Vue搭建智能文本检索视频界面
前言
随着人工智能技术的发展,智能文本检索已经成为了一种非常流行的技术。在视频领域中,智能文本检索技术可以帮助用户快速找到自己需要的视频片段,提高用户的观看体验。本文将介绍如何使用Vue框架搭建一个智能文本检索视频界面,并实现相关功能。
一、功能介绍
本文实现的视频播放界面包括以下功能:
1. 视频播放:支持视频的播放、暂停、快进、快退等基本操作。
2. 智能文本检索:在视频播放界面中提供检索框,用户可以输入文本,点击检索后调用AI模型输出检索到的时间戳序列,并给出预览图和时间戳列表供选择。
3. 片段跳转:用户可以选择时间戳列表中的某个时间戳,跳转到视频指定片段开头。
二、实现方案
本文使用Vue框架实现视频播放界面。具体实现方案如下:
1. 使用Vue CLI创建一个新的Vue项目。
2. 在项目中引入video.js和videojs-contrib-hls插件,用于实现视频播放功能。
3. 在项目中引入axios插件,用于调用AI模型进行智能文本检索。
4. 在项目中使用Element UI组件库,用于实现检索框、时间戳列表等界面元素。
5. 在项目中编写相关代码,实现视频播放、智能文本检索、片段跳转等功能。
三、界面代码框架
本文实现的视频播放界面主要包括以下组件:
1. VideoPlayer:用于实现视频播放功能。
2. SearchBox:用于实现检索框功能。
3. TimestampList:用于显示时间戳列表。
4. PreviewImage:用于显示检索到的视频片段预览图。
5. JumpButton:用于实现片段跳转功能。
四、具体功能代码
1. 视频播放功能代码:
```
<template>
<div>
<video ref="videoPlayer" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="640" height="264">
<source :src="videoUrl" type="application/x-mpegURL"/>
</video>
</div>
</template>
<script>
import videojs from 'video.js'
import 'video.js/dist/video-js.css'
import 'videojs-contrib-hls'
export default {
name: 'VideoPlayer',
props: {
videoUrl: {
type: String,
required: true
}
},
mounted () {
this.player = videojs(this.$refs.videoPlayer, {
fluid: true
})
this.player.play()
},
beforeDestroy () {
if (this.player) {
this.player.dispose()
}
}
}
</script>
```
2. 智能文本检索功能代码:
```
<template>
<div>
<el-input v-model="searchText" placeholder="请输入检索文本"></el-input>
<el-button type="primary" @click="search">检索</el-button>
<preview-image :imageUrl="previewImageUrl"></preview-image>
<timestamp-list :timestampList="timestampList" @timestampSelected="onTimestampSelected"></timestamp-list>
</div>
</template>
<script>
import axios from 'axios'
import PreviewImage from './PreviewImage.vue'
import TimestampList from './TimestampList.vue'
export default {
name: 'SearchBox',
components: {
PreviewImage,
TimestampList
},
data () {
return {
searchText: '',
previewImageUrl: '',
timestampList: []
}
},
methods: {
search () {
axios.post('/api/search', {
searchText: this.searchText
}).then(response => {
this.previewImageUrl = response.data.previewImageUrl
this.timestampList = response.data.timestampList
})
},
onTimestampSelected (timestamp) {
this.$emit('timestampSelected', timestamp)
}
}
}
</script>
```
3. 片段跳转功能代码:
```
<template>
<div>
<el-button type="primary" @click="jumpToSelectedTimestamp">跳转</el-button>
</div>
</template>
<script>
export default {
name: 'JumpButton',
methods: {
jumpToSelectedTimestamp () {
this.$emit('jumpToSelectedTimestamp')
}
}
}
</script>
```
五、调试与心得总结
在实现过程中,我们遇到了一些问题,例如视频播放卡顿、AI模型调用失败等。通过调试和查找资料,我们最终解决了这些问题,并成功实现了视频播放界面的相关功能。
总的来说,使用Vue框架搭建智能文本检索视频界面是一项非常有挑战性的任务。需要我们具备一定的前端开发技能和人工智能技术知识。但是,通过不断的学习和实践,我们可以不断提高自己的技能水平,为用户提供更好的产品和服务。
相关文章:

Vue搭建智能文本检索视频界面
前言 随着人工智能技术的发展,智能文本检索已经成为了一种非常流行的技术。在视频领域中,智能文本检索技术可以帮助用户快速找到自己需要的视频片段,提高用户的观看体验。本文将介绍如何使用Vue框架搭建一个智能文本检索视频界面,…...

