QT学习07:五种按钮控件
文章首发于我的个人博客:欢迎大佬们来逛逛
文章目录
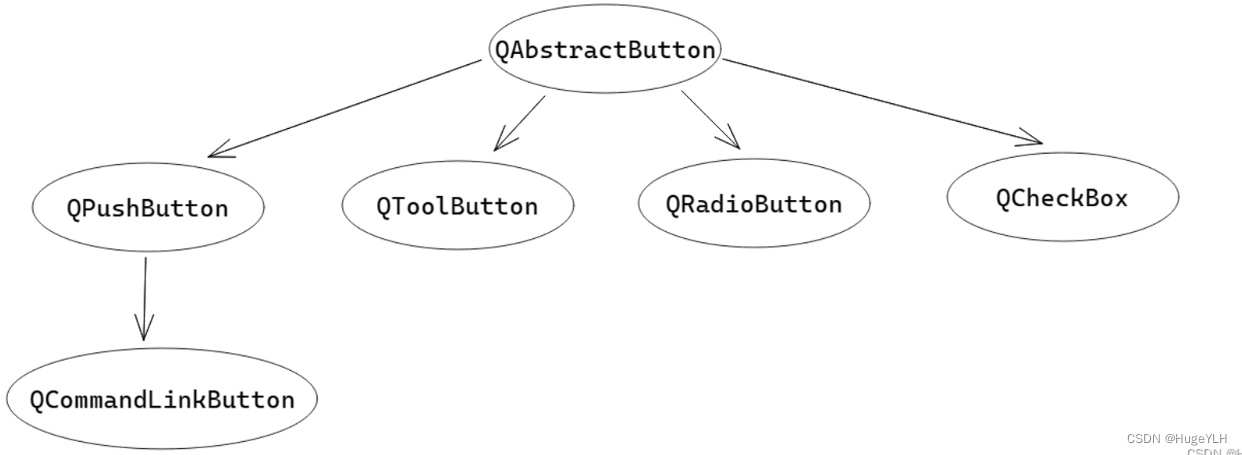
- 抽象类:QAbstractButton
- QPushButton
- QToolButton
- QCommandLinkButton
- QRadioButton
- QCheckBox
- QButtonGroup
抽象类:QAbstractButton
是所有按钮类的祖先。
QAbstractButton的信号:
- void clicked(bool checked = false) : 是否选中按钮
- void pressed(): 点击按钮
- void released(): 释放按钮
- void toggled(bool checked): 检测是否被选中
QPushButton
最常用的按钮控件之一。
构造函数:
设置图标,文本信息,父窗口
QPushButton(const QIcon &icon, const QString &text, QWidget *parent = nullptr)
QPushButton(const QString &text, QWidget *parent = nullptr)
QPushButton(QWidget *parent = nullptr)
它继承自抽象按钮类:QAbstractButton
常用操作:
- setCheckable:设置按钮被选中(默认不会被选中),如果被选中则会触发
toggled信号,但是不会触发**clicked**,它只有在点击时才会触发。 - setFlat:设置按钮扁平化
- setMenu:为按钮添加菜单
- setIcon,setShortcut,setText:设置图片,快捷键,文本等
示例:
void Widget::testPushButton()
{auto btn=new QPushButton(style()->standardPixmap(QStyle::SP_DialogCloseButton),"干我",this);auto menu=new QMenu(this);menu->addMenu("唱跳");menu->addMenu("RAP");menu->addMenu("篮球");//添加按钮菜单//btn->setMenu(menu);//设置按钮扁平化btn->setFlat(true);//设置能被选中btn->setCheckable(true);//检测是否被选中connect(btn,&QPushButton::toggled,this,[=](bool checked){qInfo()<<"toggled"<<checked;});
}
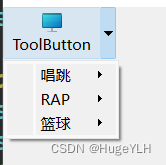
QToolButton
工具按钮,用于显示菜单上的小工具等。

