Web前端-React学习
React基础
React 概述
React 是一个用于构建用户界面的JavaScript库。
用户界面: HTML页面(前端)
React主要用来写HTML页面, 或构建Web应用
如果从MVC的角度来看,React仅仅是视图层(V),也就是只负责视图的渲染,而并非提供了完整的M和C的功能。
React 有如下几个特点:
- 声明式:你只需要描述UI(HTML)看起来是什么样,就跟写HTML一样,React只负责渲染UI,并在数据变化时更新UI

- 基于组件: 组件是React
最重要的内容;组件是页面中的部分内容;组合、复用多个组件,可以实现完整的页面功能 - 学习一次,随处使用: 使用React可以开发Web应用,也可以开发移动端内容(react-native),也可以开发VR(虚拟现实)应用(react-360)
React的基本使用
在我们安装React之前, 可以先安装yarn的安装参考链接
React的安装命令:npm install react react-dom
- react包是核心,提供创建元素、组件等功能
- react-dom包提供DOM相关功能等

React脚手架的使用
使用React脚手架初始化项目
- 初始化项目命令:
npx create-react-app xxx(项目名称) - 启动项目,在项目根目录执行命令:
npm start或者yarn start

-
npx命令介绍:
- npm v5.2.0引入一条命令
- 目的:提升包内提升的命令行工具的使用体验
- 原来 : 先安装脚手架安装包,在使用这个包中提供的命令
- 现在:
无需安装脚手架包,就可以直接使用这个包提供的命令
-
使用React脚手架初始化项目
- 推荐使用:
npx create-react-app xxx(项目名称) - npm init react-app xxx
- yarn create react-app xxx
- yarn是Facebook发布的包管理器,可以看做是npm的替代品,功能与npm相同
- yarn具有快速、可靠和安全的特点
- 初始化新项目:
yarn init - 安装包: yarn add 包名称
- 其它命令请参考yarn文档
- 推荐使用:
在脚手架中使用React
- 导入react和react-dom两个包:
import React from "react";
import { ReactDOM } from "react";
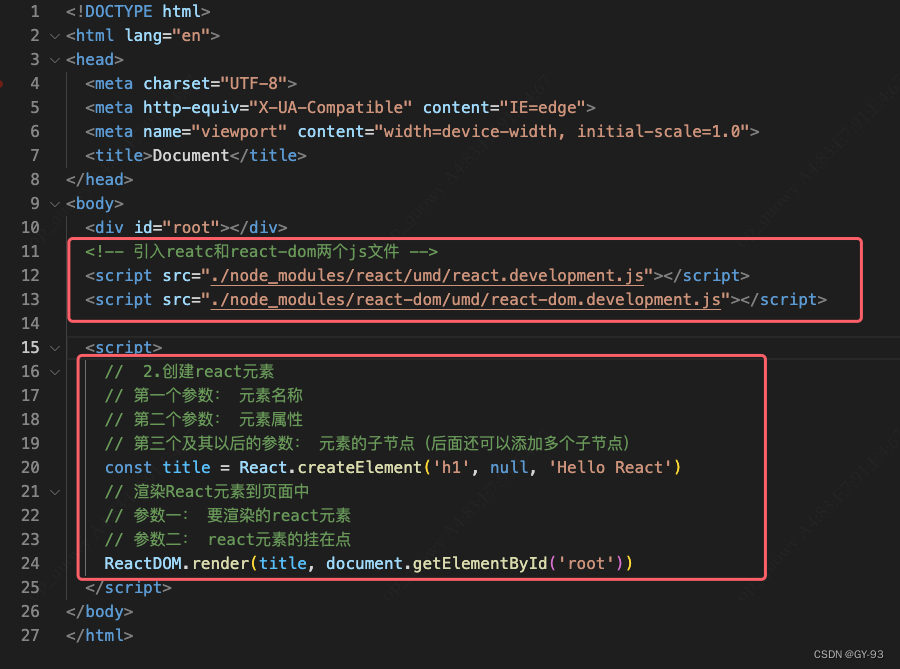
- 调用
React.createElement()方法创建react元素 - 调用
ReactDOM.render()方法渲染react元素到页面中
// // 导入react
import React from "react";
import ReactDOM from 'react-dom';// 创建react元素
const title = React.createElement('h1', null, 'Hello React')// 渲染react元素到页面中
ReactDOM.render(title, document.getElementById('root'))目前创建项目是下面新的写法:
import React from "react";
import ReactDOM from 'react-dom/client';// 创建react元素
const title = React.createElement('h1', null, 'Hello React')// 渲染react元素到页面中
// 创建root对象
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(title)
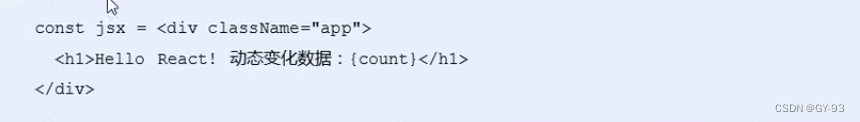
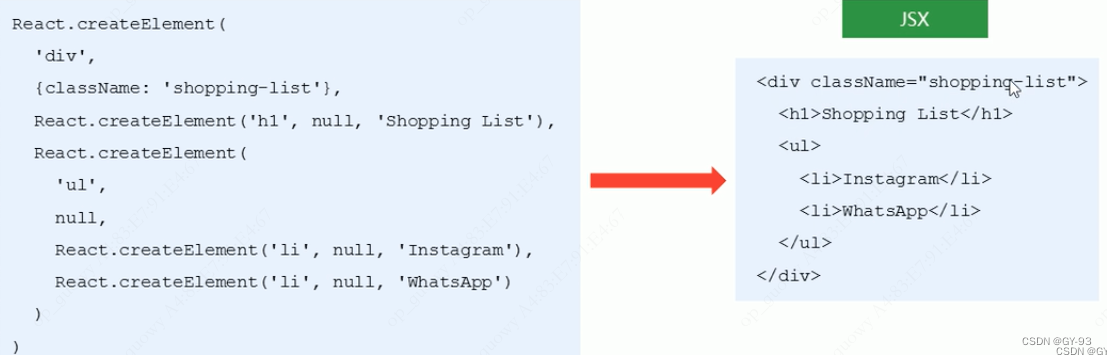
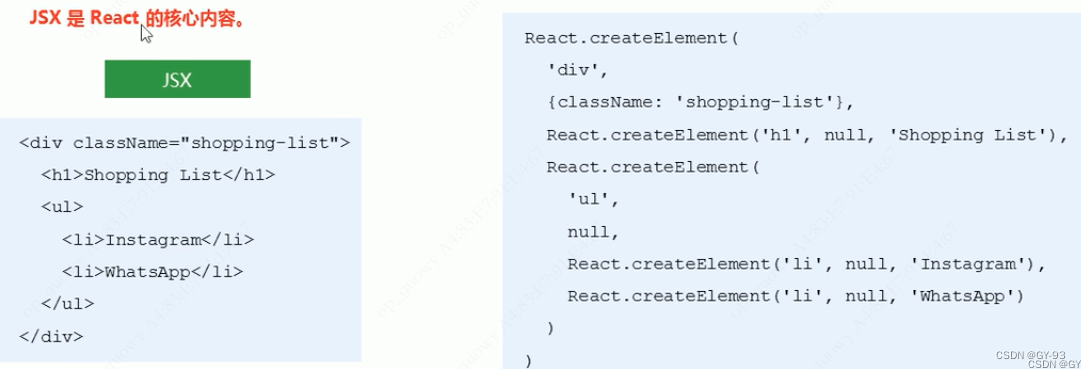
JSX
JSX的基本使用
React.createElement()有如下问题:繁琐不简洁、不直观,无法一眼看出所描述的结构、不优雅,用户体验不爽 问题

JSX是JavaScript XML的描写,表示在JavaScript代码中写XML(HTML)格式的代码。
优势:声明式语法更加直观、与HTML结构相同,降低了学习成本、提升开发效率

JSX的基本使用步骤:

为什么脚手架中可以使用JSX语法?
JSX不是标准的ECMAScript语法,它是ECMAScript的语法扩展
需要使用babel编译处理后,才能再浏览器环境中使用
creat-react-app脚手架中以默认有该配置,无需手动配置
编译JSX语法的包为@babel/preset-react
JSX的使用注意点:
- React元素的属性名使用驼峰命名法
- 特殊属性名: class-
className、for -htmlFor、tabindex-tabIndex - 没有子节点的React元素可以用
/>结束 - 推荐: 使用
小括号包括JSX,从而避免JS中的自动插入分号陷阱

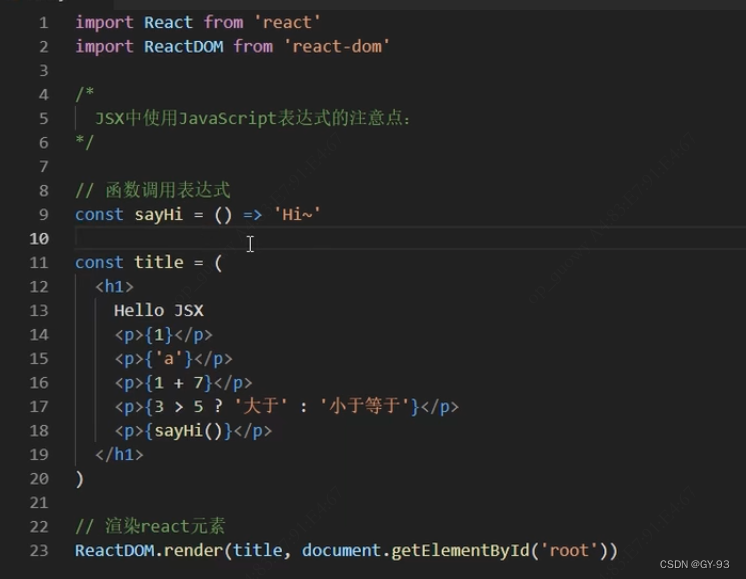
JSX中使用JavaScript表达式
数据都存储在JS中,语法:{ JavaScript表达式 }, 注意: 语法中是单大括号,不是双大括号

- 注意点:
单大括号中可以使用任意的JavaScript表达式- JSX 自身也是JS表达式
- 注意: JS中的对象是一个例外,一般只会出现在style属性中
- 注意:
不能在{}中出现语句(比如:if/for 等)

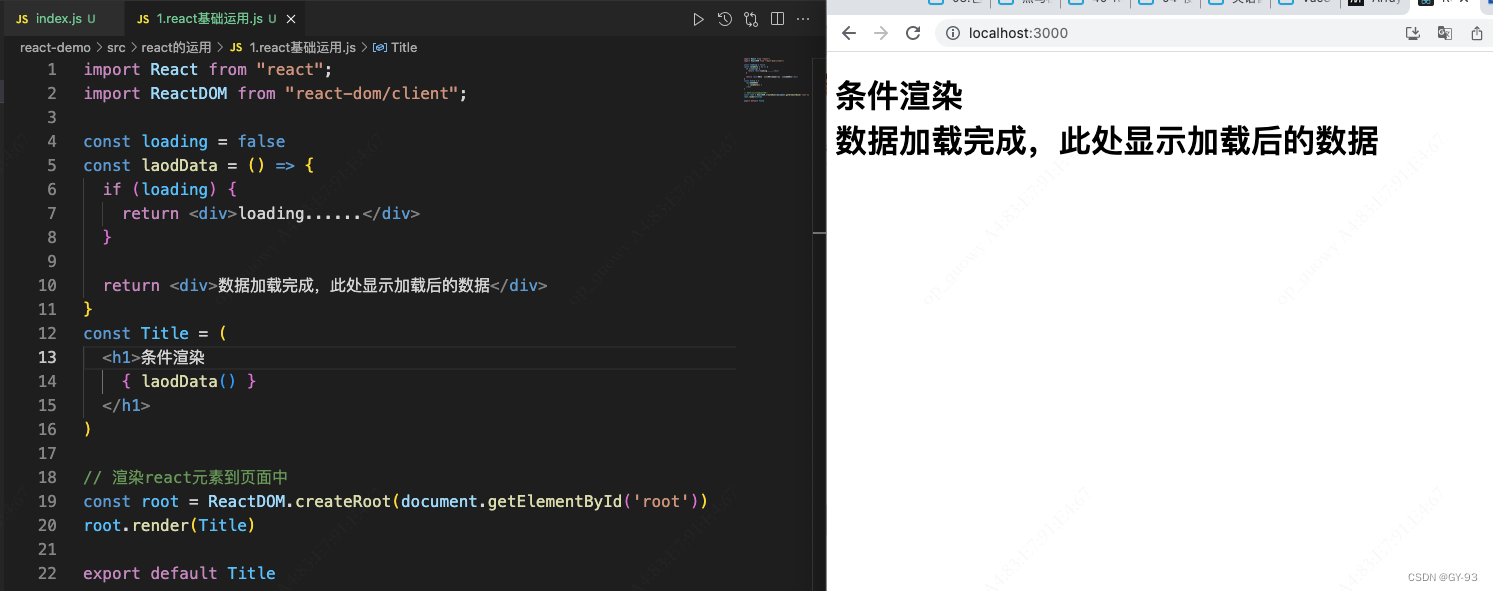
JXS的条件渲染
根据条件渲染特定的JSX结构:

- 可以使用
if/else或三元运算符或逻辑运算符来实现
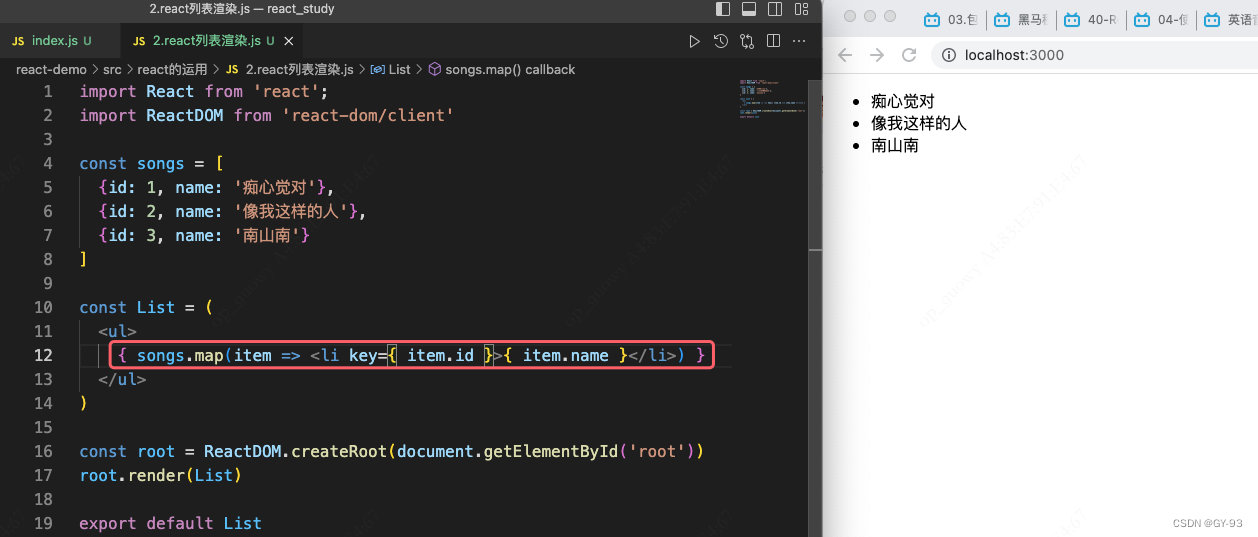
JXS的列表渲染
- 如果我们要渲染一组数据,应该使用数组的
map()方法 - 注意:渲染列表时应该添加key属性,
key属性的值要保证唯一 - 原则:
map()便利谁,就给谁添加key属性 - 注意:
尽量避免使用索引号作为key
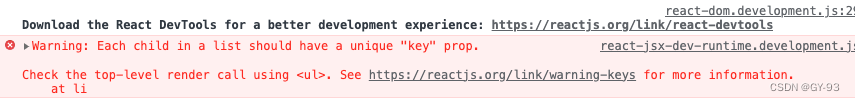
如果我在循环的时候不加key, 会如下错误:


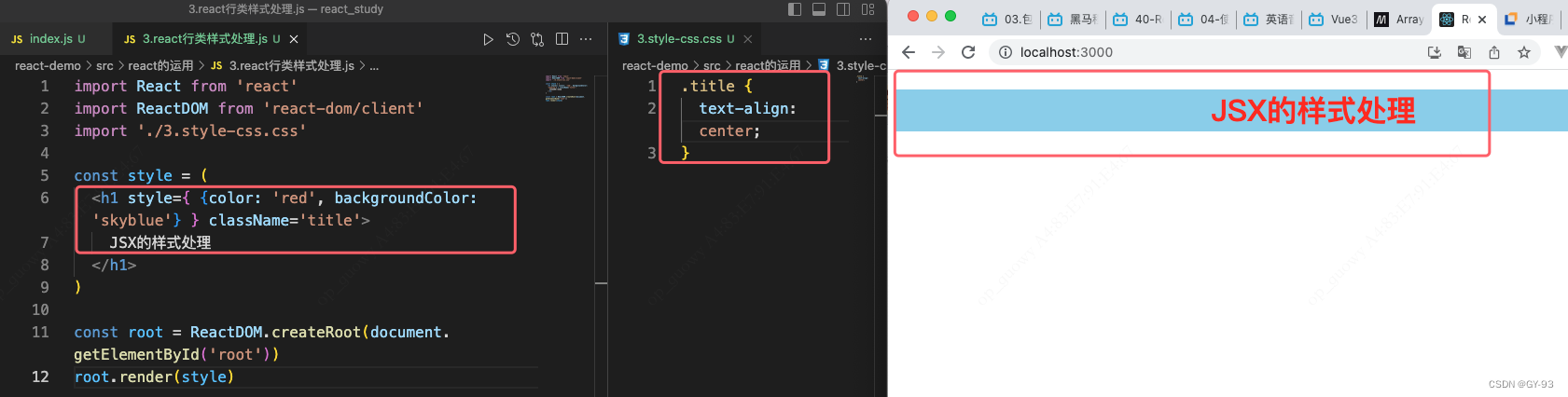
JXS的样式处理
JSX中关于行类样式和类名-className(推荐):

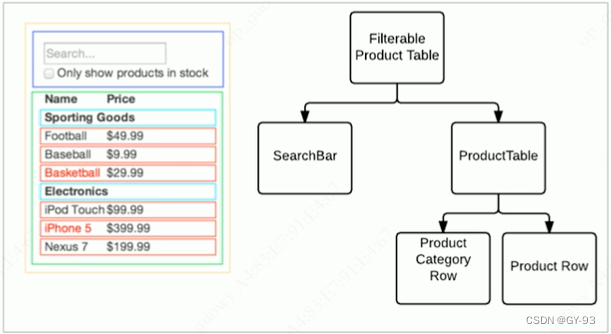
React 基础组件
React 组件介绍
- 组件是React的
一等共民,使用React就是在用组价 - 组件表示页面中的部分功能
- 组合多个组件实现完整的页面组合
- 特点:可复用、独立、可组合

React 组件的两种创建方式
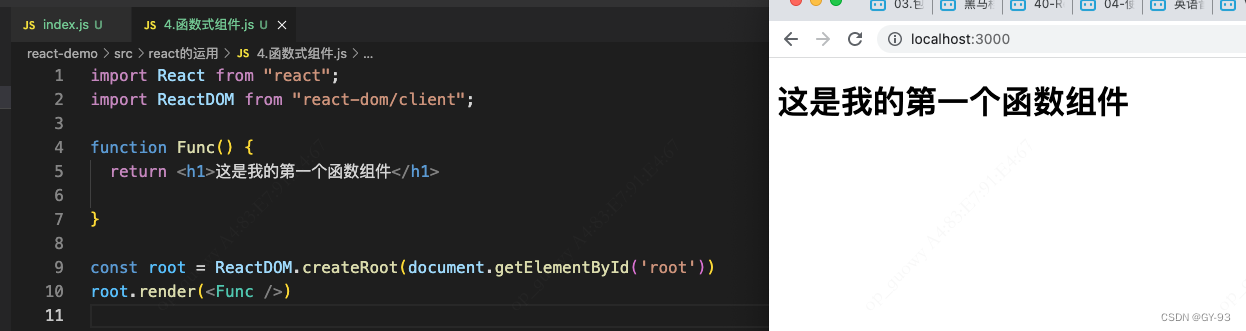
使用函数创建组件
- 函数组件: 使用JS的函数(或箭头函数)创建组件
- 约定1:函数名称必须以
大写字母开头 - 约定2:函数组件
必须有返回值,表示该组件的结构 - 如果返回值为null,表示不渲染任何内容

- 渲染函数组件:
用函数名作为组件标签名 - 组件标签可以是单标签也可以是双标签
函数必须有返回值组件名称必须大写字母开头,React据此区分 组件和 普通的React元素
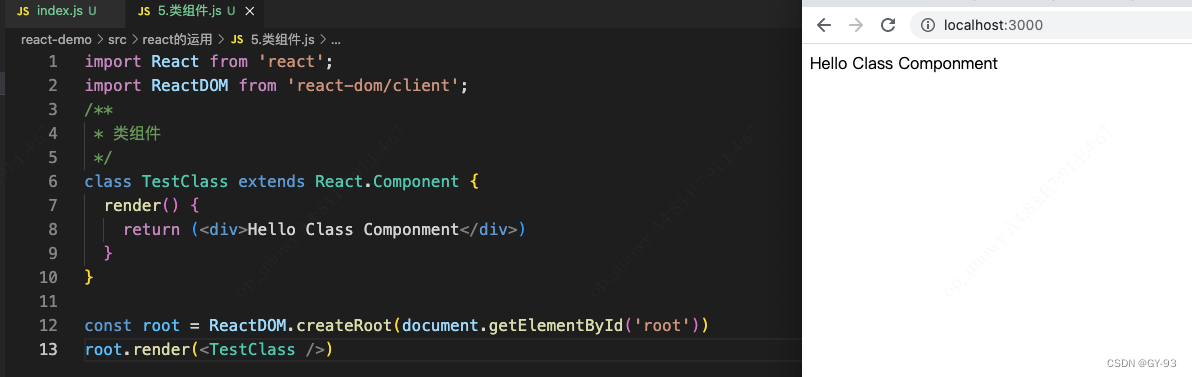
使用类创建组件
- 类组件: 使用ES6 的
class创建的组件 - 约定1: 类名称也必须以
大写字母开头 - 约定2:类组件应该继承
ReactComponet父类,从而可以使用父类中提供的方法或属性 - 约定3:类组件必须提供
render()方法 - 约定4:
render()方法必须有返回值,表示该组件的结构

