Vue 中的列表渲染
Vue 中的列表渲染
在 Vue 中,列表渲染是非常常见的操作。它允许我们将一个数组中的数据渲染为一个列表,从而实现数据的展示和交互。在本文中,我们将探讨 Vue 中的列表渲染的基本原理和用法,并给出一些实例代码来帮助读者更好地理解。

列表渲染的基本原理
在 Vue 中,我们可以使用 v-for 指令来进行列表渲染。v-for 指令需要接受一个形如 item in items 的参数,其中 items 是一个数组,item 则是数组中的每个元素。例如,我们可以这样写一个简单的列表渲染:
<ul><li v-for="item in items">{{ item }}</li>
</ul>
在上面的例子中,我们使用 v-for 指令将数组 items 中的每个元素渲染为一个 li 标签,并将其显示在一个无序列表中。此时,item 就代表了数组中的每个元素,我们可以在模板中使用它来展示数据。
当我们需要渲染一个对象数组时,我们可以使用 v-for 的另一种形式,即 v-for="(item, index) in items"。其中,item 代表了数组中的每个元素,index 则代表了当前元素在数组中的索引。例如,我们可以这样写一个渲染对象数组的例子:
<ul><li v-for="(item, index) in items">{{ index }} - {{ item.name }} - {{ item.age }}</li>
</ul>
在上面的例子中,我们使用 v-for 指令将数组 items 中的每个对象渲染为一个 li 标签,并将其显示在一个无序列表中。此时,item 就代表了数组中的每个对象,我们可以使用它的属性来展示数据,如 item.name 和 item.age。
除了数组和对象数组外,我们还可以使用 v-for 指令来渲染一个数字范围。例如,我们可以这样写一个渲染数字范围的例子:
<ul><li v-for="n in 10">{{ n }}</li>
</ul>
在上面的例子中,我们使用 v-for 指令将数字范围 1 到 10 中的每个数字渲染为一个 li 标签,并将其显示在一个无序列表中。此时,n 就代表了数字范围中的每个数字,我们可以在模板中使用它来展示数据。
列表渲染的高级用法
除了基本的列表渲染方式外,Vue 还提供了一些高级用法,可以让我们更加灵活地进行列表渲染。
使用 v-for 的缩写语法
在 Vue 中,我们可以使用 v-for 的缩写语法来更加简洁地进行列表渲染。例如,我们可以将上面的例子改写为:
<ul><li v-for="item in items" :key="item.id">{{ item }}</li>
</ul>
在上面的例子中,我们使用了 :key 属性来指定每个 li 标签的唯一标识符。这个唯一标识符需要是一个字符串或者数字,用来帮助 Vue 更加高效地渲染列表。在使用 v-for 渲染对象数组时,我们可以使用对象的某个属性作为唯一标识符,例如 item.id。
使用 v-for 和 v-if 结合
在 Vue 中,我们可以结合 v-for 和 v-if 指令来进行列表的过滤。例如,我们可以这样写一个过滤出偶数的列表渲染:
<ul><li v-for="n in 10" v-if="n % 2 === 0">{{ n }}</li>
</ul>
在上面的例子中,我们使用了 v-if 指令来过滤出偶数,并将它们渲染为一个 li 标签。
使用 v-for 和计算属性
在 Vue 中,我们还可以使用计算属性来对列表数据进行处理,从而实现更加灵活的列表渲染。例如,我们可以这样写一个计算属性来对一个数组进行过滤:
computed: {evenItems: function() {return this.items.filter(function(item) {return item % 2 === 0;});}
}
在上面的例子中,我们定义了一个计算属性 evenItems,它返回一个过滤掉奇数的新数组。然后,在模板中,我们可以使用 v-for 指令来渲染这个新数组:
<ul><li v-for="item in evenItems">{{ item }}</li>
</ul>
使用 v-for 和组件
在 Vue 中,我们还可以使用组件来对列表数据进行处理,从而实现更加灵活的列表渲染。例如,我们可以这样写一个组件来渲染一个单个的列表项:
<template><li>{{ item }}</li>
</template><script>
export default {props: {item: {type: String,required: true}}
};
</script>
在上面的例子中,我们定义了一个名为 ListItem 的组件,它接受一个 item 属性,并将其渲染为一个 li 标签。然后,在模板中,我们可以使用 v-for 指令来渲染一个包含多个 ListItem 组件的列表:
<ul><list-item v-for="item in items" :key="item" :item="item"></list-item>
</ul>
在上面的例子中,我们使用 v-for 指令来渲染数组 items 中的每个元素,并将它们作为 ListItem 组件的 item 属性传递进去。这样,就可以实现更加灵活的列表渲染,并可以对每个列表项进行自定义处理。
列表渲染的注意事项
在使用列表渲染时,我们需要注意一些细节,以确保列表能够正确地被渲染。
使用唯一的 key 值
在使用 v-for 渲染列表时,我们需要为每个列表项指定一个唯一的 key 值,以便 Vue 能够正确地跟踪每个列表项的变化。这个 key 值需要是一个字符串或者数字,不能是对象或者数组。如果我们不指定 key 值,或者 key 值不唯一,那么 Vue 会警告我们这个问题,并且可能导致渲染错误。
避免改变数组的长度
在使用 v-for 渲染数组时,我们需要避免直接改变数组的长度,例如使用 push、pop、shift、unshift、splice 等数组方法。如果我们直接改变了数组的长度,那么可能会导致渲染错误或者不可预测的行为。如果我们需要改变数组的长度,应该使用 Vue 提供的数组方法,例如 vm.$set、vm.$delete 等。
示例代码
下面是一个完整的 Vue 组件,它演示了如何使用 v-for 指令来渲染一个对象数组,并使用计算属性和组件来对列表数据进行处理。这个组件会渲染一个包含多个 TodoItem 组件的列表,每个 TodoItem 组件都会
相关文章:

Vue 中的列表渲染
Vue 中的列表渲染 在 Vue 中,列表渲染是非常常见的操作。它允许我们将一个数组中的数据渲染为一个列表,从而实现数据的展示和交互。在本文中,我们将探讨 Vue 中的列表渲染的基本原理和用法,并给出一些实例代码来帮助读者更好地理…...

java 中的关键字
1. 面向对象编程(OOP) - 把程序中的实体看做对象,而不是过程或函数。OOP有3个基本特征:封装,继承和多态。 2. 类(Class) - 一个用于描述对象属性和方法的蓝图。 3. 对象(Object) - 类的实例化,也就是一个具体的实体。 4. 方法(Met…...

python序列化和结构化数据详解
序列化和结构化数据是计算机程序中非常重要的概念,它们的原理和应用在许多应用程序中都是必不可少的。Python作为一种高级编程语言,在序列化和结构化数据方面提供了很多优秀的解决方案。在本文中,我们将详细介绍Python中序列化和结构化数据的…...

PoseiSwap的趋势性如何体现?
DEX 代表了一种先进的意识形态,相对于 CEX 其更强调无许可、去中心化以及公开透明。然而随着 DeFi 赛道逐渐从 2021 年年底的高峰逐渐转向低谷,DEX 整体的交易量、TVL等数据指标也开始呈现下滑的趋势,DEX 正在面临发展的新瓶颈期。 在这样的背…...

西南交通大学智能监测 培训课程练习4
2023.056.07和09培训 项目实战 目录 一、infracore(基础核心层) 1.1database 1.2config 1.3util 二、业务领域模块 2.1structure模块 2.1.1domain层 2.1.2application层 2.1.3adapter层 2.2sensor模块 2.2.1domian层 2.2.2application层 2.2.…...

设备树的引入及简明教程
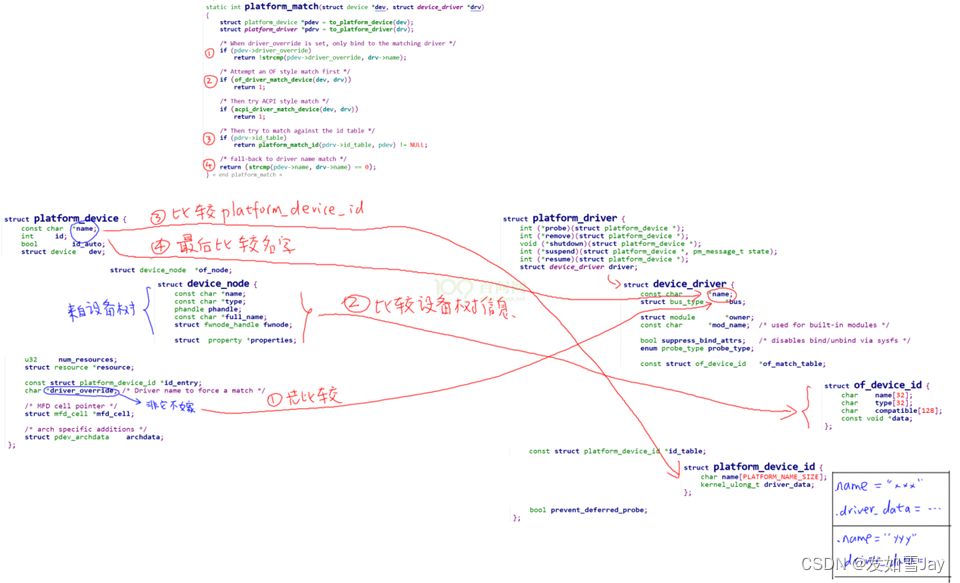
首先说明,设备树不可能用来写驱动。 设备树只是用来给内核里的驱动程序,指定硬件的信息。比如LED驱动,在内核的驱动程序里去操作寄存器,但是操作哪一个引脚?这由设备树指定。 需要编写设备树文件(dts: device tree s…...

