TypeScript 第一章
欢迎来到 TypeScript 学习!本章将为您介绍 TypeScript 的基础知识。
TypeScript 是 JavaScript 的一个超集,它提供了静态类型检查、类、接口等特性,使得编写大型应用程序变得更加容易和可维护。TypeScript 编写的代码可以被编译成 JavaScript,可以在任何支持 JavaScript 的环境中运行。
在本章中,我们将深入了解 TypeScript 的基础知识,包括类型注解、类和接口、函数、基本类型、高级类型和类型推断等。
类型注解
TypeScript 可以指定变量、函数、类等的类型,以便在编译时进行类型检查。
变量类型注解
以下是一个声明字符串类型的变量的示例:
let name: string = "TypeScript";
在这个示例中,我们使用 : 操作符指定了变量 name 的类型为 string。
函数类型注解
以下是一个接受两个数字并返回它们之和的函数的示例:
function add(x: number, y: number): number {return x + y;
}
在这个示例中,我们使用 : 操作符指定了函数的参数类型和返回值类型。
类型注解的好处
使用类型注解可以帮助我们更早地发现代码中的错误,提高代码的可读性和可维护性。例如,以下是一个未使用类型注解的示例:
function add(x, y) {return x + y;
}let result = add(1, '2');
console.log(result);
在这个示例中,我们没有使用类型注解指定 add 函数的参数类型和返回值类型。当我们调用 add(1, ‘2’) 时,代码不会报错,但是会返回一个错误的结果。如果我们使用类型注解,就可以更早地发现这个错误:
function add(x: number, y: number): number {return x + y;
}let result = add(1, '2'); // Error: Argument of type '"2"' is not assignable to parameter of type 'number'.
console.log(result);
在这个示例中,TypeScript 报告了一个类型错误,提示我们传递给 add 函数的第二个参数类型不匹配。
类和接口
TypeScript 支持类和接口,它们可以帮助我们组织代码和定义对象的结构。
类
以下是一个简单的类声明:
class Person {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}sayHello() {console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`);}
}
在这个示例中,我们声明了一个 Person 类,它有一个 name 属性和一个 age 属性,以及一个 sayHello 方法。在构造函数中,我们使用 this 关键字来引用类的实例。
接口
以下是一个接口声明:
interface Person {name: string;age: number;
}function greet(person: Person) {console.log(`Hello, ${person.name}!`);
}
在这个示例中,我们声明了一个 Person 接口,它有一个 name 属性和一个 age 属性。在 greet 函数中,我们使用 Person 接口来指定参数 person 的类型。
类和接口的好处
使用类和接口可以帮助我们更好地组织代码和定义对象的结构,提高代码的可读性和可维护性。例如,以下是一个使用类和接口的示例:
interface Animal {name: string;eat(food: string): void;
