vue element ui web端引入百度地图,并获取经纬度
最近接到一个新需要,要求如下:
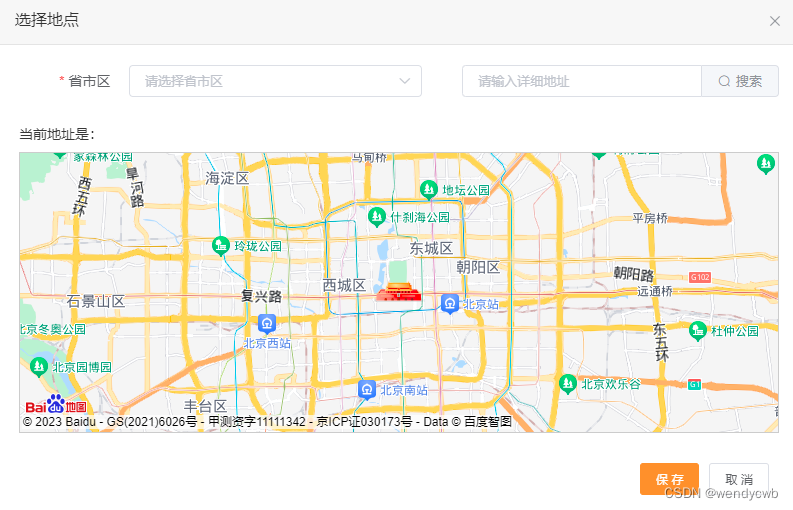
当我点击选择地址时,弹出百度地图,

效果如下图:

实现方法:
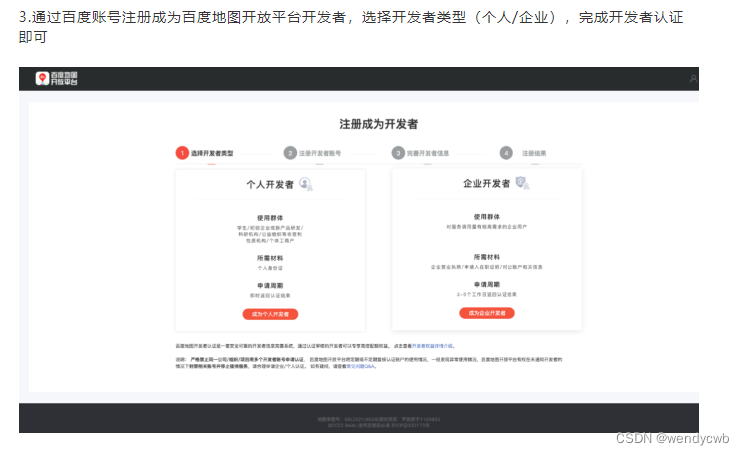
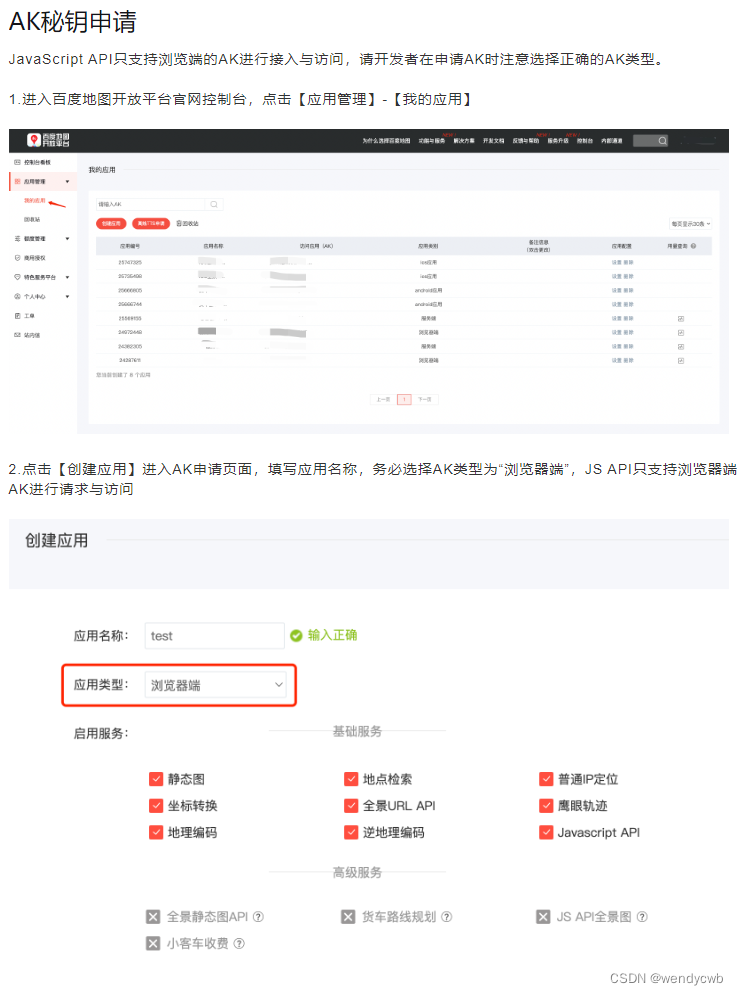
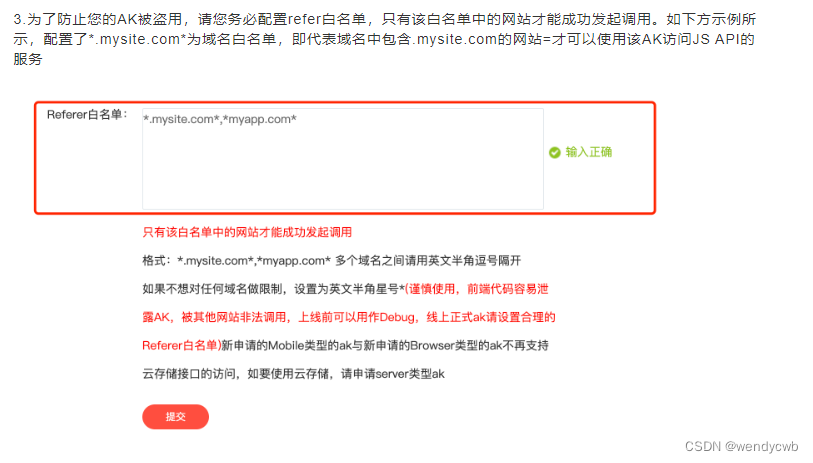
1、首先要在百度地图开放平台去申请一个账号和key




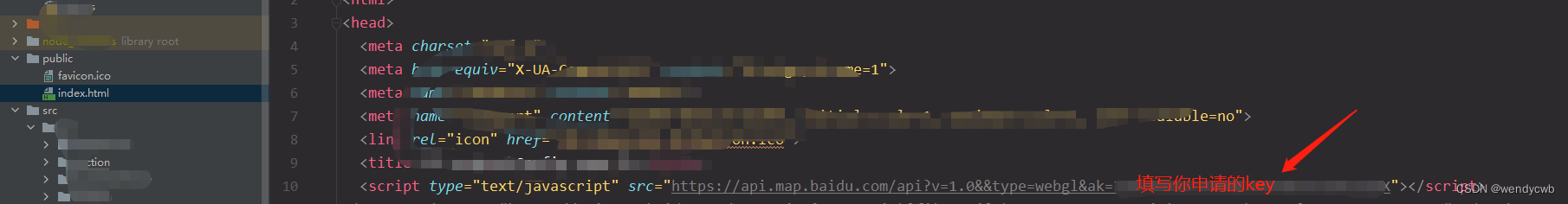
2、申请好之后,在项目的index.html中引入

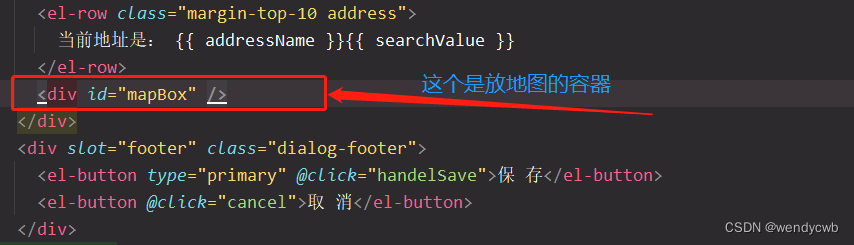
3、我写了一个组件,方便项目中任何地方可以调用:

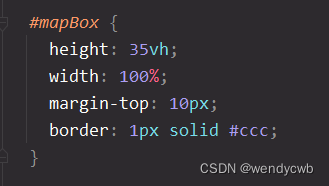
这里一定要设置一个宽高,容器才能更好的适应,不然显示出来达不到想要的效果,如果没有设置高度还可能显示不出来

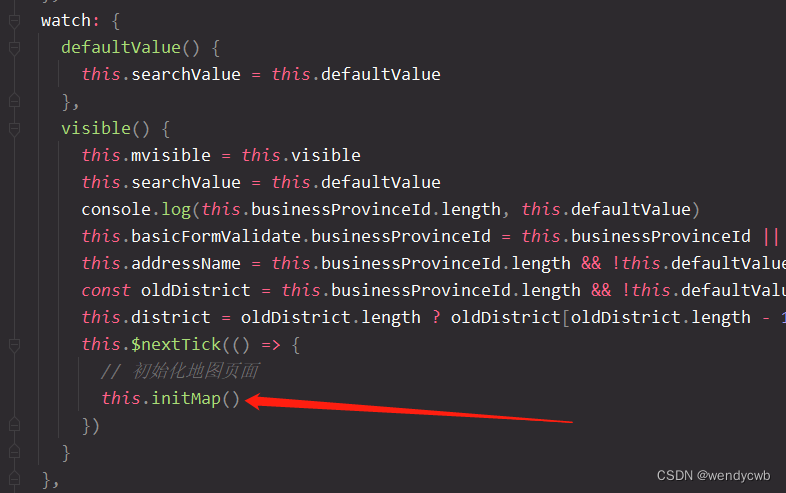
4、接下来就是开始初始化地图设置了,我的是在弹窗里面用,所有我写在watch里面的,当监测到弹窗打开时即开始初始化地图页面

