JavaScript 入门教程||javascript 简介||JavaScript 用法
javascript 简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
您将学到什么
下面是您将在本教程中学到的主要内容。
JavaScript:直接写入 HTML 输出流
实例
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
尝试一下 »
 | 您只能在 HTML 输出中使用 document.write。如果您在文档加载完成后使用该方法,会覆盖整个文档。 |
JavaScript:对事件的反应
实例
<button type="button" οnclick="alert('欢迎!')">点我!</button>
尝试一下 »
alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick 事件只是您即将在本教程中学到的众多事件之一。
JavaScript:改变 HTML 内容
使用 JavaScript 来处理 HTML 内容是非常强大的功能。
实例
x=document.getElementById("demo") //查找元素
x.innerHTML="Hello JavaScript"; //改变内容
尝试一下 »
您会经常看到 document.getElementById("some id")。这个方法是 HTML DOM 中定义的。
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
您将在本教程的多个章节中学到有关 HTML DOM 的知识。
JavaScript:改变 HTML 图像
“点亮灯泡”实现代码详解:
<script>functionchangeImage(){//通过查看src中是否有bulbon这个单词来判断当前状态并切换到另外一种状态element=document.getElementById('myimage');if (element.src.match("bulbon")){//如果src属性中有bulbon这个单词,则将其改为下面这个srcelement.src="https://www.w3cschool.cn/statics/images/course/pic_bulboff.gif";}else{//如果src属性中没有bulbon这个单词,则将其改为这个srcelement.src="https://www.w3cschool.cn/statics/images/course/pic_bulbon.gif";}
}
</script><imgid="myimage"onclick="changeImage()"src="https://www.w3cschool.cn/statics/images/course/pic_bulboff.gif"width="100"height="180">以上实例中代码 element.src.match("bulbon") 的作用意思是:检索 <img id="myimage" οnclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180"> 里面 src 属性的值有没有包含 bulbon 这个字符串,如果存在字符串 bulbon,图片 src 更新为 bulboff.gif,若匹配不到 bulbon 字符串,src 则更新为 bulbon.gif
JavaScript 能够改变任意 HTML 元素的大多数属性,而不仅仅是图片。
JavaScript:改变 HTML 样式
改变 HTML 元素的样式,属于改变 HTML 属性的变种。
实例
x=document.getElementById("demo") //找到元素
x.style.color="#ff0000"; //改变样式
尝试一下 »
JavaScript:验证输入
JavaScript 常用于验证用户的输入。
实例
if isNaN(x) {alert("不是数字")};
尝试一下 »
以上实例只是普通的验证,如果要在生产环境中使用,需要严格判断,如果输入的空格,或者连续空格 isNaN 是判别不出来的。
您知道吗?
 | JavaScript 与 Java 是两种完全不同的语言,无论在概念上还是设计上。 Java(由 Sun 发明)是更复杂的编程语言。 ECMA-262 是 JavaScript 标准的官方名称。 JavaScript 由 Brendan Eich 发明。它于 1995 年出现在 Netscape 中(该浏览器已停止更新),并于 1997 年被 ECMA(一个标准协会)采纳。 |
javaScript和ECMAScript的关系
ECMAScript是欧洲计算机制造商协会通过ECMA-262标准化的脚本程序设计语言。
JavaScript 已经由 ECMA 通过 ECMAScript 实现语言的标准化。
ECMAScript 版本
JavaScript 已经由 ECMA(欧洲电脑制造商协会)通过 ECMAScript 实现语言的标准化。
年份 | 名称 | 描述 |
1997 | ECMAScript 1 | 第一个版本 |
1998 | ECMAScript 2 | 版本变更 |
1999 | ECMAScript 3 | 添加正则表达式 添加 try/catch |
ECMAScript 4 | 没有发布 | |
2009 | ECMAScript 5 | 添加 "strict mode",严格模式 添加 JSON 支持 |
2011 | ECMAScript 5.1 | 版本变更 |
2015 | ECMAScript 6 | 添加类和模块 |
2016 | ECMAScript 7 | 增加指数运算符 (**) 增加 Array.prototype.includes |
ECMAScript 6 也称为 ECMAScript 2015。
ECMAScript 7 也称为 ECMAScript 2016。
JavaScript 用法
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
实例
<script>
alert("我的第一个 JavaScript");
</script>
您无需理解上面的代码。只需明白,浏览器会解释并执行位于 <script> 和 </script>之间的 JavaScript 代码
 | 那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。 |
<body> 中的 JavaScript
在本例中,JavaScript 会在页面加载时向 HTML 的 <body> 写文本:
实例
<!DOCTYPE html>
<html>
<body>
.
.
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落</p>");
</script>
.
.
</body>
</html>
尝试一下 »
JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
您将在稍后的章节学到更多有关 JavaScript 函数和事件的知识。
在 <head> 或者 <body> 的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
<head> 中的 JavaScript 函数
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <head> 部分。
该函数会在点击按钮时被调用:
实例
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落</p>
<button type="button" οnclick="myFunction()">尝试一下</button>
</body>
</html>
尝试一下 »
<body> 中的 JavaScript 函数
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <body> 部分。
该函数会在点击按钮时被调用:
实例
<!DOCTYPE html>
<html>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落</p>
<button type="button" οnclick="myFunction()">尝试一下</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</body>
</html>
尝试一下 »
提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在 <p> 元素创建之后再执行脚本。
外部的 JavaScript
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:
实例
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>
尝试一下 »
你可以将脚本放置于 <head> 或者 <body>中 实际运行效果与您在 <script> 标签中编写脚本完全一致。
myScript.js 文件代码如下:
functionmyFunction() {document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
} | 外部脚本不能包含 <script> 标签。 |
相关文章:

JavaScript 入门教程||javascript 简介||JavaScript 用法
javascript 简介JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript 是脚本语言JavaScript 是一种轻量级的编程语言。JavaScript 是可插入 HTML 页面的编程代…...

新闻稿写作指南
当你想要传达一则新闻,写一份新闻稿是非常必要的。新闻稿的目的是让读者了解某个事件或信息,以及提供与之相关的背景信息和重要细节。以下是新闻稿的写作指南,帮助你写出一份清晰、简洁、有价值的新闻稿。1、选择一个有新闻价值的主题你的新闻…...

一文详解Redis持久化的两种方案
一文详解Redis持久化的两种方案1.RDB持久化2.RDB持久化原理3.AOF持久化4.RDB VS AOF1.RDB持久化 RDB全称Redis Database Backup file(Redis数据备份文件),也被叫做Redis数据快照。简单来说就是把内存中的所有数据都记录到磁盘中。当Redis实例故障重启后,…...

第六章 - 数据过滤where(where与and和or的组合用法)
第六章 - 数据过滤(where的用法)基本用法where的条件限制符等于号不等号! 或者<>小于<大于>小于等于<大于等于>between 的用法空值和非空值组合条件 and组合条件 orand 和 or 的计算次序in 和 not in基本用法 在查询语句中࿰…...

Oracle 定时任务例子
背景: 创建一个Oracle的定时任务,每天或指定时间 -----定义存储过程 create or replace procedure AAA_BBB as begin insert into AAA select * from BBB; commit; end; ----------------创建定时任务 declare xjobid number; begin DBMS_JOB.SUBM…...

Android常用9种自动化测试框架对比,Appium有哪些优势?
随着移动终端的普及,手机应用越来越多,也越来越重要。 App的回归测试用例数量也越来越多,全量回归也越来越消耗时间。移动 APP自动化测试 的难点移动 APP的UI自动化测试长久以来一直是一个难点,难点在于UI的”变”, 变化导致自动化…...

