uni-app组件概述
1、组件
1.1、组件的含义
-
组件是视图层的基本组成单元。
-
组件是一个单独且可复用的功能模块的封装。
组件,包括:以组件名称为标记的开始标签和结束标签、组件内容、组件属性、组件属性值。
-
<component-name>是开始标签,</component-name>是结束标签 -
开始标签和结束标签之间,称为组件内容。如下面的content;
-
开始标签上可以写属性,属性可以有多个,多个属性之间用空格分割。如下面示例的
property1和property2 -
每个属性通过
=赋值。如下面的示例中,属性property1的值被设为字符串value
所有组件与属性名都是小写,单词之间以连字符-连接。
<component-name property1="value" property2="value">content
</component-name>如下的例子:
<template><view><button size="mini">按钮</button></view>
</template>按照Vue单组件的要求,每个vue文件的根节点必须为 <template>,且这个 <template> 下只能且必须有一个根 <view> 组件。
组件属性有多种类型:Boolean、Number、String、Array、Object、Any、EventHandler(事件处理,譬如:点击事件、焦点事件等)
<template><view><--! :disabled的值设置为布尔值,hover-start-time的值设置为Number --><button size="mini" :disabled="false" hover-start-time=20 >按钮</button></view>
</template>公共属性
每个组件都拥有这些属性,仅限于uniapp
| 属性名 | 类型 | 描述 | 解释 |
|---|---|---|---|
| id | String | 组件的唯一标识 | 一般用于获取组件的上下文对象,需要保持整个页面的唯一 |
| ref | String | Vue组件中的唯一标识 | 用来给子组件注册引用信息 |
| class | String | 组件的类名 | 通常用于设置样式 |
| style | String | 内联样式 | 动态设置内联样式 |
| hidden | bool | 组件是否隐藏 | 默认为显示,设为false为隐藏 |
| data-* | Any | 自定义属性 | 组件上触发事件时,会发送给事件处理函数 |
| @* | EventHandler | 组件的事件 |
除了上述公共属性,还有一类特殊属性以v-开头,称之为vue指令,如v-if、v-else、v-for、v-model。
在组件中使用JavaScript变量,和Vue中定义的data数据相似。
<template><view><button size="mini" :disabled="buttondisble" hover-start-time=20 >{{buttonText}}</button></view>
</template>
<script>export default {data() {return {"buttonText":"点我送神龙刀","buttondisble":false}}}
</script>
组件的事件
每个组件都有事件,事件就是在进行某些操作时触发的某个方法。
比如button组件的点击事件,在点击按钮时,会触发。
事件作为组件的属性,用@开头。
<template><view><button size="mini" @click="clickbtn('按钮被点了一下')">按钮</button></view>
</template>
<script>export default {methods: {clickbtn(msg) {console.log("点击按钮得到的消息是:" + msg)}}}
</script>
1.2、基础组件
基础组件指的是uniapp内置的组件,无须定义,可以直接加载。
uniapp的基础组件和HTML标签类似,但是却不相同,与微信小程序相同,可以更好的满足移动端的体验。
虽然不推荐使用HTML标签,但实际上如果开发者写了div等标签,在编译到非H5平台时也会被编译器转换为view标签,类似的还有span转text、a转navigator等,包括css里的元素选择器也会转。但为了管理方便、策略统一,新写代码时仍然建议使用view等组件。
可以通过组合这些基础组件进行快速开发。在需要复用的情况下可封装成扩展组件。