构造函数:
QToolButton(QWidget *parent = nullptr)
同样继承自抽象按钮类:QAbstractButton
常用操作:
- 具有上面的QPushButton介绍的所有常用操作。
- setToolButtonStyle:设置图标后指定文字和图片的位置,来自Qt::ToolButtonStyle
- setAutoRaise:设置按钮的点击动态效果
- setArrowType:设置此按钮为箭头而不是图标
示例:
void Widget::testToolButton()
{auto btn=new QToolButton(this);btn->setText("ToolButton");btn->setIcon(style()->standardPixmap(QStyle::SP_ComputerIcon));//设置文字与图标显示位置btn->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonTextUnderIcon);//btn->setArrowType(Qt::ArrowType::RightArrow); //展现为箭头auto menu=new QMenu(this);menu->addMenu("唱跳");menu->addMenu("RAP");menu->addMenu("篮球");btn->setMenu(menu);//设置按钮菜单弹出模式btn->setPopupMode(QToolButton::ToolButtonPopupMode::MenuButtonPopup);//设置按钮点击动态效果btn->setAutoRaise(true);}
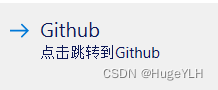
QCommandLinkButton
此按钮用于命令行链接(进入某链接的按钮)

构造函数:
QCommandLinkButton(const QString &text, const QString &description, QWidget *parent = nullptr)
QCommandLinkButton(const QString &text, QWidget *parent = nullptr)
QCommandLinkButton(QWidget *parent = nullptr)
它继承自:QPushButton
常用操作:
- 具有父类的所有操作
- setDescription:专属的操作,可以设置描述文本
void Widget::testCommandLinkButton()
{auto btn=new QCommandLinkButton("Github",this);btn->setDescription("点击跳转到Github");connect(btn,&QCommandLinkButton::clicked,this,[](){qInfo()<<"正在打开!";});
}
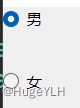
QRadioButton
单选框按钮

构造函数:
QRadioButton(const QString &text, QWidget *parent = nullptr)
QRadioButton(QWidget *parent = nullptr)
同样继承自:QAbstractButton
常用操作:
- 参见上面的QPushButton。
示例:
void Widget::testRadioButton(){auto btn1=new QRadioButton("男",this);auto btn2=new QRadioButton("女",this);btn2->move(0,35); btn1->setIcon(QIcon("loginIcon.png"));
}
QCheckBox
复选框,用于多选

构造函数:
QCheckBox(const QString &text, QWidget *parent = nullptr)
QCheckBox(QWidget *parent = nullptr)
复选框具有以下三种状态:(三态模式)
- Qt::check: 选中
- Qt::Uncheck:未选中
- Qt::PartiallyChecked:部分选中
特别操作:
- setExclusive:设置为不排斥状态,即可以多选,因为这个QCheckBox默认是排斥的,需要手动设置以下。
信号:
void stateChanged(int state):当复选框的状态发生改变
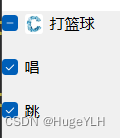
void Widget::testcheckButton(){auto btn1=new QCheckBox("打篮球",this);auto btn2=new QCheckBox("唱",this);auto btn3=new QCheckBox("跳",this);btn2->move(0,35);btn3->move(0,70);btn1->setIcon(QIcon("loginIcon.png"));//设置三态 btn1->setTristate(true); connect(btn1,&QCheckBox::toggled,this,[=](bool check){qInfo()<<check;});connect(btn1,&QCheckBox::stateChanged,this,[](int state){qInfo()<<Qt::CheckState(state); });}
QButtonGroup
按钮管理类,可以将所有的按钮放入此类中进行统一管理 它具有每一个按钮的id,以便能够根据id管理每一个按钮。