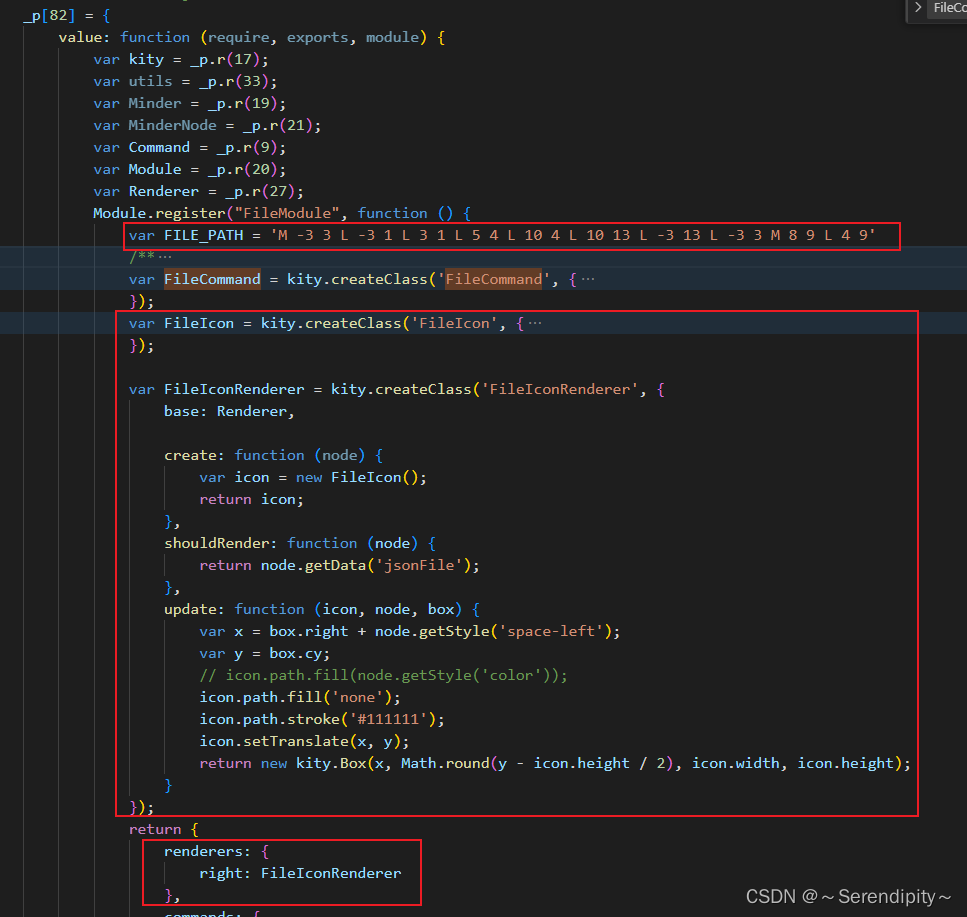
在vue2使用百度脑图的kityminder-core进行二次开发思维导图,给节点绑定数据后添加新的图标
需求说明:在给某个节点绑定文件数据后,用户并不能一眼看出哪个节点上绑定了数据,因此需要在绑定文件数据后给节点上加一个图标用于标识。 添加图标 1、在kityminder-core/src/module/file.js文件中添加代码 (file.js文件如何添加…...

