js:javascript中的事件体系:常见事件、事件监听、事件移除、事件冒泡、事件捕获、事件委托、阻止事件
参考资料
- 事件介绍
- Element事件
目录
- 常见的事件
- 鼠标事件
- 键盘事件
- Focus events
- 添加事件监听
- 方式一:addEventListener()(推荐)
- 方式二:事件处理器属性
- 方式三:内联事件处理器(不推荐)
- 移除监听器
- 方式一:removeEventListener
- 方式二:AbortController
- 事件的控制
- 阻止默认行为 preventDefault
- 事件冒泡
- 阻止事件冒泡 stopPropagation
- 事件捕获
- 事件委托
常见的事件
鼠标事件
| 事件 | 触发时机 |
|---|---|
| click | 鼠标的主键在一个元素上被按下和放开时 |
| dblclick | 在单个元素上单击两次鼠标的主按钮时 |
| contextmenu | 在用户尝试打开上下文菜单时 |
| mousedown | 鼠标按钮在元素内按下时 |
| mouseup | 鼠标按钮在元素内释放时 |
| mouseenter | 鼠标首次移动到元素的激活区域内时 |
| mouseleave | 鼠标指针移出某个元素时被触发 |
| mousemove | 鼠标的光标在元素内移动时 |
键盘事件
| 事件 | 触发时机 |
|---|---|
| keypress | 当按下产生字符或符号值的键时已弃用 |
| keydown | 键盘按键按下时(所有按键均会触发) |
| keyup | 按键被松开时触发 |
Focus events
| 事件 | 触发时机 |
|---|---|
| focus | 元素获取焦点时 |
| blur | 元素失去焦点的时 |
添加事件监听
方式一:addEventListener()(推荐)
语法
addEventListener(type, listener);
addEventListener(type, listener, options);
addEventListener(type, listener, useCapture);
参数
| 参数名 | 类型 | 必须 | 说明 |
|---|---|---|---|
| type | String | 是 | 监听事件类型(大小写敏感) |
| listener | Funcion | 是 | 当所监听的事件类型触发时,会接收到一个事件通知Event对象 |
| options | Objcet | 可选 | 一个指定有关 listener 属性的可选参数对象 |
| useCapture | Boolean | 可选 | false事件冒泡;true事件捕获 |
options可选值
| 参数名 | 类型 | 必须 | 说明 |
|---|---|---|---|
| capture | Boolean | 可选 | 事件捕获 |
| once | Boolean | 可选 | 最多只调用一次 listener |
| passive | Boolean | 可选 | 表示 listener 永远不会调用 preventDefault() |
| signal | AbortSignal | 可选 | 该 AbortSignal 的 abort() 方法被调用时,监听器会被移除。 |
示例:绑定input获得焦点事件
<inputtype="text"id="input-name"
/><script>let inputName = document.querySelector('#input-name')inputName.addEventListener('focus', (event) => {console.log(event)})
</script>addEventListener 方式可以在单个事件上添加多个监听器
<button>按钮</button><script>const btn = document.querySelector('button')// 添加多个事件处理器btn.addEventListener('click', () => {console.log('处理器1')})btn.addEventListener('click', () => {console.log('处理器2')})
</script>
方式二:事件处理器属性
示例:为div元素绑定click点击事件
<style>#box {width: 200px;height: 200px;background-color: gray;}
</style><div id="box"></div><script>let box = document.querySelector('#box')box.onclick = (event) => {console.log(event)}
</script>
事件处理器属性,不能为一个事件添加一个以上的处理程序,因为任何后续尝试都会覆写较早设置的属性
方式三:内联事件处理器(不推荐)
<inputtype="text"onfocus="handleFocus()"
/><script>function handleFocus(event) {let e = event || window.eventconsole.log(e)}
</script>
你永远不应该使用 HTML 事件处理器属性——那些已经过时了,使用它们是不好的做法。
移除监听器
方式一:removeEventListener
<button>按钮</button><script>function handleButtonClick(event) {console.log(event)}const btn = document.querySelector('button')// 添加事件处理器btn.addEventListener('click', handleButtonClick)// 移除监听器btn.removeEventListener('click', handleButtonClick)
</script>
方式二:AbortController
<button>按钮</button><script>function handleButtonClick(event) {console.log(event)}const controller = new AbortController()const btn = document.querySelector('button')// 添加事件处理器btn.addEventListener('click', handleButtonClick, {signal: controller.signal, // 向该处理器传递 AbortSignal})// 移除任何/所有与该控制器相关的事件处理器controller.abort()
</script>
事件的控制
阻止默认行为 preventDefault
表单中只有一个输入框,默认键盘敲下回车就会提交表单,可以阻止这种默认行为
<!-- 表单 -->
<form id="form"><inputtype="text"id="name"/>
</form><script>const form = document.querySelector('#form')form.addEventListener('submit', (e) => {e.preventDefault()console.log('submit');})
</script>
事件冒泡
当点击button时,外层容器也会接收到click事件
<div id="box"><button>点击</button>
</div><script>const btn = document.querySelector('button')const box = document.querySelector('#box')btn.addEventListener('click', (e) => {console.log('btn click')})box.addEventListener('click', (e) => {console.log('box click')})
</script>
输出顺序
btn click
box click
阻止事件冒泡 stopPropagation
使用stopPropagation可以阻止事件继续传播
<div id="box"><button>点击</button>
</div><script>const btn = document.querySelector('button')const box = document.querySelector('#box')btn.addEventListener('click', (e) => {e.stopPropagation() // 阻止冒泡console.log('btn click')})box.addEventListener('click', (e) => {console.log('box click')})
</script>
事件捕获
<div id="box"><button>点击</button>
</div><script>const btn = document.querySelector('button')const box = document.querySelector('#box')btn.addEventListener('click',(e) => {console.log('btn click')},{ capture: true })box.addEventListener('click',(e) => {console.log('box click')},{ capture: true })
</script>
输出(和冒泡顺序相反)
box click
btn click
事件委托
利用事件冒泡可以实现事件委托,简化代码
简单的事件监听
<div id="box"><button id="buttonA">点击A</button><button id="buttonB">点击B</button>
</div><script>const buttonA = document.querySelector('#buttonA')const buttonB = document.querySelector('#buttonB')buttonA.addEventListener('click', (e) => {console.log('buttonA click')})buttonB.addEventListener('click', (e) => {console.log('buttonB click')})
</script>
使用事件委托,仅用监听外层元素的事件
<div id="box"><button id="buttonA">点击A</button><button id="buttonB">点击B</button>
</div><script>const box = document.querySelector('#box')box.addEventListener('click', (e) => {// 事件触发元素 buttonA / buttonBconsole.log(e.target)// 获取元素id属性let targetId = e.target.getAttribute('id')console.log(targetId)// 处理元素 boxconsole.log(e.currentTarget)})
</script>
参考文章
- 如何将事件作为参数传递给 JavaScript 中的内联事件处理程序?
相关文章:

js:javascript中的事件体系:常见事件、事件监听、事件移除、事件冒泡、事件捕获、事件委托、阻止事件
参考资料 事件介绍Element事件 目录 常见的事件鼠标事件键盘事件Focus events 添加事件监听方式一:addEventListener()(推荐)方式二:事件处理器属性方式三:内联事件处理器(不推荐) 移除监听器方…...

【数据结构】特殊矩阵的压缩存储
🎇【数据结构】特殊矩阵的压缩存储🎇 🌈 自在飞花轻似梦,无边丝雨细如愁 🌈 🌟 正式开始学习数据结构啦~此专栏作为学习过程中的记录🌟 文章目录 🎇【数据结构】特殊矩阵的压缩存储Ἰ…...

在layui中使用vue,使用vue进行页面数据部分数据更新
layui是一款非常优秀的框架,使用也非常的广泛,许多后台管理系统都使用layui,简单便捷,但是在涉及页面部分数据变化,就比较难以处理,比如一个页面一个提交页,提交之后部分数据实时进行更新&#…...

Vue中如何进行数据导入与Excel导入
Vue中如何进行数据导入与Excel导入 Vue是一款非常流行的JavaScript框架,它提供了一套用于构建用户界面的工具和库。在Vue中,我们可以使用多种方式来导入数据,包括从服务器获取数据、从本地存储获取数据、从文件中读取数据等等。其中…...

git 的基本操作
1. git建立本地仓库 在想要建立的目录下输入命令 git init 我们可以看一下 .git目录下有什么 2. 配置git本地仓库 配置用户的 name 和 email 命令:git config [...] 配置完后,我们像查看一下 刚才的配置 2.1 查看配置命令 git config -l 2.2 删除…...

