Whistle(基于 Node 实现的跨平台抓包调试工具)的使用
Whistle(基于 Node 实现的跨平台抓包调试工具)的使用
基于Node实现的跨平台抓包调试工具
可以劫持网络请求,并进行请求和响应的修改,来提高我们的开发调试效率
1.一键安装(装包/证书)
npm i -g whistle && w2 start --init
证书的问题
-
安装证书。确保是绿色
-
重启wjistle , 敲 w2 restart
https://juejin.cn/post/6930414273327792135
2.浏览器打开
http://localhost:8899

3.安装浏览器拓展(需要科学上网)
Proxy SwitchyOmega
4.浏览器拓展-新建情景模式
填写代理服务器选择填写
HTTP localhost 8899
不代理的地址列表填写
<-loopback>
安装http-server
npm i -g http-server
解决图片跨域
1.新建规则:
(1)Rules中点击上边Create新建规则:www.runoob.com resCors://*
(2)新建规则:www.runoob.com resHeaders://{crosHeader}
Values中新建crosHeader 输入access-control-allow-origin: *
2.勾选
3.网络中停用缓存
忽略代理(过滤)www.baidu.com/s ignore://*
Whistle常见命令
w2 start
w2 stop
w2 restart
w2 add
正则匹配
匹配特定页面 /ke.qq.com/course/\d+/ localhost:8080
匹配所有请求 * localhost:8080
匹配关键词 /api/i test.api.com
路径匹配
匹配指定路径下的所有请求 ke.qq.com/cgi-bin www.test-dev.com
匹配http请求 http://www.test.com/api www.test-dev.com
精确匹配
只匹配单个路径,不包含子路径
**$**www.baidu.com localhost:8081/http
通配匹配
匹配开头 ^www.example.com/test/*** referer://http://www.test.com/$1
匹配开头和结尾 ^www.example.com/test/***test$
绑定转发
将域名转发到本地进行开发 ke.qq.com localhost:8080
在将后台请求分别转发到开发和测试环境 ke.qq.com/api test.ke.qq.com/apike.qq.com/api dev.ke.qq.com/api
修改请求
修改浏览器UA (场景:伪造设备) ke.qq.com ua://{wp_ua}
修改请求referer (场景:伪造来源) ke.qq.com referer://https://baidu.com/
修改请求头 ke.qq.com reqHeaders://{req-headers}
修改响应
修改响应头,加跨域内容 ke.qq.com resHeaders://{res-cors}
往html文档(之前)追加html标签(script,style or normal html tag) ke.qq.com htmlbody://{bodycss}
往js响应追加脚本,如果响应是html文档,则自动用<script></script>包装后插入 ke.qq.com js://{env.js}
往css响应追加样式,如果响应是html文档,则自动用<style></style>包装后插 ke.qq.com css://{css-test}
resReplace,替换响应的某些字符串 ke.qq.com resReplace://{res-replace}
使用线上域名代替本地开发
将 ke.qq.com/user/index 代理到本地 localhost进行开发
设置静态文件转发, ke.qq.com/user/index localhost:8080
发送获取用户信息请求
whistle向页面注入脚本
#注入本地环境变量
htmlPrepend://{env.script} ***.ke.qq.com
```env.script
<script>
if (typeof window !== 'undefined') {
window.ENV = 'test';
}
</script>
```
whistle实现数据mock功能
ke.qq.com/cig-proxy/user_list {userList}#list
[{name:213},{name:213}
]whistle实现数据mock功能
ke.qq.com/cig-proxy/user_list {userList}#list
[{name:213},{name:213}
]相关文章:

Whistle(基于 Node 实现的跨平台抓包调试工具)的使用
Whistle(基于 Node 实现的跨平台抓包调试工具)的使用 基于Node实现的跨平台抓包调试工具 可以劫持网络请求,并进行请求和响应的修改,来提高我们的开发调试效率 1.一键安装(装包/证书) npm i -g whistle && w2 start --init 证书的问题 安装…...

