uni-app实战教程
一、准备
- 下载HBuilderX编辑器,前往下载
- 注册百度AI账号,创建应用获得Appid和Secret 前往注册
- 百度AI通用物体识别文档 前往查阅
- Uni-App文档 前往查阅
- HTML5 文档 前往查阅
- HTML5+文档 前往查阅
二、介绍
- 开发工具:HBuilderX
- 跨段框架(uniapp以对齐微信小程序api的形式封装了一套跨端框架,可以横跨10个不同的小程序平台)
- HTML5+ (支持原生ios,android)
- 云开发
三、NVue是什么
uni-app App段内置了一个基于weex改进的原生渲染引擎,提供了原生渲染能力。
在App端,如果使用vue页面,则使用webview渲染;如果使用nvue页面(native vue的缩写),则使用原生渲染。一个App中可以同时使用两种页面,比如首页使用nvue,二级页使用vue页面,hello uni-app示例就是如此;
虽然nvue也可以多端渲染,输出H5和小程序,但nvue的css写法受限,所以如果你不开发App,那么不需要使用nvue。
四、框架选型
a、渲染效率排名
原生 > Flutter > RN > Uniapp
b、移动端生态排名
原生 > RN > Uniapp >Flutter
c、学习成本排名
原生 > Flutter > RN > Uniapp(但其实随着hooks的入场,RN的学习成本和Uniapp差距不大了)
d、框架简述
**【flutter】**根据google推出的flutter sdk进行编写,完全颠覆了android的开发理念,须知道,android、flutter都是google的, android开发使用的android sdk,flutter却不然,自制了一套自己的sdk,直接使用GPU渲染机制,在用户手机上 非常直接的 canvas draw view,其手段已经非常nx。
【reactNative】 的bridge(桥接)技术也是很厉害的!他通过了android 与 js之间构成了bridge,中间经过了编译,最终进行了android控件转换,这点有些像javac编译class那一块了,最终绘制在用户手机上的是原生控件。其中性能问题并不算太大,因为得到的是原生页面,所以比较受欢迎。
相对比下来 rn中间那层转换编译 对于 flutter来说是没有的,相对来说flutter是最直接的,但这里我也要指出,对于目前用户手机性能来说,现在android已经到11了,中间那部分转换损耗的性能,用户基本是感知不到的.
**【uniapp】**当前这个框架采用vue,采用云打包的方式生成apk发布使用.
这个框架我并不看好,开发者可以打开布局边界查看下布局,其中完全使用网页的形式呈现给用户,基本跟android不怎么挂钩,即便挂钩,官方也已经作出了api供用户使用.
虽然说完全使用网页的形式制作,但性能方面不至于太差劲,因为官方做出了很多网页的优化,具体性能暂时劣势于flutter,reactNative。
五、实战目标
- 从相册或拍照选取一张图片,并显示到页面里
- 把图片转成base64编码
- 调用百度Ai接口识别图片主体内容
- 展示识别结果
- 使用识别结果去查询所属的垃圾分类,展示结果
- 打包发布成ipa.apk
六、开发
1.创建项目
新建步骤:文件>新建>项目

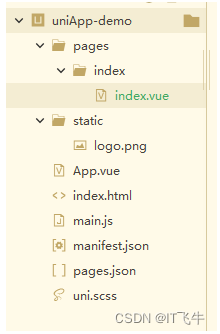
新建完成后,目录如下:

pages.json等同于微信小程序中的app.json,用于配置路由等基本配置。
2.调试
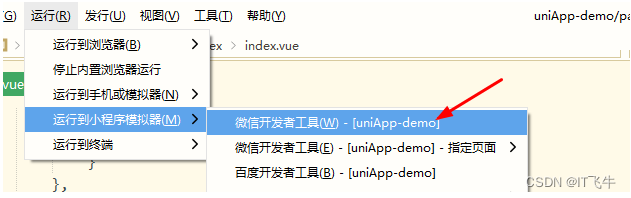
正常的界面调试可以在HBuildX中,通过预览来调整。但是微信api需要在微信模拟器宿主中才能正常调用。所以我们需要把代码运行到微信小程序模拟器。

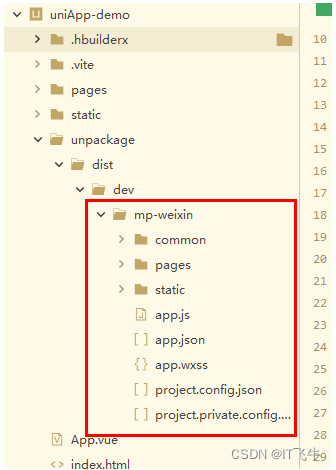
平台会将代码做编译打包成微信小程序代码,并且启动热更新模式。并且会创建一个unpackage目录,里面存放了编译后的代码。

然后我们需要使用微信小程序开发者工具,导入mp-weixin项目。
3.上传垃圾图片
打开pages/index/index.vue,页面交互设计是这样的:
-
拍照或者相册选择图片
-
将图片提交百度AI识别物体信息
-
根据百度AI返回的照片物体信息,判断物体属于哪类垃圾
下面先实现步骤1,修改template代码为:
<template><view class="content"><button type="primary" @click="btnTaskPhoto">识别通用物体</button><img :src="imageSrc" alt=""></view>
</template><script>export default {data() {return {imagePath: "",imageSrc: ""}},onLoad() {},methods: {btnTaskPhoto() {uni.chooseImage({count: 1,success: (res) => {console.log(res);this.imagePath = res.tempFilePaths[0];this.images2base64();}});},images2base64() {wx.getFileSystemManager().readFile({filePath: this.imagePath,encoding: "base64",success: (res) => {this.imageSrc = 'data:image/png;base64,' + res.dataconsole.log(res);}})}}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}
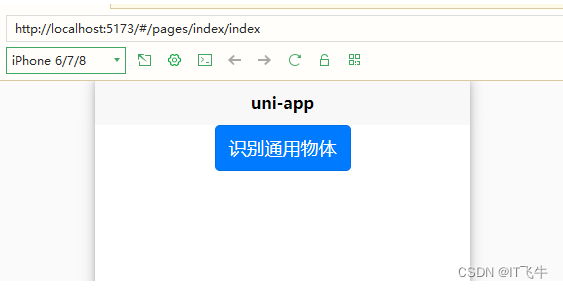
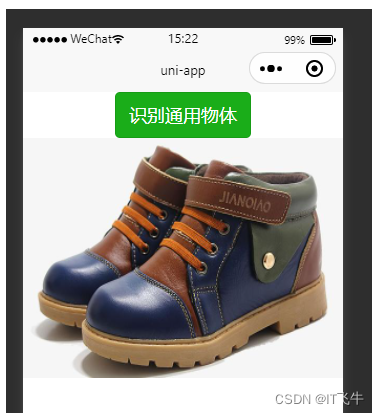
</style>显示如图:

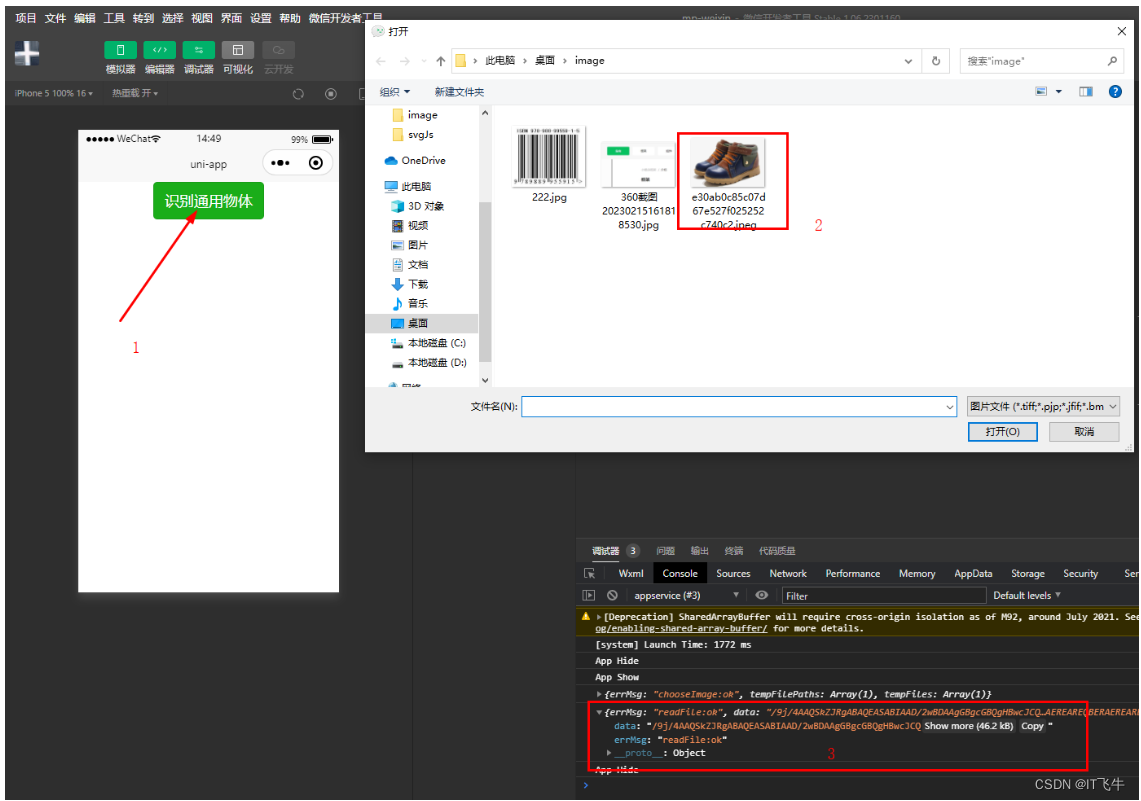
打开小程序开发者工具,我们进行调试,如下:

上传成功后,图片显示到页面上:

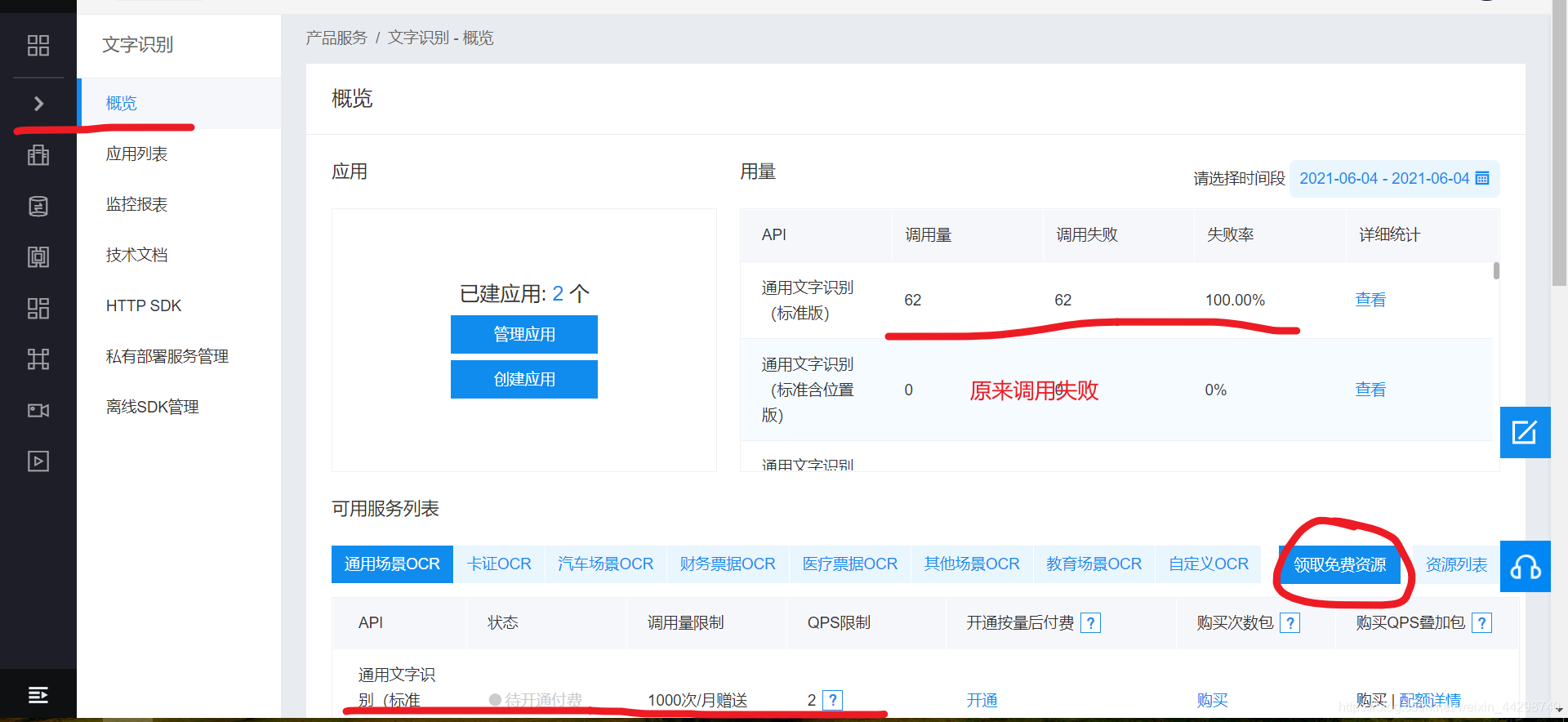
4.识别图片中物体
-
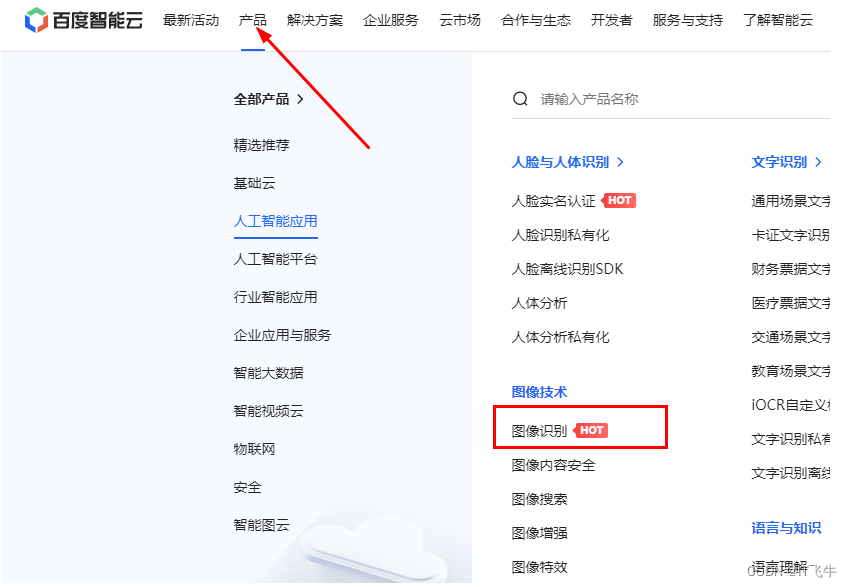
首先进入百度智能云并注册账号,选择产品>人工智能应用>图像识别。

-
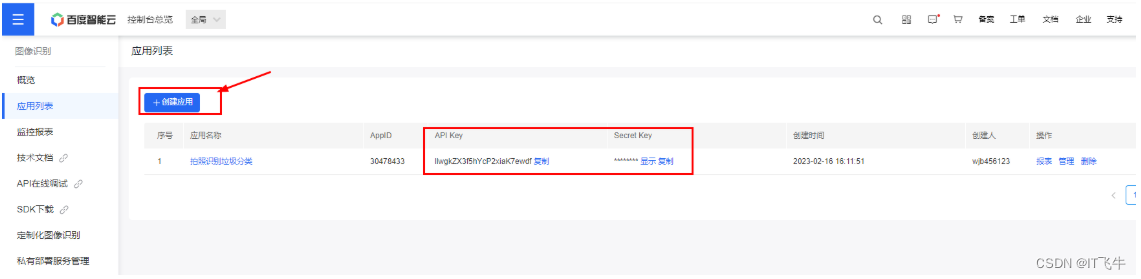
然后进入应用列表,创建一个应用。创建完成后,可以拿到应用的
API Key和Secret Key。