- 思考: 项目中的组件多了之后,该如何组织这些组件呢?
- 选择一: 将所有组件放在同一个JS文件中
- 选择二:将每个组件放到单独的JS文件中
- 组件作为一个独立的个体, 一般都会
放到一个单独的JS文件中
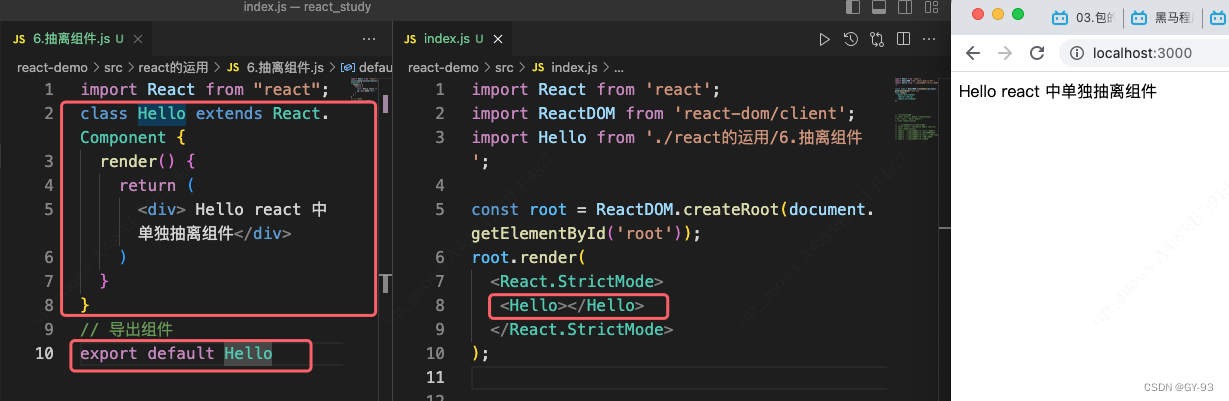
抽离为独立JS文件:
- 创建Hello.js
- 在Hello.js 导入React
- 创建组件(函数或类)
- 在Hello.js中导出该组件
- 在index.js中导入Hello组件
- 渲染组件

React 事件处理
事件绑定
- React事件绑定语法与DOM事语法相似
- 语法:
on + 事件名称 = (事件处理 程序),比如: onClick = { () => () } - 注意:
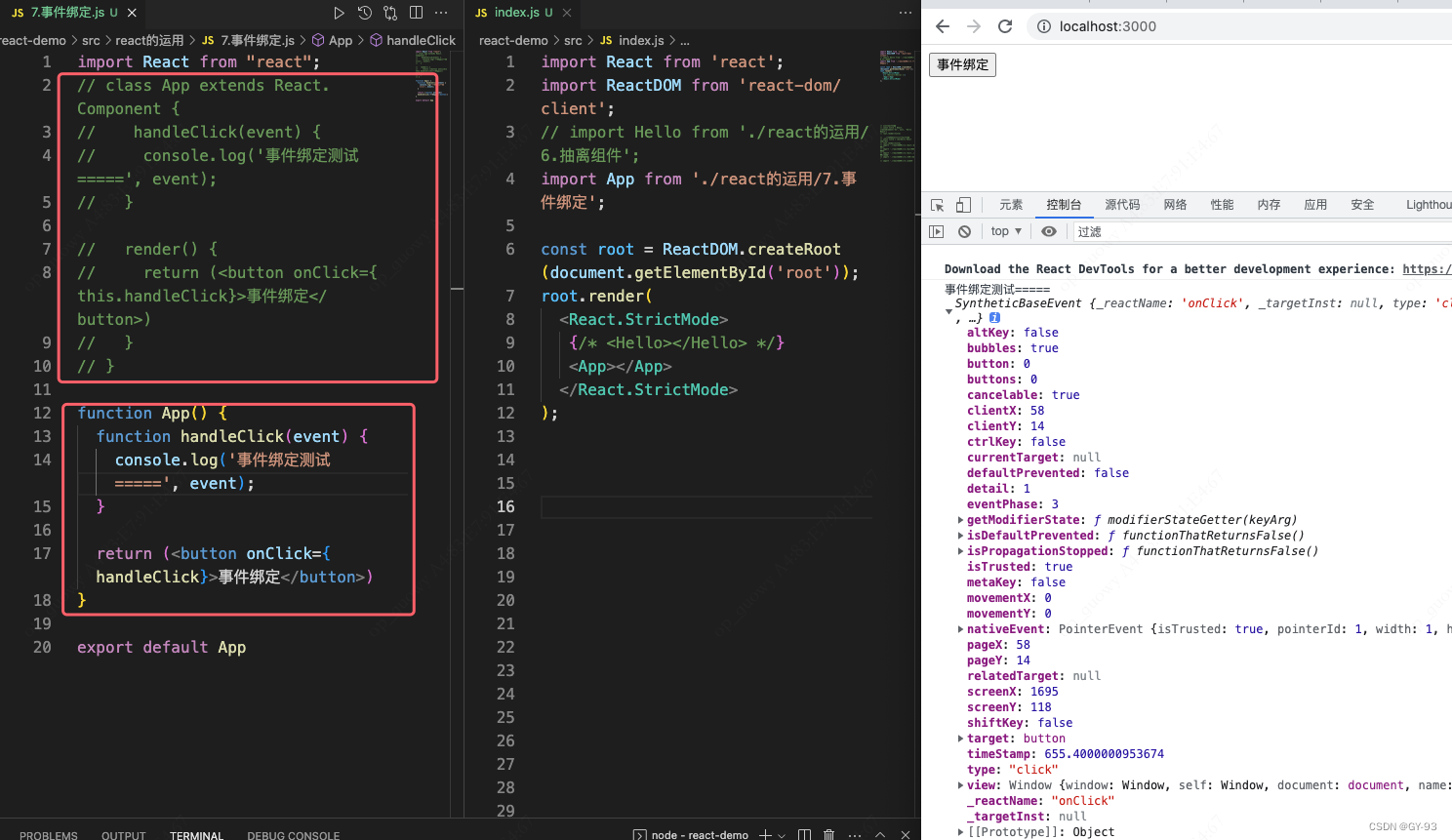
React事件采集用驼峰命名法,比如:onMouseEnter、onFocus - 在函数组件中绑定事件:

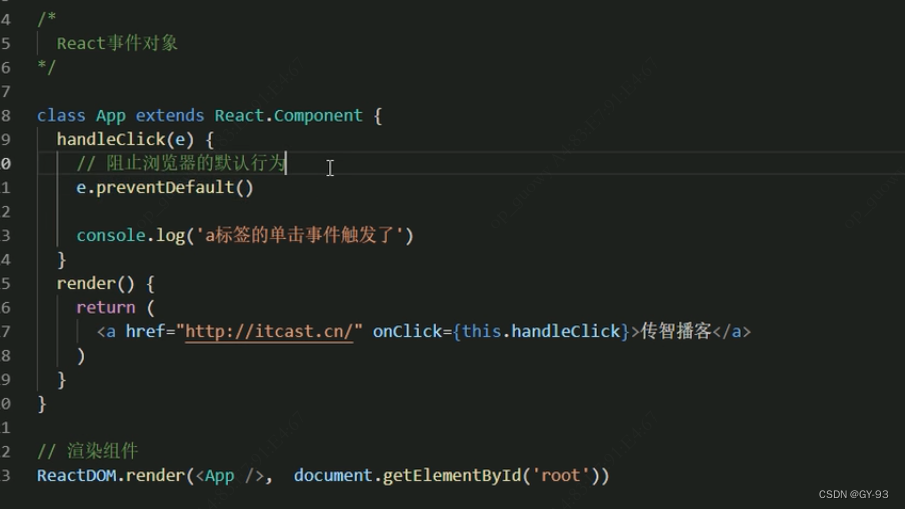
事件对象
- 可以通过
事件处理程序的参数获取到事件对象 - React中的事件对象叫做:
合成事件(对象) - 合成事件: 兼容所有浏览器,无需担心垮浏览器兼容性的问题

有状态组件和无状态组件
- 函数组件又叫做
无状态组件, 类组件又叫做有状态组件 - 状态(state)即数据
- 函数组件没有自己的状态,
只负责数据展示(静) - 类组件有自己的状态,
负责更新UI,让页面动起来
比如接下来我们想做一个计数器的案例,点击按钮然数值加1。0和1就是不同的状态,而由0变为1就表示状态发生了变化,状态变化后,UI也相应的更新。React想要实现该功能,就要使用状态组件来完成。

组件中的state 和 setState()
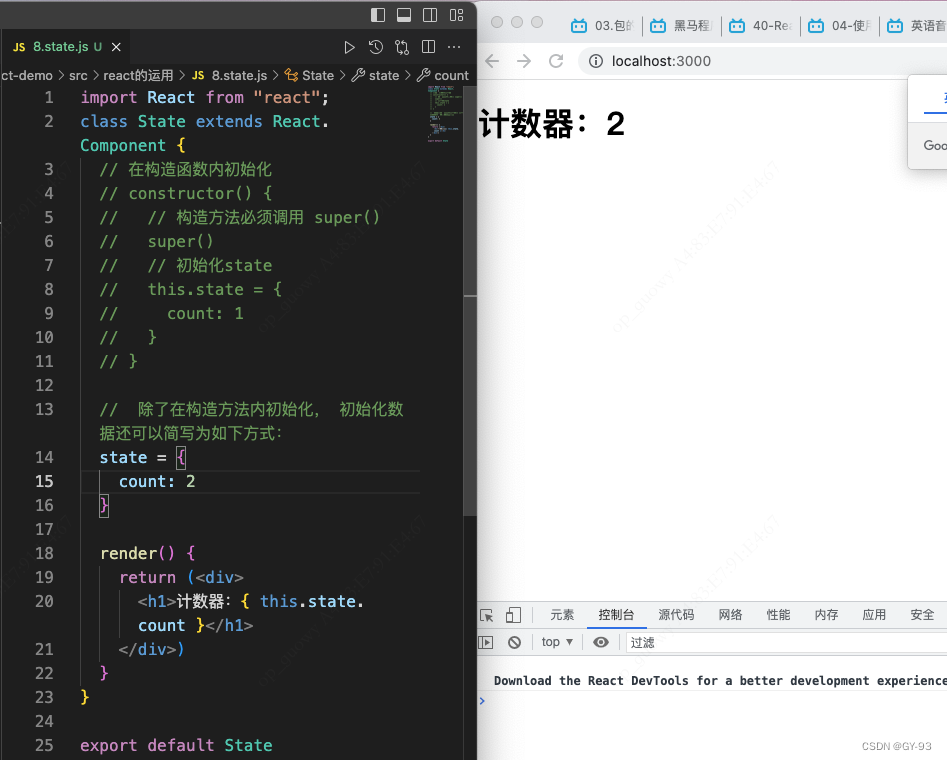
state
state的基本使用:
- 状态(state)即数据,是组件内部的
私有问题,只能在组件内部使用 state的值是对象,表示一个组件中可以有多个数据

- 获取状态是通过:
this.state - 状态即数据
- 状态是私有的,只能在组件内部使用
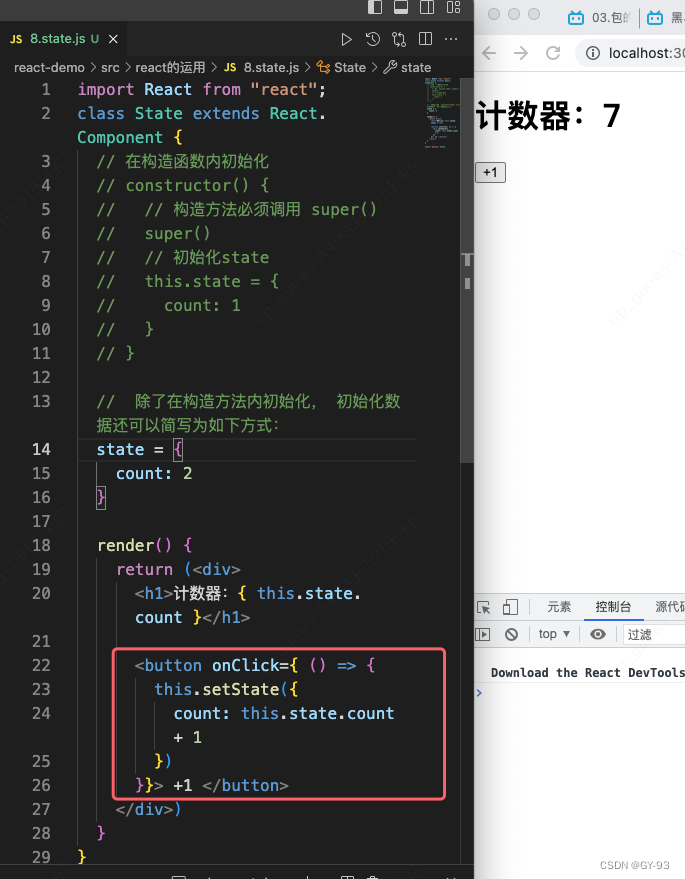
setState
- 状态是可以改变的
- 语法:this.setState({ 要修改的数据 })
- 注意:
不要直接修改state的值,这是错误的!!! - setState()作用: 1
修改state2更新UI 思想: 数据驱动视图

通过上面代码可知,JSX中掺杂过多的JS逻辑代码,会显得非常混乱, 推荐:将逻辑抽离到单独的方法中,保证JSX结构清晰
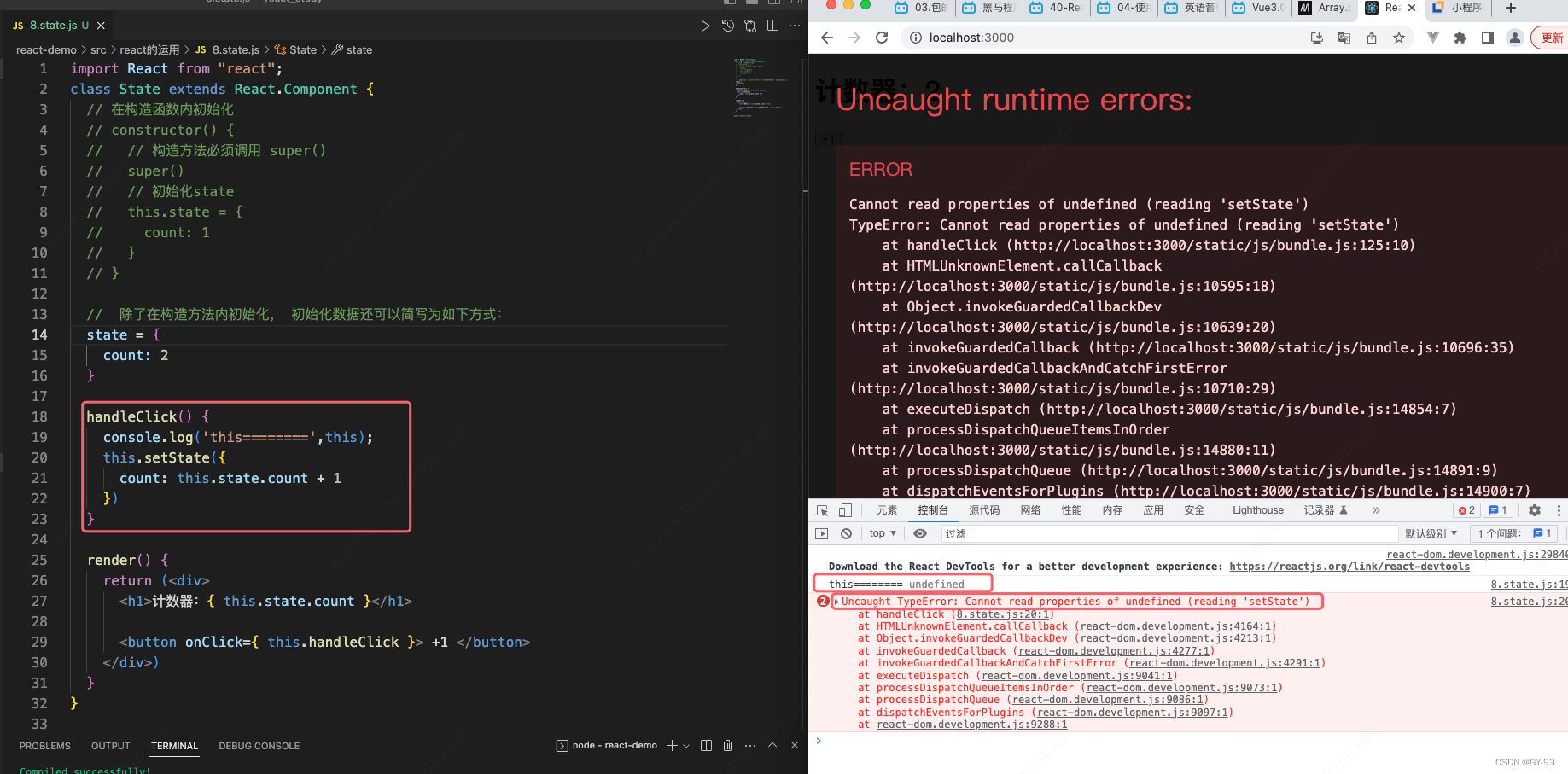
当我们将逻辑抽离 到一个方法之后,运行,发现报如下错误:

- 原因: 事件处理程序中的
this值为undefined - 希望:this指向组件实例(render方法中的this即为组价实例)
事件绑定只想this
如果解决处理上述程序中this的指向问题,有如下三种方法:
- 箭头函数
- Function.proottype.bind()
- class的实例方法
- 箭头函数:
- 利用箭头函数自身不绑定this的特点(
箭头函数不会产生this,它会从作用域链的上一层继承this) - render()方法中的this位组件实例,可以获取到setState()
- 利用箭头函数自身不绑定this的特点(

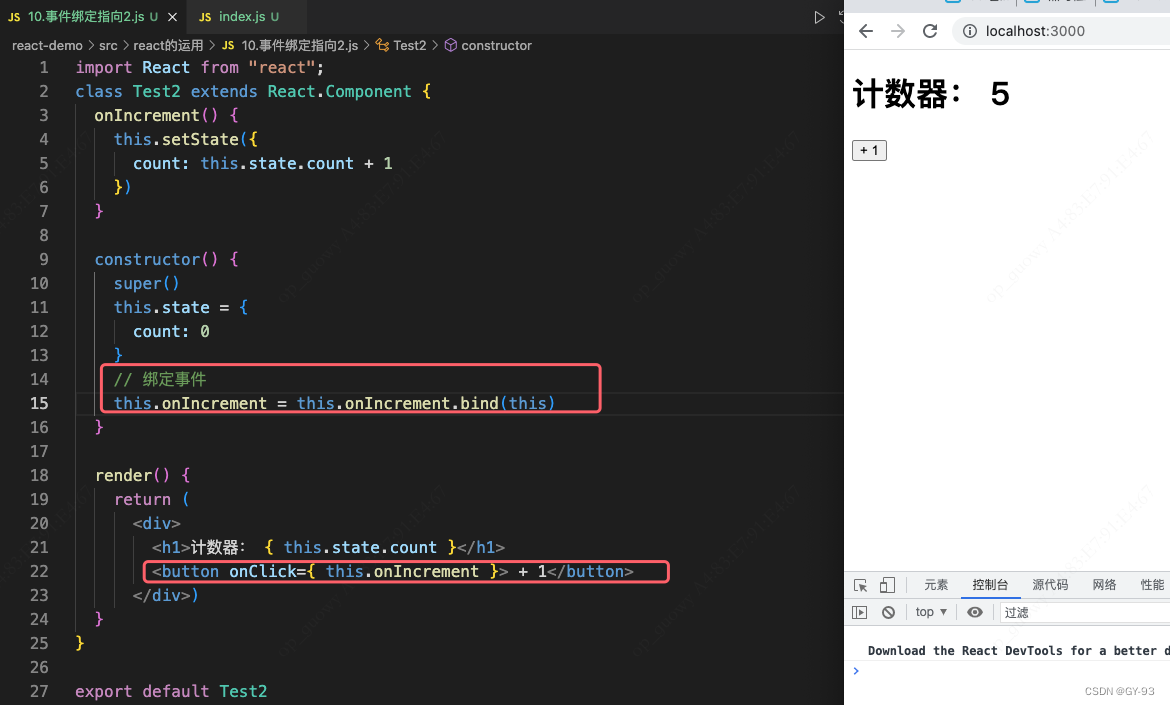
- Function.proottype.bind() : 利用ES6中的
bind()方法,将事件处理程序中的this与组件实例绑定到一起

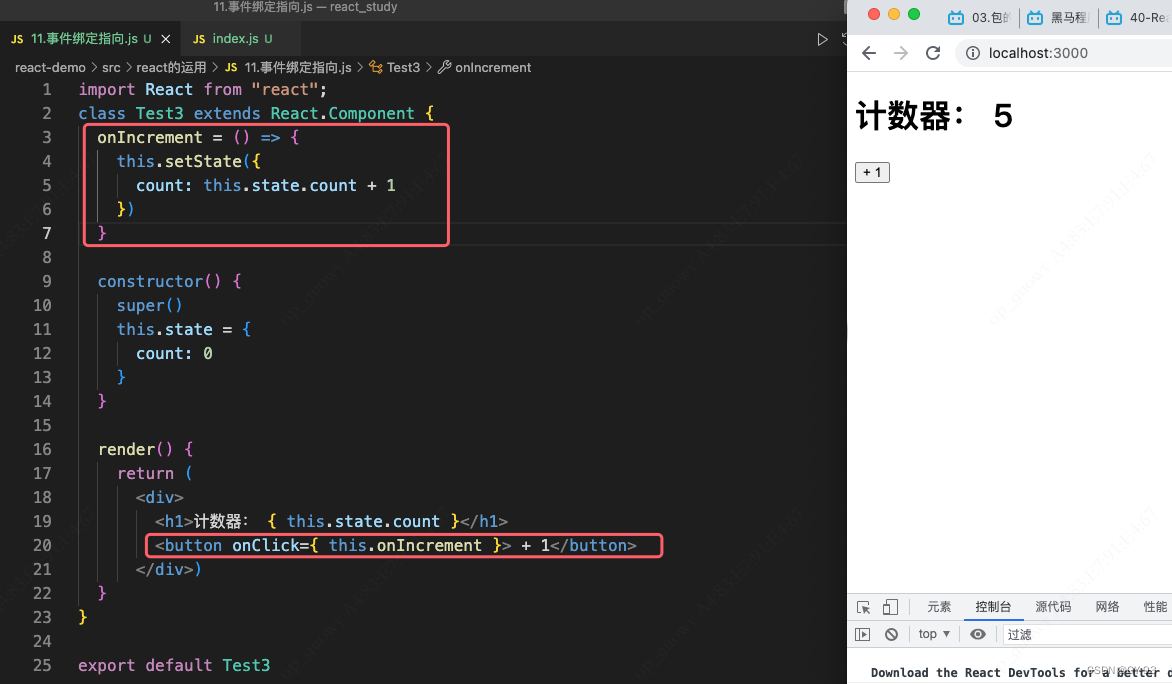
class的实例方法: 利用箭头函数形式的class实例方法, 注意:该语法是实验性语法,但是,由于babel的存在可以直接使用

