微信小程序个人心得
首先从官方文档给的框架说起,微信小程序官方文档给出了app.js, app.json, app.wxss.
先从这三个文件说起.复制
- app.js 这个文件是整个小程序的入口文件,开发者的逻辑代码在这里面实现,同时在这个文件夹里面可以定义全局变量.
- app.json 这个文件可以对小程序进行全局配置,决定页面文件的路径,窗口表现,设置网络超时时间,设置多tab等.
- app.wxss 是小程序的公共样式表.(为了适应广大的前端开发者,我们的 WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,我们对 CSS 进行了扩充以及修改。)
接着我们就结合官方给出的代码具体说一下上面提到的三个文件.复制
- 首先说的是配置文件app.json.下面是官方给出的例子.
{"pages": [ "pages/index/index", "pages/logs/index" ],"window": { "navigationBarTitleText": "Demo" },"tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] },"networkTimeout": { "request": 10000, "downloadFile": 10000 },"debug": true }复制
官方给出了app.json五个配置项列表.(pages(Array), window(Object), tabBar(Object), networkTimeout(Object), debug(Boolean)),接着我们就详细的分下一下这几个配置项.
pages
它的作用是配置小程序的页面,这个配置项是必填的,它接受一个数组,里面的每一项都是字符串,从上面给出的代码: "pages": [ "pages/index/index", "pages/logs/index" ] 可以看出,每一项分别对应的都是实现文件的路径以及他的文件名. 注意:这个配置里面的第一行配置是它的初始页面,例如上面代码的初始页面就是index
window
这个配置项是用来设置小程序的状态栏、导航条、标题、窗口背景色。
他给出了六个属性(navigationBarBackgroundColor(HexColor), navigationBarTextStyle(String-(black,white)), navigationBarTitleText(String), backgroundColor(HexColor), backgroundTextStyle(String-(dark,light)), enablePullDownRefresh(Boolean)),开发者可以根据自己的需求来进行配置.
我们详细说一下这几个属性分别的功能:
- navigationBarBackgroundColor 它是用来设置导航栏背景颜色,这个属性要输入的是十六进制颜色值.
- navigationBarTextStyle 它是用来导航栏标题颜色的,它的输入类型是字符串(String),但是现在官网给出的文档目前仅支持(black和white)这两种颜色.
- navigationBarTitleText 这个属性是显示导航栏标题内容的,开发者可以根据自己的需要来进行设置.
- backgroundColor 这个属性是设置窗口的背景色的,它需要输入的也是十六进制颜色值的.
- backgroundTextStyle 这个属性我的理解是设置窗口内容的样式的,官方给出的标准说明是下拉背景字体、loading 图的样式,这个属性同navigationBarTextStyle属性一样目前仅支持两种颜色(dark和light).
- enablePullDownRefresh 这个属性是设置是否开启下拉刷新,默认是开启的,注意: 在这个配置文件(app.json)中如果关闭了下拉刷新,当你在你自己开发的页面中想要设置下拉刷新也是行不通的,也就是说如果你想要在以后页面中使用下拉刷新这个功能,就必须保证这个配置文件中的这一项设置是打开的. 上面给出的示例代码:
{"window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" } } 复制
显示出来的效果是这样的:

tabBar
这个配置项是用来配置页面底部的tab栏的,开发者可以根据自己的需求来进行配置.
注意: tabBar是一个数组,只能配置最少2个,最多5个,而且tab栏的顺序是按照数组的排序来的.
tabBar官方给出了一下五个属性(color(HexColor), selectedColor(HexColor), backgroundColor(HexColor), borderStyle(String), list(Array) ).
接下来说说我对这五个属性的理解:
- color 设置tab上的文字默认颜色
- selectedColor 设置tab上的文字选中的颜色
- backgroundColor 设置tab的背景颜色
- borderStyle 设置边框的颜色,现在仅支持(black和white) 上面这四个属性就是按照官方给出的API来设置就可以,下面说一下list属性.list属性接受的是一个数组(Array),在list下面配置的每一项都是一个对象,他们都有以下这四个属性(pagePath(String), text(String), iconPath( String), selectedIconPath(String)). pagePath 这个定义的是页面的路径,但是这个属性定义的路径必须是在pages上定义过的. text 设置的是按钮上的文字 iconPath 是定义icon图片的路径,这个属性定义的图片大小不超过40kb selectedIconPath 定义的是当选中按钮之后显示的图片,同样图片的大小不能超过40kb. 下面是官方给出的效果图:

networkTimeout
它是用来设置各种网络请求的超时时间的,单位是毫秒,官方给出了四个属性(request, connectSocket, uploadFile, downloadFile)这四个属性分别定义的是wx.request, wx.connectSocket, wx.uploadFile, downloadFile 这四个API的超时时间.
debug
如果在app.json将debug配置为true,那么在开发者工具的控制台面板中可以输出详细的调试信息.
以上就是根据官方给出的文档,我学习之后对app.json配置一些心得,下面我们在看一下app.js 这个文件.
可以看到app.js这个文件的后缀是js,没错,微信小程序的开发框架在逻辑层用的语言就是JavaScript.但是微信小程序也在JavaScript的基础上做了一个修改,可以称之为一个新的轮子.这个框架可以使开发者更加方便的调用一些微信的功能,例如扫一扫,微信支付等一些微信特有的功能.
我们接着回到app.js这个文件中来,其他的稍后再说.
这个文件是整个小程序的入口文件,也可以说是控制整个小程序生命周期的文件,那么我们就不难想象,我们在这个文件中应该实现的几个功能,首先我们肯定需要对整个程序进行注册,正好微信给我们提供了一个app()来实现对整个程序的注册,同时app()里面还实现了对小程序生命周期的监控函数(onLaunch, onShow, onHide), 其中onLaunch是监听小程序初始化,当初始化完成时会触发onLaunch,当然这个函数是全局只触发一次.onShow是监听小程序的显示,在小程序启动时候,或者当你从后台进入到前台的时候就会触发这个函数.而onHide函数是监听小程序的隐藏的,当你从前台切换到后台的时候,会触发onHide.有了这些一个小程序的实例基本上算是完成了,当然为了让开发者加入更多自己的逻辑,微信还提供了让开发者在app()中加入自己的逻辑,开发者可以可以添加任意的函数或数据到 Object 参数中,用 this 可以访问.
注意:app()只能定义在app.js中,而且不能注册多个.
当在app.js中注册了实例之后,如果你想在自己的逻辑页面调用它,你可以用getApp()这个全局函数,这样你就可以全局调用app()里面的数据. 微信给出的官方代码如下:
var appInstance = getApp()
console.log(appInstance.globalData) // I am global data复制
注意:getApp()获取里实例之后,不要私自调用生命周期函数. 而且不要在app.js中用getApp()函数,用this就可以调用app()里面的东西.
基本上app.js就这些东西,还有一些API里面的内容会在后面一一介绍.下面我们就看一下app.wxss这个文件,一般来说做过网站开发的(我自己是用php来开发的,这是我个人的一点拙见,如有不对请见谅)相信对css写在单独的文件中应该不会陌生,这个app.wxss也是类似的,不过他的的配置是针对全局的,也就是说如果你在后面的page中没有重新配置他,那么他就会调用这个文件中的样式设置,但是如果你有个人需求,需要在每个页面重新写样式,那也没关系,他会自动覆盖宰割文件中的样式.当你重新创建一个微信小程序他就会出现这几个文件,以上是我结合官方文档对他们的一些理解,接下来就是page的逻辑,视图,配置的一些心得.复制
page
这一块就是开发者自己的业务实现文件了. 每一个页面可以放在一个文件夹中,这个文件夹中一般包括.js, .json, .wxml, .wxss 这四个文件,微信官方还建议这四个文件的名字最好和文件夹的名字一致.这个便于框架自动查找,不需要做更多的配置.当你开始做页面的功能的时候这个时候在.js,也需要注册,微信官方给出Page()这个函数来注册一个页面,他接受一个object参数,用其来指定页面的初始数据,生命周期函数,事件处理函数.需要注意的是当你在注册这个页面的时候要确定在最开始的app.json这个配置文件中已经配置过这个页面,而且当你对程序有所改变的时候也要确保app.json这个文件中的内容也随之相应改动.复制
微信给Page()函数一下几个属性(data(Object), onLoad(function), onReady(Function), onShow(Function), onHide(Function), onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问.
下面就简单的介绍一下这几个官方给出的属性:
- data – 实现页面的初始化数据
- onLoad – 是生命周期函数,用来监听页面加载,一个页面只会调用一次,它的参数可以获取wx.navigateTo和wx.redirectTo及< navigator/>中的query.
- onReady – 同样是生命周期函数,用来监听页面初次渲染完成,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互.对页面的设置请在onReady之后设置,如wx.setNavigationBarTitle.
- onShow – 生命周期函数,用来监听页面显示,每次页面打开都会调用一次.
- onHide – 生命周期函数,监听页面隐藏”,当wx.navigateTo或者底部tab切换之后调用.
- onUpload – 生命周期函数,用来监听页面卸载.当wx.navigateTo和 navigateBack的时候调用.
- onPullDownRefresh – 页面相关事件处理函数,用来监听用户的下拉动作.但是需要在config的window选项中开启enablePullDownRefresh,当数据刷新完成之后,可以用wx.stopPullDownRefresh停止当前页面的下拉刷新. 下面是微信给出的官方代码:
Page({data: {text: "This is page data."},onLoad: function(options) { // Do some initialize when page load.},onReady: function() { // Do something when page ready.},onShow: function() { // Do something when page show.},onHide: function() { // Do something when page hide.},onUnload: function() { // Do something when page close.},onPullDownRefresh: function() { // Do something when pull down},// Event handler.viewTap: function() { this.setData({text: 'Set some data for updating view.'})}
})复制
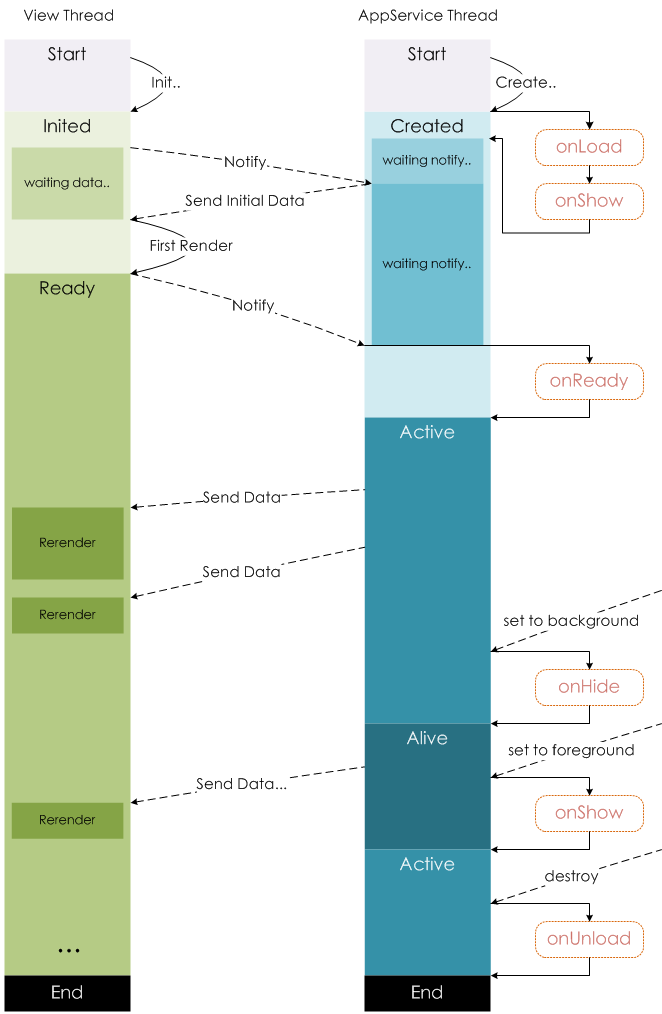
上面说了用data属性来设置页面的初始化数据,但是如果我们想改变数据里面的值,怎么办?? 那么我们就介绍一个微信官方给我们提供的setData()函数,这个函数可以将数据从逻辑层发送到数据层,同时还可以改变this.data的值. setData()接受一个对象参数,让数据以key,value的形式表示将this.data中key对应的值改变成value. 下面是微信官方给出的page的生命周期的图片:

在小程序中的所有页面路由全部由框架进行管理,对于路由的触发方式以及页面的生命周期函数可以通过调用API来进行..
下面我们就简单的介绍一下微信小程序的API. 微信小程序框架给我们提供了丰富的微信原生API,可以方便的调用微信提供的能力,如获取用户信息,本地存储,支付功能等. 下面是微信关于API提供的说明:
- wx.on 开头的API是监听某个事件发生的API接口,接受一个CALLBACK函数作为参数,当事件触发时,会调用CALLBACK函数.
- 如未有特殊约定,其他API接口都接受一个object作为参数.
- OBJECT 可以指定success,fail,complete来接受接口调用结果.

API的具体调用请看 微信小程序API文档 因为现在微信小程序还在内测期间,我也没有内测号,所以具体的调用API代码需要在微信小程序开放之后,根据具体的逻辑进行实现.而且微信API文档已经给的非常清楚,相信调用不会太过困难.
上面的这些就是微信小程序page的页面注册以及API功能实现,但是我们知道光有这些是不够的,在互联网发展到现在我们更加注重的是人机交互,让用户有一个更好的体验才算是 一个好的程序,那么接下来我们就讲讲微信小程序是如何对页面进行渲染的。
在微信小程序中采用了微信自己原生的渲染方式。微信小程序的页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。
wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式,下面我们就具体说说这几种方式。
数据绑定 在上面我们已经说过了在Page()注册页面的时候,里面会有一个data属性来定义初始化数据,现在页面渲染的数据绑定的时候就需要调用data里面的数据了。下面看一下官方给出的例子。
<view> { { message }} </view>复制
Page({data: { message: 'Hello MINA!' }
})复制
从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号把数据的键值包起来就可以得到数据的值。当然在视图层还可以进行运算(三元运算,算术运算),逻辑判断,字符串运算,而且还可以在大括号里面进行组合(数组,对象(虽然可以随意组合,但是如果后面的变量名和前面的变量名相同的话,那么后面的会覆盖前面的))。
条件渲染 顾名思义所谓的条件渲染,就是通过条件来判断是否需要渲染该代码块。条件渲染主要是用到wx:if 和 block wx:if 这两个,第一个相信好理解,第二个是在block里面进行条件渲染,这里我们特别说明一下< block/>并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。和我们以前的逻辑编程类似,既然有了wx:if ,那么我们也会有wx:elseif和wx.else,这几个组合起来,可以使条件渲染更加灵活。 在这里官方文档中提到了一个wx:if和hidden的对比,通过合理的运用这两种方法可以使你的程序更优。下面我们就是说说他们俩的区别: 因为wx:if之中也可能包含数据绑定,所以当wx:if的条件值切换时,框架有一个局部渲染的过程,他会确保条件在切换是销毁或者重新渲染。同时wx:if也是有惰性的,如果初始渲染条件为false,框架什么也不会做,只有在条件第一次变为真的时候才会开始渲染。相比之下hidden就简单的多,组件始终都会被渲染,只是简单的控制显示和隐藏,一般来说,wx:if 有更高的切换消耗,而hidden有更高的初始渲染消耗,你可以根据自己的需求来调用。
列表渲染 – wx:for 下面我们就说说wx:for的用法,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,,当然你也可以根据自己的需要来重新定义这两个名字,使用wx:for-item可以指定数组当前元素的变量名,wx:for-index可以指定数组当前下标的变量名,wx:for也可以嵌套,这个时候就需要改变默认框架给定义的名字了。 下面是官方给出的事例代码:
<view wx:for="{ { items}}"> { { index}}: { { item.message}} </view>复制
Page({ data: { items: [{ message: 'foo', }, { message: 'bar' }]}
})复制
<view wx:for="{ { array}}" wx:for-index="idx" wx:for-item="itemName"> { { idx}}: { { itemName.message}} </view>复制
模版 WXML提供模版(template),可以在模版中定义代码片段,然后在不同的地方调用.微信小程序的模版可以用name来命名它的名字,在使用的时候用is来声明使用的模版,然后将模版所需要的data传入即可,下面我们用官方文档给的代码来看一下如何声明及调用模版.
<!-- index: int msg: string time: string --> <template name="msgItem"> <view> <text> { { index}}: { { msg}} </text> <text> Time: { { time}} </text> </view> </template>复制
上面这段代码可以看到模版的名字是”msgItem”.