数学模型:Python实现非线性规划
上篇文章:整数规划 文章摘要:非线性规划的Python实现。 参考书籍:数学建模算法与应用(第3版)司守奎 孙玺菁。 PS:只涉及了具体实现并不涉及底层理论。学习底层理论以及底层理论实现:可以参考1.最优化模型与算法——基于…...
使用 bridge 网络)
Docker网路模型(四)使用 bridge 网络
使用 bridge 网络 在计算机网络中,一个 bridge(网桥)是一个链路层设备,负责在不同的网段之间转发信息。 bridge 可以是真实的硬件设备也可以是由宿主机底层提供的软件模拟设备。 在 Docker 中,bridge 网络使用了软件…...
)
数据结构与算法之美 | 排序(2)
归并排序(Merge Sort) 基本思想: 如果要排序一个数组,我们先把数组从中间分成前后两部分,然后对前后两部分分别排序,再将排好序的两部分合并在一起,这样整个数组就都有序了。 def merge_sort…...

【外企面试系列】必备口语短语与例句 - A系列
a big headache令人头痛的事情 I have a big headache from all the noise. (我因为噪音而头痛。)The paperwork is a big headache for me. (对我来说,文书工作是件头痛的事情。) a fraction of 一部分 She ate only a fraction of her meal. (她只吃了一部分饭…...

