React 对比class与Effect Hook优化响应式数据更新监听,感受useEffect真正的强大
还是之前写过的一个组件
import React from "react"export default class index extends React.Component{constructor(props){super(props);this.state = {name: "小猫猫"}}componentDidMount = ()=>{document.title = this.state.name;}componentDidUpdate() {document.title = this.state.name;}render(){return (<div>Hello World<button onClick= { ()=>{ this.setState({ name: "大猫猫" }) } }>更改title</button></div>)}
}
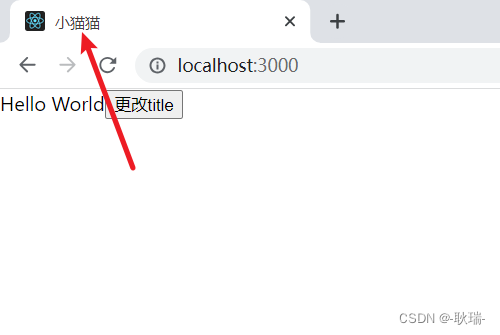
我们通过 componentDidMount 在页面加载完毕时 将state中的name属性 写入到页面title标签中

显然运行时 已经没有问题
然后 我们通过给 更改title 这个按钮添加点击事件 然后 更改state下的name的值 因为我们直接这样改 title他是无法触发数据相应去给他改的 所以 我们要通过componentDidUpdate 生命周期去监听 如果响应式数据更改了 再将他写入title
但是 显然 这样 万一 我们改的是其他数据 那么 他依旧会执行这个 将name写入title的逻辑 非常不友好
我们可以更改组件代码如下
import React from "react"export default class index extends React.Component{constructor(props){super(props);this.state = {name: "小猫猫",cont: 1}}componentDidMount = ()=>{document.title = this.state.name;}componentDidUpdate(props,state) {if(state.name !== this.state.name){document.title = this.state.name;console.log("state.name",state.name);console.log("this.state.name",this.state.name);console.log("触发");}}render(){return (<div>Hello World<button onClick= { ()=>{ this.setState({ name: "大猫猫" }) } }>更改title</button><button onClick= { ()=>{ this.setState({ cont: 2 }) } }>更改cont</button></div>)}
}
简单说 我们利用了 componentDidUpdate 的参数 它可以拿到两个参数 分别是 props父组件传过来的值 还有 state组件的 state
注意 你用 this.state 拿到的是更改后的值 但 这个参数接到的 state 是本次修改前的内容
所以 只需要判断 this.state 和 函数参数的 state 中的name是不是完全一样 就能判断到 这次修改有没有改到name
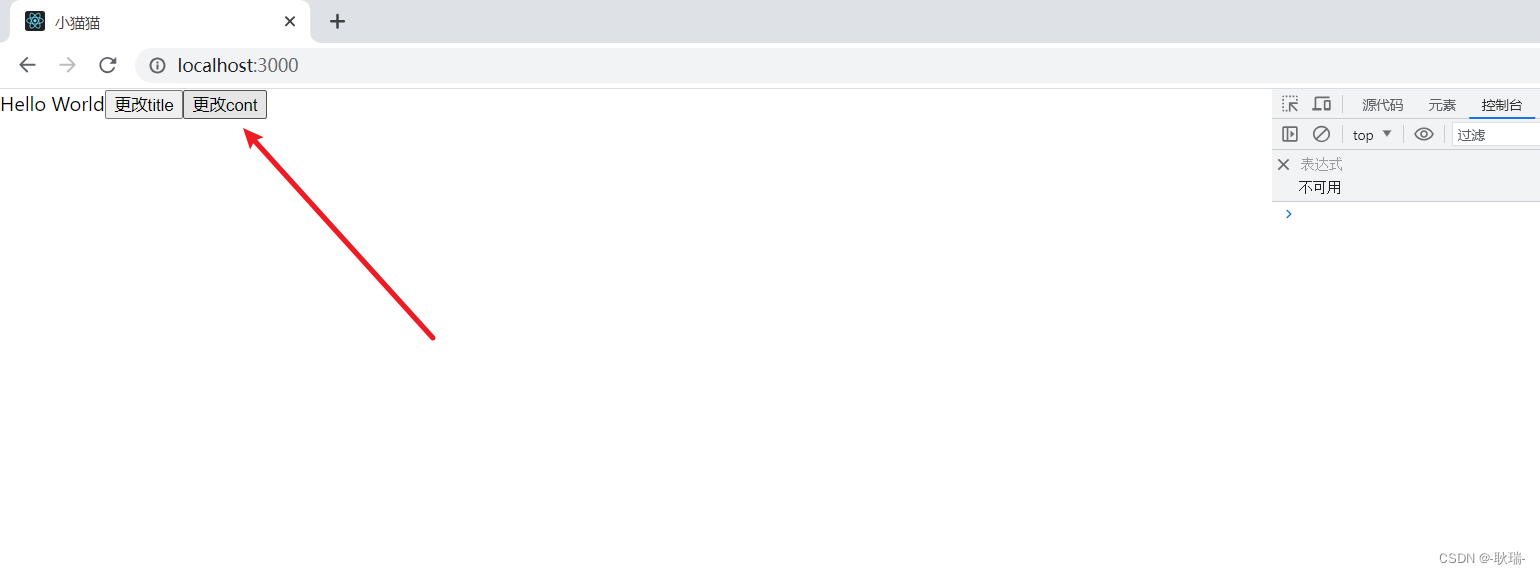
为了让大家看到清楚 我特意加了个 cont
方便大家看
那么 我们运行项目 不管点击多少次 更改cont 都不胡触发到if(state.name !== this.state.name){中的逻辑