}class Cat implements Animal {name: string;constructor(name: string) {this.name = name;}eat(food: string) {console.log(`${this.name} is eating ${food}`);}
}let cat = new Cat('Tom');
cat.eat('fish');
在这个示例中,我们声明了一个 Animal 接口,它有一个 name 属性和一个 eat 方法。然后,我们声明了一个 Cat 类,它实现了 Animal 接口,并定义了自己的 name 属性和 eat 方法。最后,我们创建了一个 Cat 类的实例 cat,并调用了它的 eat 方法。
函数
TypeScript 支持函数,可以指定函数的参数类型和返回值类型。
函数参数类型
以下是一个接受两个数字并返回它们之和的函数:
function add(x: number, y: number): number {return x + y;
}
在这个示例中,我们使用 : 操作符指定了函数的参数类型和返回值类型。
可选参数和默认参数
以下是一个接受两个数字并返回它们之和的函数,其中第二个参数为可选参数,第三个参数为默认参数:
function add(x: number, y?: number, z = 0): number {return x + (y ?? 0) + z;
}
在这个示例中,我们使用 ? 操作符指定第二个参数 y 为可选参数,使用 = 操作符指定第三个参数 z 的默认值为 0。
剩余参数
以下是一个接受任意数量数字并返回它们之和的函数,其中使用了剩余参数:
function sum(...numbers: number[]): number {return numbers.reduce((total, num) => total + num, 0);
}
在这个示例中,我们使用 … 操作符指定剩余参数 numbers,它可以接受任意数量的数字参数。
基本类型
TypeScript 支持 JavaScript 的基本类型,包括布尔值、数字、字符串、数组、元组、枚举和任意值等。
布尔值
以下是一个布尔类型的变量声明:
let isDone: boolean = false;
在这个示例中,我们使用 boolean 类型指定变量 isDone 的类型为布尔值。
数字
以下是一个数字类型的变量声明:
let count: number = 10;
在这个示例中,我们使用 number 类型指定变量 count 的类型为数字。
字符串
以下是一个字符串类型的变量声明:
let message: string = "Hello, TypeScript!";
在这个示例中,我们使用 string 类型指定变量 message 的类型为字符串。
数组
以下是一个数字类型的数组声明:
let numbers: number[] = [1, 2, 3, 4, 5];
在这个示例中,我们使用 number[] 类型指定变量 numbers 的类型为数字类型的数组。
元组
以下是一个元组类型的变量声明:
let tuple: [string, number] = ["TypeScript", 2021];
在这个示例中,我们使用 [string, number] 类型指定变量 tuple 的类型为包含一个字符串类型和一个数字类型的元组。
枚举
以下是一个枚举类型的声明:
enum Color {Red,Green,Blue,
}let color: Color = Color.Red;
在这个示例中,我们声明了一个 Color 枚举类型,并将变量 color 的值设置为 Color.Red。
任意值
以下是一个任意值类型的变量声明:
let value: any = "hello";
value = 10;
在这个示例中,我们使用 any 类型指定变量 value 的类型为任意值,它可以被赋值为任何类型的值。
以上是 TypeScript 的类型系统的一些基础知识。在接下来的学习中,我们将深入了解这些概念,并学习更多高级特性。
相关文章:

TypeScript 第一章
欢迎来到 TypeScript 学习!本章将为您介绍 TypeScript 的基础知识。 TypeScript 是 JavaScript 的一个超集,它提供了静态类型检查、类、接口等特性,使得编写大型应用程序变得更加容易和可维护。TypeScript 编写的代码可以被编译成 JavaScript…...

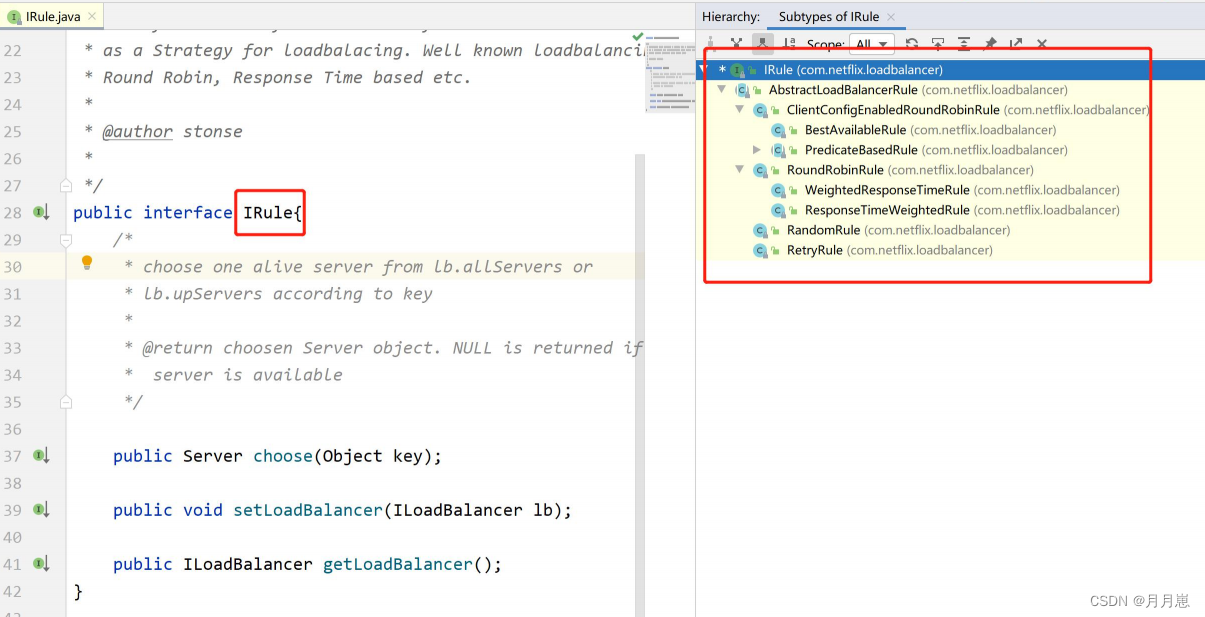
【SpringCloud入门】-- Ribbon入门
1.什么是Ribbon? Ribbon就是netflix公司的一个开源项目,主要功能是提供客户端负载均衡算法和服务调用。Ribbon客户端组件提供了完善的配置项,如连接超时,重试等等。Ribbon作为服务消费者的负载均衡器,有两种使用方式&…...

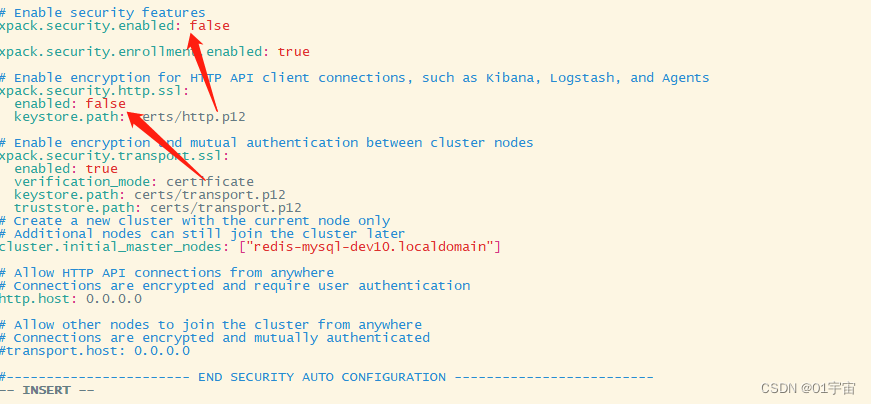
(二)Liunx下ElasticSearch快速搭建
1.下载安装 1)环境准备: 操作系统:centos7 es版本:8.8.1 jdk:17 es与jdk等兼容支持查看 2)下载安装包上传到服务器,官网地址 https://www.elastic.co/cn/downloads/elasticsearch 3)解压文件…...