搭建Vue项目以及项目的常见知识
前言:使用脚手架搭建vue项目,使用脚手架可以开发者能够开箱即用快速地进行应用开发而开发。 搭建 #创建一个基于 webpack 模板的新项目 vue init webpack my-project #选择所需要的选项如图: cd my-project npm run dev访问localhost:808…...

TypeScript ~ TS Webpack构建工具 ⑦
作者 : SYFStrive 博客首页 : HomePage 📜: TypeScript ~ TS 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 &…...

Rust 自建HTTP Server支持图片响应
本博客是在杨旭老师的 rust web 全栈教程项目基础上进行修改,支持了图片资源返回,杨旭老师的rust web链接如下: https://www.bilibili.com/video/BV1RP4y1G7KFp1&vd_source8595fbbf160cc11a0cc07cadacf22951 本人默认读者已经学习了相关…...

[游戏开发][Unity]UnityWebRequest使用大全
首先记录个小问题 使用new UnityWebRequest的方式,最终的downloadHandler是个null 使用UnityWebRequest.Get的方式,最终的downloadHandler会是DownloadHandlerBuffer 从网站或本地下载内容,包括文本或二进制数据 IEnumerator downloadfile(st…...

如何使用Fiddler对手机进行弱网测试?(干货教程)
1.首先,fiddler连接手机 1)Tools->Options->Connections->设置端口8888,勾选Allow remote computers to connect 2)配置手机 注:手机和电脑需要在同一局域网下 手机进入网络详情,将代理改为手动 设置主机名、端口 主机…...

专业科普:什么是单片机?
一、什么是单片机 单片机诞生于20世纪70年代末,它是指一个集成在一块芯片上的完整计算机系统。单片机具有一个完整计算机所需要的大部分部件:CPU、内存、内部和外部总线系统,目前大部分还会具有外存。同时集成诸如通讯接口、定时器ÿ…...

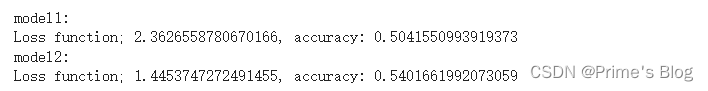
深度学习-第T11周——优化器对比实验
深度学习-第T11周——优化器对比实验 深度学习-第T11周——优化器对比实验一、前言二、我的环境三、前期工作1、导入数据集2、查看图片数目3、查看数据 四、数据预处理1、 加载数据1、设置图片格式2、划分训练集3、划分验证集4、查看标签 2、数据可视化3、检查数据4、配置数据集…...

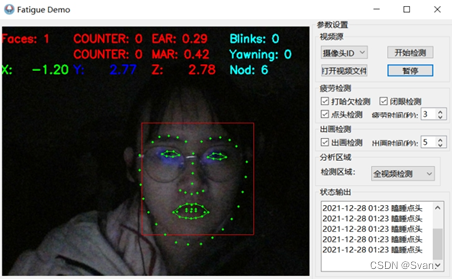
基于Dlib的疲劳检测系统
需要源码的朋友可以私信我 基于Dlib的疲劳检测系统 1、设计背景及要求2、系统分析3、系统设计3.1功能结构图3.2基于EAR、MAR和HPE算法的疲劳检测3.2.1基于EAR算法的眨眼检测3.2.2基于MAR算法的哈欠检测3.3.3基于HPE算法的点头检测 4、系统实现与调试4.1初步实现4.2具体实现过程…...