总结: 推荐使用class的实例方法
表单处理
react-devtools 工具的安装
下载安装。react-devtools

下载完了之后将crx后缀改为zip,然后将这个zip拖到谷歌浏览器扩展程序那里就行了
受控组件
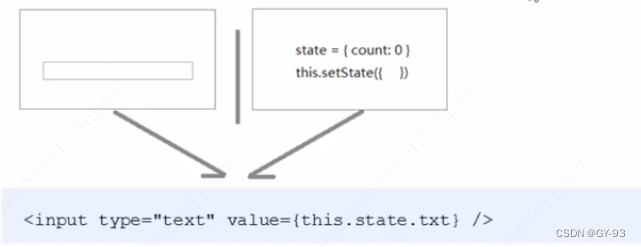
- HTML中表单元素是可以输入的,也就是有自己的可变状态
- 而,React中可变状态通常保存在state中,并且只能通过setState()方法来修改
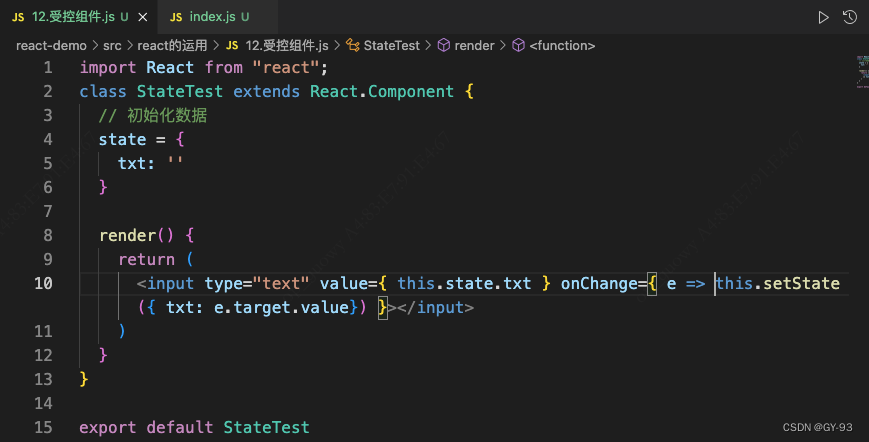
- React讲state与表单元素值value绑定到一起,
由state的值来控制表单元素的值 - 受控组件: 其值受到React控制的表单元素


非受控组件
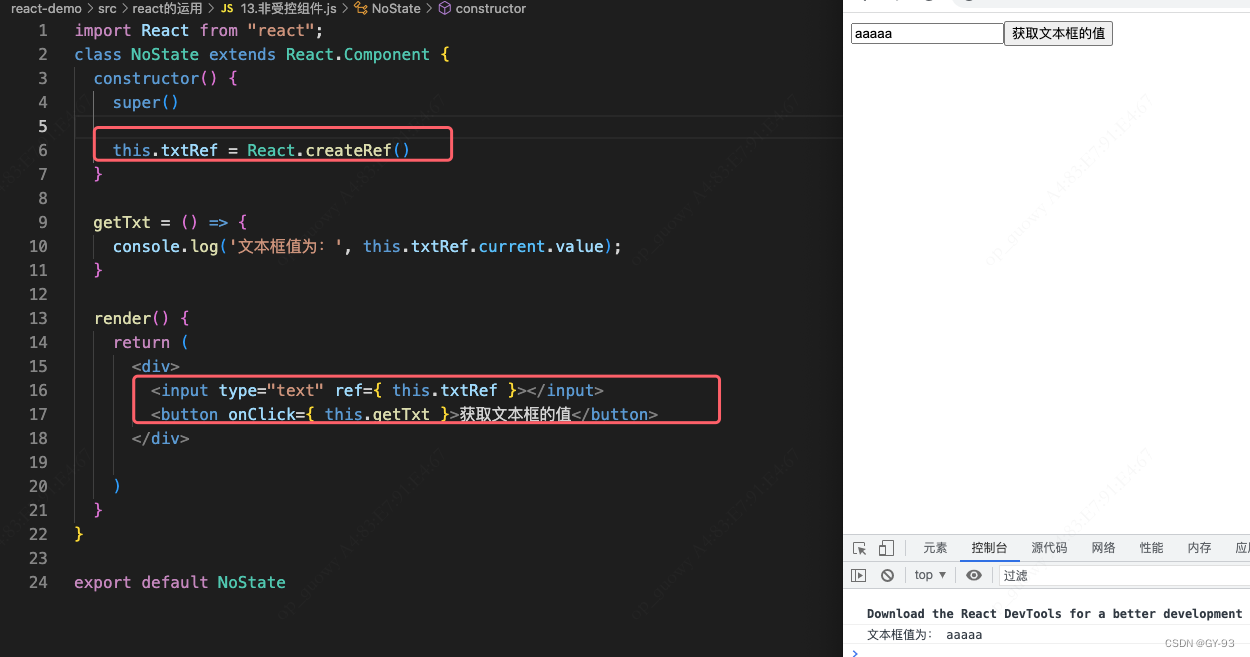
- 说明:借助于ref,使用原声DOM方式来获取表单元素值
- ref的作用:获取DOM或组件
- 调用
React.createRef()方法创建一个ref对象 - 将创建好的ref添加到文本框中
- 通过ref对象获取到文本框的值

React 组件进阶
组件是独立且封闭的单元,默认情况下,只能使用组件自己的数据,在组件化过程中,我们将一个完整的功能拆分成多个组件,以更好的完成整个应用的功能。而这个过程中,多个组件之间不可避免的要共享某些数据。为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通。这个过程就是组件通讯

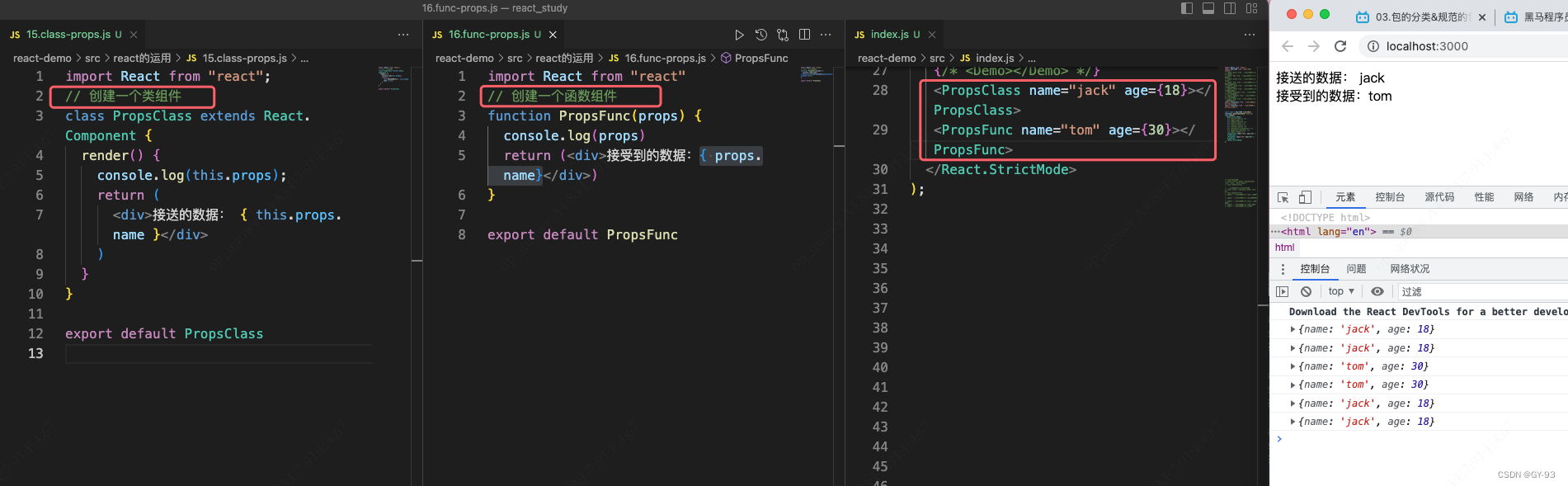
组件的props
- 组件是封闭的,要接收外部数据应该通过props来实现
props的作用: 接收传递给组件的数据- 传递数据:给组件标签添加属性
- 接受数据: 函数组件通过
参数props接受数据,类组件通过this.props接受数据

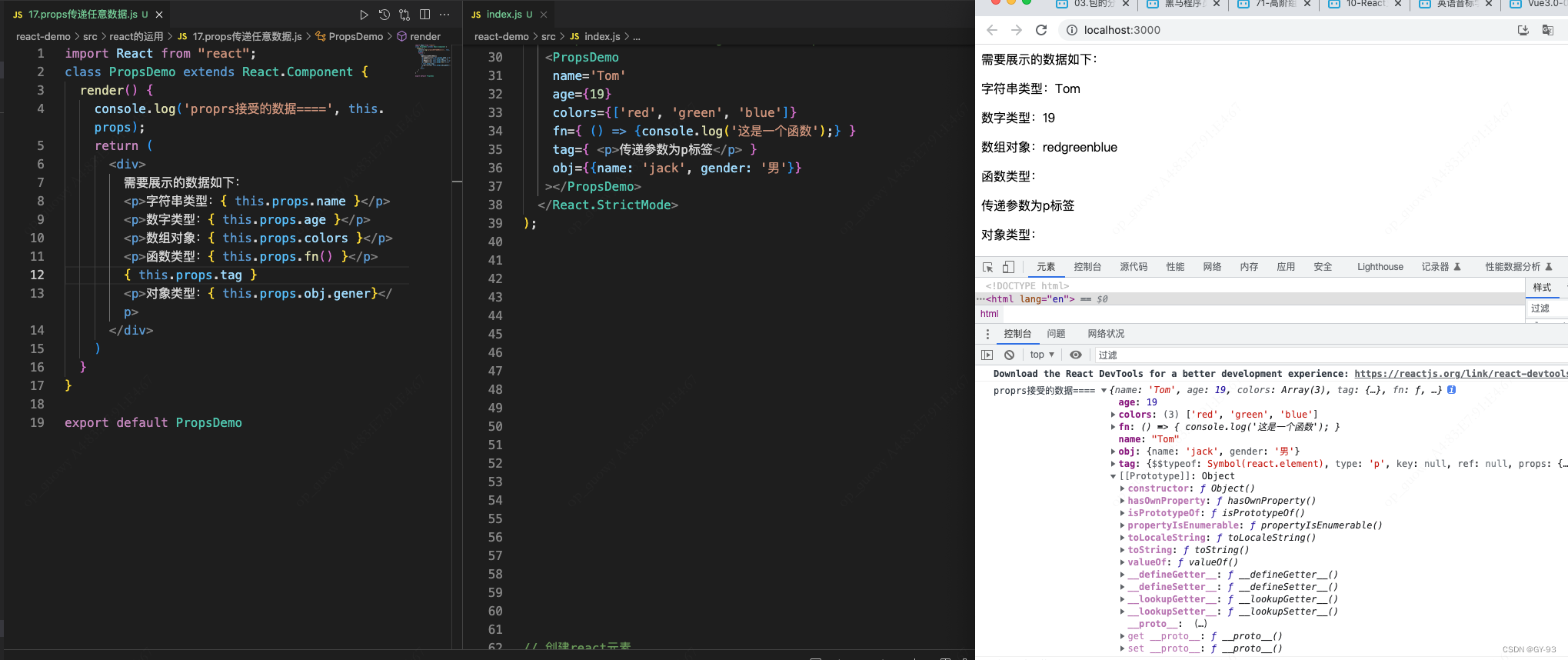
特点:
- 可以给组件传递任意类型的数据
props是只读的对象,只能读取属性的值,无法修改对象- 注意:使用类组件时,如果写了构造函数,
应该将props传递给super(),否则,无法在构造中获取到props!

组件通讯的三种方式
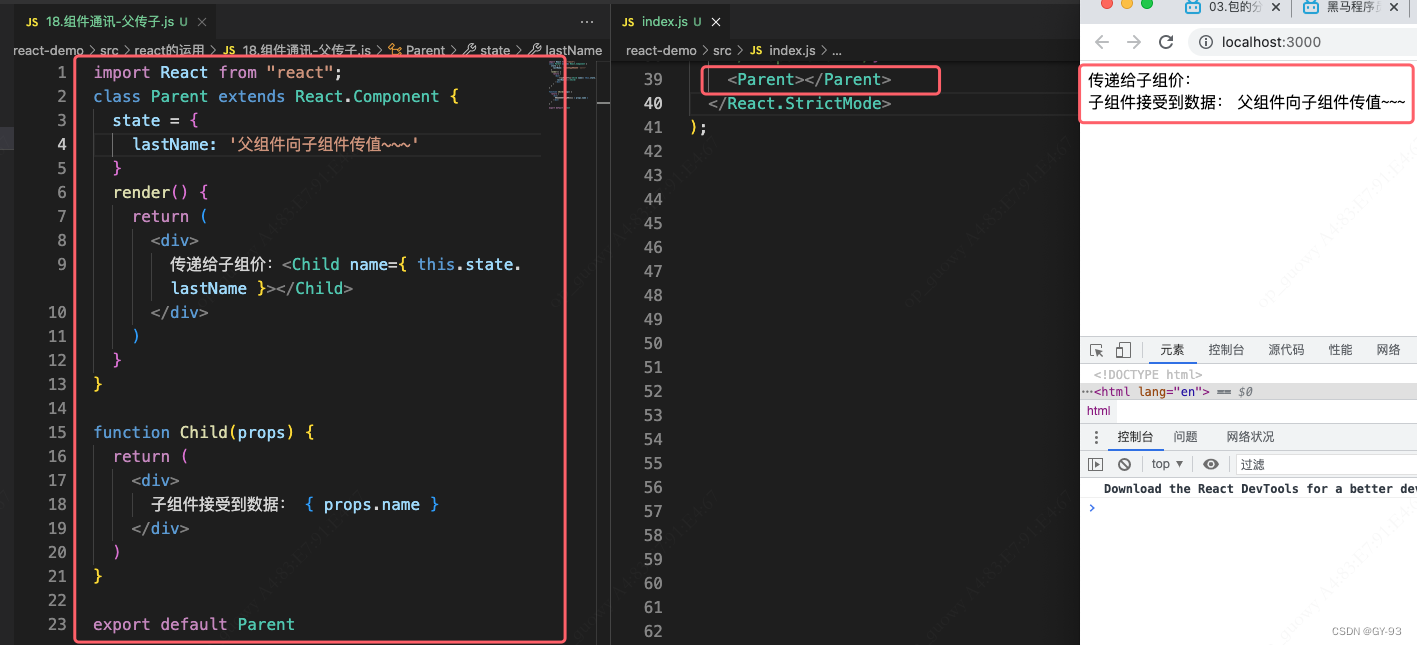
父组件 -> 子组件
- 父组件提供要传递的state数据
- 给子组件白标签添加属性,值为
state中的数据 - 子组件中通过
props接受父组件中传递的数据

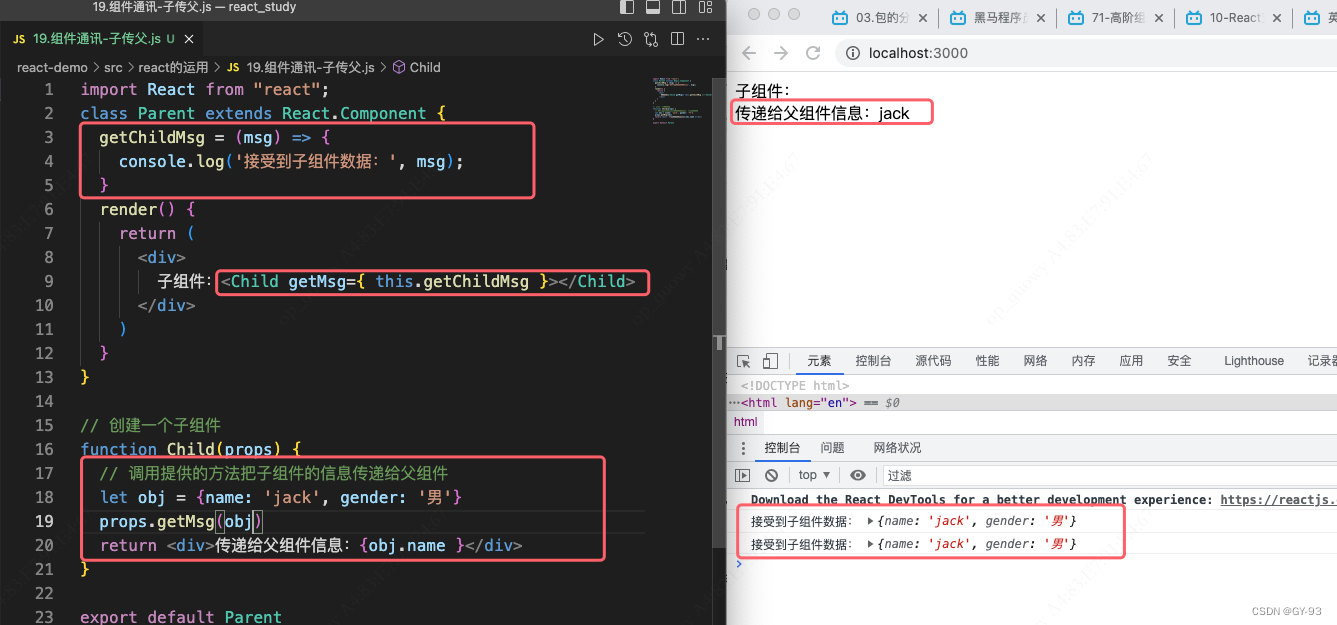
子组件 -> 父组件
思路: 利用回调函数,父组件提供回调函数,子组件调用,将要传递的数据作为回调函数的参数。
- 父组件提供一个回调函数(用于接收数据)
- 将该函数作为属性的值,传递给子组件

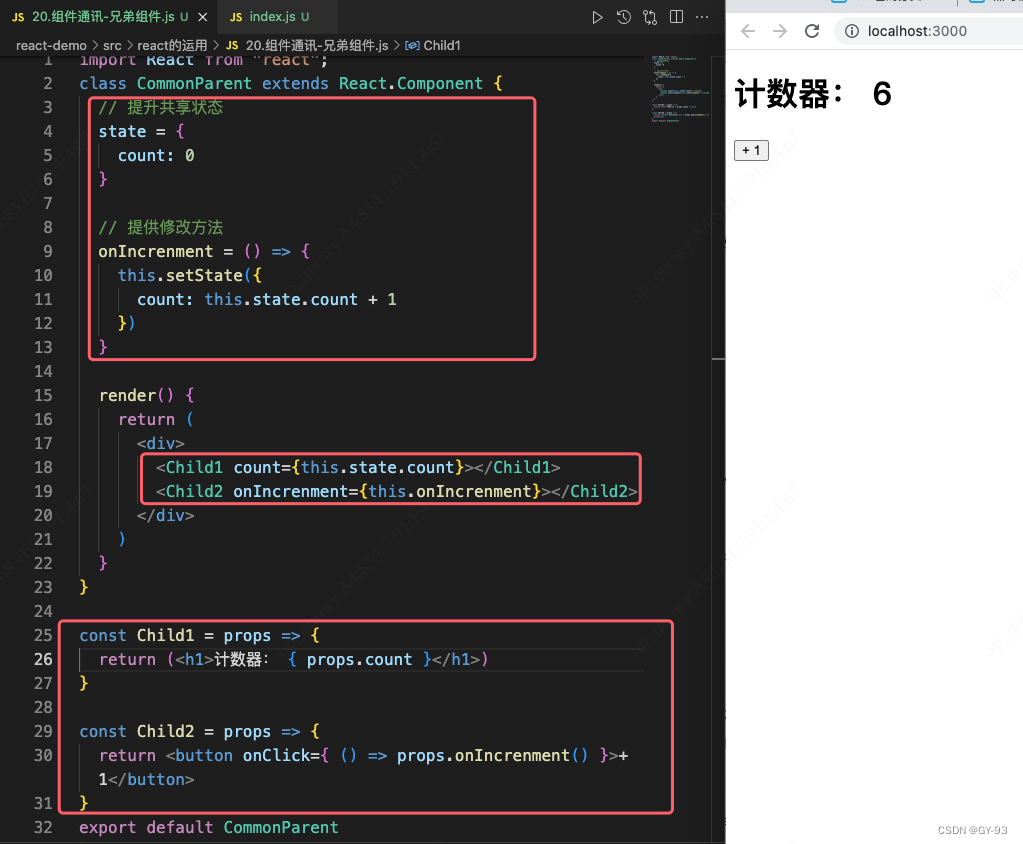
兄弟组件
- 将
共享状态提升到最近的公共组件中,由公共父组件管理这个状态 - 思想: 状态提升
- 公共父组件职责: 1.提升共享状态 2.提供操作共享状态的方法
- 要通讯的子组件只需要通过
props接受状态或操作状态的方法


Context
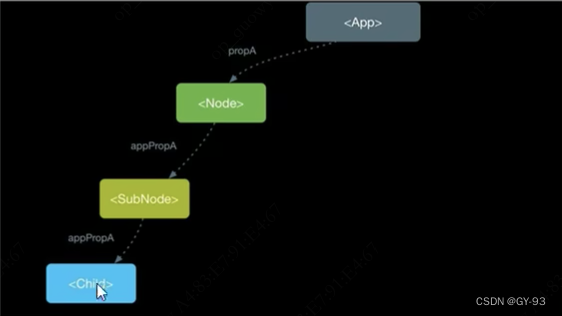
思考: App组件要传递数据给Child组件,该如何处理?