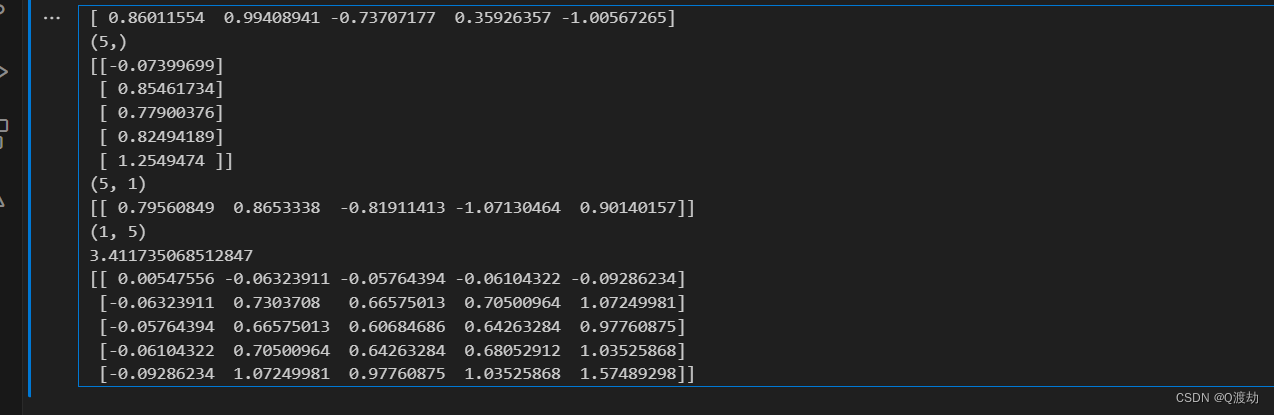
神经网络编程基础
目录 1、二分类(Binary Classification) 2、逻辑回归(Logistic Regression) 3、逻辑回归的代价函数(Logistic Regression Cost Function) 4、梯度下降法(Gradient Descent) 5、使用计算图求导数 6、逻辑回归中的梯度下降&…...

2023年北京/上海/深圳DAMA-CDGA/CDGP数据治理工程师认证报名
DAMA认证为数据管理专业人士提供职业目标晋升规划,彰显了职业发展里程碑及发展阶梯定义,帮助数据管理从业人士获得企业数字化转型战略下的必备职业能力,促进开展工作实践应用及实际问题解决,形成企业所需的新数字经济下的核心职业…...

Python之枚举类Enum定义错误码
在 web 项目中,我们经常使用自定义状态码来告知请求方请求结果以及请求状态;在 Python 中该如何设计自定义的状态码信息呢? 1、普通类字典设计状态码 class RETCODE:OK "0"ERROR …...

GIS大数据处理框架sedona(塞多纳)编程入门指导
GIS大数据处理框架sedona(塞多纳)编程入门指导 简介 Apache Sedona™是一个用于处理大规模空间数据的集群计算系统。Sedona扩展了现有的集群计算系统,如Apache Spark和Apache Flink,使用一组开箱即用的分布式空间数据集和空间SQL,可以有效地…...

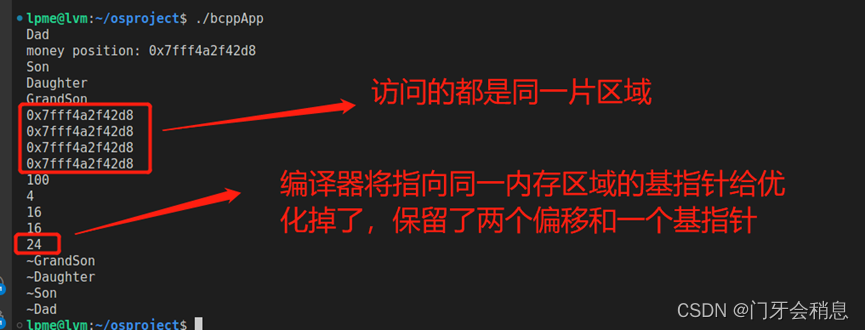
C++基础(7)——类和对象(5)
前言 本文主要介绍C中的继承 4.6.1:继承和继承方式(公有、保护、私有) 4.6.2:继承中的对象模型,sizeof()求子类对象大小 4.6.3:子类继承父类后,两者构造和析构顺序 父类先构造、子类先析构 如…...

【Express.js】sql-knex 增删改查
Sql增删改查 本节使用knex作为sql框架,以sqlite数据库为例 准备工作 knex是一个运行在各自数据库Driver上的框架,因此需要安装相应的js版数据库Driver,如: PostgreSQL -> pg, mysql/mariadb -> mysql, sqlite -> sqlite3… 安装…...

