20230624----重返学习-vue-响应式处理思路-仿源码
day-098-ninety-eight-20230624-vue-响应式处理思路-仿源码
vue
vue大体概念
-
Vue是渐进式框架
- 所谓渐进式框架,就是把一套全面的框架设计体系,拆分成为多个框架,项目中需要用到那些需求,再导入对应的框架,以此来保证外部资源的最小化!
-
Vue2全家桶
- Vue@2:vue框架的核心!含单个组件状态管理、组件的管理。
- vue-cli:用于创建项目的脚手架工具。管控webpack等打包功能。
- vuex@3:实现vue组件间的公共状态管理。
- vuex-persist 公共状态持久化存储插件。
- …
- vue-router@3:SPA单页面应用中的路由管理!
- UI组件库:
- PC端:饿了么团队element-ui、阿里antd of vue@1、京东iview。
- 移动端:有赞vant@2、蚂蚁金服cube…
- …
- Vue@2:vue框架的核心!含单个组件状态管理、组件的管理。
-
Vue3全家桶
- vue@3
- vite:用于创建项目的脚手架工具。
- vuex@4、pinia
- vue-router@4
- UI组件库:
- PC端:element-plus、antd of vue@3…
- 移动端:vant@3…
- …
- vue@3
-
Vue生态中,完善的项目解决方案:
- antd pro vue:淘系方案-核心是vue3。
- pro.antdv官网
- 免费版:pro.antdv文档
- 收费版:vue3 + TS
- 若依
- 若依-官网
- …
- antd pro vue:淘系方案-核心是vue3。
vue常见面试题
- Vue2框架常见的面试题
- 谈谈你对 MVVM / MVC 模式的理解
- Vue2框架怎么实现对象和数组的监听?「Vue2响应式原理」
- v-model指令实现的原理
- v-show 与 v-if 有什么区别?
- Class 与 Style 如何动态绑定?
- computed 和 watch 的区别和运用的场景?
- 谈谈你对 Vue2 生命周期的理解?
- Vue怎么用 vm.$set() 解决对象新增属性不能响应的问题 ?
- 开发中常用的Vue指令有哪些
MVVM与MVC
- 面试题:谈谈你对 MVVM / MVC 模式的理解?
-
MVVM模式:双向数据驱动,如Vue2与Vue3。
-
model:数据层。
- 在数据层,我们需要构建出:项目中需要的各种数据与方法。例如:响应式状态、属性、计算属性、监听器、过滤器、方法、钩子函数…
- 说明:
-
在vue2中:基于OptionsAPI(配置项)方式,来管理这些内容。
export default {data(){ return { ... } },props:[...],computed:{},watch:{},filters:{},methods:{},... }<script> export default {data(){ return { ...响应式状态 } },props:[...属性],computed:{...计算属性},watch:{...监听器},filters:{...过滤器},methods:{...方法},... } </script> -
vue3中:基于CompositionAPI(聚合式)&函数式编程方式,来管理这些内容。
-
- 说明:
- 在数据层,我们需要构建出:项目中需要的各种数据与方法。例如:响应式状态、属性、计算属性、监听器、过滤器、方法、钩子函数…
-
view 视图层。
- 视图层的原理:在
Vue框架中,我们基于<template>或jsx语法构建需要的视图,最后把视图编译为VirtualDOM(虚拟DOM),再经过DOM-diff进行差异化对比,最后把VirtualDOM/补丁包渲染为真实的DOM。- 步骤说明:
- 基于
<template>或jsx语法构建需要的视图。- 这个主要是用户自己手写的,绑定响应式数据与绑定事件。
- 还基于指令控制数据与视图的联系。
- 把
视图编译为VirtualDOM。- 在vue2中:基于
vue-template-compiler插件,把视图编译为VirtualDOM。 - 在vue3中:基于
@vue/compiler-sfc插件,把视图编译为VirtualDOM。
- 在vue2中:基于
- 经过
DOM-diff进行差异化对比。- 这个是vue内部做的,diff算法。
- 把
VirtualDOM/补丁包渲染为真实的DOM。- 渲染周期步骤:
第一次渲染是VirtualDOM直接渲染为真实的DOM。非初次渲染是补丁包渲染为真实的DOM。补丁包是通过DOM-diff这一步来对比新旧数据来生成的。性能好,能更快渲染。
- 这一步基本上都是vue内部做的。
- 渲染周期步骤:
- 基于
- 步骤说明:
- 视图层的原理:在
-
viewModel:监听层,Vue框架的核心。
- 这个是vue框架内部自动做的。正常不用关心。
- 监听响应式数据的变化,当数据发生改变后,通知视图更新。
- Vue2中基于Object.defineProperty对数据进行劫持。
- Vue3中基于ES6中的Proxy对数据进行劫持。
- 基于观察者模式通知视图更新。
- 监听视图的变化(一般指的是Form表单内容的改变),当视图内容改变后,自动修改对应的数据(数据一改,视图紧接着跟着更新)。
- 监听视图变化主要是基于v-model指令。
-
-
MVC模式:单向数据驱动框架,如React。
-
model 数据层。
- 构建项目中需要的数据和方法。例如:状态、属性、钩子函数、普通函数等。
- 类组件中:基于
state/props/实例构建状态和属性。 - 函数组件中:基于
useState/useEffect等Hooks函数,完成上述内容的管理。
- 类组件中:基于
- 构建项目中需要的数据和方法。例如:状态、属性、钩子函数、普通函数等。
-
view 视图层。
- 在React中,基于
jsx语法构建需要的视图。React会基于babel-preset-react-app把jsx语法编译为React.createElement格式,createElement方法执行,会创建出对应的VirtualDOM,经过DOM-diff对比,最后把VirtualDOM/补丁包,基于ReactDOM中的render方法,渲染为真实的DOM!
- 在React中,基于
-
controller 控制层。
- 实现事件绑定和相关的业务逻辑。
- React框架实现了
数据更改可以让视图自动更新的机制。但是React不同于Vue,并没有对状态做数据劫持。如果打算修改状态后,让视图更新,需要基于特定的方法去修改状态才可以!- 类组件中:可以用setState/forceUpdate方法。
- 函数组件中,可以用useState等Hook函数。
- 但是React中默认并没有实现对视图的监听,这样导致,视图内容改变,对应的状态也不会自动更改!
- 不过我们可以自己给表单元素做事件绑定,当内容改变后,手动去修改对应的状态。
-
-
总结:无论是
MVVM还是MVC,都是目前前端主流的框架思想,都是以数据驱动视图渲染为核心,告别传统直接操作DOM的方式,转而操作VirtualDOM!再配合对应的生态体系,让项目开发既高效,又提高了性能!…
-
Vue的学习路线
- 如何学习Vue?
- 第一条线:视图线
<template>或JSX语法- 指令「内置的14个指令和自定义指令」
- JSX语法
- VirtualDOM编译的机制
- 掌握DOM-DIFF算法
- …
- 第二条线:数据线
- 学习
OptionsAPI/CompositionAPI中的:语法、原理、区别等内容- OptionsAPI选项
- 学习 MVVM 的原理
- 数据是如何被监听的「Vue2和Vue3是不一样的」
- 监听数据变化后,如何通知视图更新「观察者模式」
- 如何监听视图的变化,以及如何让状态跟着更改「v-model」
- 学习
- 第三条线:组件化开发
- 单文件组件「含样式私有化方案的原理」
- 类组件和函数组件
- 复合组件通信
- 组件封装的技巧「各种封装技巧」
- 通用业务组件
- UI组件库的二次封装
- 通用功能组件
- Vue.mixin
- Vue.directive
- Vue.extend
- …
- 第四条线:实战线
- vuex / vue-router
- …
<keep-alive><transition><component>- 上拉刷新、下拉加载
- 超长列表性能优化
- 登录/权限管理模型
- 前后端数据通信管理方案
- …
- vuex / vue-router
- 第一条线:视图线
OptionsAPI选项式数据
- OptionsAPI选项-数据
- OptionsAPI选项-DOM
- OptionsAPI选项-生命周期钩子
- OptionsAPI选项-资源
- OptionsAPI选项-组合
- OptionsAPI选项-其它
对象和数组的监听
- 面试题:Vue2框架怎么实现对象和数组的监听?「Vue2响应式原理」
数据初始化
- vue2源码在
/node_modules/vue/dist/vue.js中。 - 在
new Vue()的时候,OptionsAPI中的data是用来构建响应式数据-即状态的。- 特点
- 在data中构建的状态,会直接挂载到实例上。
- 在js中,可以基于实例去访问对应的状态 ->
vm.msg/this.xxx; - 而挂载到实例上的信息,可以直接在视图中访问 ->
{{msg}};
- 在js中,可以基于实例去访问对应的状态 ->
- 在data中构建的状态,会被进行
数据劫持,即get/set。数据劫持的目的是让其变为响应式的,这样以后修改此状态信息,会触发set劫持函数,在此劫持函数中,不仅修改了状态值,而且还会通知视图更新!
- 只有在new的时候,写在data中的状态,才会默认被数据劫持,变为响应式状态。
- 在data中构建的状态,会直接挂载到实例上。
- Vue2响应式源码:
- 在
new Vue()后,首先执行Vue.prototype._init方法,在此方法中做了很多事情,例如:- 向实例上挂载很多内置的私有属性。
- 带$xxx是我们开发者后续要用到的。
- 带_xxx是给Vue内部用的。
- 基于callHook$1方法,触发beforeCreate()钩子函数执行。
