Matlab论文插图绘制模板第76期—半对数刻度折线图(Semilogx和Semilogy)
在之前的文章中,分享了Matlab双对数刻度折线图的绘制模板:

进一步,再来分享一下半对数刻度折线图的绘制模板。
先来看一下成品效果:


特别提示:Matlab论文插图绘制模板系列,旨在降低大家使用Matlab进行科研绘图的门槛,只需按照模板格式添加相应内容,即可得到满足大部分期刊以及学位论文格式要求的数据插图。如果觉得有用可以分享给你的朋友。
模板中最关键的部分内容:
1. 数据准备
此部分主要是读取原始数据,定义自变量和因变量。
% 读取数据load responseData.mat% 自变量X = frequency;% 因变量Y = magnitude;
2. 颜色定义
作图不配色就好比做菜不放盐,总让人感觉少些味道。
但颜色搭配比较考验个人审美,需要多加尝试。
这里直接使用TheColor配色工具中的SCI权威配色库:
%% 颜色定义C = TheColor('sci',1796);


获取方式:公众号(阿昆的科研日常)后台回复 TC
3. 半对数刻度折线图绘制
使用‘semilogx’命令,绘制未经美化的x对数刻度折线图。
semilogx(X, Y,'LineWidth',2)hTitle = title('Magnitude Response (dB)');hXLabel = xlabel('Frequency (kHz)');hYLabel = ylabel('Magnitude (dB)');

4. 细节优化
为了插图的美观,将x对数刻度折线图赋上之前选择的颜色:
% 赋色colororder(C)
然后,对坐标轴细节等进行美化:
% 坐标区调整set(gca, 'Box', 'off', ... % 边框'LineWidth',1,... % 线宽'XGrid', 'on', 'YGrid', 'on', ... % 网格'TickDir', 'out', 'TickLength', [.01 .01], ... % 刻度'XMinorTick', 'on', 'YMinorTick', 'on', ... % 小刻度'XColor', [.1 .1 .1], 'YColor', [.1 .1 .1],... % 坐标轴颜色'Xlim' ,[min(frequency) max(frequency)],... % 坐标轴范围'Ylim' ,[-6.5 6.5])% 字体和字号set(gca,'FontName','Arial','FontSize',11)set([hXLabel,hYLabel],'FontName','Arial','FontSize',11)set(hTitle,'FontName','Arial','FontSize',12)% 背景颜色set(gcf,'Color',[1 1 1])% 添加上、右框线xc = get(gca,'XColor');yc = get(gca,'YColor');unit = get(gca,'units');ax = axes( 'Units', unit,...'Position',get(gca,'Position'),...'XAxisLocation','top',...'YAxisLocation','right',...'Color','none',...'XColor',xc,...'YColor',yc);set(ax, 'linewidth',1,...'XTick', [],...'YTick', []);
设置完毕后,以期刊所需分辨率、格式输出图片。
%% 图片输出figW = figureWidth;figH = figureHeight;set(figureHandle,'PaperUnits',figureUnits);set(figureHandle,'PaperPosition',[0 0 figW figH]);fileout = 'test1';print(figureHandle,[fileout,'.png'],'-r300','-dpng');

y对数刻度折线图方法也是一样:

以上。
获取方式:
Matlab半对数刻度折线图(Semilogx和Semilogy)
相关文章:

Matlab论文插图绘制模板第76期—半对数刻度折线图(Semilogx和Semilogy)
在之前的文章中,分享了Matlab双对数刻度折线图的绘制模板: 进一步,再来分享一下半对数刻度折线图的绘制模板。 先来看一下成品效果: 特别提示:Matlab论文插图绘制模板系列,旨在降低大家使用Matlab进行科研…...

【找工作】永善县政务服务管理局公开招聘5名公益性岗位人员
【找工作】永善县政务服务管理局公开招聘5名公益性岗位人员 为贯彻落实《中华人民共和国就业促进法》《就业服务和就业管理规定》,帮助有劳动能力和就业愿望的就业困难人员实现就业,永善县政务服务管理局拟向社会公开招聘公益性岗位人员5名,…...
)
【C++】从0到1入门C++编程学习笔记 - 提高编程篇:STL常用算法(拷贝和替换算法)
文章目录一、copy二、replace三、replace_if四、swap学习目标: 掌握常用的拷贝和替换算法 算法简介: copy // 容器内指定范围的元素拷贝到另一容器中replace // 将容器内指定范围的旧元素修改为新元素replace_if // 容器内指定范围满足条件的元素替换…...

