JavaScript随手笔记---轮播图(点击切换)

💌 所属专栏:【JavaScript随手笔记】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、方法一:点击切换
- 1.实现原理
- 2.实现过程
- 3.实现效果
- 二、方法二:定时切换
- 1.实现原理
- 2.实现过程
- 3.实现效果
- 总结
前言
大家好,又见面了,我是夜阑的狗,本文是专栏 【JavaScript随手笔记】专栏的第3篇文章;
今天被丢了一个需求 😀 😀 😀,里面就需要实现轮播图,以前在学校时候实现过,但没做记录(博客),基本就模模糊糊的感觉,所以这次就把实现过程跟原理记录下来;
专栏地址:【JavaScript随手笔记】 , 此专栏是我是夜阑的狗对JS轮播图实现的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、方法一:点击切换
1.实现原理
基本上摸透了实现原理,实现起来难度就不会很大啦;
- Step 1、创建一个对象来保存图片资源的路径和数量,如下:
var albumImageList = {length: 3, //图片数量1: {id: 1, uri: "images/BO_09.png"}, 2: {id: 2, uri: "images/HRbackground.png"}, 3: {id: 3, uri: "images/local_MUSIC_00010.png"}
};
var albumImageCurrent = 1; // 当前图片选择序列号
其中length表示图片数量,{id: 1, uri: "images/BO_09.png"}表示当前图片位置和路径,其实不用id也可以的,读者可以进行优化。albumImageCurrent 变量后面切换图片的会用上。
- Step 2、(📢 📢 📢 最重要的一步!!!)通过点击产生回调事件,这时候判断当前显示图片位置是否超过
length,没有则会对象下标加1显示下一张图片,反之显示第一张图片。从而实现图片显示循环。 - Step 3、注册按钮事件,在回调函数中加入图片切换函数(可自己封装);
2.实现过程
建立变量:
var albumImageList = {length: 3, //图片数量1: {id: 1, uri: "images/BO_09.png"}, 2: {id: 2, uri: "images/HRbackground.png"}, 3: {id: 3, uri: "images/local_MUSIC_00010.png"}
};
var albumImageCurrent = 1; // 当前图片选择序列号
图片切换函数:
/*** @author CSH* @function 函数功能:图片轮播* @param {Object} imageName [控件名称,用于实现多控件使用]* @param {Object} event [当前对象指针]*/
function albumWheelImage(imageName, event){var imageURI = {};if(albumImageCurrent < albumImageList.length){// 构建对象 imageURIimageURI[imageName] = albumImageList[++albumImageCurrent].uri;// 对控件进行赋值page.setData(imageURI,uri);}else{// 构建对象 imageURIimageURI[imageName] = albumImageList[1].uri;// 对控件进行赋值page.setData(imageURI,uri);// 当前显示图片位置albumImageCurrent = 1;}
};
按钮回调事件,AlbumStyle1为按钮控件名,albumImage1为图片显示控件名,这里要实现三个按钮切换图片。
/*** @author CSH* @function 函数功能: 按钮触发回调事件* @param {Object} event [当前对象指针]*/ontouchCallback: function (event) {var that = this;switch(event.target.id){case "AlbumStyle1":albumWheelImage("albumImage1",that);break;case "AlbumStyle2":albumWheelImage("albumImage2",that);break;case "AlbumStyle3":albumWheelImage("albumImage3",that);break;}},...
// 按钮回调事件的注册item.AlbumStyle1 = {ontap : that.ontouchCallback};item.AlbumStyle2 = {ontap : that.ontouchCallback};item.AlbumStyle3 = {ontap : that.ontouchCallback};
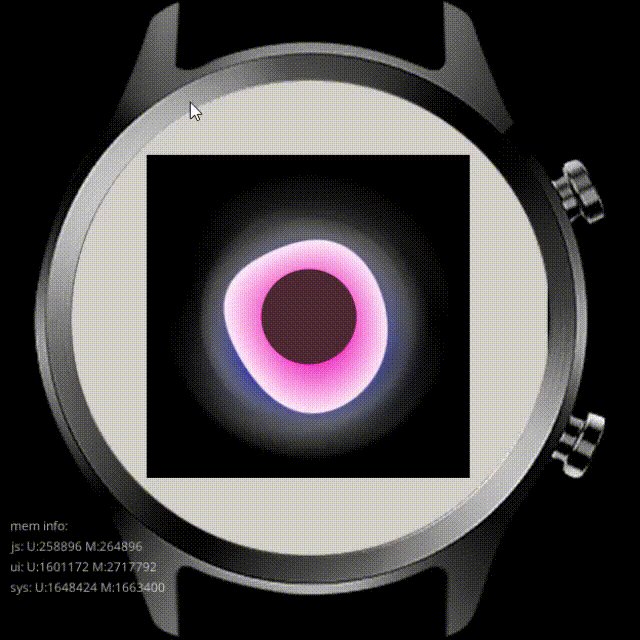
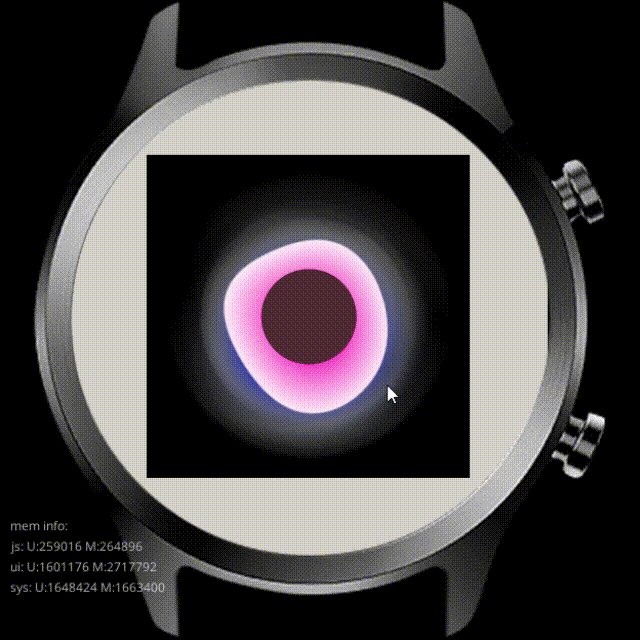
3.实现效果
这次实现是在手表上进行操作的;⌚ ⌚ ⌚