- 初始化上下文中的信息。
- 执行initState方法,初始化属性、状态、计算属性、监听器等信息。
- 触发created钩子函数执行。
- …
- 向实例上挂载很多内置的私有属性。
- 执行initState方法的时候
- 基于initProps$1初始化属性。注册接收属性与属性规则校验。
- 基于initMethods初始化普通函数。
- 基于initComputed$1初始化计算属性。
- 基于initWatch初始化监听器。
- 基于initData初始化状态。
- …
- 执行initData方法的时候,主要目的就是初始化状态-也就是把信息做响应式数据劫持。
-
先判断data是否是一个函数(组件中的data都是函数),如果是函数,先把函数执行(函数中的this是实例,并且传递实例),把执行的返回值,重新赋值给data。
var data = vm.$options.data; data = vm._data = isFunction(data) ? getData(data, vm) : data || {}; -
接下来要确保data是一个纯粹的对象。
if (!isPlainObject(data)) {data = {};warn$2('data functions should return an object:\n' + 'https://v2.vuejs.org/v2/guide/components.html#data-Must-Be-a-Function', vm); } -
然后基于Object.keys方法,获取data对象中的可枚举、非Symbol类型的私有属性,然后判断这些属性,是否出现在methods和props中,如果出现了则报错!原因:methods/pprops中编写的信息,也会直接挂在实例上,如果名字,则相互冲突了!
var keys = Object.keys(data); var props = vm.$options.props; var methods = vm.$options.methods; var i = keys.length; while (i--) {... }var keys = Object.keys(data); var props = vm.$options.props; var methods = vm.$options.methods; var i = keys.length; while (i--) {var key = keys[i];{if (methods && hasOwn(methods, key)) {warn$2("Method \"".concat(key, "\" has already been defined as a data property."), vm);}}if (props && hasOwn(props, key)) {warn$2("The data property \"".concat(key, "\" is already declared as a prop. ") +"Use prop default value instead.", vm);}else if (!isReserved(key)) {proxy(vm, "_data", key);} } -
最后基于observe函数,对data对象中的信息进行数据劫持!
var ob = observe(data); ob && ob.vmCount++; -
学习总结:真实项目中,建议把状态数据,全部事先写在data中(即便不清楚其值,也先写上,可以赋值初始值)。因为只有写在data中的数据,在最开始渲染阶段,才会被做
响应式的数据劫持。
-
- 执行observe方法的时候,把data对象传递进去。
-
如果data对象已经被处理过,则不会重新处理。
if (value && hasOwn(value, '__ob__') && value.__ob__ instanceof Observer) {return value.__ob__; } -
而且data对象必须符合好多条件,才可以去处理:是数组或者对象、并且没有被冻结/密封/阻止扩展、并且不是ref对象,也不是VirtualDOM(vnode)…
if (shouldObserve &&(ssrMockReactivity || !isServerRendering()) &&(isArray(value) || isPlainObject(value)) &&Object.isExtensible(value) &&!value.__v_skip /* ReactiveFlags.SKIP */ &&!isRef(value) &&!(value instanceof VNode)) {return new Observer(value, shallow, ssrMockReactivity); }简洁处理:
if (... && (isArray(value) || isPlainObject(value)) && Object.isExtensible(value) && !value.__v_skip && !isRef(value) && !(value instanceof VNode)) {return new Observer(value, shallow, ssrMockReactivity); } -
如果符合了全部条件,则创建Obsever类的实例,把data对象传递进去进行处理。
-
学习总结:如果某个写在data中的对象,我们不期望对其内部做劫持处理,此时我们只需要把这个对象基于Object.freeze()冻结即可!
- 因为劫持处理的过程是需要消耗性能和时间的。
- 例如:从服务器获取的数据,我们并没有修改其内部某一项值),让视图更新的需求,那么这些数据压根就不需要做劫持。
- 因为劫持处理的过程是需要消耗性能和时间的。
-
- 执行
new Observer(data),对data对象中的每一项进行数据劫持!-
但凡被处理过的对象,都会设置一个__ob__属性,属性值是Observer类的实例。
def(value, '__ob__', this); -
然后判断data是数组还是对象,两者处理的方式是不一样的。
-
如果是对象:
-
基于Object.keys()获取对象所有可枚举、非Symbol类型的私有属性。
-
然后迭代这些成员,对每一个成员,基于defineReactive()做数据劫持。
var keys = Object.keys(value); for (var i = 0; i < keys.length; i++) {var key = keys[i];defineReactive(value, key, NO_INIITIAL_VALUE, undefined, shallow, mock); }
-
-
如果是数组:
- 在Vue2中,有一个对象arrayMethods,这个对象的特点:
- 对象中有7个方法:push/pop/shift/unshift/splice/sort/reverse;
- 对象.__proto__指向Array.prototype
- 接下来让data这个数组,拥有arrayMethods上的这七个方法。
- 在非IE浏览器中,就是让
data数组.__proto__=arrayMethods。 - 在IE浏览器中,迭代arrayMethods中的每一个方法,把这些方法作为data数组的私有方法。
- 在非IE浏览器中,就是让
- 当我们以后调用数组这7个方法的时候,用的都是arrayMethods中的这七个方法。
- 调用重写的这7个方法,其内部:
- 获取传递的实参。
- 基于Array.prototype内置的方法实现对应的功能。
- 如果调用的是push/unshift/splice,需要把新增的内容,基于observeArray进行递归处理,实现深度的监听劫持。
- 最后通知视图更新。
- 调用重写的这7个方法,其内部:
- 执行observeArray对传递的data数组,再次进行递归处理。
- 在Vue2中,有一个对象arrayMethods,这个对象的特点:
-
-
- 在defineReactive函数中。
-
首先又对此对象中的某个成员进行校验,验证是否是冻结/密封的,如果是,则不进行数据劫持。
var property = Object.getOwnPropertyDescriptor(obj, key); if (property && property.configurable === false) {return; } -
然后对对象中此成员的值,进行递归处理,目的是进行尝试的监听劫持!
var childOb = !shallow && observe(val, false, mock); -
最后基于Object.defineProperty()对此对象中的这个成员做get/set劫持。
-
- 在observeArray方法中:
-
迭代数组中的每一项,对每一项再基于observe进行递归处理,实现深度的监听劫持。
for (var i = 0, l = value.length; i < l; i++) {observe(value[i], false, this.mock); }-
深度的监听劫持:
let vm = new Vue({data: {msg: "哈哈",obj:{x:10,}}, });- 不仅对
msg与obj做了数据劫持,还对obj这个对象的x属性也做了数据劫持。
- 不仅对
-
-
- 总结:Vue2响应式原理,针对数组和对象,有不同的处理情况:
- 如果是对象:基于Object.defineProperty对
对象中的每个成员(成员特点是可枚举、非Symbol类型),进行深度的监听劫持。- 当修改成员值的时候,触发set劫持函数。在set函数中,不仅修改了成员值,而且还对新修改的值做监听劫持。最主要的是通知视图更新!
- 如果是数组:并不像对象一样,没有对数组中的每个索引项做监听劫持。所以基于索引修改数组某一项的值,视图是不会更新的。而是重写了数组的7个方法-push/shift/unshift/pop/splice/sort/reverse,基于这7个方法修改数组的内容,不仅仅修改了内容,而且对新修改的内容也会做劫持,也会通知视图的更新!最后对数组中的每一项内容,也基于递归的方式,看看是否需要劫持!
- 如果是对象:基于Object.defineProperty对