<template is="msgItem" data="{ { ...item}}"/>复制
在调用的时候使用方法如上,在is属性加上模版的名字即可.后面还有一个data属性,并且在里面还加入数据,下面我们就看一下下面这段代码.
Page({ data: { item: { index: 0, msg: 'this is a template', time: '2016-09-15' }}
})复制
也许有的人可能对data属性里面数据绑定的内容有点儿疑问,”{ {…item}}”这种调用是可以将上面代码中的item对象展开,让数据循环调用该模板.
当然如果模版的功能仅仅是这样,那么他的可用性就太差了,事实当然不会是这样,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,下面我们就看一下官方给出的代码.
<template name="odd"> <view> odd </view> </template> <template name="even"> <view> even </view> </template> <block wx:for="{ {[1, 2, 3, 4, 5]}}"> <template is="{ { item % 2 == 0 ? 'even' : 'odd'}}"/> </block>复制
通过上面对条件渲染的介绍,我们可以看到在循环掉数组[1,2,3,4,5]之后item数组属性在三元运算中判断调用哪一个模版.
在这儿再多说一句模版也有自己的作用域,只能使用data传入的数据,当然data传入的数据可以是你自己新建的数据,也可以是你在配置中写好的初始化数据.
好了现在我们说完模版了,可能有的同学就该想了,我写好模版之后该如何调用它,如果他们是在一个页面那肯定没问题,但是这样的话可用性还是很差啊,如果我想把模版单独放在一个页面,在调用它的时候该怎么办啊?没关系,微信小程序早就考虑到了,那么我们接下来就说说引用.
引用
WXML提供两种引用方式import和include. 接下来我们就先说说import这种方式,我们就结合代码来看,它调用在不同页面的模版消息如下:
<!-- item.wxml --> <template name="item"> <text>{ { text}}</text> </template>复制
在 index.wxml 中引用了 item.wxml,就可以使用item模板:
<import src="item.wxml"/> <template is="item" data="{ { text: 'forbar'}}"/>复制
这里要注意一下,import引用也是有作用域这个概念存在的,它只会定义import目标文件中定义的template,而不会import目标文件import中的template.简而言之就是import只能引用template而不能引用import.
上面说了import是如何引用的,那么我们接着看一下include是怎么引用的. include引用和import唯一不同点就是他的引用相当于复制,他会复制< template>里面的全部内容,但是不包含< template>,看一下代码相信你可以理解的更加明白.
<!-- index.wxml -->
<include src="header.wxml"/>
<view> body </view>
<include src="footer.wxml"/>复制
<!-- header.wxml -->
<view> header </view>复制
<!-- footer.wxml -->
<view> footer </view>复制
上面我们说的视图层这些方法已经可以构成一个静态的页面了,但我们现在是21世纪啊,一个没有人机交互的程序怎么能在这个世界生存下来了?在用户体验至上的今天,微信小程序不可能不考虑到这一点,接下来我们就说说视图层的事件方法.
先来说说什么是事件,相信有的人看到这儿肯定是一脸懵逼,你这说的啥玩意儿,说的这么专业,我还不如看文档去.那么我们就说说什么是事件.
事件就是一种页面到逻辑层的通讯方式,比如说你的操作想得到机器的反馈,这时候就用到事件了.事件可以将用户的行为反馈到逻辑层进行处理. 说到这儿不禁又有一个问题,那他是怎么用的呢? 事件可以绑定到组件上,当触发事件,就会执行逻辑层对应的事件处理函数,当然为了更加方便人机交互,用户还可以携带额外的信息,如id,data等.
可能有人看完刚才的一段就说了,好了,你刚才说的事件解释的差不多了,可是你为什么有冒出一个组件,这让我这么理解?
既然说到组件了,我们就先简单的了解一下,在之后的组件板块再详说,先保证大家能看懂什么是事件就好了.
为什么要有组件呢?组件是框架为了开发者进行快速的开发而设计的. 那什么是组件呢? 组件是视图层的基本组成单元,在微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内.
<tagname property="value">Content goes here ...
</tagename>复制
在这里需要注意一点,组件和属性都是小写,并且以”-“进行连接.
简单的介绍一下组件,那我们继续说事件.
事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会. 现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件.

