蓝桥云课-声网编程赛(声网编程竞赛7月专场)题解

比赛题目快速链接:https://www.lanqiao.cn/contests/lqENT02/challenges/
- 让时钟转起来(考点:css:transform)
// index.js
function main() {// 题解前理解一个东西:// 时针每过一小时,转30° 原因,360/12 = 30°// 分针每过一分钟,转30° 原因,360/60 = 6°// 秒针每过一秒,转6°。// 偏移量计算:值 / 分母 * 每过一段度数,例如时偏移量= 分钟值 / 60分母 * 30°const nowTime=new Date();const nowHoure=nowTime.getHours(); // 当前小时const nowMinute=nowTime.getMinutes(); // 当前分钟const nowSecond=nowTime.getSeconds(); // 当前秒const houreDeg=(nowMinute/60)*30; // 计算时钟偏移量const minuteDeg=(nowSecond/60)*6; // 计算当前分钟偏移量oHoure.style.transform="rotate("+ (nowHoure * 30+houreDeg) + "deg)"; // 转动角度+偏移量就是当前位置oMinute.style.transform="rotate("+ (nowMinute * 6+ minuteDeg) + "deg)"; // 请勿删除上方代码// 请在下方补充代码,使得时钟的秒针可以转动起来,秒钟一秒转6°oSecond.style.transform="rotate("+ (nowSecond * 6) + "deg)";}- 调皮的模态框(考点:事件冒泡 event.stopPropagation())
<script>// 请在这里补充代码,根据需求解决事件冒泡带来的问题,实现模态框的显隐操作。let baoming = document.querySelector("#myModal")function handleClick(e) {baoming.style.display = 'block'event.stopPropagation()}function handleOk(e) {baoming.style.display = 'none'event.stopPropagation()}</script>
- 由文本溢出引发的“不友好体验(css文本溢出处理,文本溢出处理的三个重要的css属性:overflow、text-overflow、line-clamp)
<script>// 请在下方补充代码,使得文本溢出 2 行时使用省略号var text = document.querySelector('.more2_info_name').style='overflow:hidden;text-overflow: ellipsis;-webkit-line-clamp:2;'</script>
- 下次“绕”过你(localStorage axios)
<script>// 请在修改或填补下方代码:// 请实现:在请求数据之前,判断 localStorage 中是否存有名为 historyData 的数据;// 1. 没有,则发送请求获取数据;2. 有,则从 localStorage 中获取。const data = localStorage.getItem("historyData");if (data) {renderHtml(JSON.parse(data));} else {// 请求数据,请勿删除axios.get("https://labfile.oss.aliyuncs.com/courses/9203/historyData.json").then((res) => {if (res.status === 200) {localStorage.setItem("historyData",JSON.stringify(res.data.data));renderHtml(res.data.data);}});}function renderHtml(data) {// 将数据写入 HTML 模板,请勿删除const html = `${data.map(function (item, index) {return `<div id="course-9203" class="course-item course-info" data-v-062d7aaa=""><div data-v-3ba6c69d="" class="row"><div data-v-3ba6c69d="" class="col-lg-4"><div data-v-3ba6c69d="" class="course-img"><a data-v-3ba6c69d="" :href="item.href" class="block" target="_blank"><img data-v-3ba6c69d="" src="${item.imgSrc}" height="160" alt="${item.imgSrc}"></a> <span data-v-23ac173c="" data-v-3ba6c69d=""><span data-v-23ac173c=""></span></span></div></div><div data-v-3ba6c69d="" class="col-lg-6"><div data-v-3d67ec2c="" data-v-3ba6c69d="" class="course-title"><span data-v-3d67ec2c="">${item.title}<span data-v-3d67ec2c="">${item.last}</span></div><div data-v-3ba6c69d="" class="course-related"><span data-v-3ba6c69d="">${item.report}篇实验报告<!----></span> <span data-v-3ba6c69d="">${item.question}个提问<!----></span></div></div><div data-v-3ba6c69d="" class="col"><div data-v-4b66fd24="" data-v-3ba6c69d="" class="operate"><span data-v-4b66fd24="" class="operate-top"><span data-v-4b66fd24="" class="more"> 更多 </span> <span data-v-4b66fd24="" class="delete">删除记录</span></span> <a data-v-4b66fd24="" href="/courses/9203/learning" class="operate-bottom" target="_blank">继续实验</a></div></div></div></div>`;}).join("")}`;// 将 HTML 模板插入到元素中,请勿删除document.querySelector(".container").innerHTML = html;}</script>
- 你能看出有多少位吗?(考察千分位,Number.toLocaleString() 可以实现快速千分位,但做时我没有用)
<script>$(function(){$('.infor-sub').click(function(e){$('.layer').hide();$('.form').hide();e.preventDefault(); //阻止表单提交})$('.shuru').click(function(e){$('.layer-content').animate({bottom: 0}, 200)e.stopPropagation();// let value = document.getElementById('input-box').innerText})$('.wrap').click(function(){$('.layer-content').animate({bottom: '-200px'}, 200)})$('.form-edit .num').click(function(){var oDiv = document.getElementById("input-box");let value = oDiv.innerText + this.innerText// 简单的提取 value,接下来对 value 进行处理let result = numChange(value)oDiv.innerText = result})$('#remove').click(function(){var oDiv = document.getElementById("input-box");let value = oDiv.innerTextvalue = value.substring(0, value.length-1)// 简单的提取 value,接下来对 value 进行处理let result = numChange(value)oDiv.innerText = result})})function numChange(value) {value = value.replaceAll(',', '')let result = ''let arrValue = value.split('').reverse()arrValue.forEach((item, index) => {if ((index+1) %3 == 0 && index !== arrValue.length-1) {result = result + item + ','} else {result+=item}})return result.split('').reverse().join('')}</script>
- 为图片添加景深效果(css:filter 毛玻璃效果)