MM32F3273G8P火龙果开发板MindSDK开发教程12 -获取msa311加速器的敲击事件
MM32F3273G8P火龙果开发板MindSDK开发教程12 -获取msa311加速器的敲击事件 1、功能描述 msa311可以识别单击、双击事件,类似手机上的点击返回,双击截屏功能。 单击,双击都能产生中断事件。 中断事件产生后,从对应的状态寄存器读…...

Maven聚合
在实际的开发过程中,我们所接触的项目一般都由多个模块组成。在构建项目时,如果每次都按模块一个一个地进行构建会十分得麻烦,Maven 的聚合功能很好的解决了这个问题。 聚合 使用 Maven 聚合功能对项目进行构建时,需要在该项目中…...

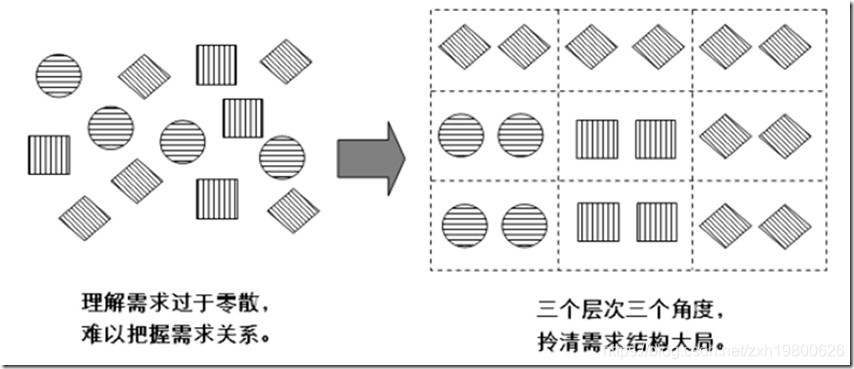
[架构之路-211]- 需求- 软架构前的需求理解:ADMEMS标准化、有序化、结构化、层次化需求矩阵 =》需求框架
目录 前言: 一、什么是ADMES: 首先,需求是分层次的: 其次,需求是有结构的,有维度的 再次,不同层次需求、不同维度需求之间可以相互转化(难点、经验积累) 最终,标准…...