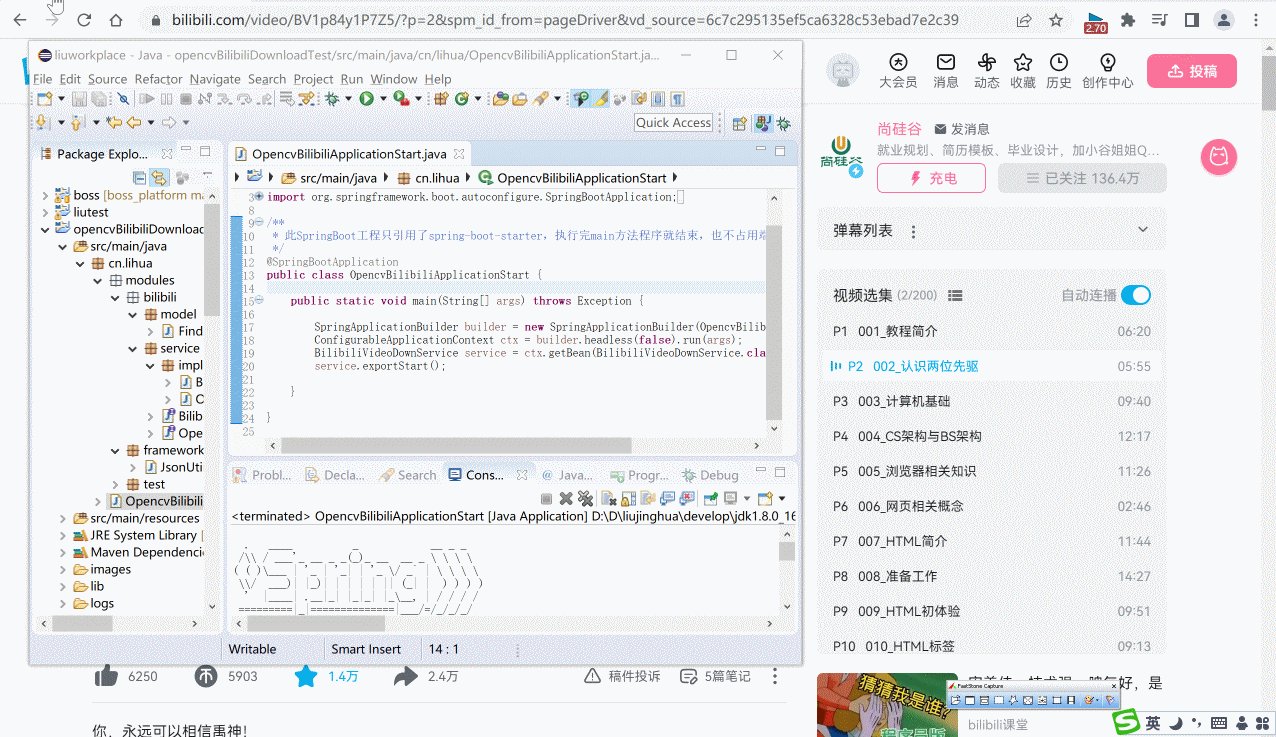
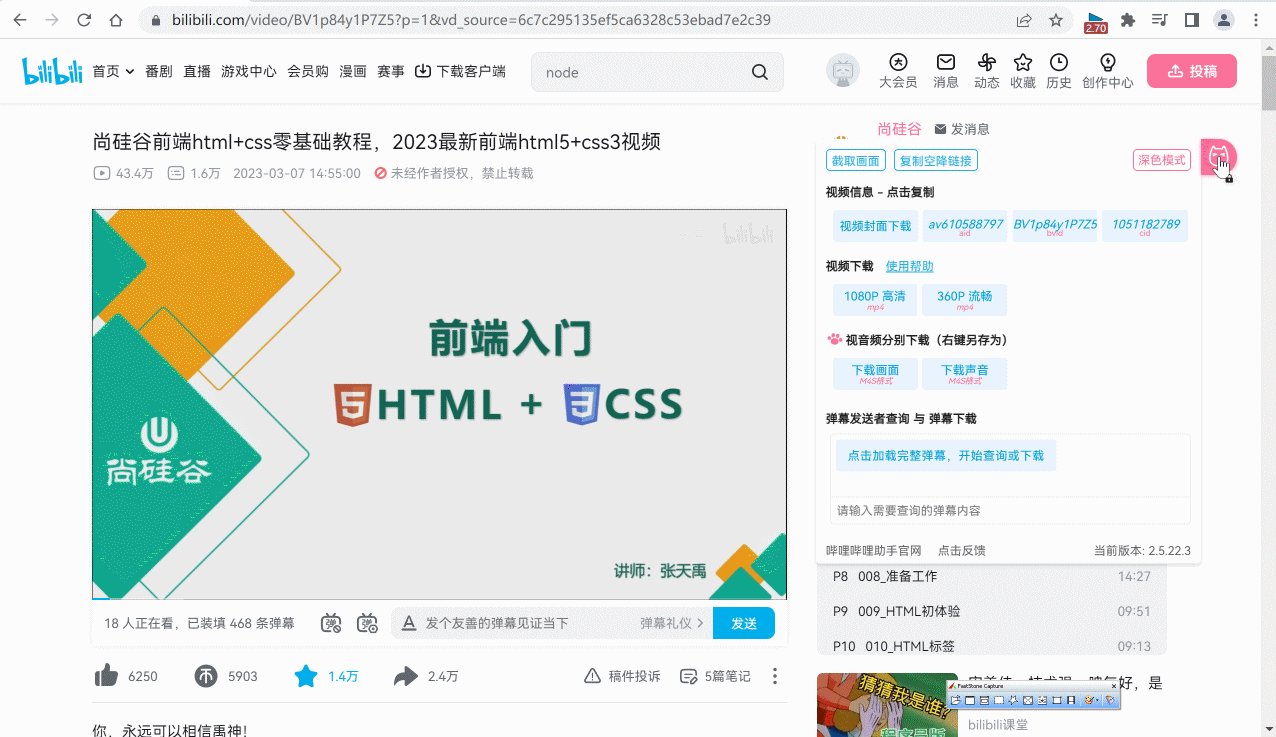
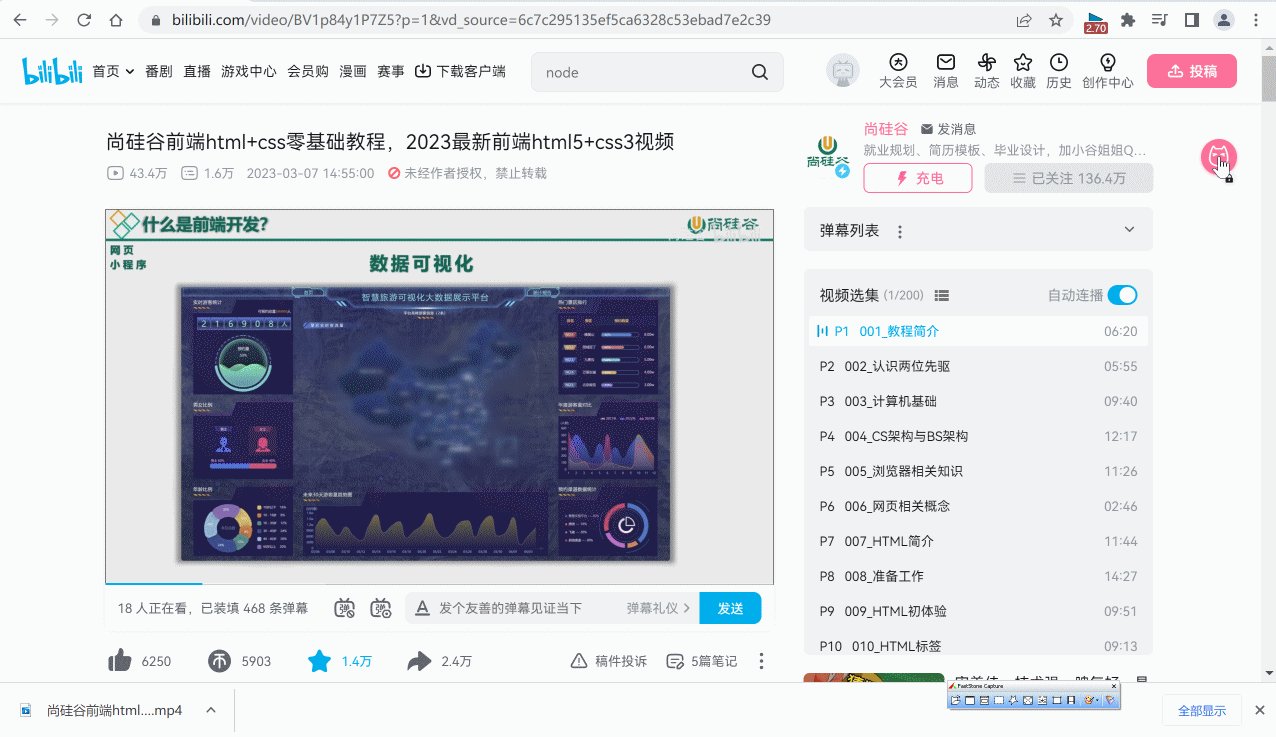
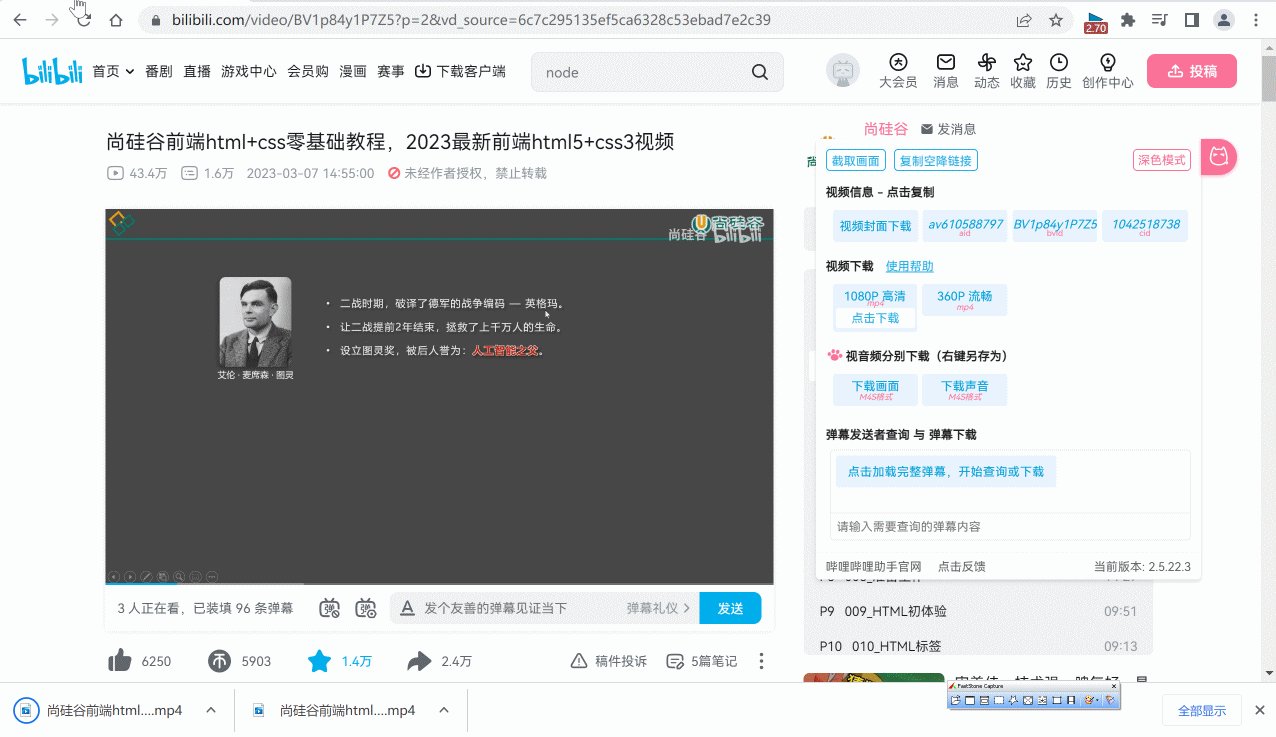
Java使用Opencv进行大图找小图并使用其找图功能进行bilibili视频下载案例
Java使用Opencv进行大图找小图并使用其找图功能进行bilibili视频下载案例 一、Opencv大图找小图说明二、Opencv的window安装1.下载windows下的安装包2.安装3.Java中Opencv加载测试 三、Java中通过Opencv进行模板匹配大图找小图四、进行多图查找五:案例下载bilibili视…...