C语言程序环境剖析——探究从.c到.exe之路
程序环境1.程序的翻译环境和执行环境2. 详解编译 链接2.1 翻译环境2.2 编译的三部分预编译编译汇编2.3链接3.运行环境1.程序的翻译环境和执行环境 在ANSI C的任何一种实现中,都存在两个不同的环境。 翻译环境,在这个环境中源代码被转换成可执行的机器指…...

【软件测试】8年资深测试总结出的测试学习经验,从入门到测试开发......
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 测试圈子里有一句话…...

【博学谷学习记录】超强总结,用心分享|Spark的RDD算子分类
概念 RDD(Resilient Distributed Dataset)叫做弹性分布式数据集,是Spark中最基本的数据抽象,代表一个不可变、可分区、里面的元素可并行计算的集合,它是一种抽象的数据模型,本身并不存储数据,仅…...

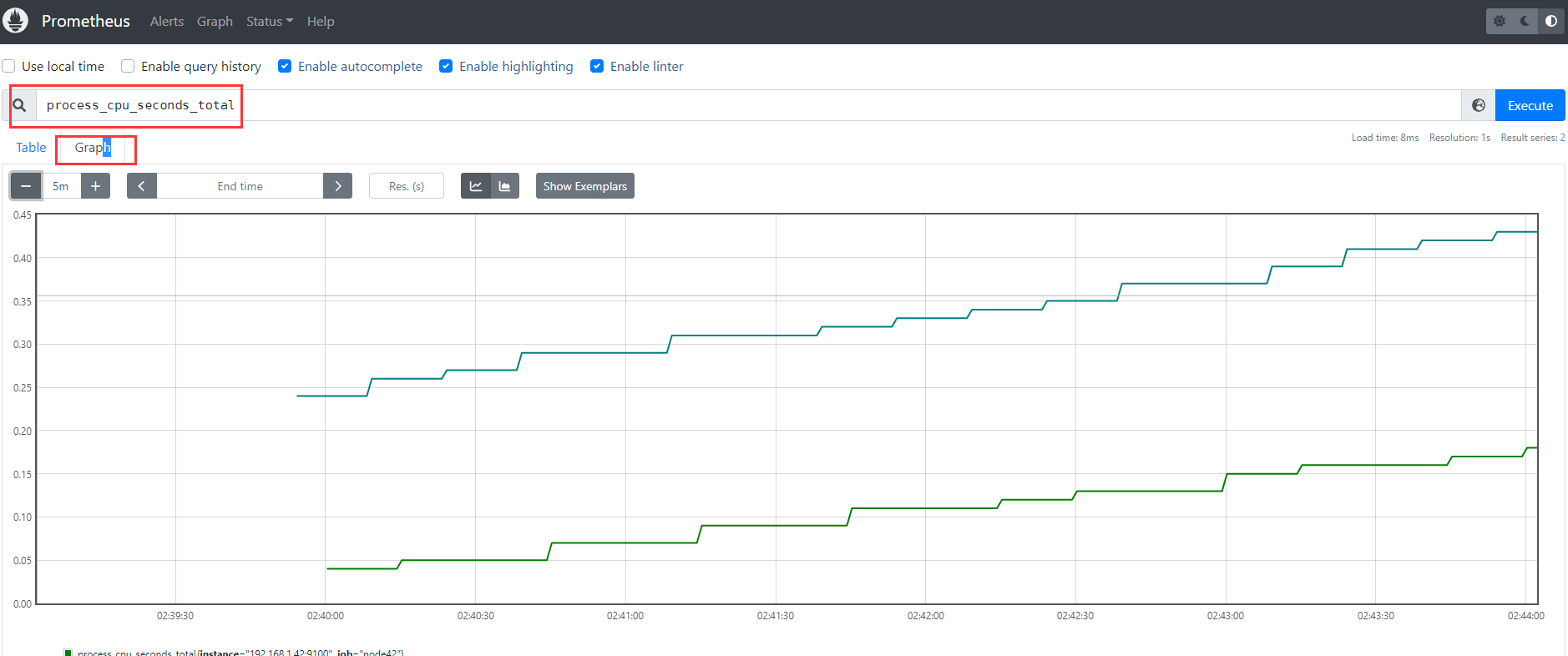
云原生系列之使用 prometheus监控远程主机实战
文章目录前言一. 实验环境二. 安装node_exporter2.1 node_exporter的介绍2.2 node_exporter的安装三. 在prometheus服务端配置监控远程主机3.1 在server端配置拉取node的信息3.2 重启prometheus3.3 通过浏览器查看prometheus总结前言 大家好,又见面了,我…...

