JavaScript库:jQuery,简化编程
1. jQuery介绍
- 1.x:常用版本
- 2.x,3.x:除非特殊要求,一般用的少
2. 基本使用
<head><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js">
</script>
</head><body><script type="text/javascript">// jquery代码</script>
</body><!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>文档的标题</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><button type="button" id="btn1">点我1</button><button type="button" id="btn2">点我2</button><script type="text/javascript">// js实现var x = document.getElementById("btn1")x.onclick = function () {alert('亲,有什么可以帮助你的? js')}// jquery实现$("#btn2").click(function () {alert('亲,有什么可以帮助你的?jquery')}) </script>
</body>
</html>3. 选择器

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>文档的标题</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><h2>在HTML中如何使用jQuery</h2><button class="btn">点击</button><button id="btn">点击</button><script type="text/javascript">// 标签选择器$("h2").click(function(){alert("你好标签")}) //类选择器$(".btn").click(function(){alert("你好,类")})//id选择器$("#btn").click(function() {alert("你好,id")})</script></body>
</html>4. 操作HTML
隐藏和显示元素:
- hide() :隐藏某个元素
- show() :显示某个元素
- toggle() :hide()和show()方法之间切换
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>文档的标题</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><p id="demo">这是一个段落。</p><button id="hide" type="button">隐藏</button><button id="show" type="button">显示</button><button id="toggle" type="button">切换</button><script type="text/javascript">$("#hide").click(function () {$("p").hide();})$("#show").click(function () {$("p").show();})$("#toggle").click(function () {$("p").toggle();})</script></body>
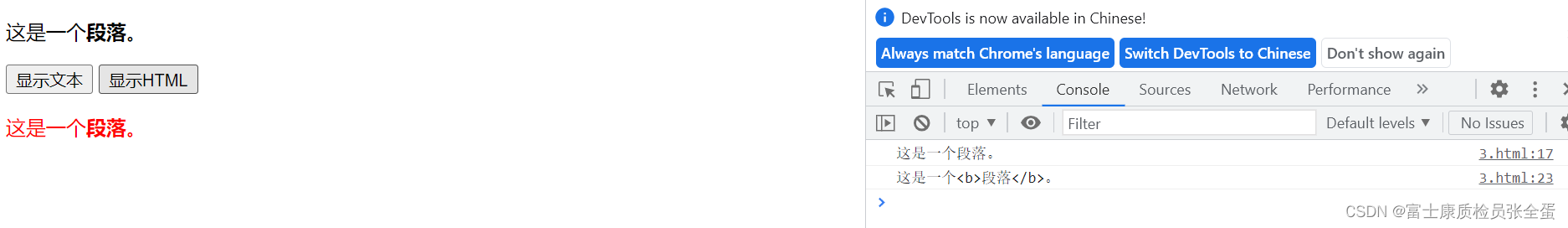
</html>- text() 设置或返回所选元素的文本内容
- html() 设置或返回所选元素的HTML内容
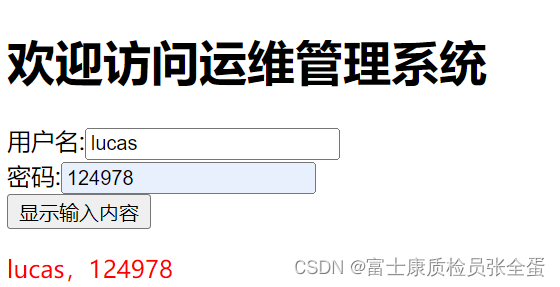
- val() 设置或返回表单字段的值
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>文档的标题</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><p id="txt">这是一个<b>段落</b>。</p><button type="button" id="btn1">显示文本</button><button type="button" id="btn2">显示HTML</button><p id="demo"></p><script type="text/javascript">$("#btn1").click(function () {x = $("#txt").text();console.log(x)$("#demo").text(x).css("color","red") //不会解析b标签,只会获取内容})$("#btn2").click(function () {x = $("#txt").html(); //获取console.log(x)$("#demo").html(x).css("color","red") //会解析b标签,.html()设置})</script></body>
</html>
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>文档的标题</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><h1>欢迎访问运维管理系统</h1>用户名:<input type="text" id="uname" name="username"><br>密码:<input type="text" id="pwd" name="password"><br><button type="button" id="btn">显示输入内容</button><p id="demo"></p><script type="text/javascript">$("#btn").click(function () {x = $("#uname").val();y = $("#pwd").val();$("#demo").text(x + ',' + y).css("color","red")})</script></body>
</html>
后面学到组件库的时候,它其实是帮你封装好好的组件,比如form表单组件和table组件,它的样式其实也是通过底层的这种方式去实现的,它全部帮你封装好了。
相关文章:

JavaScript库:jQuery,简化编程
1. jQuery介绍 官方网站 : https://jquery.com jQuery 是一个 JavaScript 库 。极大地简化了 JavaScript 编程,例如 JS 原生代码几十行 实现的功 能, jQuery 可能一两行就可以实现,因此得到前端程序猿广泛应用。 发展至今࿰…...

[springboot]菜鸟学习- JdbcTemplate用法浅尝
JdbcTemplate 是 Spring Framework 提供的一个非常强大的 JDBC 工具类,它可以显著简化 JDBC 编程的代码量,并提供了许多便捷的方法来执行 SQL 查询、更新等操作。 使用 JdbcTemplate 的步骤如下: 1. 创建 JdbcTemplate 对象:可以…...

11.无监督学习之主成分分析
11.1 降维 降维的两种应用:一是数据压缩;二是可视化数据。 11.1.1 数据压缩 将相关性强的两个特征导致冗余,可以直接去掉其中一个特征,或者将两个特征进行某种转换,得到一个特征。 11.1.2 可视化数据 直接看数据可…...

「HTML和CSS入门指南」figcaption 标签详解
什么是 figcaption 标签? 在 HTML 中,figcaption 标签用于为与 figure 元素相关的媒体内容提供说明性文本。通常用于包含图像、音频或视频等媒体元素的说明文本。 figcaption 标签的基本语法 以下是 figcaption 标签的基本语法: <figure><!-- 在这里放置您的媒体…...

电子企业实施数字化工厂建设之前,需要注意哪些
随着工业4.0时代的到来,数字化工厂建设已成为越来越多电子企业的重要议题。数字化工厂管理系统能够提高生产效率、降低成本、提高产品质量等多个方面的优势,对于企业的可持续发展具有重要意义。然而,在实施电子企业数字化工厂建设之前&#x…...

迅捷pdf实现多页插入
之前我们使用福昕阅读器实现了在每一页插入logo 这里我们用迅捷pdf再来一次,别问,问就是公司买了会员 首先声明,这里已经有会员了,所以不知道别人操作是不是需要会员,担心的话可以看看上一篇福昕阅读器版本 打开编辑…...

调用阿里云API实现证件照生成
目录 1. 作者介绍2. 算法介绍2.1 阿里云介绍2.2 证件照生成背景2.3 图像分割算法 3.调用阿里云API进行证件照生成实例3.1 准备工作3.2 实验代码3.3 实验结果与分析 参考(可供参考的链接和引用文献) 1. 作者介绍 王逸腾,男,西安工…...

PHP 转换 excel中读取的时间
首先,我们需要知道PHPExcel的时间和日期格式是以Excel内部的“1900年1月1日”为基础,以天为单位来计算的。即Excel日期与PHP时间戳之间存在一个时间偏移量。通过查阅PHPExcel的官方文档,我们可以得到以下的计算公式: // 读取exce…...

Cmake工具的简单使用
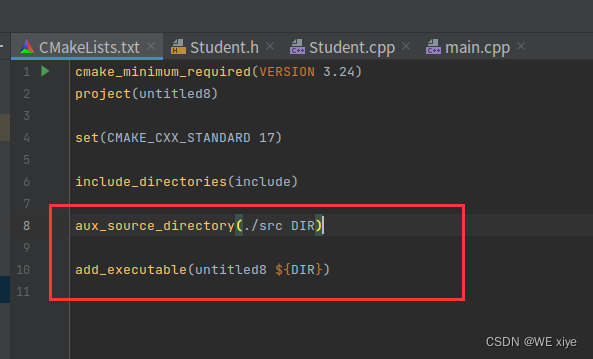
引言 本篇文章讲述如何简单的使用cmake工具构建一个项目,帮助入门的c新手学会如何使用cmake. 我们在Clion新创建一个项目时,会发现,除了main.cpp文件之外,还存在一个build-debug目录和一个CMakelists.txt文件,如图: …...

html选择器
基本选择器 基本选择器 : 标签选择器 , 类选择器 , ID选择器 标签选择器 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEed…...

