day56_springmvc
今日内容
零、 复习昨日
零、 复习昨日
一、JSON处理【重点】
springmvc支持json数据交互,但是自己本身没有对应jar,使用的是第三方Jackson,只需要导入对应依赖,springmvc即可使用
如果需要换用到FastJson
- 导入依赖
- 配置文件中指定json转换的类型为FastJson
- 本次课程没有替换,用的还是Jackson
<!-- json转换-Jackson --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.9.8</version></dependency>
1.1 响应JSON数据
只需要在方法上加
@ResponseBody注解,即可将返回值变为JSON
需求: 前端发请求,后台响应给浏览器JSON
@Controller
public class JSONController {@RequestMapping("/test1")@ResponseBody // 返回JSON对象,不经过视图解析器public String test1() {System.out.println("响应json-test1" );return "{\"code\":200,\"msg\":\"OK\"}";}
}
前后端交互,一般固定一个JSON模板
模板一般要包含三个信息:
状态码
- 自定义的
- 每个意思都不一样
- 假如: 20000 成功 40000 资源未找到 50000 没有权限 60000 代码异常…
提示信息
数据
{code:20000,msg:"查询成功",data:{id:1,username:"张三"} }
/*** --- 天道酬勤 ---** @author QiuShiju* @desc 封装的结果数据* --> 符合layui默认模板格式* {* "code": 0,* "msg": "",* "count": 1000,* "data": [{}, {}]* }*/
public class ResultData {private int code; // 0是成功,其他都是不成功private String msg;private int count;private Object data;public ResultData() {}public static ResultData ok() {ResultData resultData = new ResultData( );resultData.setCode(0);resultData.setMsg("成功");return resultData;}public static ResultData ok(Object data) {ResultData resultData = new ResultData( );resultData.setCode(0);resultData.setMsg("成功");resultData.setData(data);return resultData;}public static ResultData ok(Object data,int count) {ResultData resultData = new ResultData( );resultData.setCode(0);resultData.setMsg("成功");resultData.setData(data);resultData.setCount(count);return resultData;}public static ResultData fail() {ResultData resultData = new ResultData( );resultData.setCode(-1);resultData.setMsg("失败");return resultData;}// set get 省略,自己加
}
Controller方法只需要将返回值类型变为对应的类型
@RequestMapping("/test2")@ResponseBody // 返回JSON对象,不经过视图解析器public ResultData test2() {System.out.println("响应json-test2" );return ResultData.ok();}@RequestMapping("/test3")@ResponseBodypublic ResultData test3() {System.out.println("响应json-test3" );// 模拟查询全部List<User> list = new ArrayList<>( );for (int i = 1; i < 10; i++) {User user = new User( );user.setId(i);user.setUsername("测试"+i);user.setScore(i * 33.3);user.setBirthday(new Date(i * 24 * 60 * 60 * 1000));list.add(user);}return ResultData.ok(list);}
如果类中所有方法都需要返回成JSON,即都要加@ResponseBody,那么就可以将
类上加@ResponseBody,方法上不需要加注解
其实还有一个类似的注解
@RestController,相对于是@Controller和@ResponseBody综合版这是RESTful开发风格的写法
1.2 接收JSON数据
1.2.1 简单类型
前端使用ajax发送json数据,后端使用
简单类型(基本类型,String,Date)来直接接收
<button id="btn1">btn1-ajax-json-简单类型</button>
<script src="/js/jquery-2.1.0.js"></script>
<script>$("#btn1").click(function (){$.ajax({url:"/test4.do",type:"get",data:{"id":1,"username":"张三"},success:function (ret){if (ret.code == 0){alert(ret.msg)}},error:function (){alert("服务器正忙!")}})});
</script>
/*** 接收JSON数据*/@RequestMapping("/test4")public ResultData test4(int id,String username){System.out.println("id = " + id);System.out.println("username = " + username);return ResultData.ok();}
1.2.2 对象类型
前端使用ajax发送json数据,后端使用对象来接收
【特别注意】:
其实真正发送数据到后台时是按照表单内容发送,所以后端可以直接用对象接收!为什么data为json格式的数据,还是会以表单内容发送呢?是因为ajax的contentType默认是application/x-www-form-urlencoded
即,如果真的要发送完全的JSON数据,就需要指定contentType=
"application/json",但是此时后台就没有办法直接使用对象接收数据
【总结】:
请求方式是GET的话,contentType指定成什么类型,后台都可以直接用对象接收
请求方式是POST的,contentType=“application/x-www-form-urlencoded”(默认),后台也可以使用对象接收
前端ajax请求方式是POST的,contentType="application/json"时,发送的数据data内容需要
变成json字符串才行,否则后台就不能使用对象直接接收,需要使用@RequestBody来解析JSONdata:JSON.stringify({“id”:1,“username”:“admin”})
<button id="btn2">btn2-ajax-json-对象类型</button>
<script src="/js/jquery-2.1.0.js"></script>
<script>$("#btn2").click(function (){$.ajax({url:"/test5.do",type:"post",data:{"id":1,"username":"张三","score":98.0,"birthday":"2022-12-12"},// contextType:"application/json",success:function (ret){if (ret.code == 0){alert(ret.msg)}},error:function (){alert("服务器正忙!")}})});
</script>
public class User {private int id;private String username;private double score;// 日期,默认只能解析yyyy/MM/dd类型的日期,如果前端就是yyyy-MM-dd// 那么就需要使用该注解@DateTimeFormat(pattern = "yyyy-MM-dd")private Date birthday;// set get...
}
@RequestMapping("/test5")
// 后台直接使用User对象来接收,JSON的key要与User的属性一致public ResultData test5(User user){System.out.println("user = " + user);return ResultData.ok();}
1.2.3 总结
前端发送json数据,后台如果使用简单类型接收单独参数,正常接收
前端发送json数据,后台如果使用对象接收,可以尝试使用对象直接接收
如果对象内没有数据,可以使用@RequestBody来解析json,将数据封装到对象
二、文件上传
2.1 图片上传
使用第三方(commons-io,commons-fileupload)依赖