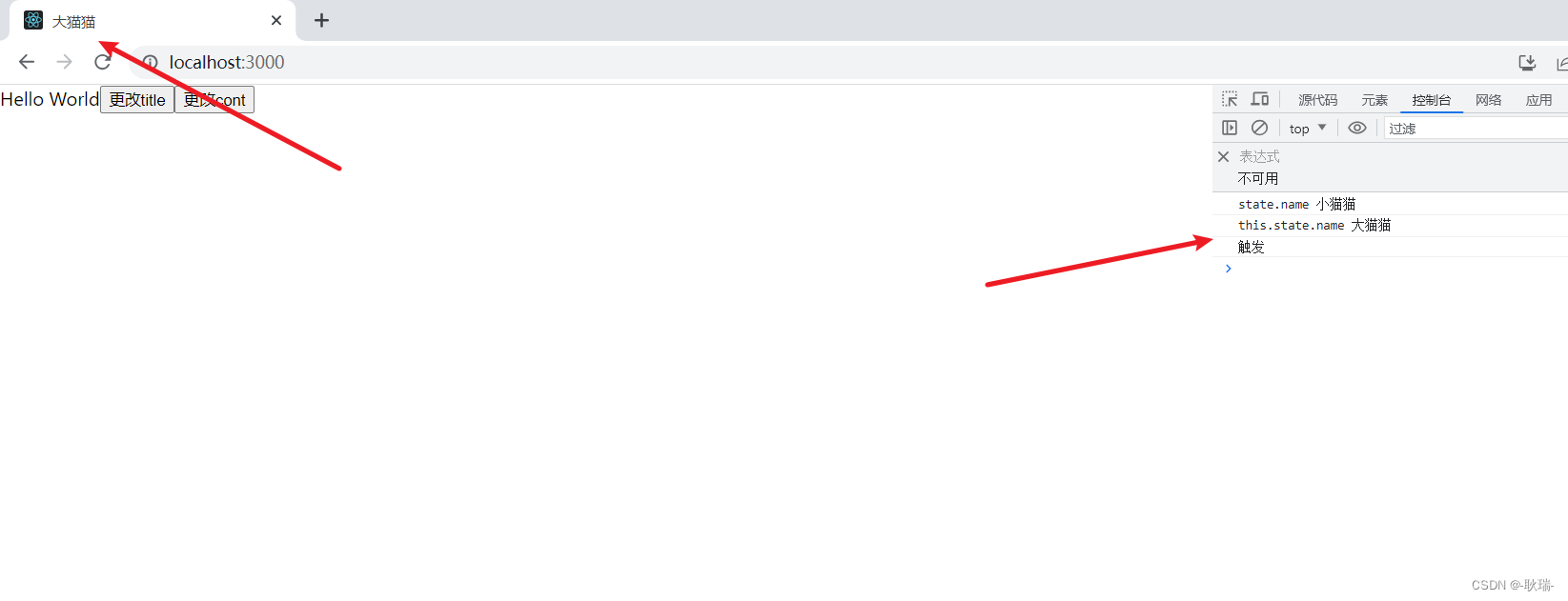
然后我们点击 更改title
第一次 逻辑就会顺利 触发 可以看到 state.name 拿到的是我们更改之前的值小猫猫 this.state.name 拿到的是我们更改之后的值 大猫猫