肠道健康从核心菌属开始:肠道菌群的关键
谷禾健康 5月29日,是世界肠道健康日。肠道是人体最重要的消化系统之一,与人体健康紧密相关。而肠道菌群作为肠道重要组成部分,在肠道健康中发挥着重要的作用。 编辑 由于基因、环境、饮食、药物等因素的影响,每个人的肠道菌群都…...
的搭建与实战应用)
深度学习实战37-NASNet(具有自动搜索能力的神经网络模型)的搭建与实战应用
大家好,我是微学AI,今天给大家介绍一下深度学习实战37-NASNet(具有自动搜索能力的神经网络模型)的搭建与实战应用,NASNet是由Google Brain团队开发的一种具有自动搜索能力的神经网络模型,利用强化学习和进化算法等技术来自动地搜索最优的神经网络架构。NASNet模型的设计灵感…...

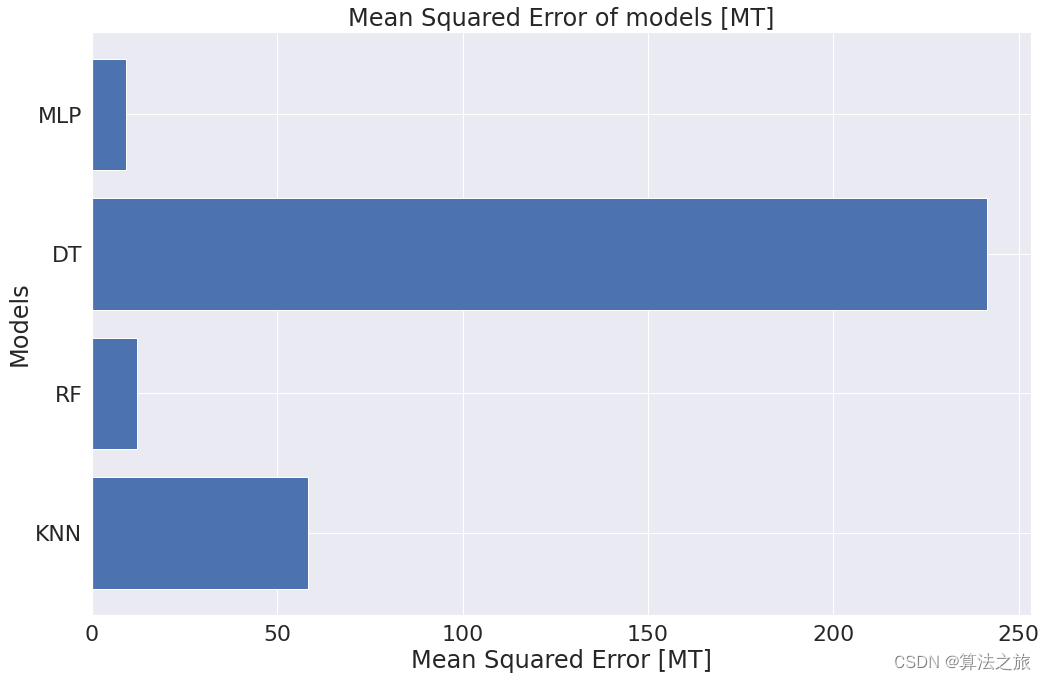
碳排放预测模型 | Python实现基于机器学习回归分析的碳排放预测模型——随机森林、决策树、KNN 和多层感知器 (MLP) 预测分析
文章目录 效果一览文章概述研究内容环境准备源码设计KNNRandom ForestDecision TreeMLPModel Evaluation学习总结参考资料效果一览...