二、方法二:定时切换
方法一讲解了点击切换图片,想要自动切换的话,可以使用js中的setInterval定时函数来实现。
1.实现原理
- Step 1、由于前面方法一已经封装了图片切换的函数
albumWheelImage(),只要setInterval()设置定时间隔,然后把albumWheelImage()放入定时回调中即可;
setInterval(func, time)函数参数介绍:
func: 回调函数,该函数会每隔一段时间被调用一次;time: 每次调用间隔的时间,单位是毫秒;- 返回值:返回一个Number类型的数据,这个数字用来作为定时器的唯一标识;
注意:停止轮播图的时候记得清空定时器clearInterval();
2.实现过程
实现定时轮播比较简单,给定回调函数跟时间间隔即可;
this.showTips = setInterval(function () {albumWheelImage("albumImage1",that);}, 1000);
3.实现效果
这次实现是在手表上进行操作的;⌚ ⌚ ⌚

总结
以上就是今天要讲的内容,本文仅仅简单介绍了JS数据聚合的方法,ECS5和ECS6分别都有不同的写法。
感谢观看,如果有帮助到你,请给题解点个赞和收藏,让更多的人看到。🌹 🌹 🌹
也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【数字图像处理】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

JavaScript随手笔记---轮播图(点击切换)
💌 所属专栏:【JavaScript随手笔记】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &#…...

