Spring Boot + Vue3前后端分离实战wiki知识库系统<八>--分类管理功能开发二
接着上一次Spring Boot + Vue3 前后端分离 实战 wiki 知识库系统<七>--分类管理功能开发的分类功能继续完善。
分类编辑功能优化:
概述:
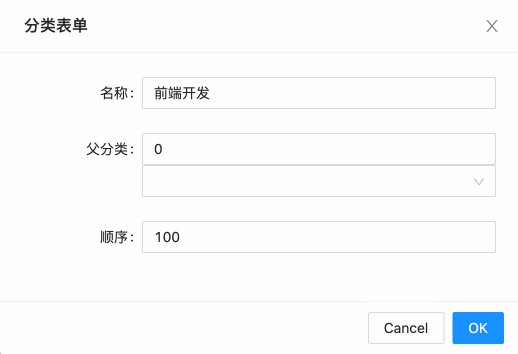
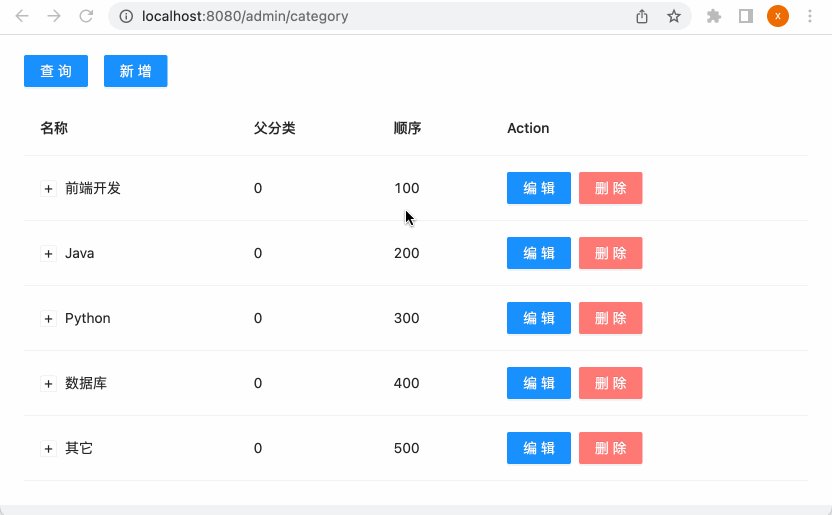
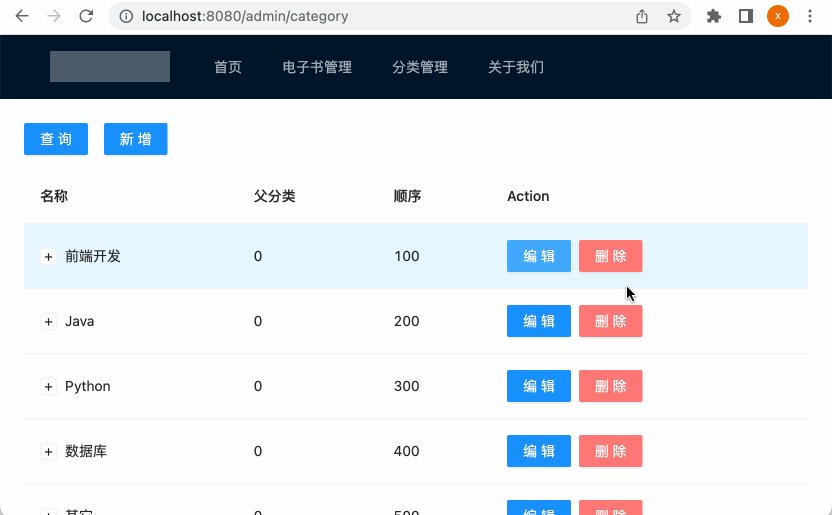
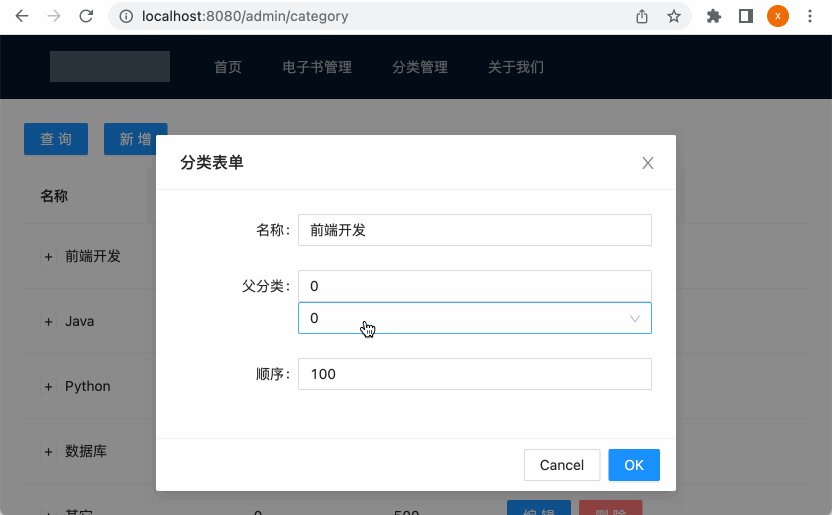
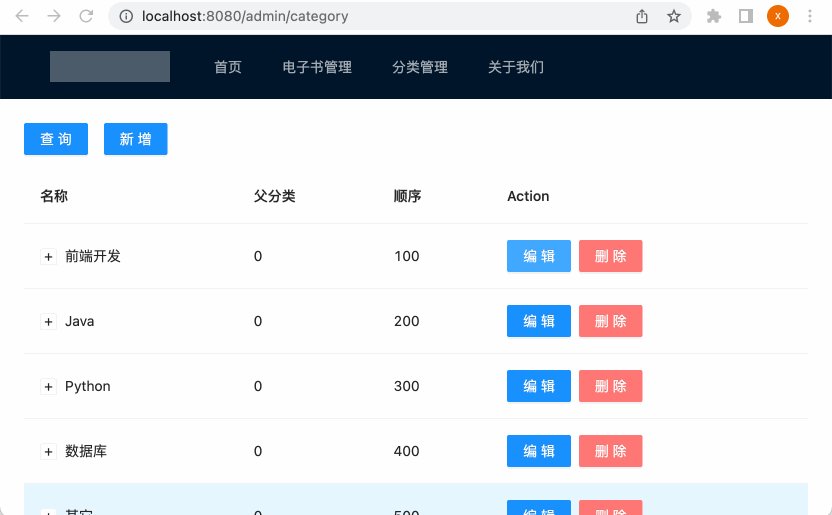
现在分类编辑时的界面长这样:

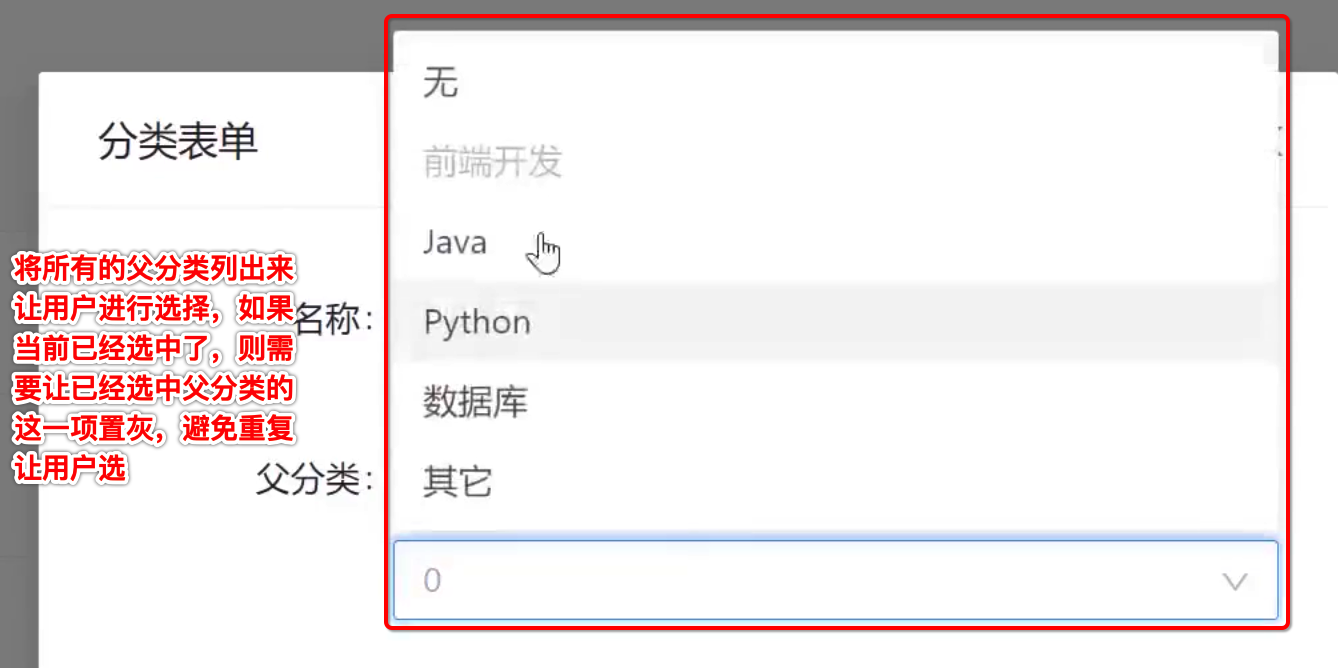
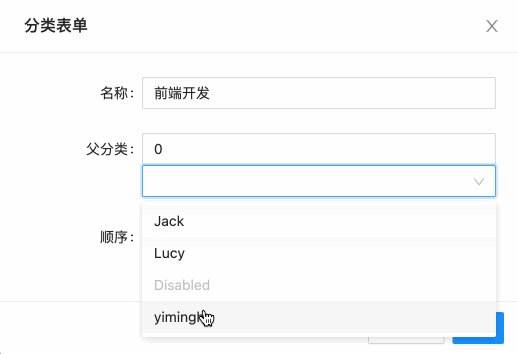
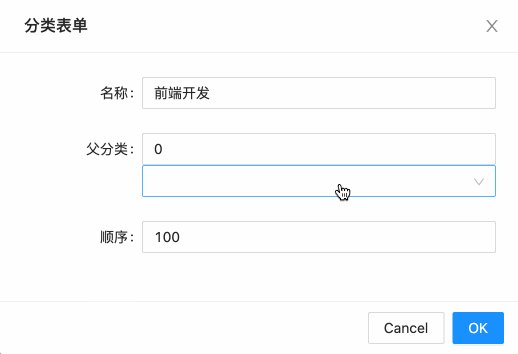
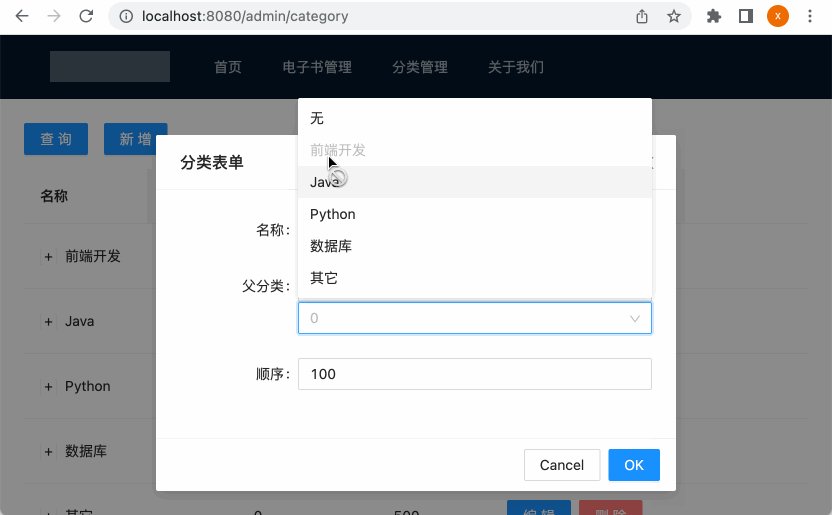
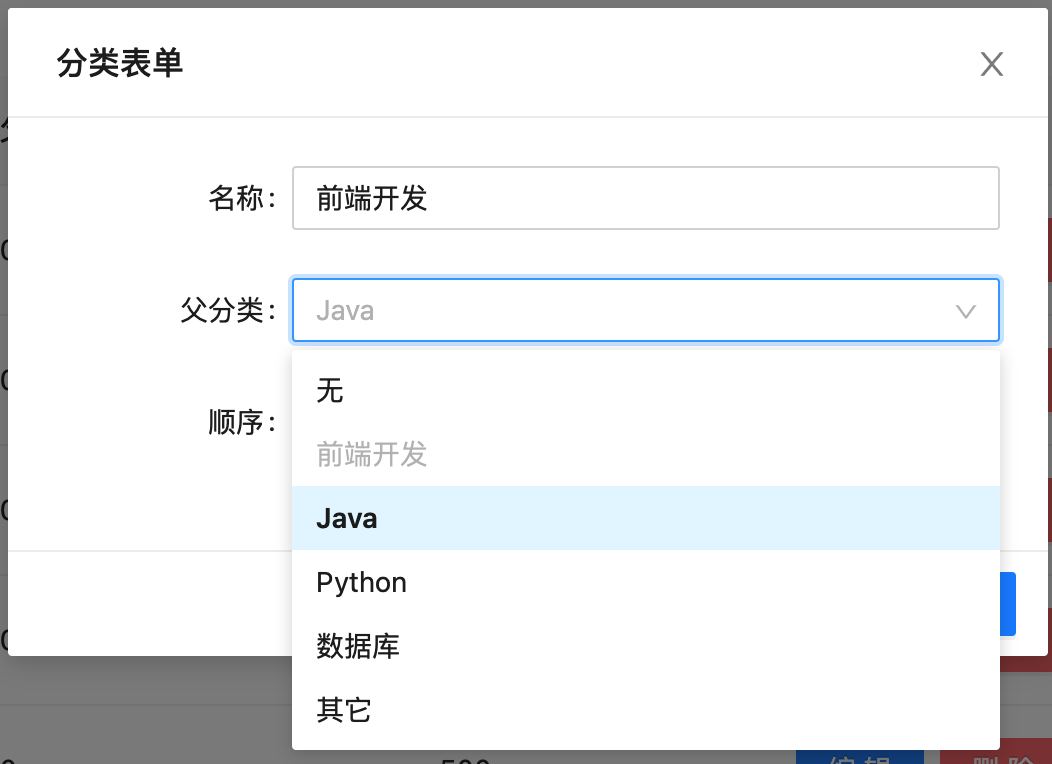
很明显目前的父分类的展现形式不太人性,这里需要指定父分类的id才可以,对于用户来说这种交互是反人道的,用户怎么知道父分类在数据库中的id值呢?所以接下来咱们需要来优化一下它,其优化的效果如下:

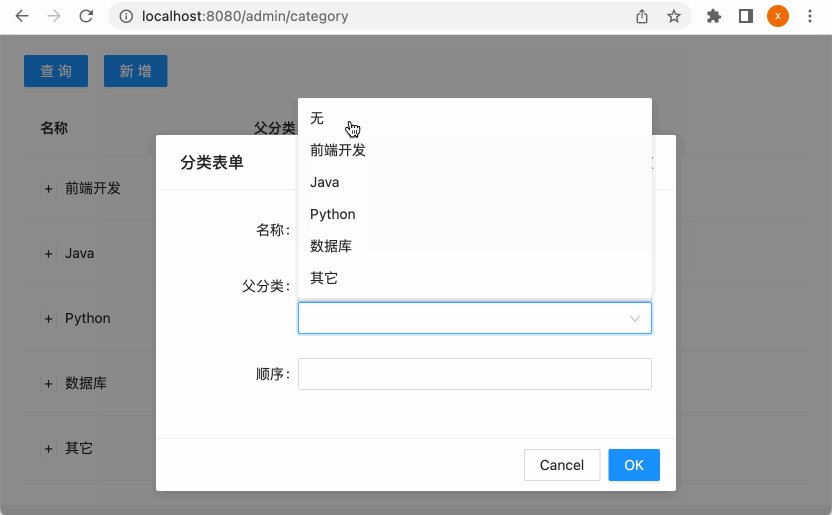
也就是新增/修改分类时,支持选中某一分类作为父分类,或无父分类。
说实话,对于小白来说,要实现这么一个效果,还是挺让人抓狂的,下面则来一点点攻克它。
实现:
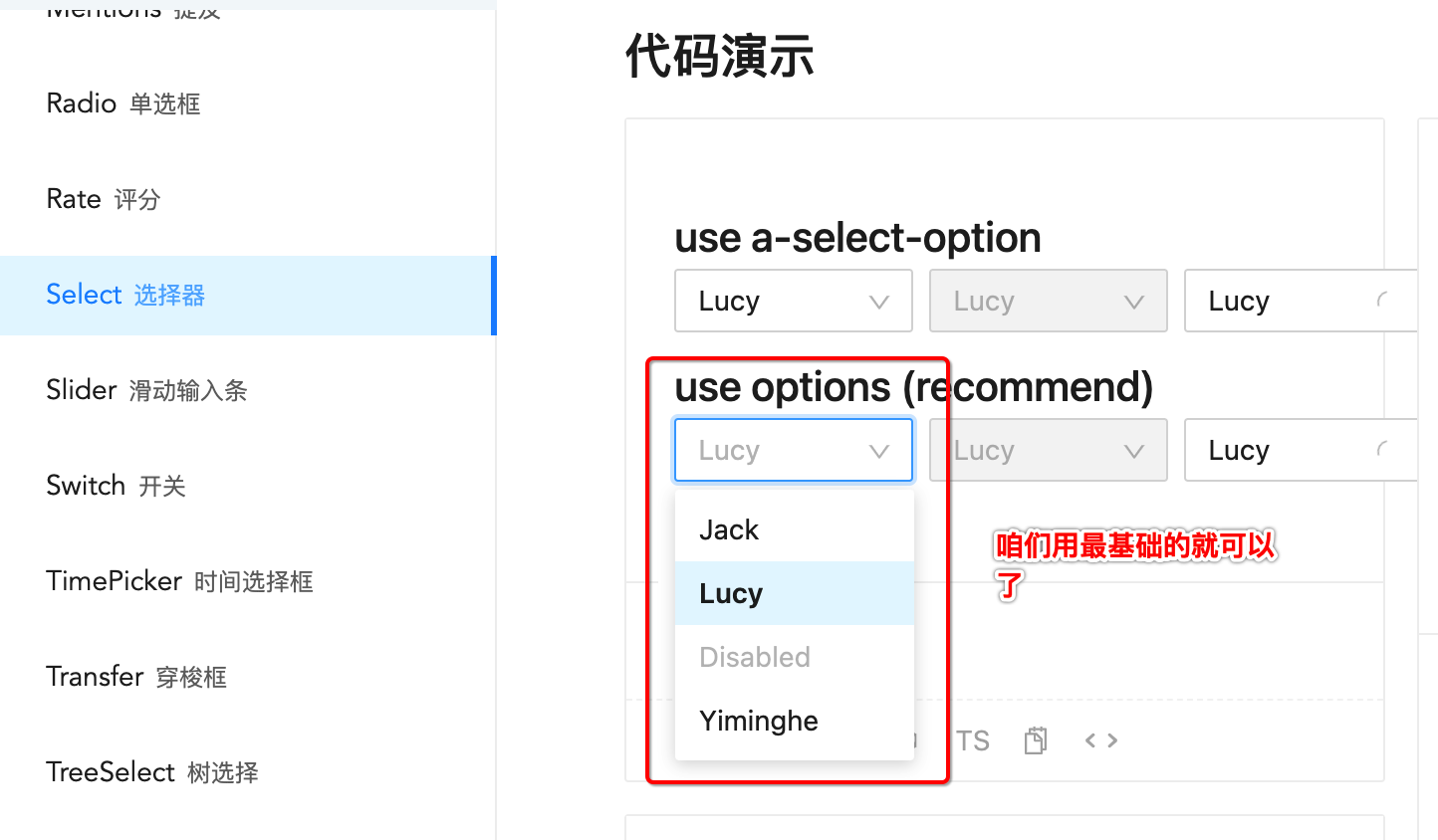
1、先来挑选下拉框组件:
首先上Ant Design Vue上来挑选下拉框组件,如下:

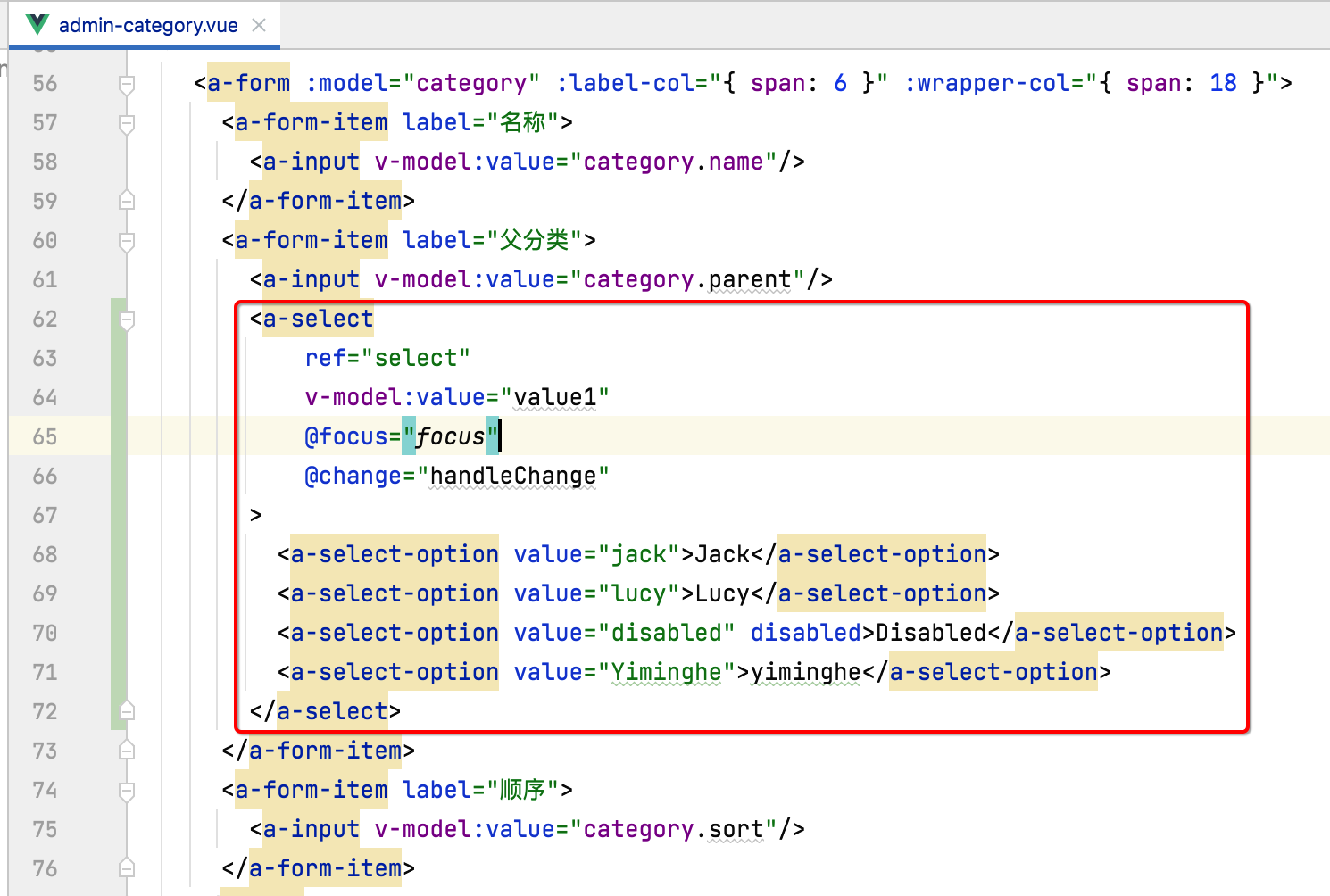
咱们将它集成到自己的页面中先来看一下效果:

运行:

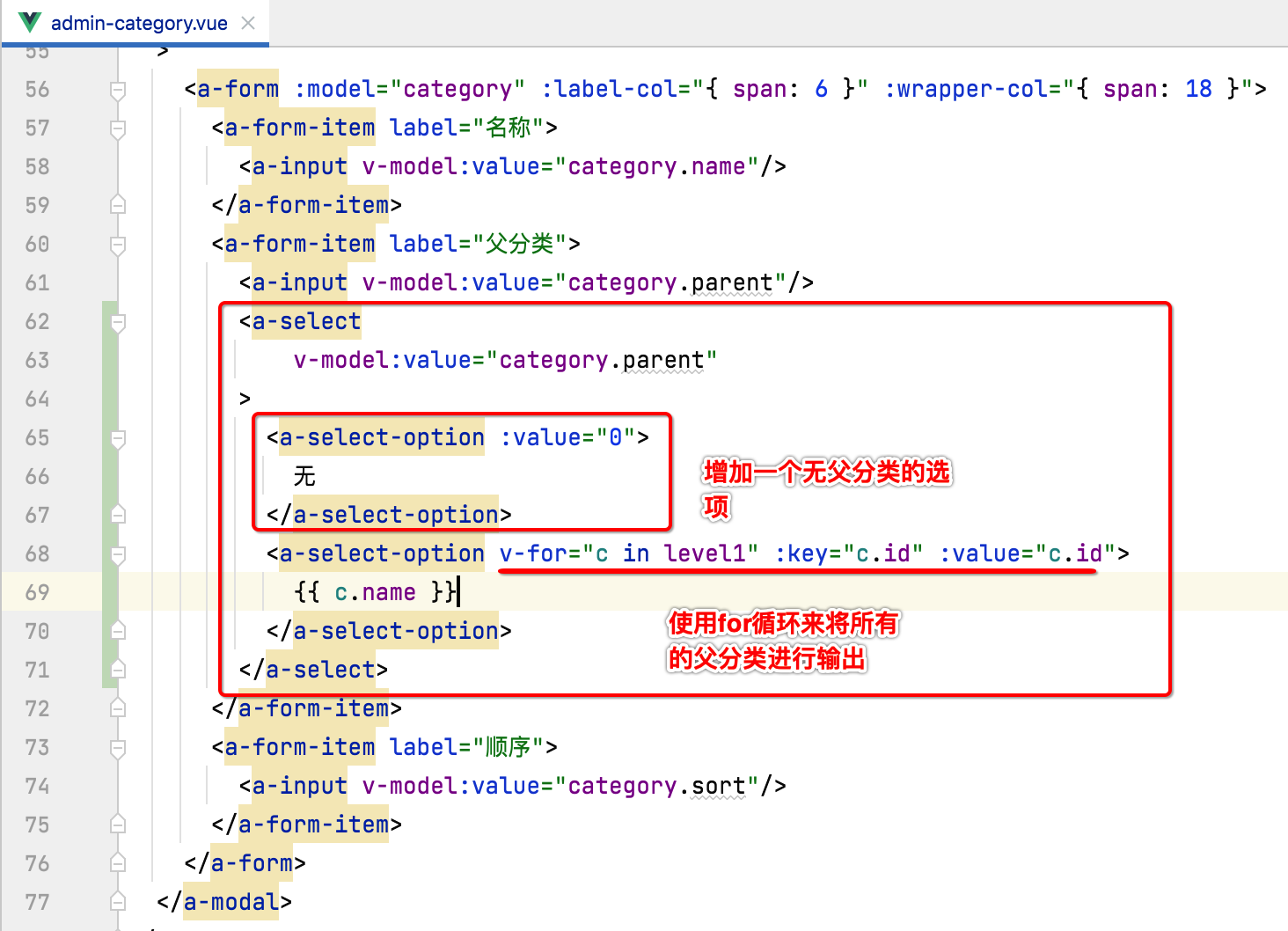
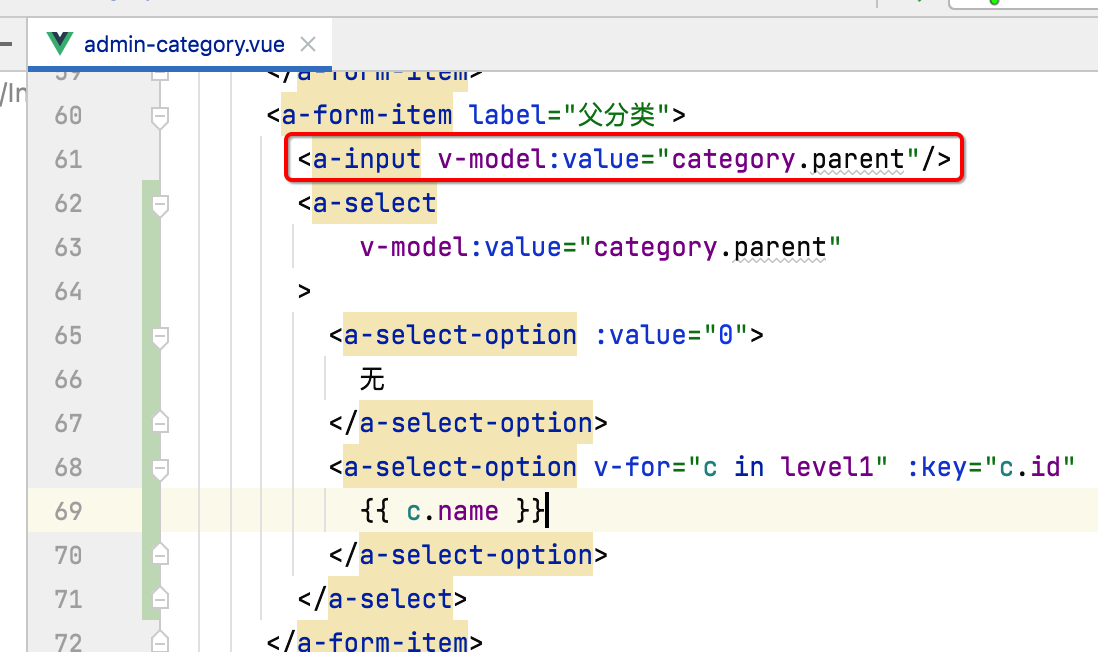
2、修改下拉框数据
接下来咱们则来将下拉框展示所有的父分类,如下:

此时运行:

其中为了调试方便,将这个文本框先保留,能看出选择之后的父分类ID:

此时咱们新建编辑看一下,是否好使:

一切正常。
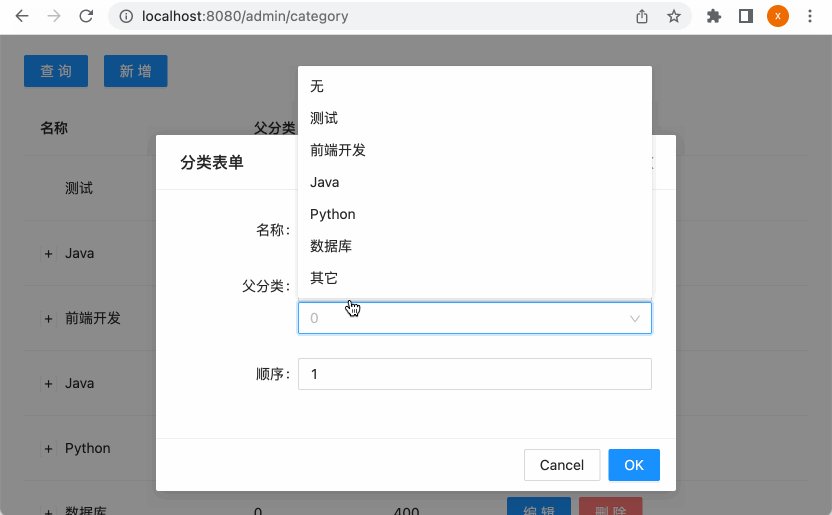
3、禁止父分类可以选择自己:
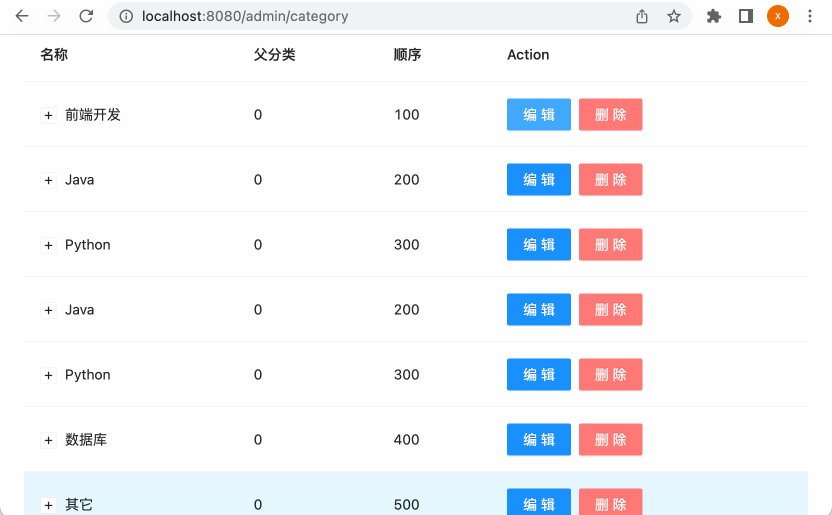
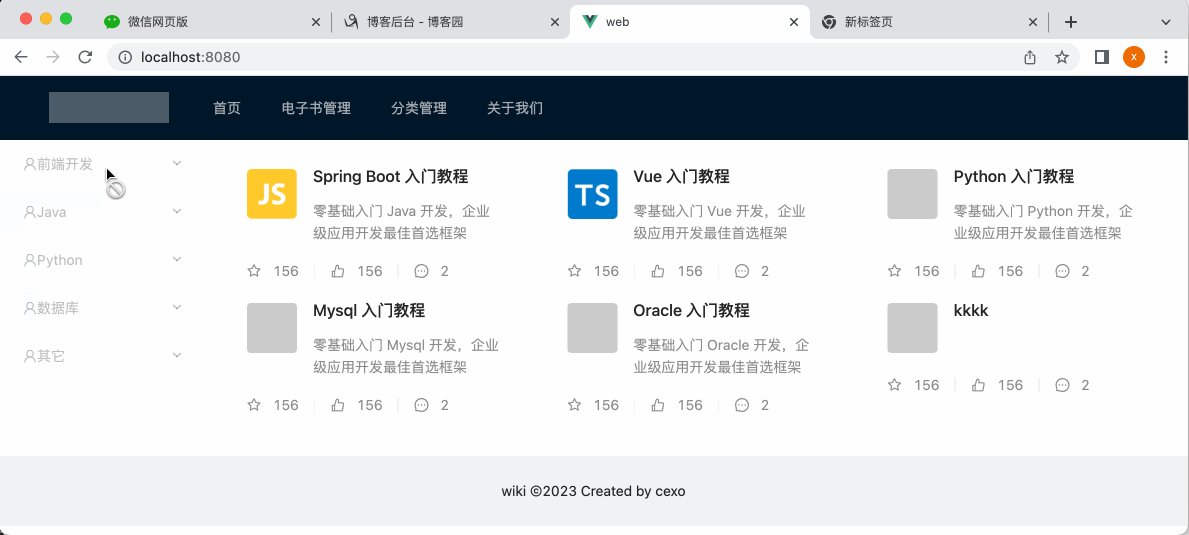
这里演示一个bug:

发现木有,新建的“测试”这个父分类,在编辑时,还是选择它,再保存时就从列表中消失不见了,因为我们显示一级分类的id都是0,而“测试”这个分类在编辑时由于将父分类也选择成了自己了,那么很显然它的父分类id就变成了“测试”的id,而不是一个0,当然就显示不到这个列表上了。
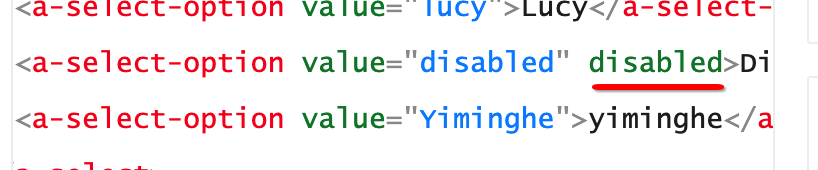
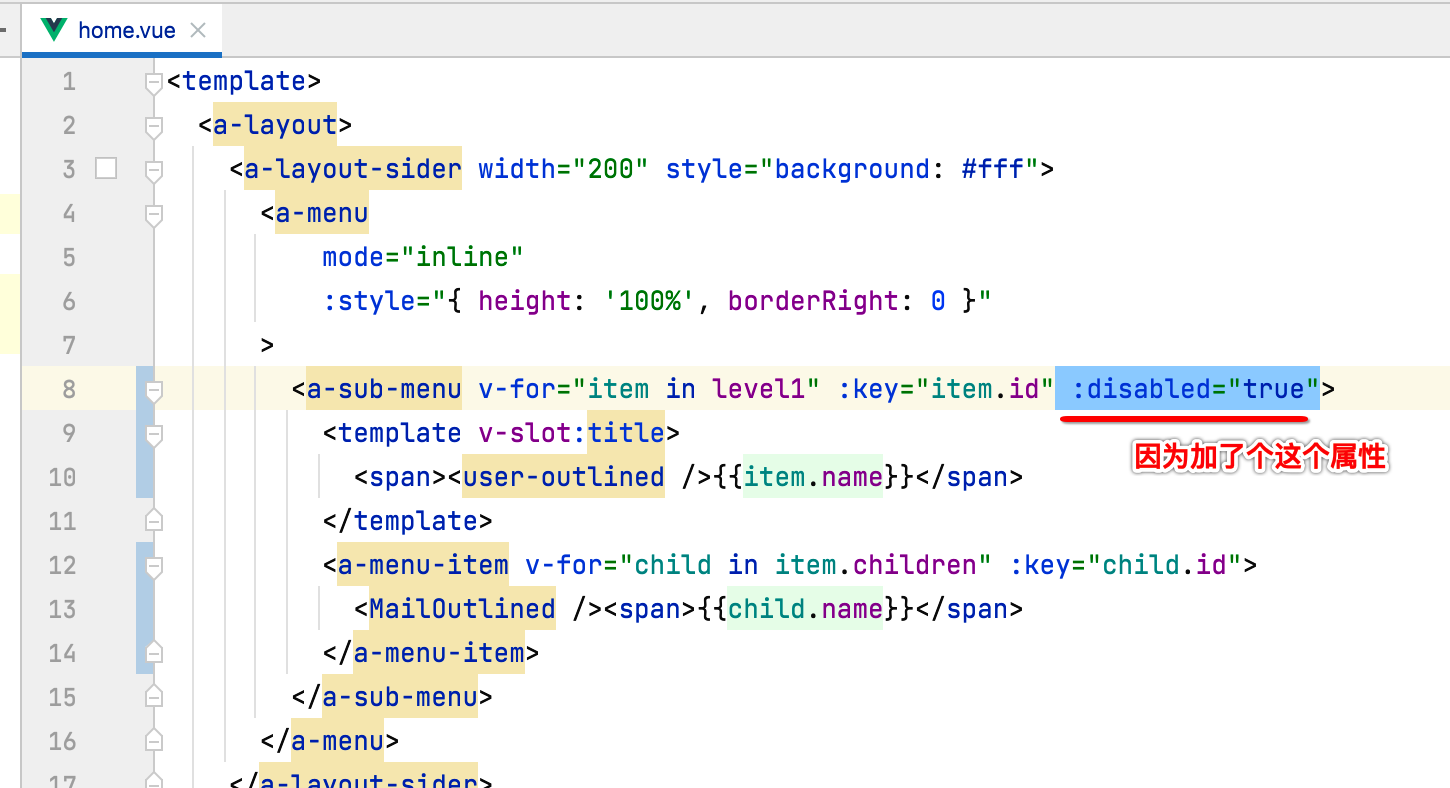
所以需要规避这种情况,其思路也很简单,就是在父分类选择中,将自己这一项不让用户选既可,而让选项置灰也很简单:

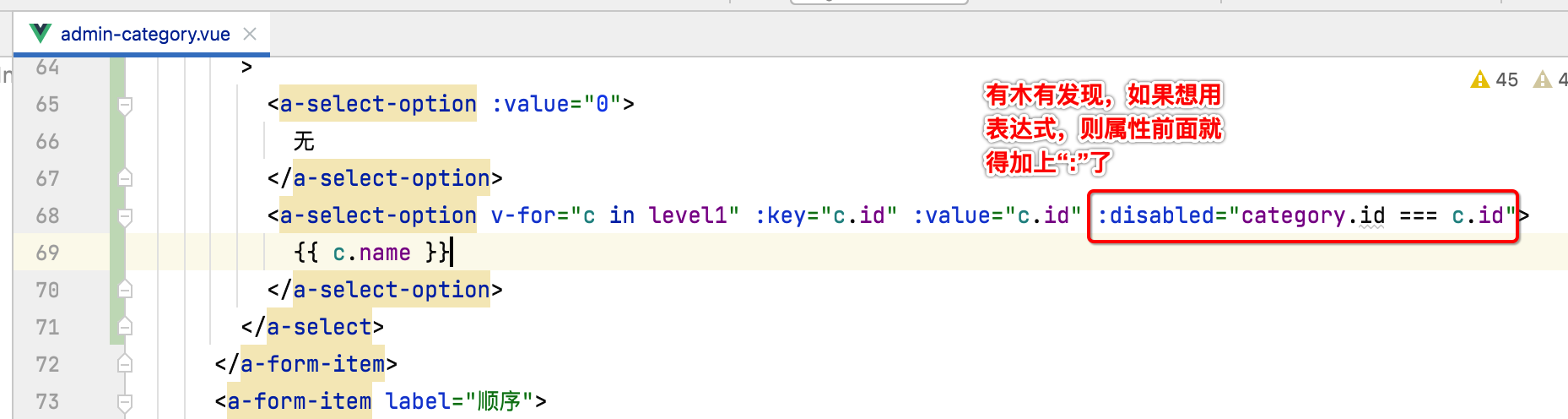
加一个属性既可,所以咱们需要做一个判断:

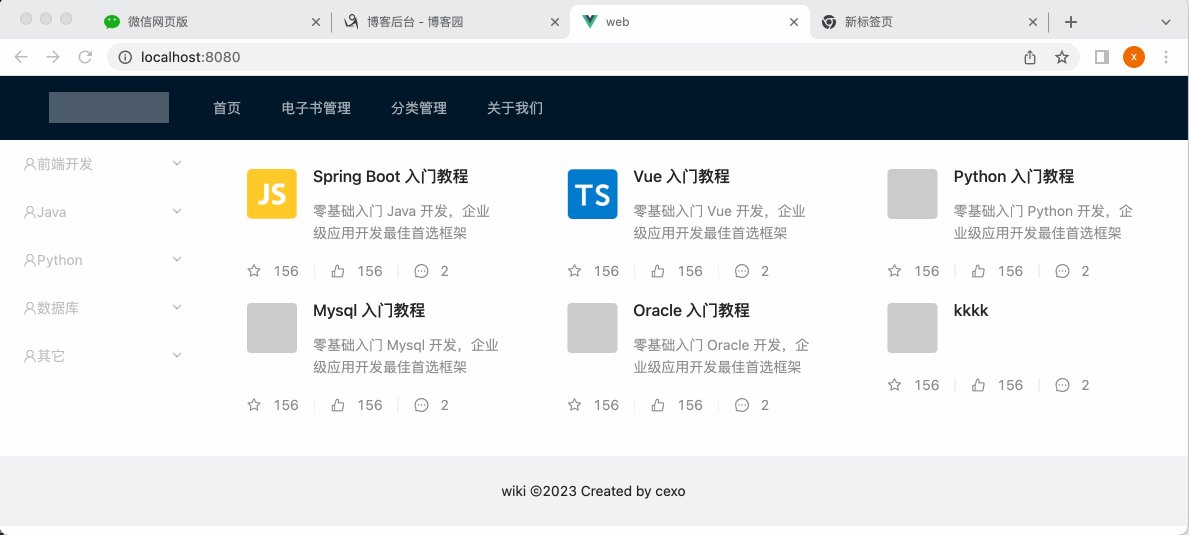
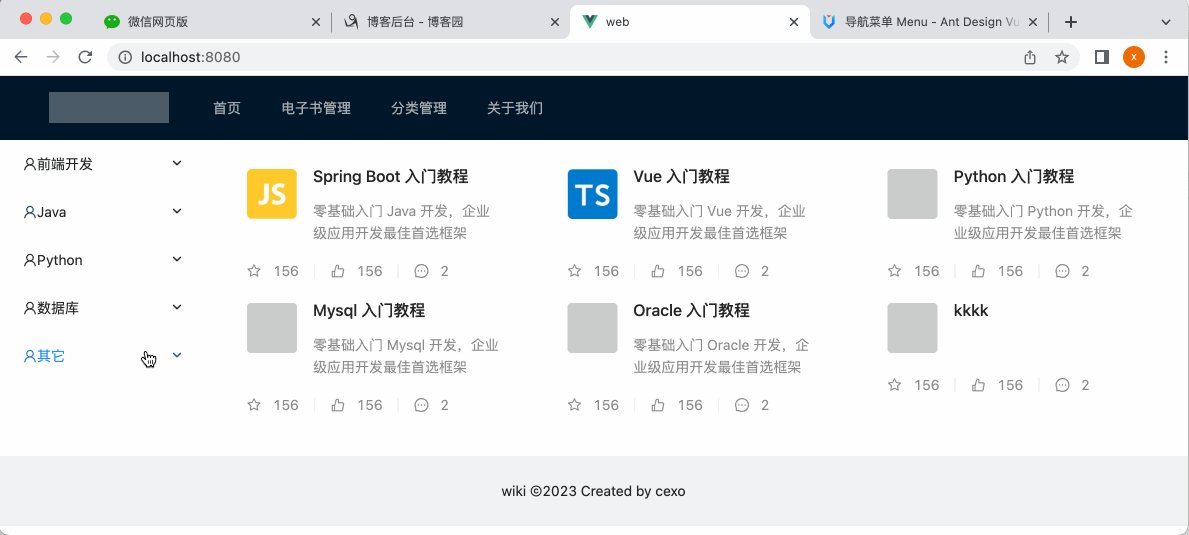
此时再来看一下效果:

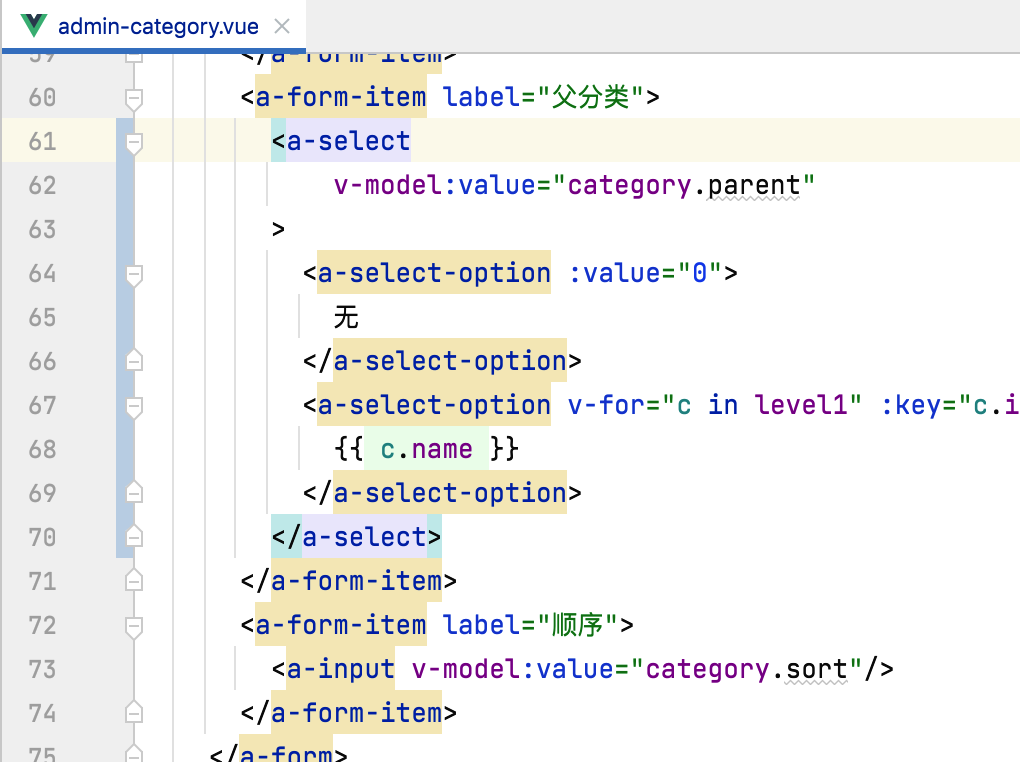
最后咱们将测试的这个文本框给去掉:


最终的效果:

电子书管理增加分类选择:
概述:
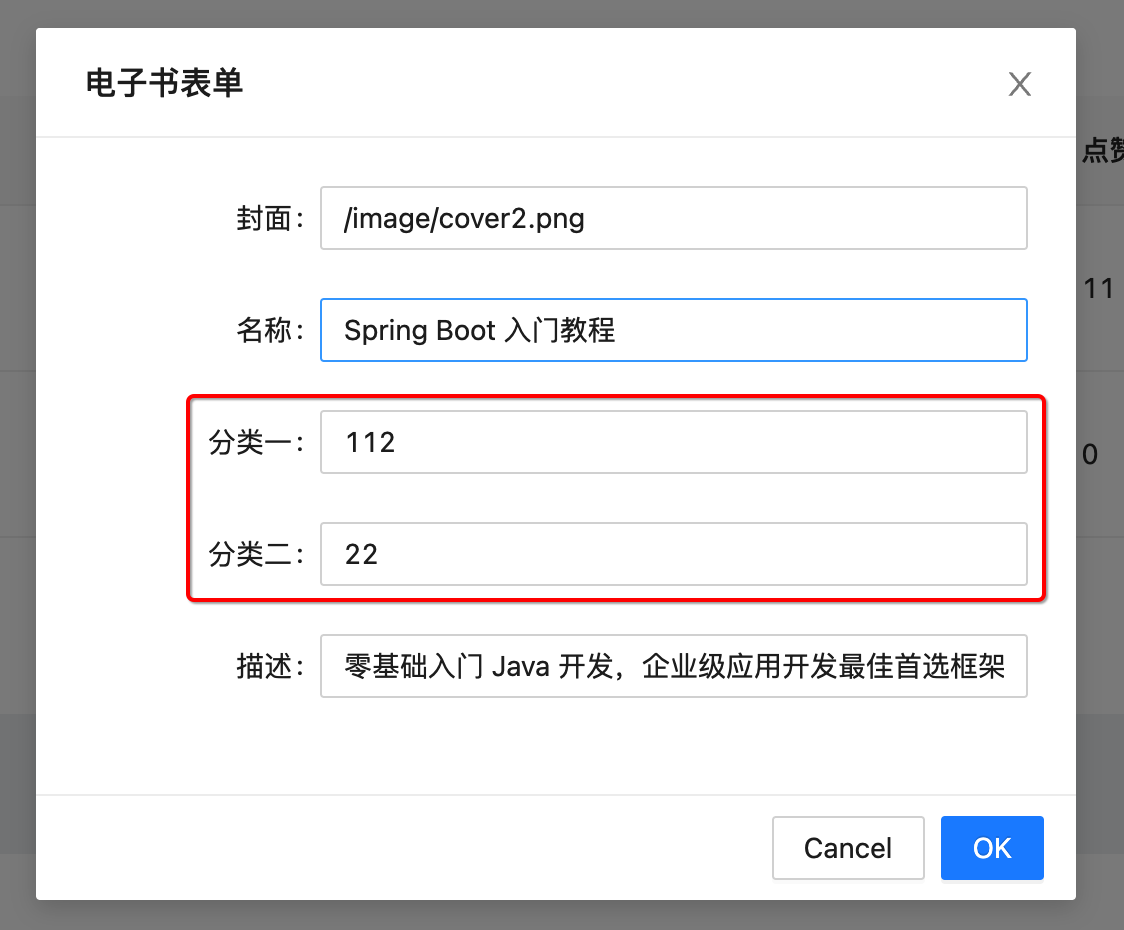
对于电子书管理这个模块来说,也有分类的选择属性:

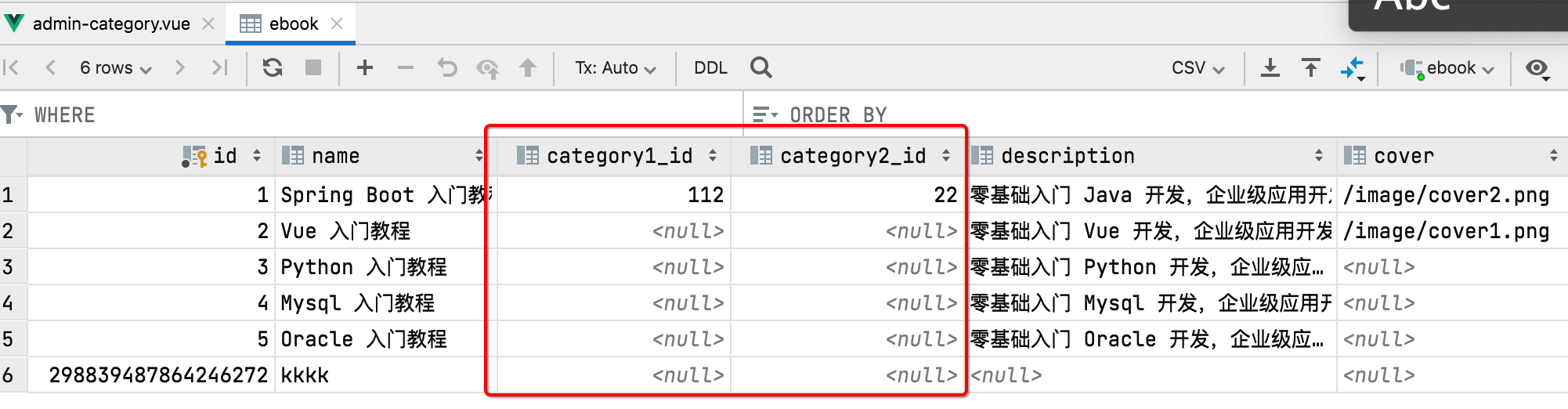
所对应的数据库字段:

那很明显目前的电子书新增时对于分类的选择是非常不人性的,需要让用户指定分类的id,所以接下来需要来优化电子书编辑时分类的选择。
实现:
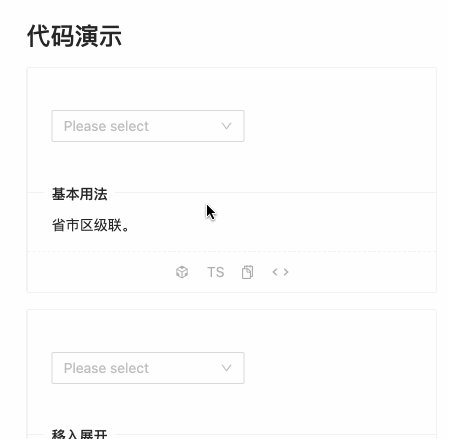
1、上Ant Design Vue寻找分类选择组件:


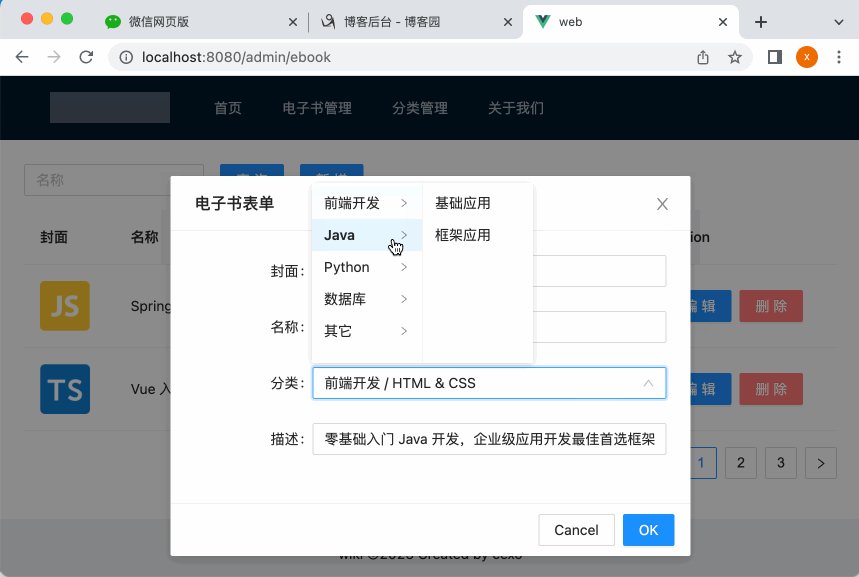
而最终咱们要实现的效果如下:

接下来看一下它的实现代码:
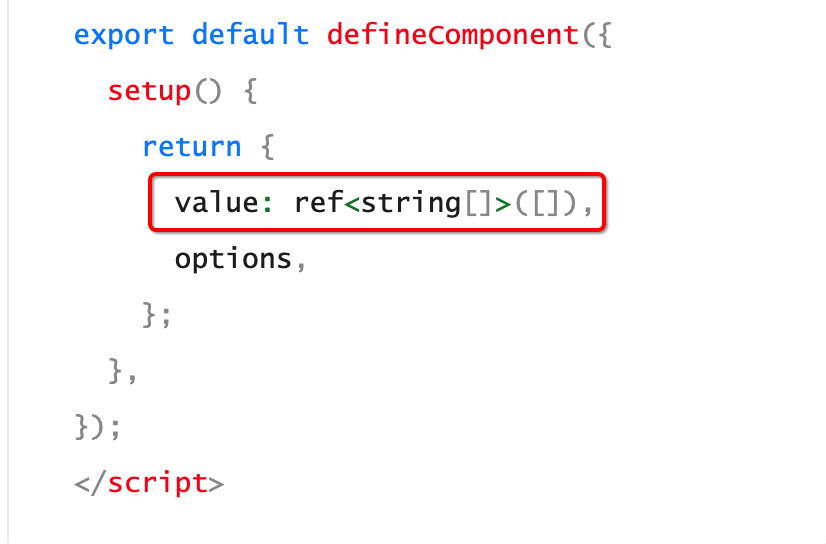
<template><a-cascader v-model:value="value" :options="options" placeholder="Please select" />
</template>其中v-model:value中的值其实是选择的多个分类:

也就是它里面是一个数组:

而:options则是分类的树形菜单,这个在分类管理的树形显示中已经知道怎么将其转换成树形结构了。
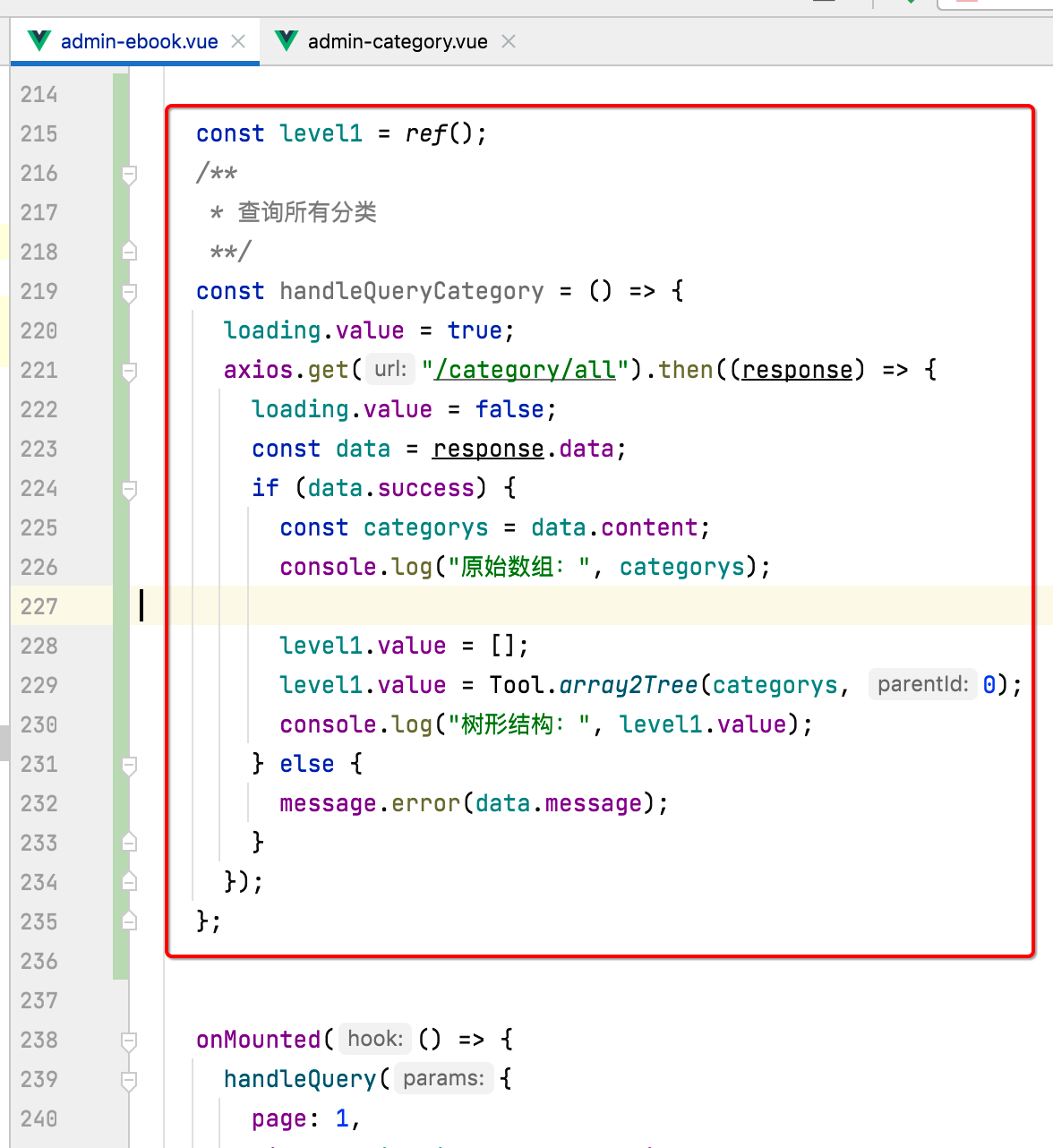
2、查询所有分类:
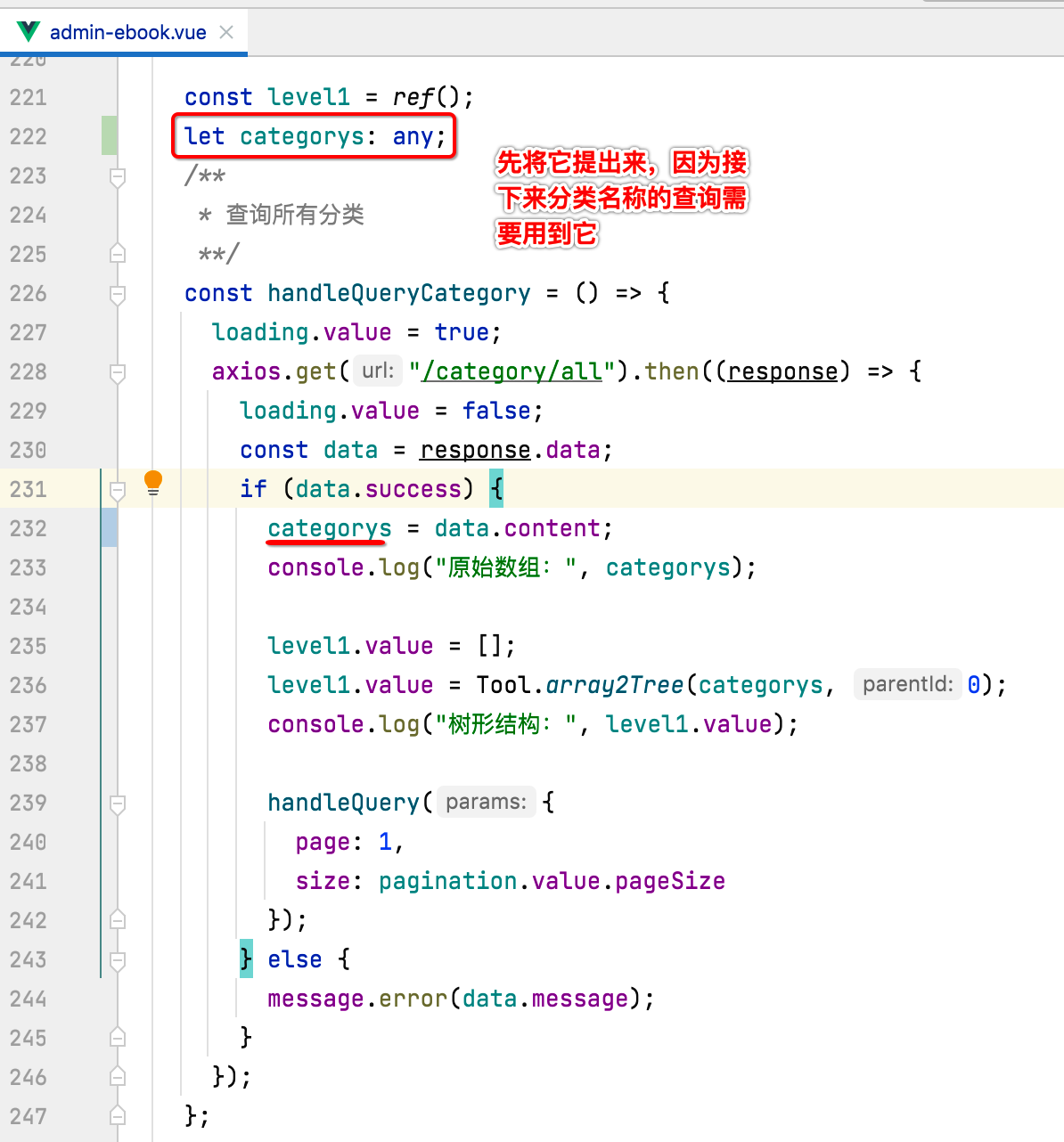
为了能让分类可以让用户选择,很明显需要查询出所有的分类,并将数据以树形的结构组装起来,这块可以直接用分类管理的:


3、显示所有分类:
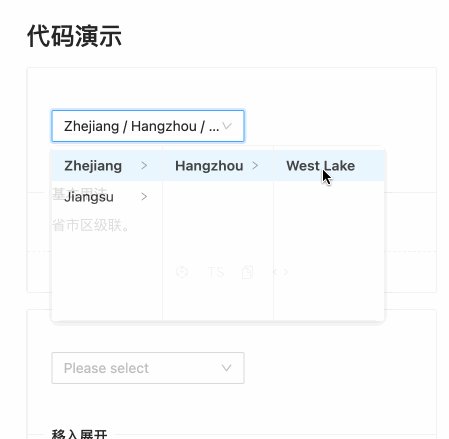
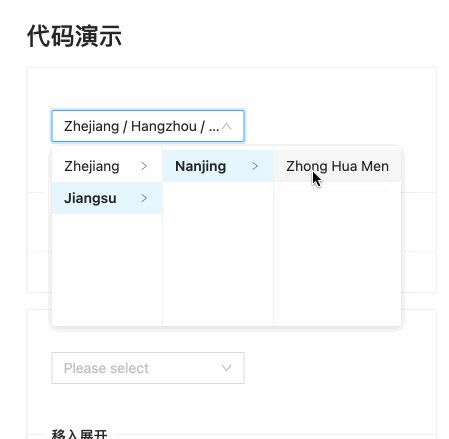
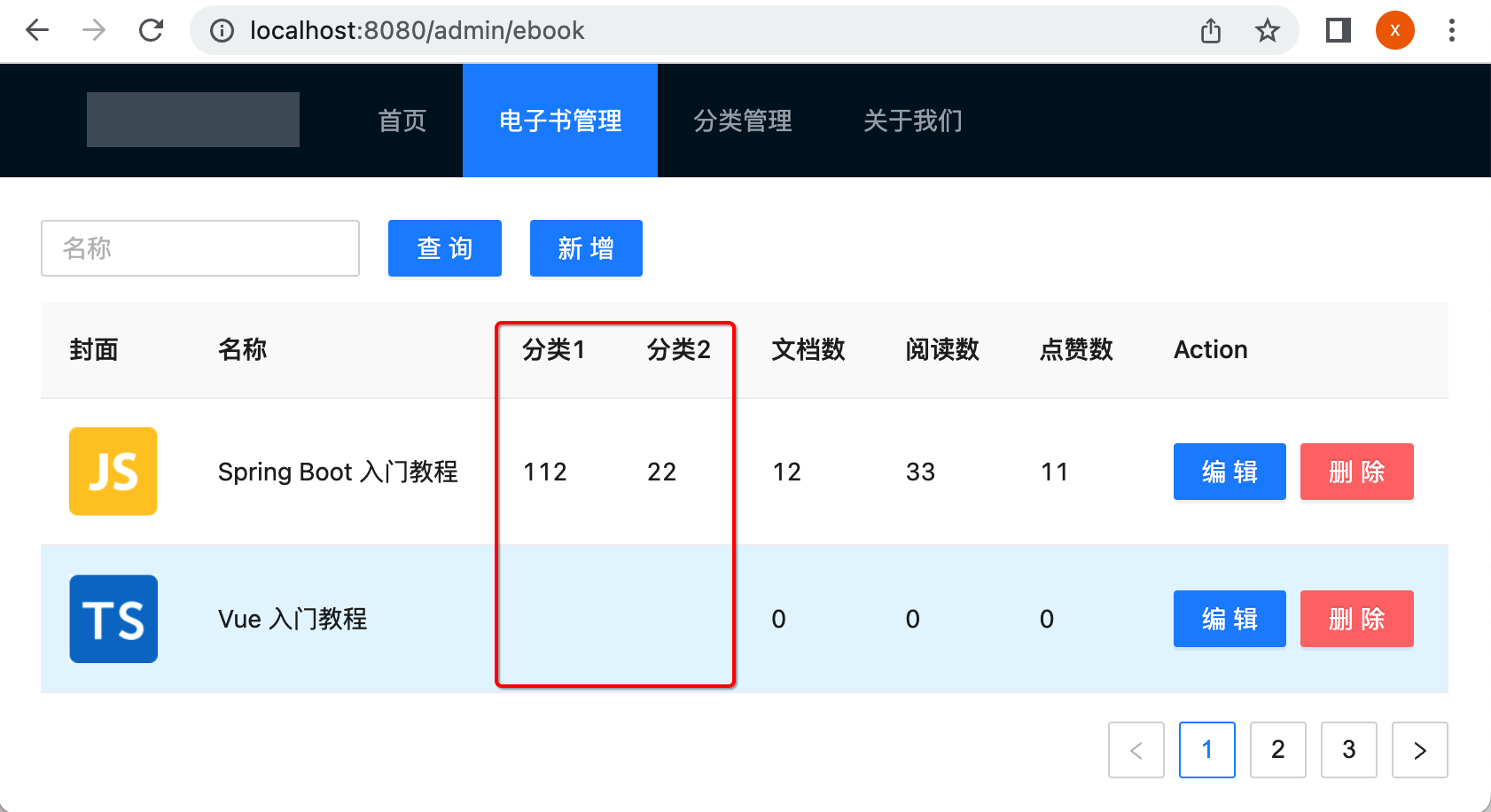
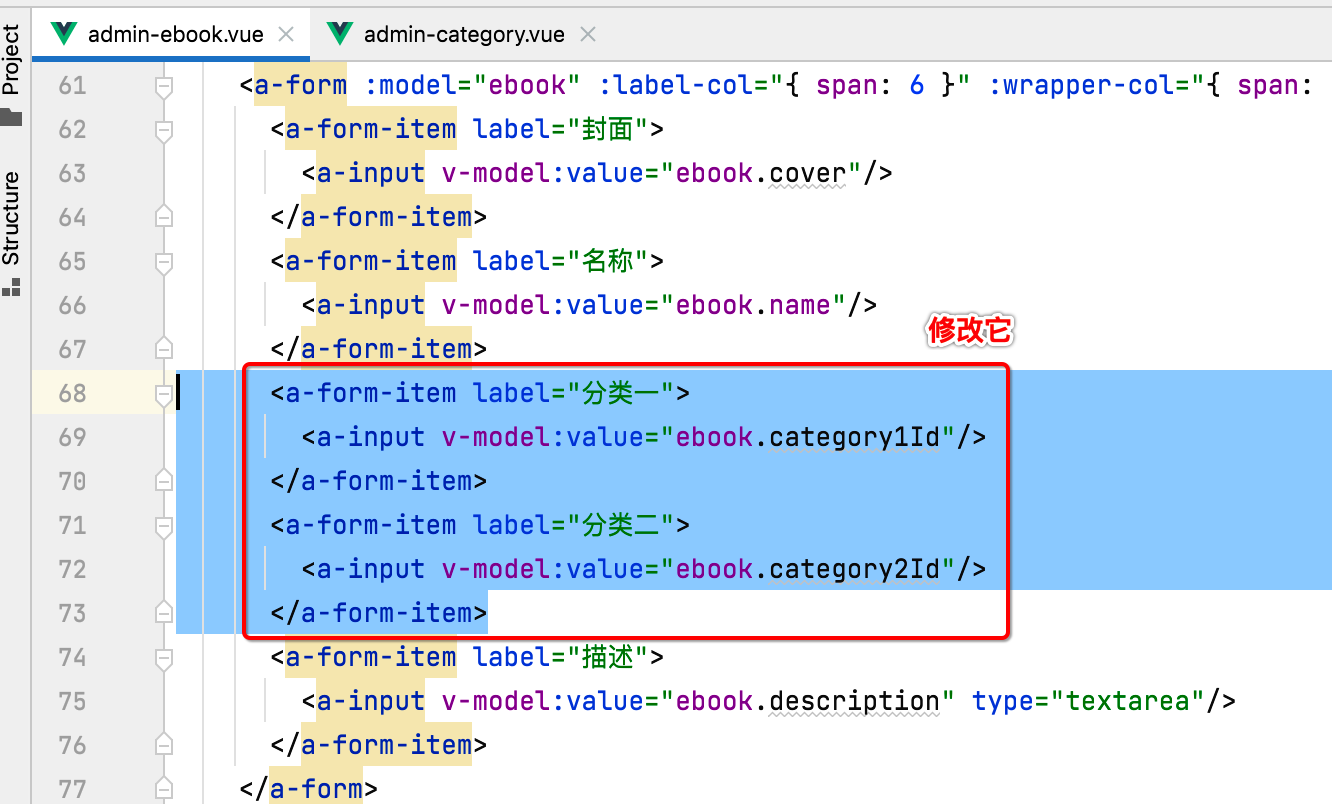
接下来咱们就可以在编辑分类时显示级联效果,原来我们是把分类一和分类二都显示了,没有一个树形结构:

现在很明显需要将这俩合二为一了,变成这样:

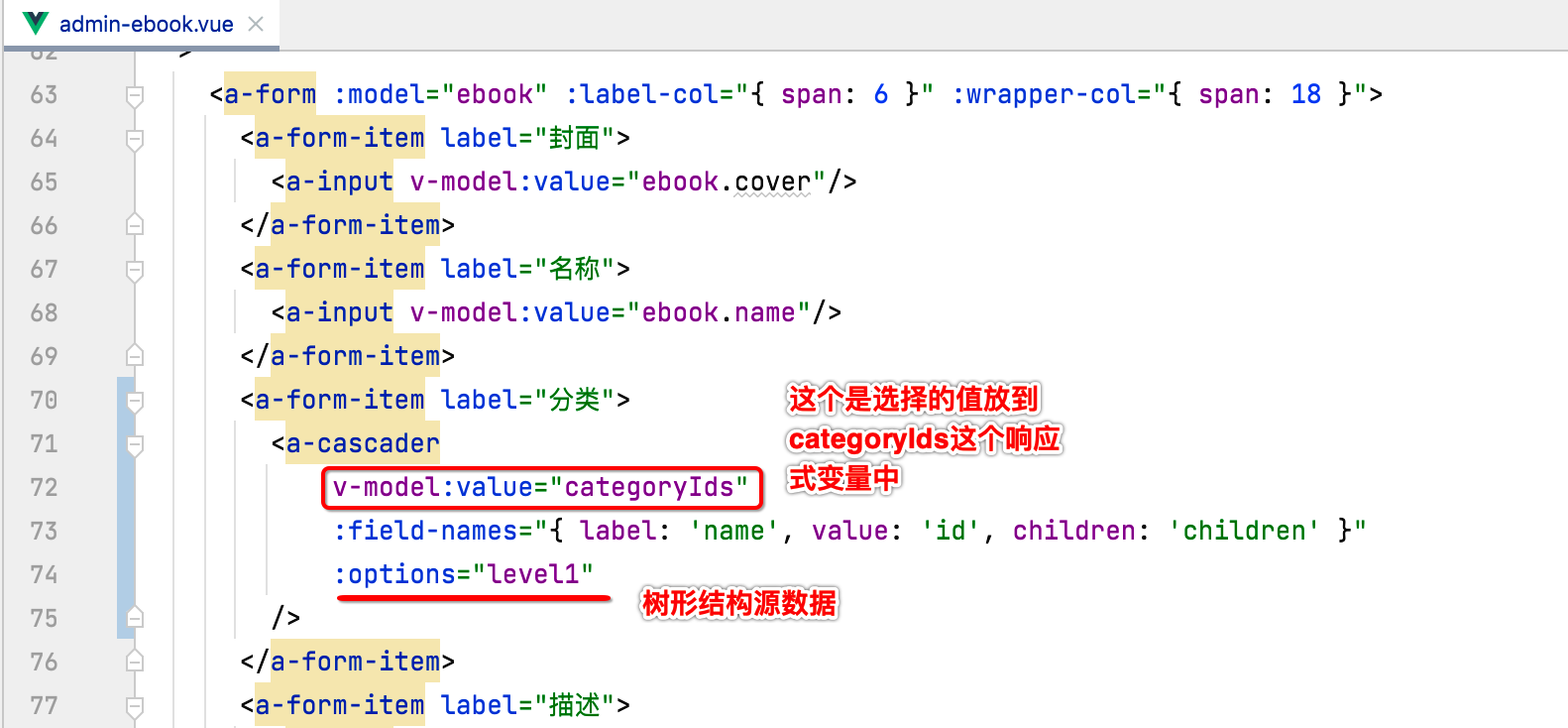
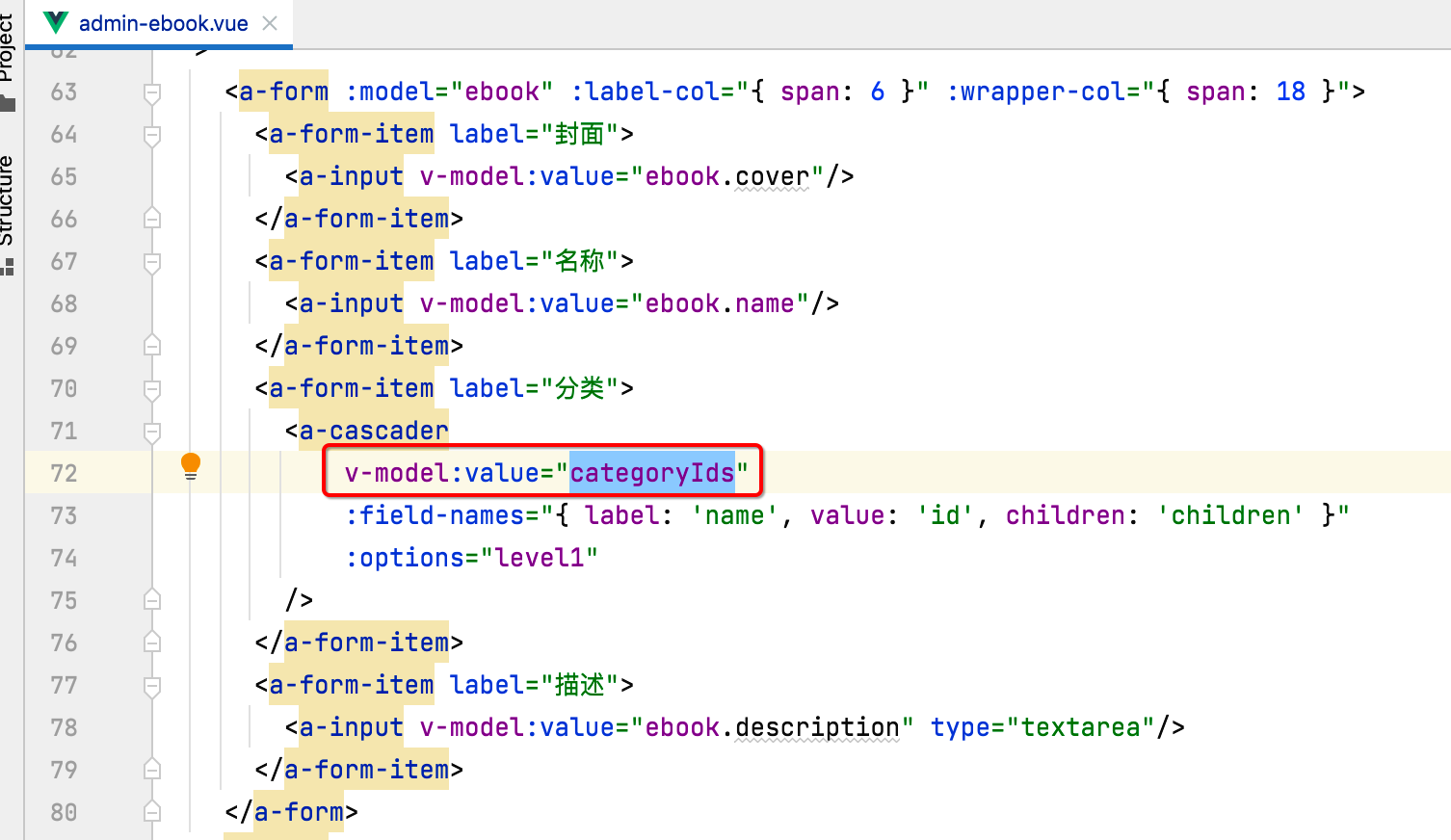
此时就需要用到a-cascader,修改如下:

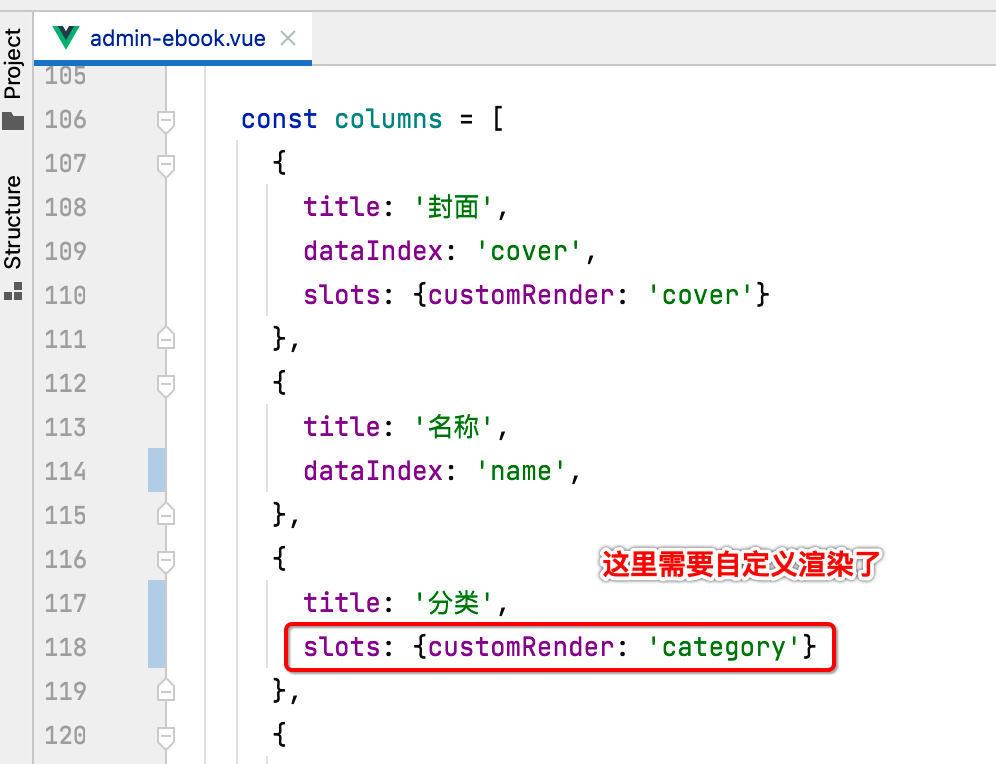
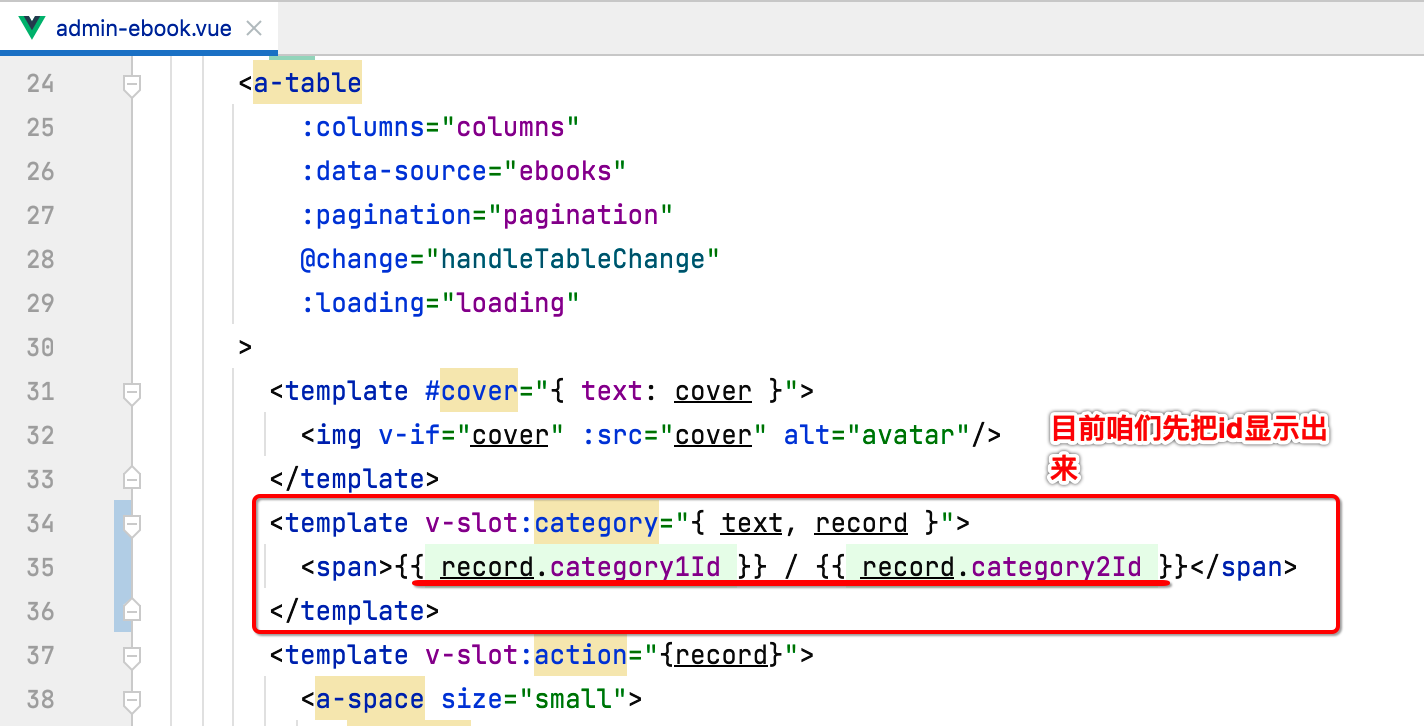
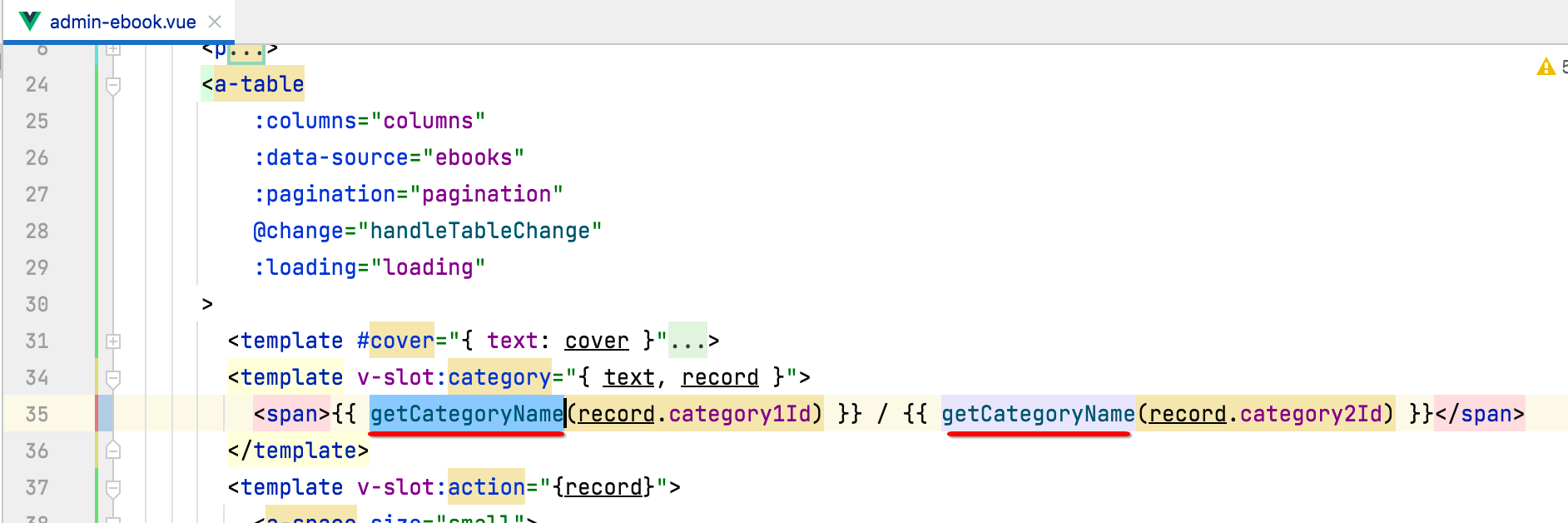
那怎么修改呢?很明显这个分类这一列的样式应该需要定义一下,此时就需要用到<a-table>自定义渲染了,如下:

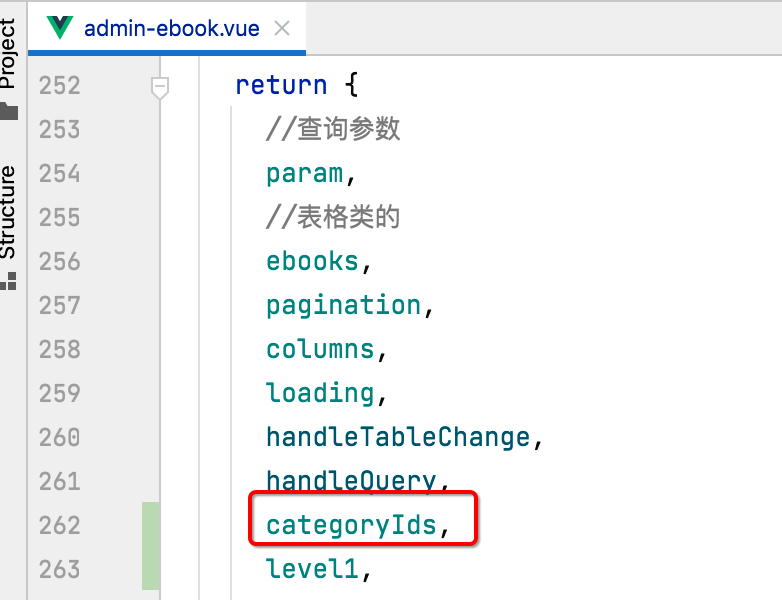
接下来则需要来定义categoryIds这个响应式变量了:


这个响应式的变量的含义有木有明白?它其实就是用来保存选择二级分类的两个分类id的,也就是这个级联控件选择之后,会将选择的两个分类的id存在categoryIds变量中,接下来在显示的时候,则需要将这个变量给分解开了,如下:


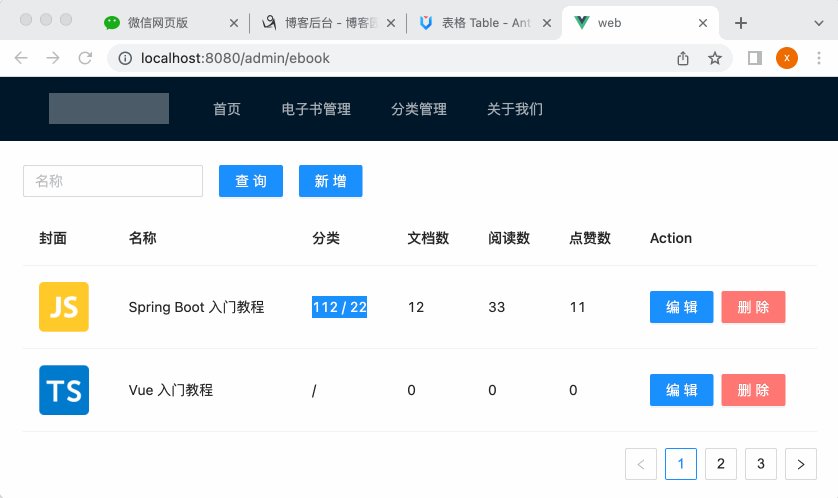
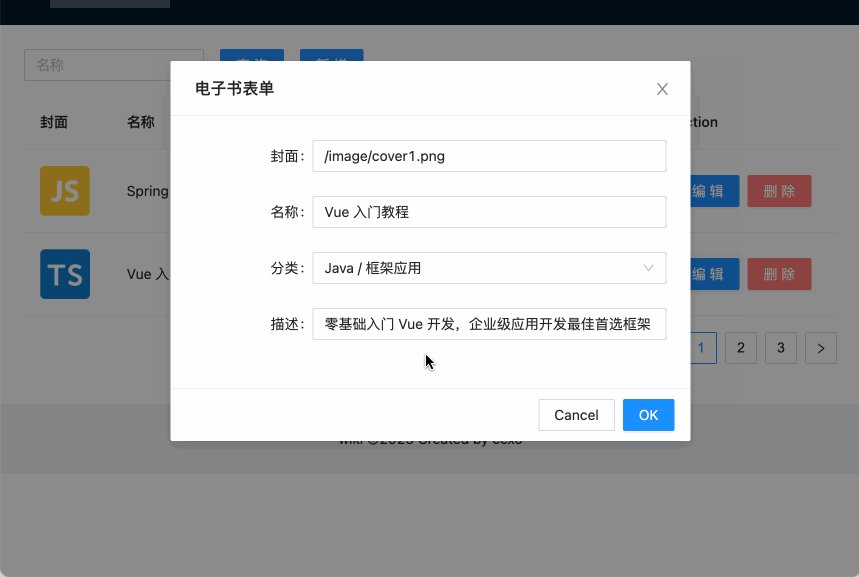
接下来运行的效果如下:

4、选择分类保存处理:
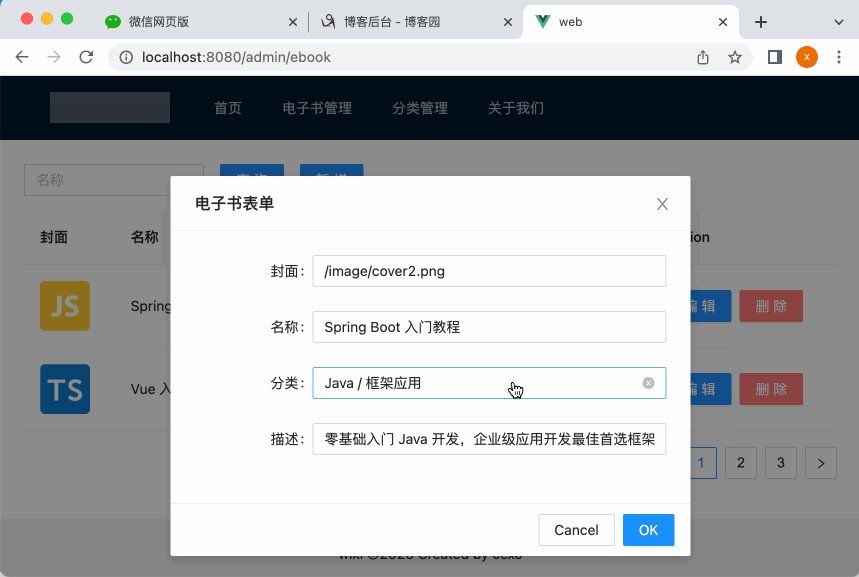
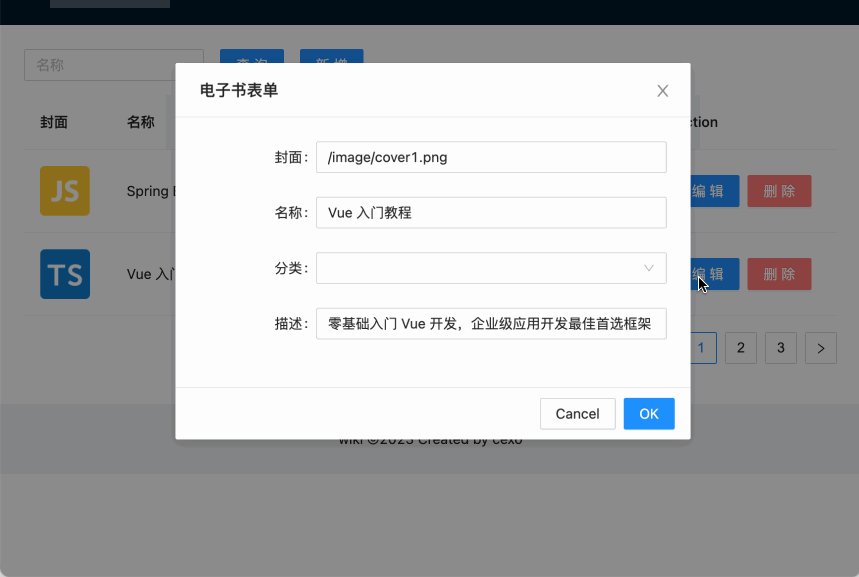
接下来处理一下编辑时分类保存的逻辑,现在点击编辑其显示效果是出来了:

但是只是一个假像,没有处理保存的逻辑,下面来处理一下。
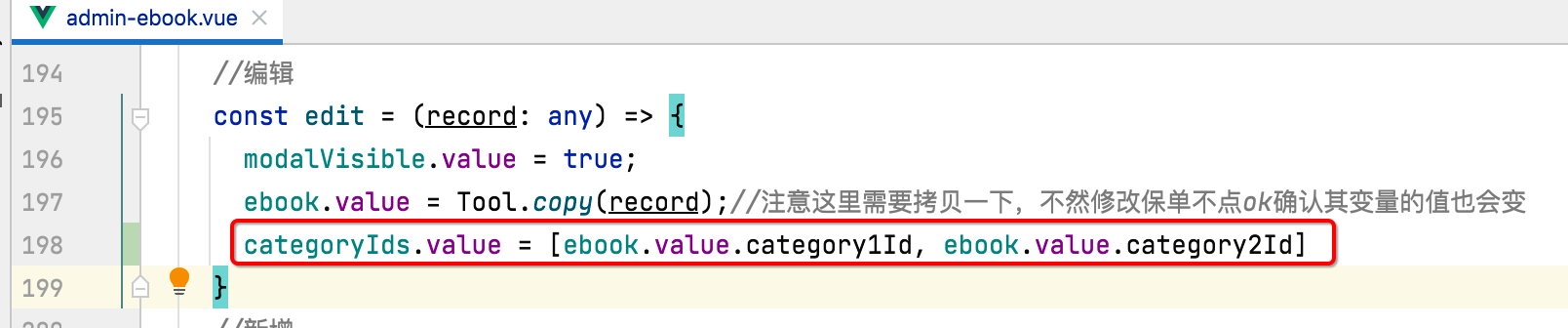
编辑分类回显:

而categoryIds刚好是级联控件所使用的:

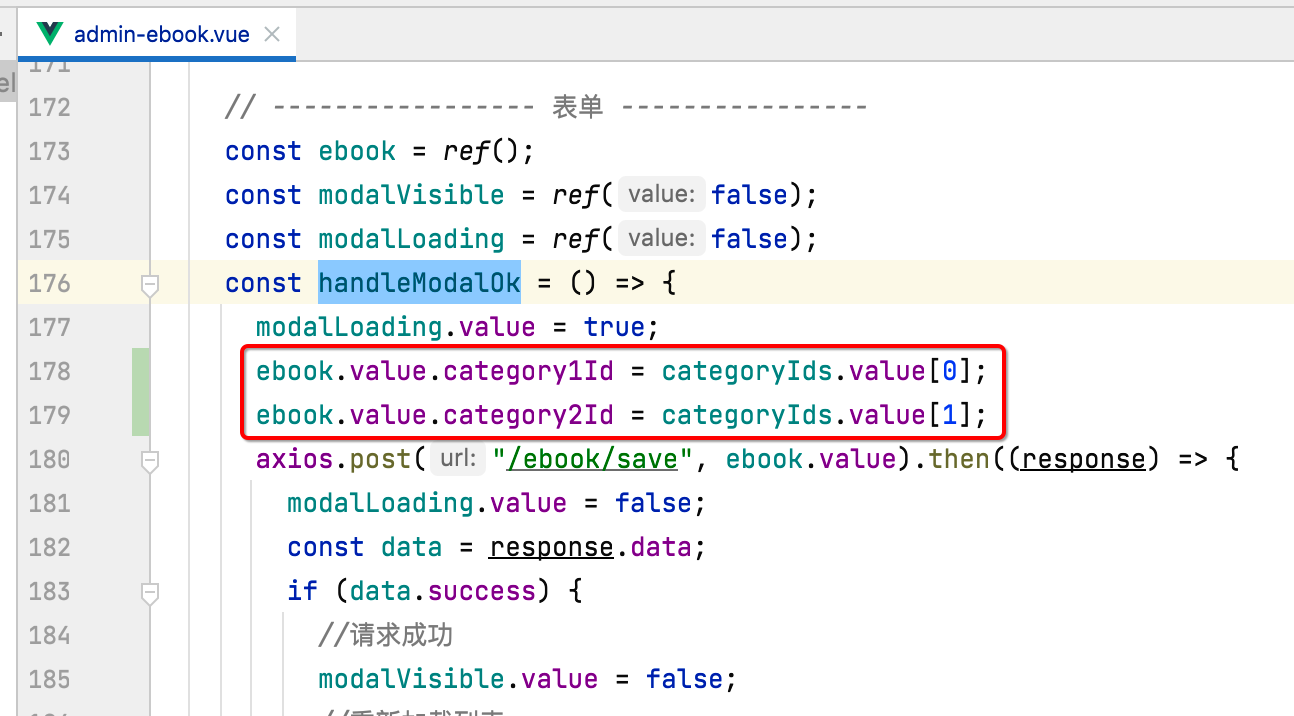
保存分类数据:
接下来则来将选择的分类保存到数据库中,如下:

好,接下来运行看一下效果:

5、从数据库中读取选择的分类:
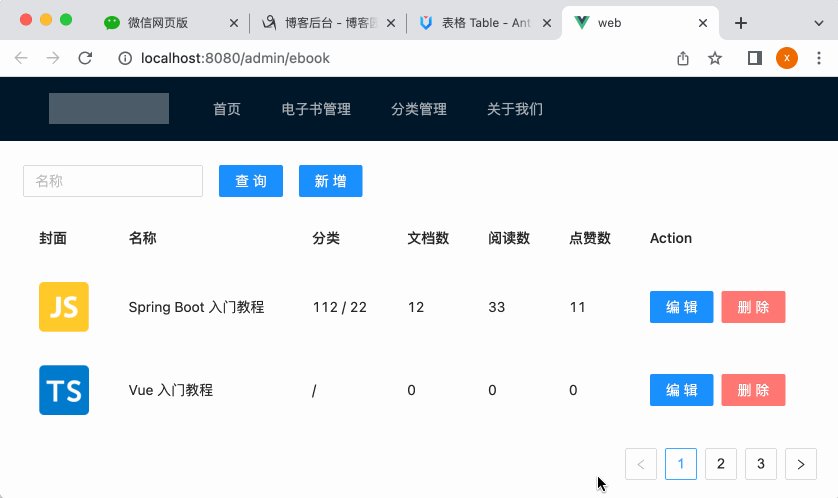
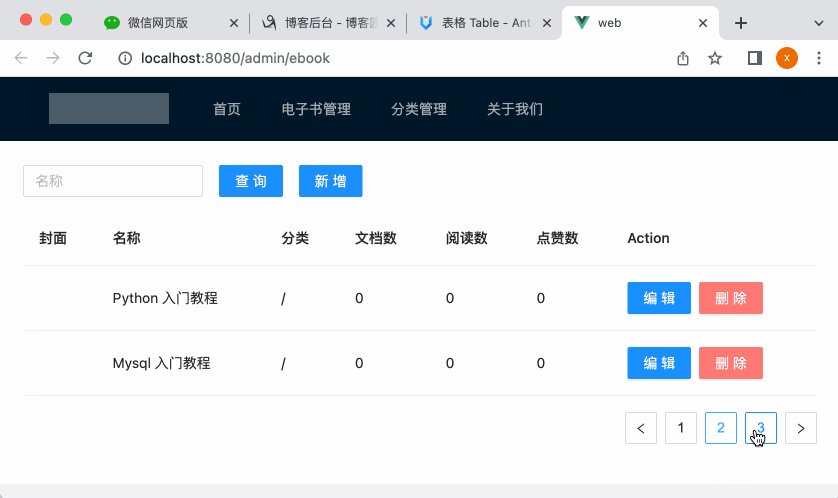
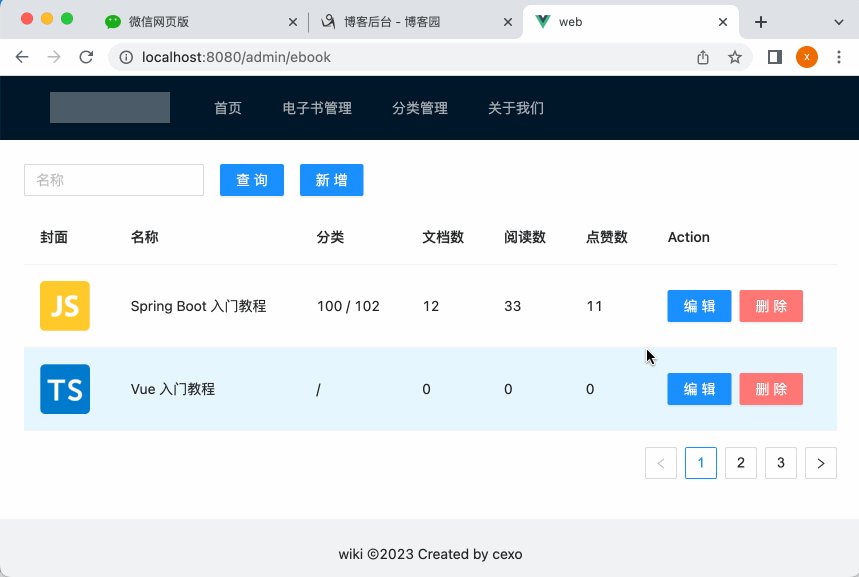
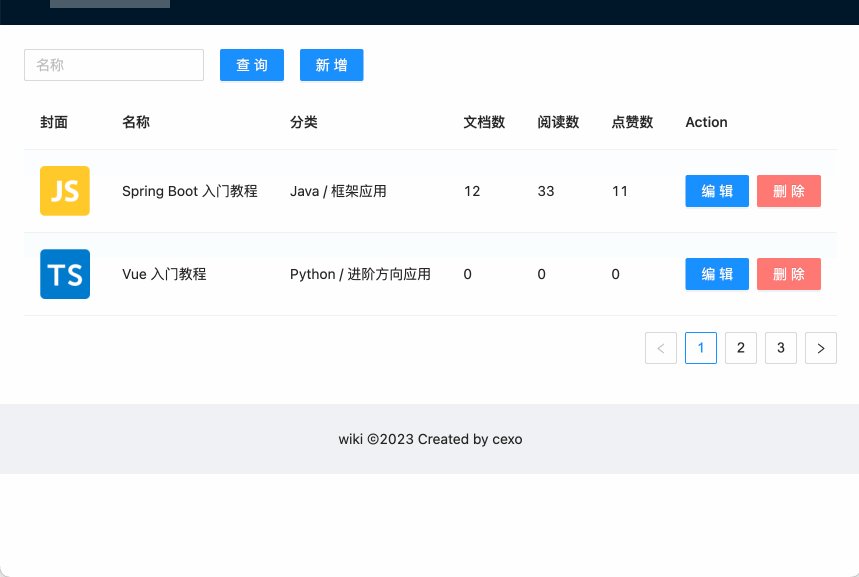
接下来还差最后一步,就是列表分类的显示处理了,目前我们的分类显示的是id:

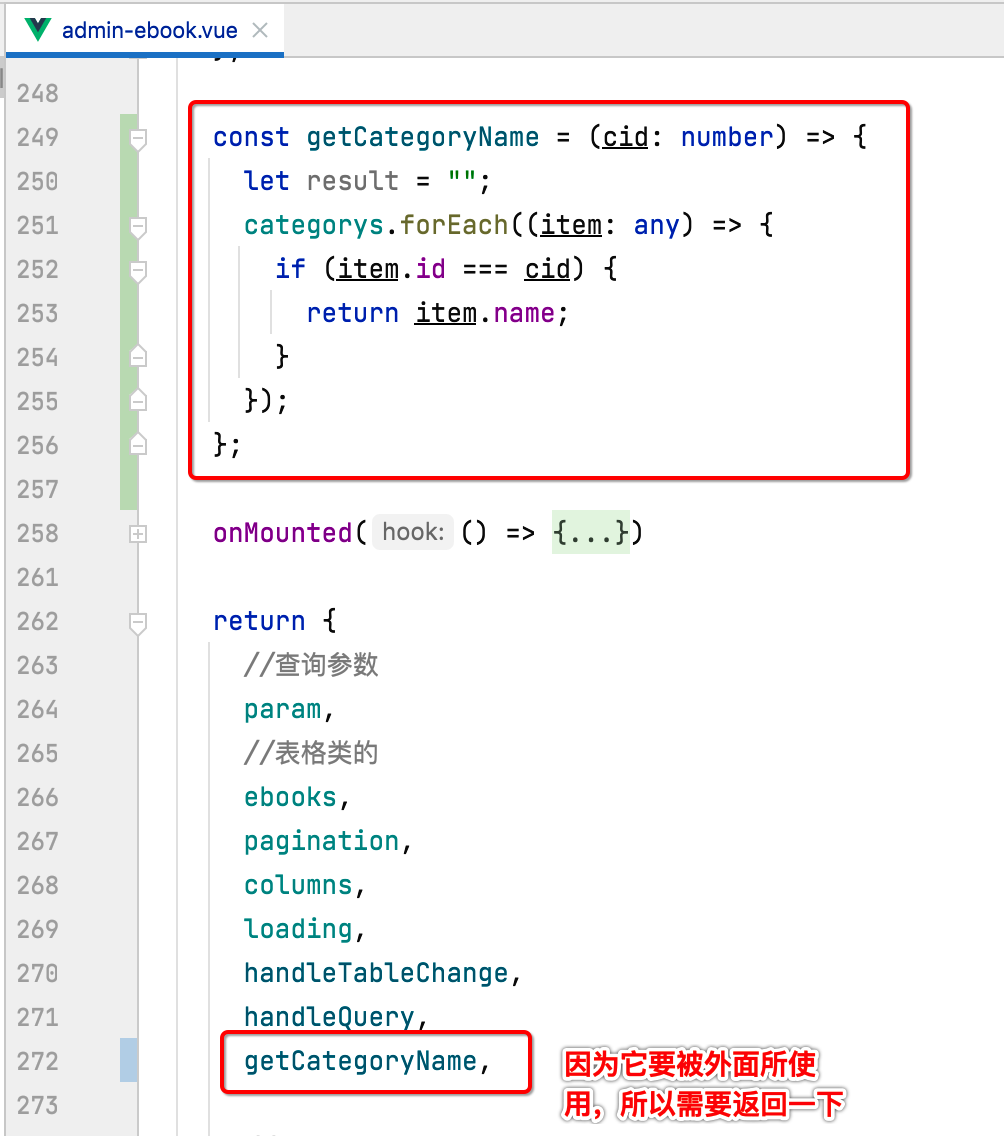
而处理它,其实就是根据id到分类列表中找到对应的分类名,如下:



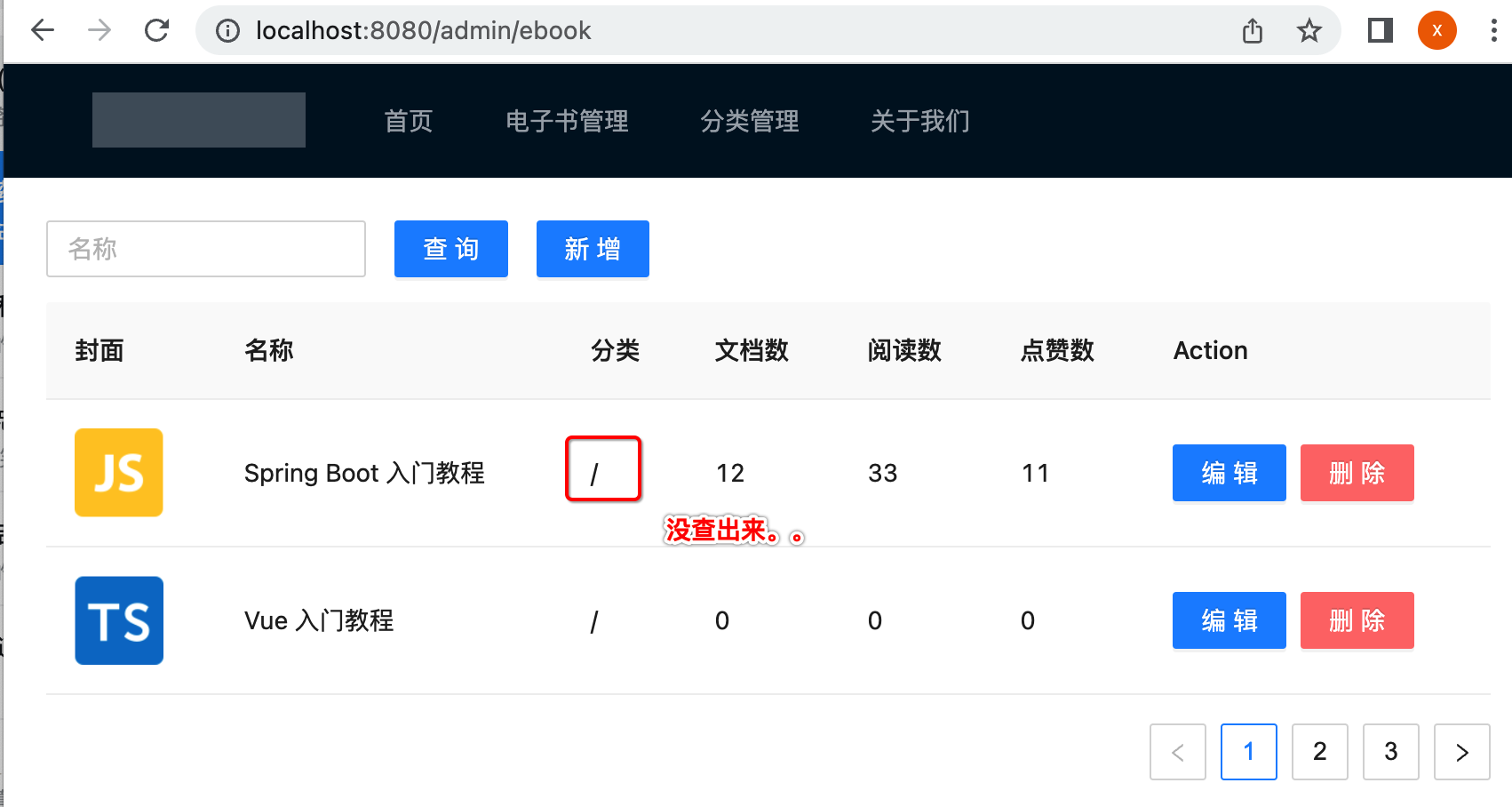
此时运行一下,你会发现结果有问题:

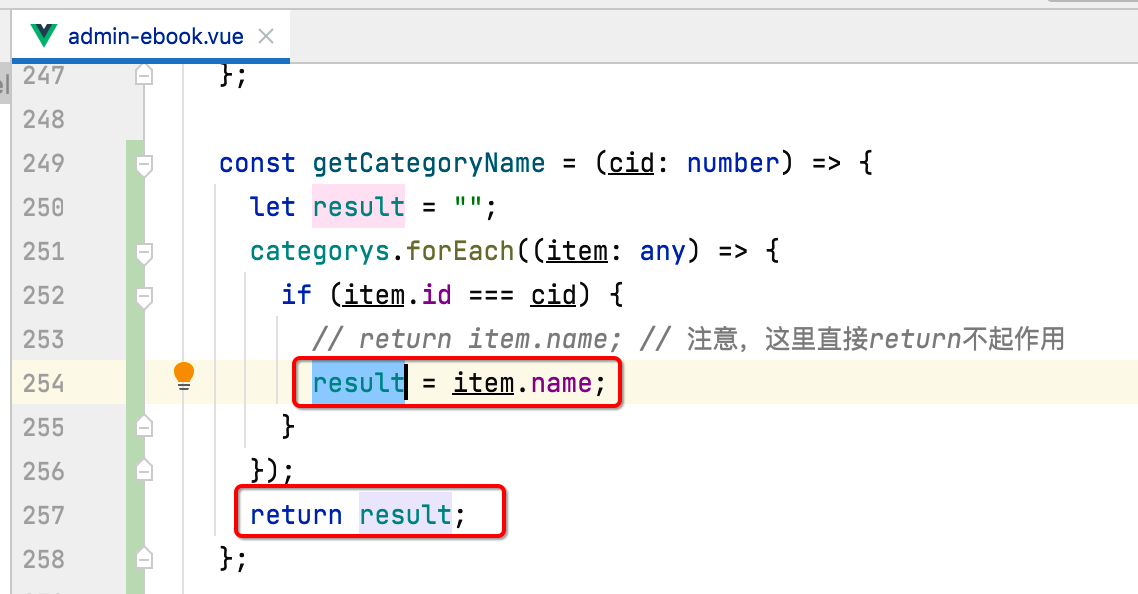
原因是因为获取的这个方法有点问题,得改一下:

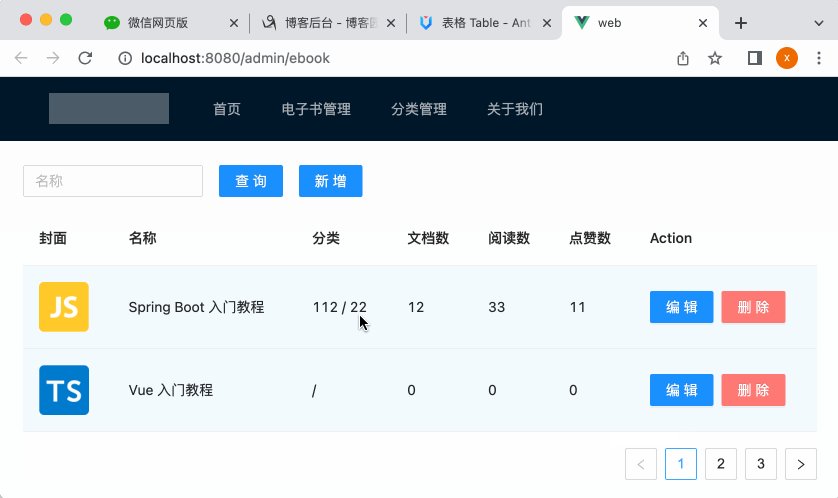
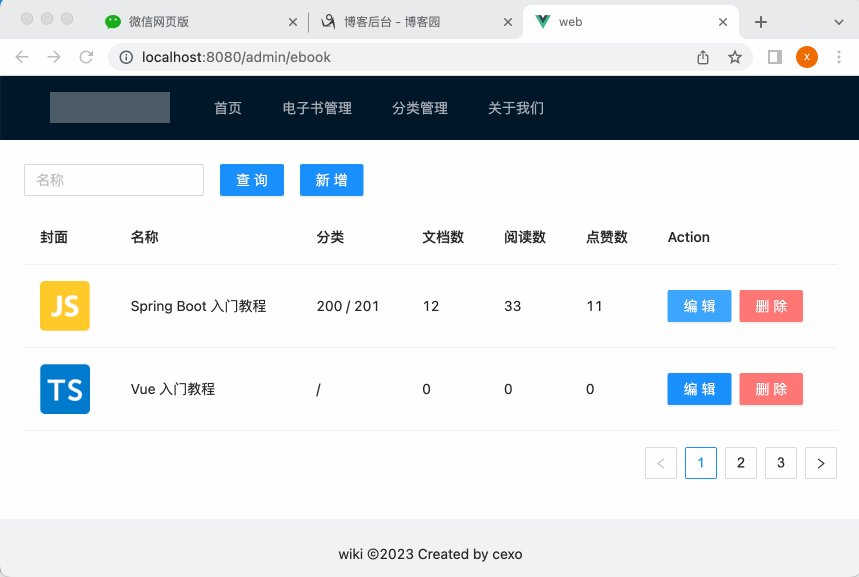
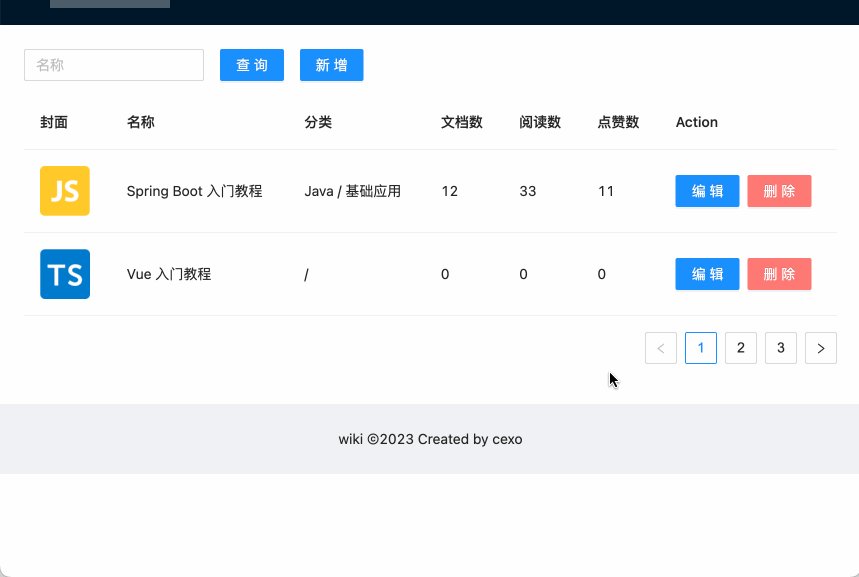
再运行就正常显示了:

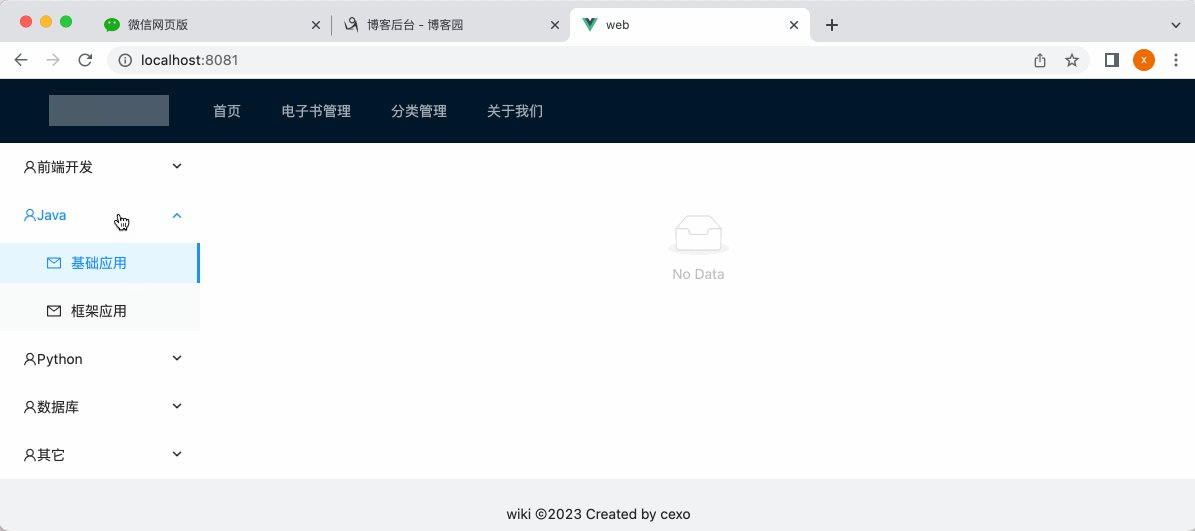
首页显示分类菜单:
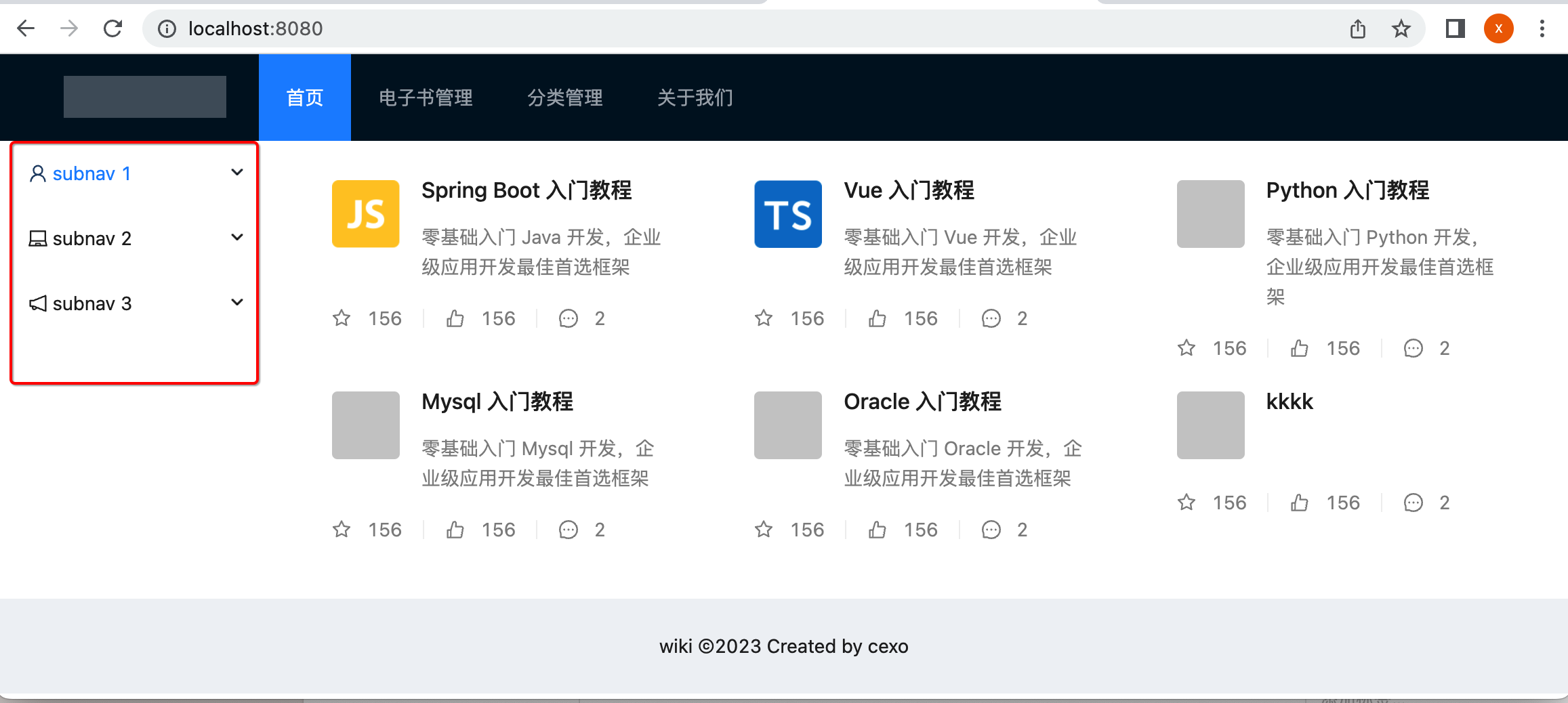
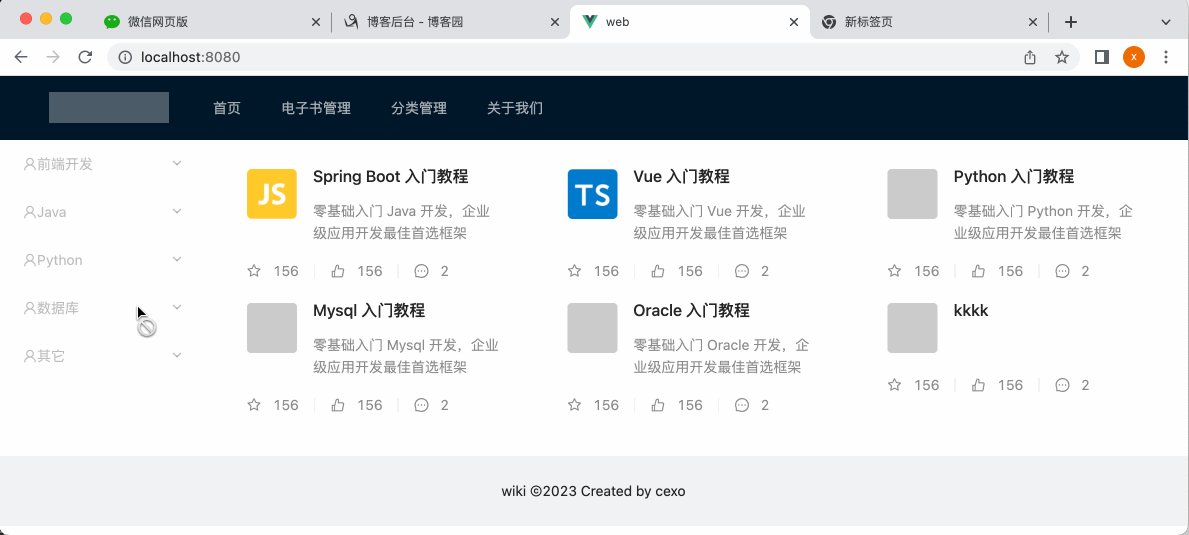
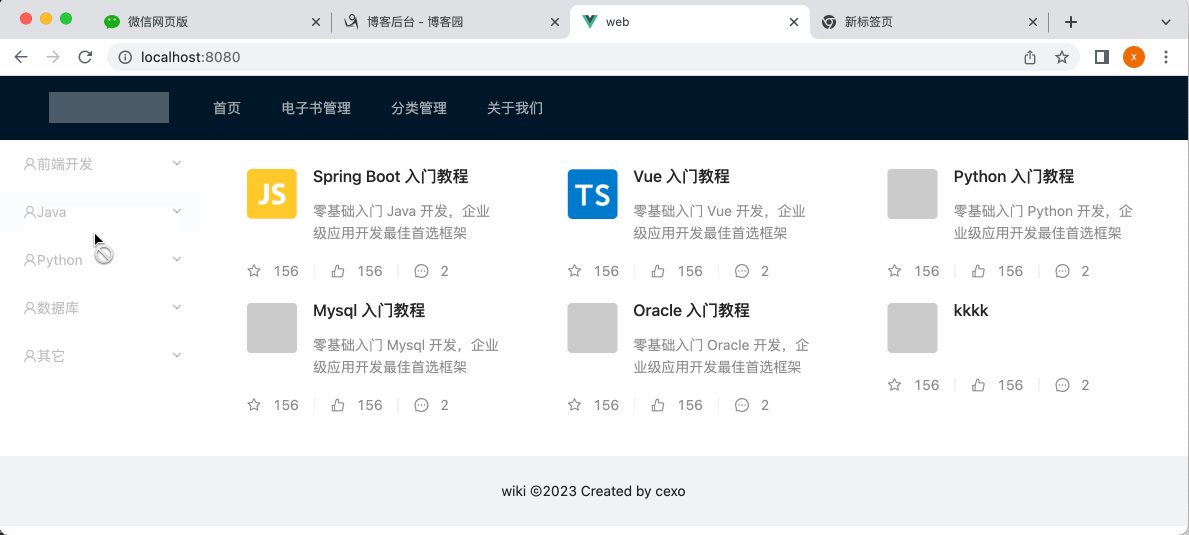
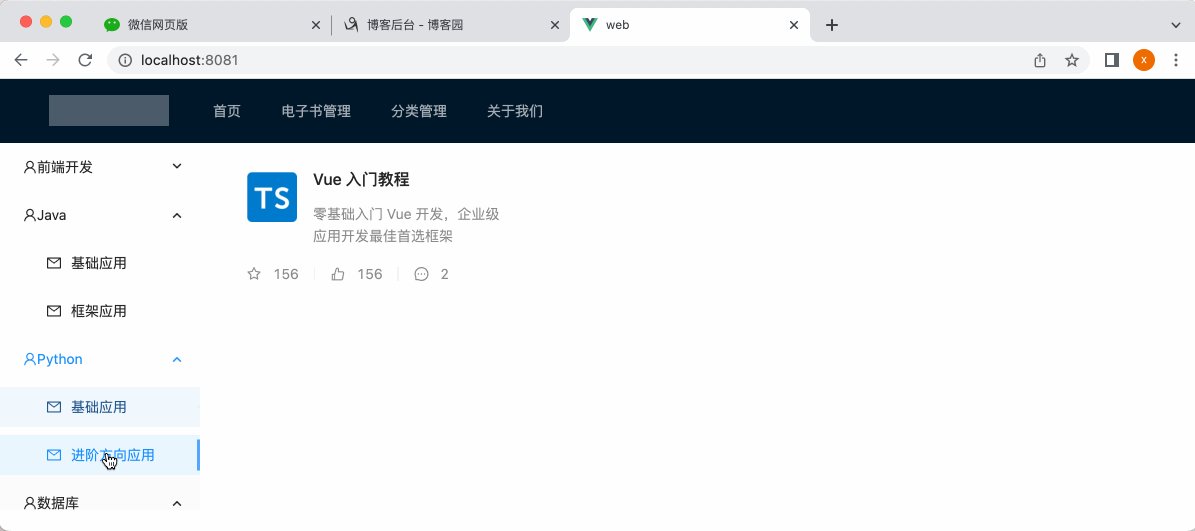
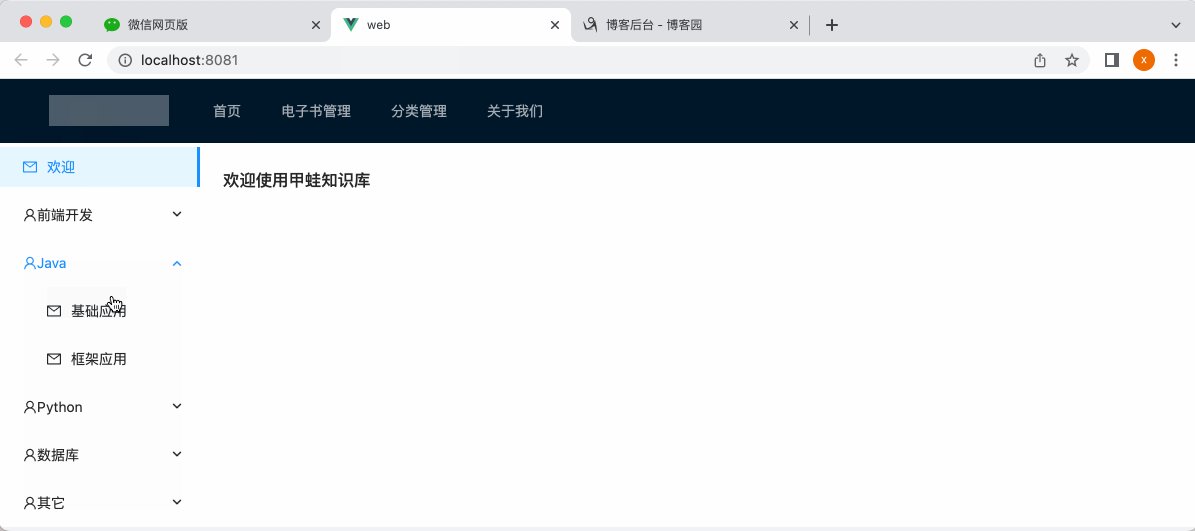
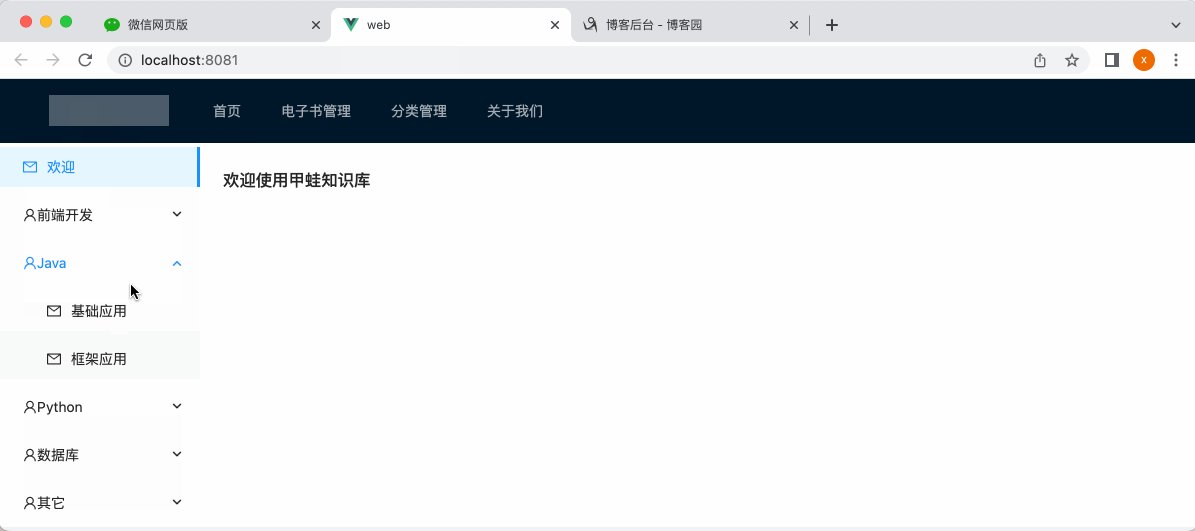
效果:
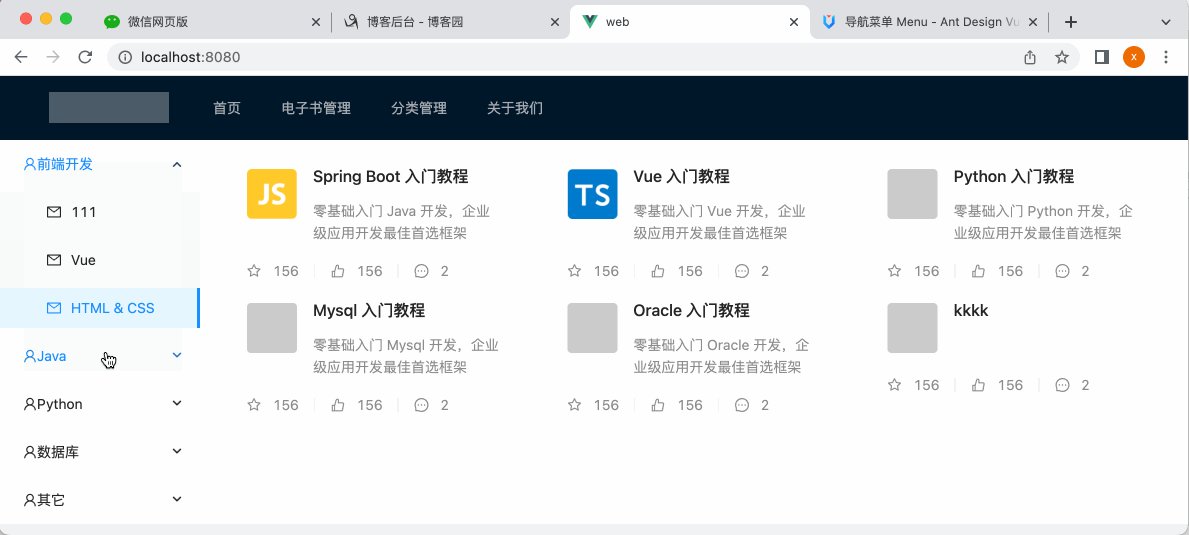
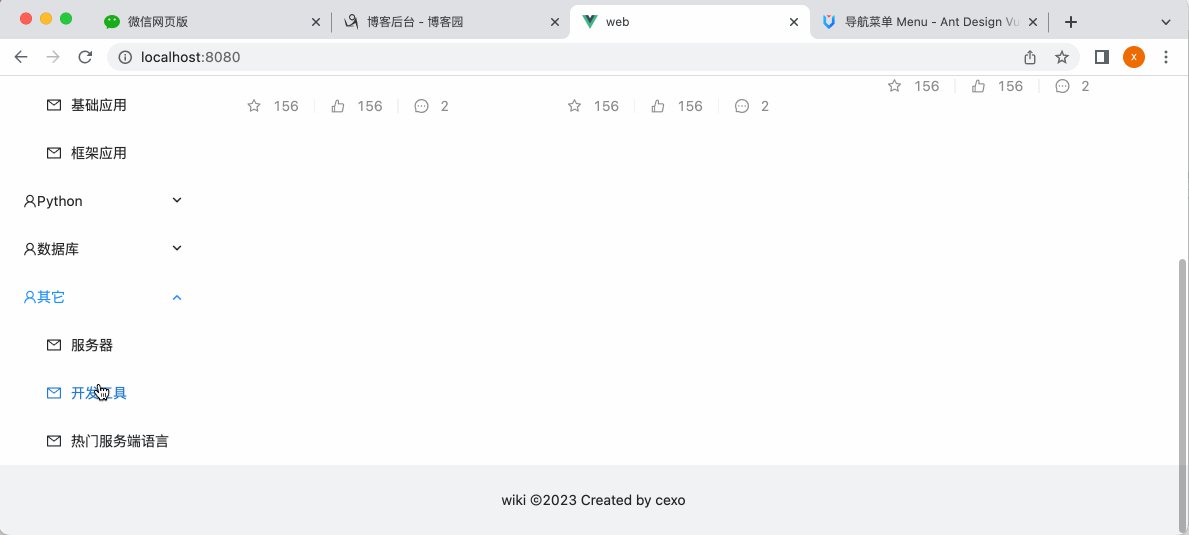
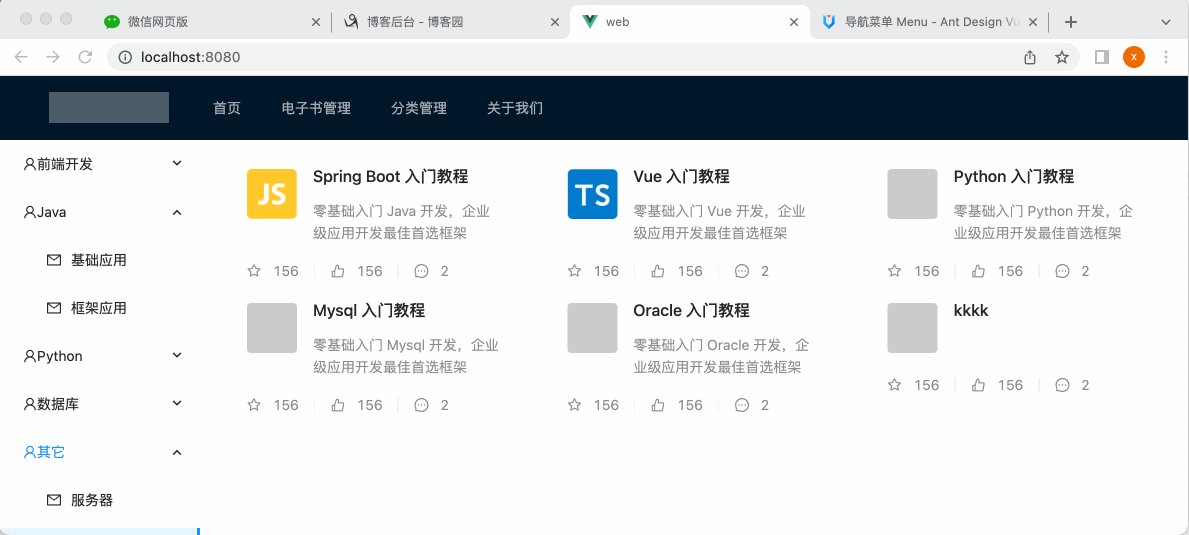
接下来则需要来完善一下首页的分类菜单了,也就是这块的东东:

而最终的效果就是:

实现:
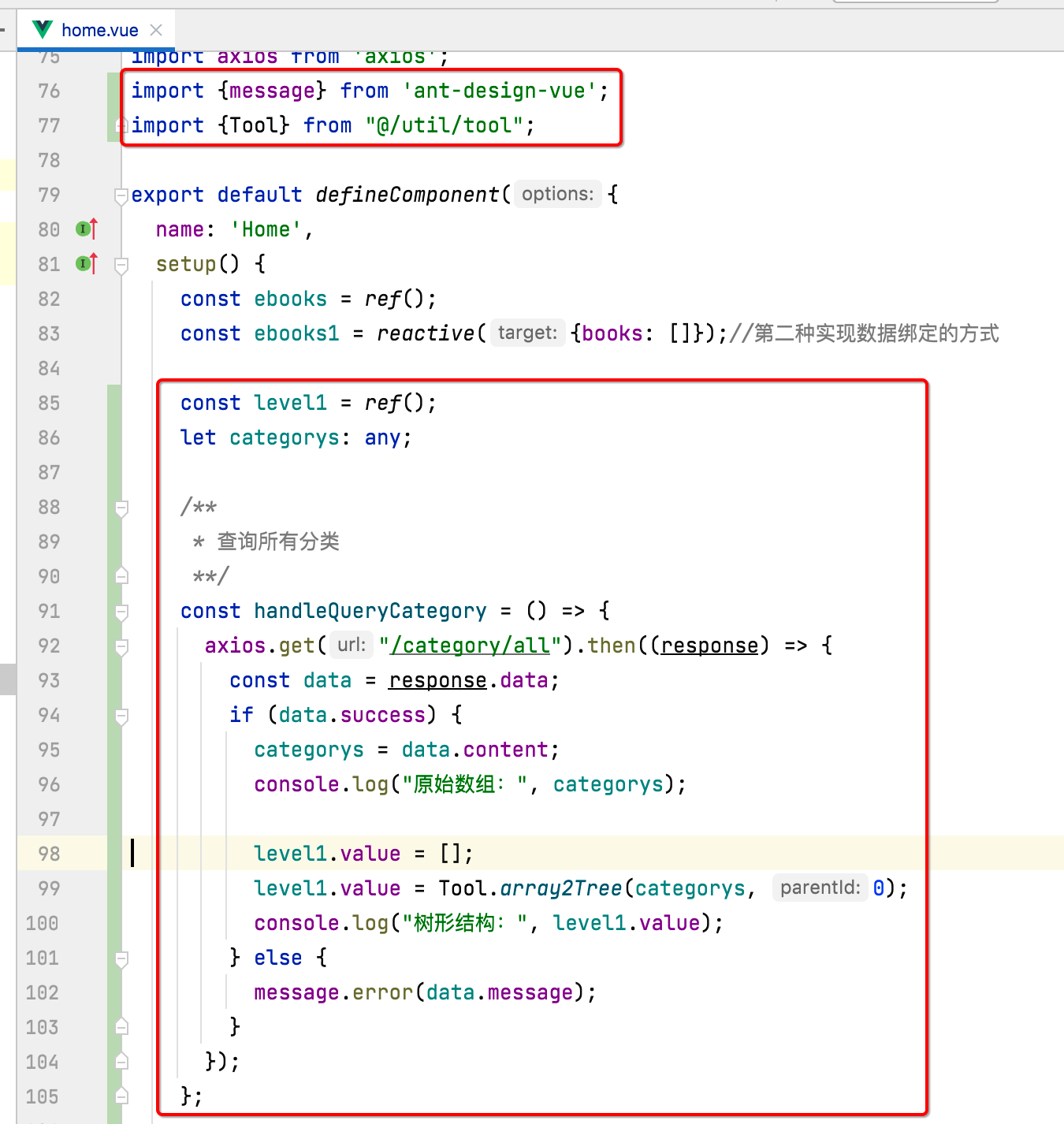
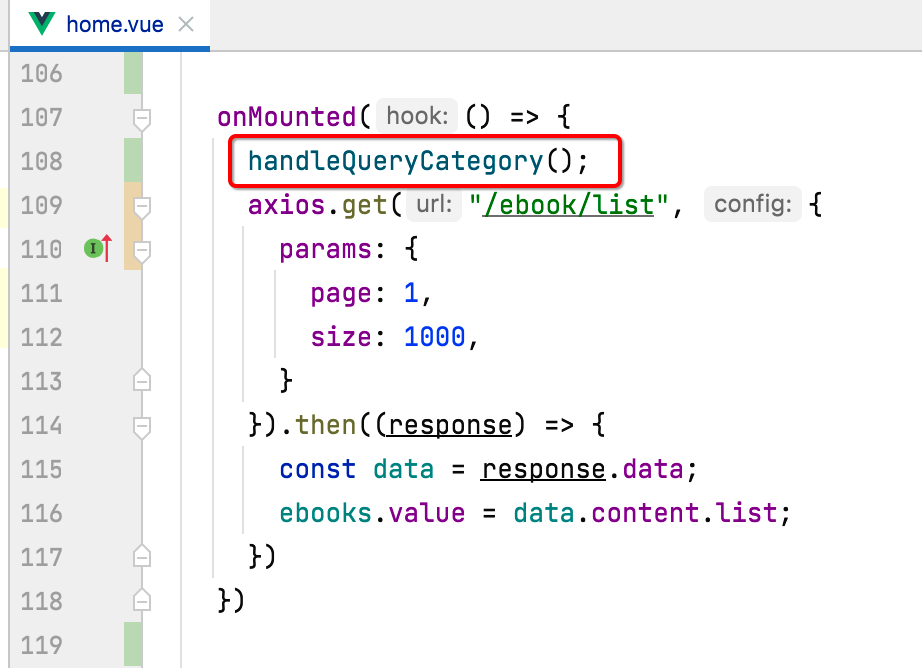
1、加载分类数据,变成树形结构:
这块代码跟之前分类管理加载所有分类是一样的,如下:


2、显示菜单:
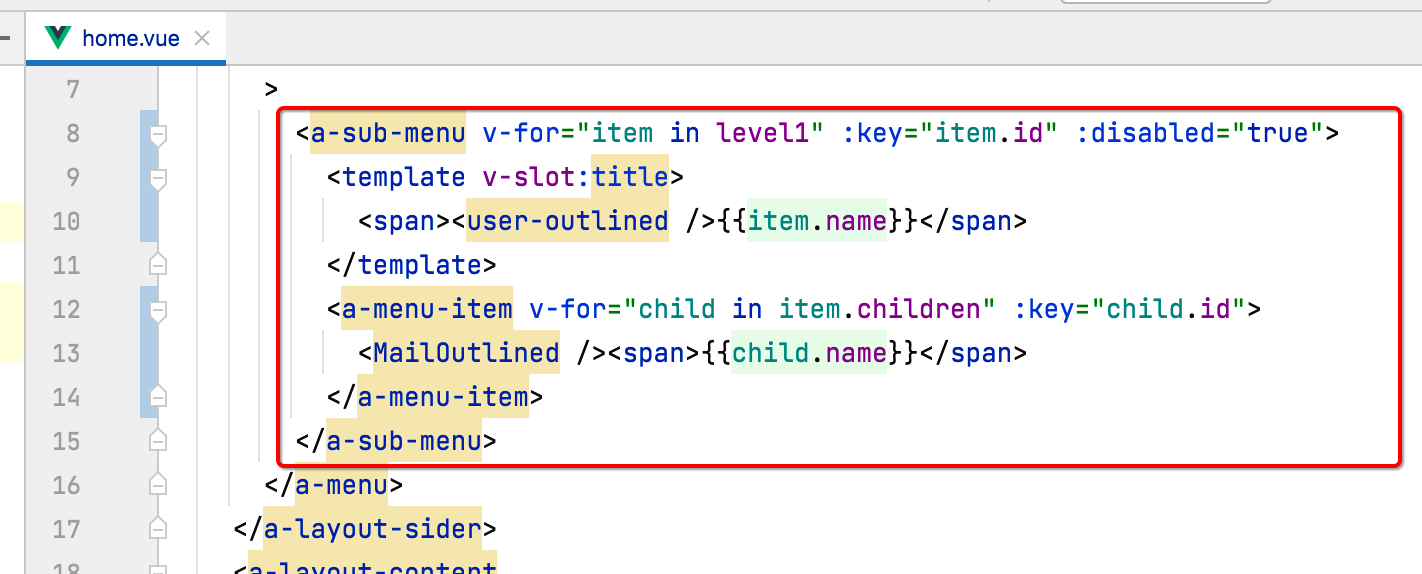
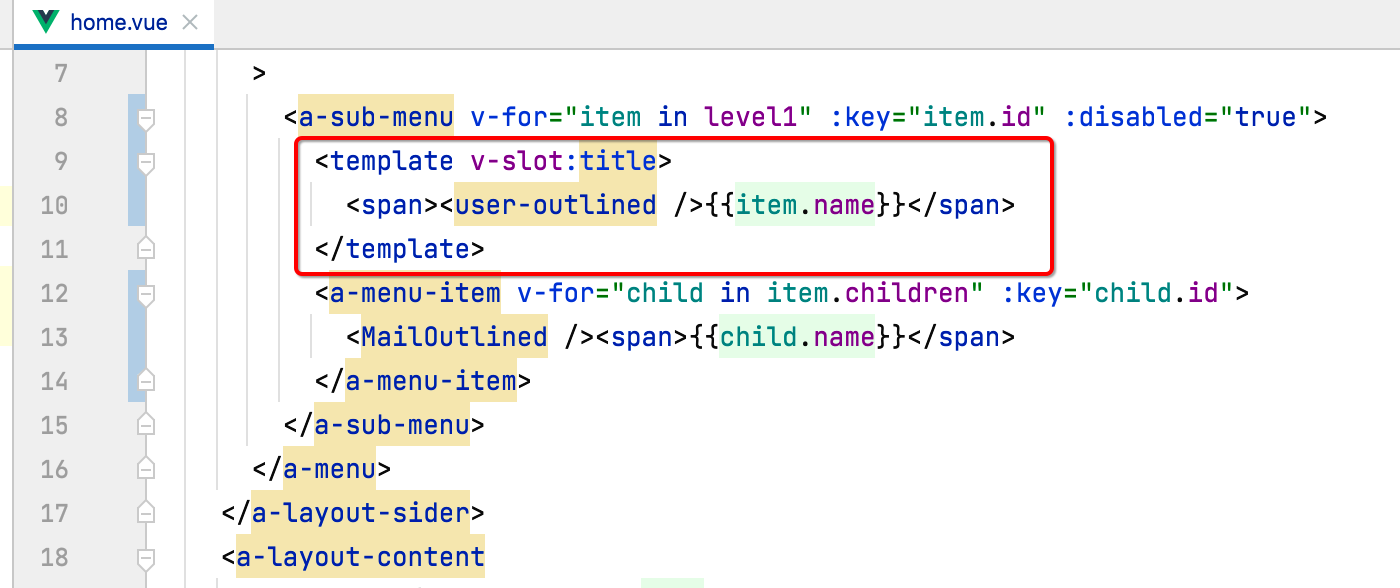
接下来则循环树型分类数据,将分类菜单给展现出来,如下:

对于这段代码是不是有点陌生了,你能理解它么?

