css蓝桥杯--电影院排座位
目录
- 一、介绍
- 二、准备
- 三、⽬标
- 四、代码
- 五、知识点
- 六、完成
一、介绍
随着⼈们⽣活⽔平的⽇益提升,电影院成为了越来越多的⼈休闲娱乐,周末放松的好去处。各个城市的电影院数量也随着市场的需求逐年攀升。近⽇,⼜有⼀个电影院正在做着开张前期的准备,⼩蓝作为设计⼯程师,需要对电影院的座位进⾏布局设计。
本题需要在已提供的基础项⽬中,使⽤ CSS 完成⻚⾯中电影院座位布局。
二、准备
开始答题前,需要先打开本题的项⽬代码⽂件夹⽬录结构如下:
├── css
│ └── style.css
└── index.html
其中:
- index.html 是主⻚⾯。
- css/style.css 是需要补充样式的⽂件。
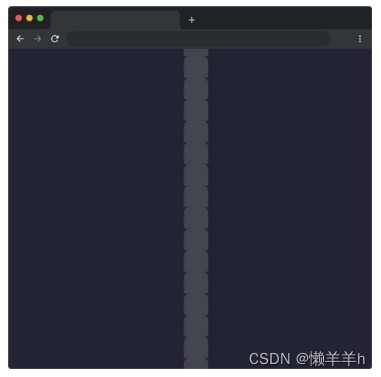
在浏览器中预览 index.html ,显示如下所示:

三、⽬标
请在 css/style.css ⽂件中的 TODO 下补全样式代码,最终达到预期布局效果,需要注意:
- 座位区域和荧幕间隔 50px。
- 座位区域每⼀⾏包含 8 个座位。
- 第 2 列和第 6 列旁边都是⾛廊,需要和下⼀列间隔 30px,其他列都只需要间隔 10px。
完成后的效果如下:

四、代码
index.html
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>电影院排座位</title><link rel="stylesheet" href="./css/style.css" /></head><body><div class="container"><!-- 荧幕区域 --><div class="screen">阿凡达2</div><!-- 座位区域 --><div class="seat-area"><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div><div class="seat"></div></div></div></body>
</html>css/style.css
* {box-sizing: border-box;
}body {background-color: #242333;color: #fff;display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;margin: 0;
}.container {perspective: 1000px;width: 470px;
}.screen {background-color: #fff;height: 70px;width: 100%;transform: rotateX(-45deg);box-shadow: 0 3px 10px rgba(255, 255, 255, 0.7);color: #242333;text-align: center;line-height: 70px;font-size: 30px;
}.seat {background-color: #444451;height: 40px;width: 45px;border-top-left-radius: 10px;border-top-right-radius: 10px;
}/* TODO:待补充代码 */
五、知识点
使用:nth-child(an)时,n虽然可以是等于0,1,2,3… 但是nth-child没有0号元素 只有1号元素,故an的实际值为 a 2a 3a 而不是0 a 2a 3a
六、完成
/* 作为区域和屏幕间隔50px */
.screen{margin-bottom: 50px;
}/* 将座位变为flex布局且换行 */
.seat-area{display: flex;flex-wrap: wrap;
}
/* 让每个座位距离右边10px */
.seat{margin-right: 10px;/* 下面这一行代码题目没要求写 但是如果写了感觉更符合效果图 */margin-bottom:10px
}
/* 让第二列和第六列距离右边30px ---》会覆盖10px */
.seat:nth-child(8n+2),
.seat:nth-child(8n+6){margin-right: 30px;
}
/* 让最后一列距离右边为0 */
.seat:nth-child(8n){margin-right: 0px;
}
相关文章:

css蓝桥杯--电影院排座位
目录 一、介绍二、准备三、⽬标四、代码五、知识点六、完成 一、介绍 随着⼈们⽣活⽔平的⽇益提升,电影院成为了越来越多的⼈休闲娱乐,周末放松的好去处。各个城市的电影院数量也随着市场的需求逐年攀升。近⽇,⼜有⼀个电影院正在做着开张前…...

c++学习——多态
多态 **多态的语法****多态的底层原理图****多态案1——计算机类****纯虚函数和抽象类****多态案例2——饮品****虚析构和纯虚析构****多态案例3—— 电脑组装** 多态是C面向对象三大特性之一 多态分为两类 静态多态:函数重载和运算符重载属于静态多态,复用函数名 动…...