但是你点击过一次之后肯定是无法再触发了 因为之后他们就都等于 大猫猫了 自然是判断不到他们不同了
这是我们之前用类实现的形式
那么 后面 我们就来看看 Effect Hook 的写法
我们编写代码如下
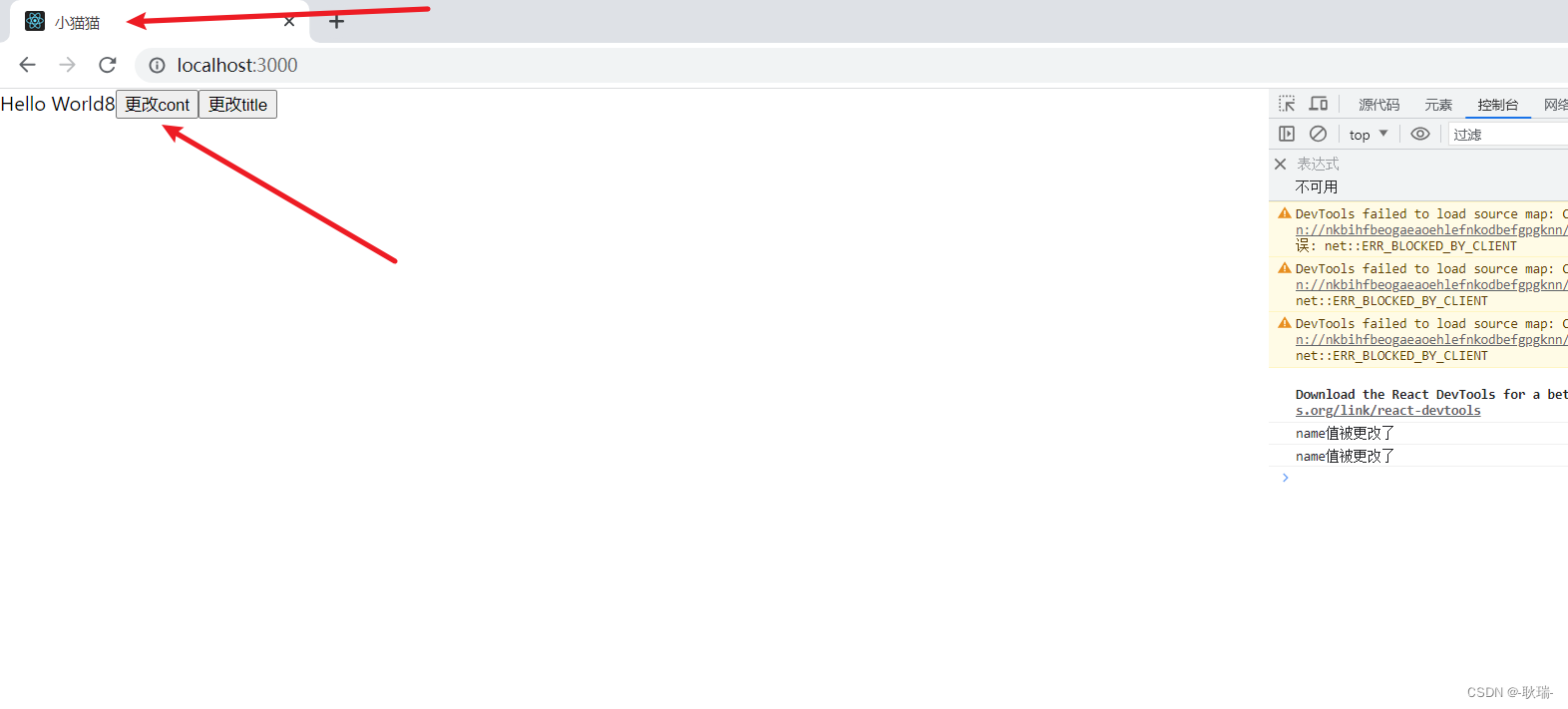
import React,{ useState,useEffect } from "react"const MyComponent = () => {const [name,setName] = useState("小猫猫");const [cont,setCont] = useState(1);useEffect(() => {document.title = name;console.log("name值被更改了");},[name])return (<div>Hello World{ cont }<button onClick={ ()=> { setCont(cont+1)} }>更改cont</button><button onClick={ ()=> { setName("大猫猫")} }>更改title</button></div>);
};export default MyComponent;
大家可能看着有点懵 其实利用的就是useEffect第二个参数 是个数组 我们这里单放一个name 意思就是 useEffect 之间听name更改
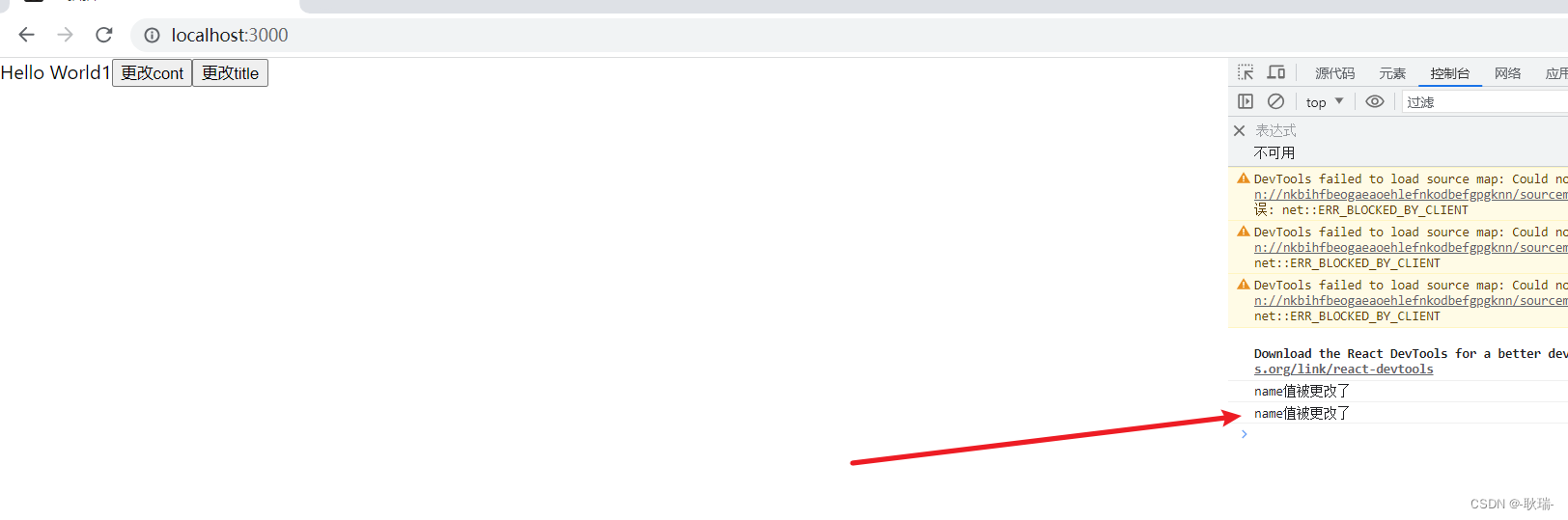
当然 我们之前说过 useEffect 也带有 componentDidMount 的特性 所以 一进来会先触发一次 然后 name第一次改变 所以 一进来 它一共改变了两次