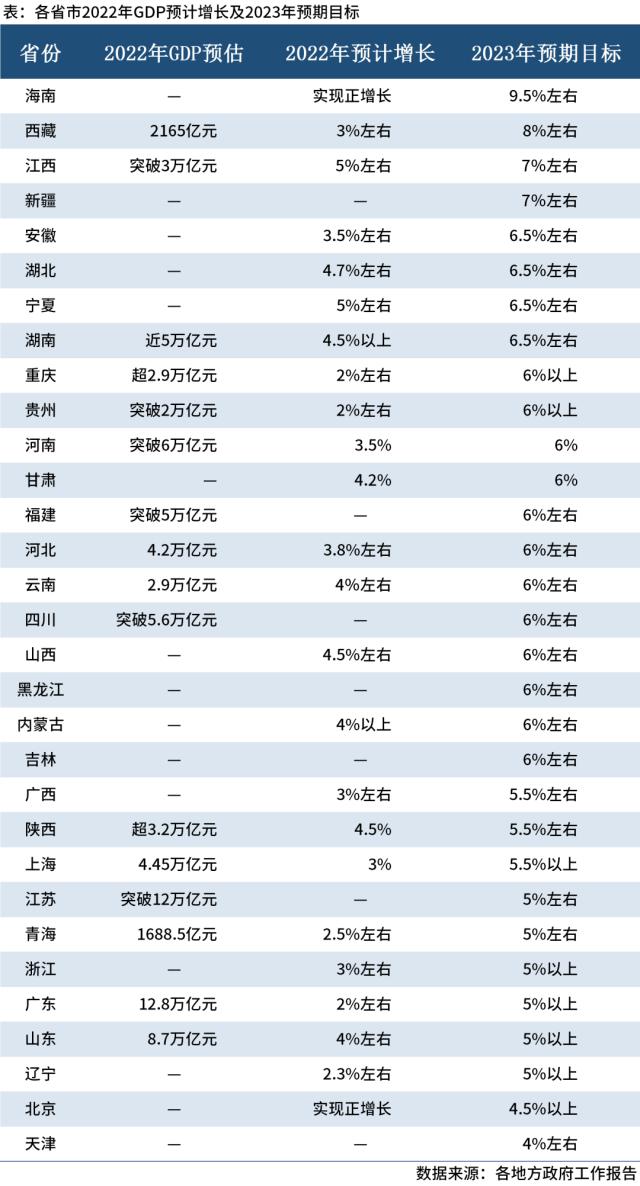
2023年地方两会政府工作报告汇总(各省市23年重点工作)
新年伊始,全国各地两会密集召开,各省、市、自治区2023年政府工作报告相继出炉,各地经济增长预期目标均已明确。相较于2022年,多地经济增长目标放缓,经济不断向“高质量”发展优化转型。今年是二十大后的开局之年&#…...

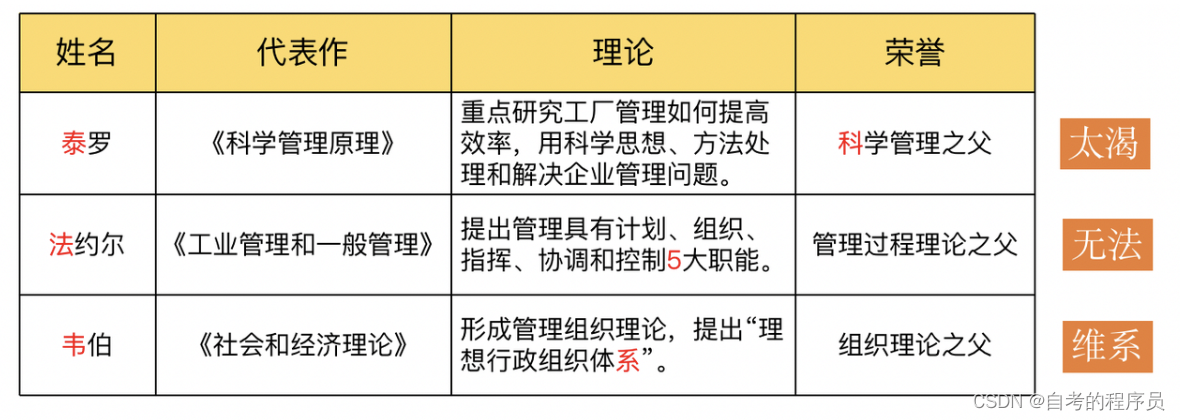
第一章 企业管理概论
目录 一、企业及其形式 二、企业管理概述 三、企业管理理论与实践的产生与发展 四、网络时代的企业环境 五、网络时代企业管理的变革 一、企业及其形式 1、企业的概念 企业以市场为导向,以价值增值作为经济活动的目的; 企业是从事商品生产和流通的…...