原始方法: 可以通过props属性,一层一层的往下传递,这种方式比较繁琐。
推荐: 使用Context, 其作用:跨组件传递数据(比如:主题、语言等)
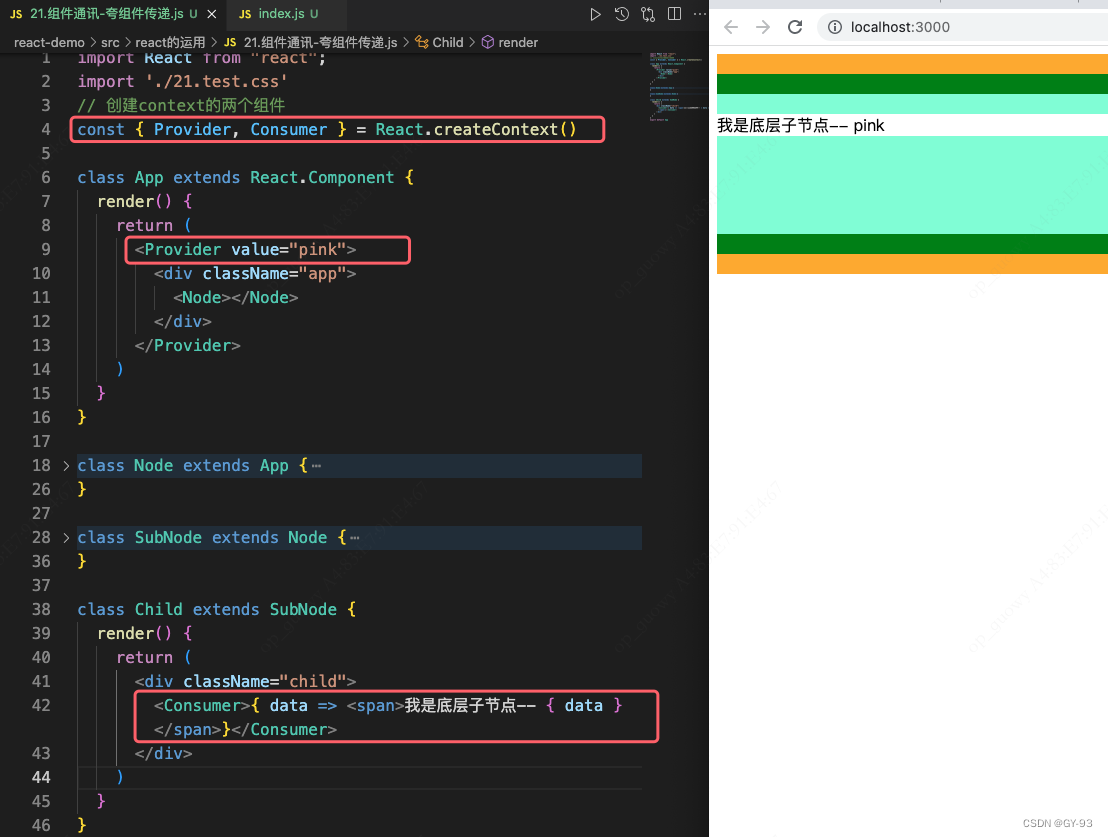
- 使用步骤
- 调用React.creatContext()创建Provider(提供数据)和Consumer(消费数据)两个组件
- 使用Provider组件作为父节点
- 设置value属性,表示要传递的数据
- 调用Consumer组件接收数据

总结:
- 如果两个组件是远方亲戚(比如,嵌套多层)可以使用Context实现组件通讯
- Context提供了两个组件: Provide和Consumer
- Provider组件:用来提供数据
- Consumer组件:用来消费数据
props深入
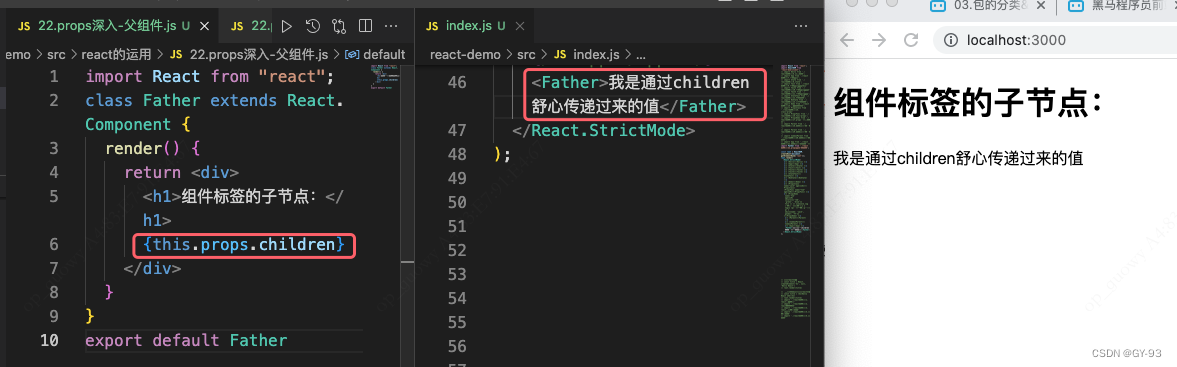
children属性
- children属性:表示组件标签的子节点,当组件标签有子节点时,props就会有该属性
- children属性与普通的props一样,值可以是任意值(文本、React元素、组件,甚至是函数)

注意: 只有组件标签有子节点的时候,才会有children属性
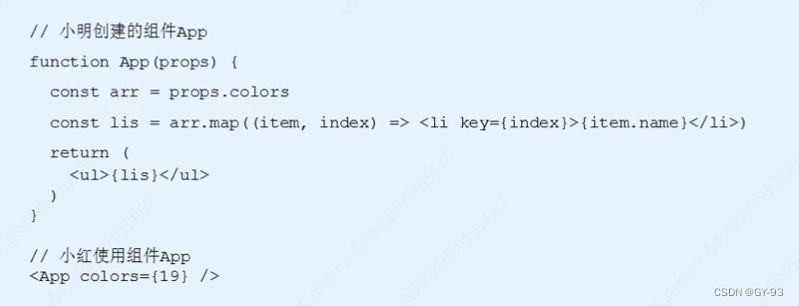
props校验
-
对于组件来说,props是外来的,无法保证组件使用者传入什么格式的数据
-
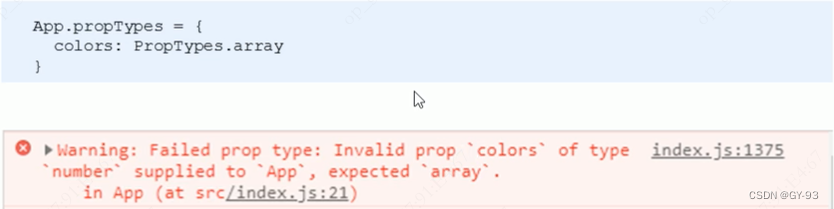
如果传入的数据格式不对,可能会导致组件内部报错
-
关键问题:组件的使用者不知道明确的错误原因

-
props校验:允许在创建组件的时候,就指定props的类型、格式等
-
作用:捕获使用组件时因为props导致的错误,给出明确的错误提示,增加组价的健壮性

-
props校验的使用步骤:
- 安装包prop-type(
yarn add prop-types/npm i porp-types) - 导入prop-types包
- 使用
组件名.propTypes={}来组件的props添加校验规则 校验规则通过PropTypes对象来指定
- 安装包prop-type(

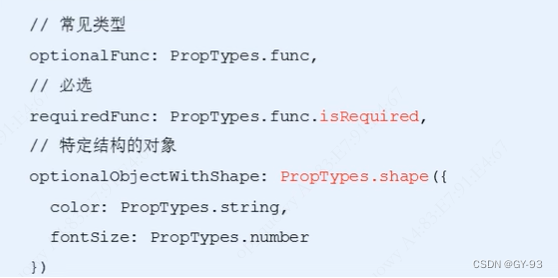
约束规则:
- 常见类型: array、bool、func、number、object、string
- React元素类型:element
- 必填项:isRequired
- 特定结构的对象:shape({})

相关规则参考地址:https://zh-hans.react.dev/reference/react/Component#static-proptypes
组件的默认值
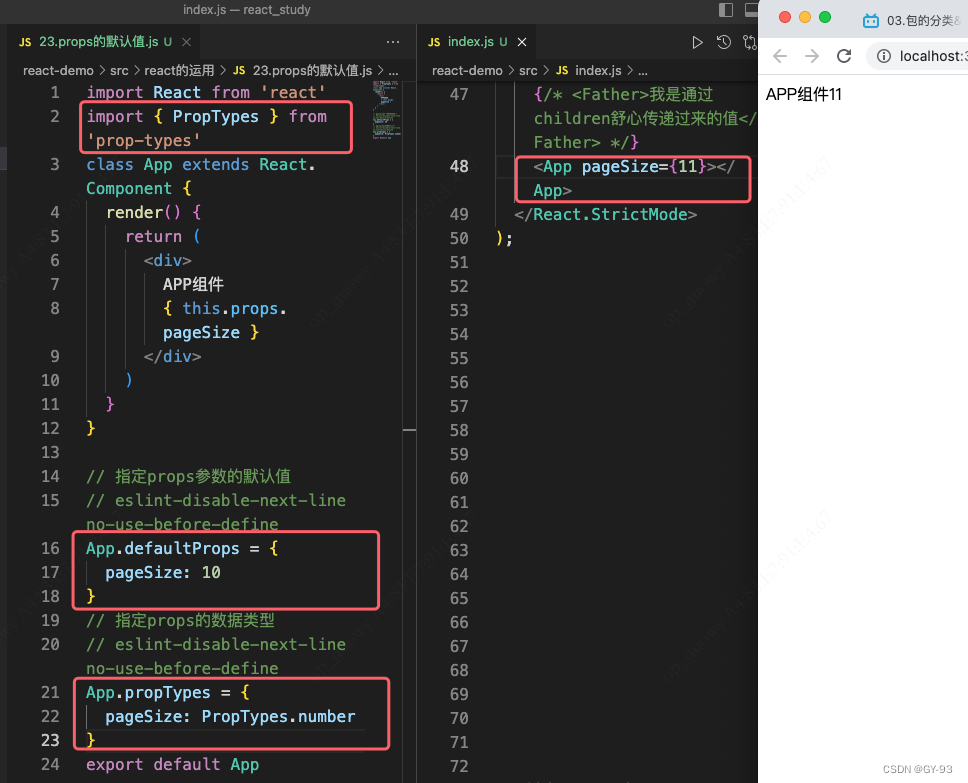
props的默认值:
- 场景: 分页组件 -> 每页显示条数
- 作用: 给props设置默认值,在未传入props时生效
组件的默认值::

注意:props的值,如果有默认值,在使用组件时没有传值时使用默认值,有传值则使用传递的值
组件的生命周期
- 组件的生命周期概述:
- 意义:组件的生命周期有助于理解组件的运行方式、完成更复杂的组件功能、分析组件错误原因等
组件的生命周期:组件从被创建到挂载到页面中运行,在到组件不用时卸载的过程- 生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的
钩子函数 - 钩子函数的作用:为开发人员在不同阶段操作组件提供了时机。
只有 类组件 才有生命组件

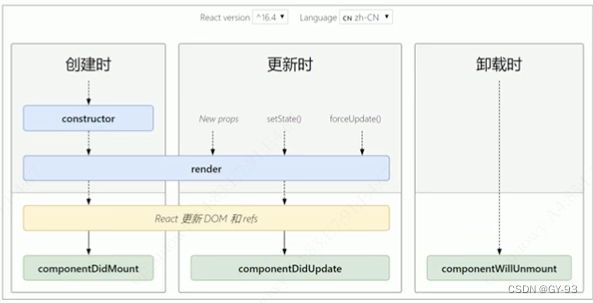
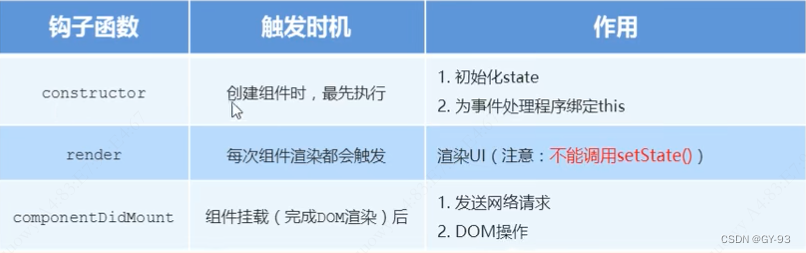
创建时(挂载阶段)
- 执行时机:组件创建时(页面加载时)
- 执行顺序:


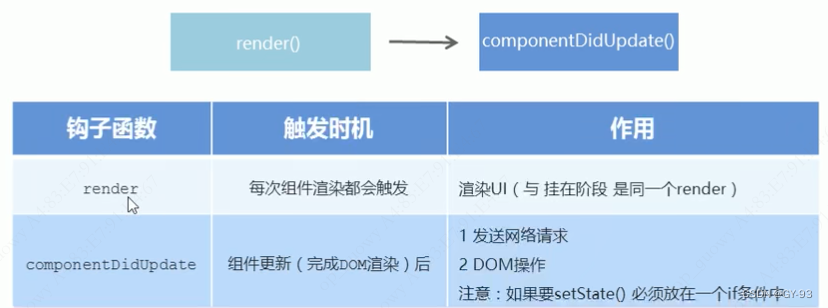
更新时(更新阶段)
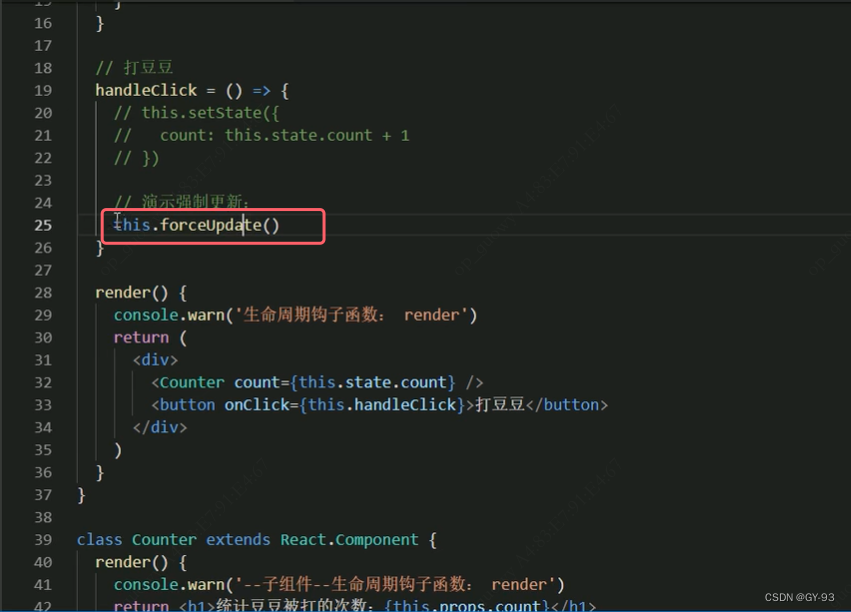
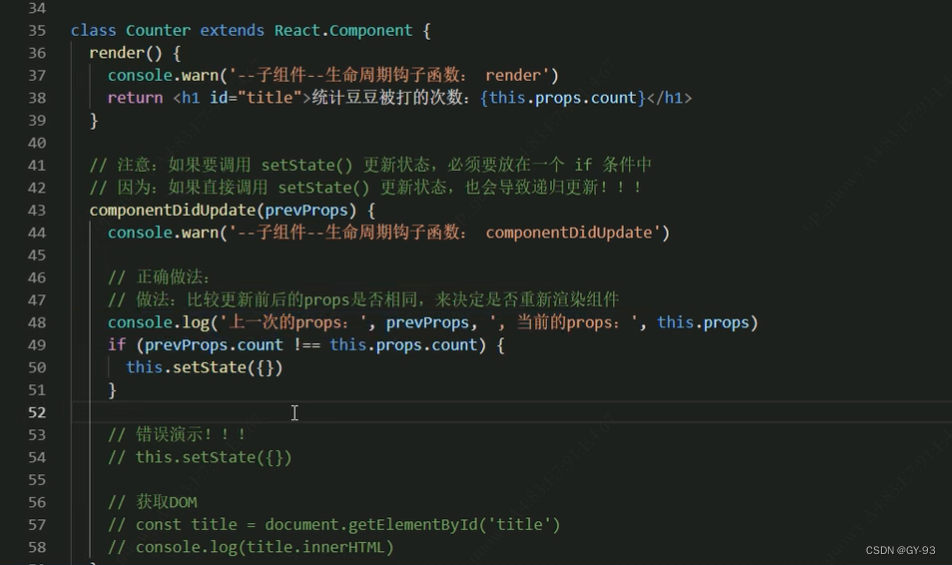
- 执行时机:1.
setState()2.forceUpdate()3.组件接收到新的props - 说明: 以上三者任意一种变化,组件就会更新渲染
- 执行顺序:



卸载时(卸载阶段)
- 执行时机: 组件从页面中消失

不常用钩子函数介绍
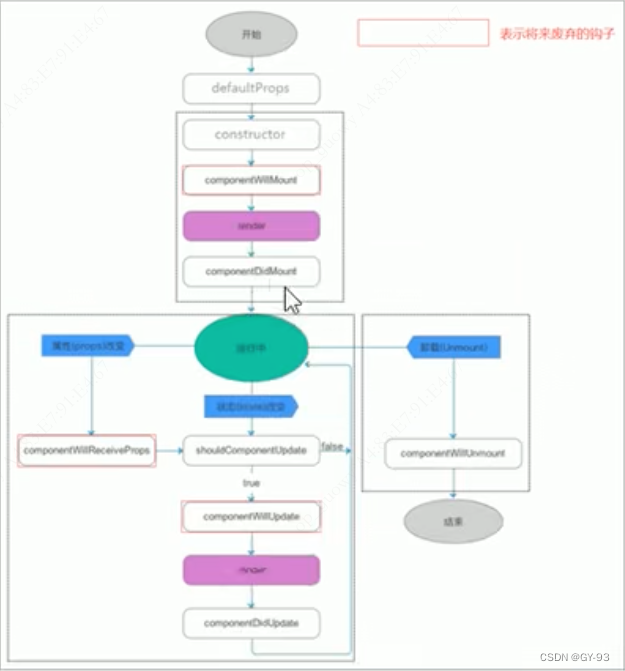
旧版生命周期图:

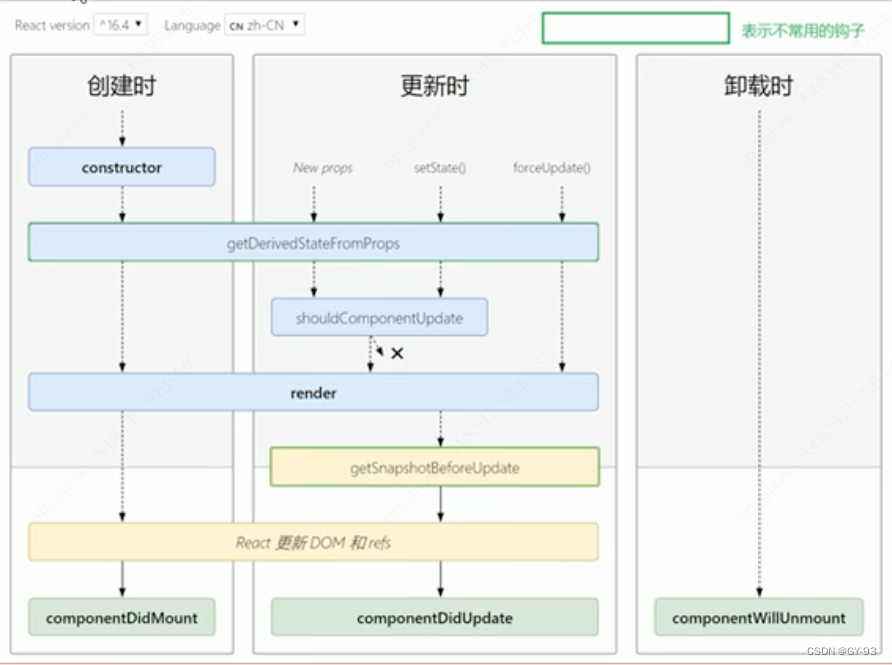
新版完整的生命周期图:

render-props和高阶组件
render-props
render props模式不是新的API,而是利用React自身特点的编码技巧,演化而成的固定模式(写法)
- 思路: 将要复用的state和操作state的方法封装到一个组件中
- 问题1: 如何拿到该组件中复用的state?
- 在使用组件时,添加一个值为
函数的prop,通过函数参数来获取(需要组件内部实现) - 问题2: 如何渲染任意的UI?
- 使用
该函数的返回值作为要渲染的UI内容(需要组件内部实现)
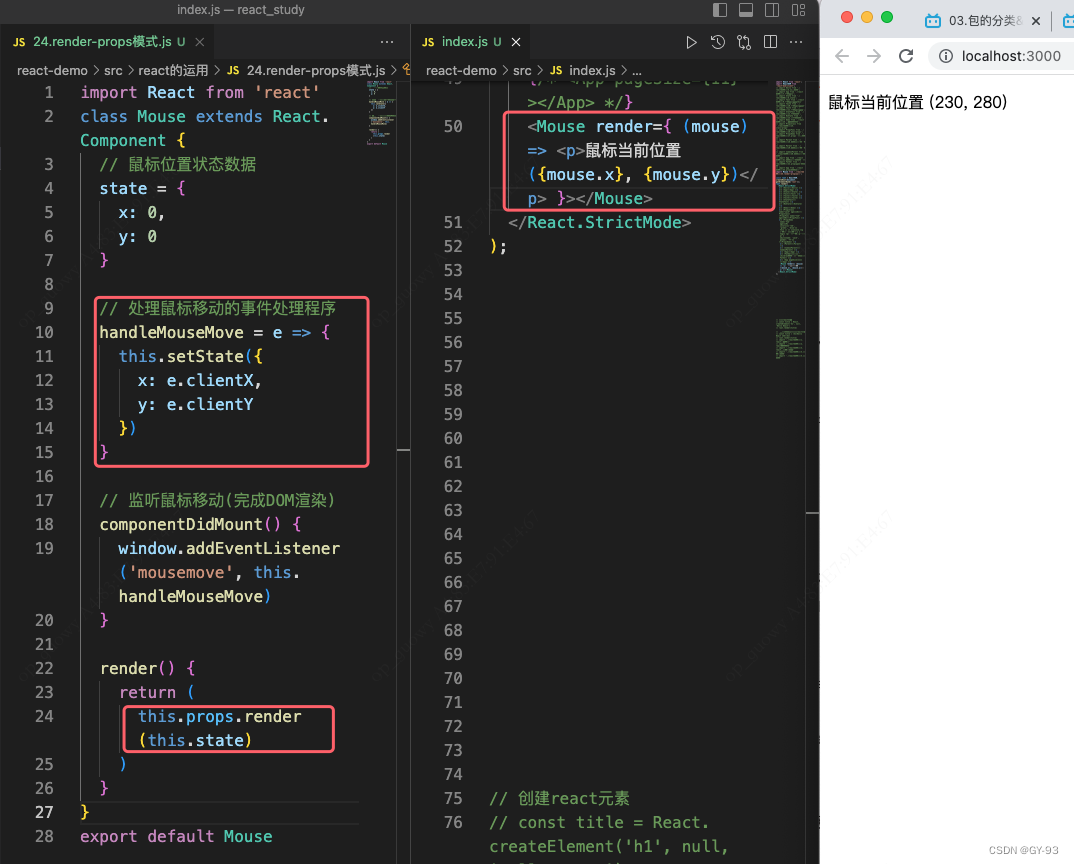
使用步骤:
- 创建Mouse组件,在组件中提供复用的
状态逻辑代码(1.状态 2.操作状态的方法) - 将要
复用的状态作为props.render(state)方法的参数,暴露到组件的外部 - 使用props.render()的
返回值作为要渲染的内容