剩下的都属于非冒泡事件.
接下来我们就说说事件怎么用?
事件是通过事件绑定来实现的.它的写法是以key,value的形式来写的.key以bind 和catch 开头,然后跟上事件的类型. value 是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错.(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡).
说完了如何进行事件绑定了,我们再说说,当事件触发是逻辑层的事件处理函数会收到什么? 事件处理函数会收到一个事件对象. 那么这个事件对象里面都有什么属性呢?? 里面的属性有(type, timeStamp, target, currentTarget, touches, detail),下面是他们的一些说明:

- type得到的是通用事件类型,例如tap.
- timeStamp是页面打开到事件触发所经过的毫秒数.
- target触发事件的源组件,它包括事件源组件的id,data-开头自定义属性的组成的集合(dataset),以及他在坐标系统中的偏移量.
- currentTarget 触发事件的当前事件,它包括的内容与target相同. 其他的属性按照上面的说明简单了解即可,在这里我们说一下target和currentTarget中的dataset,我们知道在组件中可以定义数据,这些数据会通过事件传递给 SERVICE书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.target.dataset 中会将连字符转成驼峰elementType。用一段代码来说话相信大家就更清楚了.
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>Page({bindViewTap:function(event){event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法event.target.dataset.alphabeta == 2 // 大写会转为小写}
})复制
我不知道大家感觉怎么样,要是我自己刚开始看我写的这一大段内容,我感觉我就该骂娘了,不是说么NO图NO BB,下面我就给大家上代码,相信看完之后事件这一块基本上就明白了.
//视图层的事件绑定
<view id="tapTest" data-hi="MINA" bindtap="tapName"> Click me! </view>复制
//逻辑层的事件处理函数
Page({tapName: function(event) { console.log(event)}
})复制
//逻辑层的事件处理函数输出的信息
{
"type": "tap",
"timeStamp": 1252,
"target": {"id": "tapTest","offsetLeft": 0,"offsetTop": 0,"dataset": {"hi": "MINA"}
},
"currentTarget": {"id": "tapTest","offsetLeft": 0,"offsetTop": 0,"dataset": {"hi": "MINA"}
},
"touches": [{"pageX": 30,"pageY": 12,"clientX": 30,"clientY": 12,"screenX": 112,"screenY": 151
}],
"detail": {"x": 30,"y": 12
}
}复制
到这儿WXML的页面结构就说完了,接着我们简单说说WXSS就基本说完了. 在WXSS中引入了新的 尺寸单位rpx 它规定1rpx=0.5px = 1物理像素 WXSS的样式导入使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束.剩下的内容基本上和css相差不大,有兴趣的可以看一下官方文档WXSS
相关文章:

微信小程序个人心得
首先从官方文档给的框架说起,微信小程序官方文档给出了app.js, app.json, app.wxss. 先从这三个文件说起. 复制 app.js 这个文件是整个小程序的入口文件,开发者的逻辑代码在这里面实现,同时在这个文件夹里面可以定义全局变量.app.json 这个文件可以对小程序进行全局配置,决定…...

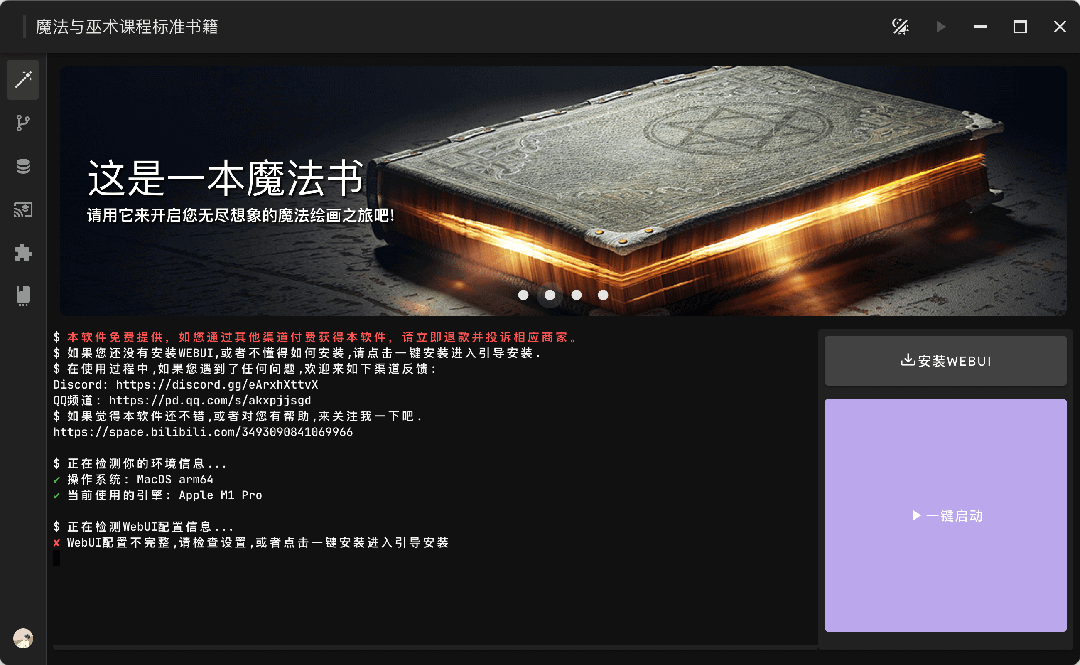
苹果MacOS系统傻瓜式本地部署AI绘画Stable Diffusion教程
Stable Diffusion的部署对小白来说非常麻烦,特别是又不懂技术的人。今天分享两个一键傻瓜式安装包,对小白来说非常有用。下面两个任选一个安装就可以。 一、DiffusionBee 简单介绍 DiffusionBee是基于stable diffusion的一个安装包,有图形…...
与闪回特性(flashback)[待更新])
DBA之路-- 闪回恢复区FRA(Flash recovery area)与闪回特性(flashback)[待更新]
闪回恢复区FRA(Flash recovery area)与闪回特性(flashback) 1、闪回特性FB 用于快速简单恢复数据库中出现的认为误操作等逻辑错误 Flashback由undo表空间的撤销段内容为基础,受限于UNDO_RETENTON参数。要使用flashb…...