-
然后通过鉴权认证接口拿到access token。
https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=【百度云应用的AK】&client_secret=【百度云应用的SK】
-
调用通用物体和场景识别API。修改
images2base64方法:images2base64() {wx.getFileSystemManager().readFile({filePath: this.imagePath,encoding: "base64",success: async (result) => {this.imageSrc = 'data:image/png;base64,' + result.data;// 获取accexx_tokenconst params = {'client_id': 'llwgkZX3f5hYcP2xiaK7ewdf',//自己的Api Key'client_secret': 'GaQgeSPhjX8Sv21uAxG0G3NpGGVELvYn'//自己的Secret Key};const res1 = await uni.request({url: `https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=${params.client_id}&client_secret=${params.client_secret}`})const {access_token} = res1.data;// 提交图片到百度AI,识别const res2 = await uni.request({method: "POST",url: `https://aip.baidubce.com/rest/2.0/image-classify/v2/advanced_general`,header: {"Content-Type": "application/x-www-form-urlencoded"},data: {access_token: access_token,image: encodeURI(result.data)}})console.log(res2);}}) }然而提示报错:
Open api qps request limit reached


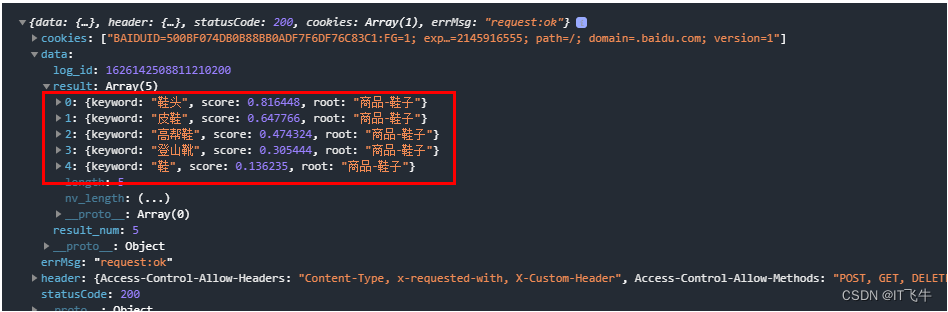
尝试再次识别时,已经有识别的结果:

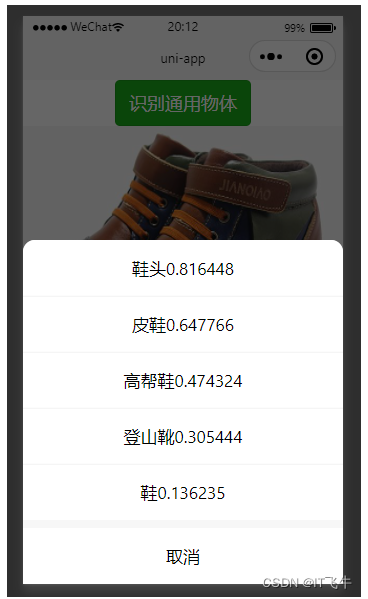
5.显示识别结果
//调用,res2是百度识别的结果
this.parseResult(res2.data.result);//添加methods
parseResult(result) {let itemList = result.map(item => item.keyword + item.score);uni.showActionSheet({itemList: itemList})
}
页面显示如下:
七、uni-cloud
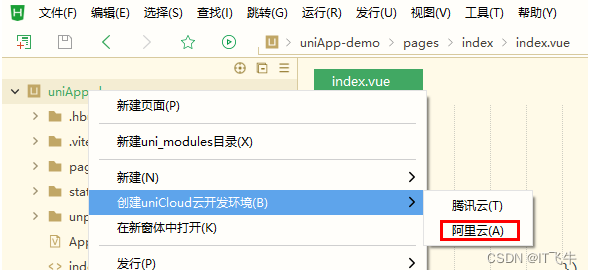
1.创建阿里云云开发环境

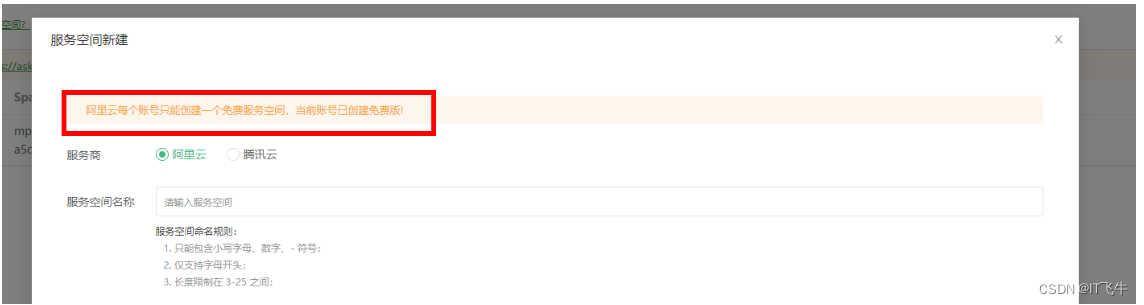
进入到uni-cloud后端服务空间列表管理界面,点击【新建服务空间】,弹窗新建弹窗,可选择阿里云和腾讯云,阿里云每个账号可以创建一个免费服务空间。如图:

这里创建阿里云空间。

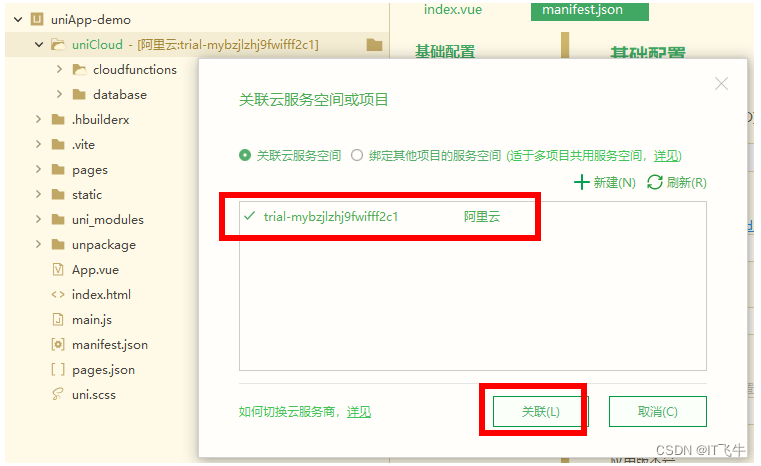
然后返回HBuilderX,右键uniCloud目录,点击【关联云服务空间或项目】

关联成功后,uniCloud目录右侧会出现关联的云服务空间的名称。

2.新建云函数
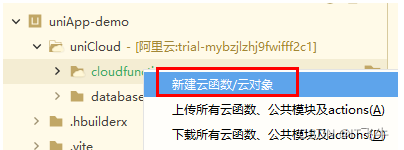
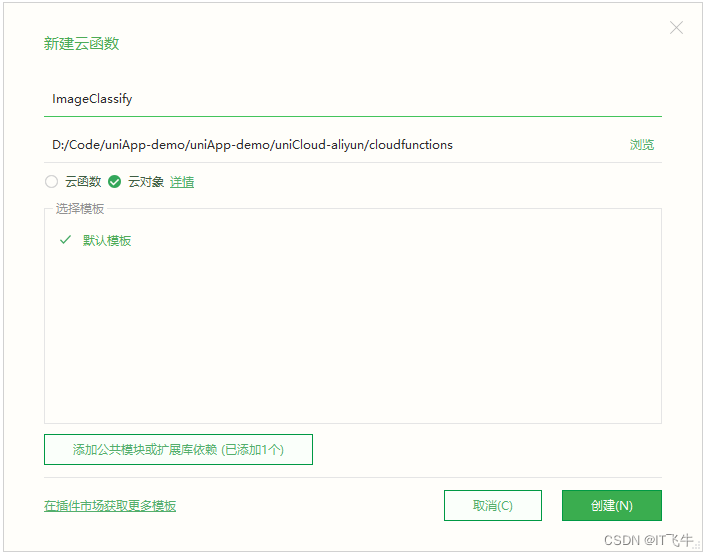
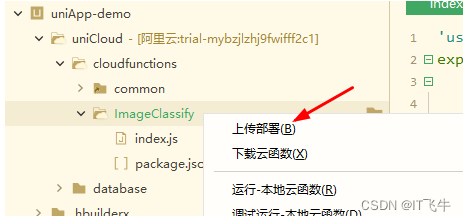
在uniCloud目录右键单击,选择新建云函数/云对象。


uniCloud目录下会多出一个ImageClassify目录,里面有index.js、package.json两个文件。类似微信的小程序文件结构;