<!-- 文件上传1 --><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.4</version></dependency><!-- 文件上传2 --><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version><!-- 排除,防止依赖冲突 --><exclusions><exclusion><groupId>javax.servlet</groupId><artifactId>servlet-api</artifactId></exclusion></exclusions></dependency>
springmvc配置文件上传解析器
<!-- 文件上传解析器 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 允许最大上传大小 --><property name="maxUploadSize" value="102400"/>
</bean>
页面
<!--文件上传使用的标签是form+input必须使用请求方法: post必须指定enctype=""
-->
<form action="/upload.do" method="post" enctype="multipart/form-data">文件上传<input type="file" name="source"><br><input type="submit" value="上传">
</form>
后端
/*** 文件上传(存储到tomcat服务)* @param source 类型必须是MultipartFile,参数名必须是和前端name值一样* 这样,文件上传时,MultipartFile内部就会有文件对象* @param request 通过请求对象可以获得服务器地址,后续讲图片上传到服务对应位置* @return*/@RequestMapping("/upload")public String upload(MultipartFile source, HttpServletRequest request) throws IOException {String originalFilename = source.getOriginalFilename( );System.out.println("originalFilename = " + originalFilename);// 产生随机图片名String prefix = UUID.randomUUID( ).toString( );System.out.println("prefix = " + prefix);// 获得文件后缀String suffix = FilenameUtils.getExtension(originalFilename);// 组合成新文件名String filename = prefix+"."+suffix;// 获得服务器路径String realPath = request.getServletContext( ).getRealPath("/upload_file");System.out.println("realPath = " + realPath);// 创建文件夹File parentFile = new File(realPath);if (!parentFile.exists()) {parentFile.mkdir();}// 开始上传source.transferTo(new File(parentFile,filename));return "ok";}
2.2 上传后回显
方案一(同步): 上传成功后,将图片路径返回给前端,前端再处理
方案二(异步): 使用ajax上传,上传成功后,将图片路径返回给ajax的回调函数
前端页面
<h1>上传图片并回显</h1>
<!--使用ajax来完成文件上传,form里面不需要指定其他东西
-->
<form id="formData">文件上传<input type="file" name="source"><br><input type="button" onclick="ajaxUpload()" value="上传">
</form>
<!-- 回显图片 -->
<img width="300px" id="img" src="" alt="图片"><script src="/js/jquery-2.1.0.js"></script>
<script>// 文件上传function ajaxUpload(){// 获得表单对象var formData = new FormData($("#formData")[0]);// 使用ajax文件上传$.ajax({url:"/upload.do",type:"post",data:formData,async:false,cache:false,contentType:false,processData:false,success:function (ret) {if (ret.code == 0) {console.log(ret.data)$("#img").attr("src",ret.data);}else{alert("上传失败1");}},error:function () {alert("上传失败2");}});}
</script>
</body>
</html>
后端
// 与之前一样,只是将图片路径返回了,JSON格式的数据return ResultData.ok("/upload_file/"+filename);
2.3 上传文件后续
1 将来写项目,文件上传后,要将图片路径存储到数据库
2 等真正写项目时,一般要有文件服务器(阿里云OSS,七牛云存储等)
三、文件下载
前端
<div><div><!-- 图片路径是服务器路径 --><img width="300px" src="/upload_file/81d30e55-d6ca-4463-ba3b-5732504128f3.jpg"><button><!-- 下载时,请求中携带文件名即可 --><a href="/download.do?filename=81d30e55-d6ca-4463-ba3b-5732504128f3.jpg">下载</a></button></div><div><img width="300px" src="/upload_file/dazhong.jpg"><a href="/download.do?filename=dazhong.jpg">下载</a></div>
</div>
后端
/*** 下载图片* 下载是需要响应一个对话框,选择文件下载到什么地方* 不需要跳转页面,或者返回JSON*/
@RequestMapping("/download")
public void download(String filename, HttpServletRequest request, HttpServletResponse response) throws IOException {String realPath = request.getServletContext( ).getRealPath("/upload_file");String filepath = realPath+"/"+filename;//设置响应头 告知浏览器,要以附件的形式保存内容//浏览器显示的下载文件名response.addHeader("content-disposition","attachment;filename="+filename);response.setContentType("multipart/form-data");//读取目标文件,写出给客户端IOUtils.copy(new FileInputStream(filepath),response.getOutputStream());
}
四、SSM
在Spring整合Mybatis基础上,再加上SpringMVC的配置即可
依赖
- spring核心依赖
- AOP依赖
- web,webmvc依赖
- mybatis,数据库驱动,数据源,spring-jdbc,
- mybatis-spring
- log4j
- Servlet-api
- jackson
- 注意lombok版本不要太高,1.16即可
配置文件
- applicationContext.xml
- springmvc.xml
- mybatis-config.xml
- lo4j.properties
- db.properties
- web.xml
- 注意路径问题,需要加classpath:
1 web.xml定义监听器
<!-- 定义监听器 -->
<listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- 监听到服务器启动,就会加载配置文件 -->
<context-param><param-name>contextConfigLocation</param-name><param-value>classpath:applicationContext.xml</param-value>
</context-param>
2 springmvc和applicationContext.xml
springmvc.xml
<!-- 扫描注解 -->
<!-- 为了重复扫描注解,规定springmvc只扫描Controller注解,其他一概不管 -->
<context:component-scan base-package="com.qf" use-default-filters="false"><!-- 包含 --><context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan>
applicationContext.xml
<!-- 开启注解扫描 -->
<!-- 为了防止重复扫描,applicationContext,扫描全部注解,除了Controller注解 -->
<context:component-scan base-package="com.qf"><!-- 排除 --><context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan>
五、作业
1 完成ssm整合,完成查询全部,分页模糊查询
2 复习mybatis ,复习项目
相关文章:

day56_springmvc
今日内容 零、 复习昨日 零、 复习昨日 一、JSON处理【重点】 springmvc支持json数据交互,但是自己本身没有对应jar,使用的是第三方Jackson,只需要导入对应依赖,springmvc即可使用 如果需要换用到FastJson 导入依赖配置文件中指定json转换的类型为FastJson本次课程没有替换,用的…...

SQL Server Management Studio (SSMS)下载,安装以及连接数据库配置
目录 (一)前言 (二)下载与安装 1. 下载 (1)下载地址 (2)SSMS对操作系统的要求 2. 安装 (1)存放下载好的安装包 (2) 双击进入安…...

go 错误 异常
自定义错误 Go语言中 错误使用内建的 error 类型表示, error类型是一个接口类型:定义如下: error 有一个 Error() 的方法‘所有实现该接口的类型 都可以当做一个错误的类型;Error()方法输入具体错误描述,在打印错误时…...

智慧加油站卸油作业行为分析算法 opencv
智慧加油站卸油作业行为分析系统通过opencvpython网络模型技术,智慧加油站卸油作业行为分析算法实现对卸油作业过程的实时监测。当现场出现卸油作业时人员离岗,打电话人员抽烟等违规行为,灭火器未正确摆放,明火和烟雾等异常状态&a…...