- 代码示例:
-
fang/f20230624/day0624/test.html
<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>Document</title></head><body><div id="app">{{msg}}-{{text}}</div></body> </html> <!-- <script src="./node_modules/vue/dist/vue.min.js"></script> --> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script>let vm = new Vue({data: {msg: "哈哈",},});vm.text = "嘿嘿";console.log(`实例:vm-->`, vm);setTimeout(() => {vm.text = "hhh";console.log(2000, `text改值了,但视图并没有自动更新`);}, 2000);setTimeout(() => {vm.msg = "方";console.log(10000, `msg改值了,但视图会自动更新`);}, 10000);vm.$mount("#app"); </script>
-
- 在
- 特点
响应式处理思路-仿源码
-
fang/f20230624/day0624/test.html
<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>Document</title></head><body><div id="app">{{msg}}-{{text}}</div></body> </html> <!-- <script src="./node_modules/vue/dist/vue.min.js"></script> --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --> <script>// let vm = new Vue({// data: {// msg: "哈哈",// obj:{// x:10,// }// },// });// vm.text = "嘿嘿";// console.log(`实例:vm-->`, vm);// setTimeout(() => {// vm.text = "hhh";// console.log(2000, `text改值了,但视图并没有自动更新`);// }, 2000);// setTimeout(() => {// vm.msg = "方";// console.log(10000, `msg改值了,但视图会自动更新`);// }, 10000);// vm.$mount("#app"); </script><script src="./test.js"></script> -
fang/f20230624/day0624/test.js
// 检测是否为纯粹对象。 const toString = Object.prototype.toString; const isPlainObject = function isPlainObject(obj) {if (toString.call(obj) !== "[object Object]") return false;let proto = Object.getPrototypeOf(obj);if (!proto) return true;let Ctor = "constructor" in obj && obj.constructor;return Ctor === Object; };// 给对象设置不可枚举的属性。 const define = function define(obj, key, value) {Object.defineProperty(obj, key, {value,enumerable: false,writable: true,configurable: true,});return obj; };// 通知视图更新的方法。 const notify = function notify() {console.log(`视图更新`); };// 重写数组7个方法的对象。 const arrayProto = Array.prototype; const arrayMethods = Object.create(arrayProto); let methods = ["push", "pop", "shift", "unshift", "splice", "sort", "reverse"]; methods.forEach((method) => {let original = arrayProto[method]; //对应Array.prototype上的内置方法。define(arrayMethods, method, function mutator(...args) {// 基于内置的方法,把功能先实现。this-我们要操作的数组let result = original.call(this, ...args);// 对于新增或修改的信息,需要基于递归,进行深层次的监听劫持。let inserted;switch (method) {case "push":case "unshift":inserted = args;break;case "splice":inserted = args.slice(2);break;default:break;}if (inserted) {observeArray(inserted);}// 通知视图更新。notify();return result;}); }); // ary.push(100, 200, 300);// 数据劫持的处理。 const defineReactive = function defineReactive(obj, key, proxy) {// 对成员的规则再次校验。let property = Object.getOwnPropertyDescriptor(obj, key);if (property && property.configurable === false) {return;}// 对此成员的值进行深度处理。observe(obj[key]);// 对此成员进行数据劫持。Object.defineProperty(obj, key, {get: function reactiveGetter() {return proxy[key];},set: function reactiveSetter(newVal) {// 新老值相同,则不进行任何的处理。if (Object.is(newVal, obj[key])) {return;}// 修改值proxy[key] = newVal;// 对新设置的值也要进行深度处理。observe(newVal);// 通知视图更新notify();},}); };// 对数组中的每一项进行响应式处理。 const observeArray = function observeArray(arr) {// 对传递数组中的每一项,都基于observe进行响应式处理。// debugger;arr.forEach((item) => {observe(item);}); }; // 对数组/对象进行响应式处理。 const observe = function observe(data) {let isArray = Array.isArray(data);let isObject = isPlainObject(data);// 如果是数组/对象,并且不是被冻结/密封/阻止扩展的,我们才处理。if ((isArray || isObject) && Object.isExtensible(data)) {// 防止套娃操作。if (data.hasOwnProperty("__ob__")) {return data;}define(data, "__ob__", true);// 数组:重定向其原型指向 & 对数组每一项进行深度处理。if (isArray) {data.__proto__ = arrayMethods; // Object.setPrototypeOf(data, arrayMethods);observeArray(data);}// 对象:迭代对象中的每一项,对每一项都基于defineProperty进行数据劫持。if (isObject) {let keys = Object.keys(data);let proxy = { ...data };keys.forEach((key) => {defineReactive(data, key, proxy);});}}// console.log(`data-->`, data);return data; };// -----做测试。 let data = {msg: "哈哈",obj: {x: 10,y: {z: [100, 200],},},arr: [1, 2, { n: 1000 }], }; data.data = data; observe(data);console.log(`响应式数据:data-->`, data);setTimeout(() => {console.log(`data.arr[1] = "改"`);data.arr[1] = "改"; //视图不更新; }, 2000); setTimeout(() => {console.log(`data.msg = "改"`);data.msg = "改"; //视图更新; }, 1000); setTimeout(() => {console.log(`data.arr.push(4, 5, 6)`);data.arr.push(4, 5, 6); //视图更新; }, 5000); setTimeout(() => {console.log(`data.obj.x = "改了data.obj.x"`);data.obj.x = "改了data.obj.x"; //视图更新; }, 10000);// console.log(`data.arr-->`, data.arr);
进阶参考
- OptionsAPI选项-数据
相关文章:

20230624----重返学习-vue-响应式处理思路-仿源码
day-098-ninety-eight-20230624-vue-响应式处理思路-仿源码 vue vue大体概念 Vue是渐进式框架 所谓渐进式框架,就是把一套全面的框架设计体系,拆分成为多个框架,项目中需要用到那些需求,再导入对应的框架,以此来保证…...

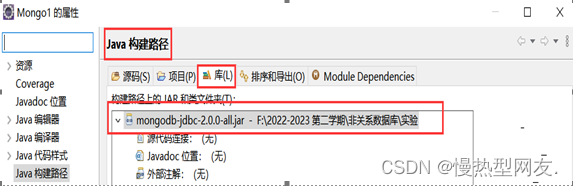
【MongoDB】三、使用Java连接MongoDB
【MongoDB】三、使用Java连接MongoDB 实验目的实验内容练习1、开启Eclipse,创建Java Project项目,命名为Mongo12、添加项目依赖的jar包3、创建类MongoDemo4、连接数据库5、查看集合6、创建集合7、删除集合8、查看文档9、插入文档10、更新文档11、删除文档…...

【C++】通讯录的基本实现,附有源码分享
目录 1、运行环境 2、系统实现功能 2.1菜单功能 2.2退出通讯录功能 2.3添加联系人功能 2.4显示联系人功能 2.5删除联系人功能 2.6查找联系人功能 2.7修改联系人功能 2.8清空联系人功能 2.9动态扩容功能 2.10选择优化功能 2.11文件操作 3、源码分享 1、运行环境 …...