独立图片服务器有什么突出之处
服务器是网络中非常重要的设施,承载着不同流量的访问,这就要求服务器具有快速的吞吐量、高稳定性和高可靠性。独立图片服务器作为独立服务器的衍生品,在数据利用方面的应用可以为企业在数据处理和分析方面带来一场革命。本文就将介绍独立图片…...

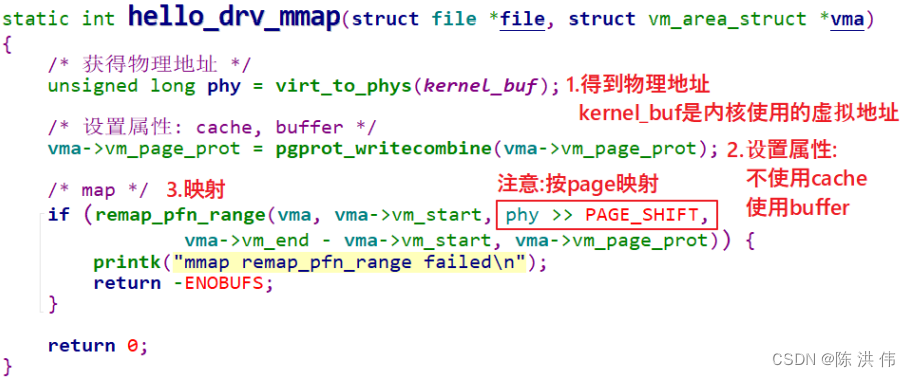
Linux驱动开发基础__mmap
目录 1 引入 2 内存映射现象与数据结构 3 ARM 架构内存映射简介 3.1 一级页表映射过程 3.2 二级页表映射过程 4 怎么给 APP 新建一块内存映射 4.1 mmap 调用过程 编辑4.2 cache 和 buffer 4.3 驱动程序要做的事 5 编程 5.1 app编程 5.2 hello_drv_test…...

若依框架---为什么把添加和更新分成两个接口
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶 Ǵ…...

图论算法:Floyd算法
文章目录Floyd算法例题:灾后重建Floyd算法 Floyd算法用于求图中任意两点之间的最短路径,该算法主要运用了动态规划的思想。 思考: 给你几个点与边,可以组成一张图,那么如何求得任意两点之间的最短路径呢?…...

回顾 | .NET MAUI 跨平台应用开发 - 用 .NET MAUI 开发一个无人机应用(下)
点击蓝字关注我们编辑:Alan Wang排版:Rani Sun微软 Reactor 为帮助广开发者,技术爱好者,更好的学习 .NET Core, C#, Python,数据科学,机器学习,AI,区块链, IoT 等技术,将…...

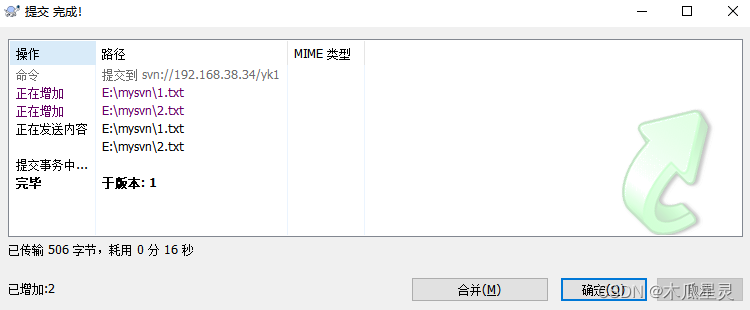
部署有多个仓库的svn服务
centos7自带svn服务,现需要创建多个仓库,并实现用户读写功能 创建svn版本库 mkdir /home/svn mkdir /home/svn/confmkdir /home/svn/yk1 mkdir /home/svn/yk2 svnadmin create /home/svn/yk1 svnadmin create /home/svn/yk2 进入版本库yk1的配置文件路…...