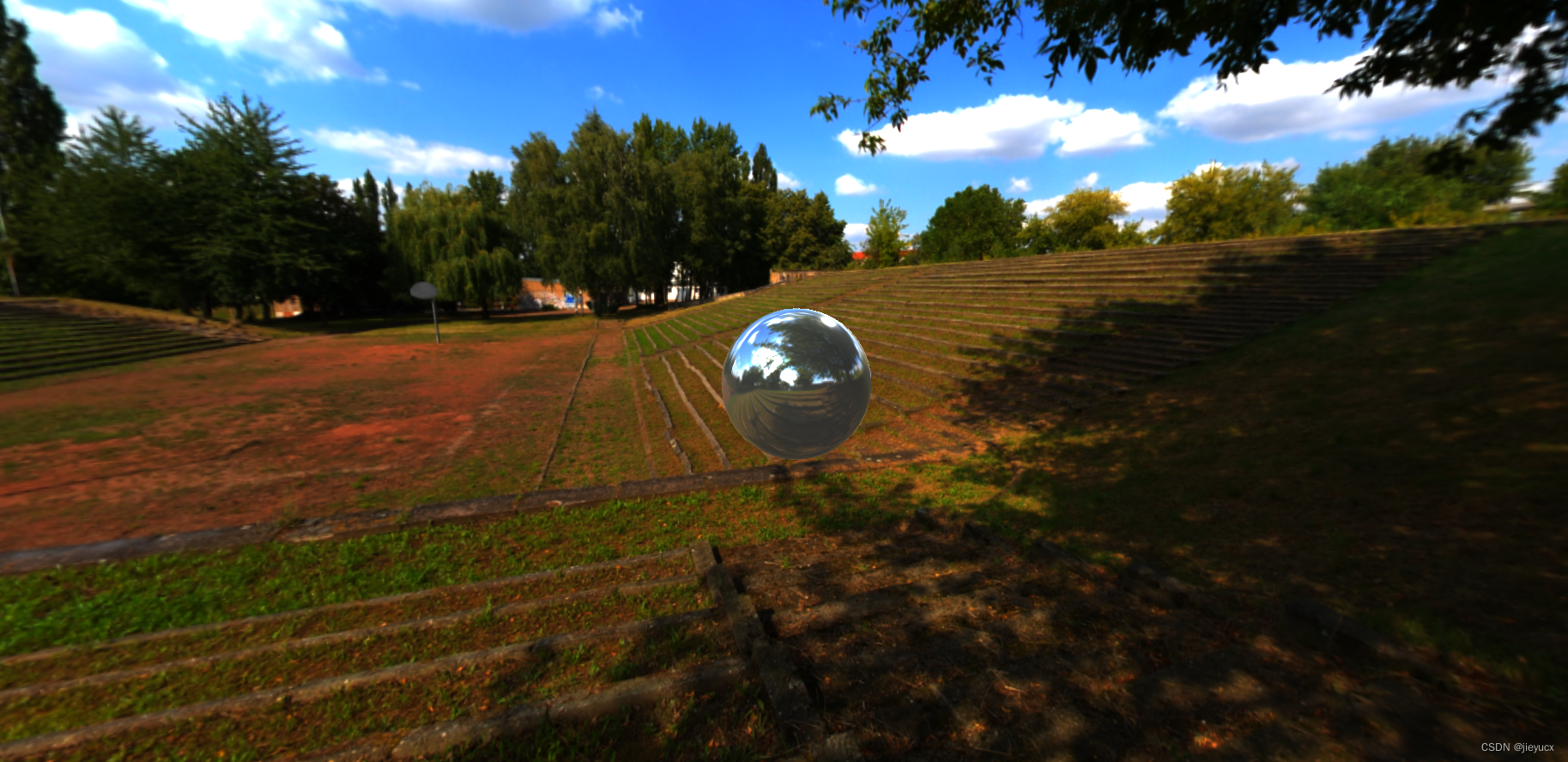
three.js通过CubeTexture加载环境贴图,和RGBELoader加载器加载hdr环境贴图
一、使用CubeTexture进行环境贴图 1.CubeTexture使用介绍 Three.js中可以通过使用CubeTexture进行环境贴图,CubeTexture需要将6张图片(正面、反面、上下左右)包装成一个立方体纹理。下面是一个简单的例子: 首先需要加载六张贴图…...