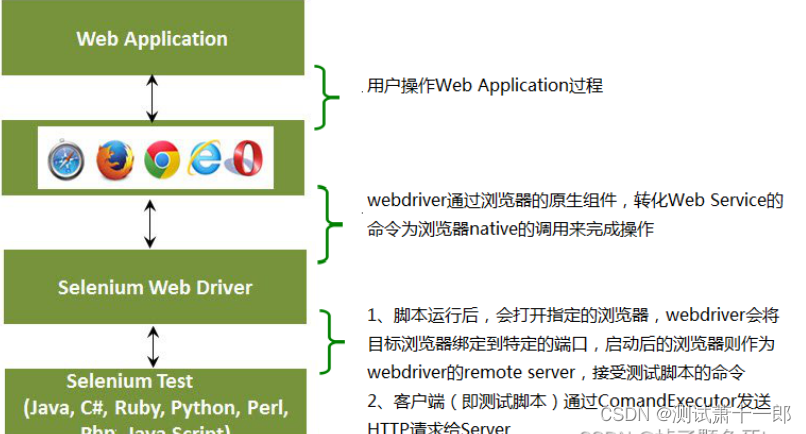
UI 自动化测试 —— selenium的简单介绍和使用
selenium 是 web 应用中基于 UI 的自动化测试框架,支持多平台、多浏览器、多语言。 提到 UI 自动化就先了解什么是自动化测试? 目录 1. 自动化测试 2. UI 自动化 2.1 UI 自动化的特点 2.2 UI 自动化测试的优缺点 2.3 UI 自动化测试的使用对象 2.4…...

mybatisPlus中apply的使用以进行联表等复杂sql语句
在 MyBatis-Plus 中,apply() 方法可以用于添加任意的 SQL 片段,包括联表查询。因此,你可以使用 apply() 方法来处理各种类型的联表查询。 使用 apply() 方法的好处是可以在查询条件中直接添加原生的 SQL 片段,而不受 MyBatis-Plu…...

自学Python技术的方法
目录 一、Python技术介绍 二、学习前的准备工作 三、学习时的具体操作 四、如何巩固学习 Python是一种高级编程语言,被广泛用于软件开发、数据分析、人工智能和科学计算等领域。它于1991年由Guido van Rossum创建,并且其简洁、易读的语法以及丰富的标…...