然后 我们点击更改cont

可以看到 不管怎么点 都不会触发了
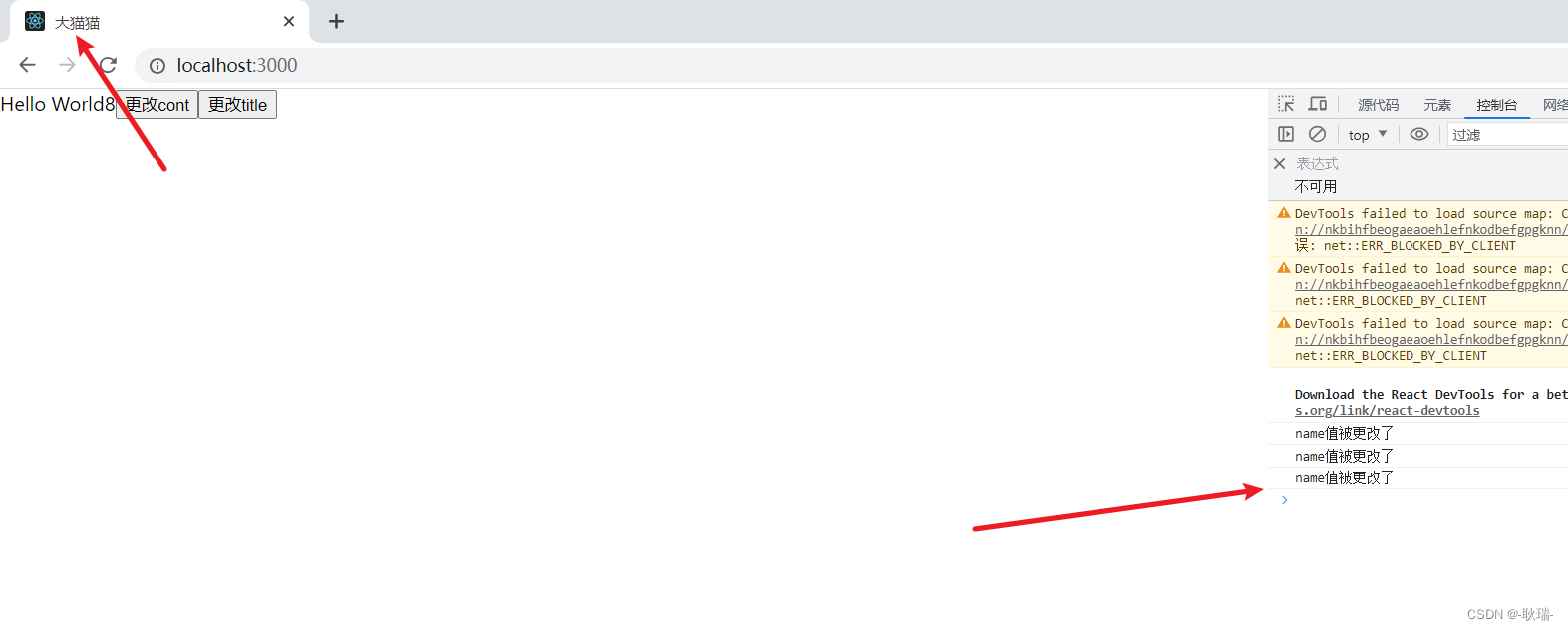
然后我们点击更改title
可以看到 这样就触发了