基础组件规范,与小程序规范相近。但是要注意组件上的事件绑定,需要以 vue 的事件绑定语法来绑定,如 bindchange="eventName" 事件,需要写成 @change="eventName"。
<picker mode="date" :value="date" start="2015-09-01" end="2020-09-01" @change="bindDateChange"><view class="picker">当前选择: {{date}}</view>
</picker>1.3、基础组件分类
1.3.1、视图容器
| 组件名 | 说明 |
|---|---|
| view | 视图容器,类似于HTML中的div |
| scroll-view | 可滚动视图容器 |
| swiper | 滑块视图容器,比如用于轮播banner |
| match-media | 屏幕动态适配组件,比如窄屏上不显示某些内容 |
| movable-area | 可拖动区域 |
| movable-view | 可移动的视图容器,在页面中可以拖拽滑动或双指缩放。movable-view必须在movable-area组件中 |
| cover-view | 可覆盖在原生组件的上的文本组件 |
| cover-image | 可覆盖在原生组件的上的图片组件 |
1.3.2、基础内容容器
| 组件名 | 说明 |
|---|---|
| icon | 图标 |
| text | 文字 |
| rich-text | 富文本显示组件 |
| progress | 进度条 |
1.3.3、表单组件
| 标签名 | 说明 |
|---|---|
| button | 按钮 |
| checkbox | 多选框 |
| editor | 富文本输入框 |
| form | 表单 |
| input | 文本输入框 |
| label | 标签 |
| picker | 弹出式列表选择器 |
| picker-view | 窗体内嵌式列表选择器 |
| radio | 单选框 |
| slider | 滑动选择器 |
| switch | 开关 |
| textarea | 多行文本输入框 |
1.3.4、路由与页面跳转
| 组件名 | 说明 |
|---|---|
| navigator | 页面链接。类似于HTML中的a标签 |
1.3.5、媒体组件
| 组件名 | 说明 |
|---|---|
| audio | 声音 |
| camera | 相机 |
| image | 图片 |
| video | 视频 |
| live-player | 直播播放 |
| live-pusher | 实时音视频录制,也称直播推流 |
1.3.6、地图
| 组件名 | 说明 |
|---|---|
| map | 地图 |
1.3.7、画布
| 组件名 | 说明 |
|---|---|
| canvas | 画布 |
1.3.8、webview
| 组件名 | 说明 |
|---|---|
| web-view | web浏览器组件 |
1.3.9、广告
| 组件名 | 说明 |
|---|---|
| ad | 广告组件 |
| ad-draw | 沉浸视频流广告组件 |
1.3.10、页面属性配置
| 组件名 | 说明 |
|---|---|
| custom-tab-bar | 底部tabbar自定义组件 |
| navigation-bar | 页面顶部导航 |
| page-meta | 页面属性配置节点 |
1.3.11、uniCloud
| 组件名 | 说明 |
|---|---|
| unicloud-db组件 | uniCloud数据库访问和操作组件 |
1.4、扩展组件
虽然所有的业务需求都可以通过基础组件来实现,但是有时候使用基础组件来实现某个功能是比较低效的。所以会有开发者封装各种功能的组件,用于提高开发效率。这类组件被称为扩展组件。一般在插件市场我们可以找到很多开发者开发的插件,用于实现各类功能。
比如:我们需要一个五角星点击评分的组件,在DCloud的插件市场里可以获取到:uni-rate 评分 - DCloud 插件市场
把这个uni-rate组件导入到你的uni-app项目下,在需要的vue页面里引用它,就可以在指定的地方显示出这个五角星组件。
<!-- 在index.vue页面引用 uni-rate 组件-->
<template><view><uni-rate></uni-rate><!-- 这里会显示一个五角星,并且点击后会自动亮星 --></view>
</template>封装组件的好处多多,
-
可以进行组件复用,就像我们定义了一个共用方法一样。
-
代码更方便管理,扩展性更好
-
提高开发效率,避免重复造轮子。方便测试。
相关文章:

uni-app组件概述
1、组件 1.1、组件的含义 组件是视图层的基本组成单元。 组件是一个单独且可复用的功能模块的封装。 组件,包括:以组件名称为标记的开始标签和结束标签、组件内容、组件属性、组件属性值。 <component-name>是开始标签,</compon…...

什么是防火墙?它有什么作用?
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 目录 一、什么是防火墙 二、防火墙的分类 1、软件防火墙 2、硬件防火墙 三、防火墙的作用 1、防止病毒 2、防止访问不安全内容 3、阻…...

基础工程(cubeide串口调试,printf实现,延时函数)
0.基础工程(cubeide串口调试,printf实现,延时函数) 文章目录 0.基础工程(cubeide串口调试,printf实现,延时函数)外部时钟源CLOCK(RCC)系统时钟SYS与DEBUG设置UART串口设置cubeide设置…...
大厂设计师都在用的9个灵感工具
每一件伟大的设计作品都离不开设计师灵感的爆发。设计师有很多灵感来源,比如精美的摄影图片、酷炫的网站设计、APP的特色功能、友好的用户体验动画,或者一篇文章。 设计师每天都需要收集灵感,把灵感收集当成日常生活。在这篇文章中ÿ…...

安全实现SpringBoot配置文件自动加解密
需求背景 应用程序开发的时候,往往会存在一些敏感的配置属性 数据库账号、密码第三方服务账号密码内置加密密码其他的敏感配置 对于安全性要求比较高的公司,往往不允许敏感配置以明文的方式出现。 通常做法是对这些敏感配置进行加密,然后在…...

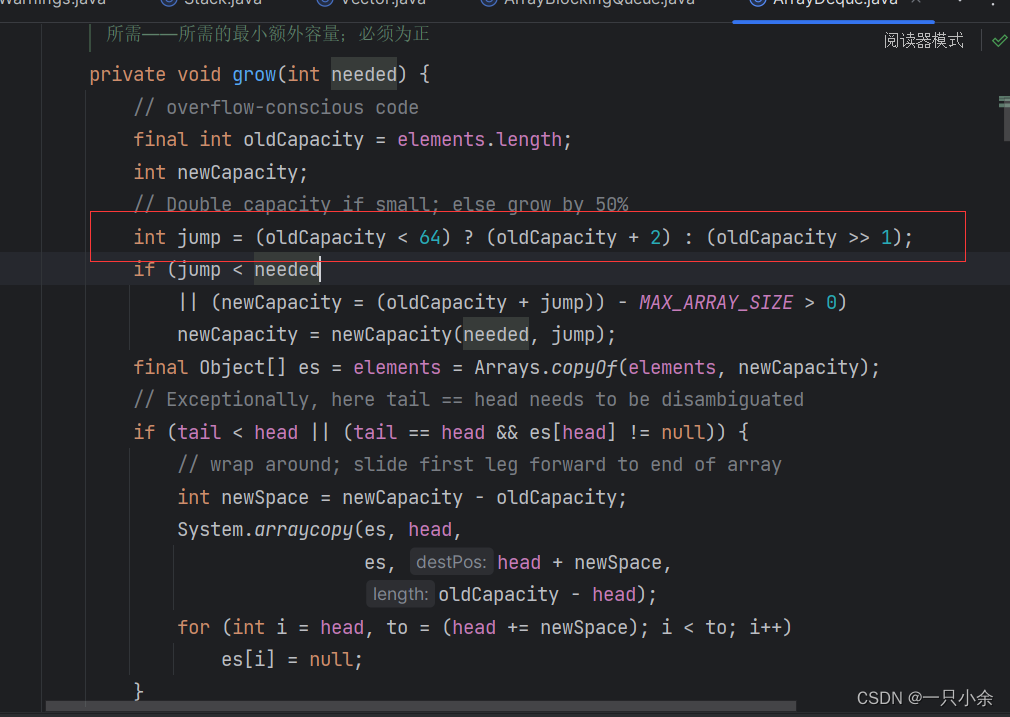
数据结构--队列2--双端队列--java双端队列
介绍 双端队列,和前面学的队列和栈的区别在于双端队列2端都可以进行增删,其他2个都是只能一端可以增/删。 实现 链表 因为2端都需要可以操作所以我们使用双向链表 我们也需要一共头节点 所以节点设置 static class Node<E>{E value;Node<E…...

网络安全:信息收集专总结【社会工程学】
前言 俗话说“渗透的本质也就是信息收集”,信息收集的深度,直接关系到渗透测试的成败,打好信息收集这一基础可以让测试者选择合适和准确的渗透测试攻击方式,缩短渗透测试的时间。 一、思维导图 二、GoogleHacking 1、介绍 利用…...

Linux 命令总结
基本操作 Linux关机,重启 # 关机 shutdown -h now# 重启 shutdown -r now 查看系统,CPU信息 # 查看系统内核信息 uname -a# 查看系统内核版本 cat /proc/version# 查看当前用户环境变量 envcat /proc/cpuinfo# 查看有几个逻辑cpu, 包括cpu型号 cat /proc/cpuinfo | grep na…...

使用腾讯手游助手作为开发测试模拟器的方案---以及部分问题的解决方案
此文主要介绍使用第三方模拟器(这里使用腾讯手游助手)作为开发工具,此模拟器分为两个引擎,一个与其他模拟器一样基于virtualbox的标准引擎,不过优化不太好,一个是他们主推的aow引擎,此引擎。关于aow没有太多的技术资料…...