构造函数:
QButtonGroup::QButtonGroup(QObject *parent = nullptr)
继承自:QObject
常用操作:
- buttons:获取该组中的所有按钮,返回的是一个QList
- id:获得编号为id的按钮
- setId:设置按钮编号
- addButton:添加按钮并且设置它在该组中编号
void Widget::testButtonGroup()
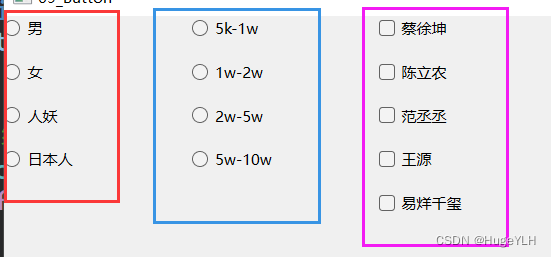
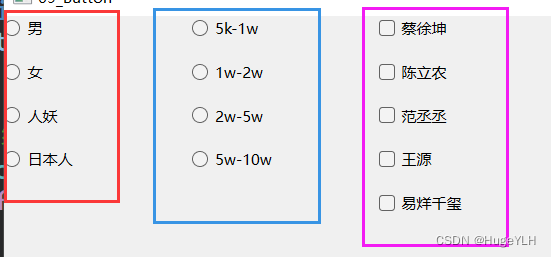
{auto btnSexGroup=new QButtonGroup(this);//性别组btnSexGroup->addButton(new QRadioButton("男",this),0);btnSexGroup->addButton(new QRadioButton("女",this),1);btnSexGroup->addButton(new QRadioButton("人妖",this),2);btnSexGroup->addButton(new QRadioButton("日本人",this),3);auto sexLists=btnSexGroup->buttons(); //获取按钮的所有按钮for (int i=0;i<sexLists.size();i++){btnSexGroup->button(i)->move(0,i*35);}//收入组auto btnIncomeGroup=new QButtonGroup(this);btnIncomeGroup->addButton(new QRadioButton("5k-1w",this),0);btnIncomeGroup->addButton(new QRadioButton("1w-2w",this),1);btnIncomeGroup->addButton(new QRadioButton("2w-5w",this),2);btnIncomeGroup->addButton(new QRadioButton("5w-10w",this),3);auto incomeLists=btnSexGroup->buttons(); //获取按钮的所有按钮for (int i=0;i<incomeLists.size();i++){btnIncomeGroup->button(i)->move(150,i*35);}//你喜欢的偶像auto btnYourLove=new QButtonGroup(this);btnYourLove->addButton(new QCheckBox("蔡徐坤",this),0);btnYourLove->addButton(new QCheckBox("陈立农",this),1);btnYourLove->addButton(new QCheckBox("范丞丞",this),2);btnYourLove->addButton(new QCheckBox("王源",this),3);btnYourLove->addButton(new QCheckBox("易烊千玺",this),4);auto loveLists=btnYourLove->buttons(); //获取按钮的所有按钮for (int i=0;i<loveLists.size();i++){btnYourLove->button(i)->move(300,i*35);}//多选按钮默认是排斥的qInfo()<<btnYourLove->exclusive(); //truebtnYourLove->setExclusive(false); //设置不排斥
}
相关文章:

QT学习07:五种按钮控件
文章首发于我的个人博客:欢迎大佬们来逛逛 文章目录 抽象类:QAbstractButtonQPushButtonQToolButtonQCommandLinkButtonQRadioButtonQCheckBoxQButtonGroup 抽象类:QAbstractButton 是所有按钮类的祖先。 QAbstractButton的信号:…...

chatgpt赋能python:Python如何截图运行结果
Python如何截图运行结果 介绍 Python是一种高级编程语言,非常流行。它具有许多有用的功能和库,使其成为许多开发人员的首选编程语言之一。但是,当您运行Python程序并需要与他人共享结果时,您可能需要截图运行结果。在本文中&…...
)
Baumer工业相机堡盟工业相机如何通过BGAPISDK使用JPEG图像压缩功能(C#)
Baumer工业相机堡盟工业相机如何通过BGAPISDK使用JPEG图像压缩功能(C#) Baumer工业相机Baumer工业相机BGAPISDK和JPEG图像压缩功能的技术背景Baumer工业相机通过BGAPISDK使用JPEG图像压缩功能1.引用合适的类文件2.使用BGAPISDK设置堡盟相机JPEG图像压缩模…...

RT-Thread FAL组件
目录 1、FAL介绍2、使用FAL2.1 下载FAL软件包2.2 FAL移植2.2.1 定义flash设备2.2.2 定义flash设备表&分区表2.2.3 加入到mdk工程3、MSH测试1、FAL介绍 FAL(Flash Abstraction Layer) Flash抽象层,是对Flash及基于Flash的分区进行管理、操作的抽象层,对上层统一了Flash及分…...

【git切换分支/tag】git stash保存暂不提交的更改
目录 问题git stash使用方法git stash pop 还原修改 git stash使用、修改指定tag的代码 其他git指令 问题 情景:分支1上开发新功能,临时切换到其他分支或tag上修改bug。 1、直接切换:如果没有冲突,分支1的修改会带到要切换的分支…...

【爬虫】4.5 实践项目——爬取当当网站图书数据
目录 1. 网站图书数据分析 2. 网站图书数据提取 3. 网站图书数据爬取 (1)创建 MySQL 数据库 (2)创建 scrapy 项目 (3)编写 items.py 中的数据项目类 (4)编写 pipelines_1.py …...

