浏览器跨域请求
跨域是浏览器的一种同源策略,所以该概念只存在于通过浏览器访问服务里。
如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现 请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同. 比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据 浏览器上就会报错,这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险
已拦截跨源请求:同源策略禁止读取位于 http://127.0.0.1:8001/SendAjax/ 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。 但是注意,项目2中的访问已经发生了,说明是浏览器对非同源请求返回的结果做了拦截
1|2CORS(跨域资源共享)简介
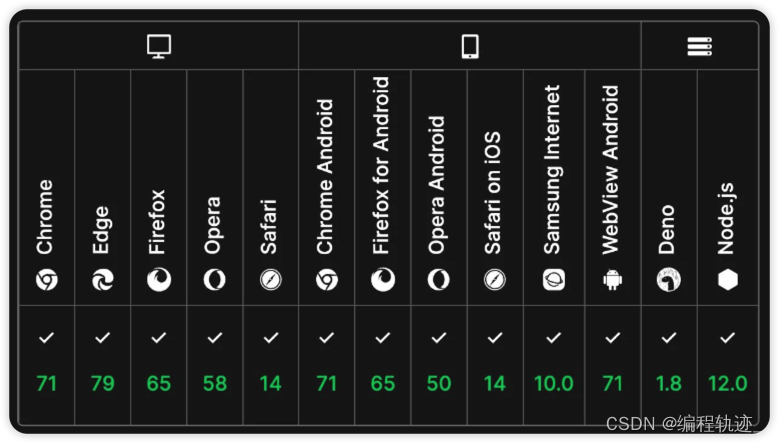
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。 整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。 因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
1|3CORS基本流程
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。 浏览器发出CORS简单请求,只需要在头信息之中增加一个Origin字段。 浏览器发出CORS非简单请求,会在正式通信之前,增加一次HTTP查询请求,称为”预检”请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
1|4CORS两种请求详解
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一: HEAD GET POST (2)HTTP的头信息不超出以下几种字段: Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。浏览器对这两种请求的处理,是不一样的
* 简单请求和非简单请求的区别? 简单请求:一次请求 非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。 * 关于“预检” - 请求方式:OPTIONS - “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息 - 如何“预检” => 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过 Access-Control-Request-Method => 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过 Access-Control-Request-Headers
支持跨域,简单请求: 服务器设置响应头:Access-Control-Allow-Origin = ‘域名’ 或 ‘*’ 支持跨域,复杂请求: 由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。 “预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method “预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
关于'服务端接收到预检请求后,分析CORS请求头中的内容,决定是否允许该请求',这个详细流程和步骤是怎么样的,具体做了哪些检查?
预检请求的目的是为了让服务端知道客户端的跨域请求信息,并决定是否允许这个跨域请求。下面是服务端处理CORS预检请求的详细流程和步骤:
1. 收到CORS预检请求后,服务端首先校验该请求的method是否为OPTIONS,如果不是OPTIONS,则服务端直接返回HTTP错误码 405 Method Not Allowed。
2. 服务端进一步检查CORS请求头中的Origin字段,确认该请求是否来自允许的域名。如果Origin字段不在允许的域名列表中,服务端会直接返回HTTP错误码403 Forbidden。
3. 如果Origin字段在允许的域名列表中,服务端会检查CORS请求头中的Access-Control-Request-Method字段,判断实际请求是否支持该方法。如果服务器端不支持该方法,会直接返回HTTP错误码 405 Method Not Allowed。
4. 如果服务器端支持该方法,继续检查CORS请求头中的Access-Control-Request-Headers字段,确认所有请求头字段是否都被允许。如果有请求头字段没有在服务器端允许的请求头列表中,服务端会拒绝该请求并返回HTTP错误码 403 Forbidden。
5. 如果所有检查都通过了,服务端可以根据配置的跨域策略,通过在响应头中设置Access-Control-Allow-*字段来告诉浏览器可以执行跨域请求。例如,设置Access-Control-Allow-Origin字段为请求头中的Origin值,表示允许该域名跨域访问。
6. 服务端发送响应头信息,告诉浏览器CORS预检请求允许通过。浏览器收到允许的响应头信息后,会发送第二个实际请求,并在请求头中携带CORS相关的信息,服务端接收到这个实际请求后,可以进行正常的数据处理并返回响应数据。
综上所述,服务端在处理CORS预检请求时,需要根据CORS请求头中的Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段,对该跨域请求的域名、方法和请求头信息进行有效性检查,并根据服务端的跨域配置策略,返回恰当的响应头信息来告诉浏览器是否允许该跨域请求。
如果浏览器发送了一个OPTIONS请求,服务端怎么知道是需要校验跨域请求?
当浏览器发送OPTIONS请求时,服务端会检查此请求是否携带了CORS相关的请求头信息。如果携带了跨域请求的请求头信息,则服务端会理解该请求是一次CORS请求,进行进一步的处理。
具体来说,CORS请求头中至少包含了Origin字段,该字段表示请求的源,服务端通过跟自己存储的允许跨域请求的域名列表对比,判断该请求是否允许跨域。
另外,在OPTIONS请求中还会包含Access-Control-Request-Method和Access-Control-Request-Headers两个字段,用于告诉服务端实际请求将使用哪种方法和请求头字段。服务端可以根据这些信息,判断实际请求是否被允许。
如果服务端检查后发现该请求是一次跨域请求,就会根据CORS策略决定是否向浏览器发送响应头信息,告知浏览器是否允许实际请求跨域。如果服务端认为该跨域请求不合法,则会拒绝该请求,不做任何处理或者返回适当的错误信息。
不同的配置CORS的方式:
1.可以通过@Corsorigin注解配置
https://blog.csdn.net/securitit/article/details/113251401
2.可以通过springboot 配置文件里配置,示例如下:

通过配置文件的方式是全局生效,如果想在方法级别控制CORS,就用@Corsorigin注解吧,
这两种方法实现的原理都是通过spring 拦截器实现,大概步骤如下:
/** 在配置文件中很难实现方法级别的跨域请求控制,因为配置文件是全局生效的,无法对单独的方法进行定制。如果你需要实现方法级别的跨域请求控制,可以考虑使用框架提供的注解或拦截器来进行处理。以Spring Boot框架为例,你可以在方法上使用@CrossOrigin注解指定方法允许的跨域请求来源,也可以使用拦截器对特定的方法进行跨域请求控制。以下是使用拦截器实现方法级别跨域请求控制的一个例子:
**/@Configuration
public class CorsConfig implements WebMvcConfigurer {@Overridepublic void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(new CorsInterceptor()).addPathPatterns("/hello");}
}public class CorsInterceptor implements HandlerInterceptor {@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {if (handler instanceof HandlerMethod) {HandlerMethod handlerMethod = (HandlerMethod) handler;CrossOrigin annotation = handlerMethod.getMethodAnnotation(CrossOrigin.class);if (annotation != null) {String[] allowedOrigins = annotation.origins();String origin = request.getHeader("Origin");if (Arrays.asList(allowedOrigins).contains(origin)) {response.setHeader("Access-Control-Allow-Origin", origin);response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS");response.setHeader("Access-Control-Allow-Headers", "content-type");return true;}response.setStatus(HttpServletResponse.SC_FORBIDDEN);return false;}}return true;}
}
这个例子中,我们在添加拦截器的方法上指定了拦截的路径为`/hello`,然后在拦截器的preHandle方法中读取被拦截的方法上的@CrossOrigin注解,判断当前请求的来源是否被允许。如果允许,就设置响应头,否则返回403 Forbidden状态码。这样,我们就可以在方法级别上进行跨域请求的控制了。
相关文章:

浏览器跨域请求
跨域是浏览器的一种同源策略,所以该概念只存在于通过浏览器访问服务里。 如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现 请求的url地址,必须与浏览器上的…...

什么,你还在用 momentJs 处理相对时间
我想,下面这段代码,你是不是在开发中常常这样使用来计算距离现在过去了多长时间: import moment from moment // 61k (gzipped:19.k) function Relative(props) {const timeString moment(props.date).fromNow()return <>{timeString…...

三维模型 工程图
飞机 Crankshaft飞机发动机手动冲压机包装成型机械-充填机械设备10数控等离子切割机床铜线缠绕机机床-磨床08机床-磨床04(附工程图)机床-车床数字纤维缠绕机机械臂液压钳机床-车床06挤出机机械手-09机械手模型库六柴油发动机中央空调机柜空调机机床-钻床三维设计电脑服务器机箱…...
:全国乙卷)
我用ChatGPT写2023高考语文作文(二):全国乙卷
2023年 全国乙卷 适用地区:河南、江西、甘肃、青海、内蒙古、宁夏、新疆、陕西 吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。 “一花独放不是春,百花齐放春满园。”如果世界上只有一种花朵…...

java版本工程项目管理系统平台源码,助力工程企业实现数字化管理
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