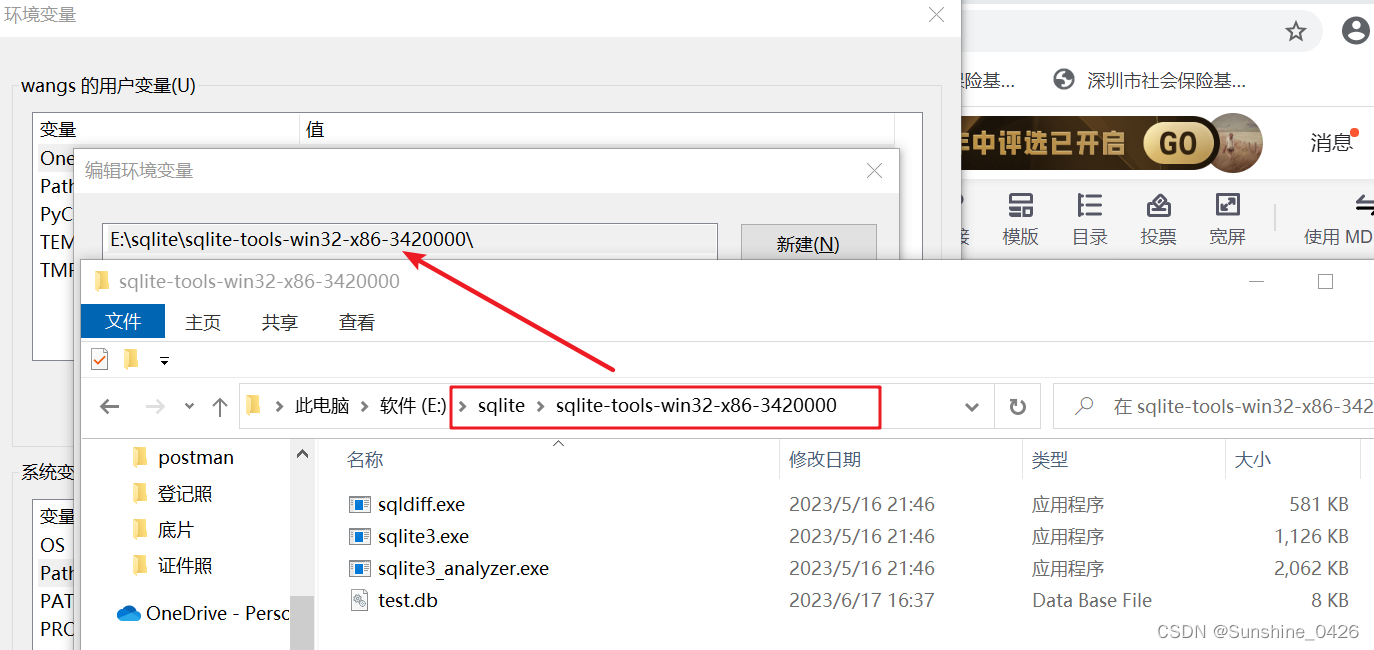
pycharm中Terminal输入sqlite3,出现无法将sqlite项识别为cmdlet**的解决方法
前提:本机上已安装sqlite3,安装详见:pycharm社区版中安装配置sqlite3_Sunshine_0426的博客-CSDN博客 问题: cmd命令行中或pycharm中Terminal行输入sqlite3 db.sqlite3命令后,出现“无法将“sqlite3”项识别为 cmdlet…...