构建基于前后端分离的医学影像学学习平台:Java技术实现与深度解析
在医学领域,影像学学习平台是一种重要的工具,用于帮助医学学生和专业人士学习和研究医学影像。本文将介绍如何使用Java构建一个基于前后端分离的医学影像学学习平台,通过结合前沿的Web开发技术和医学影像处理算法,为用户提供强大且高效的学习工具。 技术架构设计: 在构…...

从零开始学习R语言编程:完全指南
一、引言 R语言是一种流行的数据分析语言,广泛应用于学术界、商业界和社会科学研究等领域。与其它数据分析软件相比,R语言的优点包括免费开源、高效可靠、具有强大的数据分析和可视化能力等。R语言的编程基础包括了各种控制结构和函数,可以方…...

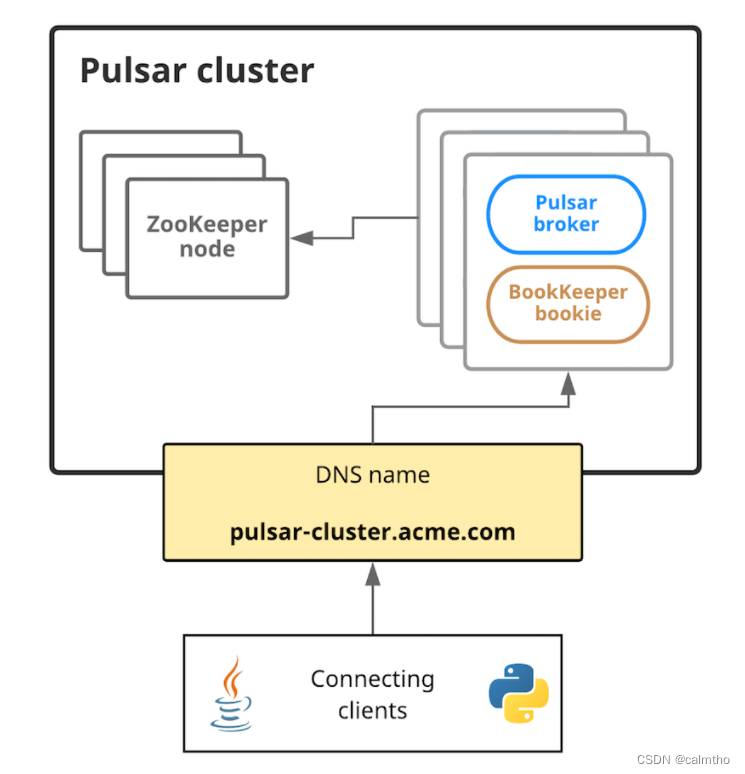
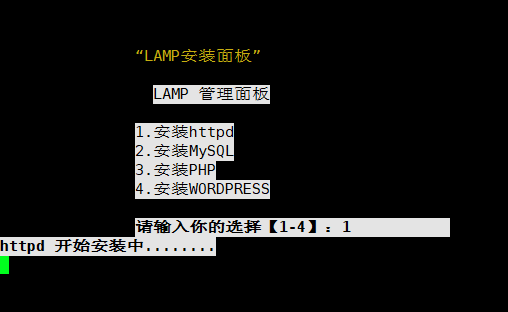
PulsarMQ系列入门篇
文章目录 介绍:部署安装讲解:安装单机版本测试(Linux下): 介绍: PulsarMQ 现托管于apache Apache 软件基金会顶级项目,2016年由雅虎公司开源的分布式多租户消息中间件 ,是下一代云原生分布式消息…...

编程的实践理论 第九章 交互
第九章 交互 根据状态的初始值和终止值,我们已经描述了计算。一个状态变量的声明如下: var x: T S ∃x, x′: T S 它说的是一个状态变量有两个数学变量,一个是初始值,一个是终止值。在这个 声明的作用域内,x和x…...