代码随想录第55天
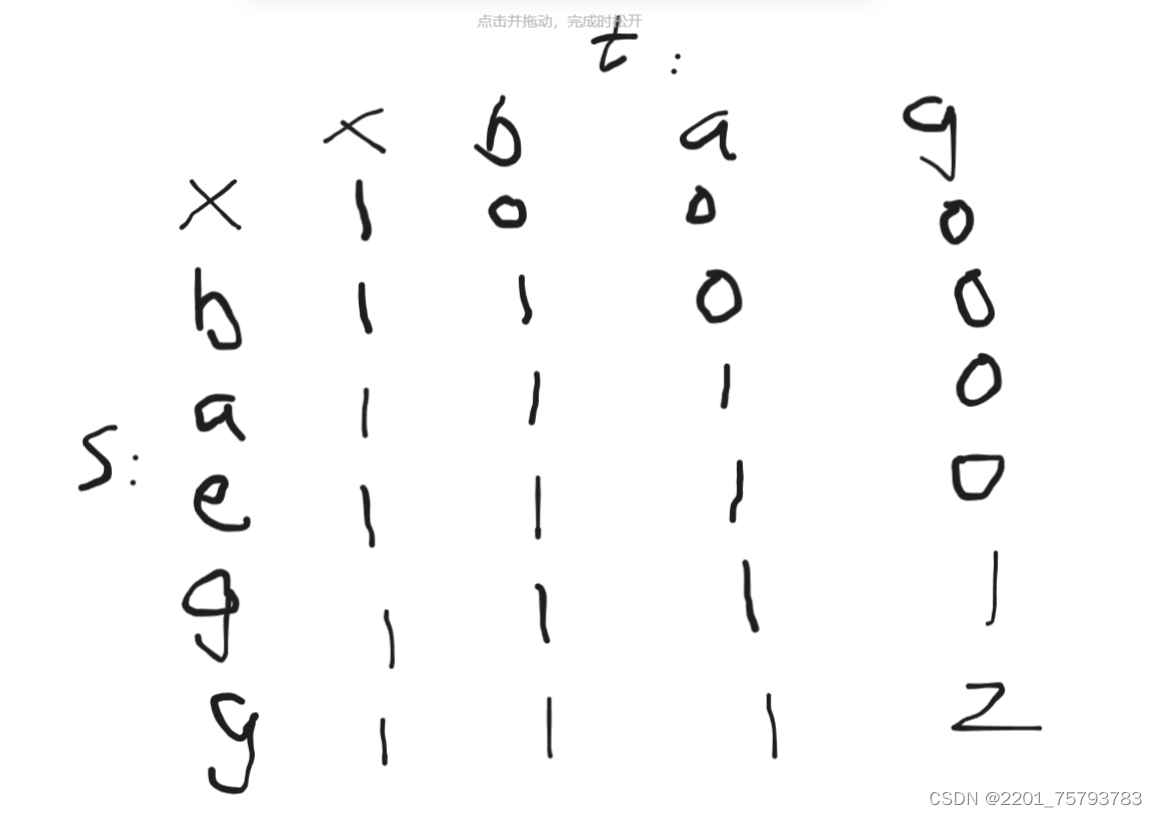
1.判断子序列: 动态规划五部曲分析如下: 确定dp数组(dp table)以及下标的含义 dp[i][j] 表示以下标i-1为结尾的字符串s,和以下标j-1为结尾的字符串t,相同子序列的长度为dp[i][j]。 注意这里是判断s是否…...
)
算法设计与分析(填空专题)
文章目录 填空题填空题 设有一稀疏图 G,则 G 采用 邻接表 存储较省空间。 算法的时间复杂性是指算法中 元运算 执行次数。 分治法的基本思想是将一个规模为 n 的问题分解为与原问题 相同 的 k 个规模较小且互相独立的子问题。 贪心算法中每次做出的贪心选择都是 当前的 最优选…...

Ubuntu22.04 K8s1.27.2
Ubuntu22.04 && K8s1.27.2 1. 服务器配置 IpServerMEM192.168.56.11k8smaster6G192.168.56.16k8snode14G192.168.56.17k8snode24G 2. 获取源 $ sudo apt-get update $ sudo apt-get install -y apt-transport-https ca-certificates curl# packages.cloud.google.c…...