机器人学 markdown数学公式常用语法
参考链接1 本文包含了markdown常用的数学公式,按照目录可查询选用 初始类 行内数学公式均用两个符号包裹行间数学公式均用两个符号包裹 行间数学公式均用两个符号包裹行间数学公式均用两个符号包裹,用于表示重要的、需在行间单独列出的公式 $行内数学…...

如何使用 Python 语言来编码和解码 JSON 对象
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,易于人阅读和编写。 JSON 函数 使用 JSON 函数需要导入 json 库:import json。 函数 描述 json.dumps 将 Python 对象编码成 JSON 字符串 json.loads 将已编码的 JSON 字符串解码为 Pyth…...

【蓝桥云课】求正整数的约数个数
一、求正整数n的约数个数 方法一(常用算法):从1到n逐一判断其能否整除n,若能整除n即为n的约数,否则不是n的约数。 方法二:从1到n\sqrt{n}n逐一判断是否为n的约数,当n\sqrt{n}n为n的约数时,个数加1&…...

刷题记录: wannafly25 E 牛客NC19469 01串 [线段树维护动态dp]
传送门:牛客 题目描述: Bieber拥有一个长度为n的01 串,他每次会选出这个串的一个子串作为曲谱唱歌,考虑该子串从左 往右读所组成的二进制数P。 Bieber每一秒歌唱可以让P增加或减少 2 的 k次方(k由Bieber选 定),但必须…...

懂九转大肠的微软New Bing 内测申请教程
最近微软的New Bing开放内测了,网上已经有拿到内测资格的大佬们对比了ChatGPT和New Bing。对比结果是New Bing比ChatGPT更强大。来看看具体对比例子吧 1.时效性更强 ChatGPT的库比较老,跟不上时事,比如你问它九转大肠的梗,ChatG…...

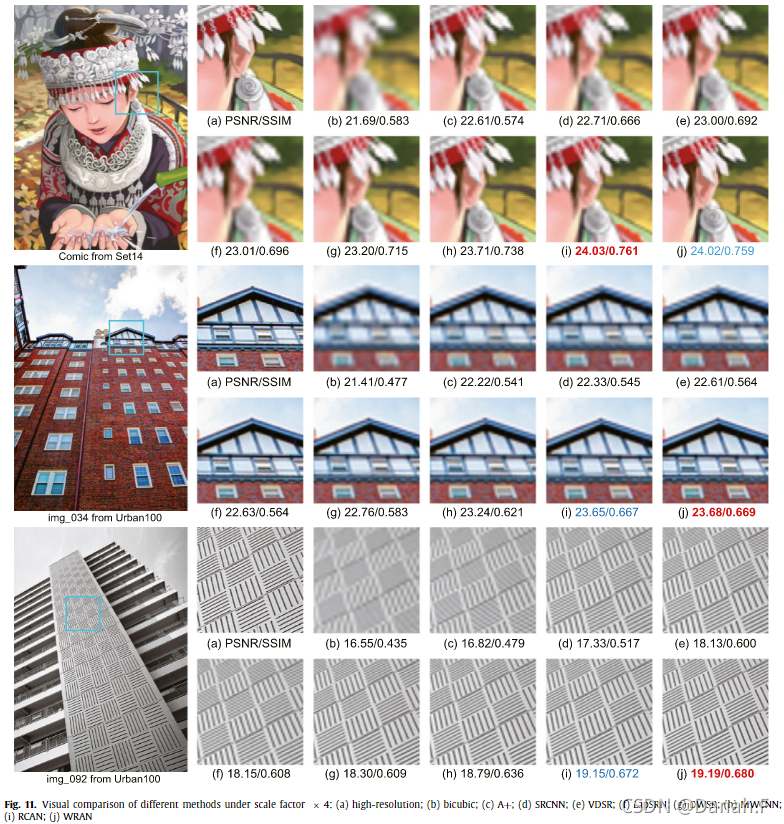
WRAN翻译
基于小波的图像超分辨残差注意力网络 Wavelet-based residual attention network for image super-resolution 代码: https://github.com/xueshengke/WRANSR-keras 摘要: 图像超分辨率技术是图像处理和计算机视觉领域的一项基础技术。近年来,…...