软考A计划-系统集成项目管理工程师-一般补充知识-中
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例点击跳转>软考全系列 👉关于作者 专注于Android/Unity和各种游戏开发技巧ÿ…...

springboot-内置Tomcat
一、springboot的特性之一 基于springboot的特性 自动装配Configuretion 注解 二、springboot内置Tomcat步骤 直接看SpringApplication方法的代码块 总纲: 1、在SpringApplication.run 初始化了一个上下文ConfigurableApplicationContext configurableApplica…...

Flink流批一体计算(2):Flink关键特性
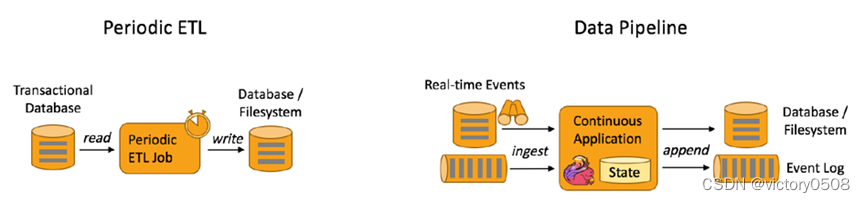
目录 Flink关键特性 流式处理 丰富的状态管理 丰富的时间语义支持 Data pipeline 容错机制 Flink SQL CEP in SQL Flink 应用程序可以消费来自消息队列或分布式日志这类流式数据源(例如 Apache Kafka 或 Kinesis)的实时数据,也可以从各…...

2023软件工程中各种图在现代企业级开发中的使用频率
概览 系统流程图 ✔ 数据流图 不常用 ER图 ✔ 状态转换图 ✔ Warnier图 不常用 IPO图 不常用 Petri网 不常用 层次方框图 不常用 层次图 a.k.a. H图 ✔ 1,层次图描绘软件的层次结构.层层次方框图描绘的是数据结构。 2,层次图的方框表示模块或子模块。层次方框图的方框表示数据结…...

macOS Big Sur 11.7.8 (20G1351) 正式版 ISO、PKG、DMG、IPSW 下载
macOS Big Sur 11.7.8 (20G1351) 正式版 ISO、PKG、DMG、IPSW 下载 本站下载的 macOS 软件包,既可以拖拽到 Applications(应用程序)下直接安装,也可以制作启动 U 盘安装,或者在虚拟机中启动安装。另外也支持在 Window…...

【C++案例】一个项目掌握C++基础-通讯录管理系统
文章目录 1、系统需求2、菜单功能3、退出功能4、添加联系人4.1 设计联系人结构体4.2 设计通讯录结构体4.3 main函数中创建通讯录4.4 封装添加联系人函数4.5 测试添加联系人功能 5、显示联系人5.1 封装显示联系人函数5.2 测试显示联系人功能 6、删除联系人6.1 封装检测联系人是否…...

Triton教程 --- 动态批处理
Triton教程 — 动态批处理 Triton系列教程: 快速开始利用Triton部署你自己的模型Triton架构模型仓库存储代理模型设置优化动态批处理 Triton 提供了动态批处理功能,将多个请求组合在一起执行同一模型以提供更大的吞吐量。 默认情况下,只有当每个输入在…...
)
Python的并行(持续更新)
0. 参考: 《Python并行编程 中文版》https://python-parallel-programmning-cookbook.readthedocs.io/zh_CN/latest/index.html 1. 线程和进程: 进程可以包含多个并行运行的线程;通常,操作系统创建和管理线程比进程更省CPU资源&am…...