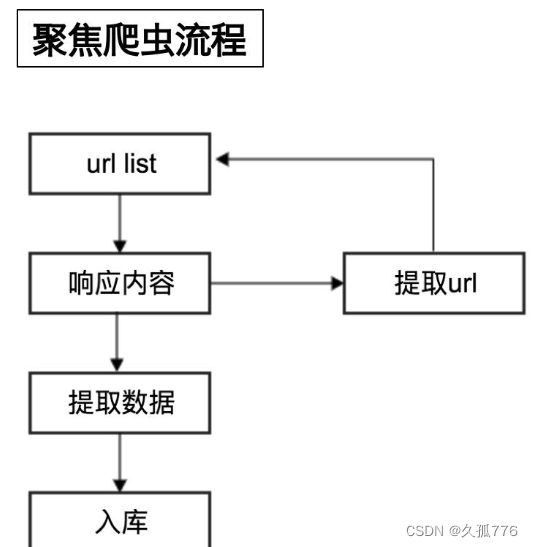
python熟悉python基础语法,了解html网络结构,了解json格式数据,含有字符串
前言 Python网络爬虫是利用Python编写的程序,通过自动化地访问网页、解析html或json数据,并提取所需信息的技术。下面将详细介绍一些与Python网络爬虫相关的重要知识点。 1、Python基础语法: 变量和数据类型:学习如何声明变量以及…...

linux mail -s发送邮件异常解决
异常: Error initializing NSS: Unknown error -8015. "/root/dead.letter" 11/301 . . . message not sent. 出现此问题,大概率是和证书相关。如果没有安装证书,请先安装: 1,下载 yum -y install mailx …...

Netty核心技术七--Google Protobuf
1.编码和解码的基本介绍 编写网络应用程序时,因为数据在网络中传输的都是二进制字节码数据,在发送数据时就需要编码,接收数据时就需要解码 codec(编解码器) 的组成部分有两个:decoder(解码器)和encoder(编码器)。encoder 负责把…...

【Docker】Docker常用命令总结
文章目录 一、帮助命令二、镜像命令三、容器命令四、常用的其他命令 在开发过程中,经常涉及到 docker 的相关操作,本文对常用的指令进行汇总。 一、帮助命令 docker version # 显示docker版本信息 docker info # 显示docker系统信息ÿ…...

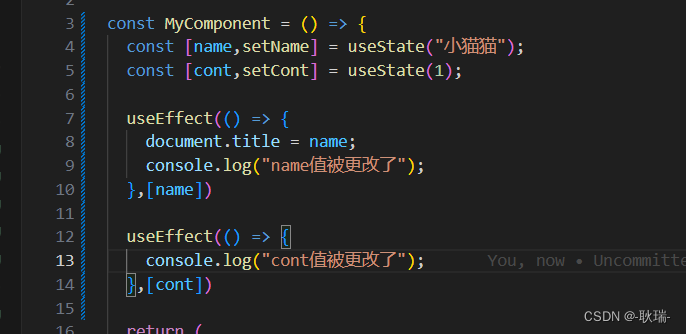
React 对比class与Effect Hook优化响应式数据更新监听,感受useEffect真正的强大
还是之前写过的一个组件 import React from "react"export default class index extends React.Component{constructor(props){super(props);this.state {name: "小猫猫"}}componentDidMount ()>{document.title this.state.name;}componentDidUpda…...

AWS Lambda 介绍
计算服务的演进 EC2------Container-------Lambda 虚拟机---容器--------------serverless无服务器架构 什么是AWS Lambda? AWS lambda的核心是事件驱动,驱动可能来自,Alexa,SNS,DynamoDB,S3,Kinesis等&…...

linux之权限管理
目录 1.一.基本小语句 2.文件权限操作chmod 1.一.基本小语句 ls - a 查看此文件夹所有和隐藏内容 ls - l 查看此文件夹权限 chown 改变文所有者 2.文件权限操作chmod chmod 参数 文件名 文件的权限主要针对三类对象进行定义 owner 属主, u:针对前三个部分的权限修改 …...
:如何实现一个支持给不同大小文件排序的小程序?)
【设计模式与范式:行为型】61 | 策略模式(下):如何实现一个支持给不同大小文件排序的小程序?
上一节课,我们主要介绍了策略模式的原理和实现,以及如何利用策略模式来移除 if-else 或者 switch-case 分支判断逻辑。今天,我们结合“给文件排序”这样一个具体的例子,来详细讲一讲策略模式的设计意图和应用场景。 除此之外&…...

