Vue 父子组件应用指南:从基础到实战
文章目录
- 一、创建父组件
- 二、创建子组件
- 三、在父组件中使用子组件
- 四、父子组件之间的通信
- 1. 数据传递
- 2. 事件传递
Vue.js 是一种流行的 JavaScript 框架,用于构建用户界面。其中,父子组件的概念是 Vue 开发中非常重要的一部分。本文将介绍如何使用 Vue 创建父子组件,并通过代码来分析实际应用。
一、创建父组件
在 Vue 中,创建一个父组件很简单。可以使用 Vue.component 方法定义一个全局的组件,或者在 Vue 实例中通过 components 属性定义一个局部组件。
<template><div><h1>父组件</h1><child-component></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent}
}
</script>
代码中创建一个简单的父组件,其中包含一个名为 child-component 的子组件。在父组件的 components 属性中,将子组件注册为父组件的局部组件。
二、创建子组件
与父组件类似,创建子组件也非常简单。可以通过 Vue.component 方法创建全局的子组件,或者在父组件中通过 components 属性定义局部的子组件。
<template><div><h2>子组件</h2><p>{{ message }}</p></div>
</template><script>
export default {data() {return {message: '这是子组件的内容'}}
}
</script>
代码中创建一个名为 ChildComponent 的子组件。子组件中使用 data 选项来定义一个名为 message 的属性,并在模板中将其显示出来。
三、在父组件中使用子组件
父组件中使用子组件,只需在父组件的模板中引入子组件的标签即可。
<template><div><h1>父组件</h1><child-component></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent}
}
</script>
代码中在父组件的模板中使用 <child-component></child-component> 标签来引入组件。页面将渲染出子组件的内容。
四、父子组件之间的通信
在实际应用中,父组件和子组件之间通常需要进行数据传递和事件传递。Vue 提供了一些方法来实现这种通信。
1. 数据传递
父组件可以通过属性的方式向子组件传递数据。子组件可以通过 props 选项来接收父组件传递的数据。
<template><div><h1>父组件</h1><child-component :message="message"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {message: '这是父组件的数据'}}
}
</script>
代码中在父组件中定义了一个名为 message 的数据,并通过 :message="message" 的方式将其传递给子组件。
子组件可以通过 props 接收父组件传递的数据。
<template><div><h2>子组件</h2><p>{{ message }}</p></div>
</template><script>
export default {props: ['message']
}
</script>
在子组件中,可以通过 props: ['message'] 的方式声明一个名为 message 的属性,用于接收父组件传递的数据。
2. 事件传递
父组件可以通过自定义事件的方式向子组件传递事件。子组件可以通过 $emit 方法触发父组件定义的事件。
<template><div><h1>父组件</h1><child-component @custom-event="handleEvent"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},methods: {handleEvent(data) {console.log('父组件接收到子组件触发的事件,数据为:', data);}}
}
</script>
代码中在父组件中通过 @custom-event="handleEvent" 的方式监听子组件触发的 custom-event 事件,并定义一个名为 handleEvent 的方法来处理事件。
子组件可以通过 $emit 方法触发父组件定义的事件。
<template><div><h2>子组件</h2><button @click="emitEvent">点击触发事件</button></div>
</template><script>
export default {methods: {emitEvent() {this.$emit('custom-event', '这是子组件传递的数据');}}
}
</script>
在子组件中,可以通过 this.$emit('custom-event', '这是子组件传递的数据') 的方式触发父组件定义的 custom-event 事件,并传递一些数据给父组件。
相关文章:

Vue 父子组件应用指南:从基础到实战
文章目录 一、创建父组件二、创建子组件三、在父组件中使用子组件四、父子组件之间的通信1. 数据传递2. 事件传递 Vue.js 是一种流行的 JavaScript 框架,用于构建用户界面。其中,父子组件的概念是 Vue 开发中非常重要的一部分。本文将介绍如何使用 Vue 创…...

todotodo
todotodo...

创建autotool项目
GNU Autotools是linux系统一套自动化编译工具,生成的项目可移植,通过configure && make即可生成目标程序。GNU Autotools组件有:autoscan, aclocal, autoconf, automake,autoheader等。 不用管这些工具的原理,只要知道他们…...

计算机概念
计算机的体系结构 计算机俗称“电脑”computer(kəmˈpjuːtə(r))哈哈,本质上就是一台在各个领域被广泛使用的设备,主要由硬件和软件两大部分组成。 常见的硬件:CPU、内存、硬盘、显卡、主板、键盘、显示器、鼠标、... CPU - 中央处理…...