Socket 编程:基础概念辨析
文章目录 参考Socket APIBSD UNIX 操作系统BSD UNIX 与 Socket API Socket套接字套接字地址套接字 VS 套接字地址套接字的表示方法 TCP 套接字与 UDP 套接字TCP 套接字监听套接字连接套接字 UDP套接字 TCP 服务器端与 TCP 客户端通信的基本流程服务器端客户端 参考 项目描述刘…...

git lfs下载指定文件git lfs pull --include=“*.bin“
git lfs pull --include"*.bin"...

JavaScript 数组 函数
目录 1.数组的概念 2.创建数组 2.1 数组创建的方式 2.2利用new 创建数组 2.3 利用数组字面量创建数组 2.4 数据元素的类型 3.获取数组当元素 3.1数组元素的索引 4.遍历数组 4.1数组的长度 5.数组中新增元素 5.1通过修改length 长度新增数组元素 5.2通过修改数组索引…...

【哈佛积极心理学笔记】第7讲 逆境还是机遇
第7讲 逆境还是机遇 How can we raise base level? One of the things is coping, putting ourselves on the line. How to become an optimist. Optimism as an interpretation style, not as a Pollyannaish feel good kind of approach. Three approaches: First is to t…...

java springboot整合MyBatis做数据库查询操作
首先 我们还是要搞清楚 MyBatis 工作中都需要那些东西 首先是基础配置 你要连哪里的数据 连什么类型的数据库 以什么权限去连 然后 以 注解还是xml方式去映射sql 好 我们直接上代码 我们先创建一个文件夹 然后打开idea 新建一个项目 然后 按我下图的操作配置一下 然后点下一…...

11 二阶矩方法和Lovasz局部引理
文章目录 11 二阶矩方法和Lovasz局部引理11.1 The Second-Moment Method——二阶矩方法11.1.1 二阶矩方法定理11.1.2 二阶矩方法的应用——随机图阈值 11.2 Lovasz Local Lemma——Lovasz局部引理11.2.1 LLL定理11.2.2 LLL定理证明 11.3 Asymmetric LLL 11 二阶矩方法和Lovasz局…...

低代码赛道拥挤 生态聚合成为破局关键
在云计算和移动互联网的强劲推动下,企业数字化转型的步伐正在加速,对于软件应用开发的需求也呈现出爆发式的增长。这样的背景下,低代码平台凭借其独特的优势迅速崛起并引发了业界的广泛关注。 自2020年以来,低代码领域已成为投资…...

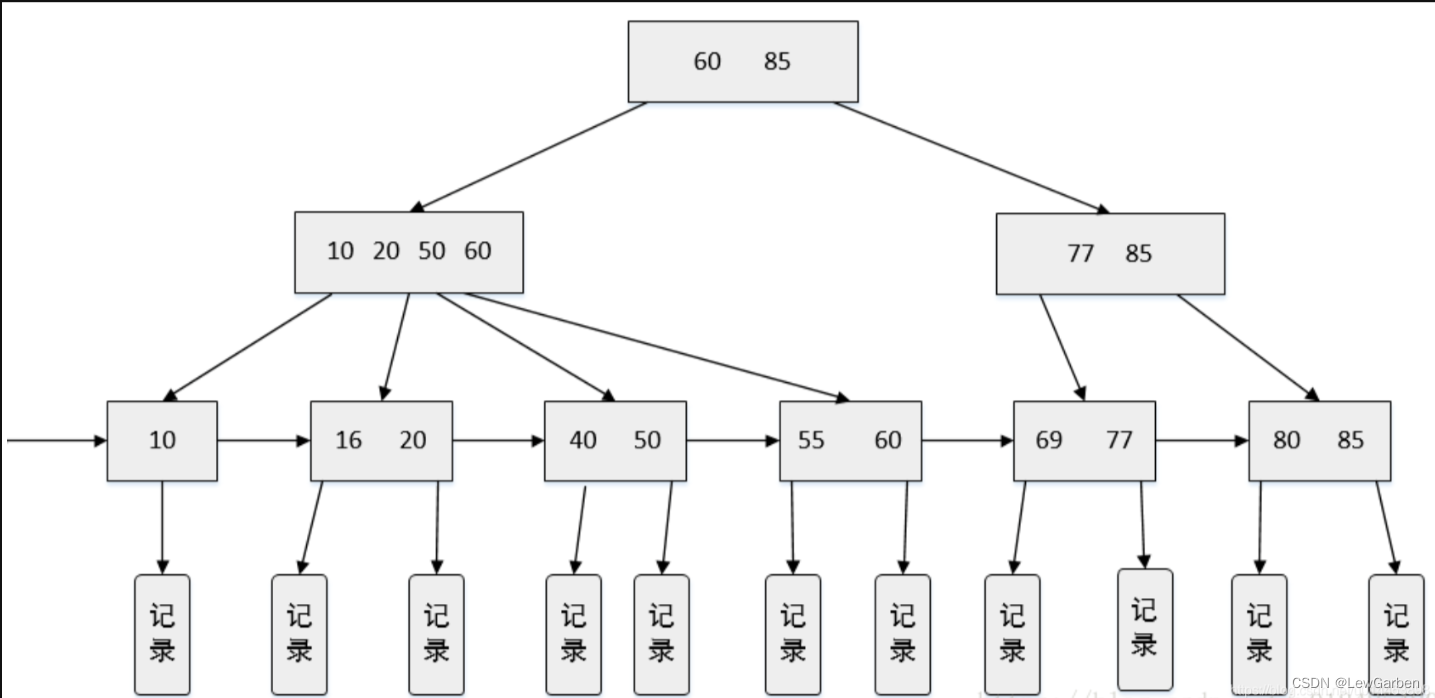
B+树:高效存储与索引的完美结合
目录 引言:一、定义:二、B树和B树三、特点:四、应用场景:总结: 引言: 在计算机科学领域中,数据结构的选择对于高效存储和索引数据至关重要。B树(B tree)作为一种自平衡的…...