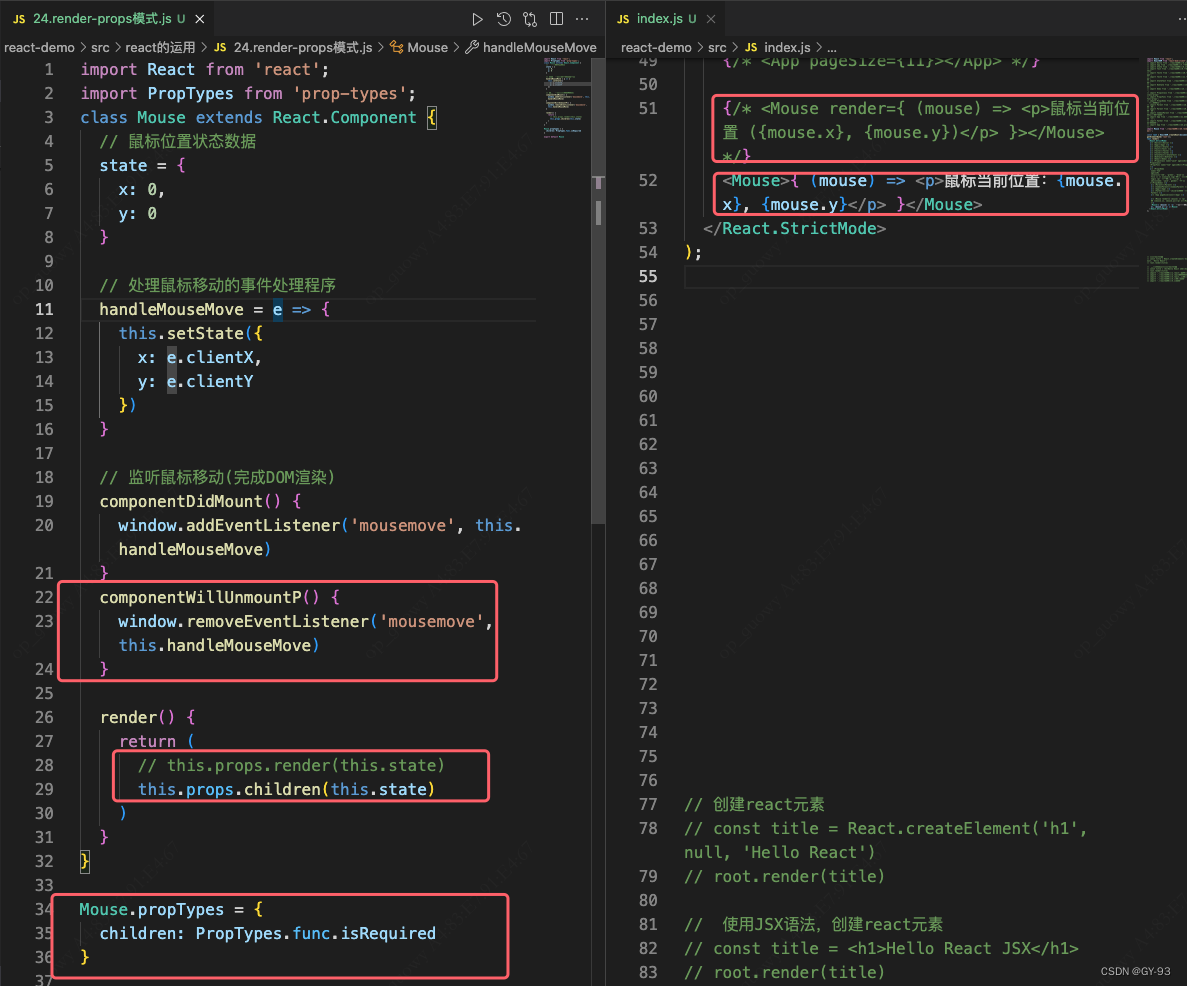
- 注意:并不是该模式叫做render props就必须使用名为
render的prop,实际 商行可以使用任意的prop名称 - 把prop是一个函数并且告诉组件要渲染什么内容的技术叫做:
render props模式 - 推荐: 使用
children代替render属性

高阶组件
- 高阶组件: 实现状态逻辑复用,采用
包装(装饰)模式,高阶组件就是通过包装组件,增强组件功能 - 思路分析:
高阶组件(HOC, Hight-Order Component)是一个函数,接受要包装的组件,返回增强后的组件 - 高阶组件内部
创建一个类组件,在这个类组件中提供复用的状态逻辑代码,通过prop将复用的状态传递给被包装组件WrappedComponent
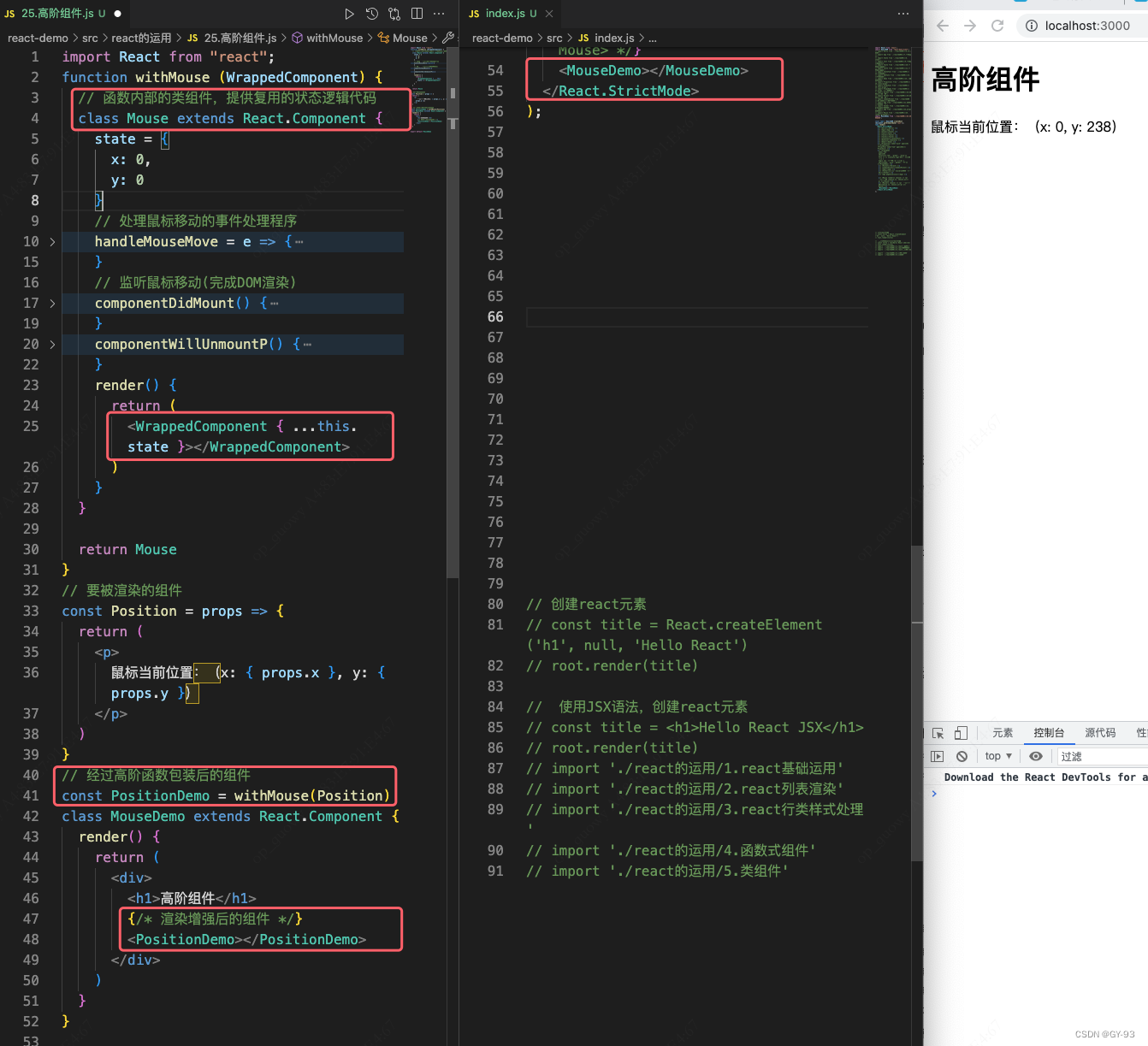
高阶组件基本使用
- 创建一个函数,名称约定以
with开头 - 指定函数参数,参数应该以大写字母开头(作为要渲染的组件)
- 在函数内部创建一个类组件,同时将状态通过prop传递给参数组件
- 在该组件中,渲染参数组件,同时将状态通过prop传递给参数组件
- 调用该高阶组件,传入要增强的组件,通过返回值拿到增强后的组件,并将其渲染到页面中

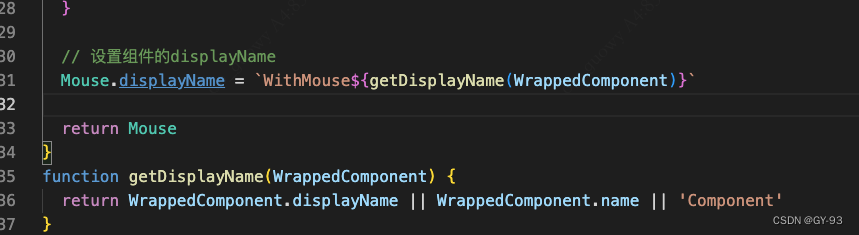
设置displayName
- 设置displayName:
- 使用高阶组件存在的问题:得到的两个组件名称相同
- 原因:默认情况下, React使用
组件名称作为displayName - 解决方式: 为高阶组件 设置
displayName便于调试时区分不同的组件 - displayName的作用:用于设置调试信息(ReactDevelop Tools信息)
设置方式如下:

调试信息如下:

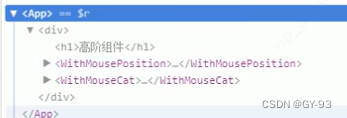
传递props

拿不到传递过来的props
当我们给组件传递props时, 会发现一个问题, 发现组件并没有获得我们传递的props。
原因: 因为当我们传递props时,首先是传递给高阶组件的,但是高阶组件并没有往下传递props,所以导致我们的组件并没有获取到props。
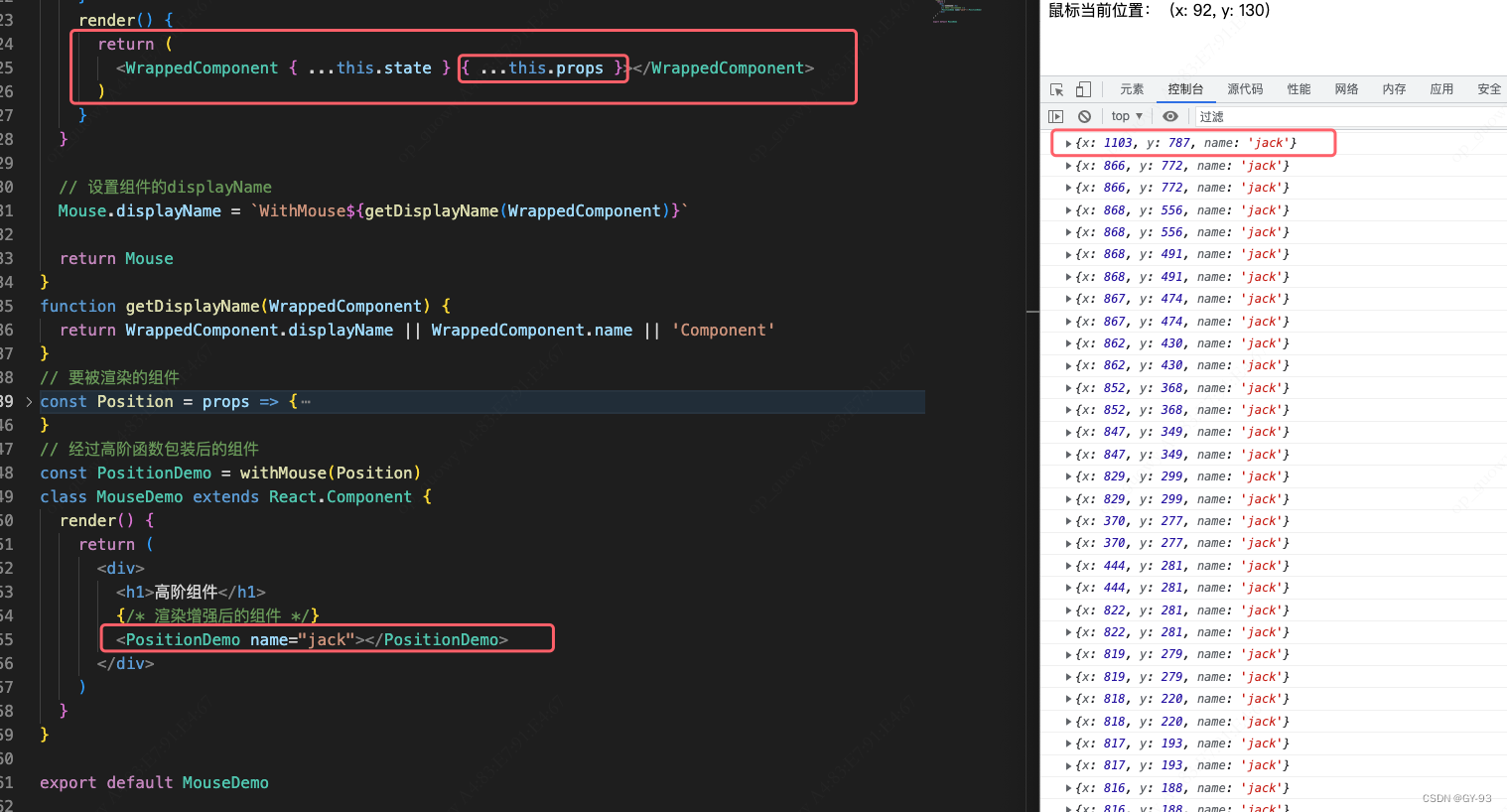
解决方式: 渲染WrappedComponent时,将state和this.props一起传递给组件

React原理揭秘
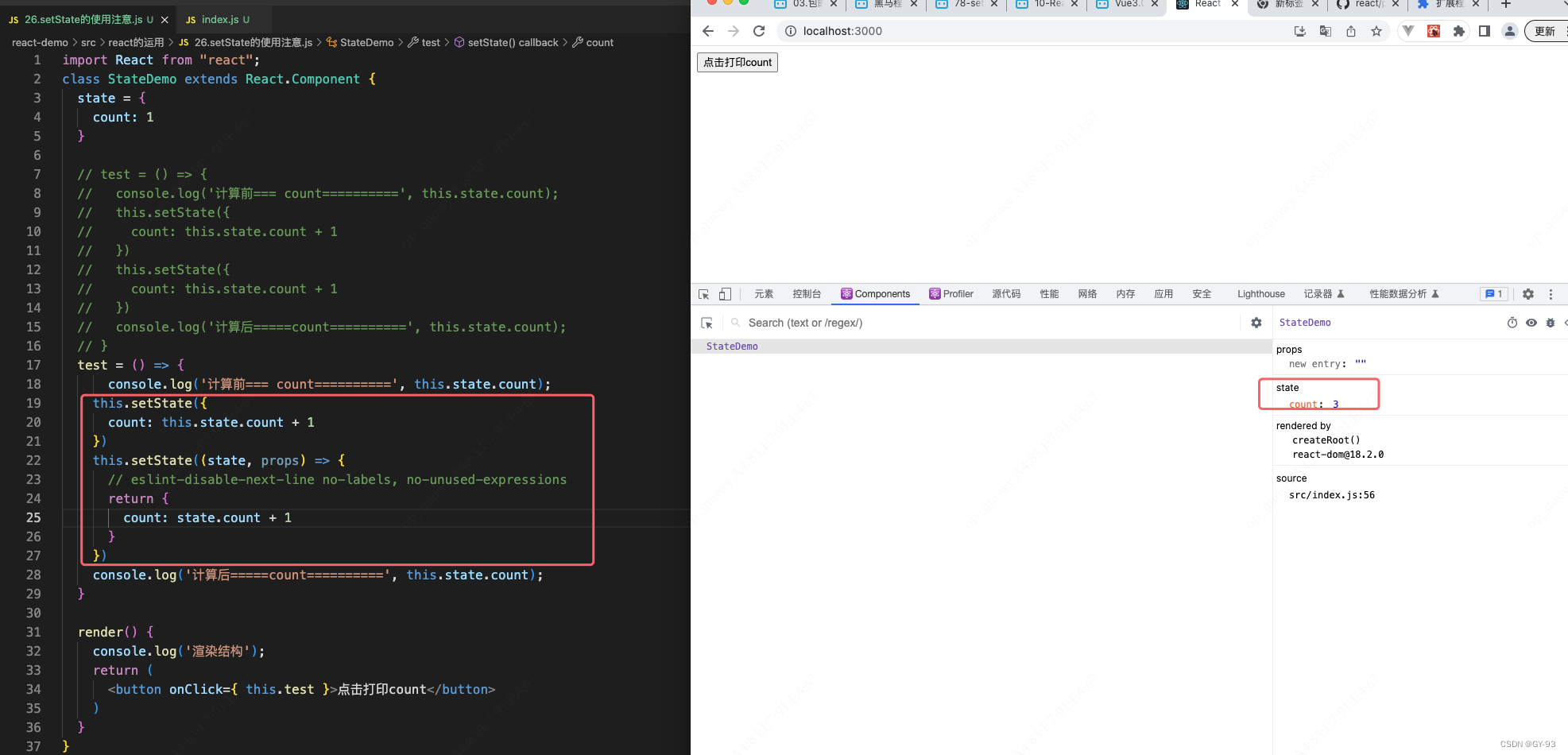
setState()的说明
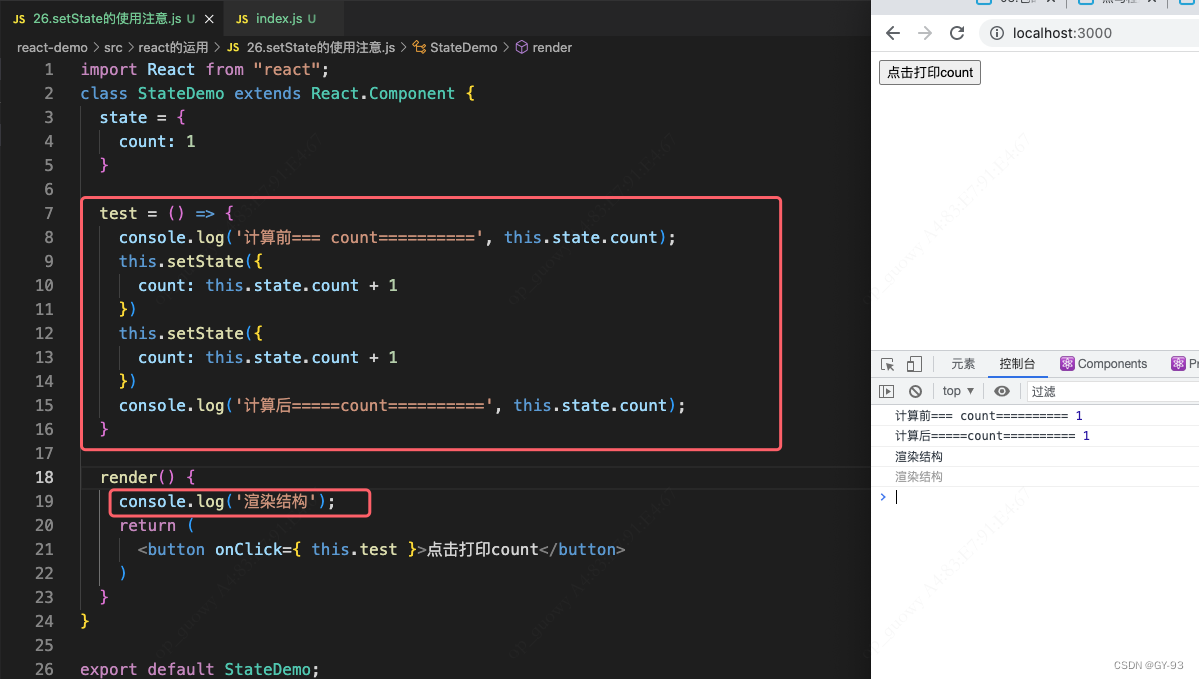
setState()是异步更新数据的- 注意: 使用该语法时,后面的setState()不要依赖于前面的setState()
- 可以多次调用setState(),只会出发一次重新渲染

