使用css3如何实现一个文字打印效果
前言
在很多网站首页介绍页里,为了吸引用户,暂留更长时间,使用了一些css3动画的
示例效果

实现这个动画原理
想要实现这个动画,改变元素的宽度,结合动画css3关键帧实现
具体代码如下所示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css3实现打字机效果</title>
<style>
.example-css3dayin {text-align: center;font-weight: 700;font-size: 60px;line-height: 79px;background: linear-gradient( 270deg, rgba(198, 141, 255, 0.9) 8.92%, #5685ff 46.17%, #48d6ff 92.17% );-webkit-background-clip: text;-webkit-text-fill-color: transparent;background-clip: text;text-fill-color: transparent;white-space: nowrap;animation: animateText 4.7s steps(8) infinite;-webkit-animation: animateText 4.7s steps(8) infinite;
}@-webkit-keyframes animateText {0% {width: 0;}35% {width: 8.1em;}75% {width: 8.1em;}100% {width: 0;}}@keyframes animateText {0% {width: 0;}35% {width: 8.1em;}75% {width: 8.1em;}100% {width: 0;}} </style></head><body><p class="example-css3dayin">AI智能,引领未来</p></body>
</html>效果当中的关键帧动画
animation动画通过设置多个节点来精确控制一个或者一组动画,常用来实现复杂的动画效果;
相对过渡动画,animation动画可以实现更多变化,更多控制,实现自动播放等效果
制作animation动画需要两个步骤
第一步,需要先定义动画,0%的时候我们一般建议什么也不要设置,默认就是初始的样式
@keyframes 动画名称 {0% {开始动画}100% {结束动画}}第二步,定义了的动画需要调用才能使用生效,哪一个盒子需要调用动画就设置以下两个必须的属性
animation-name: 动画名称;animation-duration: 持续时间(单位是s)例如上面的动画
.example-css3dayin {// 上面省略animation: animateText 4.7s steps(8) infinite;-webkit-animation: animateText 4.7s steps(8) infinite;
}@-webkit-keyframes animateText {0% {width: 0;}35% {width: 8.1em;}75% {width: 8.1em;}100% {width: 0;}}@keyframes animateText {0% {width: 0;}35% {width: 8.1em;}75% {width: 8.1em;}100% {width: 0;}}0%是动画的开始,100%是动画的完成,完成整个动画过程的规则就是动画序列;
动画定义的是也可以用from和to来定义,的等同于0%到100%
@keyframes中规定某项css样式,将当前的样式逐渐改为新的样式的过程,称之为动画,我们可以改变任意的样式,改变任意的次数
CSS3动画常见属性
@keyframes:规定动画animation: 所有动画属性的简写属性,除了animation-play-state属性。animation-name:规定@keyframes动画的名称。(必须有)。animation-duration: 规定动画完成一个周期所花费的秒或毫秒。默认是 0。(必须有)。animation-timing-function: 规定动画的速度曲线。默认是 “ease”。animation-delay: 规定动画何时开始。默认是 0。必须写单位s。animation-iteration-count: 规定动画被播放的次数。默认是 1。循环是infinite;animation-direction: 规定动画是否在下一周期逆向地播放。默认是 “normal”。alternate逆向animation-play-state: 规定动画是否正在运行或暂停。默认是 “running“,暂停是paused。animation-fill-mode: 规定对象动画时间之外的状态。保持现状forwards,回到起始backwards
animation-timing-function
animation-timing-function:linear,动画从头到尾的速度是相同的。animation-timing-function:ease,默认。动画以低速开始,然后加快,在结束前变慢。animation-timing-function:ease-in,动画以低速开始。animation-timing-function:ease-out,动画以低速结束。animation-timing-function:ease-in-out,动画以低速开始和结束。animation-timing-function:steps(步数设置),让动画在规定的时间里几步完成
CSS3动画简写
animation: 动画名称 持续时间 运动曲线 何时开始(延时) 播放次数 是否反向播放 动画结束后的状态
animation: name duration timing-function delay iteration-count direction fill-mode
animation: animateText 4.7s steps(8) infinite;注意
动画简写属性的时候,动画名称和动画持续时间必须要书写,其他属性需要就书写不需要就省略,如果书写动画延时必须书写单位s,哪怕是0s也要书写
持续时间和延时的时间有先后顺序
多个动画同时调用
如果一个元素需要同时调用多个动画我们只需要用一个animation,不同的动画用英文的逗号隔开
animation: bear .3s steps(8) infinite;animation: move 1s ease forwards;// 可以合并到一起使用animation: bear .3s steps(8) infinite, move 3s ease forwards;总结
css3动画是一个非常强大的属性,属性值也特别多,很多动画,看似很简单,但是一写就不会,还是要多模仿,多写相关的动画
看到了有趣的效果,就研究一下的,可以应用到公司的产品和网站当中去的