左右排版的PDF,如何转换为单栏排版的word?
将左右排版的PDF转换为单行排版的WORD文字版需要进行以下步骤: 1. 使用PDF转换工具将PDF转换为WORD格式。有很多在线或离线的PDF转WORD工具可供选择,例如金鸣表格文字识别、Adobe Acrobat、Smallpdf、Zamzar等。 2. 打开WORD文档后,选择“页…...

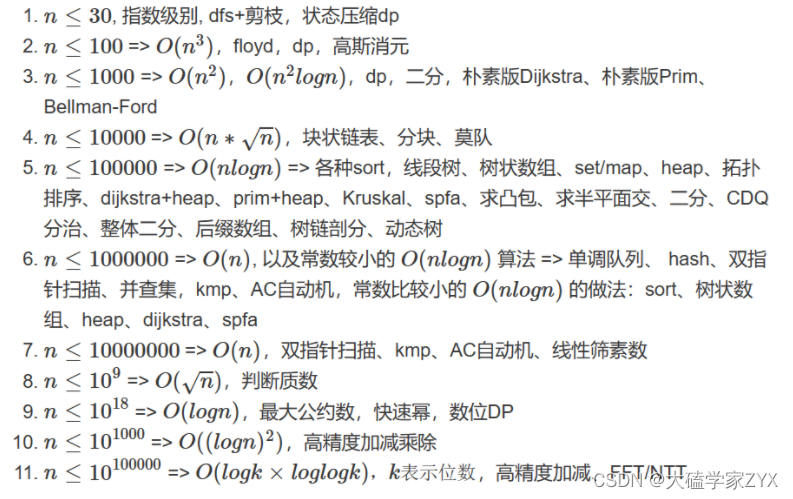
D349周赛:注意题目提示里,数据范围隐含的算法复杂度提示
文章目录 6470.既不是最大值也不是最小值完整版为什么两个for循环时间复杂度还是不变的 6465.执行子串操作后的字典序最小字符串思路最开始的写法题意理解的问题 修改版a必须单独拿出来的原因 6449.收集巧克力思路注意提示信息 完整版补充:由数据范围反推算法复杂度…...

iOS -- block one
demo贴上我的github blockOne 块类似于匿名函数或闭包,在许多其他编程语言中也存在类似的概念。 Block 以下是块的一些基本知识: 块的定义:块是由一对花括号 {} 包围的代码片段,可以包含一段可执行的代码。块的定义使用 ^ 符号…...

第十二篇:强化学习SARSA算法
你好,我是郭震(zhenguo) 今天强化学习第二十篇:强化学习SARSA算法 1 历史 SARSA(「State-Action-Reward-State-Action」)算法是一种经典的强化学习算法,用于解决马尔可夫决策过程(MDP࿰…...