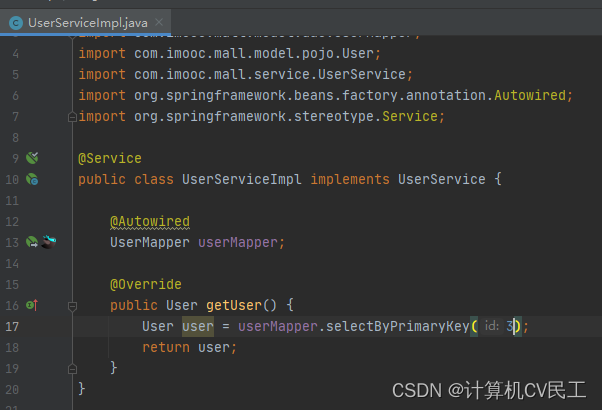
Mapper文件注入问题
Mapper文件注入问题UserMapper that could not be found.原因分析解决方案程序正常运行,但是注入类爆红问题原因分析解决方法UserMapper’ that could not be found. 原因分析 撰写了mapper文件,但是没有注入spring容器 解决方案 添加mybatis.mapper-…...

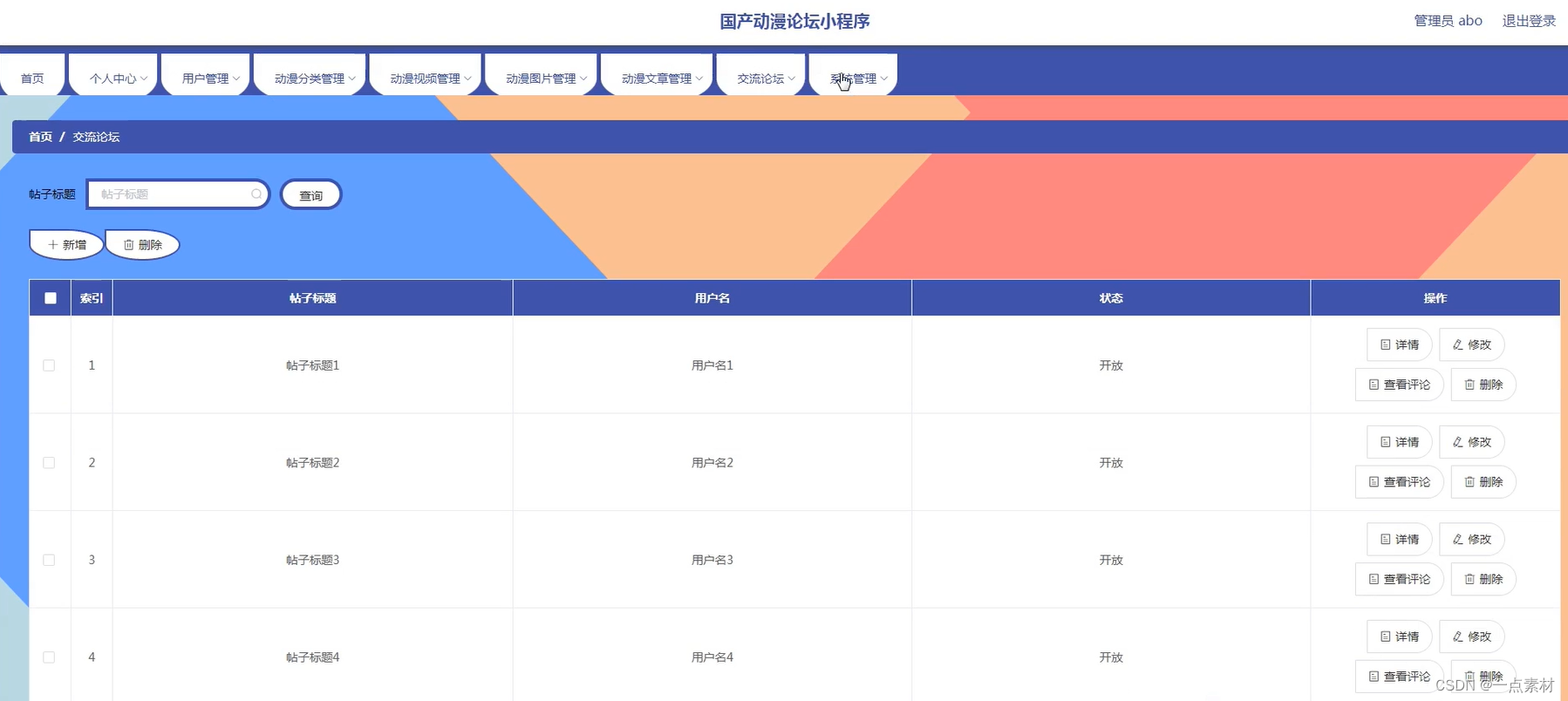
基于微信小程序的国产动漫论坛小程序
文末联系获取源码 开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包:Maven3.3.9 浏览器…...