Java SPI机制及原理详解
前言 Java SPI (Service Provider Interface) 是一种重要的组件化方式,它可以让程序在运行时动态地装载一些实现模块,从而增强程序的可扩展性和灵活性。本文将详细介绍 Java SPI 的基本概念、原理以及使用方法。 1. 什么是Java SPI Java SPI 是一种标准…...

不压缩打包layui
手动打包 下载layui源码(当前版本2.6.4),并解压缩 下载地址:layui gitee 安装nodejs(v10.24.1) 下载链接 windows-x64 安装cnpm npm install -g cnpm -registryhttps://registry.npm.taobao.org全局安…...

过去、现在及未来
人生最邪恶的地方在于,只能年轻一次 回顾下我毫无规划的,且已经消耗掉的青春 一:过去 19岁,进入大学,兼职、玩儿、暧昧 20-21岁,初创软件公司打杂、恋爱、暧昧 22、23、24岁,上海ÿ…...

leetcode701. 二叉搜索树中的插入操作(java)
二叉搜索树中的插入操作 leetcode701. 二叉搜索树中的插入操作题目描述 递归解题解题思路代码演示 二叉树专题 leetcode701. 二叉搜索树中的插入操作 原题链接: 来源:力扣(LeetCode) 链接:https://leetcode.cn/problem…...

Docker的容器管理操作
1、创建容器 容器创建:就是将镜像加载到容器的过程。 创建容器时如果没有指定容器名称,系统会自动创建一个名称。 新创建的容器默认处于停止状态,不运行任何程序,需要在其中发起一个进程来启动容器。 docker create创建的容器…...

计算机组成原理——中央处理器
文章目录 **一 CPU的功能和基本结构****1 CPU的功能****2 [基本结构](http://t.csdn.cn/bpCt3)****2.1 运算器****2.2 控制器** **二 指令执行过程****1 指令周期****2 指令周期的数据流****2.1 取指周期****2.2 间址周期****2.3 执行周期****2.4 中断周期** **3 指令的执行方案…...

tidb变更大小写敏感问题的总结
作者: sustyle 原文来源: https://tidb.net/blog/2a72bc13 1 背景 近期,我们线上的tidb集群就遇到一个变更忽略大小写的需求,本来以为一个改表工单就解决了,但是业务反馈工单完成后,大小写仍旧敏感&…...

法规标准-UN R158标准解读
UN R158是做什么的? UN R158全名为针对驾驶员识别车辆后方弱势道路使用者,联合国对倒车系统和机动车的统一规定,该法规涉及批准倒车和机动车辆的装置,主要为保证倒车时避免碰撞,方便驾驶员观察了解车辆后部人员和物体…...

160个CrackMe之002
这道题就很简单 有了第一道题目的支持 我们就能做 首先 我们先要下载Msvbvm50.dll Msvbvm50.dll下载_Msvbvm50.dll最新版下载[修复系统丢失文件]-下载之家 然后我们可以运行程序了 比之前那个还简单 就是输入 然后比对 报错或者成功 开始逆向分析 先去常量中进行查找 找…...

3. 响应状态码及Response对象的status_code属性
3. 响应状态码及Response对象的status_code属性 文章目录 3. 响应状态码及Response对象的status_code属性1. 响应状态码2. 响应状态码共分为5种类型2.1 1xx(临时响应)2.2 2xx (成功)2.3 3xx (重定向)2.4 4x…...

MIME 类型列表 03
看表~按照内容类型排列的 MIME 类型列表 类型/子类型扩展名application/envoyevyapplication/fractalsfifapplication/futuresplashsplapplication/htahtaapplication/internet-property-streamacxapplication/mac-binhex40hqxapplication/msworddocapplication/msworddotappl…...

SpringBoot项目登录并接入MFA二次认证
MFA多因素认证(Multi-Factor Authentication ): 一些需要身份认证的服务(如网站),为了提升安全性,通常会在账号密码登录成功后,要求用户进行第二种身份认证,以确保是正确用户登录,避…...