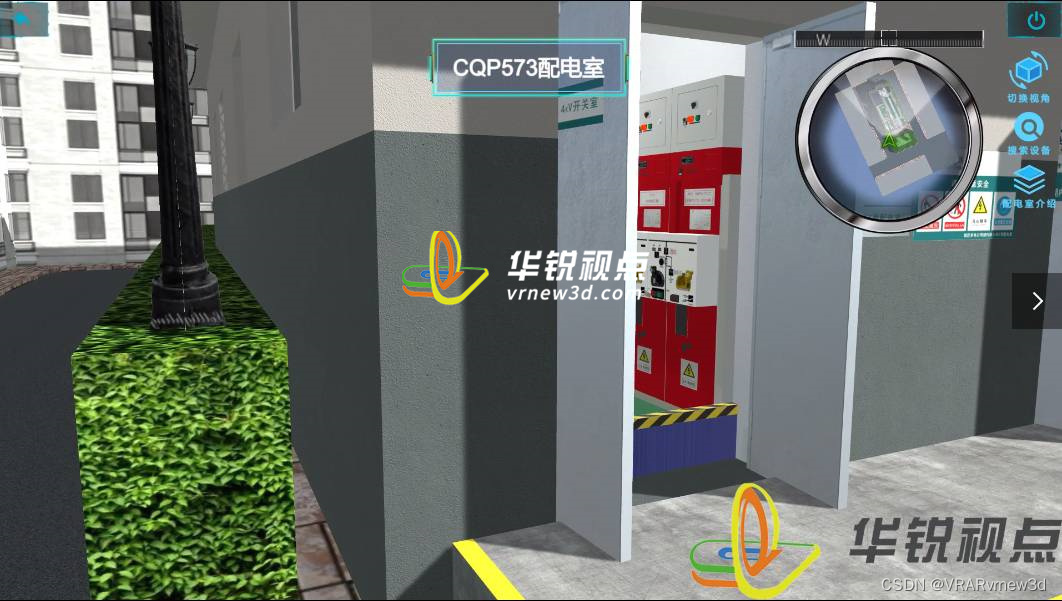
电力vr智能巡检模拟实操教学灵活性高成本低
传统电力智能运检服务培训采用交接班期间开展智能带电检测仪器的操作培训,教学时间、场地及材料有限,有了VR技术,将推动电力智能运检服务培训走向高科技、高效率和智能化水平。 深圳华锐视点凭借着对VR实训系统的深入研发和升级,多…...

vscode右键点击,松开后自动触发鼠标所在位置的按钮(误触发双击效果)
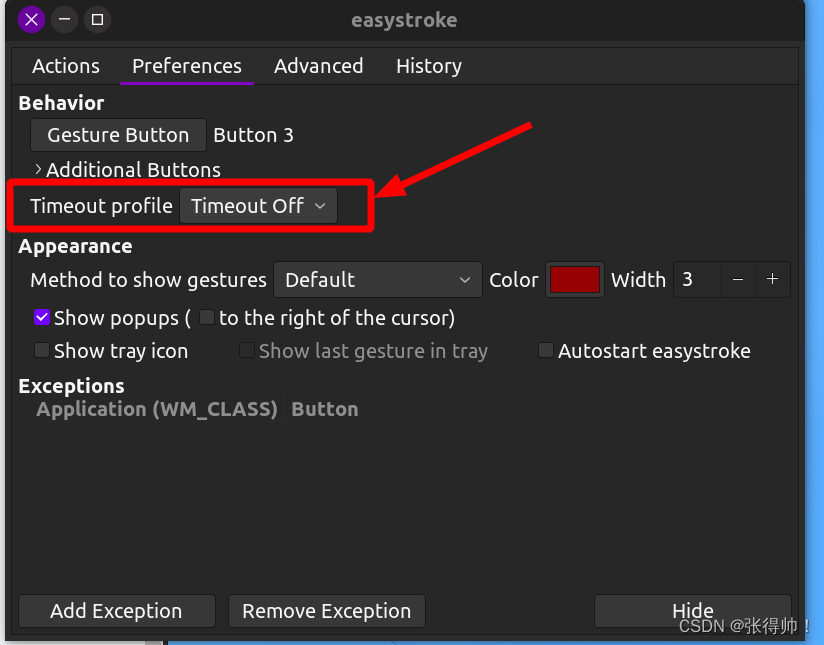
例如如下,右键展开菜单,松手会自动触发转到声明功能 解决方案: 1、安装easystroke sudo apt-get install easystroke 2、打开easystroke,选择preferences tab 3、点击Gesture Button,在出现的框中右键单击一次 4、点…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