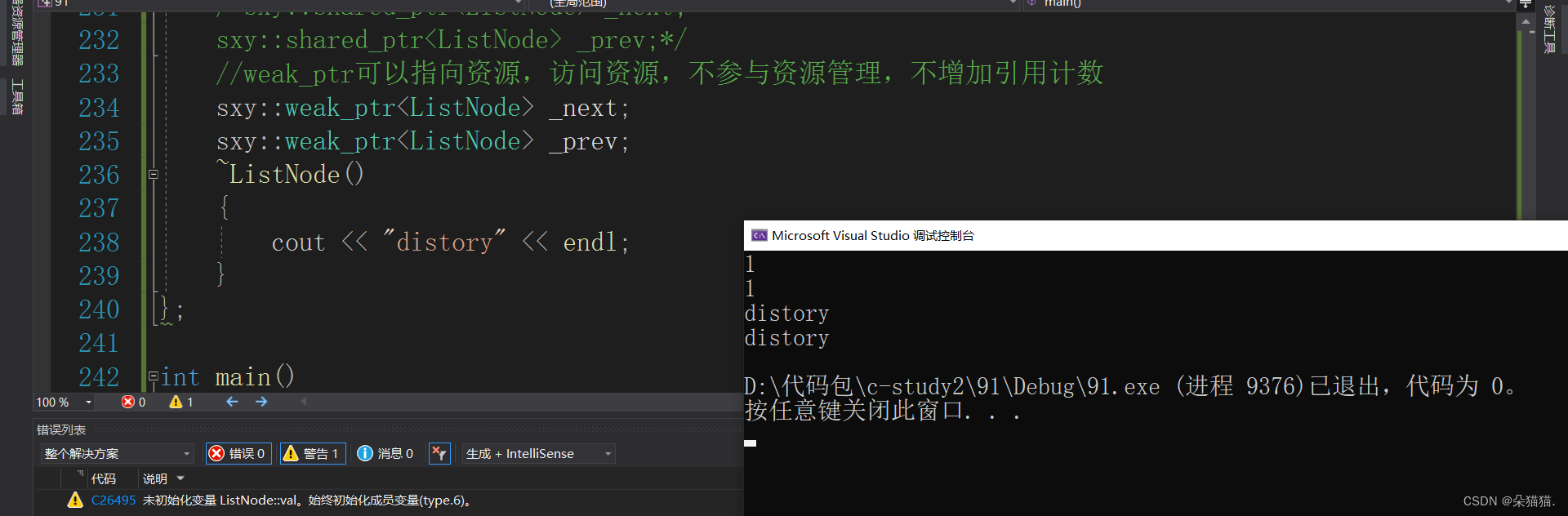
【C++】auto_ptr为何被唾弃?以及其他智能指针的学习
搭配异常可以让异常的代码更简洁 文章目录 智能指针 内存泄漏的危害 1.auto_ptr(非常不建议使用) 2.unique_ptr 3.shared_ptr 4.weak_ptr总结 智能指针 C中为什么会需要智能指针呢?下面我们看一下样例: int div() {int a, b;cin >&g…...

数据结构练习题1:基本概念
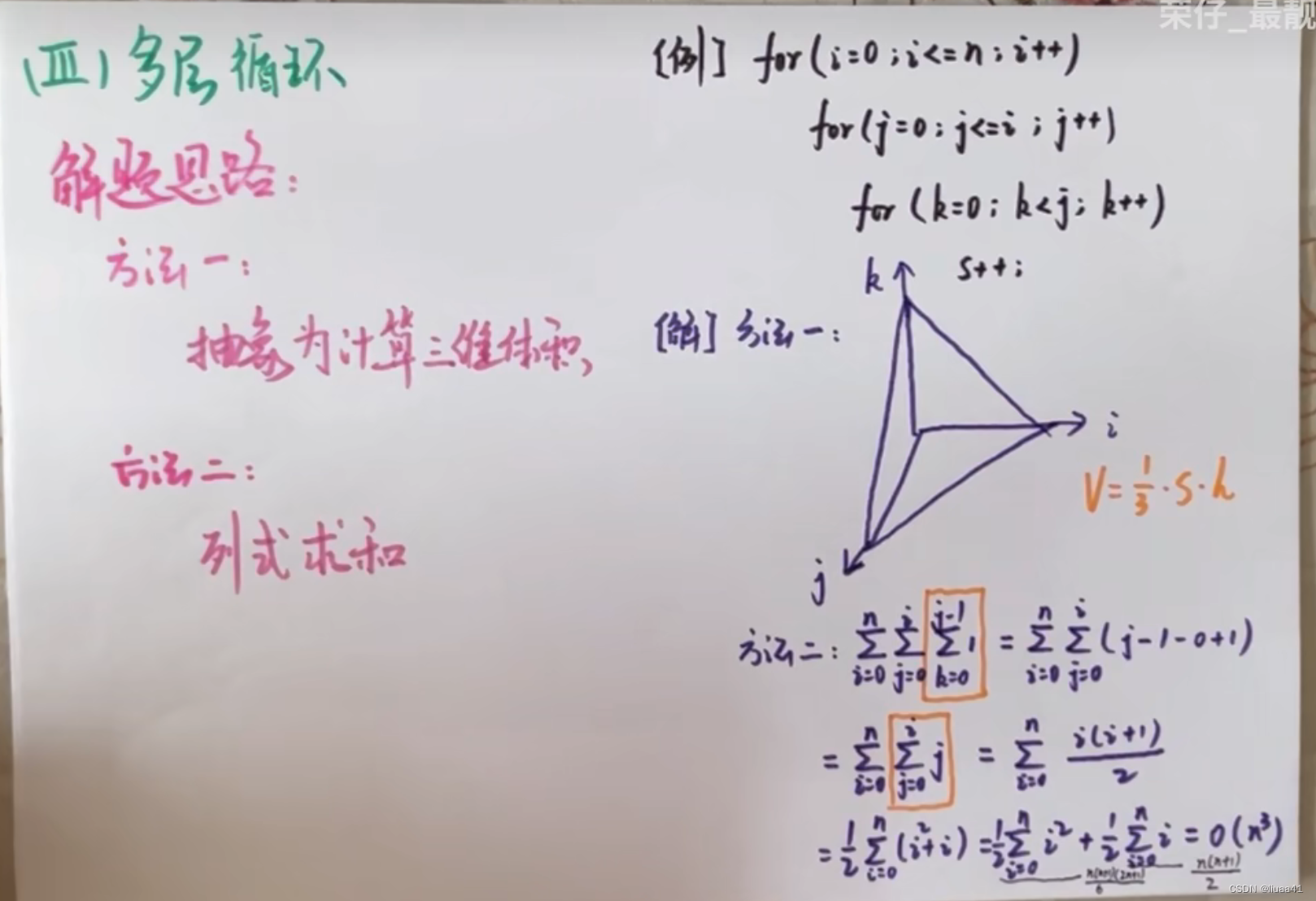
练习题1:基本概念 1 抽象数据类型概念分析2. 逻辑结构与存储结构概念分析3.综合选择题4.综合判断题5.时间复杂度相关习题6 时间复杂度计算方法(一、二、三层循环) 1 抽象数据类型概念分析 1.可以用(抽象数据类型)定义…...