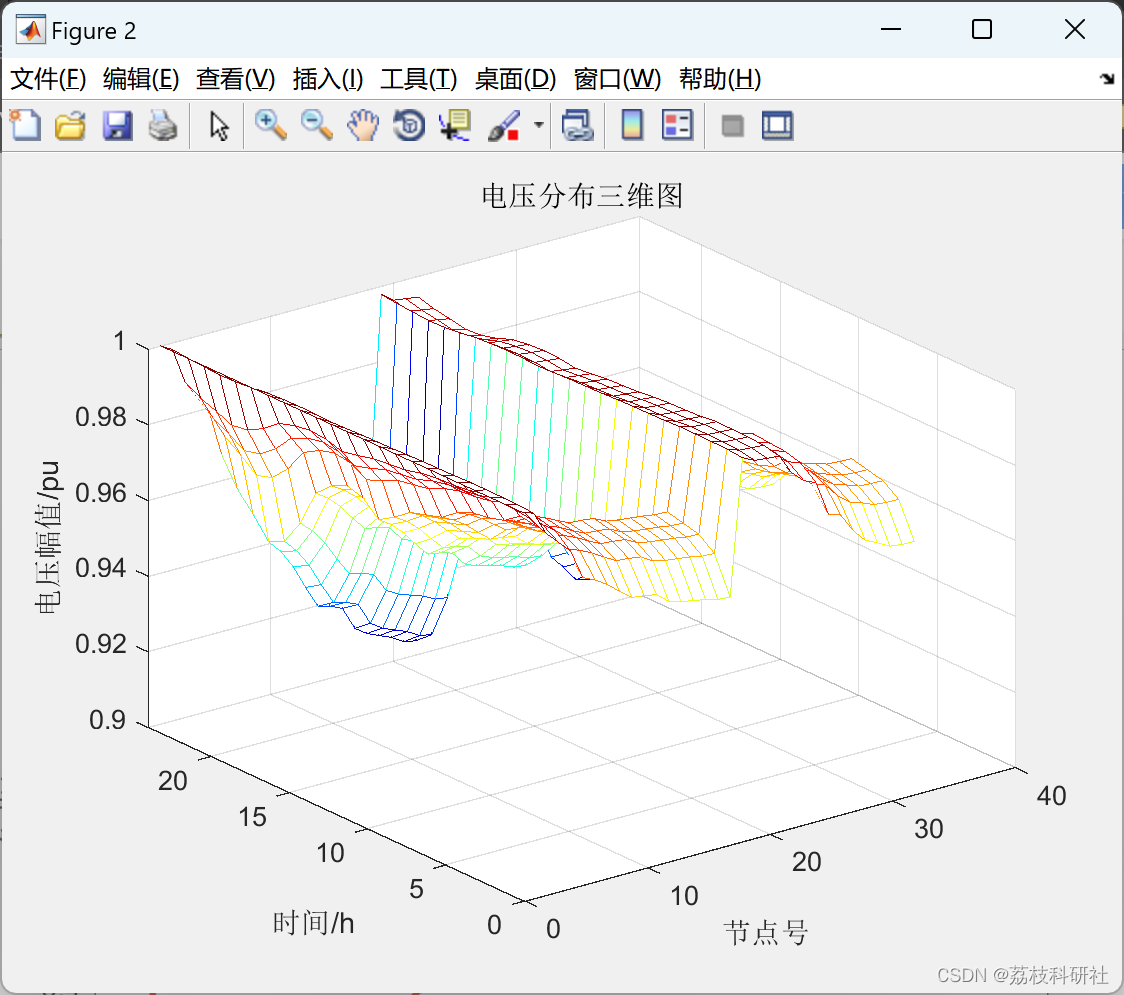
基于前推回代法的连续潮流计算研究【IEEE33节点】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

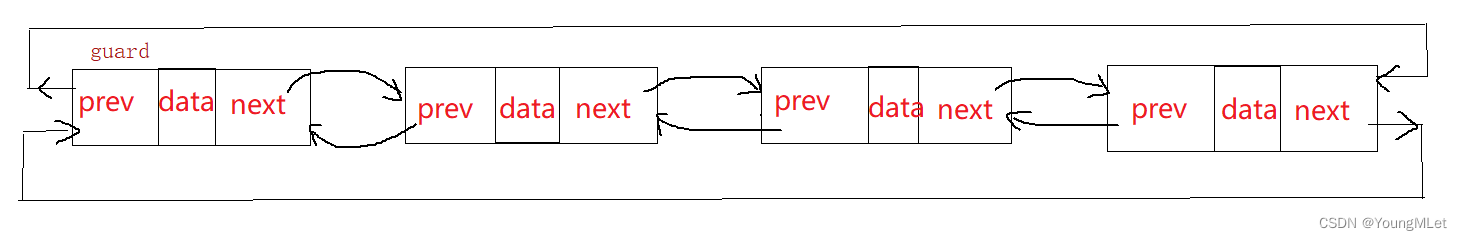
【双向链表】
双向链表 带头双向循环链表的实现1. 函数的声明2. 函数的实现3. 主函数测试 带头双向循环链表的实现 今天我们来实现一下带头双向循环链表,顾名思义,带头就是有哨兵位,哨兵位不是链表的头,它是连接头节点的一个节点,方…...

POSTGRESQL NEON - Serverless 式的POSTGRESQL 数据库的独特技能 分支数据
开头还是介绍一下群,如果感兴趣polardb ,mongodb ,mysql ,postgresql ,redis 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请联系 liuaustin3 ,在新加的朋友会分到2群(共…...