【数学建模系列】TOPSIS法的算法步骤及实战应用——MATLAB实现
文章目录 TOPSIS简介方法和原理数学定义数学语言描述现实案例 正负理想解定义实例 量纲 TOPSIS法的算法步骤1.用向量规范化的方法求得规范决策矩阵2.构成加权规范阵C(c~ij~)~m*n~3.确定正负理想解的距离4.计算各方案到正理想解与负理想解的距离5.计算各方案的综合评价指数6.排列…...
工具)
网络安全(黑客)工具
1.Nmap 它是网络管理员 必用的软件之一,以及用以评估网络系统安全。正如大多数被用于网络安全的工具,nmap 也是不少黑客及骇客(又称脚本小子 )爱用的工具 。系统管理员可以利用nmap来探测工作环境中未经批准使用的服务器ÿ…...

探究前后端数据交互方式
前端和后端在 Web 开发中扮演着不同的角色,两者需要进行数据的传递和交互。本篇文章将主要讨论前后端数据交互方式的不同类型和应用场景。 一、什么是前后端数据交互? 在 Web 开发中,前端负责用户界面的设计和交互,后端负责数据…...

Yolov5轻量化:CVPR2023|RIFormer:无需TokenMixer也能达成SOTA性能的极简ViT架构
1.RIFormer介绍 论文:https://arxiv.org/pdf/2304.05659.pdf 本文基于重参数机制提出了RepIdentityFormer方案以研究无Token Mixer的架构体系。紧接着,作者改进了学习架构以打破无Token Mixer架构的局限性并总结了优化策略。搭配上所提优化策略后,本文构建了一种极致简单且…...

Spring-Retry实现及原理
前言 重试,其实我们其实很多时候都需要的,为了保证容错性,可用性,一致性等。一般用来应对外部系统的一些不可预料的返回、异常等,特别是网络延迟,中断等情况。还有在现在流行的微服务治理框架中࿰…...

Java中的锁
为什么会有这些锁呢? 因为一种类型的锁很难应对线程操作同步资源的情况。 乐观锁和悲观锁 自旋锁和适应性自旋锁 无锁、偏向锁、轻量级锁和重量级锁 公平锁和非公平锁 可重入锁和非可重入锁 乐观锁和悲观锁 悲观锁认为当它操作数据的时候,必然用一…...

学习系列:5种常见的单例模式变体及其实现方式
单例模式是一种创建型设计模式,它保证一个类只有一个实例,并提供了一个全局访问点。在实际应用中,我们可能会遇到一些特殊情况,需要对单例模式进行一些变体,以满足不同的需求。下面介绍几种常见的单例模式变体。 1. 懒…...

三菱FX5U系列PLC之间进行简易PLC间链接功能的具体方法
三菱FX5U系列PLC之间进行简易PLC间链接功能的具体方法 功能介绍: 在最多8台FX5U或者FX3U PLC之间通过RS-485通信方式连接,进行软元件相互链接的功能。 接线注意事项: 根据链接模式和所使用的从站数量的不同,链接软元件的占用点数也有所变化。根据链接软元件的起始编号,对占…...

基于DBACAN的道路轨迹点聚类
目录 前言道路栅格化轨迹聚类参考资料 前言 很多针对道路轨迹的挖掘项目前期都需要对道路进行一段一段的分割成路段,然后对每一个路段来单独进行考察,如设定路段限速标识,超速概率等,如何对道路进行划分,其实是一个很…...

【项目】接入飞书平台
前言 项目有和飞书打通的需求,因为是第一次打通,摸索过程还是花了些时间的,现在相关笔记分享给大家。 步骤 1、熟悉开发文档 熟悉飞书的开发文档:开发文档 ,找到你需要的接口,拿我为例,我需…...

c++11 标准模板(STL)(std::ios_base)(三)
定义于头文件 <ios> class ios_base; 类 ios_base 是作为所有 I/O 流类的基类工作的多用途类。它维护数种数据: 1) 状态信息:流状态标志; 2) 控制信息:控制输入和输出序列格式化和感染的本地环境的标志; 3)…...