卡尔曼滤波与组合导航原理(十二)扩展卡尔曼滤波:EKF、二阶EKF、迭代EKF
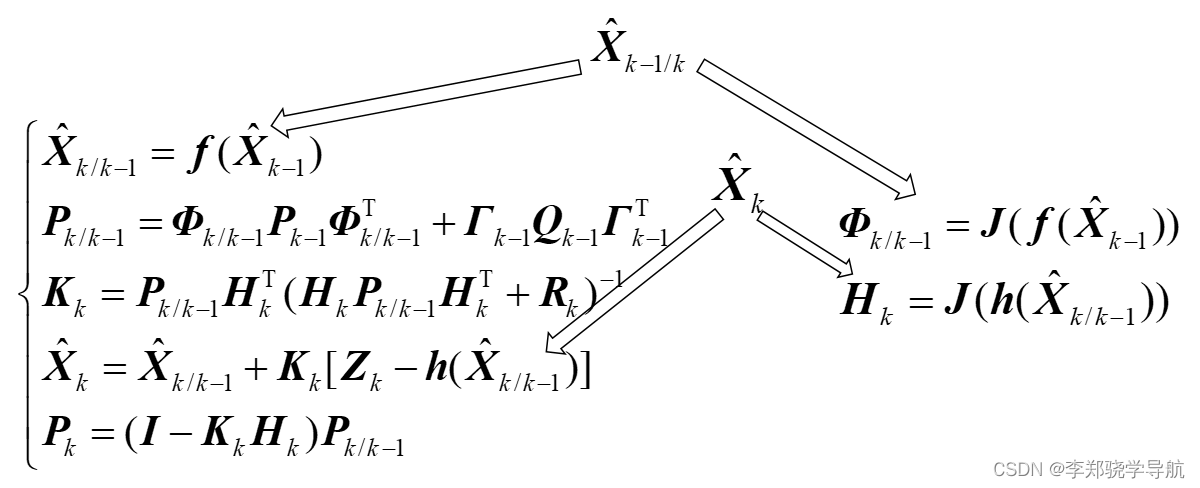
文章目录 一、多元向量的泰勒级数展开二、扩展Kalman滤波三、二阶滤波四、迭代EKF滤波 一、多元向量的泰勒级数展开 { y 1 f 1 ( X ) f 1 ( x 1 , x 2 , ⋯ x n ) y 2 f 2 ( X ) f 2 ( x 1 , x 2 , ⋯ x n ) ⋮ y m f m ( X ) f m ( x 1 , x 2 , ⋯ x n ) \left\{\begin{…...

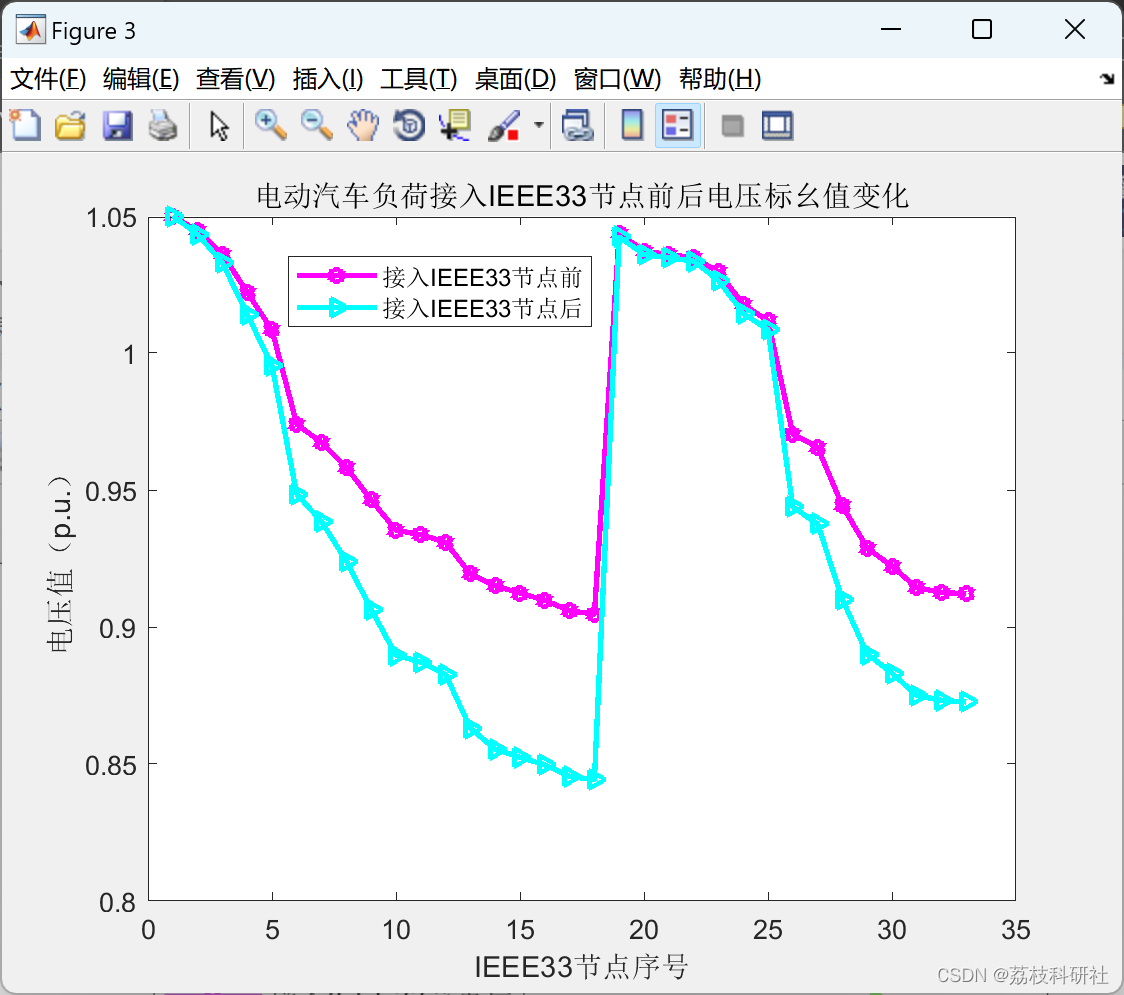
基于蒙特卡洛模拟法的电动汽车充电负荷研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