/ImageClassify/index.js代码如下:
'use strict';
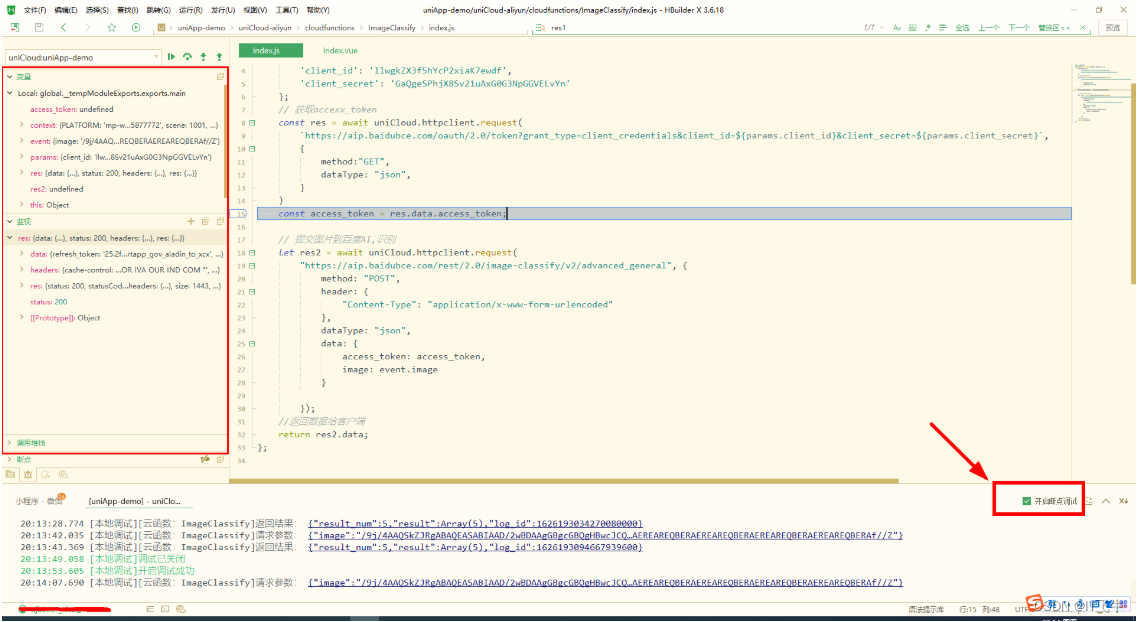
exports.main = async (event, context) => {const params = {'client_id': 'llwgkZX3f5hYcP2xiaK7ewdf','client_secret': 'GaQgeSPhjX8Sv21uAxG0G3NpGGVELvYn'};// 获取accexx_tokenconst res = await uniCloud.httpclient.request(`https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=${params.client_id}&client_secret=${params.client_secret}`,{method:"GET",dataType: "json",})const access_token = res.data.access_token;// 提交图片到百度AI,识别let res2 = await uniCloud.httpclient.request("https://aip.baidubce.com/rest/2.0/image-classify/v2/advanced_general", {method: "POST",header: {"Content-Type": "application/x-www-form-urlencoded"},dataType: "json",data: {access_token: access_token,image: event.image}});//返回数据给客户端return res2.data;
};
上传部署:

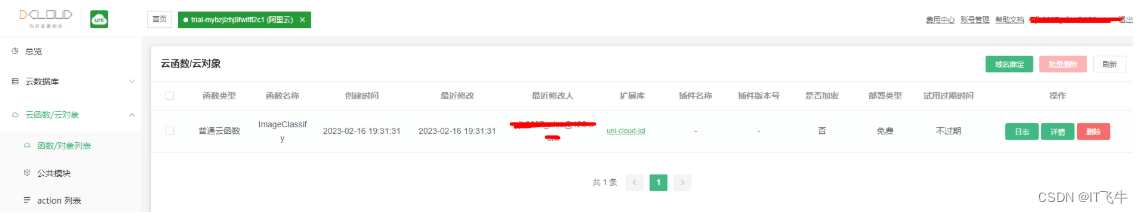
上传完成后,可以在云服务空间看到云函数:

如果想要做调试,只需要在控制台右上角开启断点调试,再次再请求过来的时候,就会出发云函数中的断点;

3.调用云函数
修改pages/index/index.vue中image2base64方法:
images2base64() {let that = this;wx.getFileSystemManager().readFile({filePath: this.imagePath,encoding: "base64",success: async (result) => {this.imageSrc = 'data:image/png;base64,' + result.data;uniCloud.callFunction({name: "ImageClassify",data: {image: encodeURI(result.data)},success: (res) => {console.log(res);that.parseResult(res.result.result);}})}})
},
parseResult(result) {let itemList = result.map(item => item.keyword + item.score);uni.showActionSheet({itemList: itemList})
}
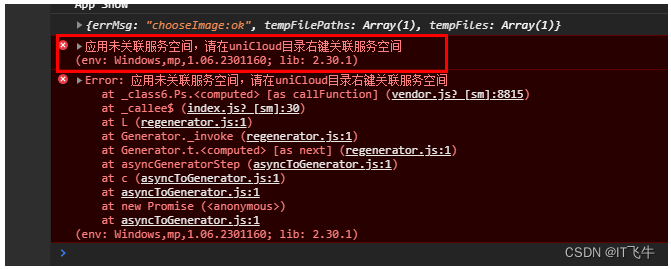
但是在运行的时候提示:应用未关联服务空间,请在uniCloud目录右键关联服务空间

我们需要到HBuilder X重新运行下。
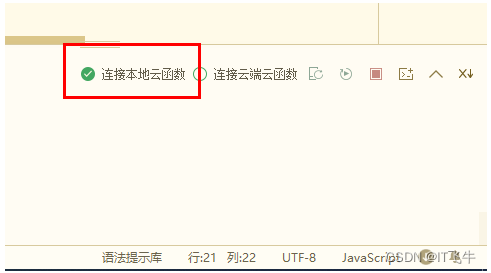
4.调试
a.连接本地云函数

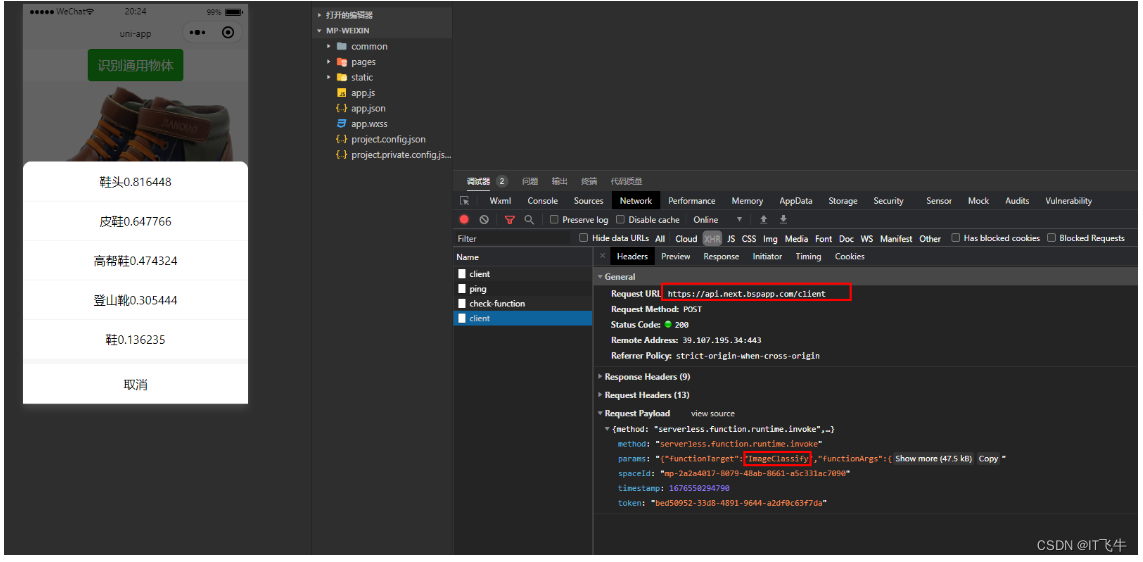
到小程序模拟器中再次识别的时候已经正常。

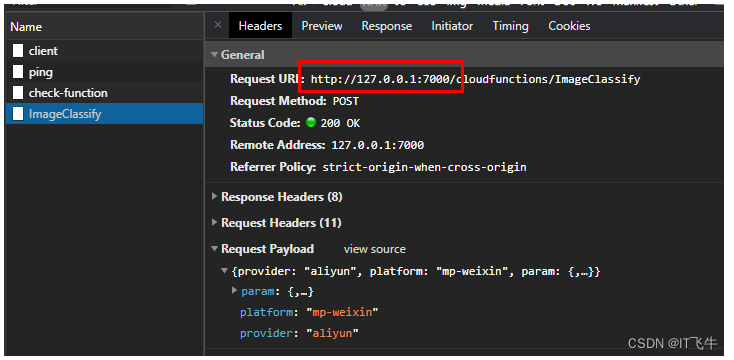
查看network可以看到,是访问的本地ip:

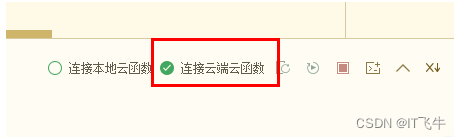
b.连接云端云函数

可以看到,这时是访问的云端的接口:

八、条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。所有的东西都可以条件编译;官方文档
// #ifdef APP-PLUSconsole.log("我在原生App环境里");
// #endif// #ifdef MP-WEIXINconsole.log("我在微信小程序环境里");
// #endif
九、适配ios环境
1.条件编译
上面在将选择的照片转化成base64时,我们采用wx.getFileSystemManager,这在ios中时不能正常运行的。这里我们可以使用条件编译,区分不同的环境去跑不同的api。
我们还是修改pages/index/index.vue:
images2base64() {let that = this;// #ifdef APP-PLUS// html5+.io文档地址:https://www.html5plus.org/doc/zh_cn/io.htmlplus.io.resolveLocalFileSystemURL(this.imagePath, entry => {entry.file(file => {let reader = new plus.io.FileReader();reader.onloadend = (e) => {//e.target.result是base64文件编码,注意是带编码头的。所以我们需要去掉编码头(data:image/jpeg;base64,)。console.log(e.target.result);const base64 = e.target.result.substr(22); //截取掉文件头uniCloud.callFunction({name: "ImageClassify",data: {image: base64},success: (res) => {console.log(res);that.parseResult(res.result.result);}})}reader.readAsDataURL(file);});})// #endif// #ifdef MP-WEIXINwx.getFileSystemManager().readFile({filePath: this.imagePath,encoding: "base64",success: async (result) => {this.imageSrc = 'data:image/png;base64,' + result.data;uniCloud.callFunction({name: "ImageClassify",data: {image: encodeURI(result.data)},success: (res) => {console.log(res);that.parseResult(res.result.result);}})}})// #endif
},
2.调试
打开:运行>运行到手机或模拟器>运行到IOS基座。首次打开需要安装模拟器插件
在React Native、Flutter,要开发IOS应用,必须要用Mac。
如果我们用uniapp,可以不用mac,因为有云打包,但是不能调试,如果需要调试,还是需要上mac。
十、垃圾分类
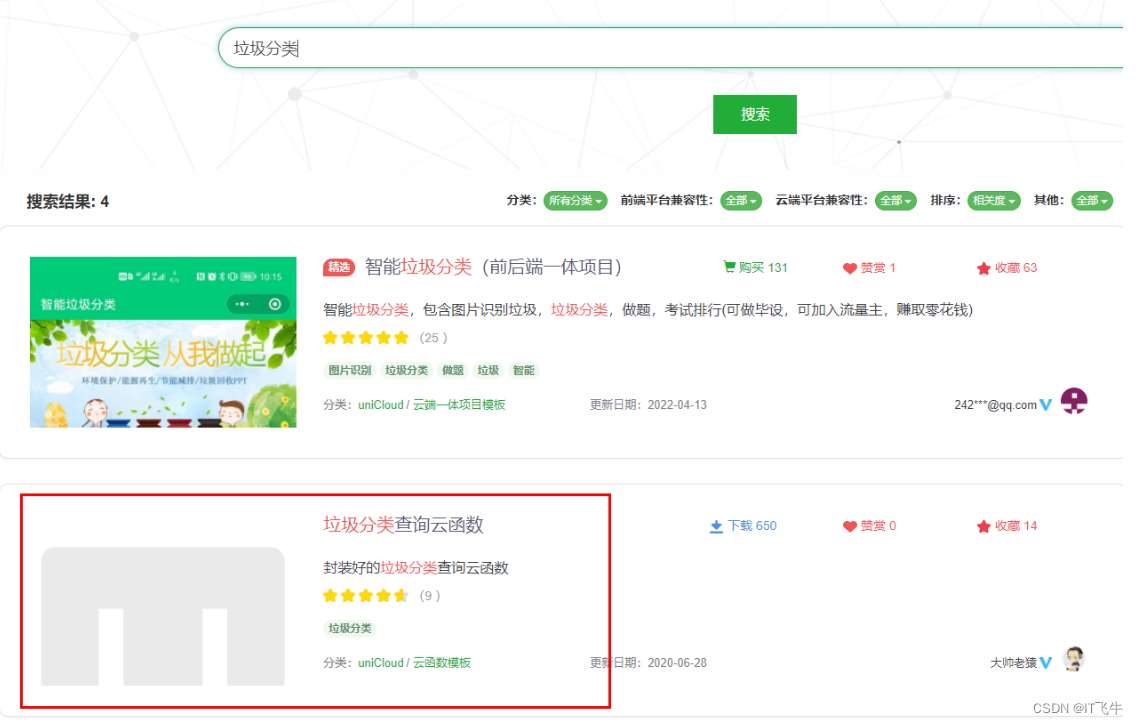
1.使用插件市场云函数
打开插件市场,搜索【垃圾分类】

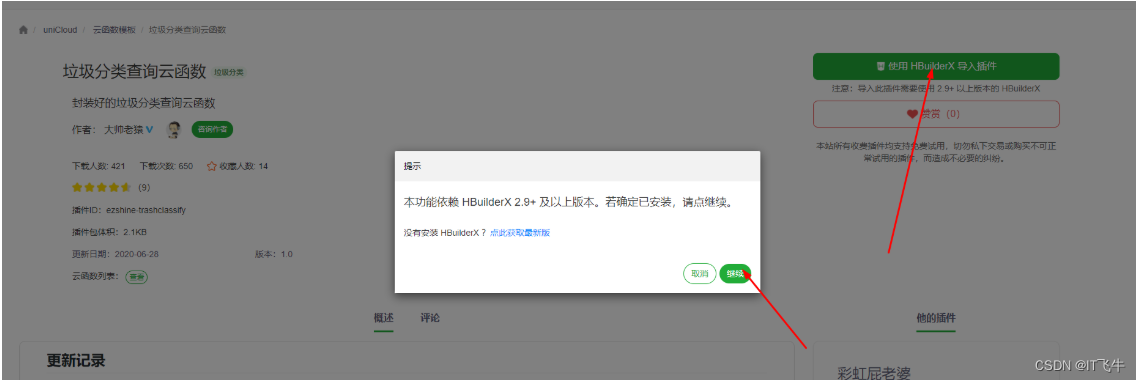
导入插件(这个插件内部借助了第三方http api,搜索判断物体是什么类型的垃圾,目的第三方http api已经弃用,所以这个插件实际已经无效。这里仅做步骤演示用):

页面自动打开Hbuilder X,给出提示:

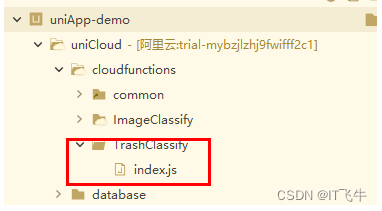
点击确认,会将插件下载到本地云函数目录uniCloud。

然后我们可以手动上传部署。然后我们调整下识别垃圾之后的业务逻辑:
parseResult(result) {if (!result || !result.length) {return null;}this.selectRecResult(result[0].keyword);
},
selectRecResult(name) {uniCloud.callFunction({name: "TrashClassify",data: {keyword: name},success: (res) => {console.log(res);//拿到区分垃圾分类后的信息,后面可以做相应的业务处理}})
}
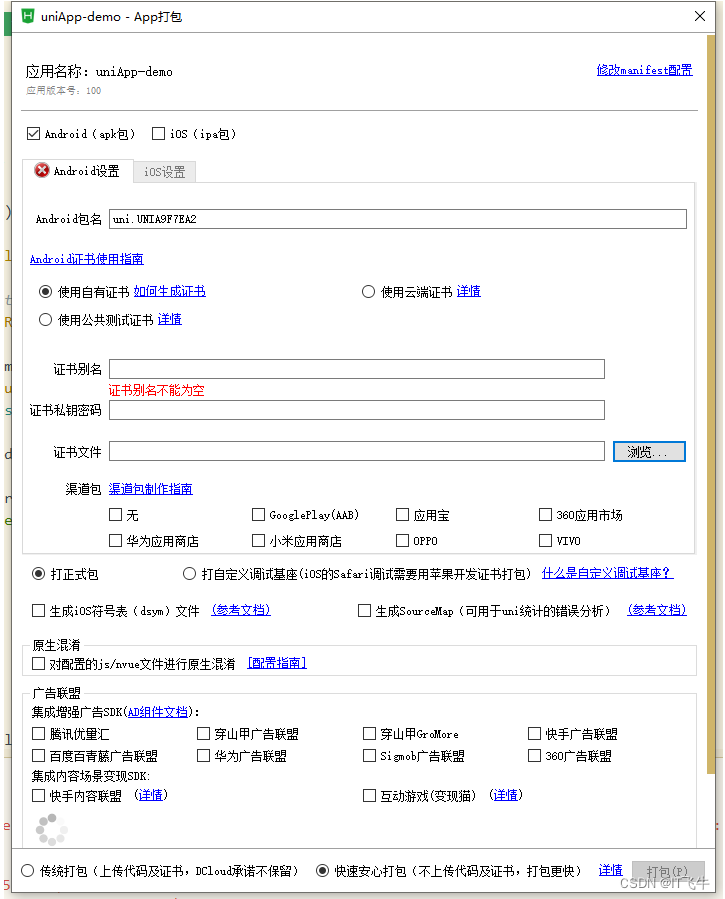
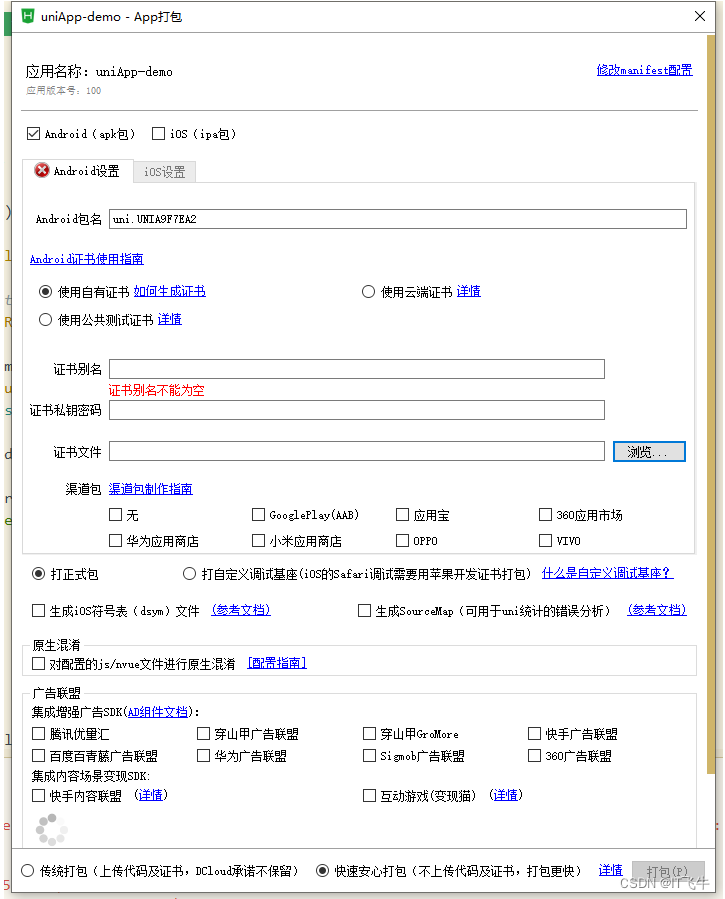
十一、打包
HBuilderX针对原生app,提供了云打包,如果我们没有mac,要发布ios就可以直接使用。


相关文章:

uni-app实战教程
一、准备 下载HBuilderX编辑器,前往下载注册百度AI账号,创建应用获得Appid和Secret 前往注册百度AI通用物体识别文档 前往查阅Uni-App文档 前往查阅HTML5 文档 前往查阅HTML5文档 前往查阅 二、介绍 开发工具:HBuilderX跨段框架࿰…...

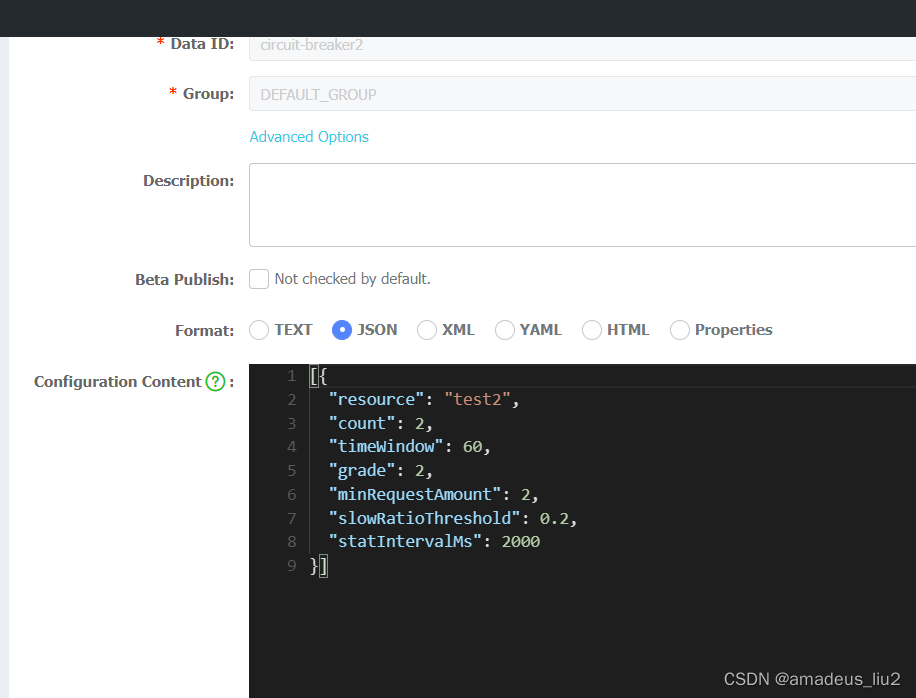
SpringCloud: sentinel降级配置、热点参数、系统规则 配置到nacos
一、application.yml spring.cloud.sentinel cloud:nacos:discovery:# 服务注册地址server-addr: xxx.xxx.xxx.xxx:8848sentinel:eager: truetransport:# 控制台地址dashboard: localhost:9999# nacos配置持久化datasource:ds2:nacos:server-addr: xxx.xxx.xxx.xxx:8848dataId…...

交换机之配置netsflow
网络监测技术Sflow——提供完整的第二层到第四层信息,可以适应超大网络流量环境下的流量分析,让用户详细、实时地分析网络传输流的性能、趋势和存在的问题。 (1)特性: 支持在千兆戒更高速的网络上精确地监控网络流量…...

非科班出身学习软件测试可以么
IT行业里对小白最友好的非软件测试莫属了,但是也要看你个人在学习软件测试这件事上面花费了多少的时间和努力了~ 每年毕业季,IT行业依然是比较热门且收入是最高的行业。对于应届毕业生来说想要进入IT行业,除了前后端开发,软件测试…...

面试已上岸,成功拿到阿里和腾讯的入职offer,Java程序员面经全在这了,希望能帮到你!
前言 一开始的时候简历海投大多数都被拒绝了,后来自己找在腾讯上班的朋友帮忙改了一下简历,果然不一样了大多都能拿到面试机会,当然拿到后也没有那么顺利,面了差不多有十几家公司的样子,大大小小的都有,其中…...