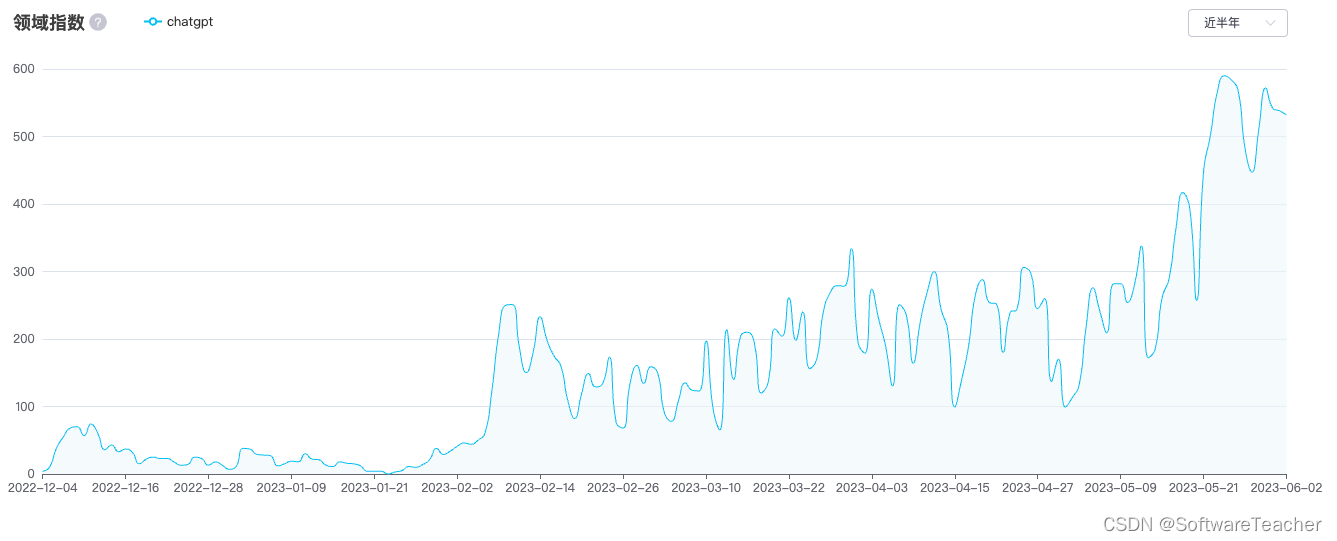
chatgpt赋能python:Python实现Fibonacci数列
Python实现Fibonacci数列 Fibonacci数列是一个非常经典的数列,定义如下: F ( 0 ) 0 , F ( 1 ) 1 F(0)0, F(1)1 F(0)0,F(1)1 F ( n ) F ( n − 1 ) F ( n − 2 ) F(n)F(n-1)F(n-2) F(n)F(n−1)F(n−2) 也就是说,第n个数等于前两个数之和…...