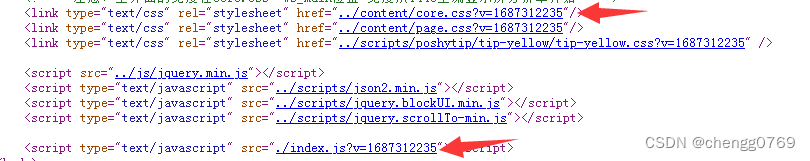
如何消除Msxml2.XMLHTTP组件的缓存
之前使用这个组件,是每隔十分钟取数据,没有遇到这个缓存问题, 这次使用它是频繁访问接口,就出现了一直不变的问题。觉得是缓存没有清除的问题。 网上搜了一些方案。最好的方案就是给url地址末尾给一个随机参数。用于让组件觉得是…...

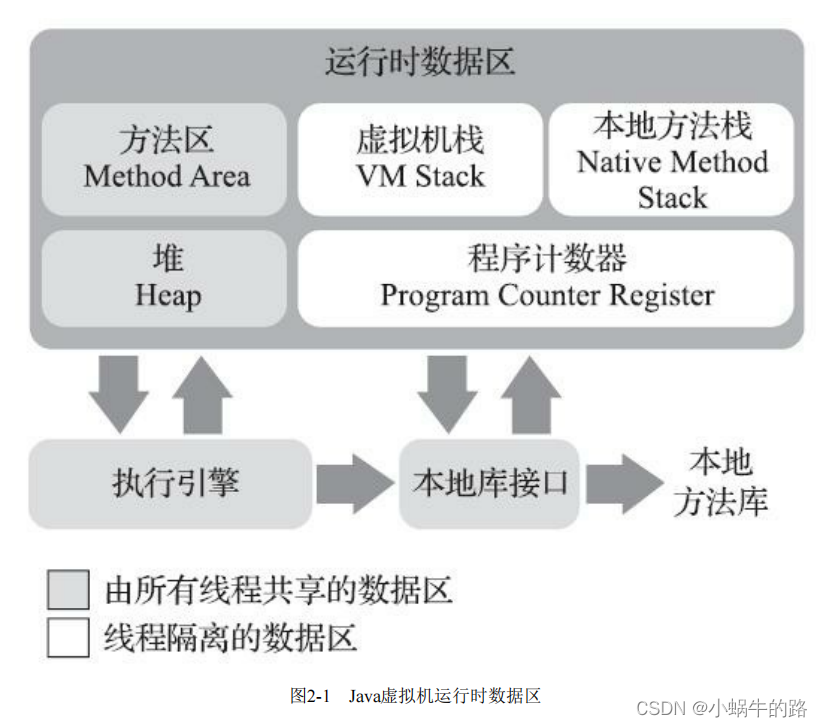
深入理解Java虚拟机jvm-运行时数据区域(基于OpenJDK12)
运行时数据区域 运行时数据区域程序计数器Java虚拟机栈本地方法栈Java堆方法区运行时常量池直接内存 运行时数据区域 Java虚拟机在执行Java程序的过程中会把它所管理的内存划分为若干个不同的数据区域。这些区域有各自的用途,以及创建和销毁的时间,有的…...
 基础demo)
(OpenCV) 基础demo
文章目录 前言Demo图片录制播放人脸识别 END 前言 OpenCV - Open Computer Vision Library OpenCV的名声想必不用多说了。 本文介绍4个基础使用demo。分别为,显示图片,录制视频,播放视频和一个基于开源算法库的人脸识别小demo。 只要环境…...

using 的使用
作者: 苏丙榅 链接: https://subingwen.cn/cpp/using/ 在 C 中 using 用于声明命名空间,使用命名空间也可以防止命名冲突。在程序中声明了命名空间之后,就可以直接使用命名空间中的定义的类了。在 C11 中赋予了 using 新的功能,让C变得更年轻…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