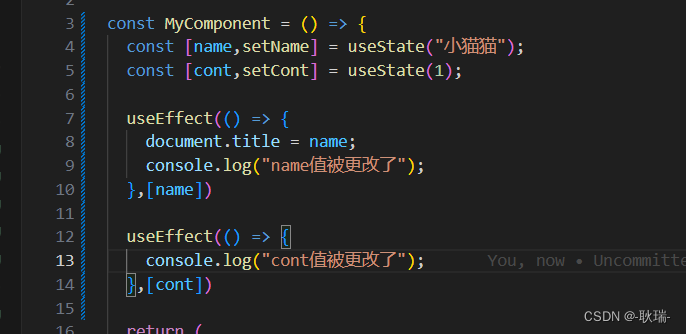
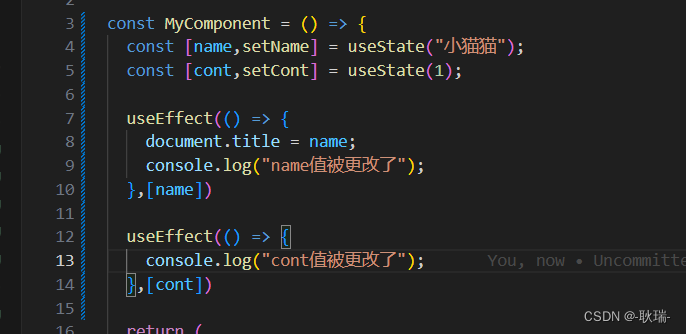
当然 useEffect 可以写多个
也可以拿来当监听器用 这个其实还是非常好用的
如下图 两个都是可以起到自己的作用的

相关文章:

React 对比class与Effect Hook优化响应式数据更新监听,感受useEffect真正的强大
还是之前写过的一个组件 import React from "react"export default class index extends React.Component{constructor(props){super(props);this.state {name: "小猫猫"}}componentDidMount ()>{document.title this.state.name;}componentDidUpda…...

AWS Lambda 介绍
计算服务的演进 EC2------Container-------Lambda 虚拟机---容器--------------serverless无服务器架构 什么是AWS Lambda? AWS lambda的核心是事件驱动,驱动可能来自,Alexa,SNS,DynamoDB,S3,Kinesis等&…...

linux之权限管理
目录 1.一.基本小语句 2.文件权限操作chmod 1.一.基本小语句 ls - a 查看此文件夹所有和隐藏内容 ls - l 查看此文件夹权限 chown 改变文所有者 2.文件权限操作chmod chmod 参数 文件名 文件的权限主要针对三类对象进行定义 owner 属主, u:针对前三个部分的权限修改 …...
:如何实现一个支持给不同大小文件排序的小程序?)
【设计模式与范式:行为型】61 | 策略模式(下):如何实现一个支持给不同大小文件排序的小程序?
上一节课,我们主要介绍了策略模式的原理和实现,以及如何利用策略模式来移除 if-else 或者 switch-case 分支判断逻辑。今天,我们结合“给文件排序”这样一个具体的例子,来详细讲一讲策略模式的设计意图和应用场景。 除此之外&…...

【C++】auto_ptr为何被唾弃?以及其他智能指针的学习
搭配异常可以让异常的代码更简洁 文章目录 智能指针 内存泄漏的危害 1.auto_ptr(非常不建议使用) 2.unique_ptr 3.shared_ptr 4.weak_ptr总结 智能指针 C中为什么会需要智能指针呢?下面我们看一下样例: int div() {int a, b;cin >&g…...