<script>// 请在这里编写代码,根据需求,使得图片达到景深效果// 这里打开f12看样式代码可以看出所有的img图层都加上了 filter: blur(2px); 的样式。document.querySelector('.img1').style.filter = "blur(0px)"document.querySelector('.img2').style.filter = "blur(0px)"</script>
- 验证密码强度
<script>// 请在这里补充代码,实现密码强度的验证let resultDom = document.querySelector('.result')let passwordField = document.getElementById('passwordField')let btn = document.querySelector('.btn-primary')// 验证点击事件btn.addEventListener('click', function() {let value = passwordField.valueconsole.log(value)// 最终校验结果var result = ''// 验证校验if (value.length > 8) {result = '低'Rule2(value)} else {result = '无效'}// 中级function Rule2(value) {let arr = value.split('')let rule1 = false // 必须要有一个小写字母let rule2 = false // 必须要有一个数字for (let i = 0; i < arr.length; i++) {let item = arr[i]if (item.charCodeAt() >= 97 && item.charCodeAt() <= 122) {rule1 = true}if (Number(item) == item) {rule2 = true}}if (rule1 && rule2) {result = '中'Rule3(value)}}// 高级function Rule3(value) {let arr = value.split('')let rule1 = false // 必须要有一个大写字母let rule2 = false // 必须要有一个特殊字符for (let i = 0; i < arr.length; i++) {let item = arr[i]if (item.charCodeAt() >= 65 && item.charCodeAt() <= 90) {rule1 = true}if (item.charCodeAt() < 48 || item.charCodeAt() > 57 ) {rule2 = true}}if (rule1 && rule2) {result = '高'}}resultDom.innerText = result}, true)</script>
- 时间转换工具(考察对象子类型Data的使用)
<script>new Vue({el: '#app',data: function() {return {formInline:{timeStamp: null, // 时间戳date: '' // 时间选择框的值}}},mounted() {},methods: {handleTransform() {let date = this.formInline.date // 时间let timeStamp = this.formInline.timeStamp // 时间戳if (date && !timeStamp) {let newValue = new Date(date)this.formInline.timeStamp = newValue.getTime()}if (!date && timeStamp) {timeStamp = new Number(timeStamp)let d = new Date(timeStamp)this.formInline.date = `${d.getFullYear()}-${d.getMonth()+1}-${d.getDate()} ${d.getHours()}:${d.getMinutes()}:${d.getSeconds()}`// console.log('转换', s)}}}})</script>
- 表格数据转换(考察:axios使用,element: Table组件formatter属性)
<template>
...<el-table-columnprop="sex"label="性别"width="180":formatter="sexFormatter"></el-table-column><el-table-columnprop="datetime"label="注册时间"width="180":formatter="dataFormatter"></el-table-column><el-table-columnprop="vip"label="会员":formatter="vipFormatter"></el-table-column>
</template><script>new Vue({el: '#app',data: function() {return {tableData: [],}},mounted() {this.initData()},methods: {initData() {axios({ url: './fetchTableData.json' }).then(res => {this.tableData = res.data.data})},dataFormatter(row, column, cellValue, index) {let valueArr = row.datetime.split('')valueArr.splice(4, 0, '-')valueArr.splice(7, 0, '-')return valueArr},sexFormatter(row, column, cellValue, index) {return row.sex ? '男' : '女'},vipFormatter(row, column, cellValue, index) {return row.vip ? '是' : '否'},}})
</script>
- URL 参数解析并高亮文本内容
<script>// 请你在 script 标签中编写代码,实现根据 URL 中的关键字为内容中包含关键字的文本添加 em 标签,以表示高亮。// 为按钮添加点击事件let input = document.getElementsByTagName('input')input[1].addEventListener('click', function () {let queryValue = getValue(input[0].value)clearEm()search(queryValue)}, true)// 1. 提取url中的wd字段的关键字。function getValue(url) {let left = url.indexOf('wd')let right = url.indexOf('&', left)console.log(url, left, right)let value = url.slice(left + 3, right) // wd= , 3 个字符return value}// 2. 获取元素内容,高亮后插回dom。function search(value) {let textDomArr = document.querySelectorAll('.c-title') // 标题高亮let contextDomArr = document.querySelectorAll('.content-right') // 内容高亮let spanDomArr = document.querySelectorAll('.c-color-gray') // 链接高亮textDomArr.forEach(item => {let temp = item.innerHTML.replaceAll(value, `<em>${value}</em>`)item.innerHTML = temp})contextDomArr.forEach(item => {let temp = item.innerHTML.replaceAll(value, `<em>${value}</em>`)item.innerHTML = temp})spanDomArr.forEach(item => {let temp = item.innerHTML.replaceAll(value, `<em>${value}</em>`)item.innerHTML = temp})}// 清除高亮function clearEm() {let textDomArr = document.querySelectorAll('.c-title')let contextDomArr = document.querySelectorAll('.content-right')let spanDomArr = document.querySelectorAll('.c-color-gray')textDomArr.forEach(item => {let temp = item.innerHTML.replaceAll('<em>', '').replaceAll('</em>', '')item.innerHTML = temp})contextDomArr.forEach(item => {let temp = item.innerHTML.replaceAll('<em>', '').replaceAll('</em>', '')item.innerHTML = temp})spanDomArr.forEach(item => {let temp = item.innerHTML.replaceAll('<em>', '').replaceAll('</em>', '')item.innerHTML = temp})}
</script>
相关文章:

蓝桥云课-声网编程赛(声网编程竞赛7月专场)题解
比赛题目快速链接:https://www.lanqiao.cn/contests/lqENT02/challenges/ 让时钟转起来(考点:css:transform) // index.js function main() {// 题解前理解一个东西:// 时针每过一小时,转30 原…...

Java高手速成 | Java web 实训之投票系统
01、投票系统的案例需求 在本篇中,我们将制作一个投票系统,让学生给自己喜爱的老师投票。该系统由1个界面组成,系统运行,出现投票界面,如图所示: ▍显示效果 在这个界面中,标题为:“欢迎给教师投票”;在界面上有一个表格,显示了各位教师的编号、姓名、得票数;其中…...

排序的基本概念
按数据存储介质:内部排序和外部排序按比较器个数:串行排序和并行排序按主要操作:比较排序和基数排序插入排序:基本思想:每步将一个待排序的对象,按其关键码大小,插入到前面已经排好序的一组对象…...

面试笔试资料--Java
这里写自定义目录标题1.同步和异步有何异同?在什么情况下分别使用他们?举例说明1.同步和异步有何异同?在什么情况下分别使用他们?举例说明 1.1概念 Java中交互方式分为同步和异步两种: 同步交互:指发送…...

基于TC377的MACL-ADC General配置解读
目录标题一、MACL-ADC General1.Config Variant与AdcConfigSet2. AdcGeneral3.AdcPublishedInformation二、最终对应达芬奇生成内容一、MACL-ADC General 1.Config Variant与AdcConfigSet Config Variant :变体配置,默认选择VariantPostBuild就好了&…...

error: src refspec master does not match any.处理方案
问题描述 在使用git bash指令将项目上传到github时,总是遇到一些错误无法解决。 下面是我遇到的一个问题 error: src refspec master does not match any. error: failed to push some refs to XXXX.git 原因分析: 错误:SRC ReFSPEC主控器不…...

防火墙有关iptables的知识点
基本概念 什么是防火墙 在计算中,防火墙是基于预定安全规则来监视和控制传入和传出网络流量的网络安全系统。该计算机流入流出的所有网络通信均要经过此防火墙。防火墙对流经它的网络通信进行扫描,这样能够过滤掉一些攻击,以免其在目标计算机…...