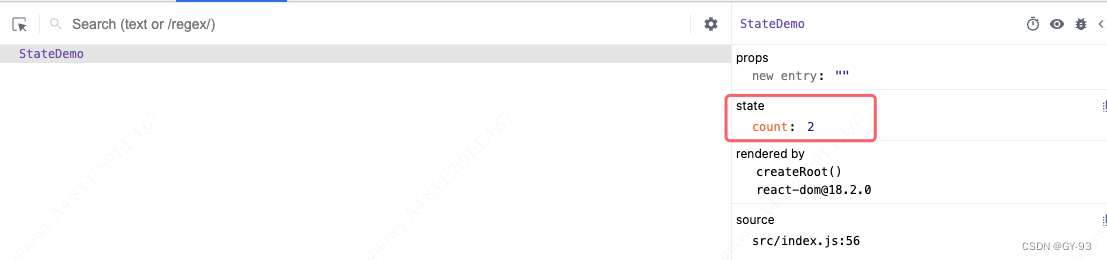
由上图可以看到, setState()方法是异步执行的。我们打印结果都显示1, 但是实际上count的值已经是2。

如果我们有需要连续调用setState()的需求, 并且调用存在依赖关系, 那么我们如何实现了?
- 推荐: 使用
setState((state, props) => {} )语法, 这种语法 也是异步更新state的 - 参数state: 表示最新的state
- 参数props: 表示最新的props

第二次调用setState,拿到第一次调用setState的结果, 参数state和props 都是最新状态的

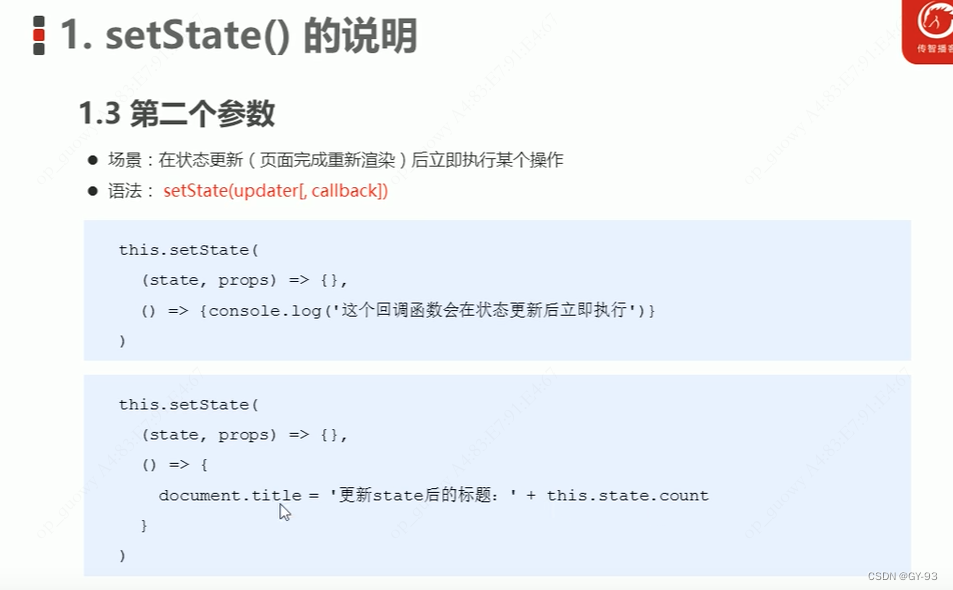
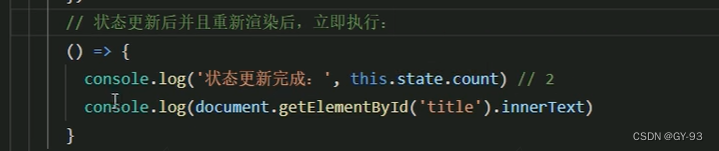
如果想要在状态更新完成,则使用第二个参数

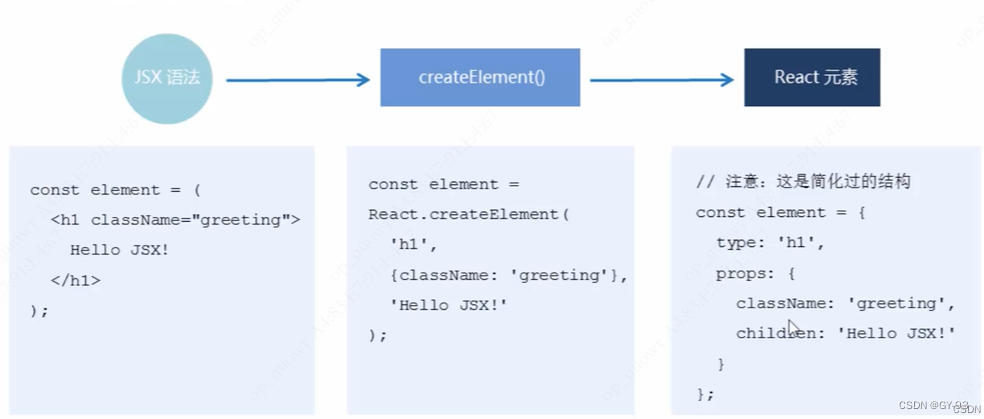
JSX语法的转化过程
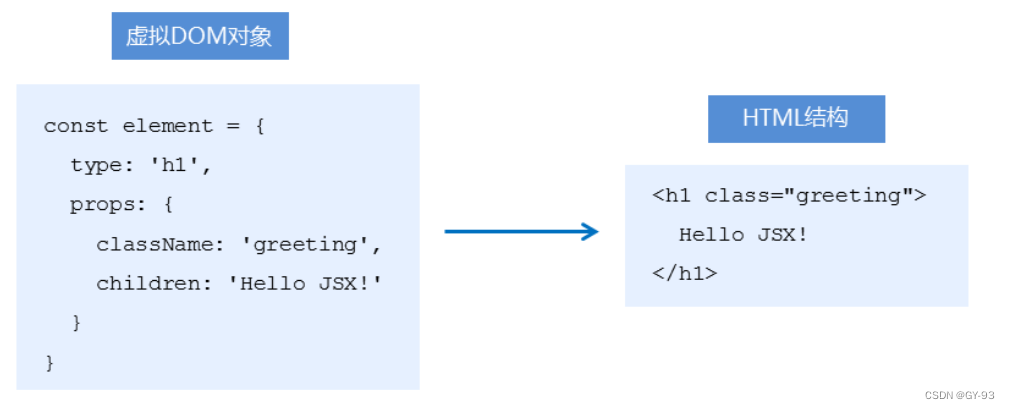
- JSX仅仅是createElement()方法的语法糖(简化语法)
- JSX语法被@babel/preset-react插件编译为createElemnt()方法
- React元素:是一个对象,用来描述你希望在屏幕上看到的内容

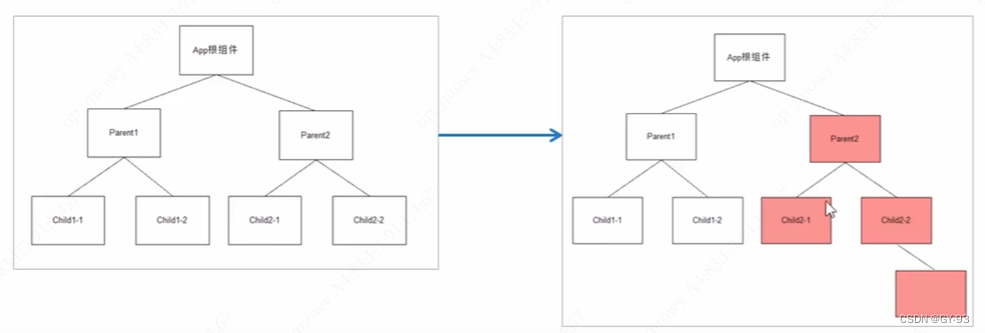
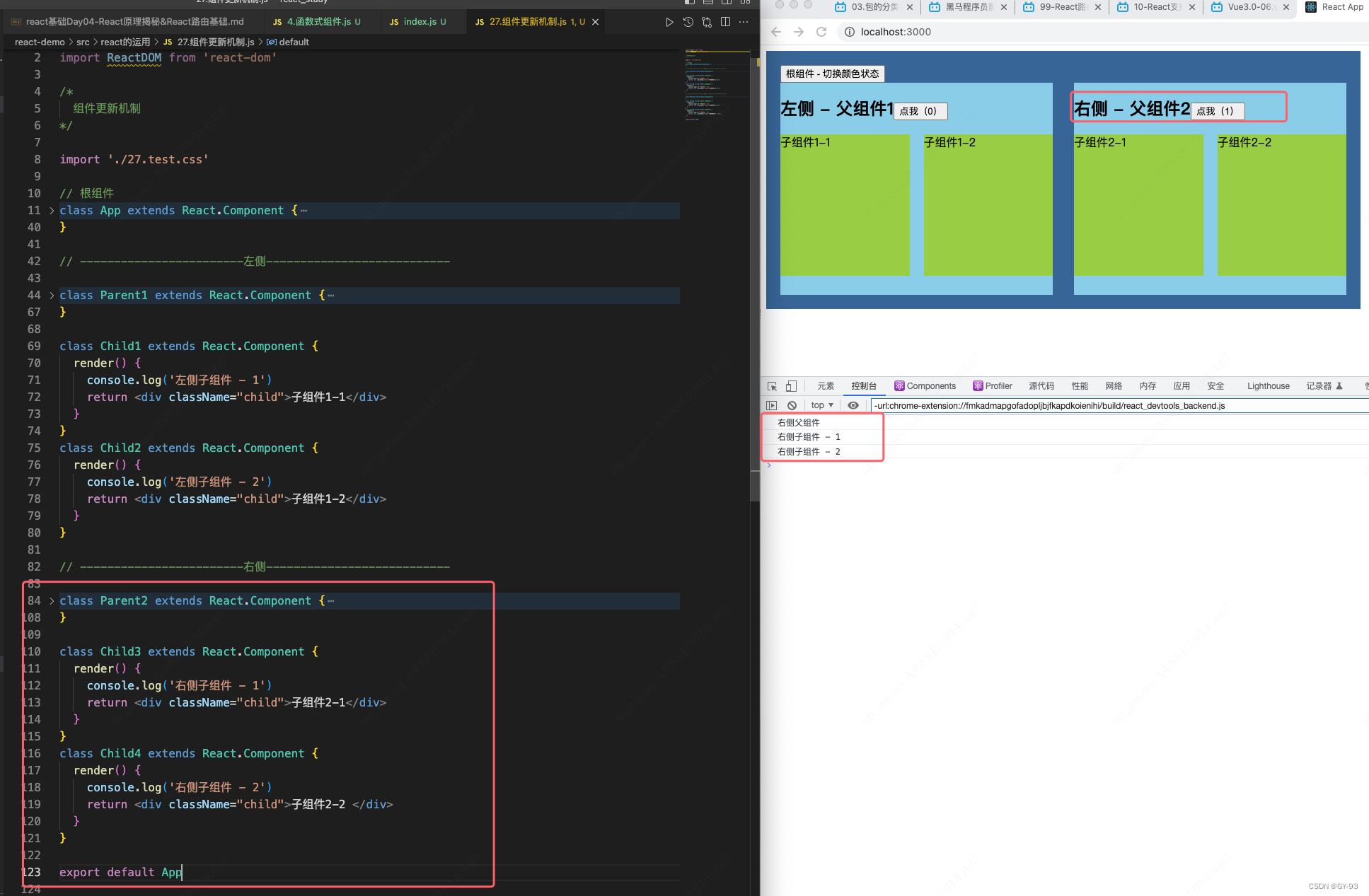
组件更新机制
setState()的两个作用:- 修改state
- 更新组件
- 过程:父组件重新渲染时,也会重新渲染子组件,但只会渲染当前组件子树(当前组件以其所有子组件)


组件性能优化
减轻state
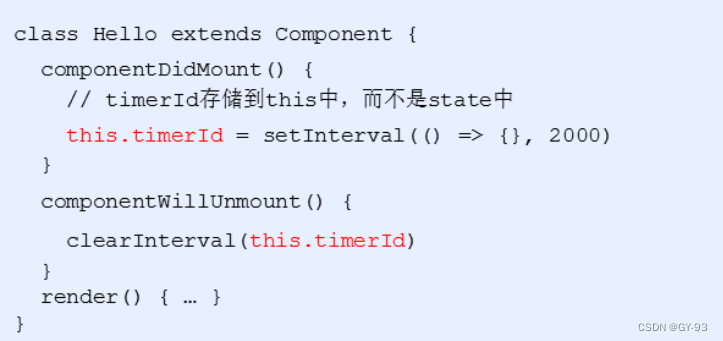
减轻state: 只存储组件渲染相关的数据(比如:count/列表数据/loading等)- 注意:不用做渲染的数据不要放在state中,比如定时器id等
- 对于这种需要再多个方法中用到的数据,应该放在this中

避免不必要的重新渲染
- 组件更新机制:父组件更新会引起子组件也被更新,这种思路很清晰
- 问题:子组件没有任何变化时也会重新渲染
- 如果避免不必要的重新渲染?
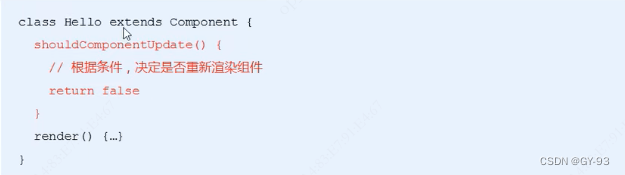
- 解决方式:使用钩子函数 shouldComponentUpdate(nextProps, nextState)
- 在这个函数中,nextProps和nextState是最新的状态以及属性
- 作用:这个函数有返回值,如果返回true,代表需要重新渲染,如果返回false,代表不需要重新渲染
- 触发时机:更新阶段的钩子函数,组件重新渲染前执行(shouldComponentUpdate => render)


随机数案例
需求:随机生成数字,显示在页面,如果生成的数字与当前显示的数字相同,那么就不需要更新UI,反之更新UI。
- 利用nextState参数来判断当前组件是否需要更新:
class App extends React.Component {state = {number: 0}// 点击事件,每次点击生成一个随机数hanldeBtn = () => {this.setState({number: Math.floor(Math.random() * 3)})}// 将要更新UI的时候会执行这个钩子函数shouldComponentUpdate(nextProps,nextState) {// 判断一下当前生成的 值是否与页面的值相等if(nextState.number !== this.state.number){return true}return false}render() {return (<div>随机数:{this.state.number} <br /><button onClick={this.hanldeBtn}>生成随机数</button></div>)}
}
- 利用props参数来判断是否需要进行更新:
class App extends React.Component {state = {number: 0}// 点击事件,每次点击生成一个随机数hanldeBtn = () => {this.setState({number: Math.floor(Math.random() * 3)})}render() {return (<div><NumberBox number={this.state.number} /><button onClick={this.hanldeBtn}>生成随机数</button></div>)}
}
class NumberBox extends React.Component {// 将要更新UI的时候会执行这个钩子函数shouldComponentUpdate(nextProps, nextState) {// 判断一下当前生成的 值是否与页面的值相等if (nextProps.number !== this.props.number) {return true}return false}render() {return (<h1>随机数:{this.props.number} </h1>)}
}
纯组件
作用以及使用
- 纯组件: PureComponent 与 React.Component 功能相似
- 区别: PureComponent 内部自动实现了 shouldComponentUpdate钩子,不需要手动比较
- 原理:纯组件内部通过分别比对前后两次 props和state的值,来决定是否重新渲染组件

实现原理
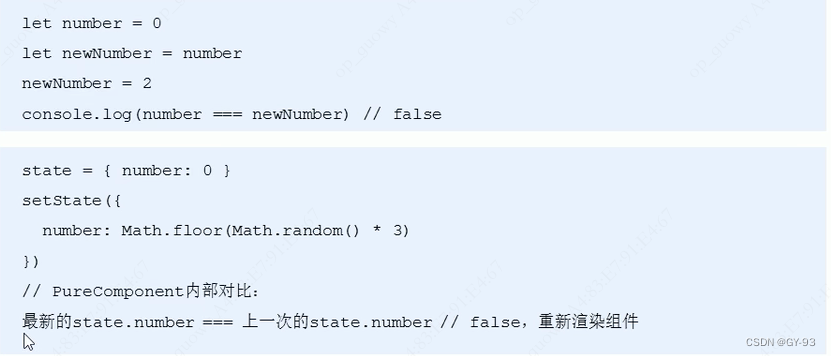
- 说明:纯组件内部的对比是 shallow compare(浅层对比)
- 对于值类型来说:比较两个值是否相同

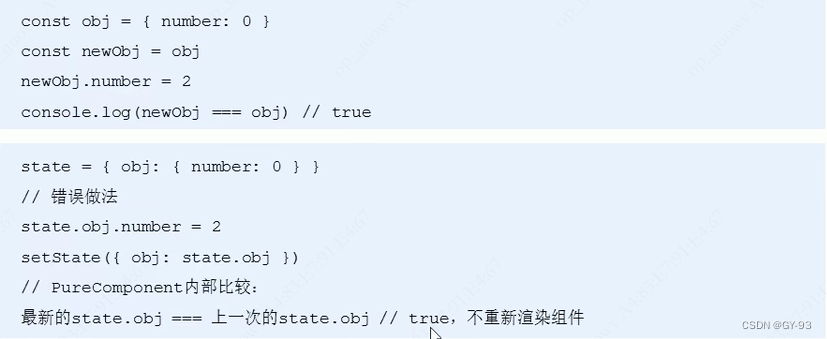
- 引用类型:只比对对象的引用地址是否相同:

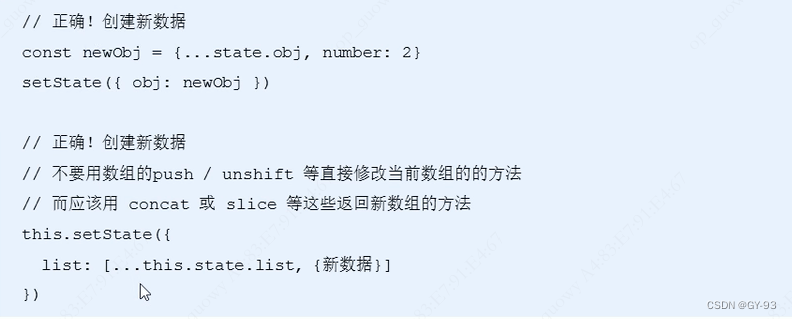
- 注意:state 或 props 中属性值为引用类型时,应该创建新数据,不要直接修改原数据

虚拟DOM 和 Diff算法
- React更新视图的思想是:只要state变化就重新渲染视图
- 特点:思路非常清晰
- 问题:组件中只有一个DOM元素需要更新时,也得把整个组件的内容重新渲染吗? 不是这样的
- 理想状态:
部分更新,只更新变化的地方 - React运用的核心点就是
虚拟DOM 配合 Diff 算法
虚拟DOM
本质上就是一个JS对象,用来描述你希望在屏幕上看到的内容

Diff算法
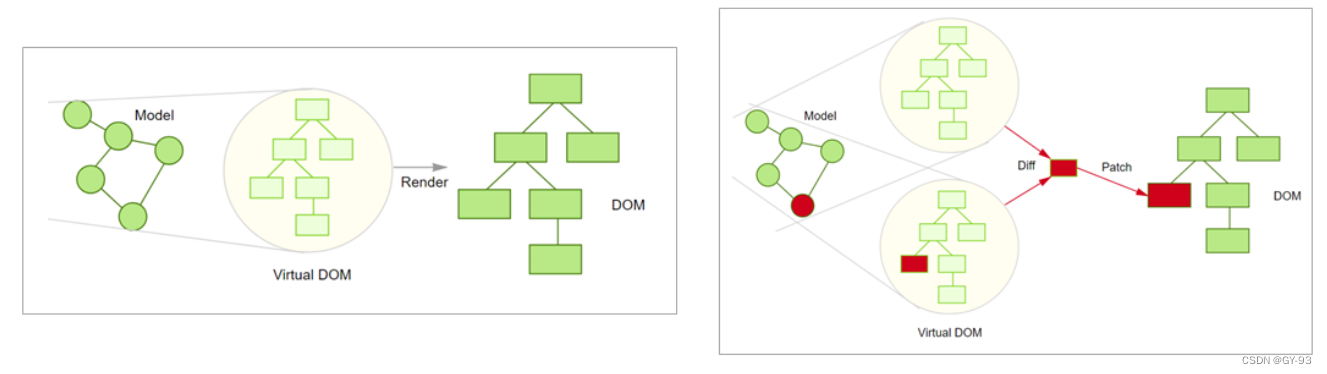
- 初次渲染时,React会根据初始化的state(model),创建一个虚拟DOM对象(树)
- 根据虚拟DOM生成真正的DOM,渲染到页面
- 当数据变化后(setState()),会重新根据新的数据,创建新的虚拟DOM对象(树)
- 与上一次得到的虚拟DOM对象,使用Diff算法比对(找不同),得到需要更新的内容
- 最终,React只将变化的内容更新(patch)到DOM中,重新渲染到页面

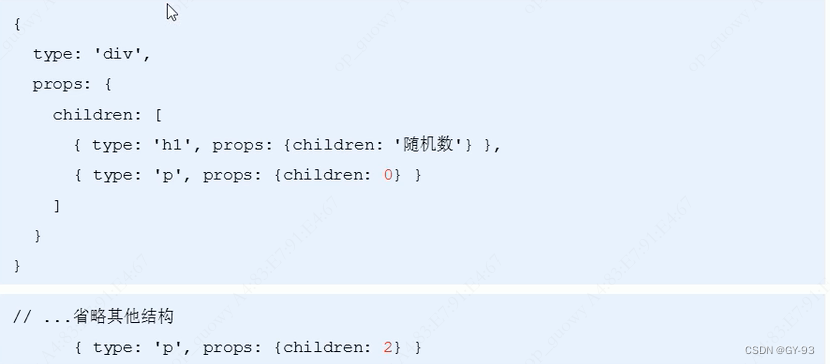
代码演示
- 组件render()调用后,根据状态和JSX结构生成虚拟DOM对象(render()方法的调用并不意味着浏览器进行渲染,render方法调用时意味着Diff算法开始比对了)
- 示例中,只更新p元素的文本节点内容
- 初次渲染的DOM对象