人体检测技术之毫米波雷达
人体检测技术之毫米波雷达 1.概述 智能人脸/视频锁领域的人体检测需求是要求远距离达到1m左右即可,一旦在此距离内检测人,则锁唤醒进行人脸识别,视频录制等操作。所以,人体检测技术非常关键。 选型主要是几个维度: 1.支持检测的距离范围,能否准确输出距离信息 2.支持…...

“Chain of Thought Reasoning“ 和 “Chain Prompts“ 是什么
"Chain of Thought Reasoning" 和 "Chain Prompts" 是什么 1. "Chain Prompts" 是什么2. “Chain of Thought Reasoning” 是什么 1. “Chain Prompts” 是什么 “Chain Prompts” 是指一系列相关的提示,它们之间有逻辑上的联系和依赖关系。用户…...

signal
读信号,dqs 是对齐到dq的边沿, 写信号,dqs 的边沿是对到中间的。 spec 就是这样规定的。我们在dq的最中间的采样,肯定是最安全的。 dqs 是对齐到dq的边沿 , 在silicon 内部,还是通过移位完成的。 rl: re…...

深度研究微软的资产负债表和财务状况以及未来投资价值
来源:猛兽财经 作者:猛兽财经 微软股票的关键指标 猛兽财经认为,微软公布的2023财年第三季度财务业绩,有三个关键指标值得投资者关注。 第一个关键指标是利息收入。微软的利息收入目前已经同比增长了44%,从2022财年第…...

Mac电脑删除第三方软件工具CleanMyMac X
经常使用Mac的人都知道,Mac除了可以在AppStore下载应用程序,还有许多软件是需要在网页上搜索下载的第三方软件。那么这类第三方软件软件除了下载方式不同之外还有什么是和从App store下载的软件有区别的吗?答案是肯定的,那就是这些…...