聊一聊最近几年学历大通胀的事情,以及大学几年怎么样可以节省不必要的开支
2023-06-15

告别纺织业,大龄半路出家,前端CSS领域大神—“大漠”的封神之路
2023-06-14

翟欣欣已被捕,正义也许会迟到,但不会缺席,大块人心
2023-06-10

IT 男遭前妻敲诈勒索自杀,六年后一审宣判了
2023-06-10

职场中有哪些不成熟的表现
2023-06-07

这些高频面试问题,求职者应该怎么回答
2023-06-04

稚晖君刚拿了百度投资,估值被曝已超独角兽
2023-06-01

关于职场中的面试,要是遇到这些问题时,应该怎么回
2023-05-31

点击左下角查看更多

相关文章:

使用css3如何实现一个文字打印效果
前言 在很多网站首页介绍页里,为了吸引用户,暂留更长时间,使用了一些css3动画的 示例效果 文字打印.gif 实现这个动画原理 想要实现这个动画,改变元素的宽度,结合动画css3关键帧实现 具体代码如下所示 <!DOCTYPE html> <html lang"en"><head><m…...

【雕爷学编程】Arduino动手做(115)---HB100多普勒雷达模块
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...

深度学习笔记之Transformer(一)注意力机制基本介绍
深度学习笔记之Transformer——注意力机制基本介绍 引言回顾: Seq2seq \text{Seq2seq} Seq2seq模型中的注意力机制注意力机制的简单描述注意力机制的机器学习范例: Nadaraya-Watson \text{Nadaraya-Watson} Nadaraya-Watson核回归 Nadaraya-Watson \text…...

基于SpringBoot的SSM整合案例 -- SpringBoot快速入门保姆级教程(四)
文章目录 前言1.设计创建数据库表tbl_book2.创建新的SpringBoot模块,勾选相关依赖3. 添加SpringBoot创建项目时没有提供的相关坐标4.根据数据库表创建实体类Book5.编写dao层操作BookDao6.编写Service服务层接口BookService7.编写服务层实现类BookServiceImpl8.编写B…...

占据80%中国企业出海市场,亚马逊云科技如何为出海客户提供更多资源和附加值
亚马逊云科技就可以做到,作为占据80%中国企业出海市场的亚马逊云科技,其覆盖全球的业务体系,从亚马逊海外购、亚马逊全球开店、亚马逊智能硬件与服务,Amazon Alexa,Amazon Music都是属于亚马逊云科技“梦之队”的一员。…...

系统架构设计师笔记第11期:信息安全的抗攻击技术
拒绝服务攻击 拒绝服务攻击(Denial of Service,DoS)是一种旨在使目标系统无法提供正常服务的攻击方式。攻击者通过向目标系统发送大量的请求或占用系统资源,超过系统的承载能力,导致系统过载或崩溃,从而使…...

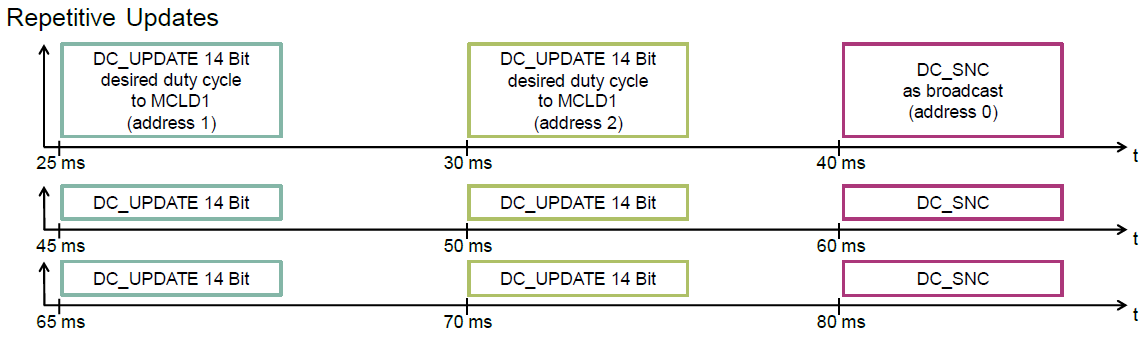
TLD7002学习笔记(二)-使用S32K144驱动TLD7002
文章目录 1. 前言2. 评估板简介3. 官方驱动3.1 官网驱动的介绍3.2 官方驱动的移植3.3 官方驱动的使用 4. 参考资料 1. 前言 本篇文章是TLD7002学习笔记的第二篇,主要是介绍如何使用S32K144驱动TLD7002-16ES。为此,笔者做了一套基于TLD7002-16ES的评估板…...