在线协同办公小程序开发搭建开发环境
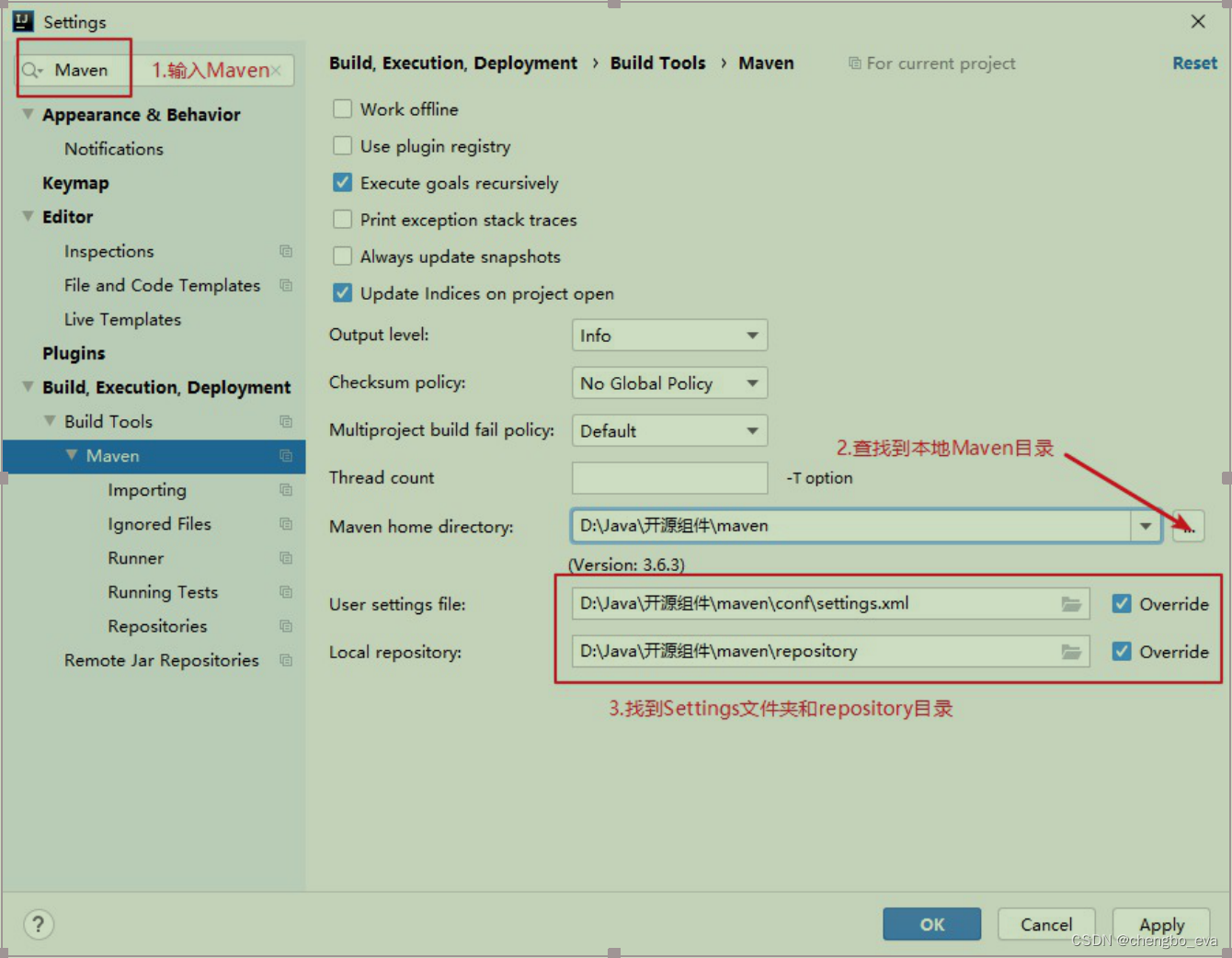
目录 介绍 开发环境说明 虚拟机 原因 VirtualBox虚拟机 VMware虚拟机v15 安装MySQL数据库 安装步骤 导入EMOS系统数据库 安装MongoDB数据库 启动Navicat,选择创建MongoDB连接 创建用户 搭建Redis数据库 配置Maven 安装IDEA插件 Lombok插件 …...

【编译、链接、装载六】汇编——目标文件
【编译和链接六】汇编——目标文件 一、目标文件_存储格式1、生成目标文件2、目标文件存储格式3、file查看文件格式 二、查看目标文件的内部结构——objdump三、代码段四、 数据段和只读数据段五、 ELF文件结构描述1、头文件2、段表2.1、重定位表2.2、字符串表2.3、查看重定位表…...
)
王道计算机考研408计算机组成原理汇总(下)
提示:真正的英雄是明白世界的残酷,也遭受了社会带给他的苦难,他依然能用心的说“我热爱这个世界,我愿竭尽所能去为我的世界而好好战斗 文章目录 前言4.1.1 指令格式4.1.2 扩展操作码指令格式4.2.1 指令寻址4.2.2 数据寻址4.2.3 偏移寻址4.2.4 堆栈寻址汇总前言4.3.1 高级语…...