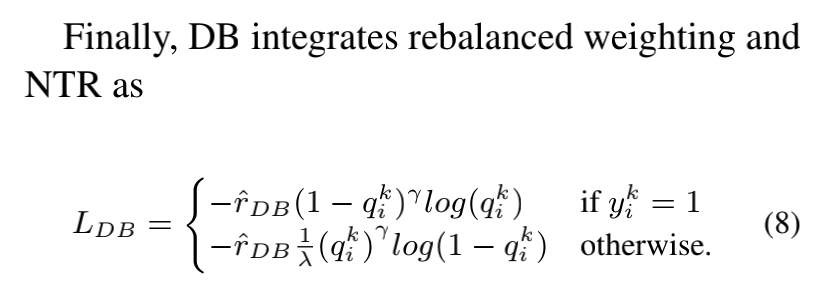
数据分布——长尾分布的处理
前言 长尾分布在分类任务中会提到这个名,这是因为长尾分布这个现象问题会导致在训练过程中会出现出错率高的问题,影响了实验结果。 这里要说的是,长尾分布是一种现象,有的地方说是一种理论或定律,我感觉这样说不太确切࿰…...

集合导题、刷题、考试全套完整流程,专业强大的功能,提高刷题学习效率和企业的培训效率
土著刷题微信小程序v1.15,主要是迭代了考试模块的进阶功能,对考试模块进行了一次升级改造。 由于在v1.15开发期间,收到了违规内容整改的通告,为了遵守相关法律法规,让小程序能够平稳安全地运营下去,我们特此…...

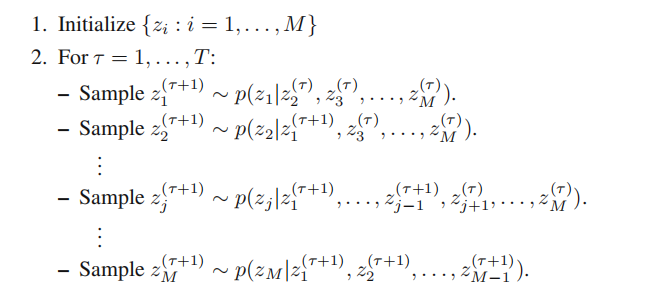
【机器学习】采样方法
文章目录 采样方法11.1 简介11.2 常见采样方法11.2.1 均匀分布采样11.2.2 逆变换采样11.2.3 拒绝采样11.2.4 重要采样11.2.5 Metropolis方法11.2.6 Metropolis-Hasting 算法11.2.7 吉布斯采样 采样方法 11.1 简介 什么是采样 从一个分布中生成一批服从该分布的样本,…...

Seata TCC 模式理论学习、生产级使用示例搭建及注意事项 | Spring Cloud55
一、前言 通过以下系列章节: docker-compose 实现Seata Server高可用部署 | Spring Cloud 51 Seata AT 模式理论学习、事务隔离及部分源码解析 | Spring Cloud 52 Spring Boot集成Seata利用AT模式分布式事务示例 | Spring Cloud 53 Seata XA 模式理论学习、使用…...

一文详解:Vue3中使用Vue Router
目录 安装和配置Vue Router安装Vue Router配置Vue Router Vue Router的基本概念Vue Router 的配置项介绍routes中的配置项介绍 路由跳转使用 router-link组件使用router.push函数 路由传参动态路由嵌套路由命名路由路由守卫全局路由守卫路由独享守卫 路由懒加载使用import()方式…...

C++开发—远程控制
C开发—远程控制 一,准备二,安装版本控制工具1,安装gitforwindows2,安装乌龟git1,安装乌龟git应用2,安装乌龟git对应的语言包 3,设置Visual Studio的git插件4,创建git项目 三&#x…...
)
【Python基础】Python数据容器(集合)
文章目录 数据容器:set(集合)集合的定义集合的常用操作-修改(1)添加新元素(2)移除元素(3)从集合中随机取出元素(4)清空集合(5)取出 两个集合的差集(6)消除 两个集合的差集(7)两个集合 合并(8)统计集合元素数量len()(9)集合的遍历 集合的特点 …...

高通 Camera HAL3:集成camxoverridesettings.txt到整机版本
camxoverridesettings.txt 是高通提供给开发者临时进行CAMX、CHI-CDK功能调试的一种方式,通过配置各种变量值然后写入到该文件,能控制Log打印、参数配置、数据dump等多种功能 这个文件需要集成在设备目录的vendor/etc/camera/里 因为camxoverridesetti…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
