「从入门到精通,一位设计师分享学习Illustrator的技巧和经验!」
学习Illustrator的个人笔记:从入门到精通
Adobe Illustrator是一款广泛使用的矢量图形软件,用于创建各种设计作品,如商标、海报、名片等。在本篇博客中,我将分享学习Illustrator的经验和技巧,帮助您更好地掌握这一工具,并创造出令人惊叹的设计作品。
基础知识
界面介绍
打开Illustrator后,我们会看到一个复杂的界面,包含了各种菜单、选项和工具栏。以下是Illustrator界面的主要元素介绍:
- 菜单栏:位于窗口顶部,包含了各种操作命令和选项;
- 工具栏:位于窗口左侧,默认展开,包含了各种工具选项;
- 面板:位于窗口右侧,默认可见,包含了各种功能和设置面板;
- 画布:位于中央区域,用于显示我们正在制作的设计作品;
- 标尺和网格线:用于辅助定位和测量;
- 状态栏:位于窗口底部,显示了当前鼠标所在位置、缩放比例等信息。
文件操作
在Illustrator中,我们可以打开、创建、保存、导出各种矢量图形和设计作品。以下是Illustrator的常见文件操作命令:
- 打开文件:使用“文件” > “打开”命令,或者直接拖拽文件到Illustrator窗口中;
- 创建新文档:使用“文件” > “新建”命令,或者使用快捷键“Ctrl + N”;
- 添加素材:使用“文件” > “导入” > “文件”命令,或者使用快捷键“Ctrl + Shift + I”;
- 保存作品:使用“文件” > “保存”或“另存为”命令,或者使用快捷键“Ctrl + S”或“Shift + Ctrl + S”;
- 导出作品:使用“文件” > “导出”命令,可选择多种文件格式和设置。
基本编辑技巧
Illustrator提供了丰富的绘图和编辑工具,包括选择、画笔、形状等。以下是Illustrator中的一些常见基本编辑技巧:
- 选择:使用“选择工具”选择并调整已有的对象,可以使用“复制”、“剪切”、“粘贴”等命令,或者使用快捷键“Ctrl + C”、“Ctrl + V”;
- 画笔:使用“画笔工具”和“涂色工具”创建线条和填充颜色,可以通过调整画笔宽度和颜色实现不同的效果;
- 形状:使用“形状工具”创建基本的几何形状,如圆形、矩形和多边形。
进阶知识
高级编辑技巧
除了基本的绘图和编辑功能外,Illustrator还有许多高级的设计技巧和功能,包括蒙版、渐变、路径调整等。以下是Illustrator中的一些常见高级编辑技巧:
- 蒙版:使用“蒙版工具”将一个对象或图像嵌入到另一个对象或形状中,可以实现复杂的图形组合效果;
- 渐变:使用“渐变工具”设置颜色渐变效果,可以实现流畅的过渡和纹理效果;
- 路径调整:使用“钢笔工具”创建和编辑路径,可以通过调整路径节点和曲线实现各种自然的线条和形状。
设计原则
作为一名设计师,除了掌握软件的操作技巧,还需要学习一些设计原则和规范,例如对比度、色彩搭配、排版等。以下是Illustrator中的一些常见设计原则:
- 对比度:在设计中使用对比明显的颜色和元素,以增强视觉效果和表达力;
- 色彩搭配:选择适当的色彩组合,以达到吸引人和有效传达信息的目的;
- 排版:使用清晰的字体、布局和空间感,以增强可读性和视觉效果。
总结
本篇博客简单介绍了Illustrator的基础知识和高级应用,以及一些常见的设计原则。通过学习这些内容,我们可以更好地掌握Illustrator的使用方法,并创造出令人惊叹的设计作品。
当然,作为一款复杂的矢量图形软件,还有很多其他的高级应用和技巧需要我们深入学习和实践。因此,我们需要不断地拓展自己的知识和技能,不断提升自己的水平。
相关文章:

「从入门到精通,一位设计师分享学习Illustrator的技巧和经验!」
学习Illustrator的个人笔记:从入门到精通 Adobe Illustrator是一款广泛使用的矢量图形软件,用于创建各种设计作品,如商标、海报、名片等。在本篇博客中,我将分享学习Illustrator的经验和技巧,帮助您更好地掌握这一工具…...