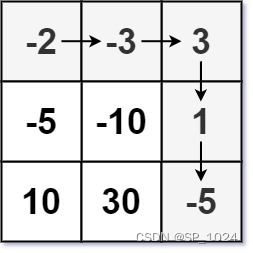
leetcode174. 地下城游戏(java)
地下城游戏 leetcode174. 地下城游戏题目描述 动态规划解题思路代码 动态规划专题 leetcode174. 地下城游戏 来源:力扣(LeetCode) 链接:https://leetcode.cn/problems/dungeon-game 题目描述 恶魔们抓住了公主并将她关在了地下城 …...

信号与系统复习笔记——傅里叶变换
信号与系统复习笔记——傅里叶变换 周期信号的傅里叶级数表示 特征函数 假设LTI系统的输入为 x ( t ) e s t x(t) e^{st} x(t)est 输出为: y ( t ) e s t ∗ h ( t ) ∫ − ∞ ∞ e s ( t − τ ) h ( τ ) d τ e s t ∫ − ∞ ∞ e − s τ h ( τ ) d…...

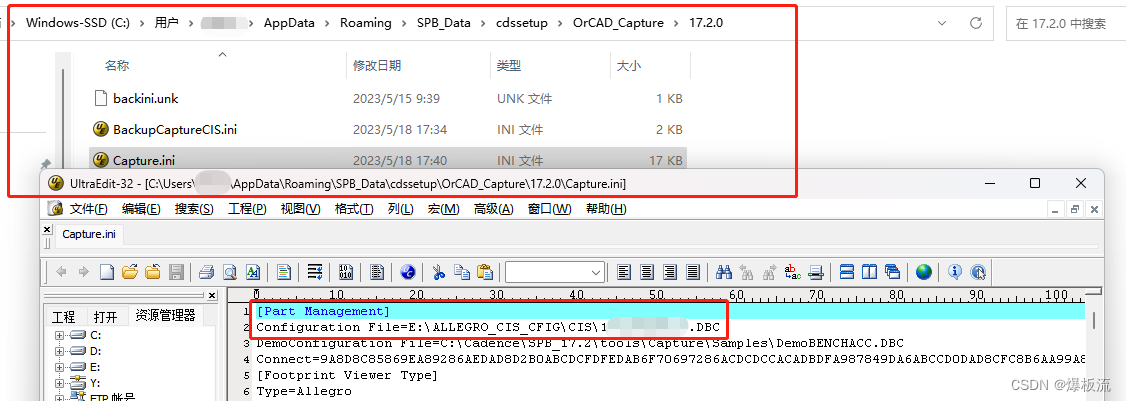
Allegor17.2版本WIN11系统CIS配置提示错误解决方案
错误提示: ERROR(ORCIS-6250): Unable to continue. Database access failed. Contact the database administrator to correct the following error(s), and then retry. ODBC Error Code: -1 Description: 在指定的 DSN 中,驱动程序和应用程序之间的体…...

Java设计模式七大原则-合成聚合复用原则
🧑💻作者:猫十二懿 ❤️🔥账号:CSDN 、掘金 、个人博客 、Github 🎉公众号:猫十二懿 合成-聚合复用原则 1、合成-聚合复用原则介绍 合成/聚合复用原则(Composition/Aggregatio…...

SOFA Weekly|可信基础设施技术分论坛、Layotto 社区会议回顾与预告、社区本周贡献...
SOFA WEEKLY | 每周精选 筛选每周精华问答,同步开源进展 欢迎留言互动~ SOFAStack(Scalable Open Financial Architecture Stack)是蚂蚁集团自主研发的金融级云原生架构,包含了构建金融级云原生架构所需的各个组件&am…...