[元带你学: eMMC协议详解 14] 数据擦除(Erase) 详解
依JEDEC eMMC 5.1及经验辛苦整理,付费内容,禁止转载。 所在专栏 《元带你学: eMMC协议详解》 内容摘要 全文 4200字, 主要内容介绍了各种擦除操作概念以记用法,总结了不同擦除操作的区别, 根据不同安全级别和应用场景…...

【程序人生-Hello‘s P2P】哈尔滨工业大学深入理解计算机系统大作业
计算机系统 大作业 题 目 程序人生-Hello’s P2P 专 业 xxxx 学 号 2021xxxx 班 级 210xxxx 学 生 xx 指 导 教 师 xxx 计算机科学与技术学院 2023年5月 摘 要 HelloWorld是每个程序员接触的第一个程序,表面上平平无奇的它背后却是由操作系统许多设计精巧的机制支撑…...

Android Studio入门
首先确保系统已经安装好JDK和Android SDK Android SDK的安装有两种方案 方案一:直接下载包安装 官网下载 国内下载 方案二:使用命令行工具进行安装 在Android Studio官网下载Command line tools 最新:如果使用 Android Studio,…...

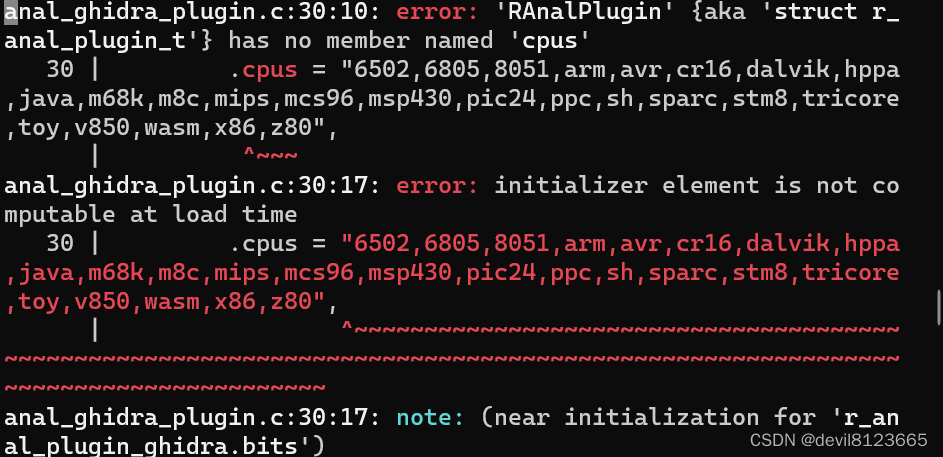
r2pm -ci r2ghidra 时报错:checking pkg-config flags for r_core... no
参考网址: sys/python.sh fails with checking pkg-config flags for r_core... no Issue #1943 radareorg/radare2 GitHub 进入目录/root/.local/share/radare2/r2pm/git/r2ghidra查看configure文件,查找报错位置 执行指令 : # pkg-co…...