偏向锁、轻量级锁、重量级锁、自旋锁、自适应自旋锁
1. 偏向锁 偏向锁就是在运行过程中,对象的锁偏向某个线程。即在开启偏向锁机制的情况下,某个线程获得锁,当该线程下次再想要获得锁时,不需要重新申请获得锁(即忽略synchronized关键词),直接就可…...

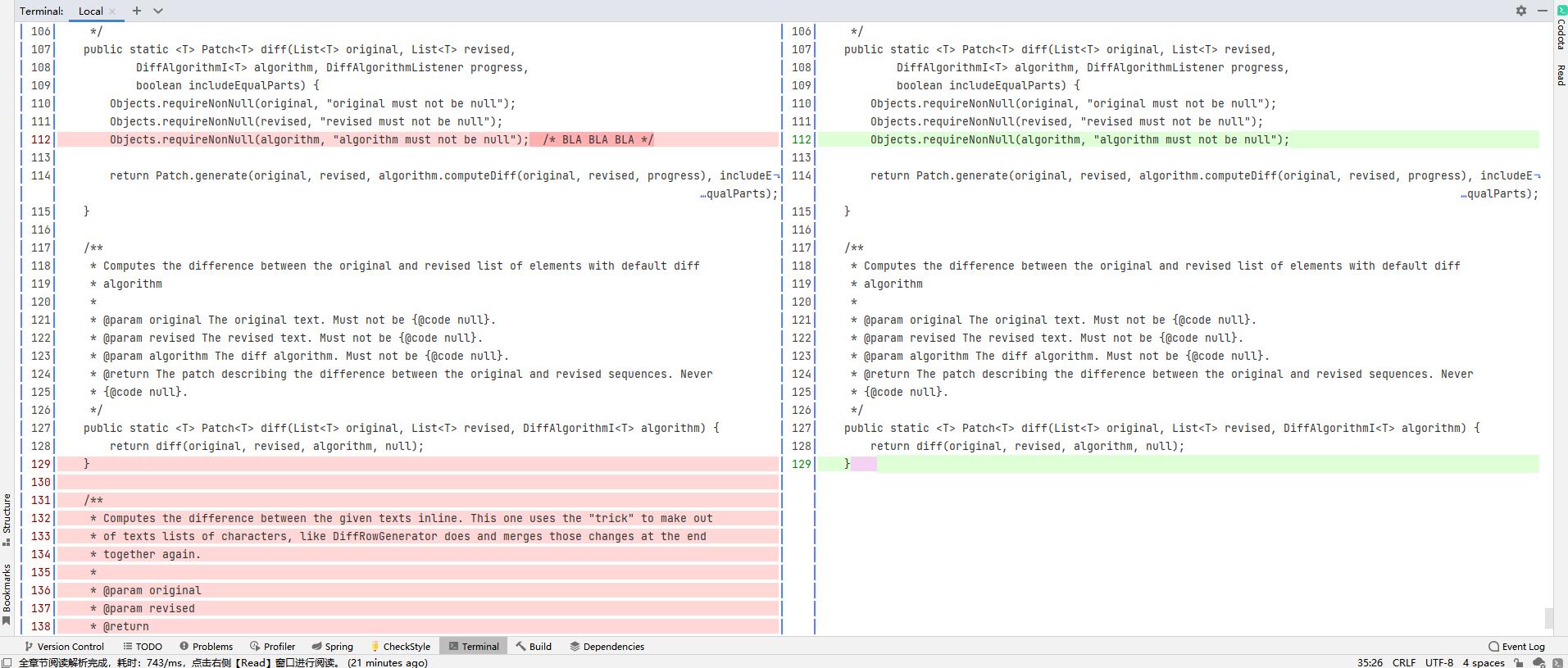
Delta 一个新的 git diff 对比显示工具
目录 介绍git diff 介绍delta介绍 一、安装1.下载 Git2.下载 delta3.解压4.修改配置文件5. 修改主题6.其他配置和说明 二、对比命令1.在项目中 git diff 常用命令2.对比电脑上两个文件3.对比电脑上的两个文件夹 三、在Git 命令行中使用效果四、在idea 的Terminal命令行中使用效…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