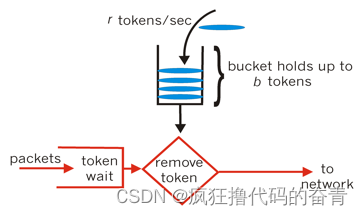
常用限流算法
简单时间窗口 算法逻辑:设置周期时间内的最大并发量问题:在周期尾端进去阈值并发后,进入下一周期时,又进入阈值并发量,则会出现瞬时并发量是阈值的2倍。 滑动时间窗口(优化) 算法逻辑…...

前端面经详解
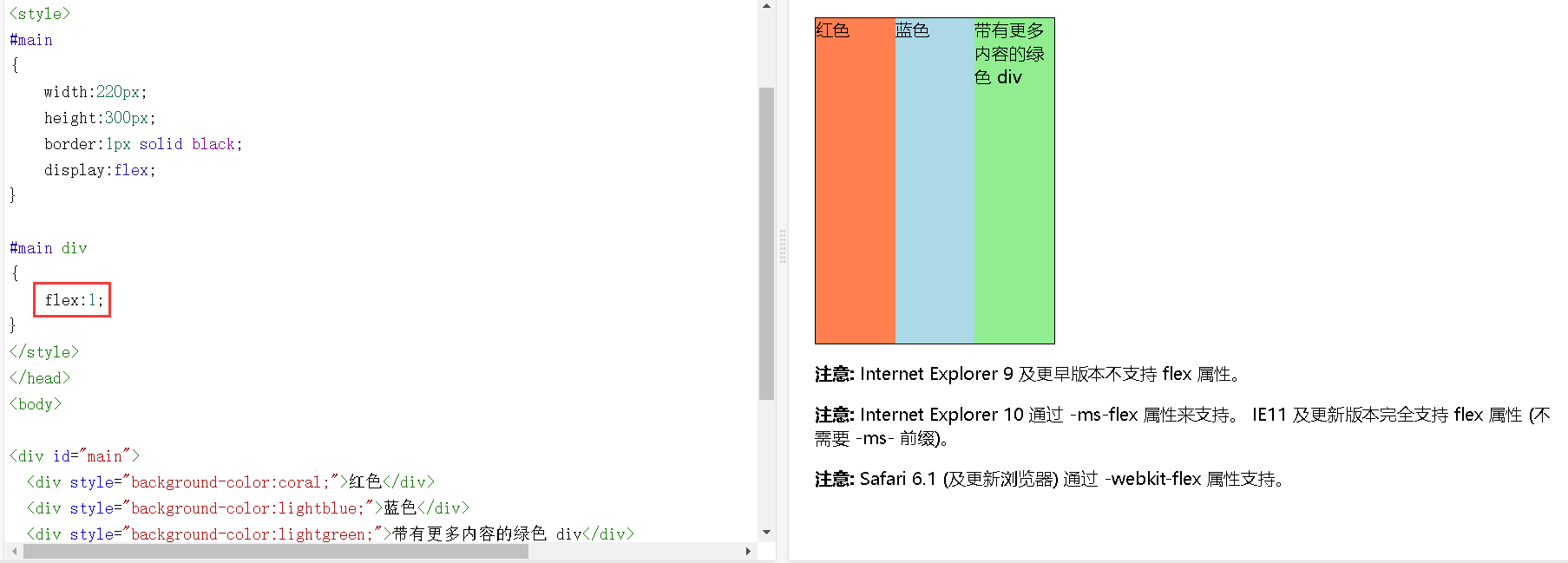
目录 css 盒子充满屏幕 A.给div设置定位 B.设置html,body的宽高 C.相对当前屏幕高度(强烈推荐) 三列布局:左右固定,中间自适应 flex布局(强烈推荐) grid布局 magin负值法 自身浮动 绝对定位 圣…...