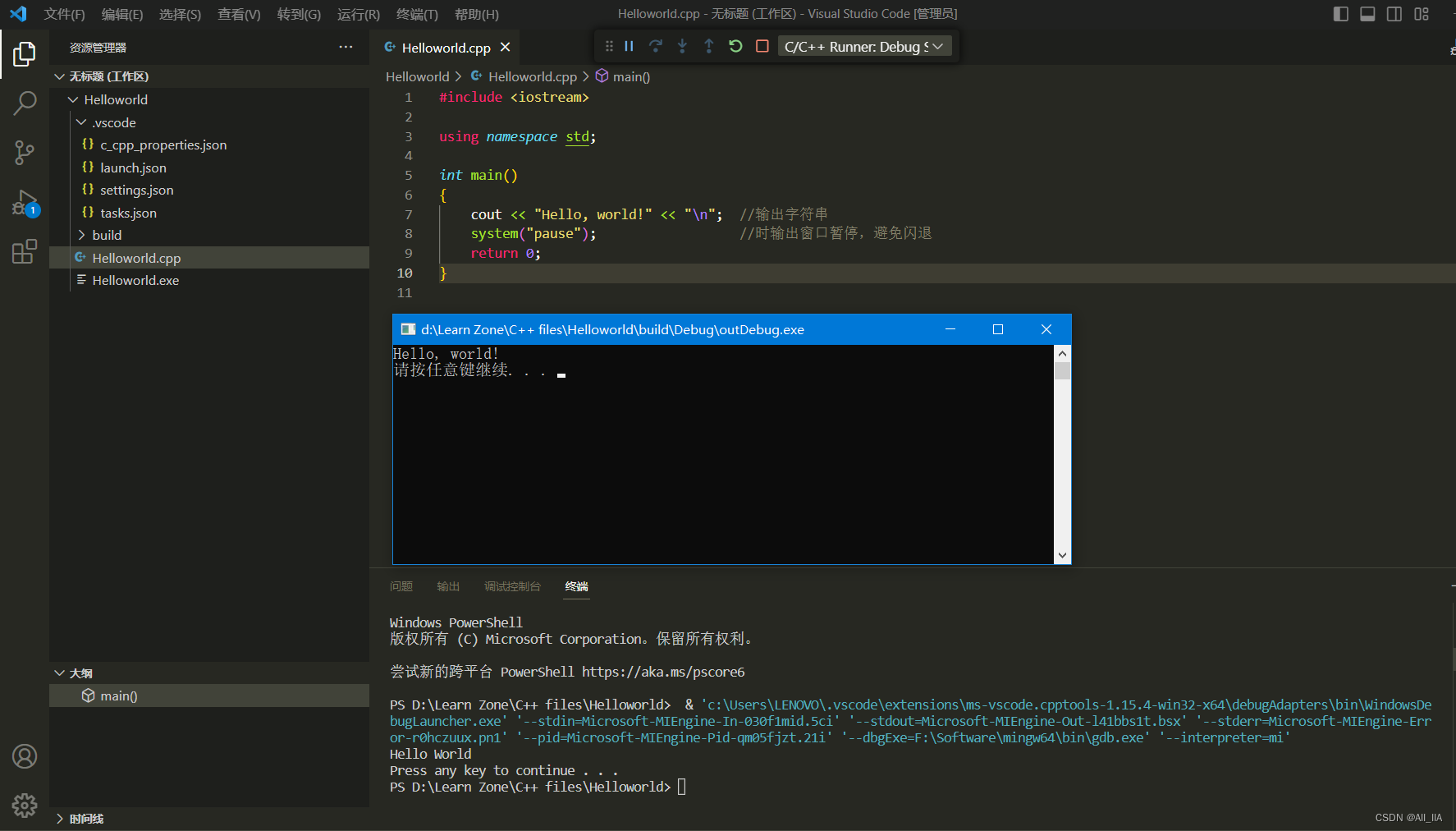
VSCode 安装配置教程详解包含c++环境配置方法
vscode安装教程及c环境配置详解 vscode下载安装下载C扩展插件VScode C环境配置配置环境变量检查 MinGW 安装配置编译器:配置构建任务检查是否安装了编译器配置完毕 vscode下载安装 地址:官网下载地址 直接打开下载好的.exe文件进行安装即可࿰…...
)
Baumer工业相机堡盟工业相机如何通过BGAPISDK将图像放大缩小显示(C#)
Baumer工业相机堡盟工业相机如何通过BGAPISDK将图像放大缩小显示(C#) Baumer工业相机Baumer工业相机BGAPISDK和图像放大缩小的技术背景Baumer工业相机通过BGAPISDK将相机图像图像放大缩小功能1.引用合适的类文件2.通过BGAPISDK将相机图像图像放大缩小功能…...

8.1 PowerBI系列之DAX函数专题-进阶-解决列排序对计算的影响
需求 下列矩阵中,在月份列不按照原始数据的month_no排列时,能正确计算销售额占比,但是当月份按照month_no排序时就会出错,需要解决这个问题。 实现 month % divide([amount],calculate([amount],all(date[month desc]))) //排…...

Java的第十二篇文章——集合
目录 第十二章 集合 学习目标 1. 集合框架的由来 2. 集合框架的继承体系 3. Collection接口 3.1 Collection接口的常用方法 4. Iterator接口 4.1 Iterator接口的抽象方法 4.2 获取迭代器接口实现类 4.3 迭代器的实现原理 4.4 并发修改异常 4.5 集合存储自定义对象并…...

docker 镜像制作 与 CI/CD
目录 镜像到底是什么? 使用docker创建镜像 步骤: 1、编辑Dockerfile(Dockerfile是docker制作镜像的配方文件) 2、编辑requirements.txt文件 3、编辑app.py文件,我们的程序文件 4、生成镜像文件 5、查看生成的镜…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