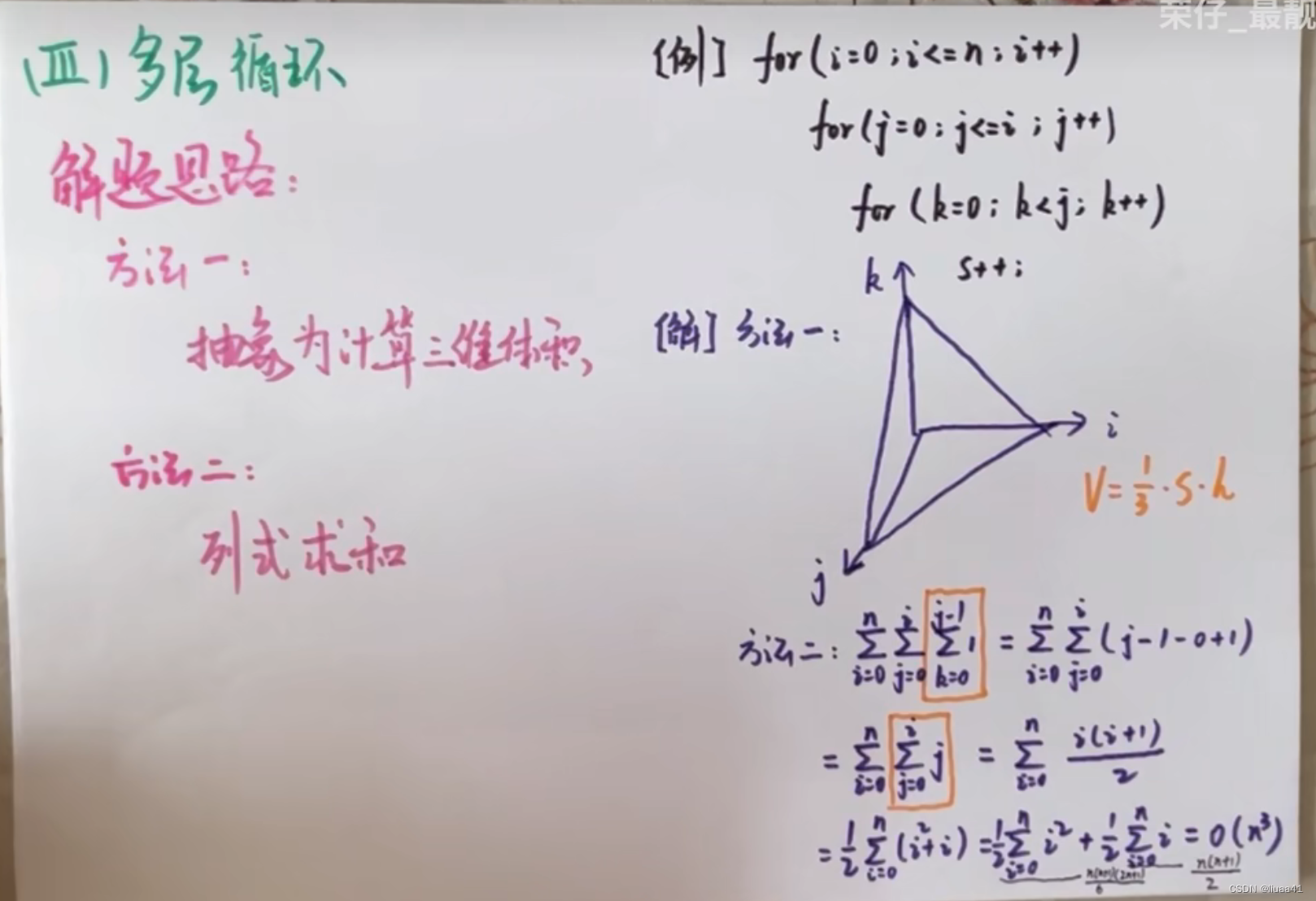
数据结构练习题1:基本概念
练习题1:基本概念 1 抽象数据类型概念分析2. 逻辑结构与存储结构概念分析3.综合选择题4.综合判断题5.时间复杂度相关习题6 时间复杂度计算方法(一、二、三层循环) 1 抽象数据类型概念分析 1.可以用(抽象数据类型)定义…...

如何消除Msxml2.XMLHTTP组件的缓存
之前使用这个组件,是每隔十分钟取数据,没有遇到这个缓存问题, 这次使用它是频繁访问接口,就出现了一直不变的问题。觉得是缓存没有清除的问题。 网上搜了一些方案。最好的方案就是给url地址末尾给一个随机参数。用于让组件觉得是…...

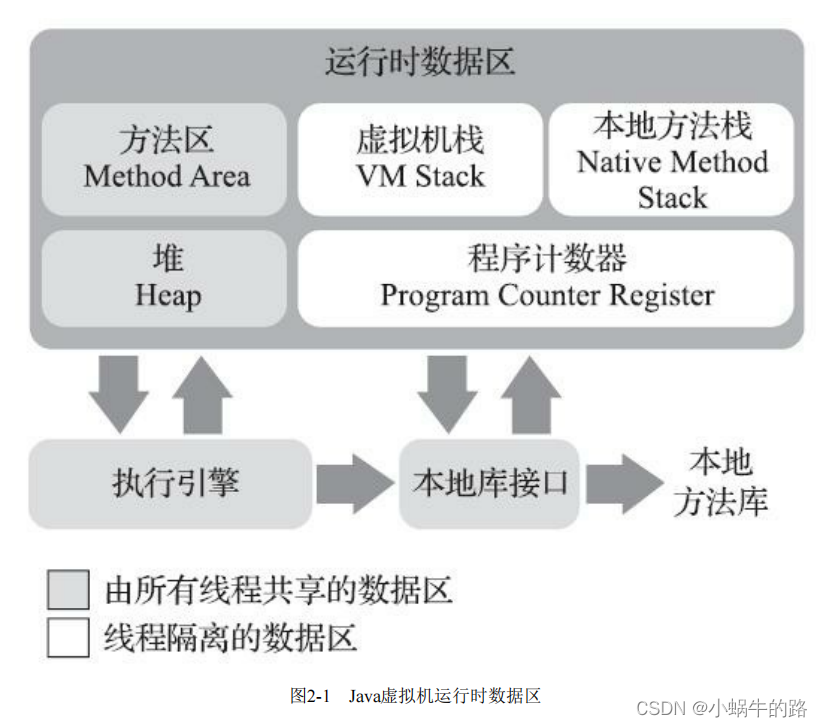
深入理解Java虚拟机jvm-运行时数据区域(基于OpenJDK12)
运行时数据区域 运行时数据区域程序计数器Java虚拟机栈本地方法栈Java堆方法区运行时常量池直接内存 运行时数据区域 Java虚拟机在执行Java程序的过程中会把它所管理的内存划分为若干个不同的数据区域。这些区域有各自的用途,以及创建和销毁的时间,有的…...
 基础demo)
(OpenCV) 基础demo
文章目录 前言Demo图片录制播放人脸识别 END 前言 OpenCV - Open Computer Vision Library OpenCV的名声想必不用多说了。 本文介绍4个基础使用demo。分别为,显示图片,录制视频,播放视频和一个基于开源算法库的人脸识别小demo。 只要环境…...

using 的使用
作者: 苏丙榅 链接: https://subingwen.cn/cpp/using/ 在 C 中 using 用于声明命名空间,使用命名空间也可以防止命名冲突。在程序中声明了命名空间之后,就可以直接使用命名空间中的定义的类了。在 C11 中赋予了 using 新的功能,让C变得更年轻…...