【宿舍管理系统】注册登录页面的实现(前端)
目录 一.创建一个jsp文件,命名为login.jsp 代码: 1. 2. 3. 4. 5. 6. 编辑 二. 创建一个css文件,并命名为style.css 1. 编辑效果如下: 编辑 代码解析: 2. 效果如下: 代码解析࿱…...
 言简意赅傻瓜式写法)
python写入excel,(二) 言简意赅傻瓜式写法
xlrd限制条数,openpyxl 上限较高,所以推荐这种写法 import openpyxl # openpyxl引入模块 def write_to_excel(path: str, sheetStr, info, data): # 实例化一个workbook对象 workbook openpyxl.Workbook() # 激活一个sheet …...
:北京卷II)
我用ChatGPT写2023高考语文作文(六):北京卷II
2023年 北京卷 II 适用地区:北京 舞台上,戏曲演员有登场亮相的瞬间。生活中也有许多亮相时刻:国旗下的讲话,研学成果的汇报,新产品的发布……每一次亮相,都受到众人关注;每一次亮相,…...

Vue中如何进行图表绘制
Vue中如何进行图表绘制 数据可视化是Web应用中非常重要的一部分,其中图表绘制是其中的重要环节。Vue作为一款流行的前端框架,提供了很多优秀的图表库,以满足不同业务场景下的需求。本文将介绍如何在Vue中进行图表绘制,包括使用Vu…...

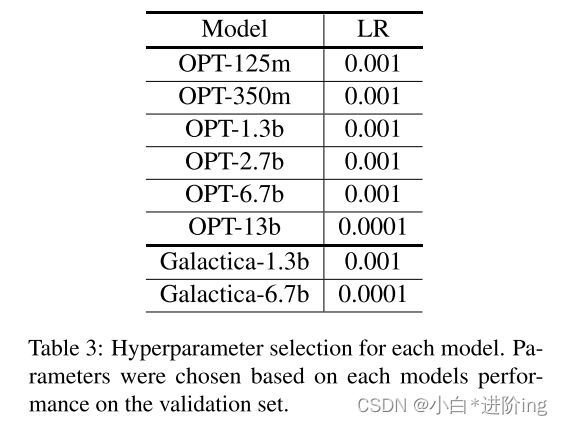
【Soft-prompt Tuning for Large Language Models to Evaluate Bias 论文略读】
Soft-prompt Tuning for Large Language Models to Evaluate Bias 论文略读 INFORMATIONAbstract1 Introduction2 Related work3 Methodology3.1 Experimental setup 4 Results5 Discussion & Conclusion总结A Fairness metricsB Hyperparmeter DetailsC DatasetsD Prompt …...

Qt 定时器与定时事件
一、定时器 在头文件.h中进行声明: private slots:void timeOut(); // 定时器超时槽函数在.cpp中进行实现相应的功能: // 构造函数 Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget) {ui->setupUi(this);// 创建一个新的定时…...

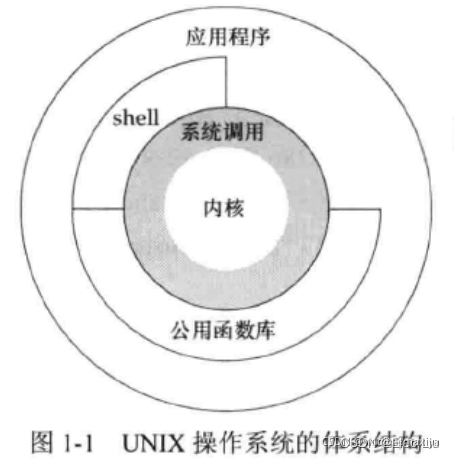
《UNUX环境高级编程》(1)UNIX基础
1、引言 2、UNIX体系结构 操作系统 一种软件,控制计算机硬件资源,提供程序运行环境。操作系统包含了内核和一些其他软件(如shell、公用函数库、应用程序等)。例如Linux就是GNU操作系统的内核,因此也称为GNU/Linux操作…...

MATLAB 入门之旅摘要
matlab官方基础课程,重温或者入门都是不错的选择。 MATLAB 入门之旅 MATLAB 入门之旅 | 自定进度在线课程 - MATLAB & Simulink 基本语法 示例说明x pi使用等号 () 创建变量。 左侧 (x) 是变量的名称,其值为右侧 (pi) 的值。y sin(-5)您可以使用括…...

chatgpt赋能python:Python小数运算:解决精度问题的最佳实践
Python小数运算:解决精度问题的最佳实践 在进行小数运算时,Python是一种十分常用的语言,但在进行小数运算时,由于二进制和十进制之间的转换不完全,可能会导致一些精度问题。为了避免这些问题,让我们一起了…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