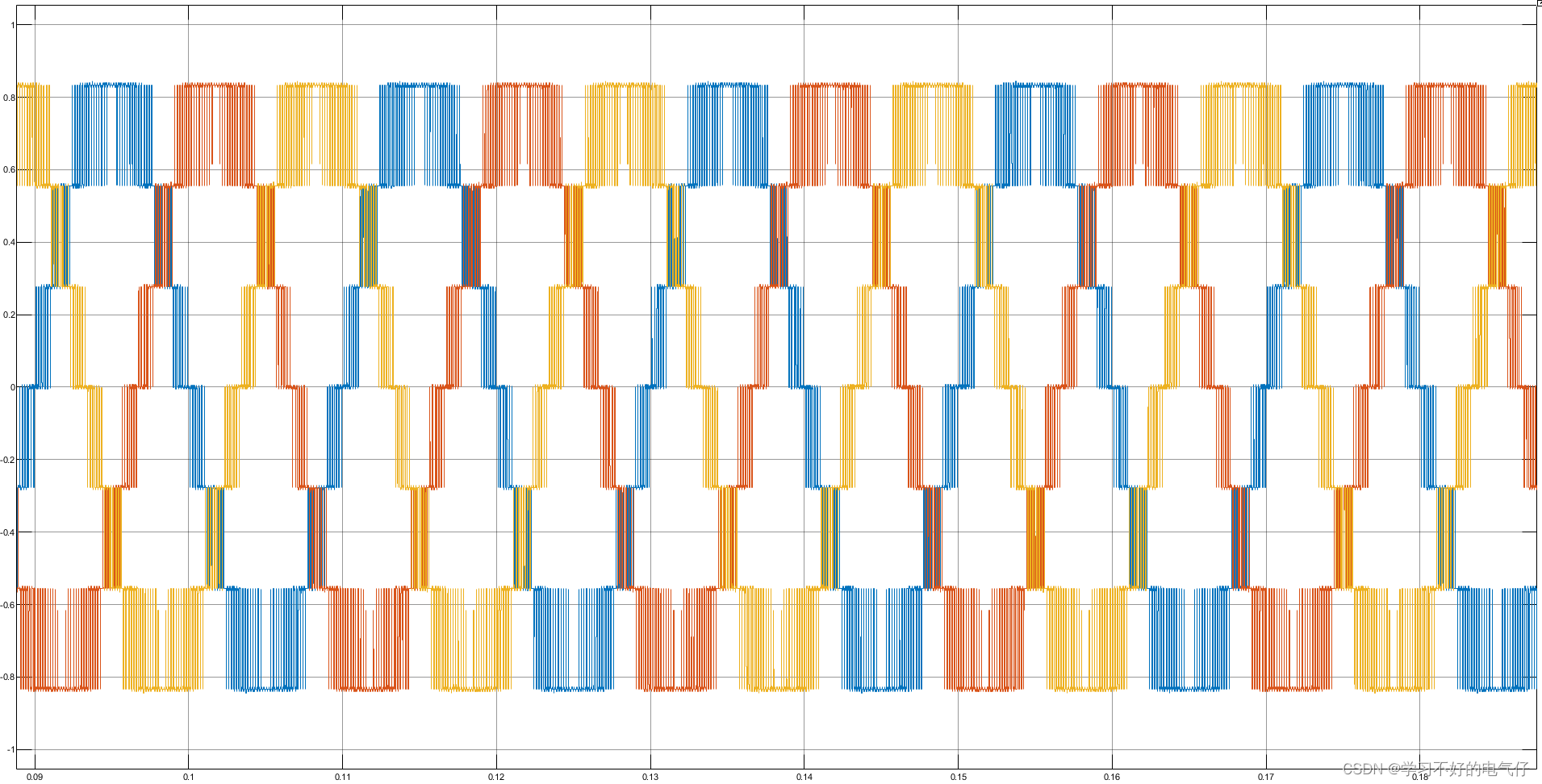
开环模块化多电平换流器仿真(MMC)N=6
模型简介: 运行环境MATLAB2021a 开环模块化多电平换流器仿真(MMC)N=6,连接负载,采用载波移相调制。 可以得到换流器输出N+1=7电平的相电压波形。可考虑线路阻抗。 子模块采用半桥结…...