Redisson分布式锁
目录一,场景说明二,Redisson分布式锁1,引入依赖2,生成RedissonClient对象3,测试三,说明一,场景说明 为什么需要分布式锁呢? 如果是单机服务,即只有一台服务器ÿ…...
原理)
LOF(Local Outlier Factor)原理
文章目录1定义2 k近邻距离(k-distance of an object p)3 k近邻4 可达距离5 局部可达密度6 lof参考:1定义 LOF(Local Outlier Factor)是一种描述异常值的方法。 2 k近邻距离(k-distance of an object p&am…...

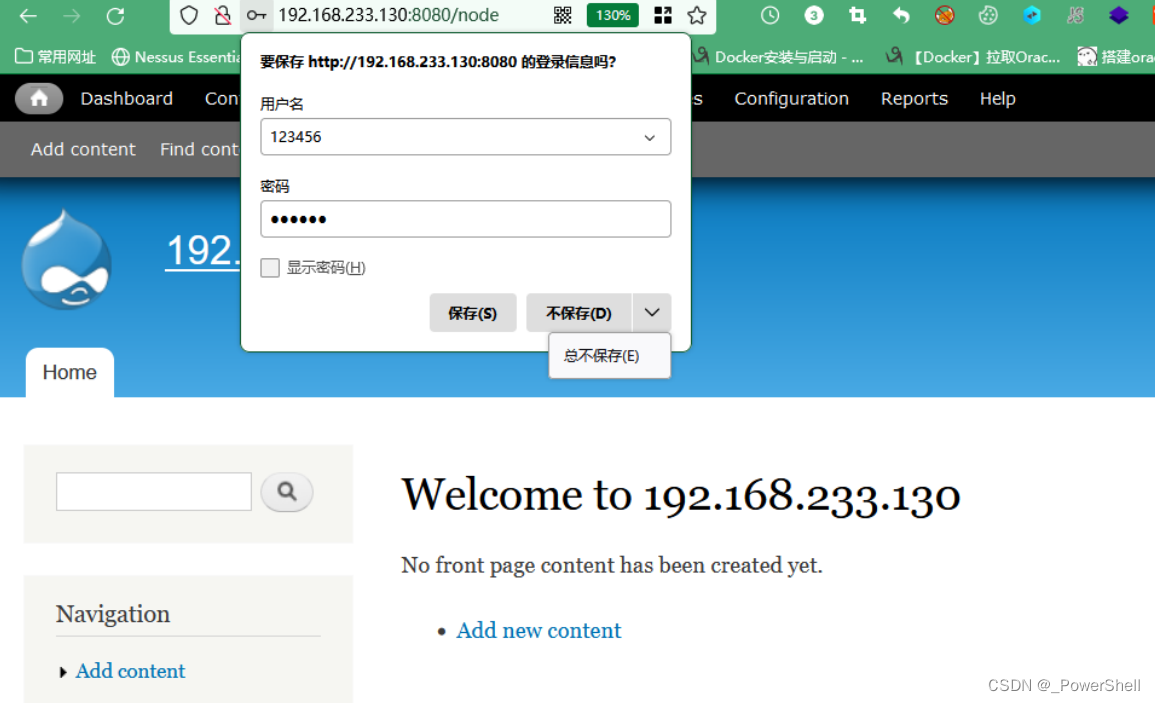
[ vulhub漏洞复现篇 ] Drupal<7.32 Drupalgeddon SQL注入漏洞(CVE-2014-3704)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

Part 4 描述性统计分析(占比 10%)——下
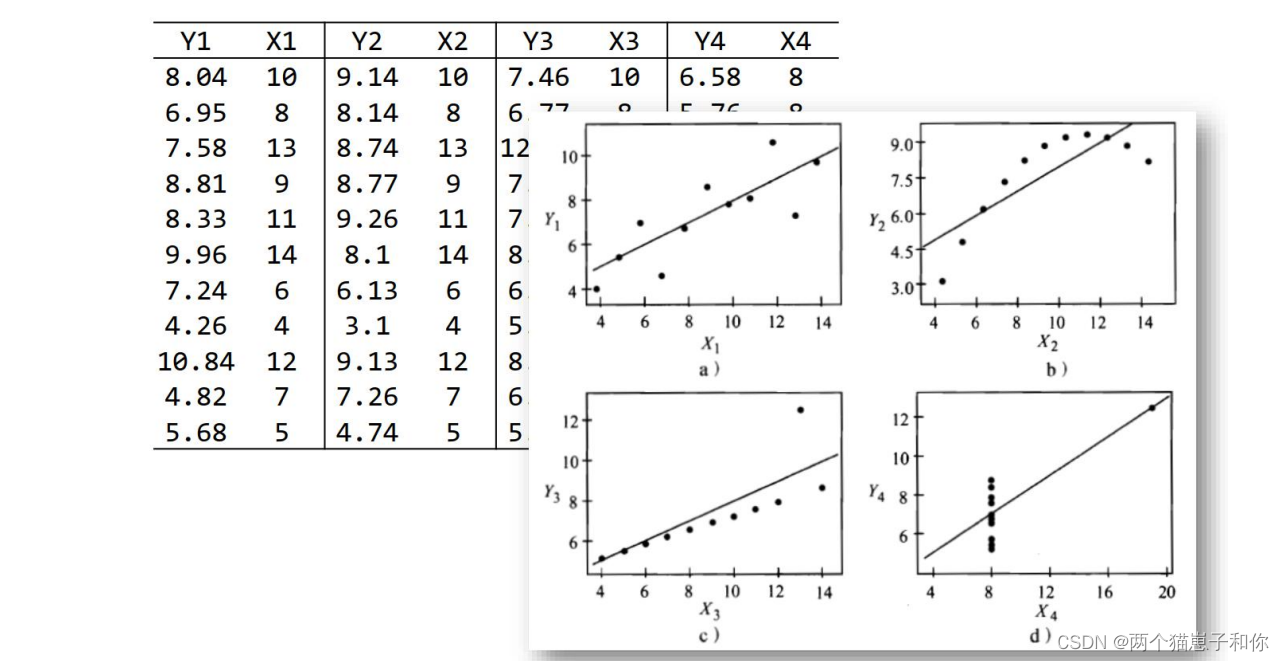
文章目录【后续会持续更新CDA Level I&II备考相关内容,敬请期待】【考试大纲】【考试内容】【备考资料】【扩展知识】4、相关分析4.1、相关分析的描述——散点图4.2、相关分析的类型4.3、相关分析的度量4.3.1、协方差4.3.2、相关系数【后续会持续更新CDA Level …...

【一般人不会告诉你】比肩chatgtp的5款AI网站
话不多说,直接上连接 1. Dall-E: https://labs.openai.com/ 2. Codeformer: https://shangchenzhou.com/projects/Co... 3. Playground AI: https://playgroundai.com/ 4. Clip Drop: https://clipdrop.co/relight 5. Astria: https://www.strmr.com/examples …...

LA@相似方阵和对角化
文章目录相似方阵相似矩阵和特征值小结方阵相似对角化结论推论对角化方法归纳例方阵高次幂相似方阵 对角阵是矩阵中最简单的一类矩阵 对角阵相关的乘法运算是很高效的相似方阵是和对角阵相关的概念 设A和B是n阶方阵,如果存在n阶可逆方阵P,使得P−1APBP^{-1}APBP−1APB,则称方阵…...

存储类别、链接与内存管理(二)
0、前言概要 本篇来自于我的另外一篇博客存储类别、链接与内存管理(一)的续篇,主要分析了C语言中的不同存储类别、关键字以及使用的注意事项 1、自动变量 (1)属性 自动存储期、块作用域、无连接 (2&a…...

JavaScript 入门教程||javascript 简介||JavaScript 用法
javascript 简介JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript 是脚本语言JavaScript 是一种轻量级的编程语言。JavaScript 是可插入 HTML 页面的编程代…...

新闻稿写作指南
当你想要传达一则新闻,写一份新闻稿是非常必要的。新闻稿的目的是让读者了解某个事件或信息,以及提供与之相关的背景信息和重要细节。以下是新闻稿的写作指南,帮助你写出一份清晰、简洁、有价值的新闻稿。1、选择一个有新闻价值的主题你的新闻…...