- 总结:
- 工作角度:应用第一,原理第二
- 原理有助于更好的理解React的自身运行机制
- setState() 异步更新数据
- 父组件更新导致子组件更新,纯组件提升性能
- 思路清晰简单为前提,虚拟DOM和Diff保效率(渲染变化的组件)
- 虚拟DOM -> state + JSX
- 虚拟DOM最大的特点是 脱离了浏览器的束缚,也就是意味着只要是能支持js的地方都可以用到react,所以为什么说react是可以进行跨平台的开发
React路由
react-router-dom最新版本官方文档 建议参照最新文档编程
现代的前端应用大多数是SPA(单页应用程序),也就是只有一个HTML页面的应用程序。因为它的用户体验更好、对服务器压力更小,所以更受欢迎。为了有效的使用单个页面来管理多页面的功能,前端路由应运而生。
- 前端路由功能:让用户从一个视图(页面)导航到另一个视图(页面)
- 前端路由是一套映射规则,在React中,是URL路径与组件的对应关系
- 使用React路由简单来说,就是配置路径和组件
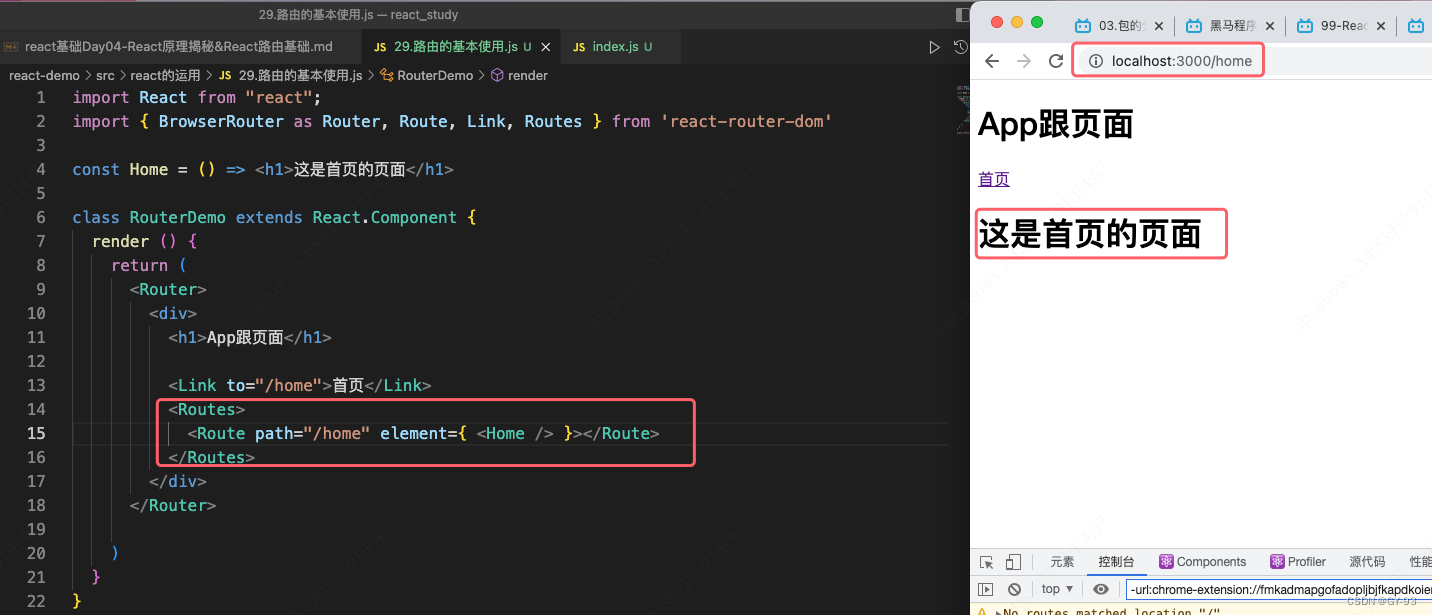
路由的基本使用
使用步骤
- 安装:
yarn add react-router-dom - 导入路由的三个核心组件 :
Router / Route / Link - 使用
Router组件包括整个应用(重要) - 使用
Link组件作为导航菜单(路由入口) - 使用Route组件配置路由规则和要展示的组件(路由出口)

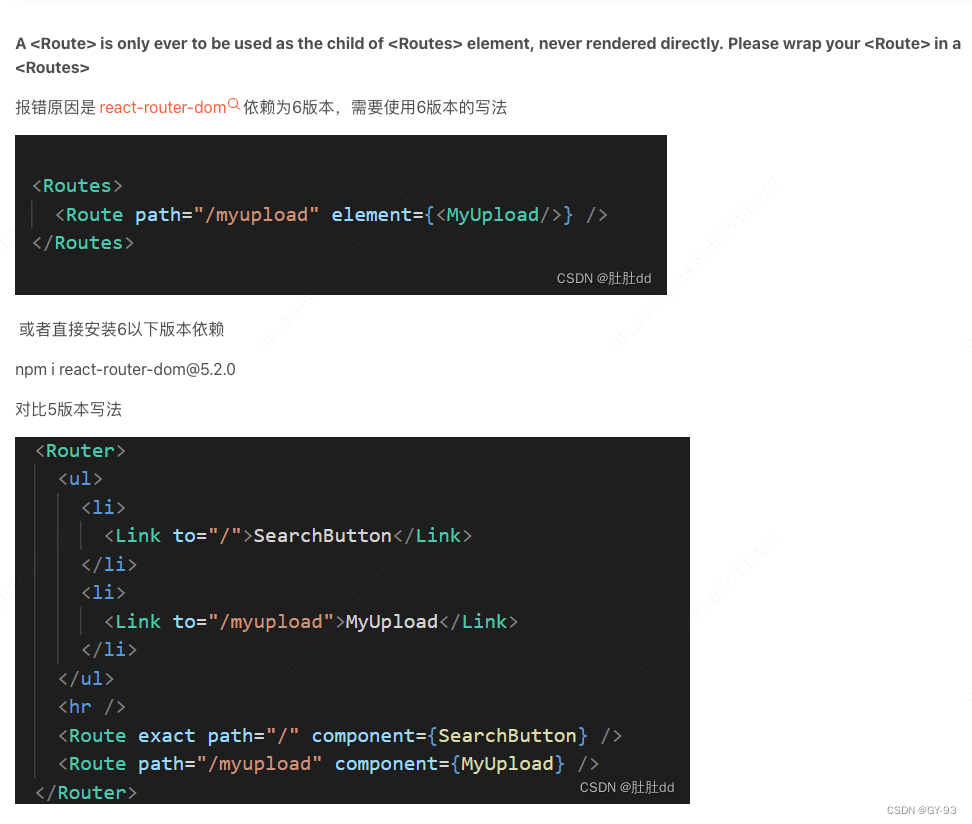
这里在使用react-router-dom时有个注意点, 6.0以下版本和6.0以上版本 route的使用方式不一样,具体使用差异如下:

常用组件说明
- Router组件 :包裹整个应用,一个React应用只需要使用一次
- 两种常用的Router: HashRouter和BrowserRouter
- HashRouter: 使用URL的哈希值实现 (localhost:3000/#/home)
- 推荐 BrowserRouter:使用H5的history API实现(localhost3000/home)
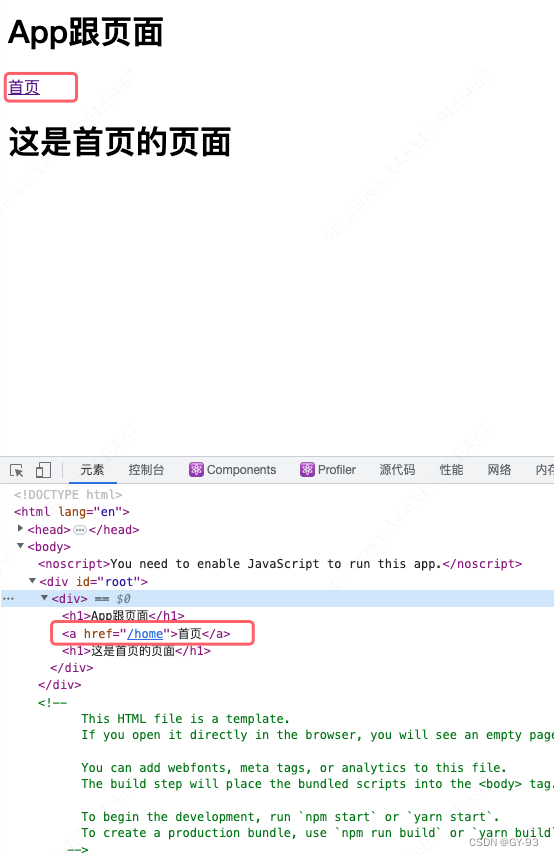
- Link组件:用于指定导航链接(a标签)
- 最终Link会编译成a标签,而to属性会被编译成 a标签的href属性
- Route组件 :指定路由展示组件相关信息
- path属性:路由规则,这里需要跟Link组件里面to属性的值一致
- component/element 属性:展示的组件
- Route写在哪,渲染出来的组件就在哪

路由的执行过程
- 当我们点击Link组件的时候,修改了浏览器地址栏中的url
- React路由监听地址栏url的变化
- React路由内部遍历所有的Route组件,拿着Route里面path规则与pathname进行匹配
- 当路由规则(path)能够匹配地址栏中的pathname时,就展示该Route组件的内容

编程式导航
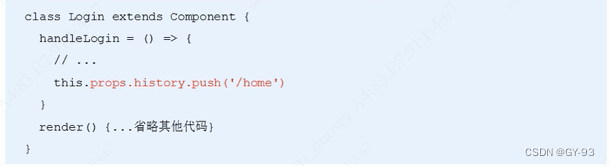
- 场景: 点击登录按钮,登录成功后,通过代码跳转到后台首页,如何实现?
- 编程式导航: 通过JS代码来来实现页面跳转
- history是React路由提供的,用于获取浏览器历史记录的相关信息
push(path):跳转到某个页面,参数path表示要跳转的路径- go(n):前进或后退功能,参数n表示前进或后退页面数量

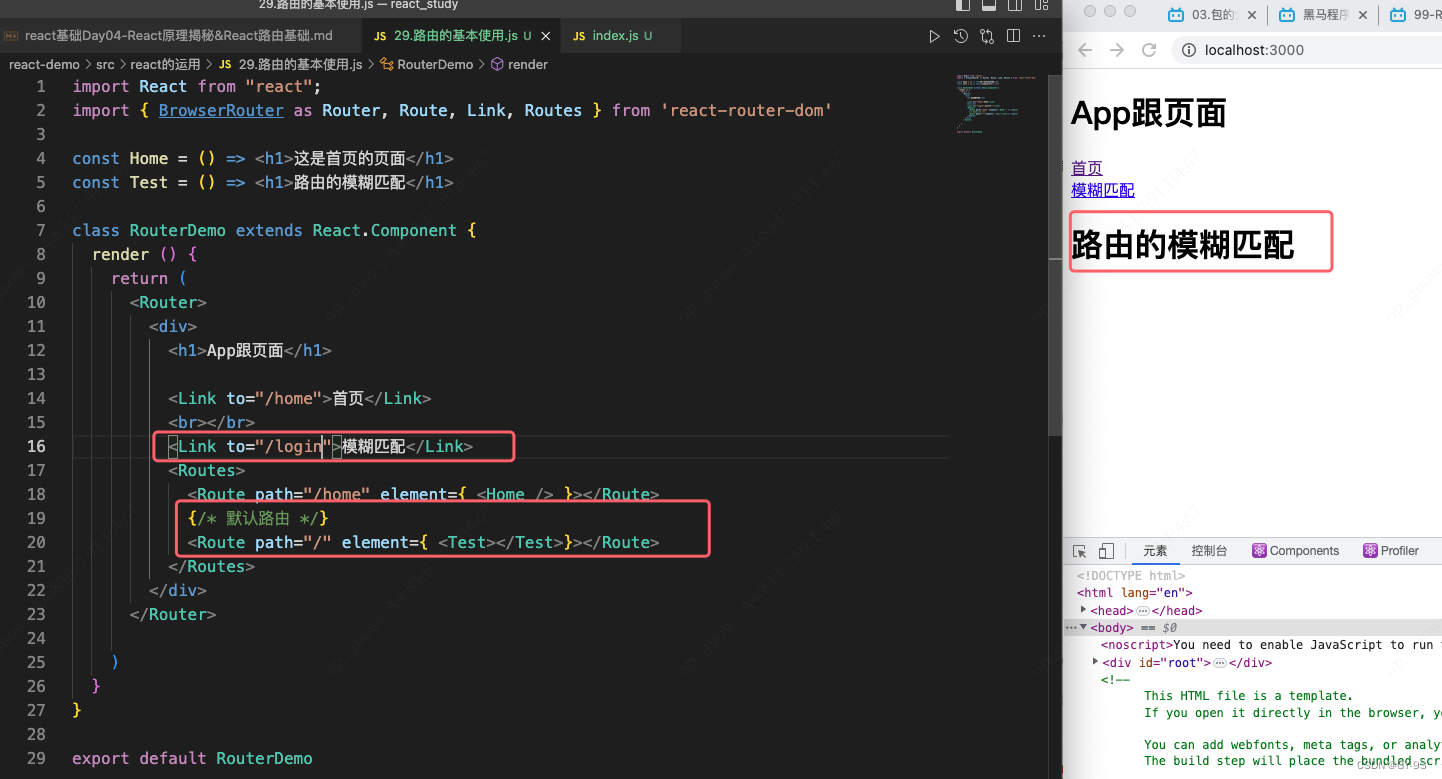
默认路由
- 现在的路由都是通过点击导航菜单后展示的,如果进入页面的时候就主动触发路由呢
- 默认路由:表示进入页面时就会匹配的路由
- 默认路由:只需要把path设置为
'/'

匹配模式
模糊匹配模式
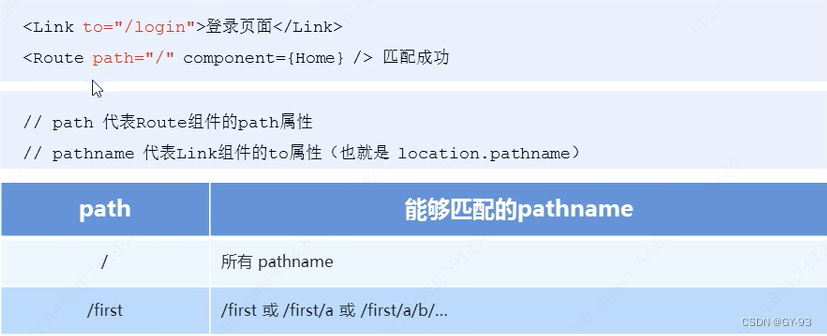
- 当Link组件的to属性值为 ‘/login’ 时候,为什么默认路由也被匹配成功?
- 默认情况下,React路由是模糊匹配模式
- 模糊匹配规则:只要pathname以path开头就会匹配成功


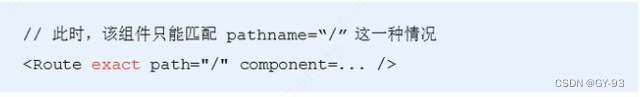
精确匹配
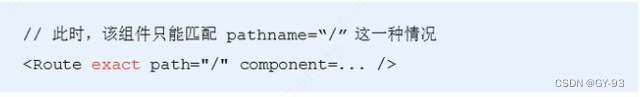
- 默认路由认可情况下都会展示,如果避免这种问题?
- 给Route组件添加exact属性,让其变为精准匹配模式
- 精确匹配:只有当path和pathname完全匹配时才会展示改路由

以上是v6.0版本以下的精准匹配,V6版本内部算法改变,它默认就是匹配完整路径,先后顺序不再重要,它能够自动找出最优匹配路径
相关文章:

Web前端-React学习
React基础 React 概述 React 是一个用于构建用户界面的JavaScript库。 用户界面: HTML页面(前端) React主要用来写HTML页面, 或构建Web应用 如果从MVC的角度来看,React仅仅是视图层(V),也就…...

【Rust项目实战】sensleak,扫描 Git 仓库中的敏感信息
github仓库:https://github.com/open-rust-initiative/sensleak-rs Rust是一门神奇的编程语言,它提供了内存安全、零成本抽象、并发安全等特性,使开发人员能够编写高性能、高抽象和安全的代码。 这是我用rust开发的第一个工作,希望…...

搭建一个定制版New Bing吧
项目介绍 项目地址:https://github.com/adams549659584/go-proxy-bingai 引用项目简介:用 Vue3 和 Go 搭建的微软 New Bing 演示站点,拥有一致的 UI 体验,支持 ChatGPT 提示词,国内可用,国内可用ÿ…...

使用AIGC工具提升论文阅读效率
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

本周大新闻|Vision Pro头显重磅发布;苹果收购AR厂商Mira
本周XR大新闻,上周Quest 3发布之后,本周苹果MR头显Vision Pro正式发布,也是本周AR/VR新闻的重头戏。 AR方面,苹果发布VST头显Vision Pro(虽然本质是台VR,但以AR场景为核心)以及visionOS&…...

在Spring Boot微服务使用JedisCluster操作Redis集群String字符串
记录:449 场景:在Spring Boot微服务使用JedisCluster操作Redis集群的String字符串数据类型。 版本:JDK 1.8,Spring Boot 2.6.3,redis-6.2.5,jedis-3.7.1。 1.微服务中配置Redis信息 1.1在pom.xml添加依赖 pom.xml文件: <…...

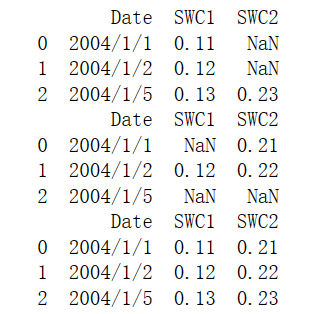
5.1 合并数据
5.1 合并数据 5.1.1 堆叠合并数据1、横向堆叠 concat()2、纵向堆叠 concat()和append() 5.1.2 主键合并数据 merge()和join()5.1.3 重叠合并数据 combine_first() 5.1.1 堆叠合并数据 堆叠就是简单地把两个表拼在一起,也被称作轴向连接、绑定或连接。依照连接轴的方…...

华为OD机试真题 JavaScript 实现【求解立方根】【牛客练习题】
一、题目描述 计算一个浮点数的立方根,不使用库函数。保留一位小数。 数据范围:∣val∣≤20 。 二、输入描述 待求解参数,为double类型(一个实数) 三、输出描述 输出参数的立方根。保留一位小数。 四、解题思路…...

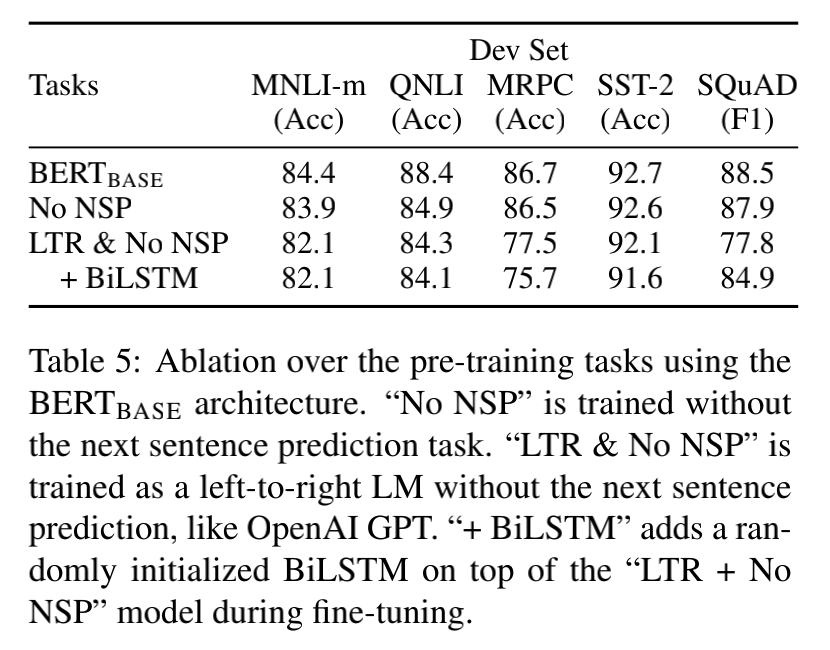
初探BERTPre-trainSelf-supervise
初探Bert 因为一次偶然的原因,自己有再次对Bert有了一个更深层地了解,特别是对预训练这个概念,首先说明,自己是看了李宏毅老师的讲解,这里只是尝试进行简单的总结复述并加一些自己的看法。 说Bert之前不得不说现在的…...

Ficus 第二弹,突破限制器的 Markdown 编辑管理软件!
大家好,我们是 ggG 团队,我们开发的 markdown 笔记管理软件 Ficus Beta 版本正式发布了。详情可以见我们官网,也可以来我们仓库查看。 相对于 Alpha 版本(可以在我们之前的博客中查看),主要有 3 点明显的提…...

基于Springboot+vue+协同过滤+前后端分离+鲜花商城推荐系统(用户,多商户,管理员)+全套视频教程
基于Springbootvue协同过滤前后端分离鲜花商城推荐系统(用户,多商户,管理员)(毕业论文11000字以上,共33页,程序代码,MySQL数据库) 代码下载: 链接:https://pan.baidu.com/s/1mf2rsB_g1DutFEXH0bPCdA 提取码:8888 【运行环境】Idea JDK1.8 Maven MySQL…...

MixQuery系列(一):多数据源混合查询引擎调研
背景 存储情况 当前的存储引擎可谓百花齐放,层出不穷。为什么会这样了?因为不存在One for all的存储,不同的存储总有不同的存储的优劣和适用场景。因此,在实际的业务场景中,不同特点的数据会存储到不同的存储引擎里。 业务挑战 然而异构的存储和数据源,却给分析查询带…...

d2l学习——第一章Introduction
x.0 环境配置 使用d2l库,安装如下: conda create --name d2l python3.9 -y conda activate d2lpip install torch1.12.0 torchvision0.13.0 pip install d2l1.0.0b0mkdir d2l-en && cd d2l-en curl https://d2l.ai/d2l-en.zip -o d2l-en.zip u…...