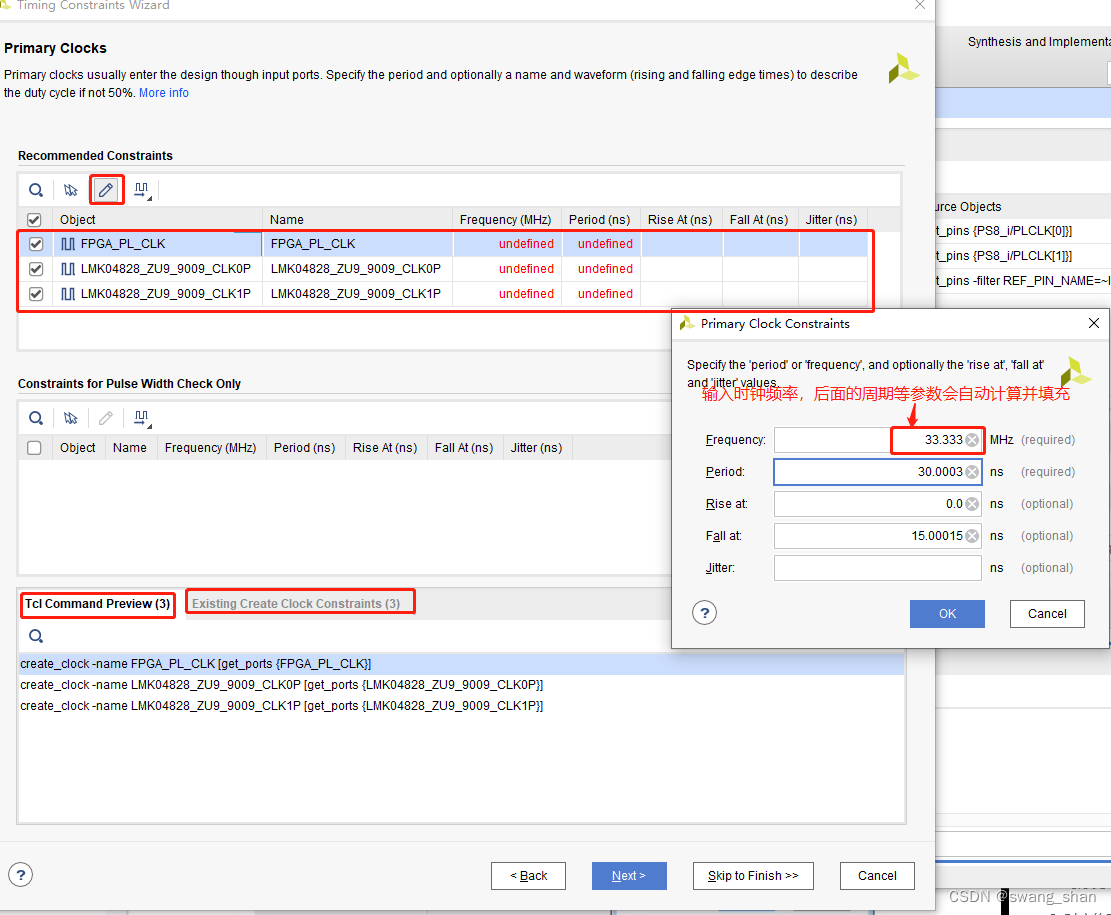
FPGA时序约束与分析 --- 时序约束概述
本系列参考文献 — FPGA时序与约束分析-吴厚航 FPGA从综合到实现需要的过程如下:synth_design -> opt_design -> place-design -> phys_opt_design -> route_design 1、时序约束的理解 2、时序约束的基本路径 3、时序约束的步骤 4、时序约束的主要方法…...

2022——寒假总结
文章目录背景报名摸索结果总结背景 大一上学期,刚上大学没有尽快适应,什么都没有学到。 因为疫情,所以平时的测试以及期末都是线上进行的,就没怎么认真学,网课直接划水。 我的生活与学习很不平衡,还热衷于参…...

C++11 Lambda表达式
文章首发公众号:iDoitnow 为什么引入Lambda Lambda表达式是一个可以内联在我们代码中的函数,我们可以将他传递给另外一个函数。在没有引入Lambda表达式之前,当我们遇到需要对多个数据,按照同一规则进行操作的时候,创建…...

冰湖灾害遥感监测评价与模拟分析
查看原文>>>mp.weixin.qq.com/s?__bizMzAxNzcxMzc5MQ&mid2247582638&idx1&sna22a1697b16a5edc2b74cb1ccf011689&chksm9be29cbeac9515a8227460103ae1b9f280af688eab0ce5a43448f9fa7c9cab820c389fcdc031&token10630879&langzh_CN#rd【专家简介…...