路肩石水渠机在施工公路项目中工艺特点的匹配
新建公路路肩项目在目前公路项目中的技术手段和实现方式,大多数依靠机械设备来机械来进行,还有一部分通过人工传统的预制作业和安装模式来进行,两种工艺特点的对比来说对于补充完善建设手段和效果实现有很重要的意义. 其中采用了机械设备进行一次成型制作的过程,按照设计需求匹…...

JS 动态爱心(HTML+CSS+JS)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

钉钉配置事件订阅(Python)
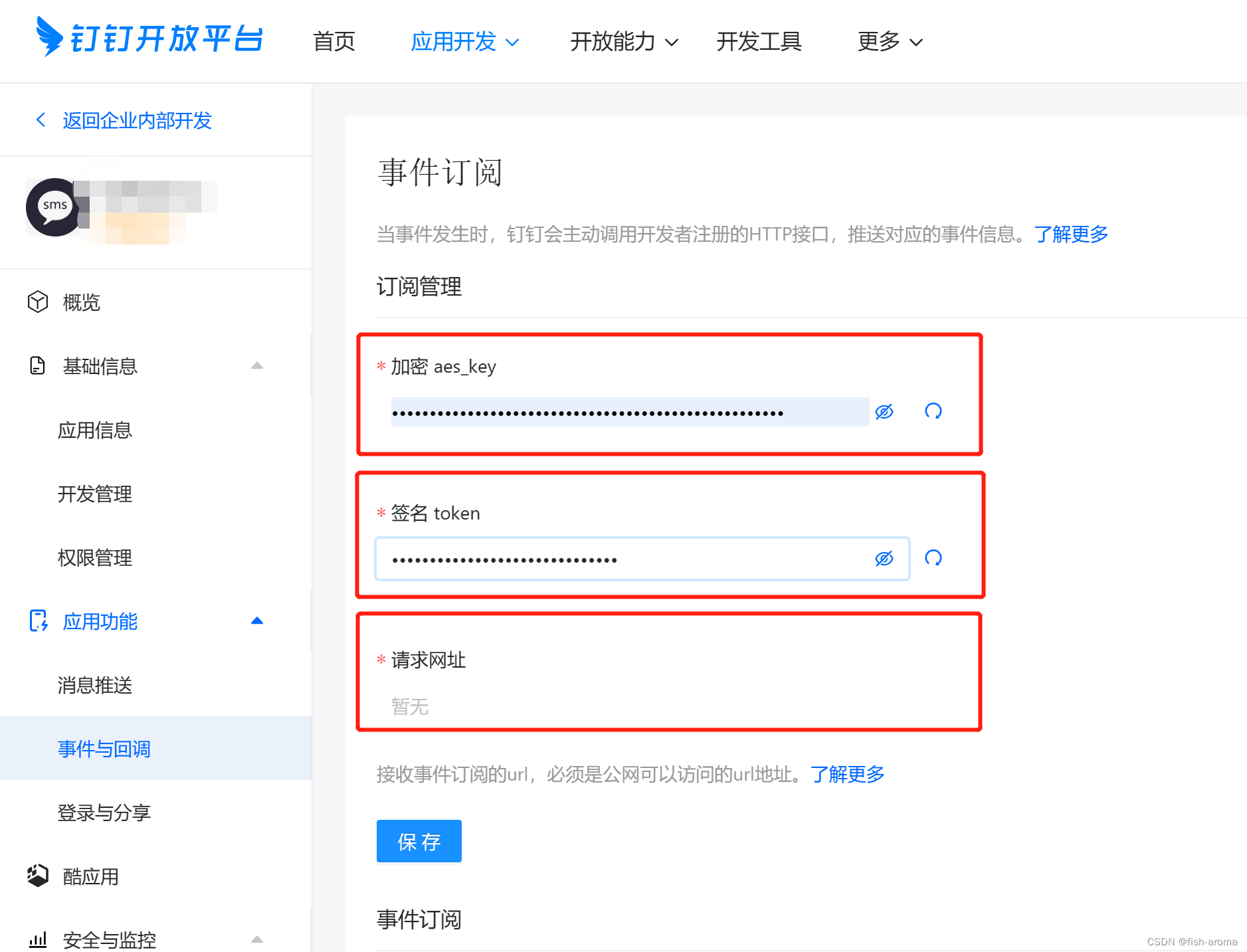
钉钉配置事件订阅 0.需求分析 需要实现钉钉企业通讯录同步至企业微信通讯录,这就需要用到钉钉的事件与回调 1.配置应用 登陆开放平台 https://open-dev.dingtalk.com/去企业内部开发里面,先创建个应用,后面都借用这个应用来调接口 创建完…...