一文详解Redis持久化的两种方案
一文详解Redis持久化的两种方案1.RDB持久化2.RDB持久化原理3.AOF持久化4.RDB VS AOF1.RDB持久化 RDB全称Redis Database Backup file(Redis数据备份文件),也被叫做Redis数据快照。简单来说就是把内存中的所有数据都记录到磁盘中。当Redis实例故障重启后,…...

第六章 - 数据过滤where(where与and和or的组合用法)
第六章 - 数据过滤(where的用法)基本用法where的条件限制符等于号不等号! 或者<>小于<大于>小于等于<大于等于>between 的用法空值和非空值组合条件 and组合条件 orand 和 or 的计算次序in 和 not in基本用法 在查询语句中࿰…...

Oracle 定时任务例子
背景: 创建一个Oracle的定时任务,每天或指定时间 -----定义存储过程 create or replace procedure AAA_BBB as begin insert into AAA select * from BBB; commit; end; ----------------创建定时任务 declare xjobid number; begin DBMS_JOB.SUBM…...

Android常用9种自动化测试框架对比,Appium有哪些优势?
随着移动终端的普及,手机应用越来越多,也越来越重要。 App的回归测试用例数量也越来越多,全量回归也越来越消耗时间。移动 APP自动化测试 的难点移动 APP的UI自动化测试长久以来一直是一个难点,难点在于UI的”变”, 变化导致自动化…...

在vue2使用百度脑图的kityminder-core进行二次开发思维导图,给节点绑定数据后添加新的图标
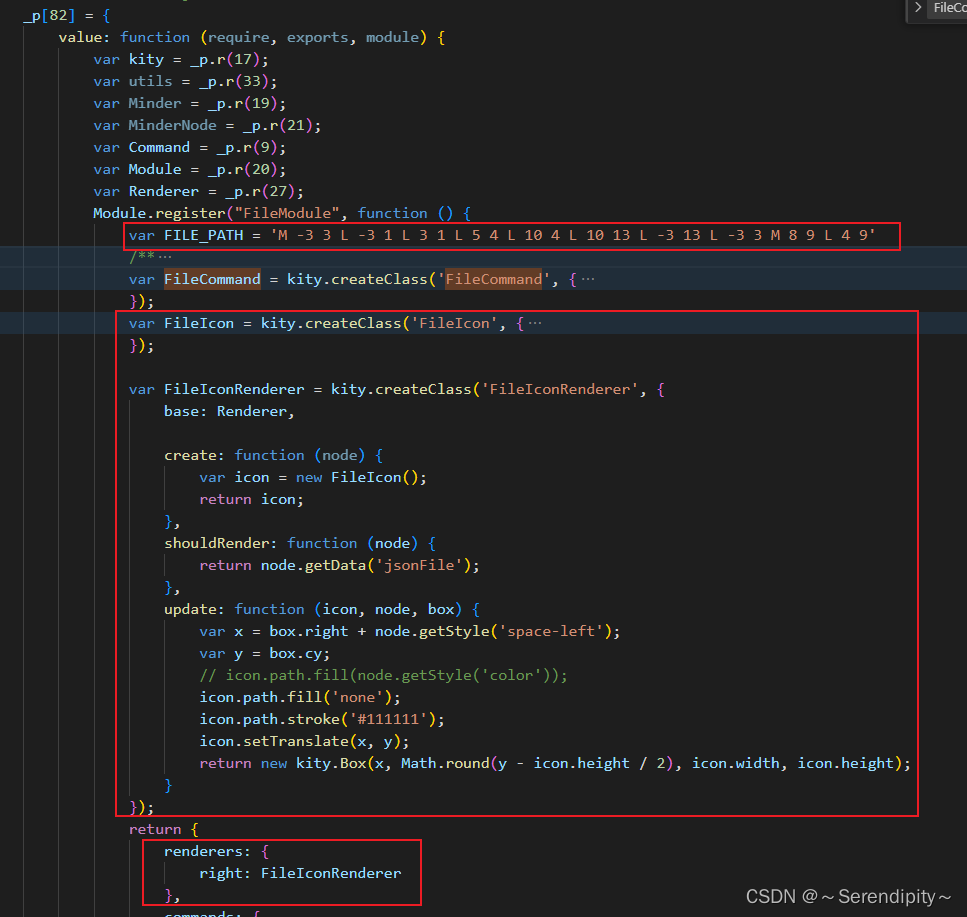
需求说明:在给某个节点绑定文件数据后,用户并不能一眼看出哪个节点上绑定了数据,因此需要在绑定文件数据后给节点上加一个图标用于标识。 添加图标 1、在kityminder-core/src/module/file.js文件中添加代码 (file.js文件如何添加…...

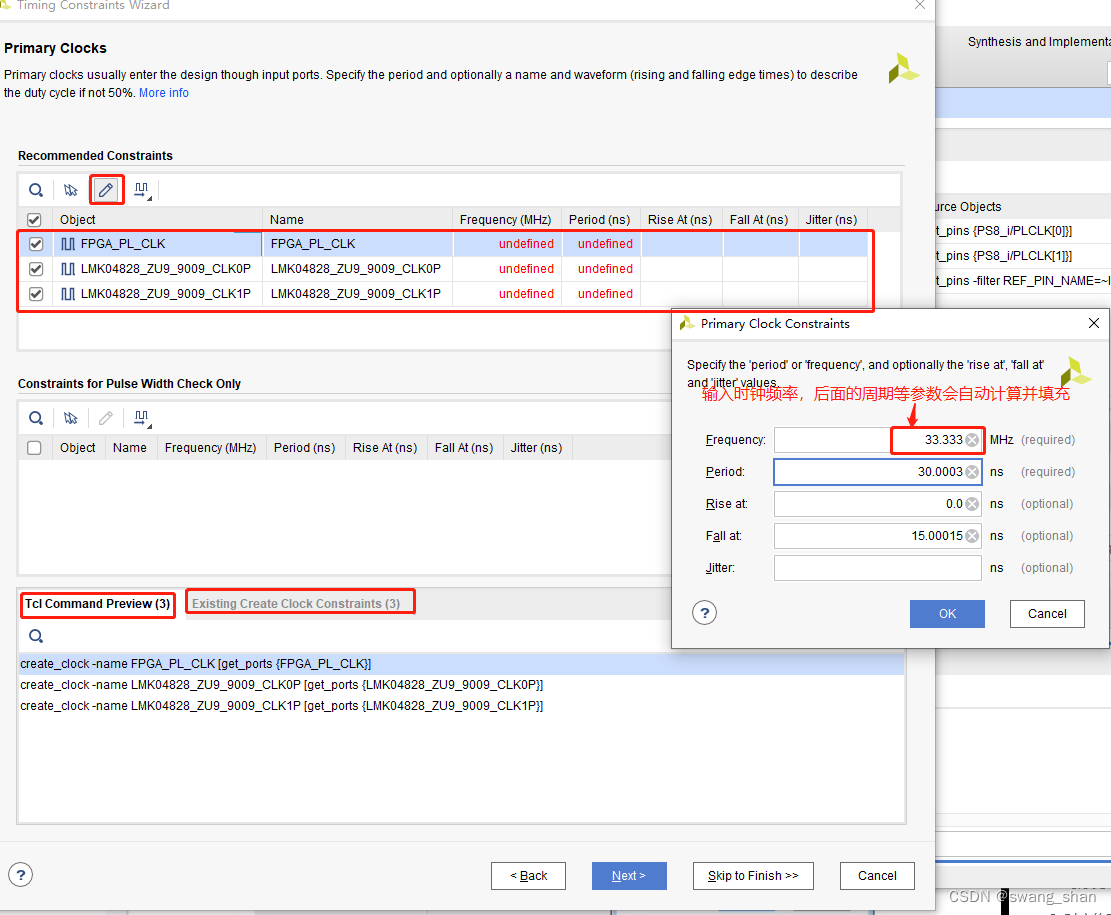
FPGA时序约束与分析 --- 时序约束概述
本系列参考文献 — FPGA时序与约束分析-吴厚航 FPGA从综合到实现需要的过程如下:synth_design -> opt_design -> place-design -> phys_opt_design -> route_design 1、时序约束的理解 2、时序约束的基本路径 3、时序约束的步骤 4、时序约束的主要方法…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...