算法与数据结构(三)
一、堆 1,堆结构就是用数组实现的完全二叉树结构 根节点的左孩子的下标为:2i1,右孩子为2i2。两个孩子的父节点为(i-1)/2向下取整 2,完全二叉树中如果每棵子树的最大值都在顶部就是大根堆 从下往上将孩子与父节点进行比较,如果子叶…...

亚马逊云科技出海日,让数字经济出海扩展到更多行业和领域
数字化浪潮之下,中国企业的全球化步伐明显提速。从“借帆出海”到“生而全球化”,中国企业实现了从传统制造业“中国产品”出口,向创新“中国技术”和先导“中国品牌”的逐步升级。 作为全球云计算的开创者与引领者,亚马逊云科技…...

Pb协议的接口测试
【摘要】 Protocol Buffers 是谷歌开源的序列化与反序列化框架。它与语言无关、平台无关、具有可扩展的机制。用于序列化结构化数据,此工具对标 XML ,支持自动编码,解码。比 XML 性能好,且数据易于解析。更多有关工具的介绍可参考…...

2. 分布式文件系统 HDFS
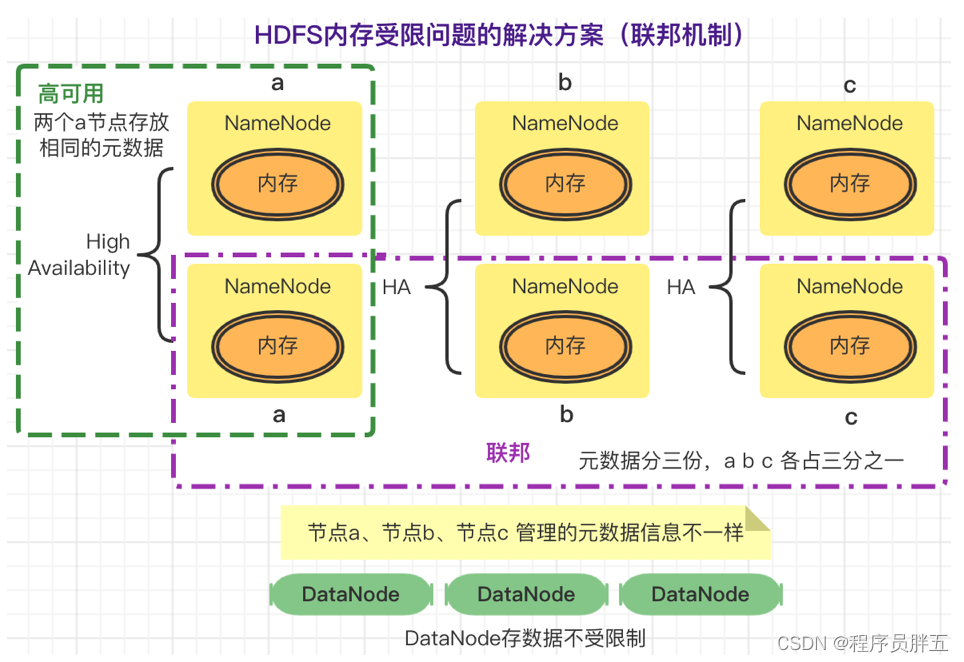
2. 分布式文件系统 HDFS 1. 引入HDFS【面试点】 问题一:如果一个文件中有 10 个数值,一行一个,并且都可以用 int 来度量。现在求 10 个数值的和 思路: 逐行读取文件的内容把读取到的内容转换成 int 类型把转换后的数据进行相加…...

借助金融科技差异化发展,不一样的“破茧”手法
撰稿 | 多客 来源 | 贝多财经 民营银行的诞生顺应了普惠金融的要求,承担着支持民营经济、服务小微的历史使命。经过近年来的发展,19家民营银行形成了特色化、差异化的发展模式,并用各自本领实践普惠金融的初心。 本文从多家民营银行在核心技…...

typescript中type、interface的区别
一、概念定义 interface:接口 在TS 中主要用于定义【对象类型】,可以对【对象】的形状进行描述。type :类型别名 为类型创建一个新名称,它并不是一个类型,只是一个别名。 二,区别 interface: …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