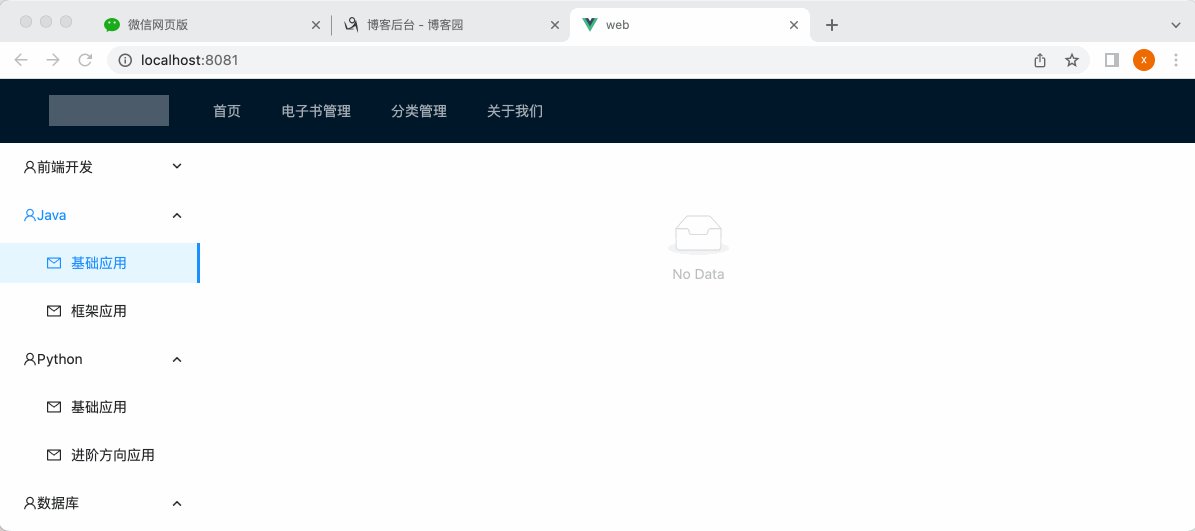
不用理解,这其实就是Ant Design Vue中这个分类组件的模板代码,此时运行的效果:

发现咋展不开呢?

将它去掉:

点击分类菜单显示电子书:
接下来则需要来完成点击分类,查把该分类下所有的电子书给查出来了。
点击分类重新查询电子书:
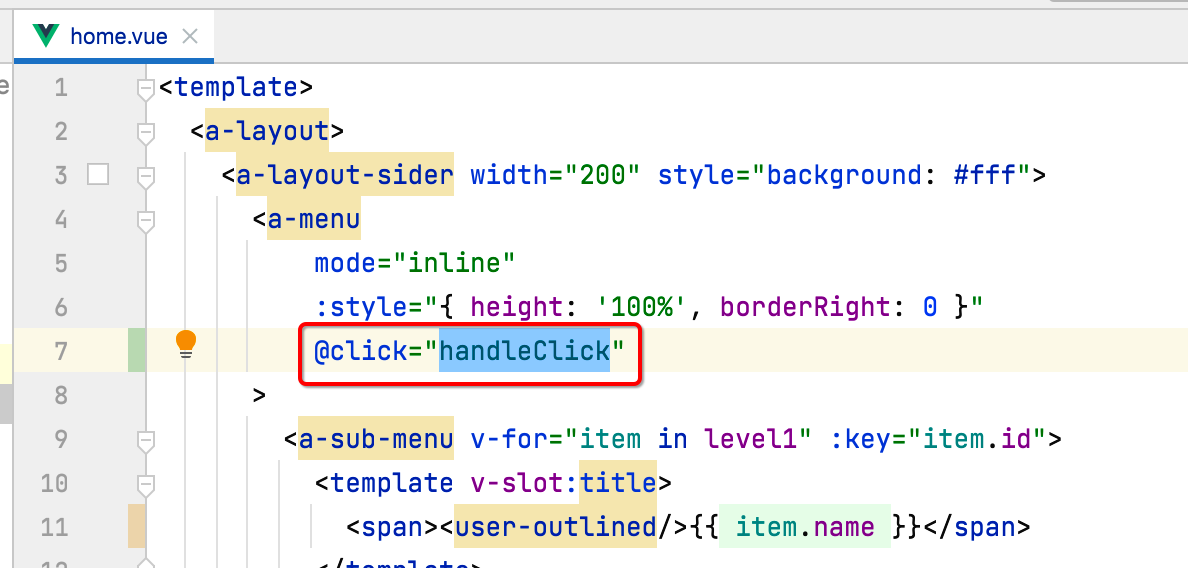
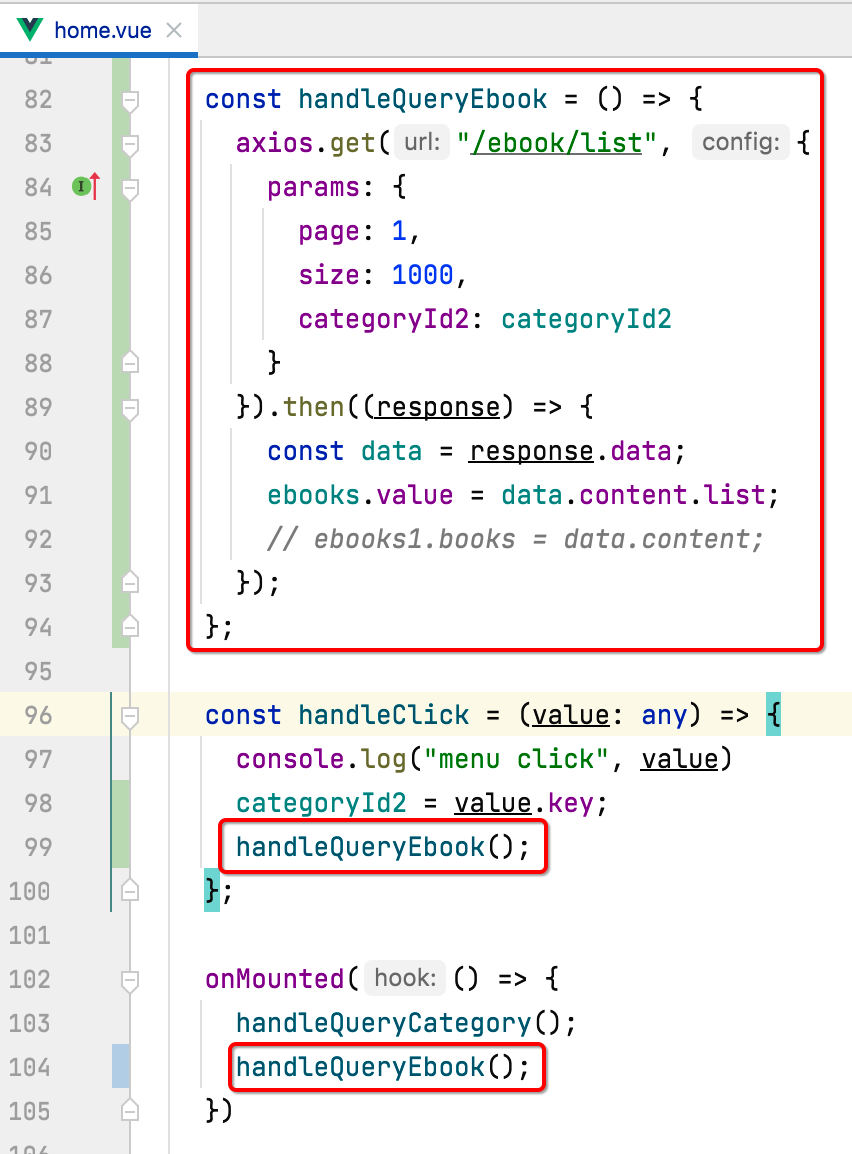
1、菜单增加点击事件:


运行看一下:

其中可以发现,只有点击二级分类时才会进行打印,也符合常理。
2、根据二级分类来查询电子书:
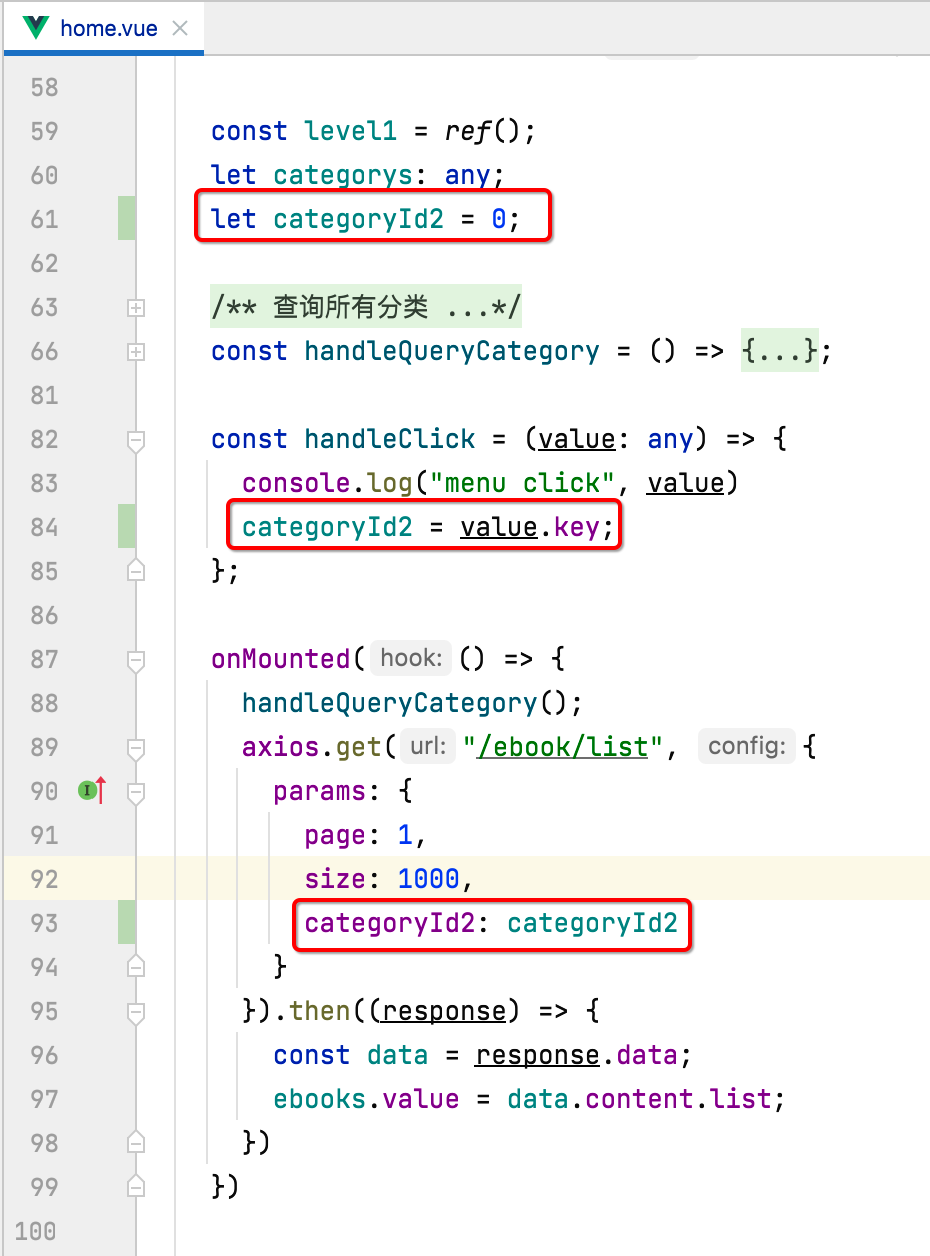
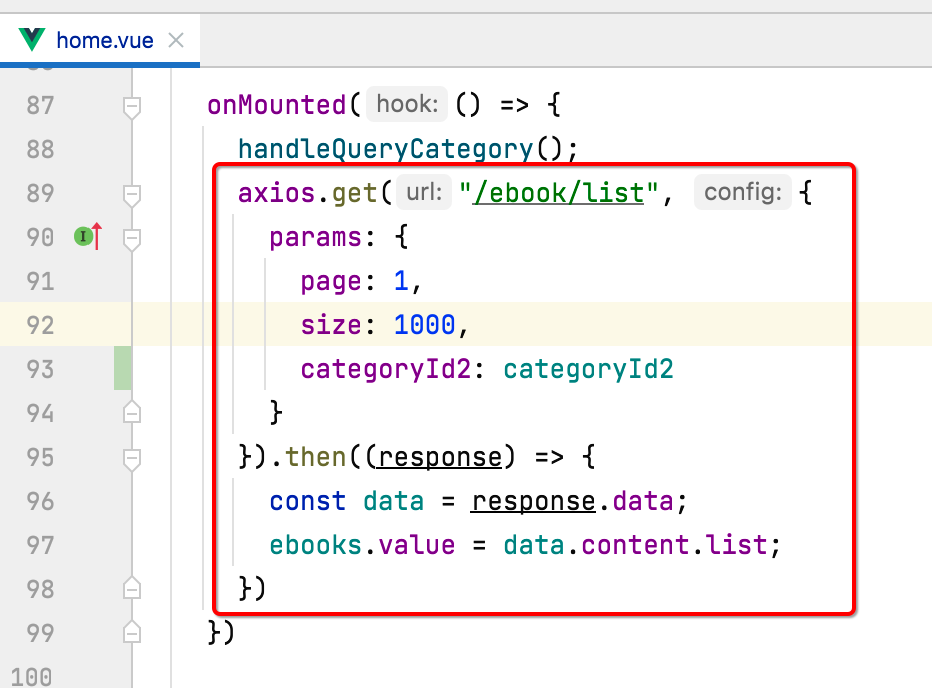
在点击时我们先获取二级分类的id【由于我们点击只有响应二级分类,所以这里查询的话也只查二级分类了】,如下:

这里在点击之后需要发起一下查询动作,所以我们可以将这一段代码封装一下:


电子书后端接口增加分类参数:
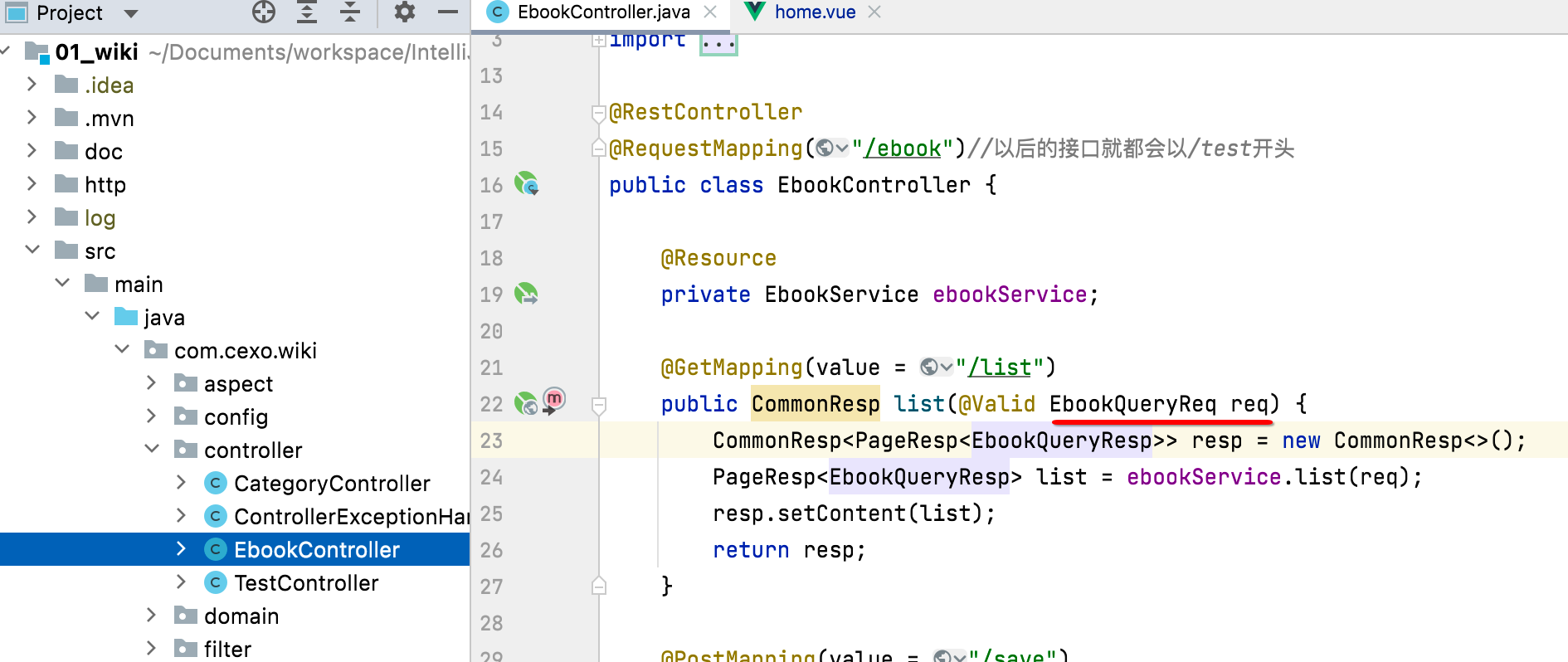
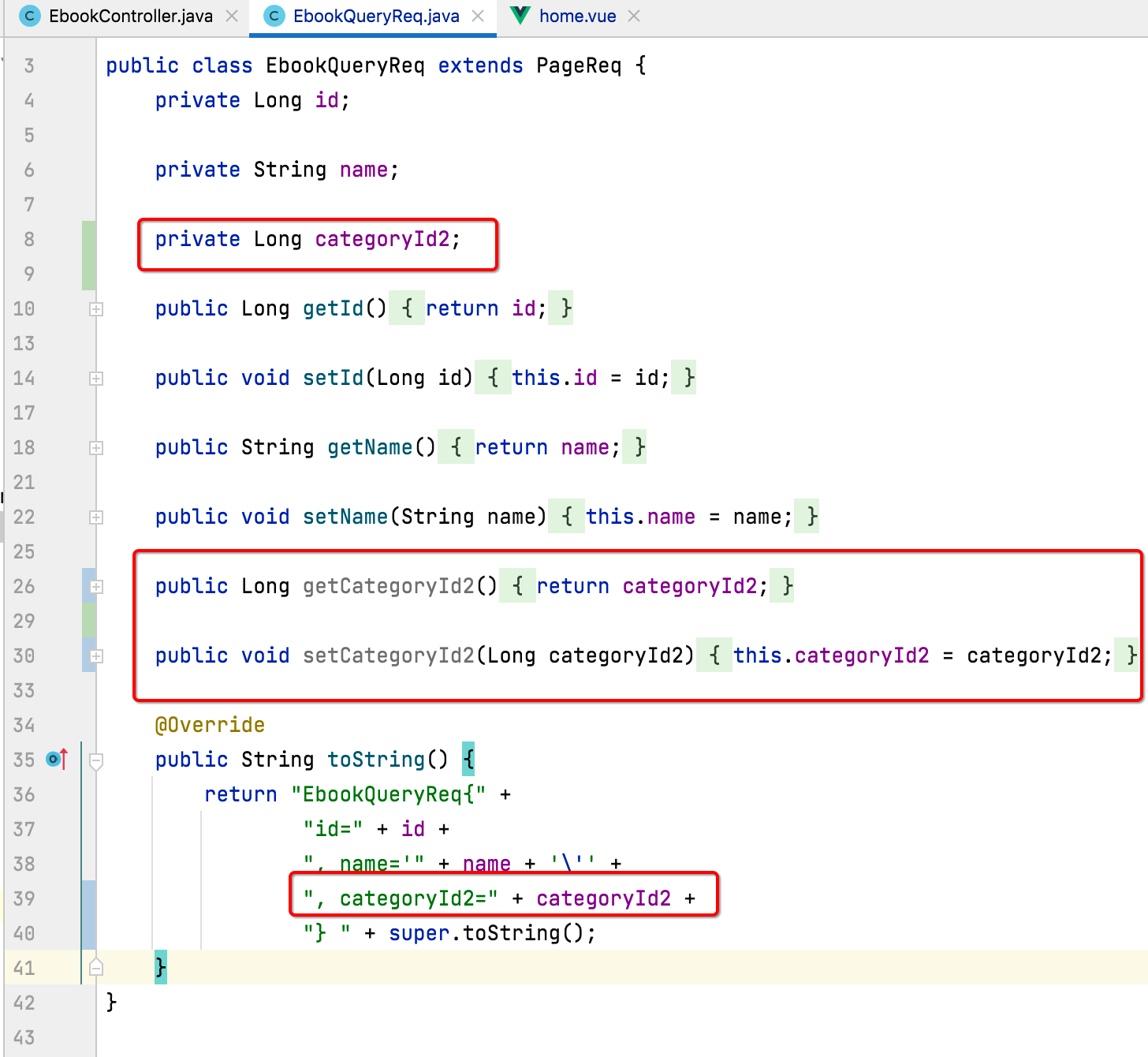
1、EbookController:
接下来则需要回到后端进行电子书查询接口的修改了,先来找到列表查询接口:

其中查询参数中目前只有:

咱们则需要再加一个二级分类的id了:

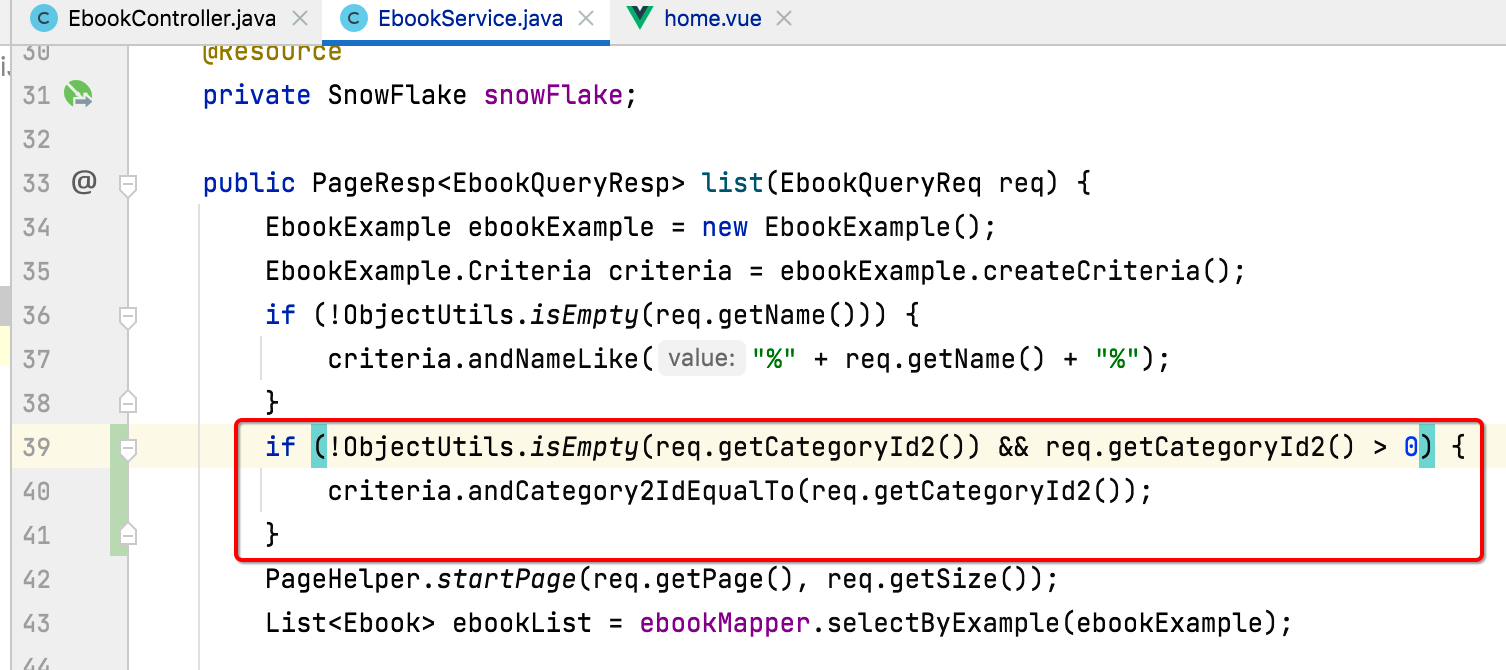
2、EbookService:
接下来则来到Service中增加对于这个参数的查询处理:

这样对于电子书二级分类的查询接口就写好了。
运行:

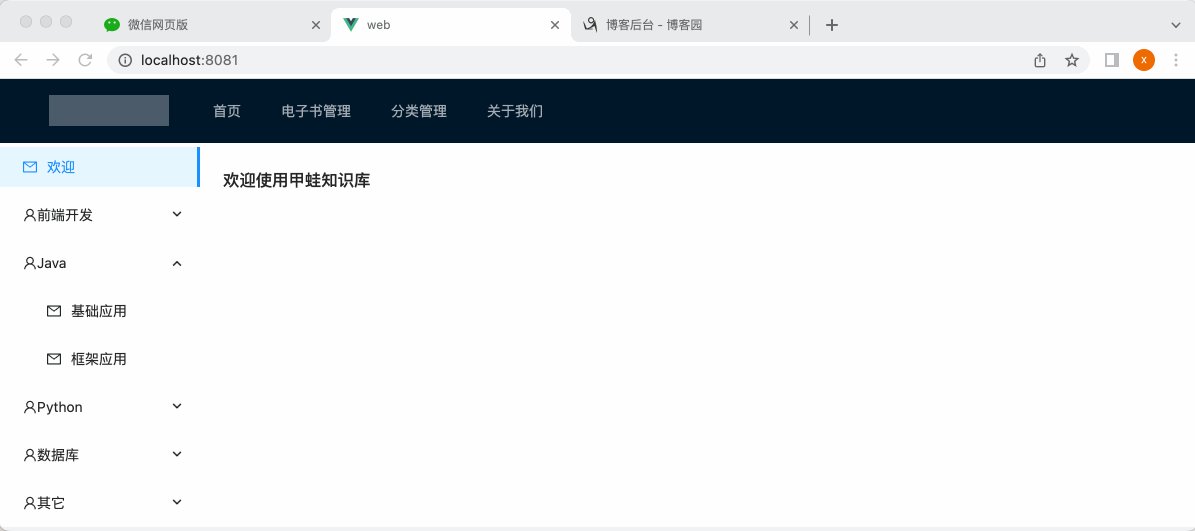
首页显示欢迎页面:
概述:
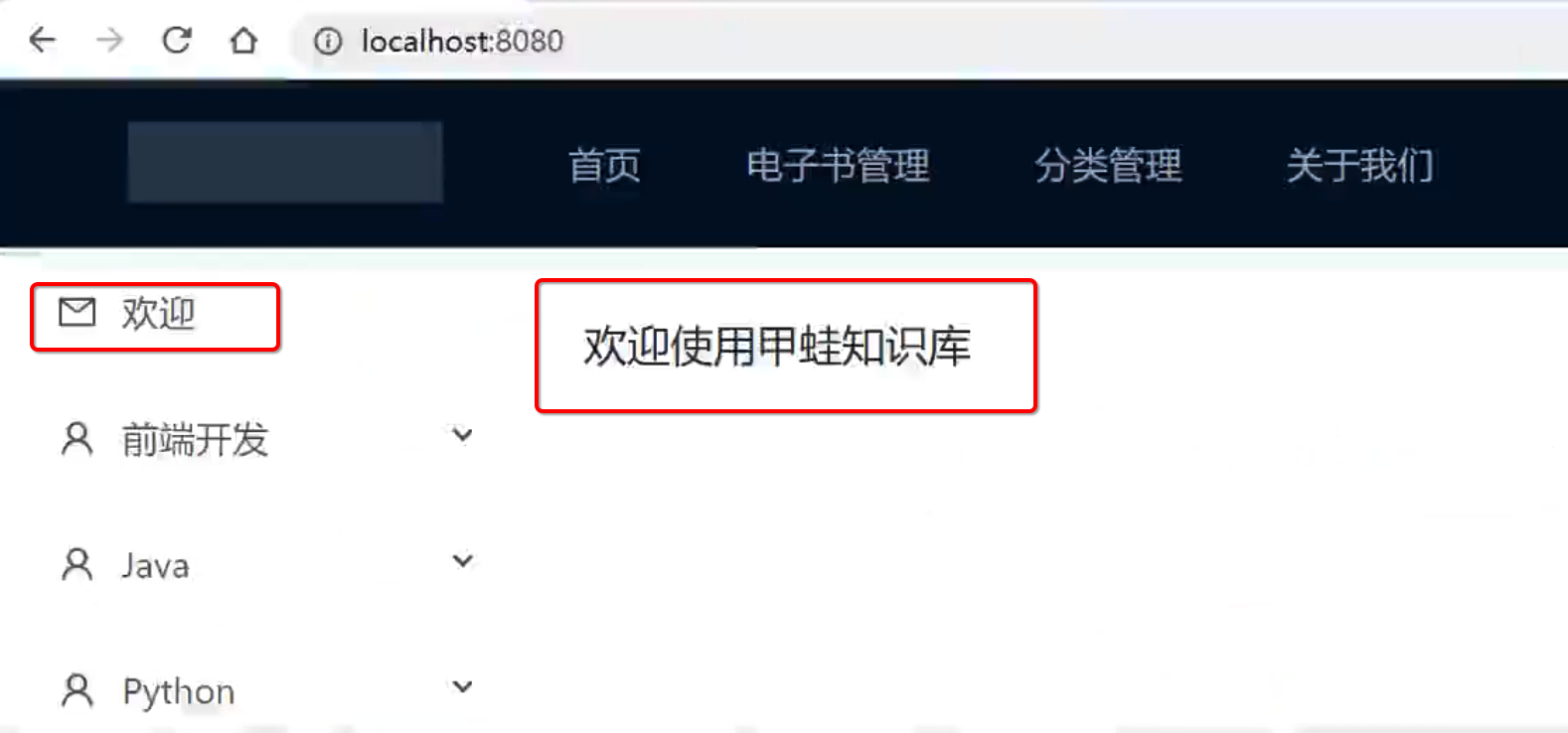
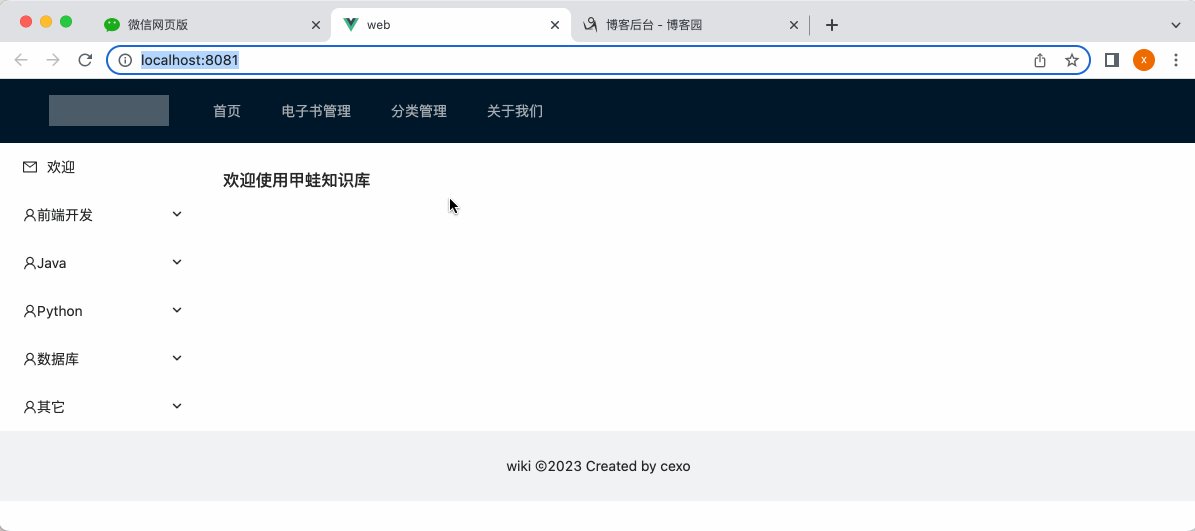
最后,咱们对于首页做一个小调整,就是进来时先显示欢迎页,也就是长这样:

实现:
1、定义欢迎的内容区域:
对于右侧的内容我们是定义了一个列表标签:

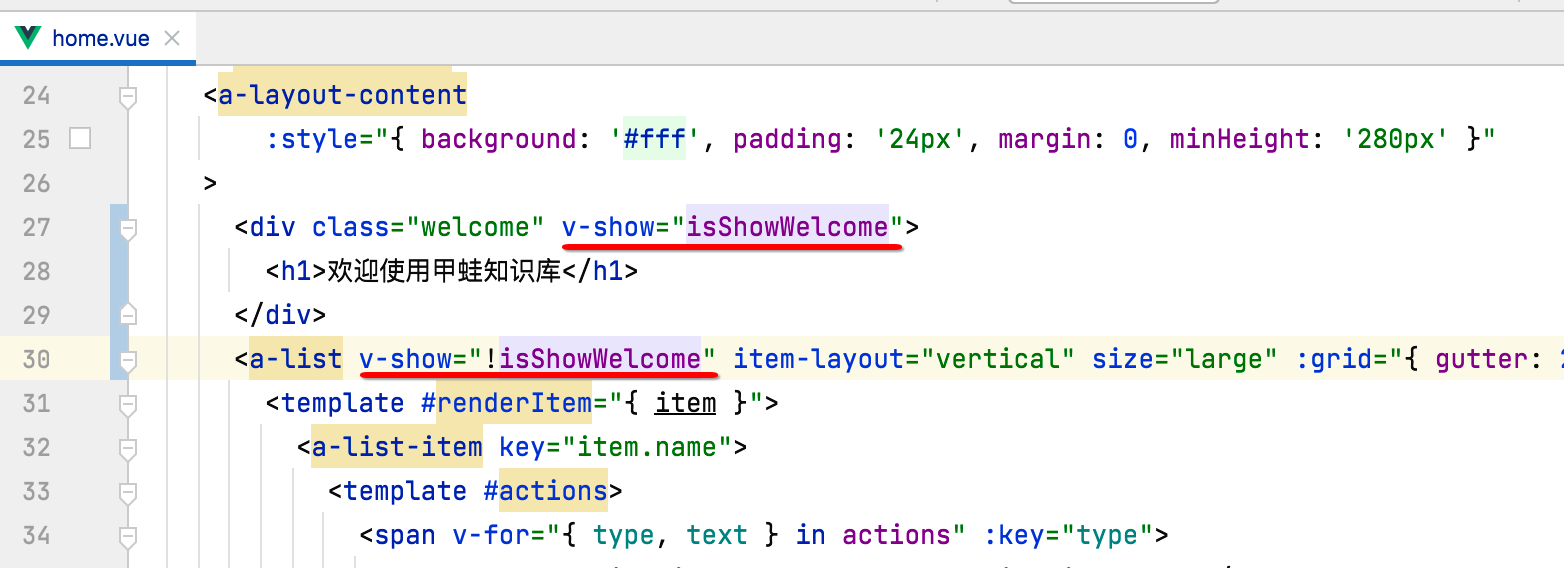
这里我们再来定义一个欢迎区域:

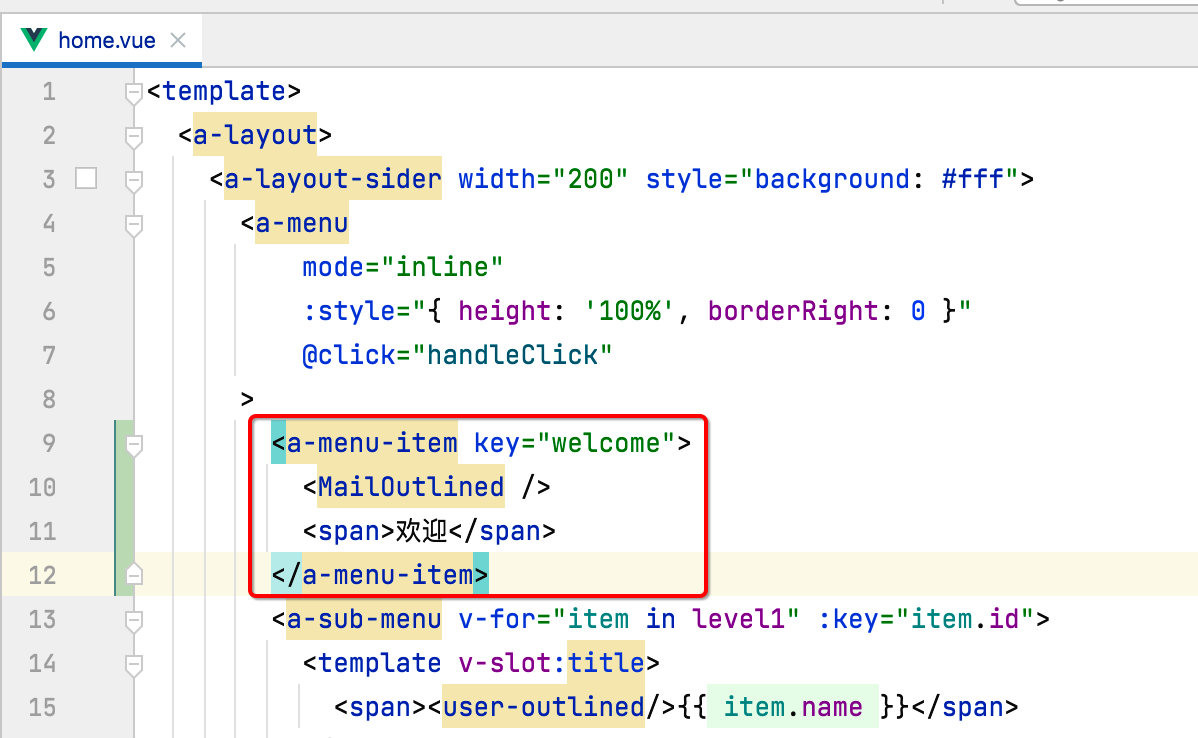
2、左侧菜单增加一个欢迎项:
接下来左侧菜单新增一个欢迎项,用来回到首页,如下:

其中要注意,这里的key我们定义死了,以便之后在进行点击事件的处理里使用。
3、点击分类时,则需要隐藏欢迎页:
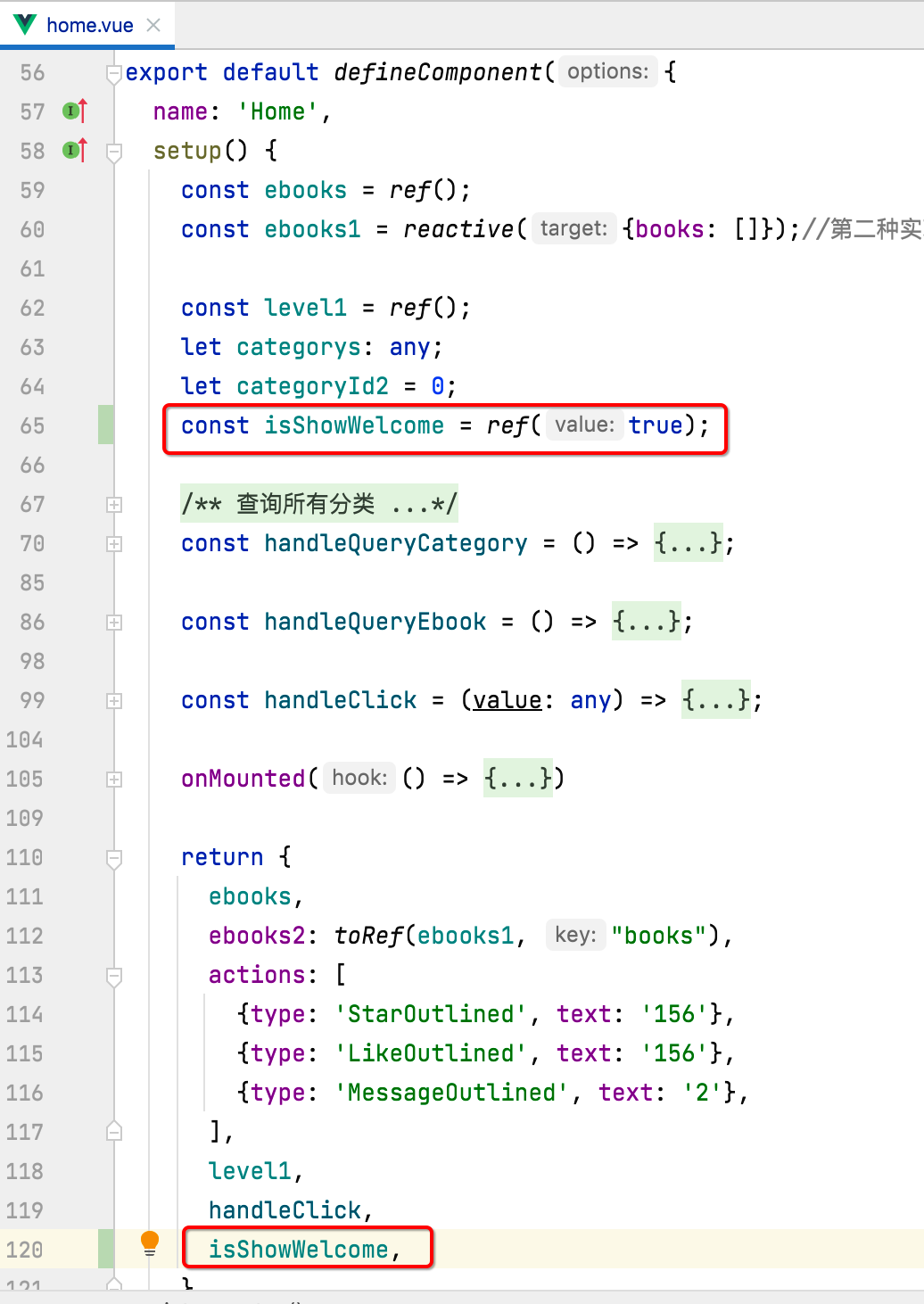
先来定义一个响应式的变量用来控制这个欢迎的显示与隐藏:

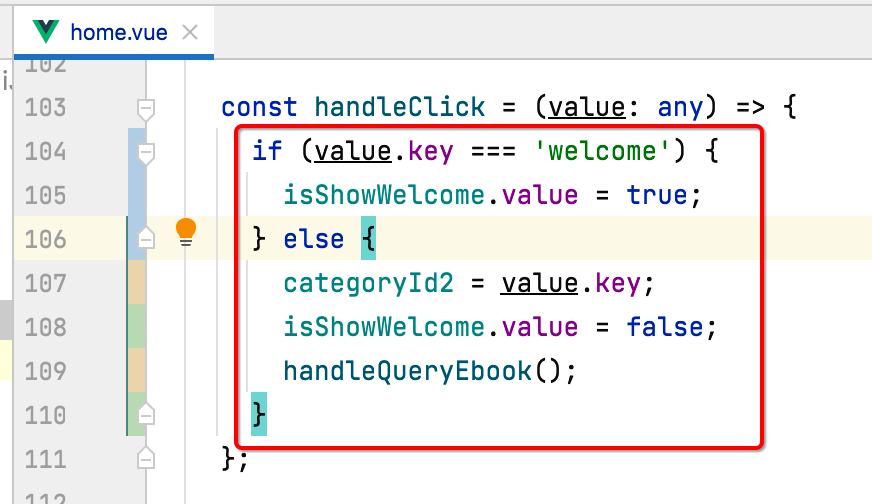
然后在点击分类时对该变量进行一下控制:

此时咱们还需要在控件上使用该响应式的变量,如下:

4、运行:
运行看一下效果:

总结:
其实也没啥可总结的,写这篇断断续续地耗时大约2个多月,也是因为工作上的烦心事比较多,思想变懒惰了,但是无论如何,不要忘了坚持就可以了,人的心情也是会随着四季的变化而变化,心情不好思想懒惰懒惰也是很有必要的,人生漫漫,学会享受各种变化,心灵鸡汤就不多说了,下篇继续~~
关注个人公众号,获得实时推送

相关文章:

Spring Boot + Vue3前后端分离实战wiki知识库系统<八>--分类管理功能开发二
接着上一次Spring Boot Vue3 前后端分离 实战 wiki 知识库系统<七>--分类管理功能开发的分类功能继续完善。 分类编辑功能优化: 概述: 现在分类编辑时的界面长这样: 很明显目前的父分类的展现形式不太人性…...
类(一))
Python入门(十八)类(一)
类(一) 1.面向对象概述2.创建和使用类2.1 创建dog类2.2 根据类创建实例2.3 创建多个实例 1.面向对象概述 面向对象编程是最有效的软件编写方法之一。在面向对象编程中,你编写表示现实世界中的事物和情景的类,并基于这些类来创建对…...

c# 从零到精通-定义一个结构
c# 从零到精通-定义一个结构 using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Test01 { class Program { public struct Rect//定义一个矩形结构 { public double width;//矩形的宽 public double height;//矩形的高 /// …...

检信ALLEMOTION非接触式心理情绪测评系统
1 名称:检信ALLEMOTION多维度心理情绪测评系统 2 用途:用于群体性人群心理情绪早期筛查,以及个人心理障碍辅助诊断,同时传统心理量表诞生已经100多年历史,在人工智能及大数据推动下,必然推动心理健康行业的产业变革与…...

20道嵌入式经典面试题(附答案)
1.嵌入式系统中经常要用到无限循环,如何用C编写死循环 答:while(1){} 或者 for(;;) 2.程序的局部变量存在于哪里,全局变量存在于哪里,动态申请数据存在于哪里。 答:程序的局部变量存在于栈区;全局变量存在…...

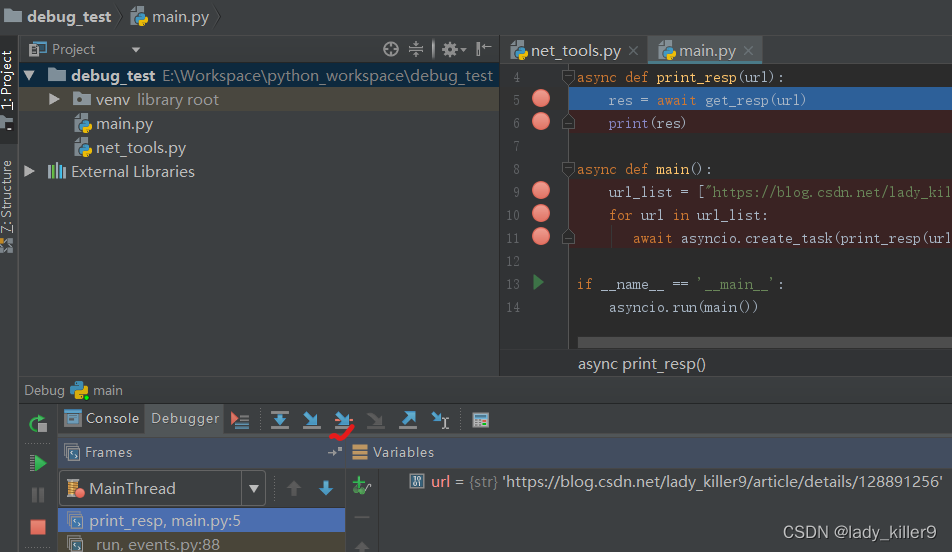
python学习-代码调试器
目录 为什么学习调试器Pycharm Debugger示例所用代码布局调试工具栏 Debug Bar程序控制工具栏 pdb查看源代码 l list查看当前函数源代码 ll longlist打印变量 p查看调用栈w where向上移动当前帧 u up向上移动当前帧 d down运行当前行代码,在第一个可以停止的位置停下 s step继续…...

第十一章 综合推理
第十一章 综合推理 第一节 综合推理-排序 题-综合推理-分类1-排序 甲、乙、丙、丁四人的国籍分别为英国、俄国、法国、日本。乙比甲高,丙更矮;英国人比俄国人高,法国人最高;日本人比丁高。 这四个人的国籍是: A.甲…...

嵌入式开发之设置寄存器中指定位
0 Preface/Foreword 嵌入式开发,位操作是常用的运算,读写对应寄存器指定位从而设置不同的功能。 1 设置寄存器中的任意位 1.1 清零 举例,假设一个寄存器名字为FUNCCON,地址为0x00008000,该寄存器长度为4个byte。 #define FUNC…...

第十章 数学相关
第十章 数学相关 第一节 集合 真题(2010-53)-数学相关-集合-画饼集能力-朴素逻辑 53.参加某国际学术研讨会的 60 名学者中,亚裔学者 31 人,博士 33 人,非亚裔学者中无博士学位的 4 人。根据上述陈述,参…...

数据结构——串(字符串)
文章目录 **一 串的定义和实现****1 定义****2 串的存储结构****2.1 定长顺序存储表示****2.2 堆分配存储表示****2.3 块链存储表示** **3 串的基本操作** **二 串的模式匹配****1 简单的模式匹配算法****2 串的模式匹配算法——KMP算法****2.1 字符串的前缀,后缀和…...

Seata服务端的启动过程 学习记录
1.ServerRunner ServerRunner类实现了CommandLineRunner与DisposableBean接口,将会在Spring容器启动和关闭的时间,分别执行 run 和 destory 方法。 而seata服务端的启动过程,都藏在run方法中 2.整体流程 io.seata.server.Server#start pu…...

Log4J
引言 为什么要用日志? --> 方便调试代码 什么时候用?什么时候不用? 出错调试代码时候用 生产环境下就不需要,就需要删除 怎么用? --> 输出语句 一、Log4J 1.1 介绍 log4j是Apache的一个开放源代码的项目,通过使用log4j,我们可以控…...

【零基础学机器学习 5】机器学习中的分类:什么是分类以及分类模型
👨💻 作者简介:程序员半夏 , 一名全栈程序员,擅长使用各种编程语言和框架,如JavaScript、React、Node.js、Java、Python、Django、MySQL等.专注于大前端与后端的硬核干货分享,同时是一个随缘更新的UP主. 你可以在各个…...

目标检测算法:Faster-RCNN论文解读
目标检测算法:Faster-RCNN论文解读 前言 其实网上已经有很多很好的解读各种论文的文章了,但是我决定自己也写一写,当然,我的主要目的就是帮助自己梳理、深入理解论文,因为写文章,你必须把你所写的东西表…...

基于Python的接口自动化-Requests模块
目录 引言 一、模块说明 二、Requests模块快速入门 1 发送简单的请求 2 发送带参数的请求 3 定制header头和cookie 4 响应内容 5 发送post请求 6 超时和代理 三、Requests实际应用 引言 在使用Python进行接口自动化测试时,实现接口请求…...

Vue框架中监测数组变化的方法
在 Vue 中,如果直接对数组进行操作,比如使用下标直接修改元素,数组长度不变时, Vue 是无法监测到这种变化的,导致无法触发视图更新。针对该问题,总结如下解决方法: 一、使用 Vue.js 提供的方法…...
函数使用详解,PHP判断变量是否存在)
PHP isset()函数使用详解,PHP判断变量是否存在
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 isset 一、判断变量是否存在二、判断变量是否为NUL…...

2021~2022 学年第二学期《信息安全》考试试题(A 卷)
北京信息科技大学 2021~2022 学年第二学期《信息安全》考试试题(A 卷) 课程所在学院:计算机学院 适用专业班级:计科1901-06,重修 考试形式:(闭卷) 一、选择题(本题满分10分,共含10道小题,每小题…...

通俗讲解元学习(Meta-Learning)
元学习通俗的来说,就是去学习如何学习(Learning to learn),掌握学习的方法,有时候掌握学习的方法比刻苦学习更重要! 下面我们进行详细讲解 1. 从传统机器学习到元学习 传统的机器学中,我们选择一个算法&…...

生成全球定位系统、伽利略和北斗二号的Matlab代码及实际数据捕获文件,为测试功能提供完整信号与频谱
使用Matlab生成和分析GNSS信号(第一部分) 全球导航卫星系统(Global Navigation Satellite System, GNSS)是一个提供全球覆盖的,定位、导航、时间传递服务的系统。由全球定位系统(GPS),俄罗斯的格洛纳斯(GLONASS),欧洲…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