LiangGaRy-学习笔记-Day22
1、shell工具-tput 这个是tput bash工具 具体的操作如下: tput clear:清屏tput cup Y X 第Y行,第X列的位置 tput bold:字体加粗tput sgr0 : 重置命令tput setaf n n:代表数字0-7 0黑色1红色2绿色3黄色4蓝…...

数据库横表和竖表有什么区别
横表和竖表是描述数据库表结构的两种形式,它们之间的主要区别在于数据的组织方式和用途。 横表(宽表): 横表是一种常见的表结构,其特点是每一行数据包含所有相关属性,字段通常作为列出现。横表中的每行代表…...

哈希表--day1--基本理论介绍
文章目录 哈希表哈希函数哈希碰撞拉链法线性探测法 常见的三种哈希函数数组setmap 总结 哈希表 Hash table是根据关键码的值来直接进行访问的数据结构。 其实直白来讲其实数组就是一张哈希表,不过其索引是十分简单的,我们通过0来访问num[0],…...

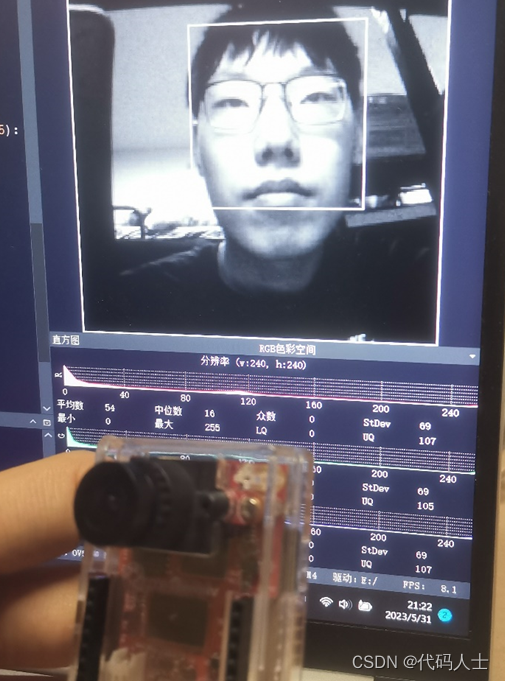
基于OpenMV的疲劳驾驶检测系统的设计
一、前言 借助平台将毕业设计记录下来,方便以后查看以及与各位大佬朋友们交流学习。如有问题可以私信哦。 本文主要从两个方面介绍毕业设计:硬件,软件(算法)。以及对最后的实验结果进行分析。感兴趣的朋友们可以评论区…...

chatgpt赋能python:使用Python来寻找两个列表不同元素的方法
使用Python来寻找两个列表不同元素的方法 在编写Python程序时,我们经常需要比较两个列表的元素,找出它们之间的不同之处。在搜索引擎优化(SEO)方面,这种比较对于找出两个网站内容的差异也非常有用。在这篇文章中&…...
简单学生管理系统
简单学生管理系统(Java)_封奚泽优的博客-CSDN博客https://blog.csdn.net/weixin_64066303/article/details/130667107?spm1001.2014.3001.5501 转载请注明出处,尊重作者劳动成果。 目录 前期准备: 数据库的连接: 用户账号类:…...

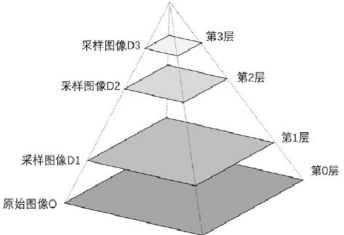
图像金字塔
图像金字塔是由一幅图像的多个不同分辨率的子图构成的图像集合。是通过一个图像不断的降低采样率产生的,最小的图像可能仅仅有一个像素点。下图是一个图像金子塔的示例。从图中可以看到,图像金字塔是一系列以金字塔形状排列的、自底向上分辨率逐渐降低…...

Springboot整合Camunda工作流引擎实现审批流程实例
环境:Spingboot2.6.14 camunda-spring-boot-starter7.18.0 环境配置 依赖配置 <camunda.version>7.18.0</camunda.version> <dependency><groupId>org.camunda.bpm.springboot</groupId><artifactId>camunda-bpm-spring-boo…...