ROS学习笔记——第二章 ROS通信机制
主要跟着[1]学习ros::Rate r(1); //错误,应改为ros::Rate r(10);[2]对Topic通信打的比方很形象,便于理解记忆。[3]有整个过程的图片,对于初学者更加友好[4]对发布者的代码注释非常好,方便进一步学习此外CMake官方文档可以查询相关…...

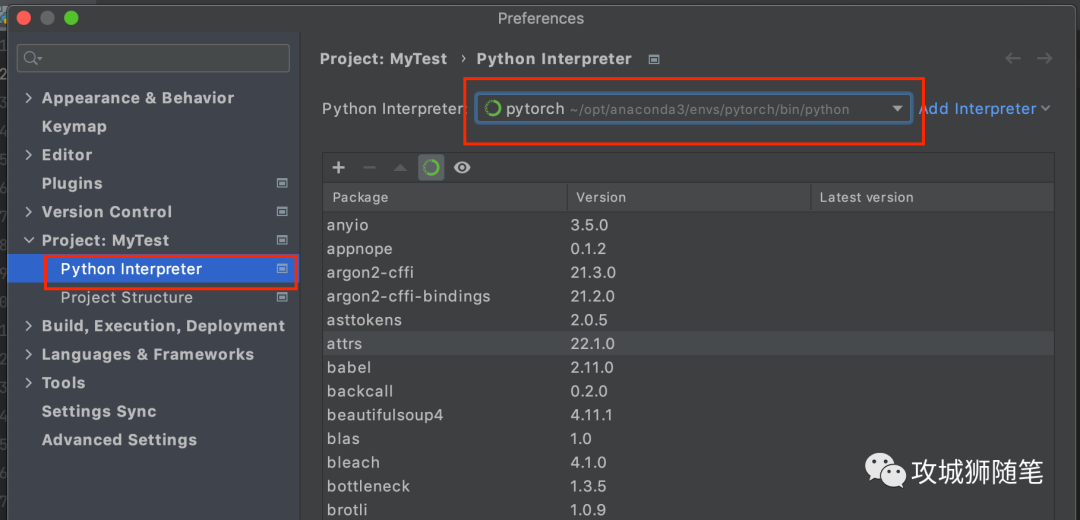
MacOS Pytorch 机器学习环境搭建
学习 Pytorch ,首先要搭建好环境,这里将采用 Anoconda Pytorch PyCharm 来一起构建 Pytorch 学习环境。 1. Anoconda 安装与环境创建 Anoconda 官方介绍:提供了在一台机器上执行 Python/R 数据科学和机器学习的最简单方法。 为什么最简单…...

项目——博客系统
文章目录项目优点项目创建创建相应的目录,文件,表,导入前端资源实现common工具类实现拦截器验证用户登录实现统一数据返回格式实现加盐加密类实现encrypt方法实现decrypt方法实现SessionUtil类实现注册页面实现前端代码实现后端代码实现登录页…...

PHP(14)会话技术
PHP(14)会话技术一、概念二、分类三、cookie技术1. cookie的基本使用2. cookie的生命周期3. cookie的作用范围4. cookie的跨子域5. cookie的数组数据四、session1. session原理2. session基本使用3. session配置4. 销毁session一、概念 HTTP协议是一种无…...

对JAVA 中“指针“理解
对于Java中的指针,以下典型案例会让你对指针的理解更加深刻。 首先对于: 系统自动分配对应空间储存数字 1,这个空间被变量名称b所指向即: b ——> 1 变量名称 空间 明…...

