Vue中如何进行图表绘制
Vue中如何进行图表绘制
数据可视化是Web应用中非常重要的一部分,其中图表绘制是其中的重要环节。Vue作为一款流行的前端框架,提供了很多优秀的图表库,以满足不同业务场景下的需求。本文将介绍如何在Vue中进行图表绘制,包括使用Vue插件和使用第三方图表库。

使用Vue插件
Vue插件是一种可扩展Vue功能的机制。通常情况下,Vue插件会将一些功能封装成Vue组件或指令,以方便在Vue应用中使用。在图表绘制方面,Vue插件可以提供一些基础的图表组件或指令,以满足一些简单的需求。
Vue-Chartjs
Vue-Chartjs是一个基于Chart.js的Vue插件,它提供了一系列的图表组件和指令,可以方便地在Vue应用中绘制图表。下面以折线图为例,演示如何使用Vue-Chartjs绘制图表。
安装
首先需要安装Vue-Chartjs和Chart.js。
npm install vue-chartjs chart.js --save
引入
在Vue组件中引入Vue-Chartjs和Chart.js,并继承Vue-Chartjs提供的组件或指令。
<template><line-chart :chart-data="chartData"></line-chart>
</template><script>
import { Line } from 'vue-chartjs';export default {extends: Line,data() {return {chartData: {labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],datasets: [{label: 'Data One',backgroundColor: '#f87979',data: [40, 39, 10, 40, 39, 80, 40]}]}}}
}
</script>
在上述例子中,我们引入了Line组件,并继承它。然后,我们在模板中使用line-chart元素,并将数据传递给它的chart-data属性。
配置
我们可以使用options属性来配置图表的一些选项,比如标题、颜色、字体、边框等。下面是一个例子:
<template><line-chart :chart-data="chartData" :options="chartOptions"></line-chart>
</template><script>
import { Line } from 'vue-chartjs';export default {extends: Line,data() {return {chartData: {labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],datasets: [{label: 'Data One',backgroundColor: '#f87979',data: [40, 39, 10, 40, 39, 80, 40]}]},chartOptions: {responsive: true,maintainAspectRatio: false,title: {display: true,text: 'Chart Title'},scales: {yAxes: [{ticks: {beginAtZero: true}}]}}}}
}
</script>
在上述例子中,我们添加了一个chartOptions属性,并在模板中将其传递给options属性。在chartOptions中,我们定义了一些选项,比如responsive、maintainAspectRatio、title和scales等。
Vue-ECharts
Vue-ECharts是一个基于ECharts的Vue插件,它提供了一系列的图表组件和指令,可以方便地在Vue应用中绘制图表。下面以柱状图为例,演示如何使用Vue-ECharts绘制图表。
安装
首先需要安装Vue-ECharts和ECharts。
npm install vue-echarts echarts --save
引入
在Vue组件中引入Vue-ECharts和ECharts,并在模板中使用v-chart指令来绘制图表。
<template><div class="chart"><v-chart :options="chartOptions" :data="chartData"></v-chart></div>
</template><script>
import { use, registerComponent } from 'echarts/core';
import { BarChart } from 'echarts/charts';
import { TitleComponent, TooltipComponent, GridComponent } from 'echarts/components';
import { CanvasRenderer } from 'echarts/renderers';
import VueECharts from 'vue-echarts';use([TitleComponent, TooltipComponent, GridComponent, BarChart, CanvasRenderer]);registerComponent('v-chart', VueECharts);export default {data() {return {chartData: {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: 'sales',type: 'bar',data: [150, 230, 224, 218, 135, 147, 260]}]},chartOptions: {title: {text: 'Sales Chart'},tooltip: {},legend: {data: ['sales']},xAxis: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {},series: [{name: 'sales',type: 'bar',data: [150, 230, 224, 218, 135, 147, 260]}]}}}
}
</script>
在上述例子中,我们使用use方法来注册ECharts组件和渲染器。然后,我们使用registerComponent方法来注册v-chart指令,并在模板中使用它来绘制柱状图。最后,我们定义了chartData和chartOptions属性,分别用于指定数据和图表选项。
使用第三方图表库
除了使用Vue插件外,我们还可以使用一些第三方图表库来绘制图表。下面介绍两个常用的第三方图表库:Highcharts和D3.js。
Highcharts
Highcharts是一个流行的JavaScript图表库,它提供了很多种类的图表类型和交互方式。我们可以使用Vue和Highcharts结合,来实现在Vue应用中绘制图表。
安装
首先需要安装Highcharts。
npm install highcharts --save
引入
在Vue组件中引入Highcharts,并在模板中使用highcharts元素来绘制图表。
<template><div class="chart"><highcharts ref="chart"></highcharts></div>
</template><script>
import Highcharts from 'highcharts';
import HighchartsVue from 'highcharts-vue';export default {components: {highcharts: HighchartsVue(Highcharts)},mounted() {this.$refs.chart.initChart({chart: {type: 'line'},title: {text: 'Line Chart'},xAxis: {categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul']},yAxis: {title: {text: 'Value'}},series: [{name: 'Data One',data: [20, 40, 10, 30, 50, 80, 70]}]});}
}
</script>
在上述例子中,我们引入了Highcharts和HighchartsVue,并在组件中注册了highcharts元素。然后,在mounted钩子函数中,我们通过this.$refs.chart.initChart方法来初始化图表,并传递了一些选项。
D3.js
D3.js是一个流行的JavaScript数据可视化库,它提供了很多强大的图表类型和交互方式。我们可以使用Vue和D3.js结合,来实现在Vue应用中绘制图表。
安装
首先需要
相关文章:

Vue中如何进行图表绘制
Vue中如何进行图表绘制 数据可视化是Web应用中非常重要的一部分,其中图表绘制是其中的重要环节。Vue作为一款流行的前端框架,提供了很多优秀的图表库,以满足不同业务场景下的需求。本文将介绍如何在Vue中进行图表绘制,包括使用Vu…...

【Soft-prompt Tuning for Large Language Models to Evaluate Bias 论文略读】
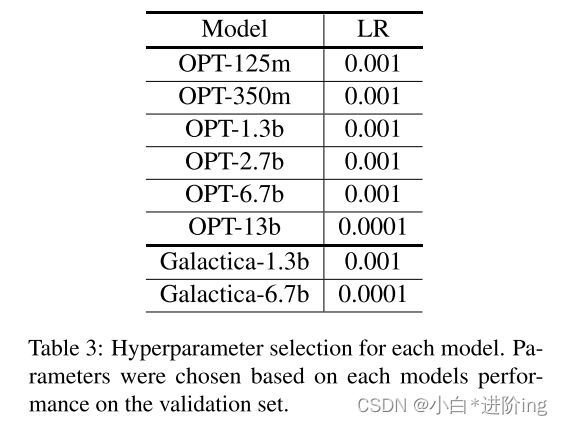
Soft-prompt Tuning for Large Language Models to Evaluate Bias 论文略读 INFORMATIONAbstract1 Introduction2 Related work3 Methodology3.1 Experimental setup 4 Results5 Discussion & Conclusion总结A Fairness metricsB Hyperparmeter DetailsC DatasetsD Prompt …...

Qt 定时器与定时事件
一、定时器 在头文件.h中进行声明: private slots:void timeOut(); // 定时器超时槽函数在.cpp中进行实现相应的功能: // 构造函数 Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget) {ui->setupUi(this);// 创建一个新的定时…...

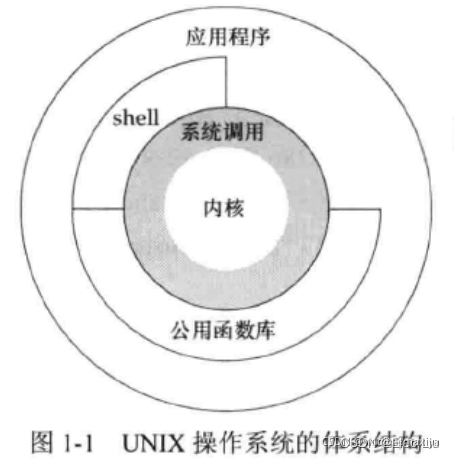
《UNUX环境高级编程》(1)UNIX基础
1、引言 2、UNIX体系结构 操作系统 一种软件,控制计算机硬件资源,提供程序运行环境。操作系统包含了内核和一些其他软件(如shell、公用函数库、应用程序等)。例如Linux就是GNU操作系统的内核,因此也称为GNU/Linux操作…...

MATLAB 入门之旅摘要
matlab官方基础课程,重温或者入门都是不错的选择。 MATLAB 入门之旅 MATLAB 入门之旅 | 自定进度在线课程 - MATLAB & Simulink 基本语法 示例说明x pi使用等号 () 创建变量。 左侧 (x) 是变量的名称,其值为右侧 (pi) 的值。y sin(-5)您可以使用括…...

chatgpt赋能python:Python小数运算:解决精度问题的最佳实践
Python小数运算:解决精度问题的最佳实践 在进行小数运算时,Python是一种十分常用的语言,但在进行小数运算时,由于二进制和十进制之间的转换不完全,可能会导致一些精度问题。为了避免这些问题,让我们一起了…...

Linux 安装Docker完整教程(六)
文章目录 背景一、Docker简介二、docker desktop 和 docker engin 区别三、Linux 安装Docker1. 安装docker的前置条件:2. 查看Docker版本3. 检查是否安装过Docker4. Docker自动化安装 (不想自带化安装的可跳过本步骤,选择手动安装)5. Docker手动安装&…...

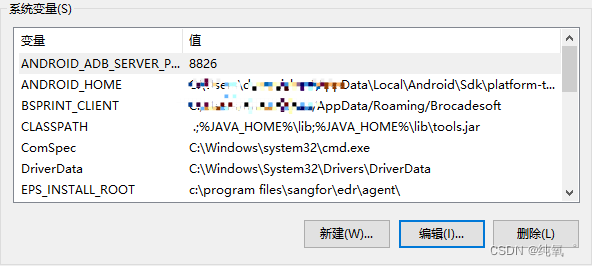
手机连接adb 相关问题汇总
目录 关于端口占用问题1 关于修改adb 端口配置问题2 方法3 方法4 关于端口占用问题1 转载链接:https://www.jianshu.com/p/902a89b06271 报错信息: error: no device/emulators found error: device still connecting 解决方案: 重启…...