RedisGraph的整体架构
The architecture of RedisGraph 本文关注RedisGraph的整体架构,分别从图存储模型、索引、并发控制、和执行计划四个方面简要阐述。下图为RedisGraph的整体架构图。 1 图存储模型 了解一个图数据库的架构,最重要的就是其图存储模型,即其中的…...

C#可视化 家用轿车信息查询系统(具体做法及全部代码)
目录 题目: 效果图: 数据库: 做法: combobox值更新 查询按钮功能(非空验证,查询数据) datagirdview设置 全部代码: DBHelper类 From1主窗体代码 题目: 效果图&#…...

Nautilus Chain全球行分享会,上海站圆满举办
在北京时间 6 月 9 日,由 Nautilus Chain 主办的“Layer3 模块化区块链的发展探讨”为主题的全球行活动,在上海顺利举办,本次分享会联合主办方还包 括 Stanford Blockchain Accelerator、Zebec Protocol、Tiger VC DAO、Crypto PHD、Rootz La…...

day50_mybatis
今日内容 0 复习昨日 一、分页插件 二、ORM映射【重点】 三、多表联查 【重点】 四、动态SQL 【重点】 五、$和# 零、复习昨日 mybatis orm框架,作用于持久层,高效开发,只关注sql,其他不用关心 思考MyBatis到底帮你省了哪些事情? jdbc第四步sql自己编写之外,其他mybatis都做了…...

第十一届“创业江苏”科技创业大赛正式启动
为深入实施创新驱动战略, 推进高水平科技自立自强,强化企业创新主体地位,加速推动创新要素向企业集聚,促进科技和金融深度融合,优化科技创新创业生态,吸引优秀创业团队及企业到苏州创新发展,根据…...

EasyX实现简易贪吃蛇
📝个人主页:认真写博客的夏目浅石. 📣系列专栏:夏目的C语言宝藏 文章目录 前言一、头文件包含二、创建蛇与食物的结构体三、游戏的初始化四、游戏的绘画事件五、蛇的移动事件六、输入方向七、生成食物八、吃食物九、游戏失败的判定…...

Linux下ElasticSearch7.9.2安装配置(包含服务器配置、启动停止脚本、开放端口和elasticsearch-head插件的使用)
Linux下ElasticSearch7.9.2安装配置 前言1.下载安装1.1 使用wget的方式下载1.2 官网下载 2.上传到服务器并解压3.修改es配置文件3.1 es目录简介3.2 修改配置文件 4. 创建用户并赋权5. 服务器修改配置5.1 修改文件句柄数和线程数5.2 关闭swapping5.3 修改虚拟内存 6. 启动es6.1 …...

JS 之 事件Event对象详解(属性、方法、自定义事件)
一、Event对象 1、简介 事件event对象是指在浏览器中触发事件时,浏览器会自动创建一个event对象,其中存储了本次事件相关的信息,包括事件类型、事件目标、触发元素等等。浏览器创建完event对象之后,会自动将该对象作为参数传…...

65寸电视长宽多少厘米
65寸电视的长和宽分别是多少 65寸电视机尺寸是不确定的,要看电视的品牌和具体型号。一般来说,16:9屏幕比例下,65英寸电视的长宽分别为143.90厘米和80.94厘米。电视尺寸指的是电视屏幕对角线的长度,目前电视尺寸普遍以英…...

Python爬取影评并进行情感分析和数据可视化
Python爬取影评并进行情感分析和数据可视化 文章目录 Python爬取影评并进行情感分析和数据可视化一、引言二、使用requestsBeautifulSoup进行影评的爬取1、分析界面元素2、编写代码 三、情感分析1、数据预处理2、情感分析3、数据可视化 一、引言 前几天出了《航海王࿱…...

ubuntu22.04.2安装onlyoffice(不更改默认端口版)
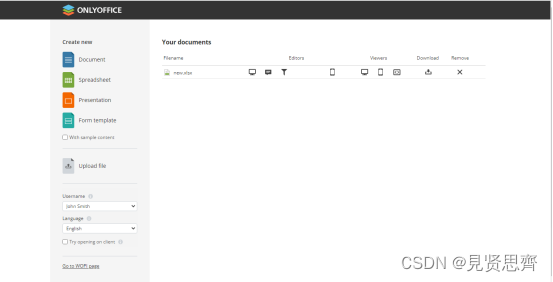
目录 一、配置阿里源 二、postgresql数据库 (一)安装postgresql (二)创建postgresql数据库和用户 三、安装 rabbitmq 四、安装nginx-extras 五、安装ONLYOFFICE Docs (一)Add GPG key (…...