功率放大器在MEMS微结构模态测试研究中的应用
实验名称:功率放大器在MEMS微结构模态测试研究中的应用研究方向:元器件测试测试目的:随着MEMS器件在各个领域中广泛应用,对微结构进行模态测试获得其动态特性参数对微结构的设计、仿真、制造、以及质量控制和评价等方面具有十分重…...

【算法基础】字典树(Trie树)
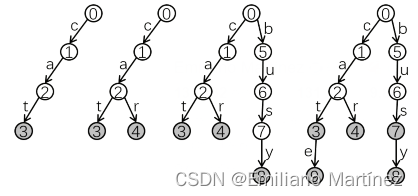
一、Trie树原理介绍 1. 基本概念 Trie 树,也叫“字典树”。顾名思义,它是一个树形结构。它是一种专门处理字符串匹配的数据结构,用来解决在一组字符串集合中快速查找某个字符串的问题。【高效存储和查找字符串集合的数据结构】,存储形式如下: 2. 用数组来模拟Trie树的…...

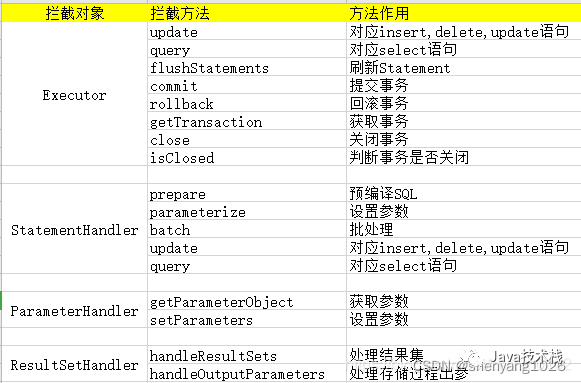
MyBatis 插件 + 注解轻松实现数据脱敏
问题在项目中需要对用户敏感数据进行脱敏处理,例如身份号、手机号等信息进行加密再入库。解决思路就是:一种最简单直接的方式,在所有涉及数据敏感的查询到对插入时进行密码加解密方法二:有方法一到出现对所有重大问题的影响&#…...

MySQL优化篇-MySQL压力测试
备注:测试数据库版本为MySQL 8.0 MySQL压力测试概述 为什么压力测试很重要?因为压力测试是唯一方便有效的、可以学习系统在给定的工作负载下会发生什么的方法。压力测试可以观察系统在不同压力下的行为,评估系统的容量,掌握哪些是重要的变化…...

CF43A Football 题解
CF43A Football 题解题目链接字面描述题面翻译题面描述题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1样例 #2样例输入 #2样例输出 #2代码实现题目 链接 https://www.luogu.com.cn/problem/CF43A 字面描述 题面翻译 题面描述 两只足球队比赛,现给你进…...

Nginx常用命令及具体应用(Linux系统)
目录 一、常用命令 1、查看Nginx版本命令,在sbin目录下 2、检查配置文件的正确性 3、启动和停止Nginx 4、查看日志,在logs目录下输入指令: 5、重新加载配置文件 二、Nginx配置文件结构 三、Nginx具体应用 1、部署静态资源 2、反向代…...

从零实现Web服务器(三):日志优化,压力测试,实战接收HTTP请求,实战响应HTTP请求
文章目录一、日志系统的运行流程1.1 异步日志和同步日志的不同点1.2 缓冲区的实现二、基于Webbench的压力测试三、HTTP请求报文解析http报文处理流程epoll相关代码服务器接收http请求四、HTTP请求报文响应一、日志系统的运行流程 步骤: 单例模式(局部静态变量懒汉…...

MFC入门
1.什么是MFC?全称是Microsoft Foundation Class Library,我们称微软基础类库。它封装了windows应用程序的各种API以及相关机制的C类库MFC是一个大的类库MFC是一个应用程序框架MFC类库常用的头文件afx.h-----将各种MFC头文件包含在内afxwin.h-------包含了各种MFC窗…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