Linux-Udev机制
一:Udev概述 udev 是一个用户空间的设备管理器,用于为事件设置处理程序。作为守护进程, udev 接收的事件主要由 linux 内核生成,这些事件是外部设备产生的物理事件。总之, udev 探测外设和热插拔,将设备控制权传递给内核,例如加载内核模块或设备固件。udev 是一个用户空…...

ERP是什么?中小商户有必要用吗?秦丝、金蝶、管家婆哪家强?
ERP系统刚开始传入中国的时候,基本上只有超大型或大型企业有条件实施,不过最近几年随着小微企业、中小商户的信息化需求不断增长,ERP软件已慢慢被普遍使用。但是仍然有不少中小商户,还没搞清楚ERP到底是什么,看到大家都…...

pytorch离线安装
windows下离线安装pytorch,很多内网机,无法连接外网,只能下载whl文件进行离线安装下载pytorch,地址https://download.pytorch.org/whl/torch_stable.html我是windows,Python37,没有gpu,所以选择…...
)
数据结构-算法的时间复杂度(1.1)
目录 1. 算法效率 2. 时间复杂度 2.1 时间复杂度的概念 2.2 大O的渐进表示法 2.3 举例说明: 写在最后: 1. 算法效率 我们该如何判断一个算法的好坏? 衡量一个算法的好坏,是从时间和空间两个维度比较的, 而今天…...
Cygwin安装与Mingw
共同点:window下编译环境 区别:cygwin(gnu windows)模拟Linux编译环境, mingw模拟window编译环境,生成.exe可执行文件 目录 Cygwin安装 一、官网下载 二、双击安装 三、选择安装路径后,到连接方式如图 四、添加连…...

教育舆情监测方案有哪些,TOOM讲解教育舆情的应对与处理?
教育舆情方案是针对教育领域的舆情事件或问题而制定的应对方案。其主要目的是通过有效的信息收集、分析、处理和传播,帮助教育机构或相关组织及时掌握和应对公众舆论的发展趋势,维护良好的舆情形象和声誉,教育舆情监测方案有哪些,…...

c语言操作文件
1、文件缓冲区 文件缓冲区的目的:提高访问效率 提高磁盘使用寿命 刷新就是将当前缓冲区数据全部提交。 不刷新时,程序在崩溃时缓冲区内容无法输出(有些情形会带来错误) 文件缓冲区的四种刷新方式 行刷新(遇到换行符…...

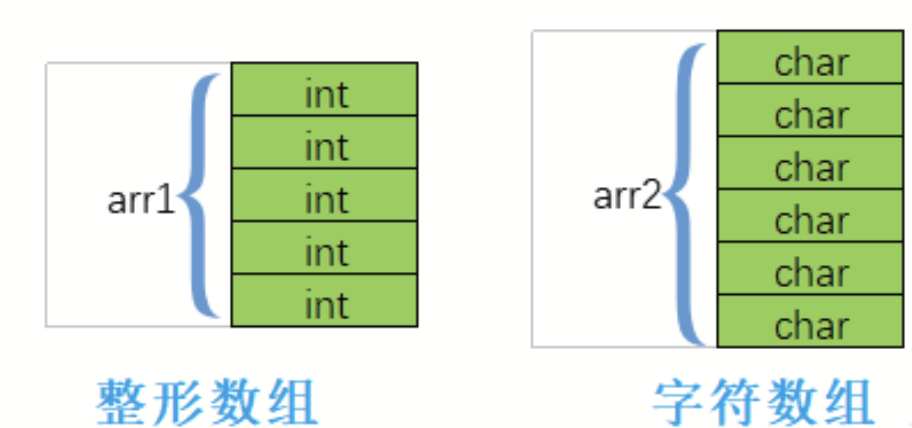
【C语言】初识指针
目录 一、指针是什么 二、指针和指针类型 三、野指针 四、指针运算 五、指针和数组 六、二级指针 七、指针数组 一、指针是什么 指针就是内存地址,指针变量是用来存放内存地址的变量,在同一CPU构架下,不同类型的指针变量所占用的存储单元长度…...