自学黑客【网络安全】,一般人我劝你还是算了吧
一、自学网络安全学习的误区和陷阱 1.不要试图先成为一名程序员(以编程为基础的学习)再开始学习 我在之前的回答中,我都一再强调不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,而…...

编程中的心理策略:如何从错误中学习并实现自我成长
在日复一日的工作中,我们免不了会产生一些失误,会因此感到沮丧和失望。但如何正确地对待和处理这些失误才是最重要的,它直接影响到我们的工作表现和个人成长。 一、面对失误而带来的指责和沮丧的策略 在程序设计领域,我们经常面临…...

Rocket面试(五)Rocketmq发生流量控制的情况有哪些?
在使用rocketmq过程中总能看见一下异常 [TIMEOUT_CLEAN_QUEUE]broker busy, start flow control for a while, period in queue: 206ms, size of queue: 5这是因为Rocketmq出发了流量控制。 触发流量控制就是为了防止Broker压力过大挂掉。主要分为Broker流控,Consu…...

Tableau招聘信息数据可视化
获取的招聘信息数据为某招聘网站发布的大数据及数据分析相关岗位,对其他计算机相关岗位的招聘信息数据分析也有一定的参考价值。因为所获取的招聘信息数据数量只有1万左右,实际的招聘信息数量肯定不止1万,所以可能会与实际信息有一定的误差。…...
:合理应对异常)
游戏服务器开发指南(八):合理应对异常
大家好!我是长三月,一位在游戏行业工作多年的老程序员,专注于分享服务器开发相关的文章。 本文是通用程序设计主题下的第二篇。这个主题主要探讨如何编写高效、健壮、易读的游戏业务代码,每篇从一个小点切入。本次讨论的要点是&a…...

【g】聚类算法之K-means算法
聚类算法是一种无监督学习方法,它将相似的数据样本划分为一组,同时将不相似的数据样本划分为另一组。这个过程由计算机自动完成,不需要任何人为的干预。 K-means算法是一种经典的聚类算法,它的主要思想是把数据集分成k个簇&#…...

scala内建控制结构
一、条件表达式 (一)语法格式 - if (条件) 值1 else 值2(二)执行情况 条件为真,结果是值1;条件为假,结果是值2。如果if和else的返回结果同为某种类型,那么条件表达式结果也是那种类…...

Linux SSH命令实战教程,提升你的服务器管理基本功!
前言 大家好,又见面了,我是沐风晓月,本文是专栏【linux基本功-基础命令实战】的第62篇文章。 专栏地址:[linux基本功-基础命令专栏] , 此专栏是沐风晓月对Linux常用命令的汇总,希望能够加深自己的印象&am…...