Websocket、Socket、HTTP之间的关系
Websocket、Socket、HTTP之间的关系 ★ Websocket是什么?★ Websocket的原理★ websocket具有以下特点:★ webSocket可以用来做什么?★ websocket与socket区别:★ WebSocket与HTTP区别 ★ Websocket是什么? ● Websocket是HTML5下…...

hustoj LiveCD版系统在局域网虚拟机安装和配置
root权限 打开terminal命令行输入sudo su输入初始密码freeproblemsetmysql数据库的密码的位置,如何登陆数据库 数据库账号密码存放在两个配置文件中: /home/judge/etc/judge.conf/home/judge/src/web/include/db_info.inc.php 新版本中,快…...

读书-代码整洁之道10-14
类 类的三大特性:封装、继承、多态;类应该短小;单一权责原则认为,类或模块应有且只有一条加以修改的理由;当类丧失了内聚性,就拆分它;隔离修改 系统 构造和使用是非常不一样的过程。每个应用…...

UDP 广播/组播
广播UDP与单播UDP的区别就是IP地址不同,广播使用广播地址xxx.xxx.xxx.255,将消息发送到在同一广播网络上的每个主机,广播/组播只能用udp进行实现 函数:int setsockopt(int sockfd, int level, int optname, const void *optval, socklen_topt…...

高效创作助手:ChatGPT最新版实现批量撰写聚合文章的全新水平
随着人工智能技术的不断发展,ChatGPT最新版作为一款智能创作助手,实现了批量撰写聚合文章的全新水平。它能够在短时间内生成高质量的文章,极大地提高了创作效率。本文将从随机8-20个方面对ChatGPT最新版进行详细的阐述,让我们一起…...

Python中的包是什么,如何创建和使用包?
在Python中,包是一种将相关模块分组在一起的方式。它可以让我们更好地组织和重用代码。 一个Python包实际上是一个文件夹,其中包含该包的Python模块和其他资源文件(例如配置文件、数据文件等)。包的根目录通常包含一个名为__init…...

Spring Cloud Alibaba Seata(二)
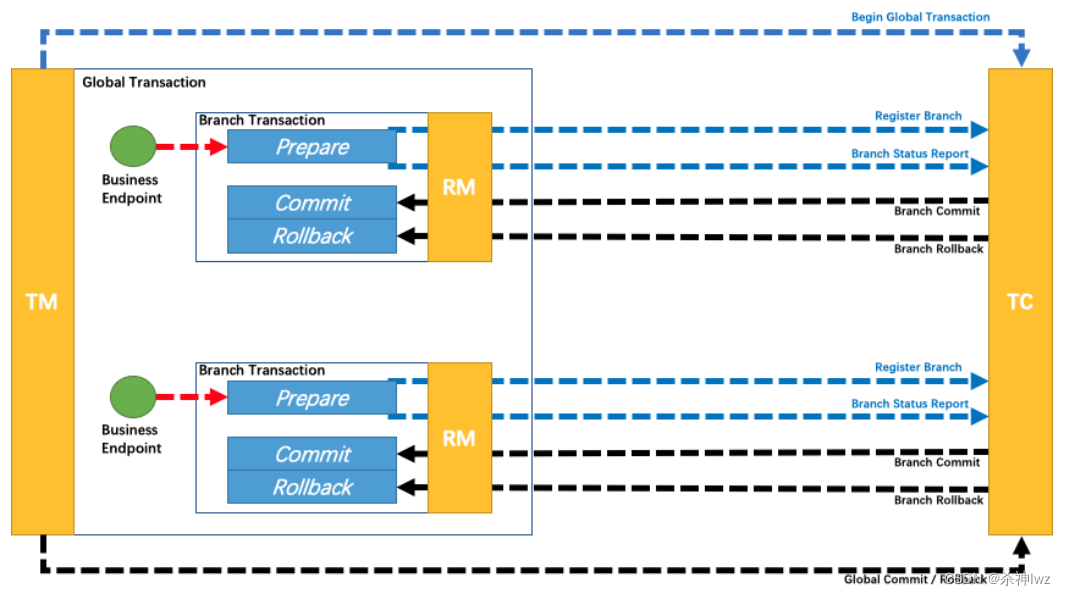
目录 一、Seata 1、Seata-AT模式 1.1、具体案例 1.2、通过Seata的AT模式解决分布式事务 2、Seata-XA模式 3、Seata-TCC模式 4、Seata-SAGA模式 一、Seata 1、Seata-AT模式 概念:AT模式是一种无侵入的分布式事务解决方案,在 AT 模式下,…...