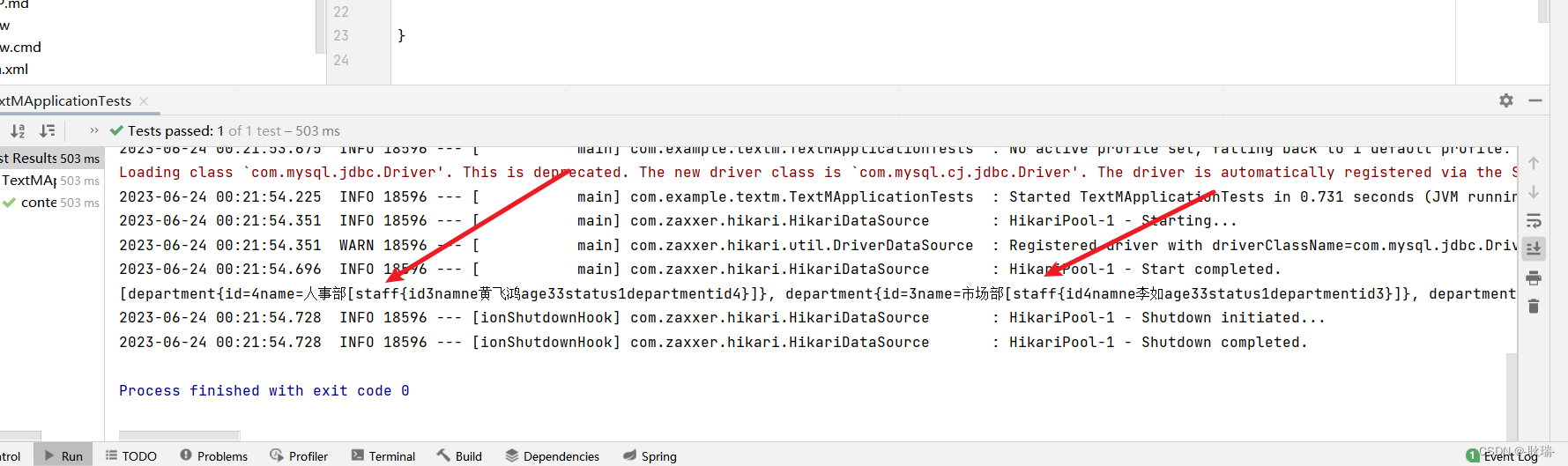
java springboot整合MyBatis联合查询
前面文章 java springboot整合MyBatis做数据库查询操作写了springboot整合MyBatis的方法 并演示了基础查询的语法 根据id查 那么 我们这次来演示联合查询 我们staff 表 内容如下 每条数据 对应的都有一个departmentid 这是 department部门表的外键id department表内容如下 如…...

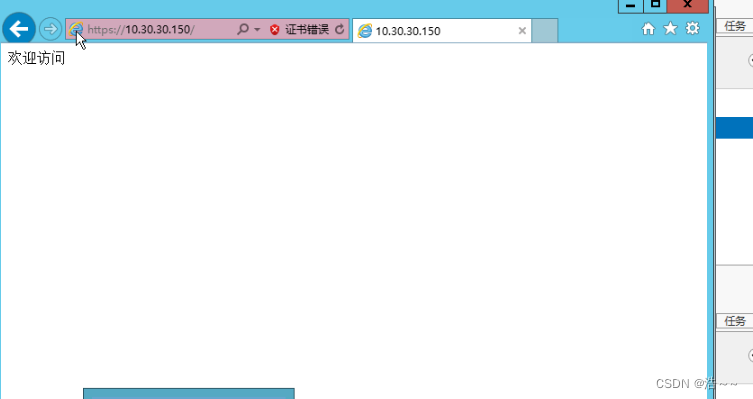
windows2022证书配置.docx
Windows证书的配置 要求两台主机,一台作为域,一台进入域 按要求来选择角色服务 确认之后安装 安装完以后配置证书服务 选择服务 按要求配置 注:此处不用域用户登陆无法使用企业CA 按要求来 创建新的私钥 这几处检查无误后默认即可 有效期…...