chatgpt赋能python:Python3.6.5到Python3.7.5:升级指南
Python 3.6.5到Python 3.7.5:升级指南 Python是一种广泛使用的编程语言,拥有强大的库和框架,能够开发各种类型的应用程序。在Python的发行版中,版本更新是常见的过程,以提供更好的性能和新的功能。 本文将介绍如何将…...

Element UI DatePicker 日期选择器
该组件选择周的时候,默认显示‘xxxx年第x周’,但在需求要显示为‘xxxx年x月第x周(mm.dd - mm.dd)’或者‘本周(mm.dd - mm.dd)’,最终效果为 首先需要修改v-model默认展示日期,控件中默认展示为周二&#x…...

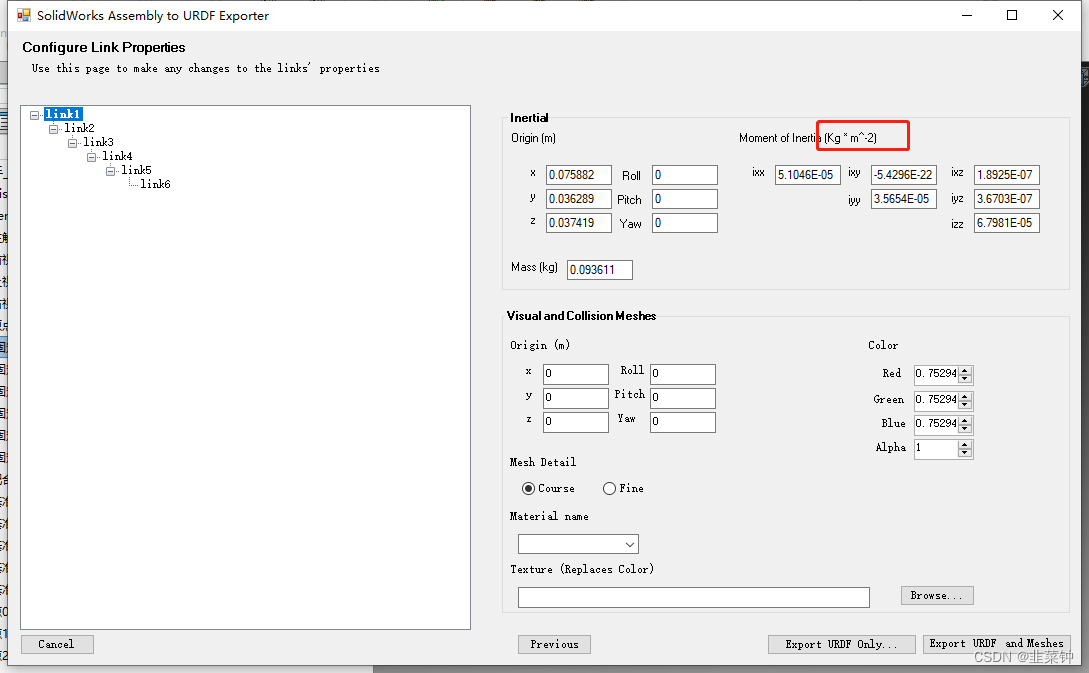
sw2urdf导出的urdf文件中的惯性参数(inertial)错误的问题
现象描述 有时候,当我们使用solidworks建好我们的模型,然后利用【sw2urdf】导出后,发现其中的惯性参数,似乎不正确,ixx、izz这些参数都是很接近0的: 资料查找 其实这个不是我们设置的问题,而…...

AICG - Stable Diffusion 学习思考踩坑实录(待续补充)
关于模型 如果模型中没有各种角度的脚和手,无论你再怎么费劲心思,AI 都画不出来,目前C 站也没有什么好脚的例子,正面脚背面脚,但是没有侧面脚,脚这块还是很欠缺,希望未来有大牛能训练出来美脚 …...

LiangGaRy-学习笔记-Day19
1、回顾知识 1.1、文件系统说明 xfs与ext4文件系统 CentOS7以上:默认的就是XFS文件系统 xfs 使用的就是restore、dump等工具 CentOS6默认的就是ext4文件系统 extundelete工具就是用于ext4系统 1.2、回顾Linux文件系统 Linux文件系统是由三个部分组成 inode文…...