牛客网论坛最具争议的Linux内核成神笔记,GitHub已下载量已过百万
原文地址:牛客网论坛最具争议的Linux内核成神笔记,GitHub已下载量已过百万 1、前言 Linux内核是一个操作系统(OS)内核,本质上定义为类Unix。它用于不同的操作系统,主要是以不同的Linux发行版的形式。Linu…...
)
docker如何容器迁移(实战)
手把手教你如何做容器迁移 第一步准备数据 假设要迁移一个 mysql 服务(docker部署),由于数据库过大(超过50 GB),用mysqldump备份和还原则太过耗时,下面尝试拷贝目录的方式来迁移,详…...

Android kotlin序列化之Parcelable详解与使用(二)
一、介绍 注解序列化篇:Android kotlin序列化之Parcelize详解与使用_蜗牛、Z的博客-CSDN博客 通过上一篇注解序列化,我们已了解的kotlin的序列化比Java复杂了很多。而且有好多问题,注解虽好,但是存在一些问题。 一般在大型商业…...

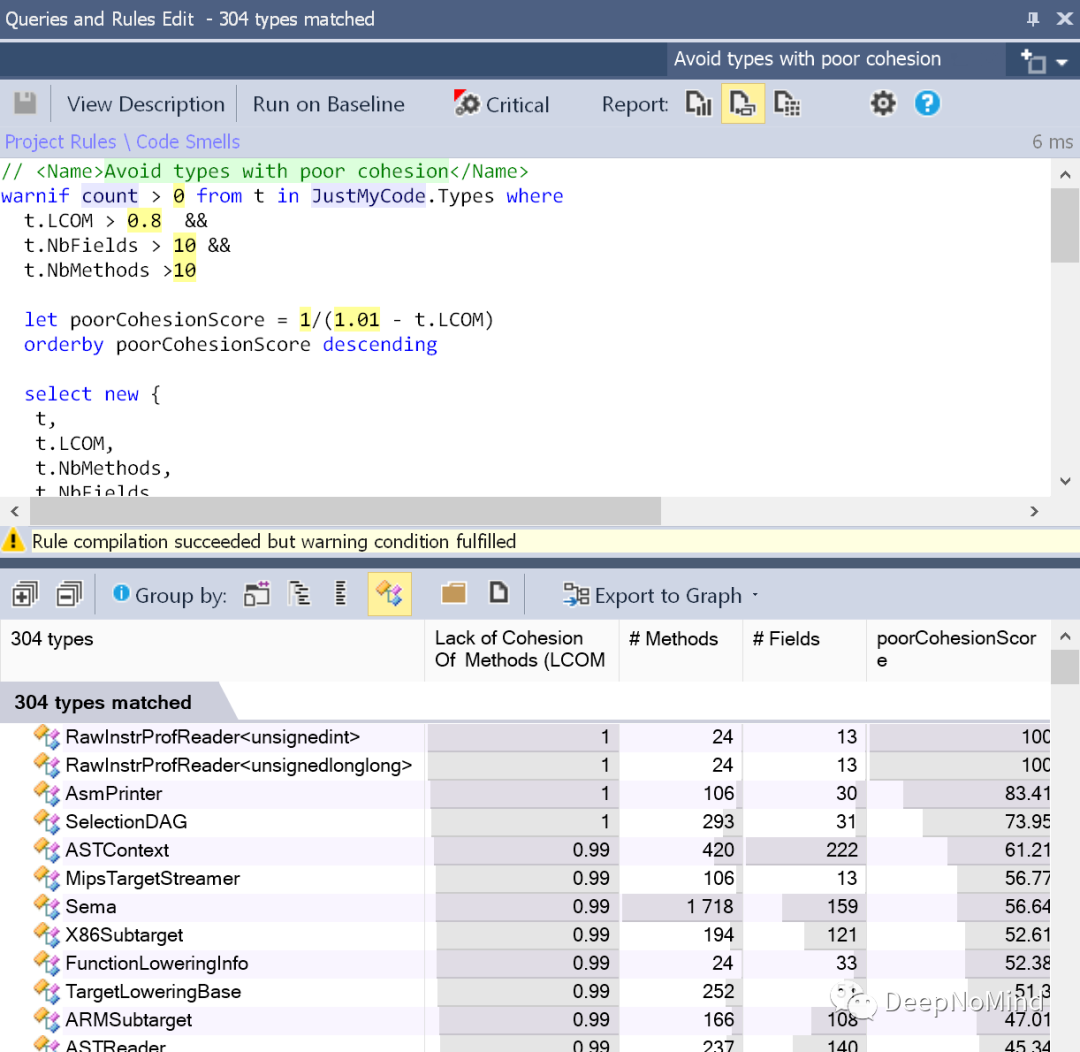
C++ 类设计的实践与理解
前言 C代码提供了足够的灵活性,因此对于大部分工程师来说都很难把握。本文介绍了写好C代码需要遵循的最佳实践方法,并在最后提供了一个工具可以帮助我们分析C代码的健壮度。 1. 尽可能尝试使用新的C标准 到2023年,C已经走过了40多个年头。新…...