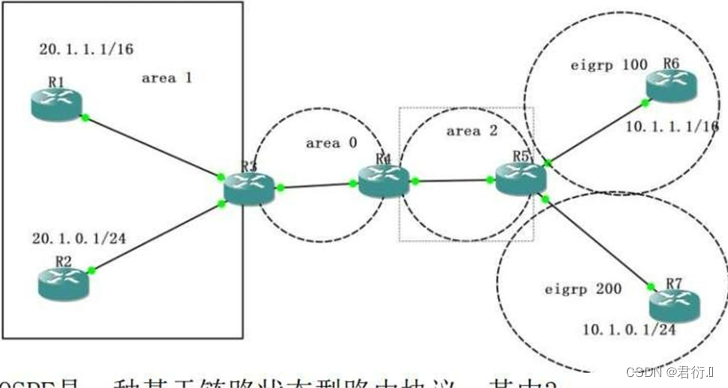
HCIP网络笔记分享——IA回顾及OSPF协议
第一部分 HCIA回顾1、网络基础2、动态路由协议3、路由认证4、路由控制(AD metric ) 一、知识巩固二、场景模拟1、获取IP地址1.1 DHCP --- 动态主机配置协议1.1.1 DHCP客户端1.1.2 DHCP服务器1.1.3 DHCP客户端1.1.4 DHCP服务器 2、打开浏览器3、路由器进行…...

网络:IP地址、子网掩码、网络地址、广播地址、网段、网关
目录 一、IP地址 二、子网掩码 三、网络地址 四、广播地址 五、网段 六、网关 七、IP地址、子网掩码、网络地址、广指地址、网殷、网关的关系 参考链接 一、IP地址 IP地址是因特网协议(IP)中使用的一种数字标识符,用于唯一地标识网络…...

编程的未来 - 还有未来么?
缘起 唐门教主上个月某天深夜写了一篇博客 --《编程的未来》,要我谈谈感想。 这也是最近软件工程师们聊得比较多的问题,上周,在上海的 “关东小磨” 和十多位 CSDN 博主聚会的时候,大家也稍微谈了一下这个话题,但是谈…...
)
从零开始搭建群众权益平台(二)
这篇文章我们要建立的群众权益维护平台需要提供用户注册、登录、提交和查看问题或建议的功能,并且支持电话短信登录。在这个过程中,我们需要存储用户的登录信息。 我们将使用Node.js和Express.js作为后端框架,MongoDB作为数据库,并且使用Twilio服务发送短信验证码来实现手…...

Mysql之数据备份
一.日志 1.MySQL 的日志默认保存位置为 /usr/local/mysql/data2.修改日志配置文件 vim /etc/my.cnf [mysqld] ##错误日志,用来记录当MySQL启动、停止或运行时发生的错误信息,默认已开启 log-error/usr/local/mysql/data/mysql_error.log #指定日志的…...

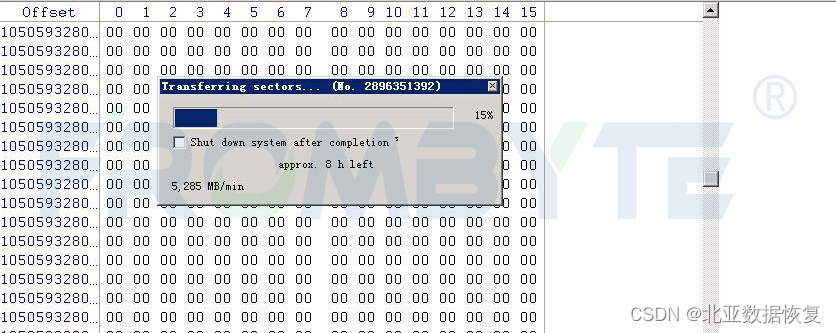
【数据库数据恢复】SQL Server数据表结构损坏的数据恢复案例
数据库故障&分析: SQL server数据库数据无法读取。 经过初检,发现SQL server数据库文件无法被读取的原因是因为底层File Record被截断为0,无法找到文件开头,数据表结构损坏。镜像文件的前面几十M空间和中间一部分空间被覆盖掉…...

C语言/C++ 之 打飞机游戏
【项目简介】 1、设计思想:本项目主要是为了实现打飞机游戏,主要包括5个函数模块,和1个主函数框架。分别是chu_shi_hua();、you_cao_zuo;、wu_cao_zuo();、show();、main();等。项目完成过程中主要运用了C/C中的输入输…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