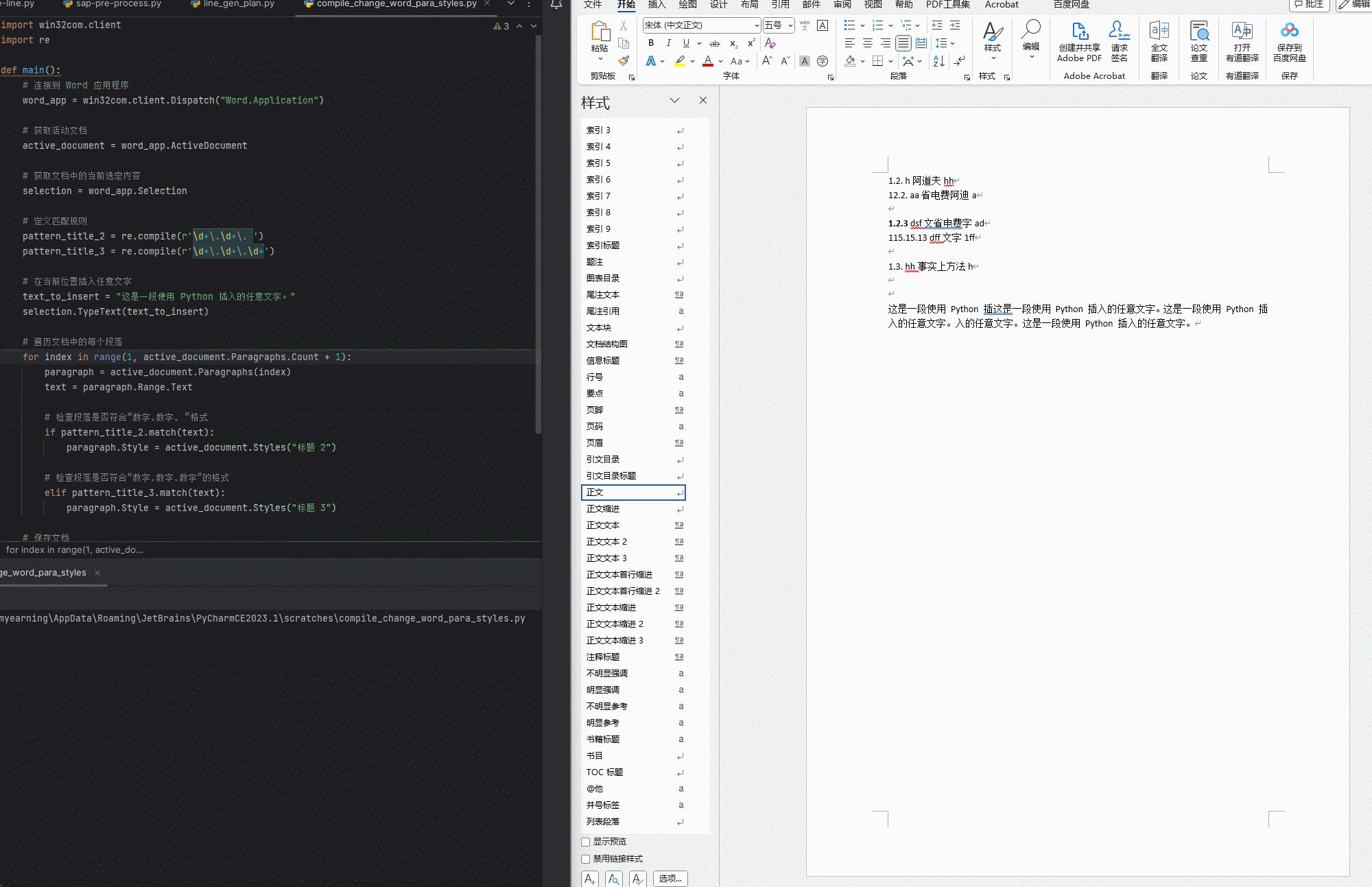
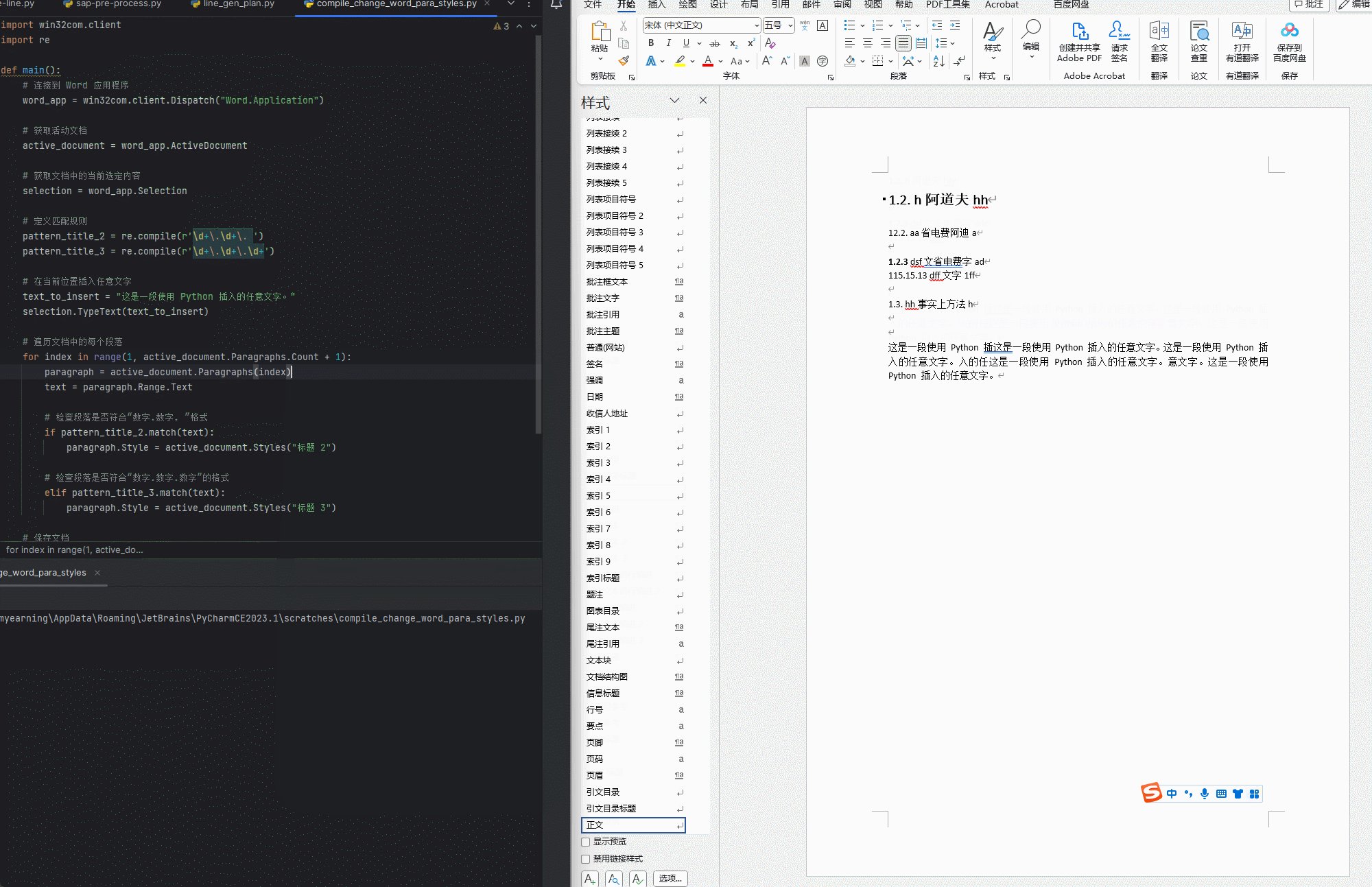
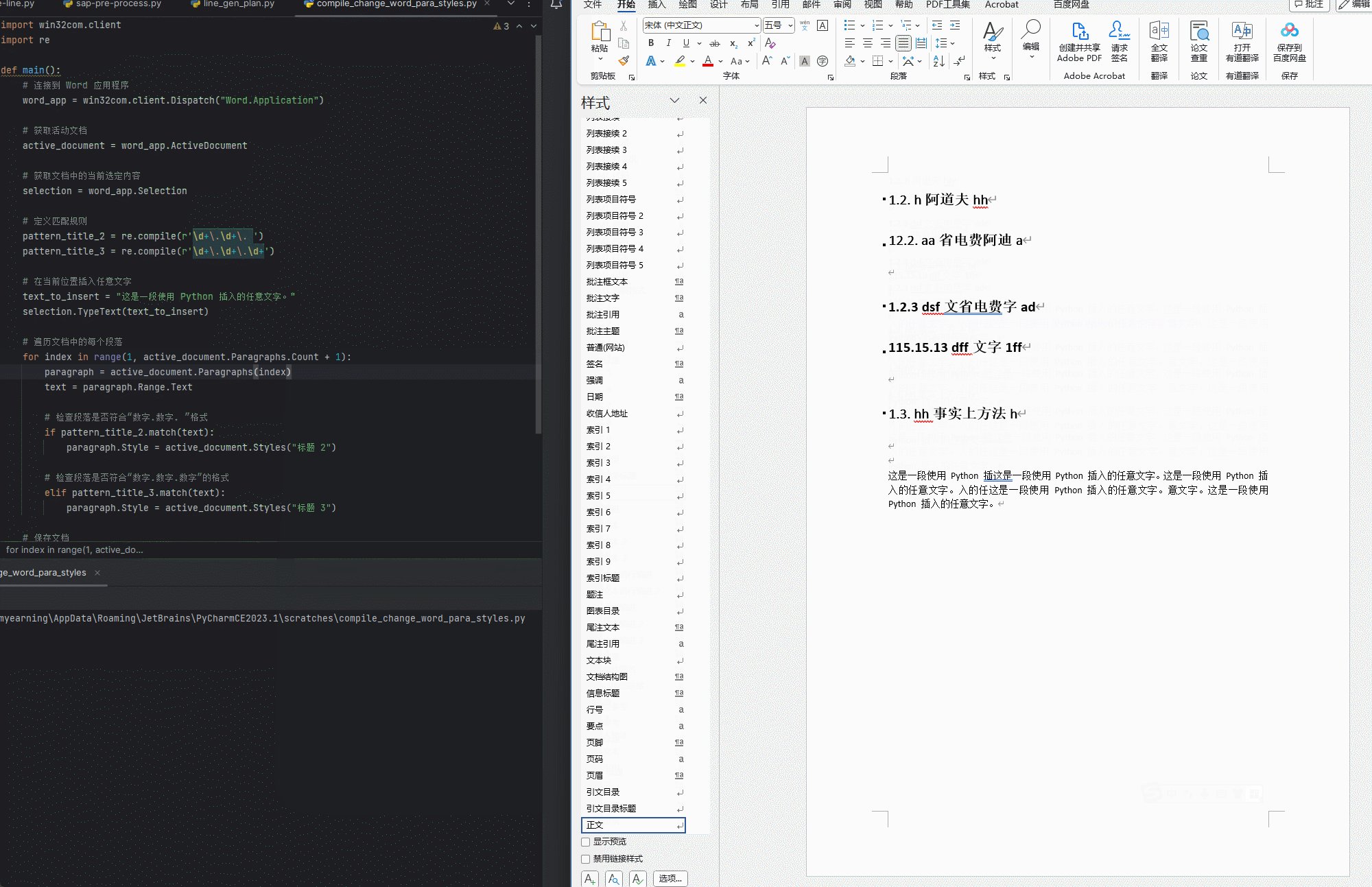
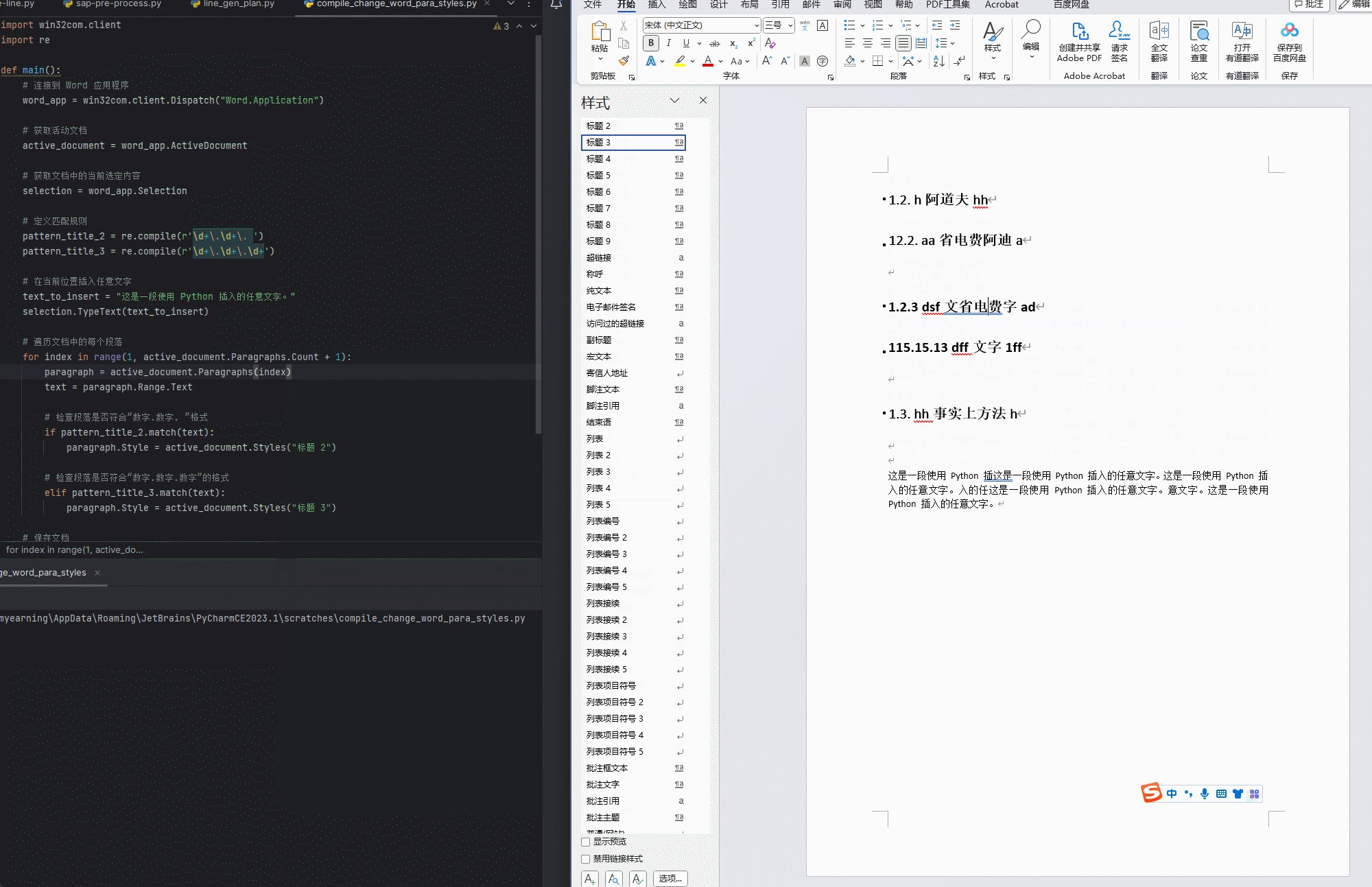
【python】【Word】用正则表达式匹配正文中的标题(未使用样式)并通过win32com指定相应样式
标题的格式 二级标题: 数字.数字. 文字 三级标题:数字.数字.数字 文字 python代码 使用方法 只保留一个需要应用的WORD文档运行程序,逐行匹配 使用效果 代码 import win32com.client import redef compile_change_Word_titlestyle():#…...
)
Matlab实现光伏仿真(附上完整仿真源码)
光伏发电电池模型是描述光伏电池在不同条件下产生电能的数学模型。该模型可以用于预测光伏电池的输出功率,并为优化光伏电池系统设计和控制提供基础。本文将介绍如何使用Matlab实现光伏发电电池模型。 文章目录 1、光伏发电电池模型2、使用Matlab实现光伏发电电池模…...

JVM零基础到高级实战之Java内存区域方法区
JVM零基础到高级实战之Java内存区域方法区 JVM零基础到高级实战之Java内存区域方法区 文章目录 JVM零基础到高级实战之Java内存区域方法区前言JVM内存模型之JAVA方法区总结 前言 JVM零基础到高级实战之Java内存区域方法区 JVM内存模型之JAVA方法区 JAVA方法区是什么…...

SpringCloud-stream一体化MQ解决方案-消费者组
参考资料: 参考demo 参考视频1 参考视频2 官方文档(推荐) 官方文档中文版 关于Kafka和rabbitMQ的安装教程,见本人之前的博客 rocketMq的安装教程 rocketMq仪表盘安装教程 重!!!...

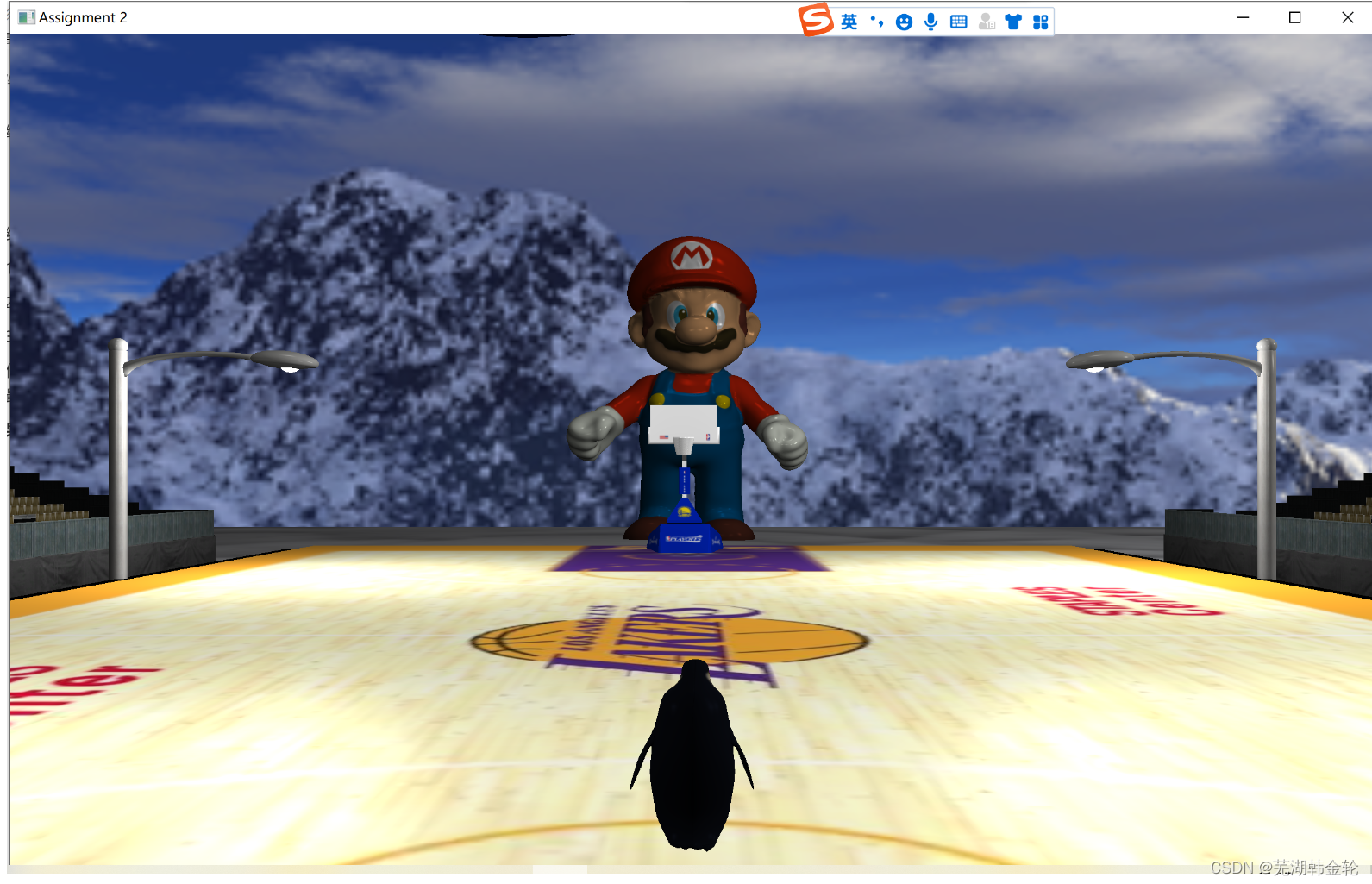
HNU计算机图形学-作业二
HNU计算机图形学-作业二 作业二:纹理和照明前言介绍实施详细信息任务1:加载复杂对象任务2:纹理映射和照明任务3:互动活动和动画额外任务:增强场景的视觉效果(最高20%) 最终实现效果 作业二&…...

湖南大学OS-2020期末考试解析
【特别注意】 答案来源于@wolf以及网络 是我在备考时自己做的,仅供参考,若有不同的地方欢迎讨论。 【试卷评析】 这张卷子有点老了,部分题目可能有用。如果仔细研究应该会有所收获。 【试卷与答案】 一、选择题(15%) 1.下列关于进程状态转换,不正确的是:C A. …...

【用户认证】密码加密,用户状态保存,cookie,session,token
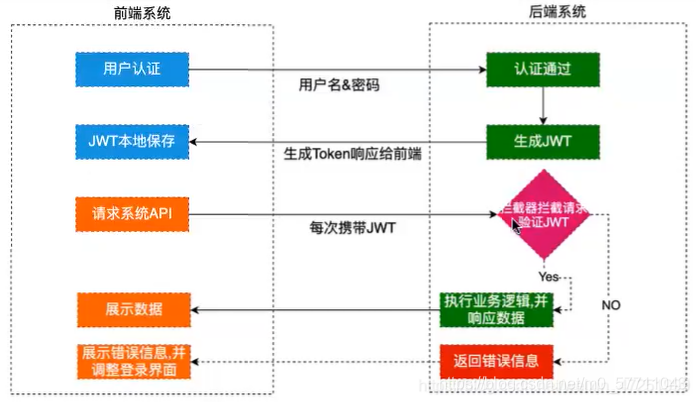
相关概念 认证与授权 认证(authentication )是验证你的身份的过程,而授权(authorization)是验证你有权访问的过程 用户认证的逻辑 获取用户提交的用户名和密码根据用户名,查询数据库,获得完…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