智能指针(1)
智能指针(1) 概念内存泄漏指针指针概念RAII使用裸指针存在的问题 智能指针使用分类unique(唯一性智能指针)介绍智能指针的仿写代码理解删除器 概念 内存泄漏 内存泄漏:程序中已动态分配的堆内存由于某些原因而未释放…...

Steemit 会颠覆 Quora/知乎 甚至 Facebook 吗?
Steemit是基于区块链技术的社交媒体平台,其独特的激励机制吸引了众多用户。然而,是否能够真正颠覆Quora、知乎甚至Facebook这些已经成为社交巨头的平台,仍然存在着许多未知因素。本文将探讨Steemit的优势和挑战,以及其在社交领域中…...
002Mybatis初始化引入
引入依赖 <dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId> </dependency> 自动检测工程中的DataSource创建并注册SqlSessionFactory实例创建并注册SqlSessionTemplate实例自…...

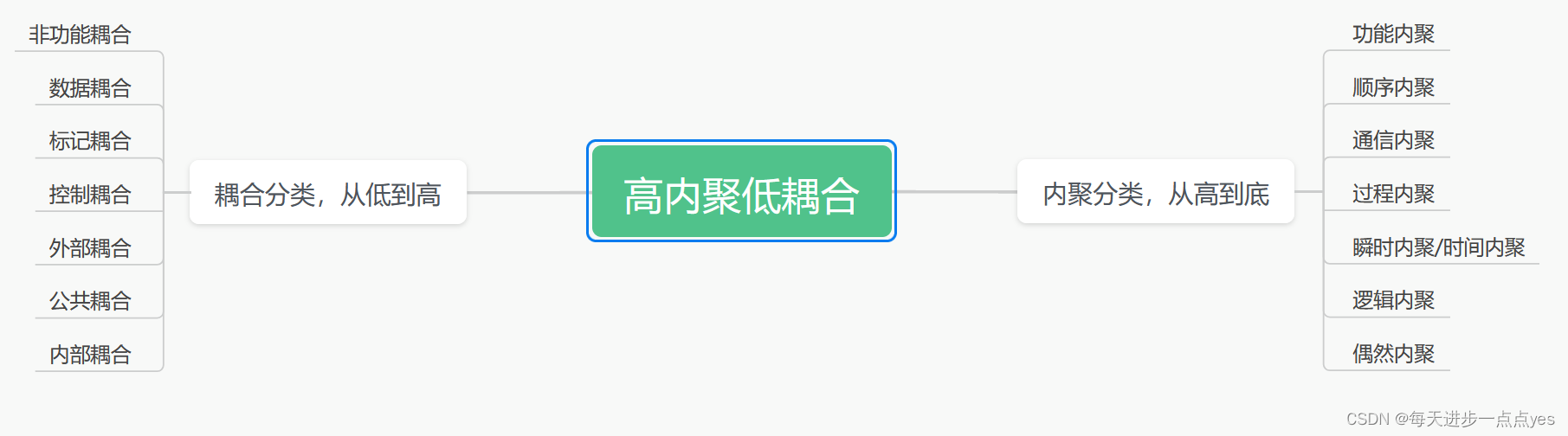
系统架构师之高内聚低耦合
一、概念: 标记耦合(Stamp Coupling)和数据耦合(Data Coupling)是软件设计中两种不同的耦合类型,它们之间的区别如下: 标记耦合:标记耦合是指模块之间通过参数传递标记或标识符来进…...
)
Netty核心源码剖析(二)
1.Netty接受请求过程源码剖析 1>.从之前的Netty启动过程源码剖析中,我们得知服务器最终注册了一个Accept事件等待客户端的连接.我们也知道,NioServerSocketChannel将自己注册到了bossGroup单例线程池(reactor线程)上,也就是EventLoop; 2>.先简单说下EventLoop的逻辑,Ev…...

「C/C++」C/C++ Lamada表达式
✨博客主页:何曾参静谧的博客 📌文章专栏:「C/C」C/C程序设计 相关术语 Lambda表达式:是C11引入的一种函数对象,可以方便地创建匿名函数。与传统的函数不同,Lambda表达式可以在定义时直接嵌入代码ÿ…...