MySQL数据相关操作
一、介绍 MySQL数据操作: DML 在MySQL管理软件中,可以通过SQL语句中的DML语言来实现数据的操作,包括 使用INSERT实现数据的插入 UPDATE实现数据的更新 使用DELETE实现数据的删除 使用SELECT查询数据以及。 二、插入数据INSERT 1. 插入完整…...
 等级考试试卷(四级))
2023年5月青少年软件编程(Python) 等级考试试卷(四级)
青少年软件编程(Python) 等级考试试卷(四级)2023.6 分数: 100 题数: 38 一、 单选题(共 25 题, 共 50 分) 1.下列程序段的运行结果是? ( ) def s(n): if n0: …...

Python selenium自动化测试模型图解
1、线性测试 优势:每一个脚本都是完整独立的,每一个脚本对应一个测试用例 缺点:开发成本高,会有重复操作重复脚本;维护成本也高,修改重复操作的脚本时,要逐一进行修改。 2、模块化驱动测试 …...

【详解】篮球记分牌硬件及代码
篮球记分牌设计 1 系统设计1.1 设计任务 1.2 性能指标要求1.2 设计思路及设计框图1.2.1设计思路1.2.2总体设计框图1.2.3电路原理图1.2.3 PCB布线图 2 主要程序模块的设计及原理2.1 外部中断0 2.2 菜单2.3 两队比分及两队犯规次数显示及修改2.3.1选择功能2.3.2修改功能2.3.3显示…...

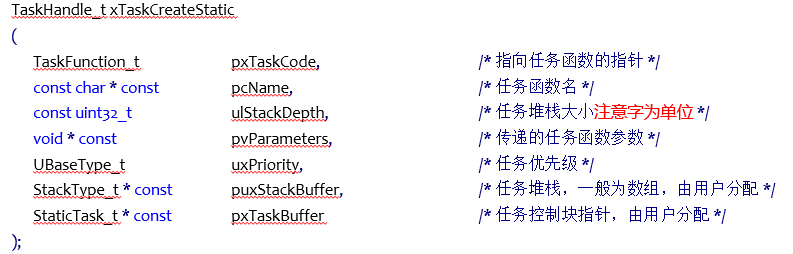
FreeRTOS实时操作系统(二)系统文件代码学习
文章目录 前言系统配置任务创建任务创建删除实践 前言 接着学习正点原子的FreeRTOS教程,涉及到一些详细的系统内文件代码 系统配置 可以通过各种的宏定义来实现我们自己的RTOS配置(在FreeRTOSconfig.h) “INCLUDE”:配置API函数…...

分布式驱动电动汽车定速巡航控制
目录 前言 1. 电机模型 1.1电机数学模型 1.2 电机传递函数模型 2. 控制器设计...

如何启动和关闭分布式集群
分布式集群是由多个节点组成的系统,可以提供高性能、高可用、高扩展的数据处理能力。本文介绍如何启动和关闭一个包含hadoop、zookeeper、hbase和spark的分布式集群。 目录 启动顺序 关闭顺序 启动和关闭hadoop 启动hadoop 关闭hadoop 查看网页 启动和关闭z…...

WLAN基本概述及简单组网配置
WLAN概述 WLAN即Wireless LAN(无线局域网),是指通过无线技术构建的无线局域网络。WLAN广义上是指以无线电波、激光、红外线等无线信号来代替有线局域网中的部分或全部传输介质所构成的网络。 家庭WLAN产品: 家庭Wi-Fi路由器:通过把有线网络信号转换成无线信号,供家庭电…...

响应式Web设计单元测试
响应式Web设计单元测试 一. 单选题 (共8题,40.0分)二. 多选题 (共5题,25.0分)三. 判断题 (共7题,35.0分) 一. 单选题 (共8题,40.0分) …...

linux计划任务管理
1. crond计划任务概述 什么是计划任务,计划任务类似于我们平时生活中的闹钟。 在Linux系统的计划任务服务crond可以满足周期性执行任务的需求。 crond进程每分钟会处理一次计划任务, 计划任务主要是做一些周期性的任务目前最主要的用途是定时备份数据 Schedule on…...

研一,有点迷茫。
作者:阿秀 校招八股文学习网站:https://interviewguide.cn 这是阿秀的第「277」篇原创 小伙伴们大家好,我是阿秀。 最近回答了不少大一大二研一在读的学习圈中学弟学妹的咨询问题,基本都是计算机学习、进度、疑惑等等相关的问题&a…...

【新版】系统架构设计师 - 软件工程
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 软件工程考点摘要软件工程概述软件能力成熟度模型软件过程模型瀑布模型原型化模型增量模型螺旋模型喷泉模型V模型迭代与增量的概念CBSD基于构件的模型(构件组装模型/基于构件的软件开发…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