企业如何有效制定企业信息化发展规划?(附信息化模板)
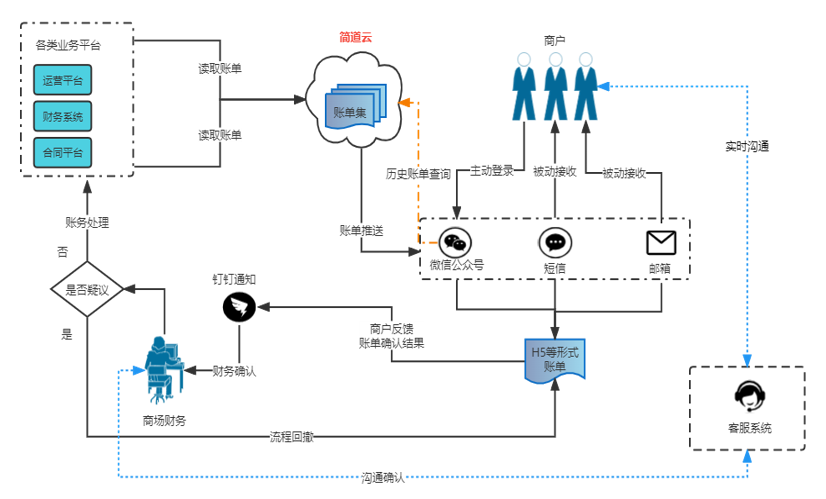
如何有效制定企业信息化发展规划?企业信息化发展规划是一个宏大而又复杂的命题,这篇来掰开揉碎讲一下企业应该如何有效制定信息化发展规划。 这里不给大家灌鸡汤,也不给大家画大饼,就说些实在的。 如果你想找经验方法࿰…...

计算机网络填空题
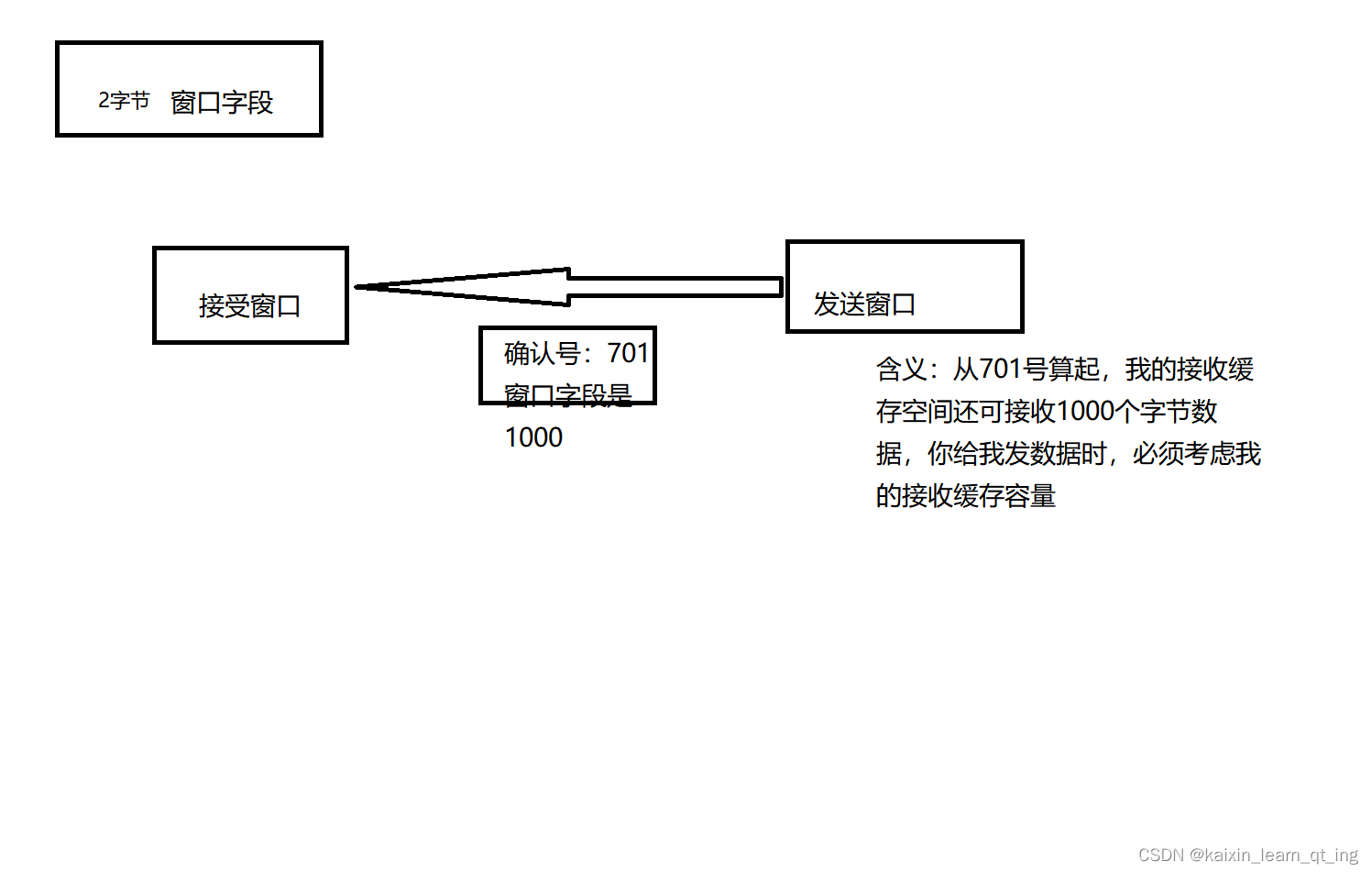
我会写下自己的答案和理解 希望自己可用在学习中体会到快乐,而不是麻木。 1. 网络协议三要素中语义是指 需要发出何种控制信息,完成何种动作以及做出何种响应 1.在计算机网络中要做到有条不紊的交换数据,就必须遵守一些事…...