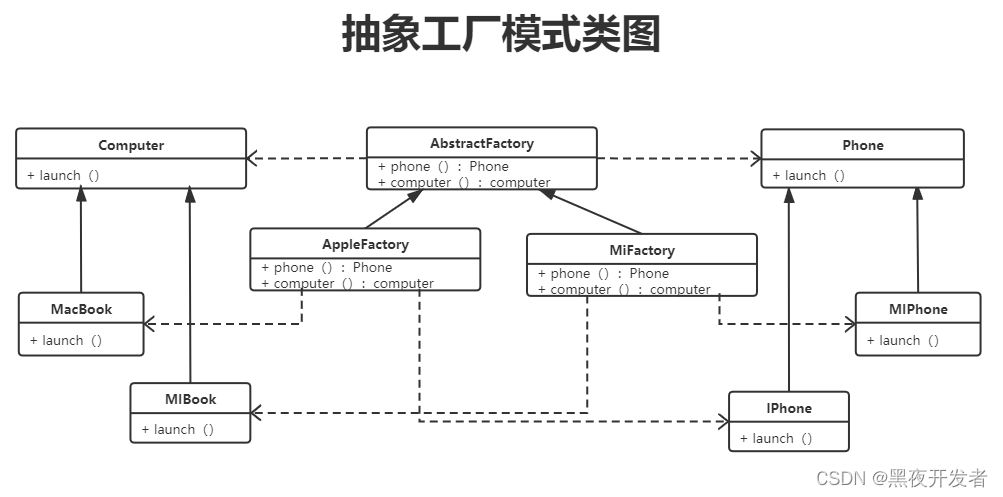
PHP设计模式21-工厂模式的讲解及应用
文章目录 前言基础知识简单工厂模式工厂方法模式抽象工厂模式 详解工厂模式普通的实现更加优雅的实现 总结 前言 本文已收录于PHP全栈系列专栏:PHP快速入门与实战 学会好设计模式,能够对我们的技术水平得到非常大的提升。同时也会让我们的代码写的非常…...

【玩转Docker小鲸鱼叭】理解Docker的核心概念
Docker核心概念 Docker有三大核心概念:镜像(Image)、容器(Container)、仓库(Repository) 1、镜像(Image) Docker镜像 是我们创建和运行Docker容器的基础,它…...

Eureka 心跳和服务续约源码探秘——图解、源码级解析
🍊 Java学习:社区快速通道 🍊 深入浅出RocketMQ设计思想:深入浅出RocketMQ设计思想 🍊 绝对不一样的职场干货:大厂最佳实践经验指南 📆 最近更新:2023年5月25日 🍊 点赞 👍 收藏 ⭐留言 📝 都是我最大的动力! 文章目录 分布式系统的心跳机制心跳机制的实…...

代码随想录二刷 530 二叉搜索树的最小绝对差 98. 验证二叉搜索树 700. 二叉搜索树中的搜索
530 二叉搜索树的最小绝对差 代码如下 func getMinimumDifference(root *TreeNode) int { var pre *TreeNode res : math.MaxInt var traverse func(root * TreeNode) traverse func(root * TreeNode) { if root nil { return } traverse(root.Left) …...

Docker安装——CentOS7.6(详细版)
ps:docker官网 在 CentOS 上安装 Docker 引擎 |官方文档 () 一、确定版本(必须是7以上版本) cat /etc/redhat-release 二、卸载旧版本(或者之前装过,没有安装过就不用管了) (root用…...
)
论信息系统项目的整体管理(范文)
论信息系统项目的整体管理(范文) 【摘要】 2016年10月,XX省卫生健康委启动了XX省分级转诊服务平台建设项目,我在项目中担任项目经理,负责项目的全面管理工作。该平台作为全省上下级医院转诊的信息化通道,…...

【音视频处理】音频编码AAC详解,低码率提高音质?
大家好,欢迎来到停止重构的频道。 本期我们介绍音频编码格式AAC。 AAC是音频最常用的编码格式之一,几乎所有的播放器都支持这个编码格式。 其他音频编码格式都是类似的,只是某些细节存在差别,如压缩算法、某些音频参数存在限制…...

逆函数学习
逆函数 给定关系 R ⊆ X Y R\subseteq X\times Y R⊆XY,颠倒 R R R的所有有序偶可以得到 R R R的逆关系 R ~ ⊆ Y X \tilde{R}\subseteq Y\times X R~⊆YX 但是对于函数 f : X → Y f:X\to Y f:X→Y而言,其逆关系 f ~ \tilde{f} f~可能不是 Y Y Y到…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...