网页CAD开发快速入门
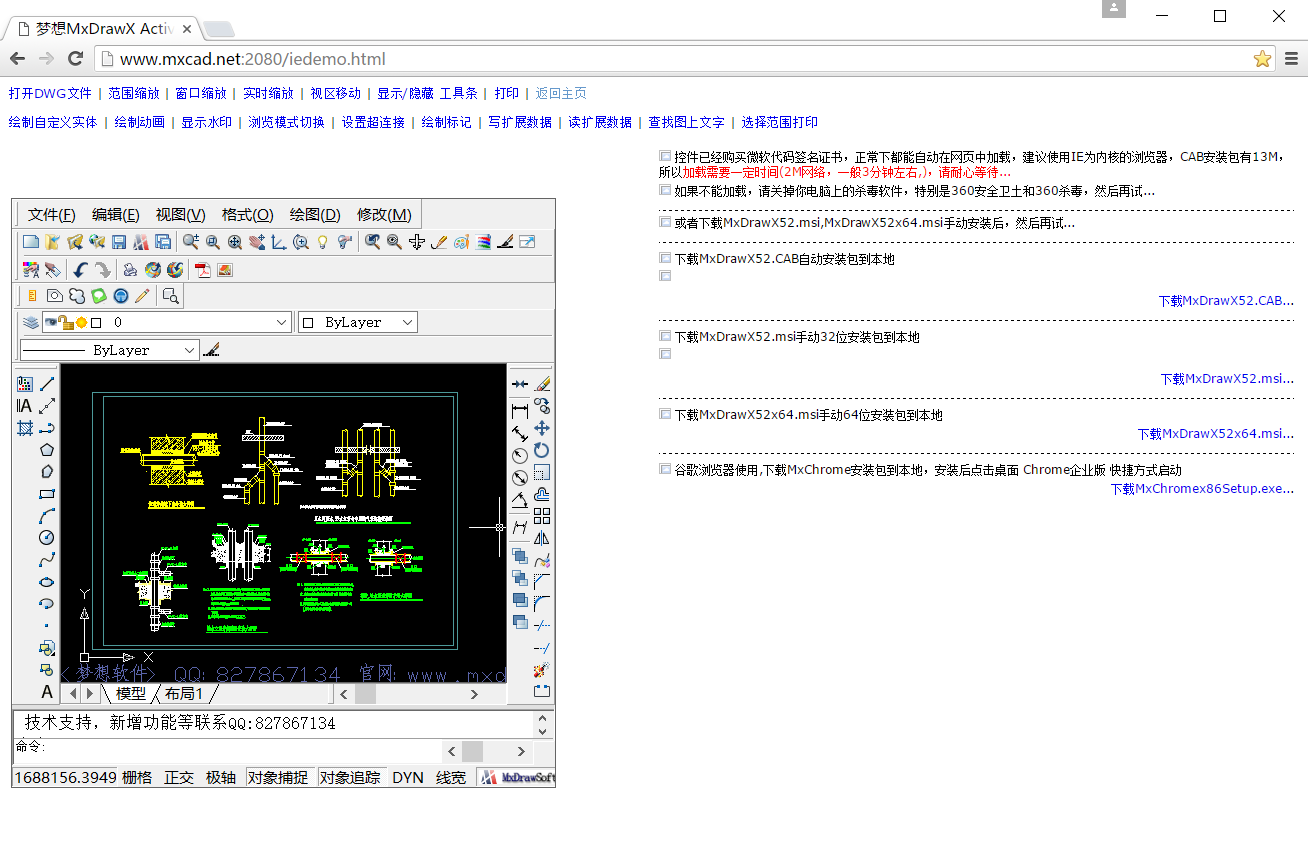
演示说明 提示:目前提供两种在网页中浏览编辑CAD图纸方案,详细说明见:MxDraw帮助 网页中打开CAD最简步骤: 第一步: 安装插件运行环境,下载安装(可能需要退杀毒软件):https://demo.mxdraw3d.com:3562/MxDrawx86Setup…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