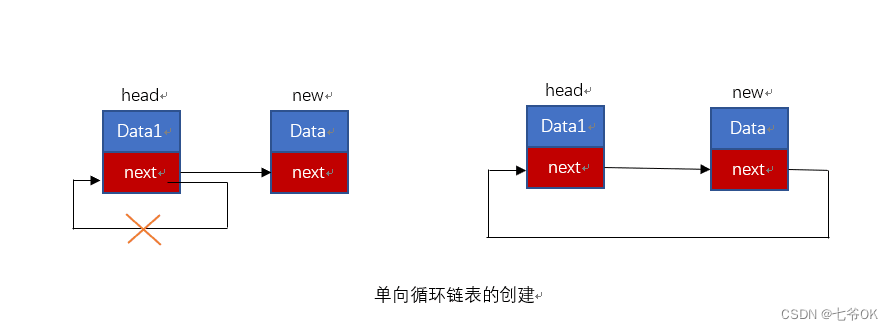
循环链表的创建
循环链表的介绍及创建(C语言代码实现) 点击打开在线编译器,边学边练 循环链表概念 对于单链表以及双向链表,其就像一个小巷,无论怎么样最终都能从一端走到另一端,然而循环链表则像一个有传送门的小巷&…...

如何让GPT的回答令人眼前一亮,不再刻板回复!
我们平常在使用GPT的时候,是否觉得它的回复太过于死板、官方化,特别是用于创作、写论文分析的时候,内容往往让读者提不起兴趣、没有吸引人的地方,甚至有些内容百度都可以搜到。 举个例子,如下图: 问GPT,AI…...

JMeter测试笔记(四):逻辑控制器
引言: 进行性能测试时,我们需要根据不同的情况来设置不同的执行流程,而逻辑控制器可以帮助我们实现这个目的。 在本文中,我们将深入了解JMeter中的逻辑控制器,包括简单控制器、循环控制器等,并学习如何正…...

【计算机组成原理·笔记】I/O接口
I/O接口 概述I/O接口的功能和组成 I/O接口的组成I/O接口的功能 I/O接口类型 按数据传送方式按功能灵活性按通用性按数据传输的控制方式 概述 I/O接口通常是指主机与I/O设备之间设置的硬件电路以及相应的软件控制,主机通过I/O接口和I/O设备相连接。 I/O接口的功…...

MIT6.024学习笔记(二)——图论(1)
学习不是为了竞争和战胜他人,而是为了更好地了解自己和世界。 - 达赖喇嘛 文章目录 图的相关概念涂色问题基础涂色方法(贪婪算法)证明 二分图匹配问题应用:稳定婚烟问题算法性质及其证明 图的相关概念 图的定义:一组&…...

饼状图使用属性时,使用驼峰命名法
饼状图是使用D3.js等JavaScript库来绘制的,而JavaScript中的属性名通常采用驼峰式命名法,即第一个单词的首字母小写,后面单词的首字母大写,例如fontSize、fontWeight等。而CSS中的属性名采用连字符命名法,即单词之间用…...

使用Spring Boot、Spring Security和Thymeleaf的整合示例
使用Spring Boot、Spring Security和Thymeleaf的整合示例 大纲: 创建Spring Boot项目 集成Thymeleaf作为模板引擎 配置Spring Security实现身份验证和授权 创建登录页面和主页 创建管理员页面和普通用户页面 实现用户角色和权限管理 详细步骤: 创建Sprin…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...