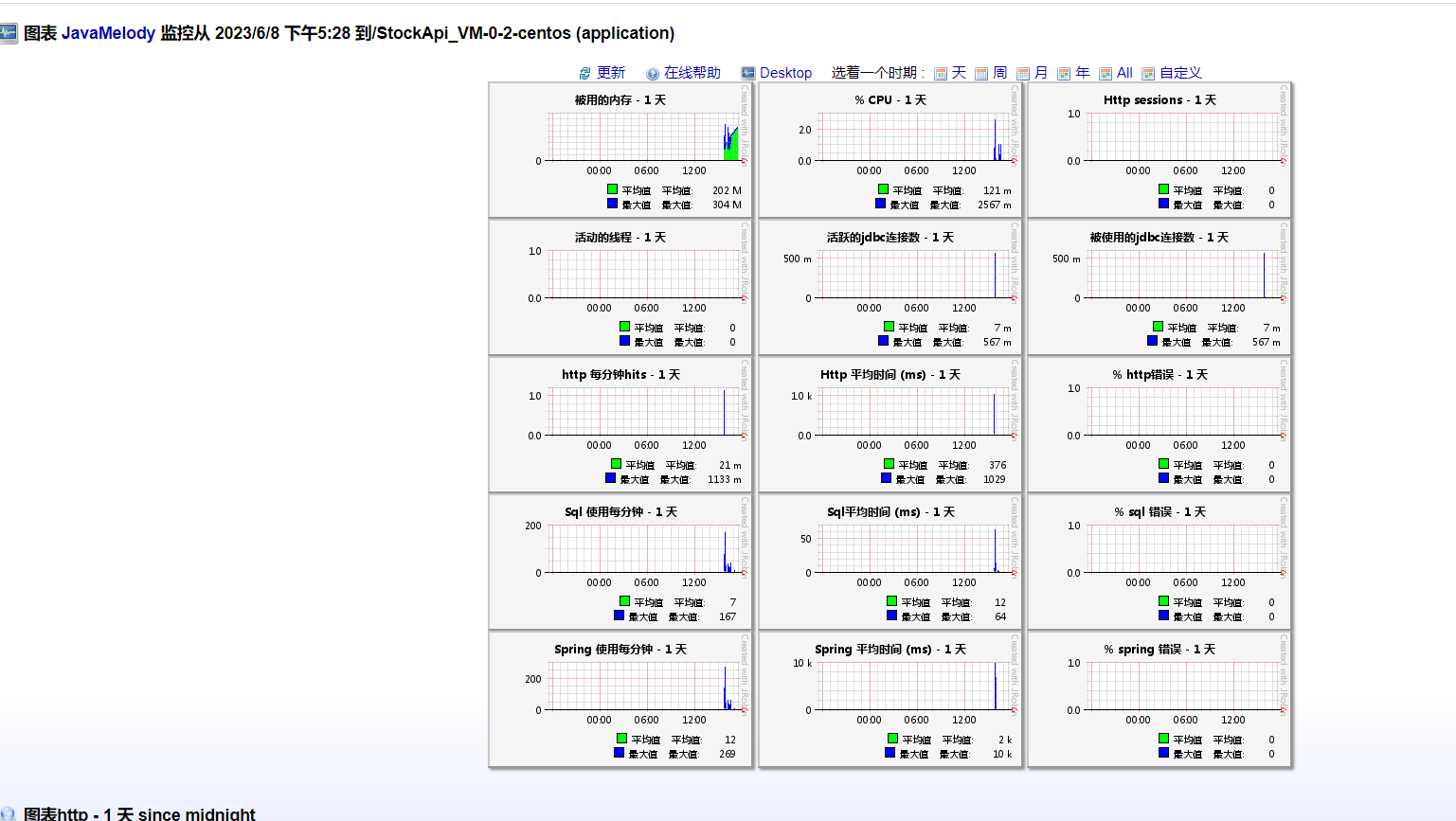
Melody 监控(四十九)
当新的世界出现,请立即向他奔去 上一章简单介绍了Spring Boot Actuator详解(四十八), 如果没有看过,请观看上一章 一. JavaMelody 一.一 什么是 Java Melody JavaMelody是一个方便的Java或JavaEE Web 应用程序监控工具。 它允许自动存储由 Web 应用程序的实际操…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