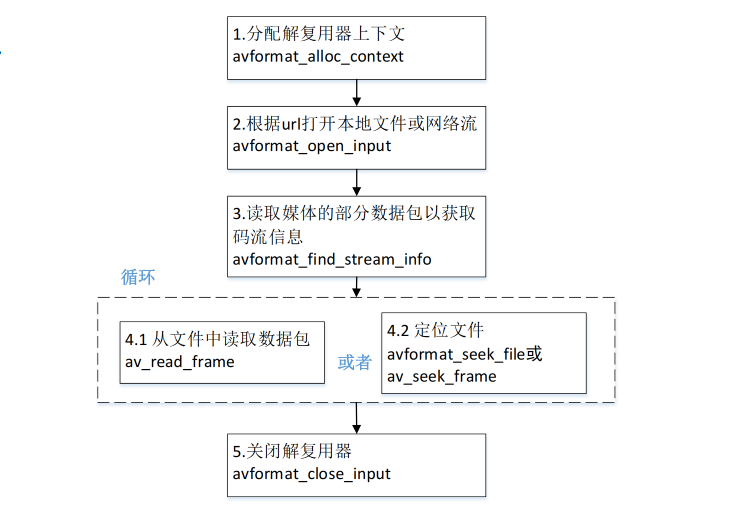
FFMPEG自学一 音视频解封装
一、音视频包含哪些数据对于一个mp4文件我们可以通过音视频分析软件打开查看内部信息。从两图可以看出mp4文件一般包含 音频流 视频流等。对于上面的字段大致分析如下Format编码方式AVC现在大部分视频都是这种编码方式,即H264。CodecId编码器idavc1H264封装有2种格式…...

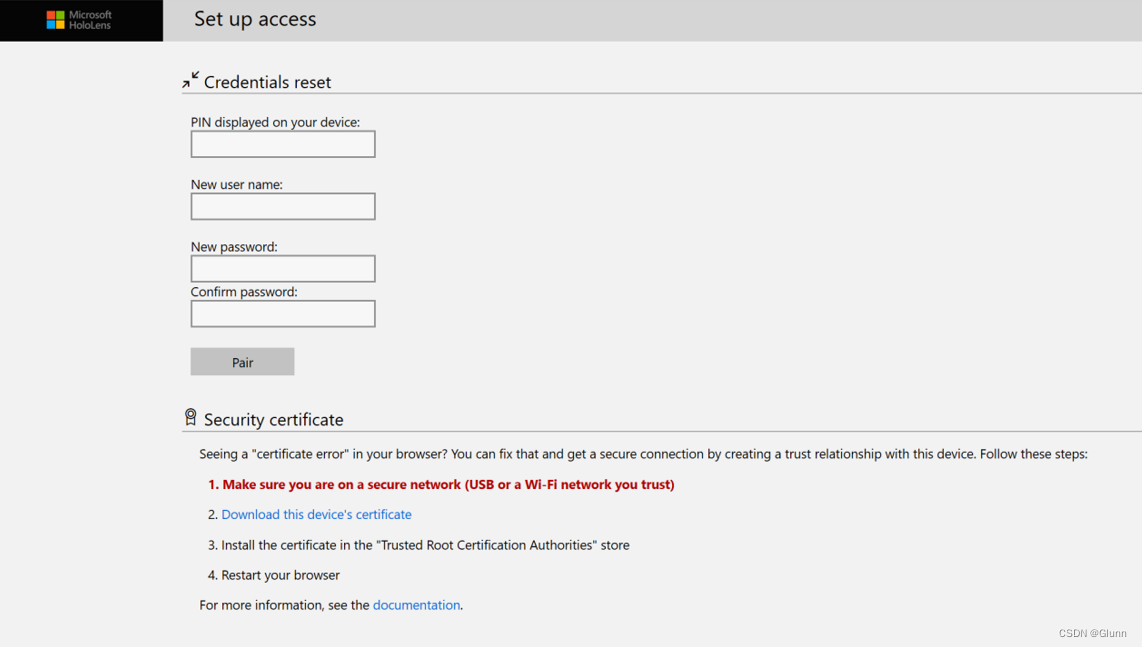
HoloLens 2 丨打包丨MRTK丨Unity丨新手教学
HoloLens 2打包流程制作前言开发工具介绍Visual Studio 2019MRTK插件或示例程序下载打包流程介绍Unity操作修改Visual Studio修改Hololens 修改Hololens 密码忘记总结前言 提示:今日功能介绍 使用 MRTK制作hololens 2的打包流程制作的新手教学。 开发工具介绍 这…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