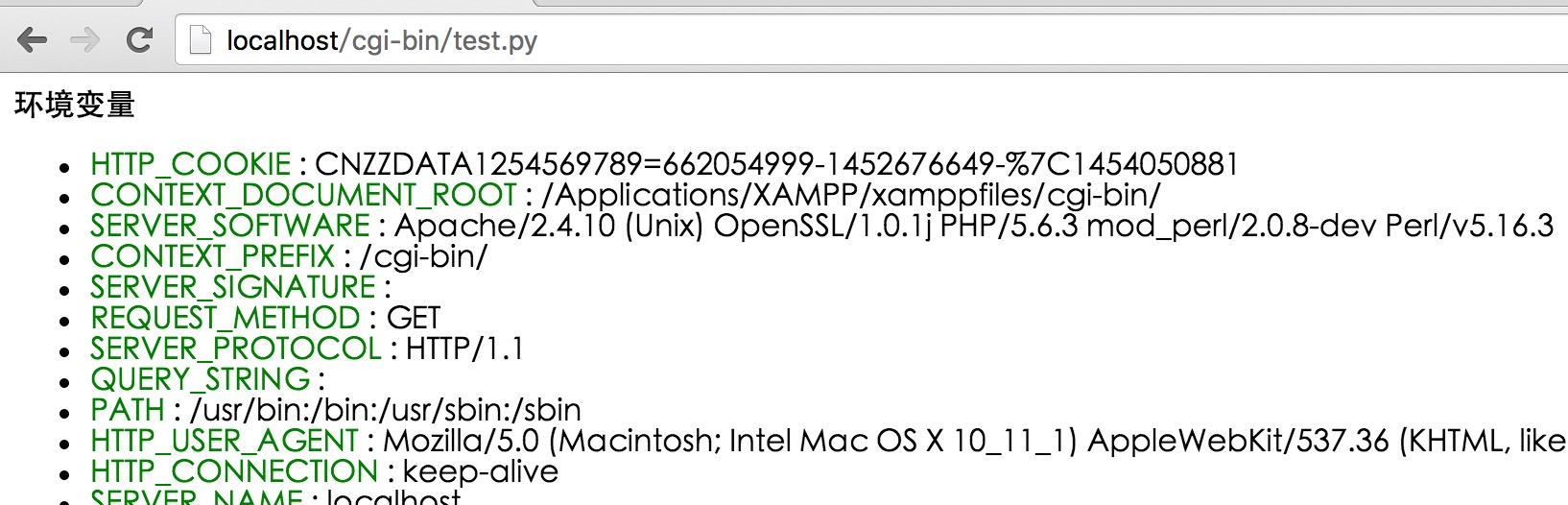
【Python】Python进阶系列教程-- Python3 CGI编程(二)
文章目录 前言什么是CGI网页浏览CGI架构图Web服务器支持及配置第一个CGI程序HTTP头部CGI环境变量GET和POST方法使用GET方法传输数据简单的表单实例:GET方法使用POST方法传递数据通过CGI程序传递checkbox数据通过CGI程序传递Radio数据通过CGI程序传递 Textarea 数据通…...

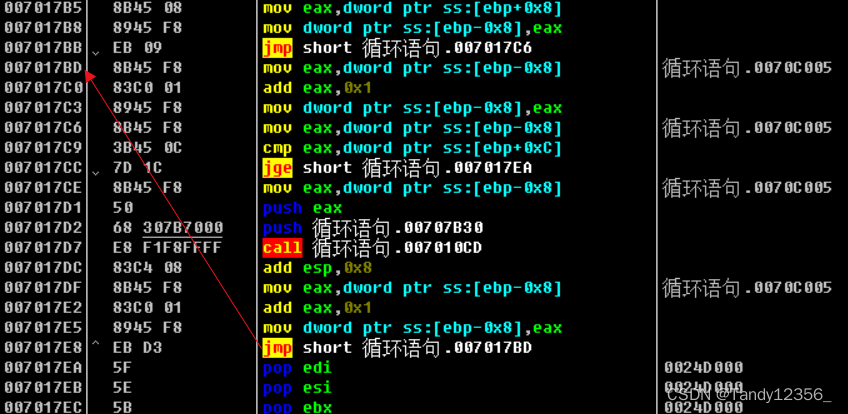
do..while、while、for循环反汇编剖析
1、循环语句重要特征提取 循环语句最重要的特点就是执行的过程中会往上跳!!! 箭头往上跳的一般都是循环语句,比如下面的for循环: 2、do..while语句反汇编 #include<iostream> using namespace std; #pragma …...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