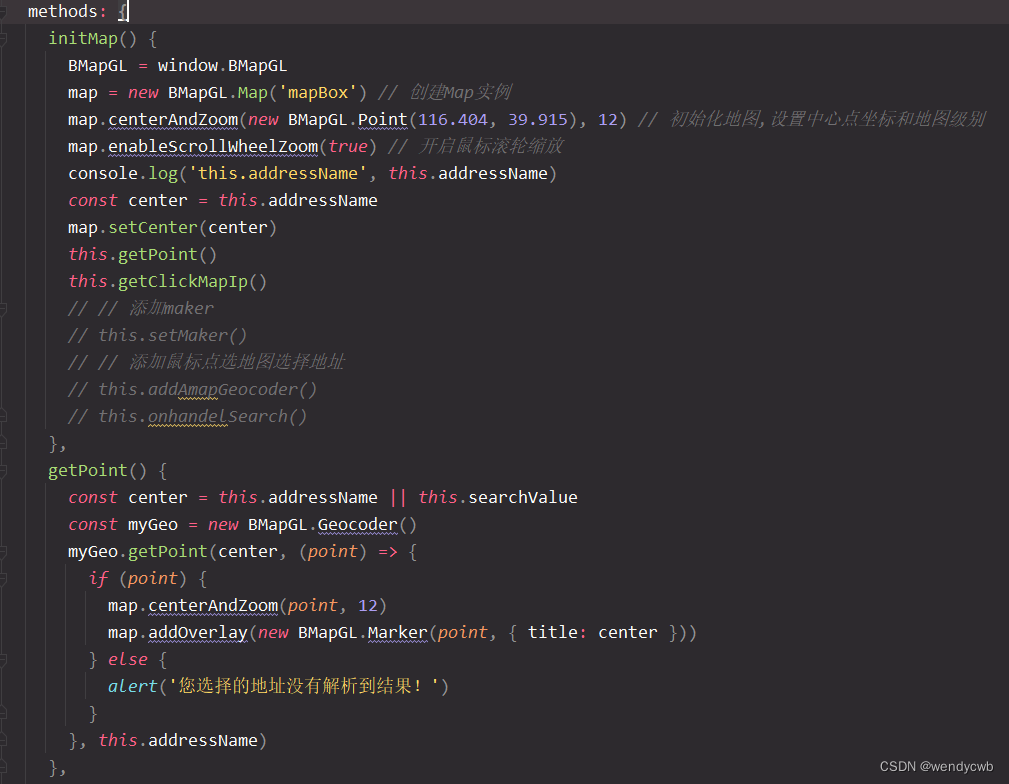
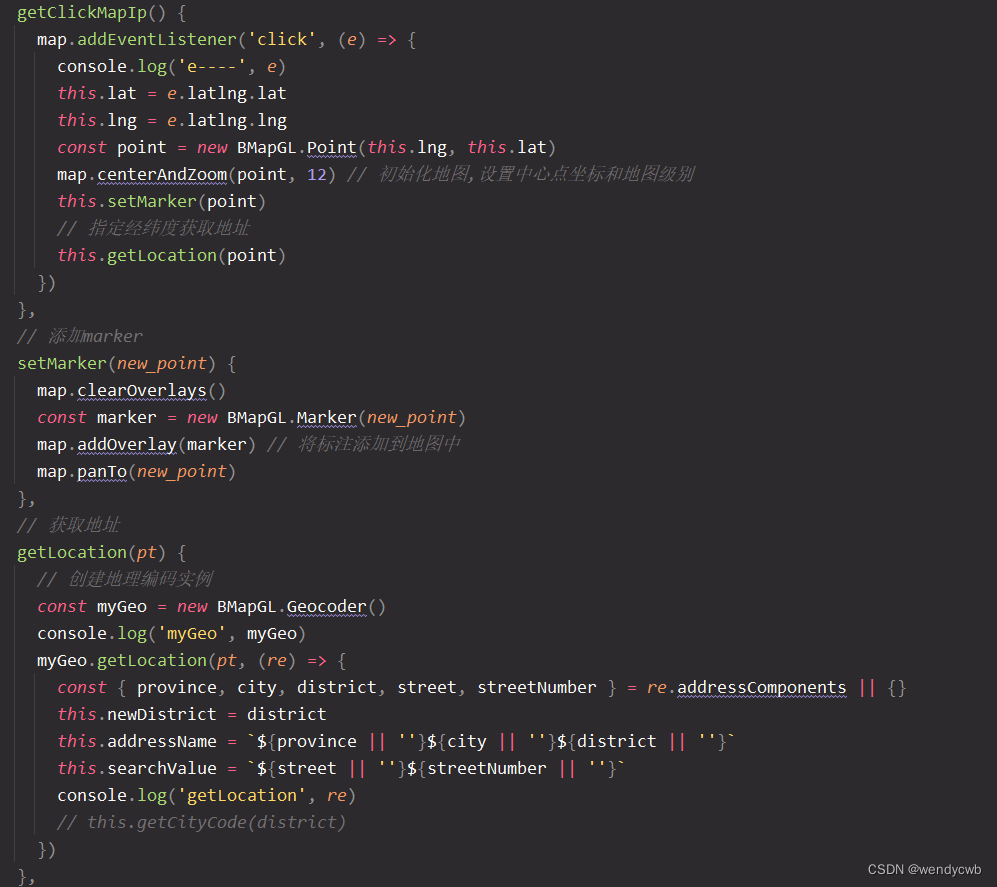