【HashMap】为什么用自定义的类做HashMap的Key时需要重写hashcode方法和equals方法
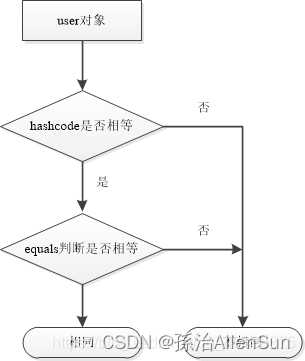
【HashMap】为什么用自定义的类做HashMap的Key时需要重写hashcode方法和equals方法 【一】为什么有这个问题【二】Object类的中的hashcode方法和equals方法【三】重写hashcode【四】重写equals方法【五】hashmap中使用hashcode和equals方法 【一】为什么有这个问题 因为HashMa…...

Flutter自定义对话框返回相关问题汇总
Flutter自定义对话框返回相关问题汇总,详细解释 Flutter是一款流行的移动应用开发框架,它提供了很多内置的对话框,但是有时候我们需要自定义对话框来满足特定需求。在使用自定义对话框时,可能会遇到一些问题,下面是一…...
002docker 安装
官网安装https://docs.docker.com/engine/install/ 系统要求 Centos7 Linux 内核:官方建议 3.10 以上查看Linux内核版本 用于打印当前系统的相关信息(内核版本号,硬件架构,主机名称和操作系统类型等 cat /proc/version uname -a 更新YUM源 生产环境中此步操作…...

软件工程师,全面思考问题很重要
为什么要全面思考问题 □ 在软件开发中,对一个问题思考得越全面,编写出的代码就会越严谨,出现bug的几率就越低;反之,如果没有对一个问题进行全面而深入的思考,编写出的代码就会漏洞百出,出现各种莫名其妙、无法复现的bug的几率也就急剧增加。 □ 软件就是数据加逻辑,数…...

1.Apollo部署-linux
一.官方文档 https://www.apolloconfig.com/#/zh/deployment/quick-start-docker 二.环境准备 1.MySql 5.6.51.单独服务器192.168.2.13 https://downloads.mysql.com/archives/installer/ 2.JDK 1.8.X https://www.oracle.com/java/technologies/downloads/ 三.Apollo部署…...

【HTML】form标签
<form> 标签用于创建 HTML 表单,它是用于收集用户输入的重要元素。表单可以包含各种输入字段、按钮和其他交互元素,用于向服务器发送用户输入数据。 下面是一个简单的 <form> 标签的示例: <form action"/submit-form&q…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