BSN全球技术创新发展峰会在武汉举办,“延安链”正式发布
原标题:《第二届BSN全球技术创新发展峰会在武汉成功举行》 6月9日,由湖北省人民政府指导,湖北省发展改革委、国家信息中心联合主办,中国移动、中国电信、中国联通、武汉市江汉区人民政府、区块链服务网络(BSN…...

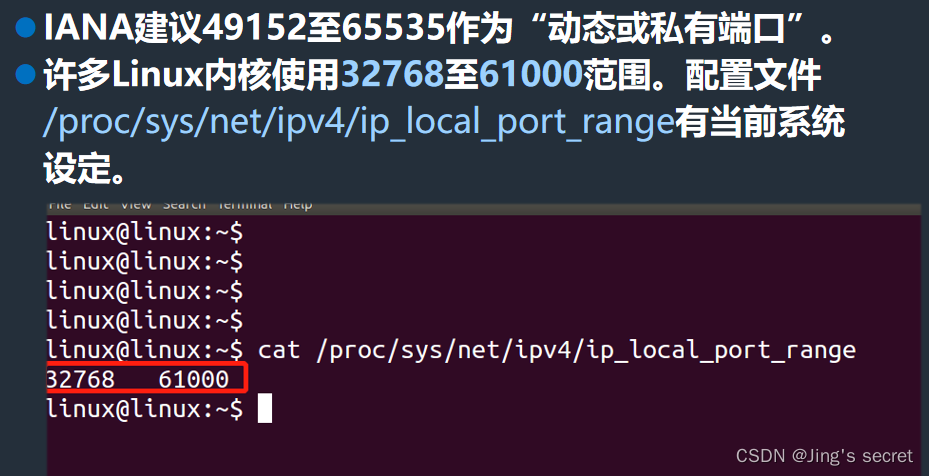
8.4 IP地址与端口号
目录 IP地址 IP地址及编址方式 IP 地址及其表示方法 点分十进制记法举例 IP 地址采用 2 级结构 分类的 IP 地址 分类的 IP 地址 多归属主机 各类 IP 地址的指派范围 编辑 一般不使用的特殊的 IP 地址 编辑 分类的 IP 地址的优点和缺点 划分子网 无分类编址 CIDR 无…...

day56_springmvc
今日内容 零、 复习昨日 零、 复习昨日 一、JSON处理【重点】 springmvc支持json数据交互,但是自己本身没有对应jar,使用的是第三方Jackson,只需要导入对应依赖,springmvc即可使用 如果需要换用到FastJson 导入依赖配置文件中指定json转换的类型为FastJson本次课程没有替换,用的…...

SQL Server Management Studio (SSMS)下载,安装以及连接数据库配置
目录 (一)前言 (二)下载与安装 1. 下载 (1)下载地址 (2)SSMS对操作系统的要求 2. 安装 (1)存放下载好的安装包 (2) 双击进入安…...

go 错误 异常
自定义错误 Go语言中 错误使用内建的 error 类型表示, error类型是一个接口类型:定义如下: error 有一个 Error() 的方法‘所有实现该接口的类型 都可以当做一个错误的类型;Error()方法输入具体错误描述,在打印错误时…...

智慧加油站卸油作业行为分析算法 opencv
智慧加油站卸油作业行为分析系统通过opencvpython网络模型技术,智慧加油站卸油作业行为分析算法实现对卸油作业过程的实时监测。当现场出现卸油作业时人员离岗,打电话人员抽烟等违规行为,灭火器未正确摆放,明火和烟雾等异常状态&a…...

LiangGaRy-学习笔记-Day22
1、shell工具-tput 这个是tput bash工具 具体的操作如下: tput clear:清屏tput cup Y X 第Y行,第X列的位置 tput bold:字体加粗tput sgr0 : 重置命令tput setaf n n:代表数字0-7 0黑色1红色2绿色3黄色4蓝…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