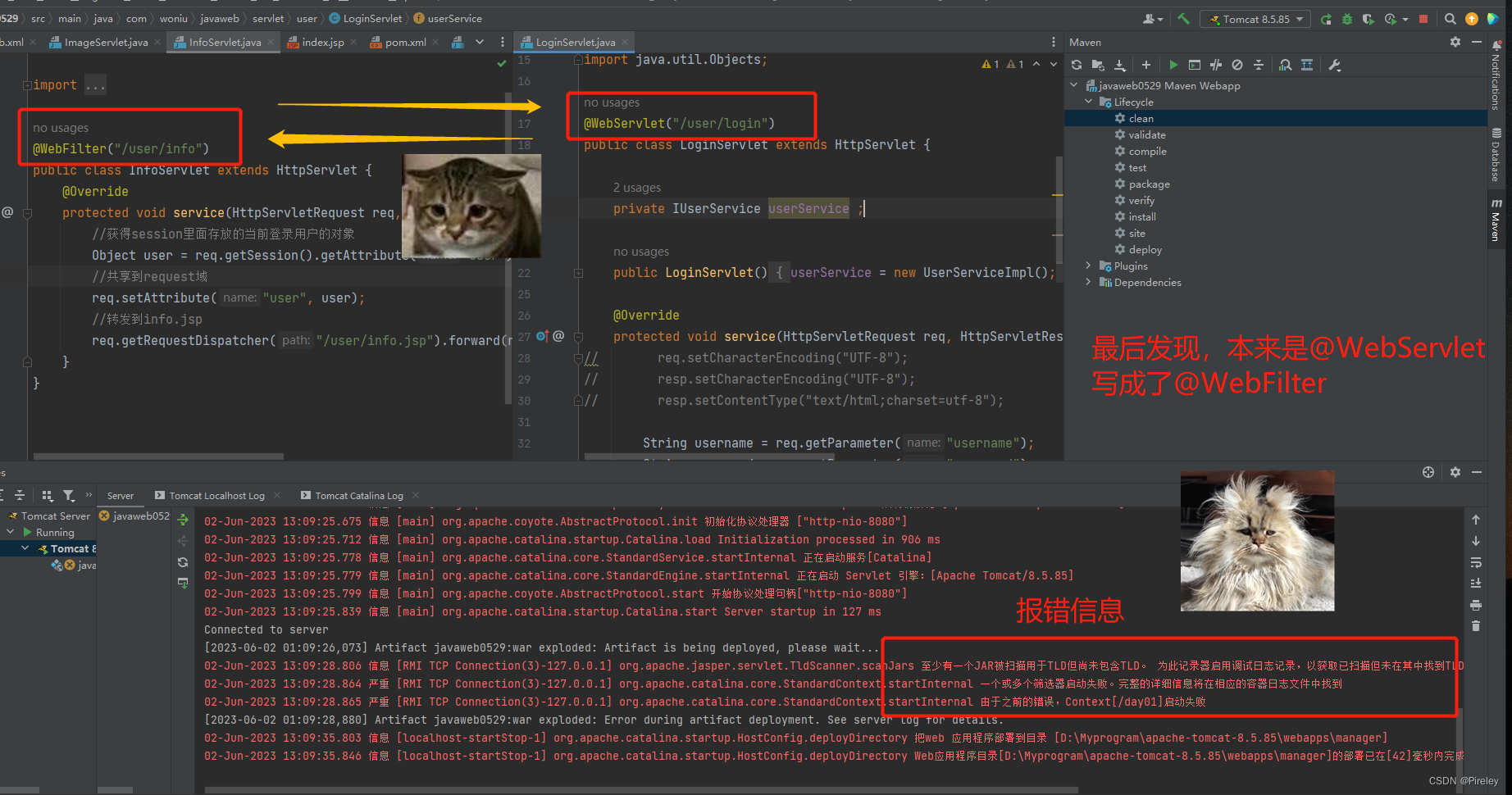
bug(Tomcat):StandardContext.startInternal 由于之前的错误,Context[/day01]启动失败
引出 项目启动失败,一个困扰了一上午的bug 报错信息 org.apache.catalina.core.StandardContext.startInternal 一个或多个筛选器启动失败。完整的详细信息将在相应的容器日志文件中找到 org.apache.catalina.core.StandardContext.startInternal 由于之前的错误…...

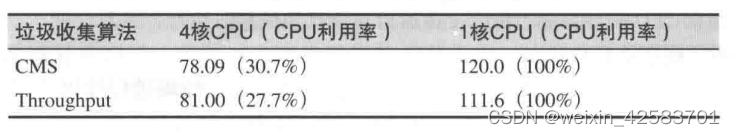
Java性能权威指南-总结6
Java性能权威指南-总结6 垃圾收集入门垃圾收集概述GC算法选择GC算法 垃圾收集入门 垃圾收集概述 GC算法 JVM提供了以下四种不同的垃圾收集算法: Serial垃圾收集器 Serial垃圾收集器是四种垃圾收集器中最简单的一种。如果应用运行在Client型虚拟机(Windows平台上的32位JVM或…...

群的定义及性质
群的定义 设 < G , ⋅ > \left<G,\cdot\right> ⟨G,⋅⟩为独异点,若 G G G中每个元素关于 ⋅ \cdot ⋅都是可逆的,则称 < G , ⋅ > \left<G,\cdot\right> ⟨G,⋅⟩为群 由于群中结合律成立,每个元素的逆元是唯一的 …...

mac电脑git clone项目时报错证书过期和权限被拒绝
mac电脑使用git clone命令克隆项目时,一开始一直提示证书过期 SSL certificate problem: certificate has expired 执行以下代码关掉验证后,解决了这个问题 找到git目录 Git\git-cmd输入命令跳转到bin目录,cd bin输入命令运行git.exe执行关…...

【AIGC】Photoshop AI Beta版本安装使用(永久免费)
AIGC 大爆发 Adobe近日宣布,Photoshop(测试版)应用程序发布了生成式AI绘图,这是世界上第一个创意和设计工作流程的副驾驶,为用户提供了一种神奇的新工作方式。生成式AI绘图由Adobe Firefly提供支持,Adobe的…...

01 云原生生态系统解读
云计算的技术革命 互联网时代的历程 云计算到底是什么 云计算历程 云平台的优缺点 优势 稳定性:云平台大量资源,分布式集群部署,保障服务永不宕机,几个9弹性扩展:按需索取,一键秒级开通需要的资源安全性&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