如何在 MySQL 中使用 COALESCE 函数
1. 简介 在 MySQL 中,COALESCE 函数可以用来返回参数列表中的第一个非空值。如果所有参数都为空,则返回 NULL。本文将介绍 COALESCE 函数的语法和用法,并通过示例演示其效果。 2. 语法 COALESCE 函数的语法如下所示: COALESCE(…...
——初识分布式爬虫scrapy_redis)
Python爬虫之Scrapy框架系列(22)——初识分布式爬虫scrapy_redis
目录: 分布式爬虫(Scrapy\_redis):1.简单介绍:2.Scrapy_redis的安装:分布式爬虫(Scrapy_redis): 官方文档:https://scrapy-redis.readthedocs.io/en/stable/1.简单介绍: scrapy_redis是一个基于Redis的Scrapy组件,用于scrapy项目的分布式部署和开发。 特点: 分布…...

ChatGPT的前世今生
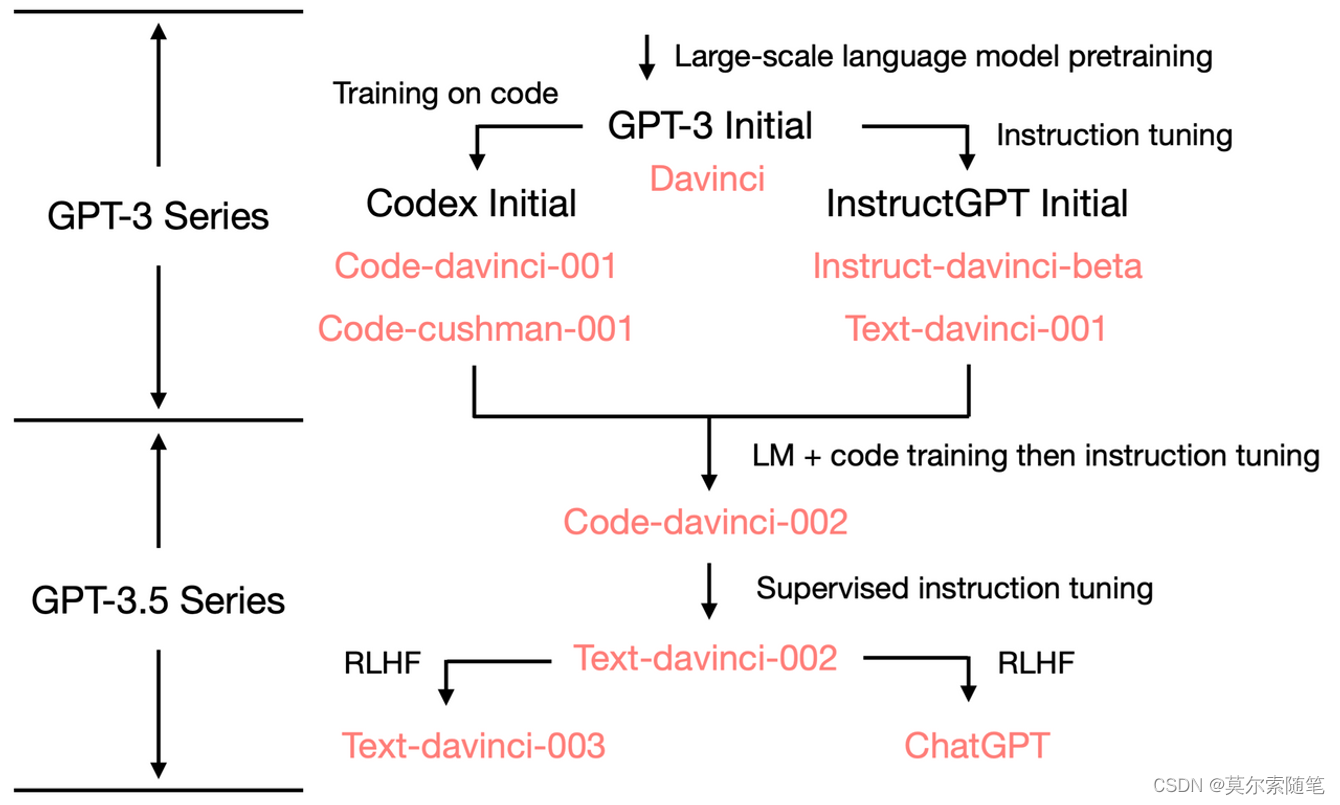
原文首发于博客文章ChatGPT发展概览 ChatGPT 是OpenAI开发的人工智能聊天机器人程序,于2022年11月推出。该程序使用基于 GPT-3.5、GPT-4 架构的大语言模型并以强化学习训练。ChatGPT目前仍以文字方式交互,而除了可以用人类自然对话方式来交互,…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