Leetcode 剑指 Offer II 030. 插入、删除和随机访问都是 O(1) 的容器
题目难度: 中等 原题链接 今天继续更新 Leetcode 的剑指 Offer(专项突击版)系列, 大家在公众号 算法精选 里回复 剑指offer2 就能看到该系列当前连载的所有文章了, 记得关注哦~ 题目描述 设计一个支持在平均 时间复杂度 O(1) 下,执行以下操作…...

django实现读取数据导出生成excel表格
目录 一、简单示例: 1.创建文件对象: 2.添加工作表: 3.写入数据: 二、实践出真理 需要先安装xlwt模块 pip install -i https://pypi.douban.com/simple xlwt一、简单示例: import xlwt# 创建一个Excel文件对象 …...

DevOps系列文章之 Docker-compose
一,Docker-compose全集 1,Docker-compose简介 Docker-Compose项目是Docker官方的开源项目,负责实现对Docker容器集群的快速编排。 Docker-Compose将所管理的容器分为三层,分别是工程(project),…...

Vue Router入门:轻松构建单页应用程序
Vue.js是一种流行的前端JavaScript框架,可以让开发人员轻松构建动态用户界面。Vue.js的一个关键特性是其路由系统,它使得开发人员可以轻松创建具有多个视图和页面的单页应用程序(SPA)。在本文中,我们将探讨如何使用Vue Router在Vue.js中构建SPA。我们将介绍如何安装和配置…...

ITSM 如何帮助制造业企业
ITSM在现代制造业中的作用 在过去的几年中,制造业已经看到了快速的数字化,以智能制造技术改进生产技术。在工业4.0和工业5.0的推动下,制造商正在摆脱陈旧 以及利用物联网、人工智能、机器学习和大数据等先进技术的互联智能制造系统ÿ…...

leecode
leecode20,有效的括号,栈 class Solution:def isValid(self, s: str) -> bool:def check(ch1,ch2):if ch1 [ and ch2 ]:return Trueelif ch1 ( and ch2 ):return Trueelif ch1 { and ch2 }:return Trueelse:return Falsestack []for i in ran…...
<未来补全>)
2023-06-09 LeetCode每日一题(修改图中的边权)<未来补全>
2023-06-09每日一题 一、题目编号 2699. 修改图中的边权二、题目链接 点击跳转到题目位置 三、题目描述 给你一个 n 个节点的 无向带权连通 图,节点编号为 0 到 n - 1 ,再给你一个整数数组 edges ,其中 edges[i] [ai, bi, wi] 表示节点…...

Linux 应用程序信号量使用实战
背景 在项目实施过程中,有个机制需要做两个线程之间的同步。 具体需求如下: 首先,线程1需要把资源读取到缓存 其次,线程2才可以操作这块缓存 上述两个动作顺序交替重复。 思路 使用信号量解决思路,申请两个信号…...

【Java多线程进阶】synchronized工作原理
前言 本期讲解 synchronized 工作的原理以及常见的锁优化机制,相信大家在看完这篇博文后对 synchronized 工作流程有一定的理解。话不多说,让我们快速进入学习吧~ 目录 1. 锁的工作流程 2. 偏向锁 3. 轻量级锁和重量级锁 3.1 轻量级锁 3.2 重量级锁…...

C语言经典题目(三)
C站的小伙伴们,大家好呀!😊😊✨✨这一篇是C语言之经典题目篇,除程序设计,还有一些不错的程序分析,快来和我一起进入C语言的世界吧!✨✨✨ 💕C语言其他刷题篇在这里哦&…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