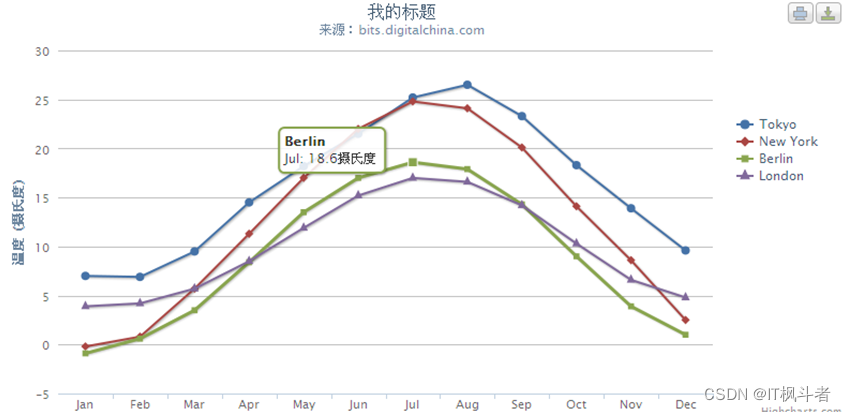
Highcharts.Chart
Highcharts 是一个使用javascript 脚本来生成图表的工具,和jfreechart 作用类似,都用来生成各种图表,并支持图片的导出和打印。 从官网 www.highcharts.com 上下载的压缩表中的example中有各种图表的例子。 要编写生成图表的例子建议从 文…...

遍历map的几种方法
#先往map加入几个数据 Map<Integer,String> mapnew HashMap<>(); map.put(1,"美好的周一"); map.put(2,"美好的周二"); map.put(3,"美好的周三"); 1 2 3 4 方法一:普通的foreach循环,…...

RocketMQ源码分析之Broker概述与同步消息发送原理与高可用设计及思考
1、Broker概述 Broker 在 RocketMQ 架构中的角色,就是存储消息,核心任务就是持久化消息,生产者发送消息给 Broker,消费者从 Broker 消费消息,其物理部署架构图如下: 备注:以上摘录自官方 RocketMQ 设计文档…...

K8s常见面试题总结
部分内容来自:k8s面试题大全(持续更新中) 目录 k8s常考面试题 1.1.什么是k8s? 1.2.简述Docker和Kubernetes的关系 1.3.k8s的组件有哪些,作用分别是什么? 1.4.简述kubelet的功能和作用 1.5.简述pod是…...

OpenFeign 自定义解码器Decoder 失效
问题描述 项目上开发了OpenFeign的自定义解码器,用来统一处理返回结果。 开发完后测试已经生效了,过两天后,这块代码没有变动的情况下,发现请求结果突然又不走自定义的解码器了。 代码如下 解码器 BaseResponseFeignDecoder …...

c++练习题8
1.在do-while循环中,循环由do开始,用while结束;必须注意的是:在while表达式后面的 不能丢,它表示do-while语句的结束。 A)0 B)1 C);…...

Python循环语句代码详解:while、for、break
目录 1 while循环 1 while循环 循环语句是程序设计中常用的语句之一。任何编程语言都有while循环,Python也不例外。while循环的格式如下所示。 while(表达式): … else: … while循环的执行过程:当循环表达式为真时,依次执行whi…...

vue父子组件传值不能实时更新
最近做项目,遇到个大坑,这会爬出来了,写个总结,避免下次掉坑。 vue父子组件传值不能实时更新问题,父组件将值传给了子组件,但子组件显示的值还是原来的初始值,并没有实时更新,为什么…...

2023美赛A题思路数据代码分享
文章目录赛题思路2023年美国大学生数学建模竞赛选题&论文一、关于选题二、关于论文格式三、关于论文提交四、论文提交流程注意不要手滑美赛A题思路数据代码【最新】赛题思路 (赛题出来以后第一时间在CSDN分享) 最新进度在文章最下方卡片,加入获取一手资源 202…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