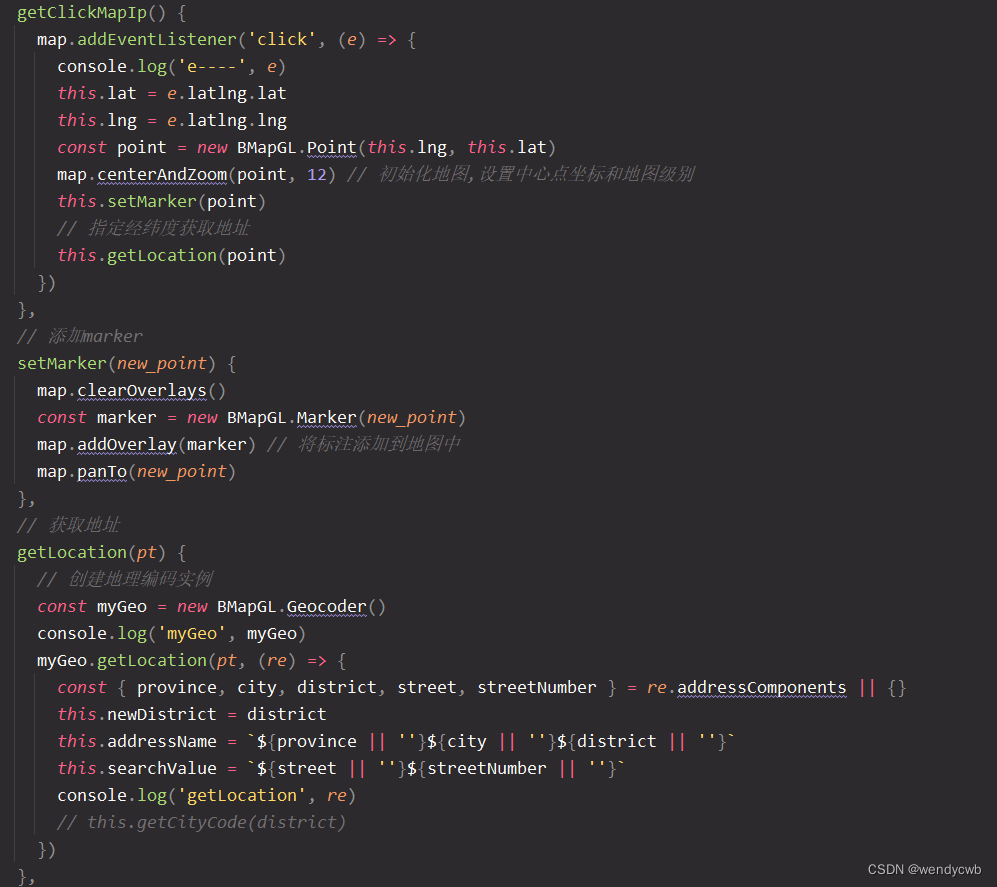
5、具体方法如下:


直接附上源码:
<template lang="html"><el-dialog v-dialogDrag title="选择地点" append-to-body width="800px" :visible.sync="mvisible" :close-on-click-modal="false"@close="cancel"><div id="amap-container"><el-row><el-col :span="14"><formatForm ref="basicInfoForm" class="basicForm" :form-list="basicInfoList" :form-validate="basicFormValidate" /></el-col><el-col :span="10"><el-inputid="search-input"v-model="searchValue"class="input-with"placeholder="请输入详细地址"clearable@clear="handelclearInput"@keyup.native.enter="onhandelSearch"><el-buttonslot="append"size="small"type="primary"icon="el-icon-search"@click="onhandelSearch">搜索</el-button></el-input></el-col></el-row><el-row class="margin-top-10 address">当前地址是: {{ addressName }}{{ searchValue }}</el-row><div id="mapBox" /></div><div slot="footer" class="dialog-footer"><el-button type="primary" @click="handelSave">保 存</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog>
</template><script>
import { cleanChildrenEmpty } from '@/utils/filterArrayData'
import { getAddressName } from '@/utils/getAddressName'
import { selectRequired } from '@/utils/formRules'
// import AMapLoader from '@amap/amap-jsapi-loader'
import region from '@/static/json/region.json'
import formatForm from '@/components/formatForm/index'
// import { BMap } from 'vue-baidu-map/types'
// const BMapGL = require('vue-baidu-map/types/map')
let BMapGL = {}
let map = {}
const addressOption = cleanChildrenEmpty(region, 'children')
export default {name: 'AMap',components: { formatForm },props: {businessProvinceId: {type: Array,default: () => []},defaultValue: {type: String,default: ''},visible: {type: Boolean,default: false}},data() {const that = thisreturn {mvisible: false,defaultCity: '',// 地址对应的经纬度信息lat: '',lng: '',// 检索关键字searchValue: '',// 地址名称adcode: '',basicInfoList: {span: 24,title: '',labelWidth: '70px',isColon: true,list: [{type: 'cascader',exist: true,fieldName: '省市区',fieldEName: 'businessProvinceId',expandTrigger: 'hover',label: 'name',value: 'id',placeholder: '请选择省市区',options: addressOption,rules: [selectRequired],change: res => {this.addressName = res.length ? getAddressName(res, addressOption).name : ''this.onhandelSearch()}}]},basicFormValidate: {businessProvinceId: []},addressName: '',district: '',newDistrict: ''}},watch: {defaultValue() {this.searchValue = this.defaultValue},visible() {this.mvisible = this.visiblethis.searchValue = this.defaultValueconsole.log(this.businessProvinceId.length, this.defaultValue)this.basicFormValidate.businessProvinceId = this.businessProvinceId || []this.addressName = this.businessProvinceId.length && !this.defaultValue ? getAddressName(this.businessProvinceId, addressOption).name : ''const oldDistrict = this.businessProvinceId.length && !this.defaultValue ? (getAddressName(this.businessProvinceId, addressOption).name2).split('-') : []this.district = oldDistrict.length ? oldDistrict[oldDistrict.length - 1] : ''this.$nextTick(() => {// 初始化地图页面this.initMap()})}},beforeDestroy() {// 销毁地图// this.map.destroy()},methods: {initMap() {BMapGL = window.BMapGLmap = new BMapGL.Map('mapBox') // 创建Map实例map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12) // 初始化地图,设置中心点坐标和地图级别map.enableScrollWheelZoom(true) // 开启鼠标滚轮缩放console.log('this.addressName', this.addressName)const center = this.addressNamemap.setCenter(center)this.getPoint()this.getClickMapIp()// // 添加maker// this.setMaker()// // 添加鼠标点选地图选择地址// this.addAmapGeocoder()// this.onhandelSearch()},getPoint() {const center = this.addressName || this.searchValueconst myGeo = new BMapGL.Geocoder()myGeo.getPoint(center, (point) => {if (point) {map.centerAndZoom(point, 12)map.addOverlay(new BMapGL.Marker(point, { title: center }))} else {alert('您选择的地址没有解析到结果!')}}, this.addressName)},getClickMapIp() {map.addEventListener('click', (e) => {console.log('e----', e)this.lat = e.latlng.latthis.lng = e.latlng.lngconst point = new BMapGL.Point(this.lng, this.lat)map.centerAndZoom(point, 12) // 初始化地图,设置中心点坐标和地图级别this.setMarker(point)// 指定经纬度获取地址this.getLocation(point)})},// 添加markersetMarker(new_point) {map.clearOverlays()const marker = new BMapGL.Marker(new_point)map.addOverlay(marker) // 将标注添加到地图中map.panTo(new_point)},// 获取地址getLocation(pt) {// 创建地理编码实例const myGeo = new BMapGL.Geocoder()console.log('myGeo', myGeo)myGeo.getLocation(pt, (re) => {const { province, city, district, street, streetNumber } = re.addressComponents || {}this.newDistrict = districtthis.addressName = `${province || ''}${city || ''}${district || ''}`this.searchValue = `${street || ''}${streetNumber || ''}`console.log('getLocation', re)// this.getCityCode(district)})},getCityCode(city) {console.log('city', city)const myCity = new BMapGL.Geolocation()console.log('myCity', myCity)myCity.getCityCode(city, res => {console.log('getCurrentPosition======', res)})},// 按钮触发检索onhandelSearch() {const local = new BMapGL.LocalSearch(map, {renderOptions: { map: map }})const address = this.addressName + this.searchValuelocal.search(address)},handelclearInput() {this.searchValue = ''},// 保存当前选择的地址,分发事件handelSave() {const { newDistrict, district, lat, lng } = thisconst { businessProvinceId } = this.basicFormValidateconsole.log('businessProvinceId', businessProvinceId)const s = district ? district === newDistrict : trueif (businessProvinceId.length === 3 && lat && lng && s) {const x_pi = 3.14159265358979324 * 3000.0 / 180.0const x = lng - 0.0065const y = lat - 0.006const z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi)const theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi)const lngs = z * Math.cos(theta)const lats = z * Math.sin(theta)const data = {name: this.name,businessProvinceId,// 地址名称address: this.formattedAddress,// 纬度latlat: lats,// 经度lnglng: lngs}this.$emit('getPosition', true, data)} else {this.$message.error('当前地址不在省市区范围内,请重新选择')}},cancel() {this.$emit('getPosition', false)}}
}
</script><style scoped lang="scss">
#amap-container {margin: 20px;.el-input__clear {line-height: 34px;/*top: 20px;*/}#mapBox {height: 35vh;width: 100%;margin-top: 10px;border: 1px solid #ccc;}.input-with {/*position: fixed;*//*top: 40px;*/z-index: 1;width: 580px;}.address {color: #373737;}}.amap-sug-result {z-index: 99999;
}.baseForm.format_form {margin: 0 !important;
}
</style>根据项目需求做调整即可。
好了就这样吧,助人达已,爱分享爱学习,做一个快乐的前端小姐姐
如有更好的方法,欢迎交流!!
相关文章:

vue element ui web端引入百度地图,并获取经纬度
最近接到一个新需要,要求如下: 当我点击选择地址时,弹出百度地图, 效果如下图: 实现方法: 1、首先要在百度地图开放平台去申请一个账号和key 2、申请好之后,在项目的index.html中引入 3、…...

25.10 matlab里面的10中优化方法介绍—— 函数fmincon(matlab程序)
1.简述 关于非线性规划 非线性规划问题是指目标函数或者约束条件中包含非线性函数的规划问题。 前面我们学到的线性规划更多的是理想状况或者说只有在习题中,为了便于我们理解,引导我们进入规划模型的一种情况。相比之下,非线性规划会更加贴近…...

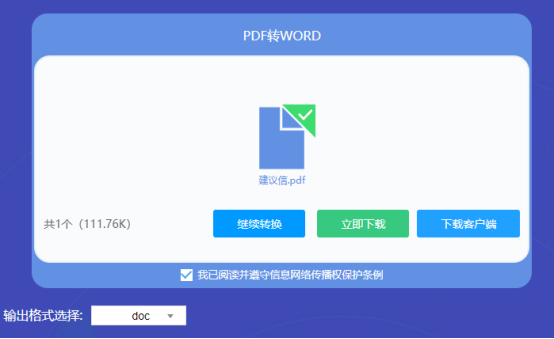
赛效:如何将PDF文件免费转换成Word文档
1:在网页上打开wdashi,默认进入PDF转Word页面,点击中间的上传文件图标。 2:将PDF文件添加上去之后,点击右下角的“开始转换”。 3:稍等片刻转换成功后,点击绿色的“立即下载”按钮,将…...

java 8 的Stream API
Java 8中引入了Stream API,它是一种处理集合数据的新方式,可以用来处理集合中的元素。Stream API通过提供一组函数式接口和方法,可以使集合的处理更加简洁、高效和易读。 Stream API的主要特点如下: 延迟执行:Stream …...

TypeChat,用TypeScript快速接入AI大语言模型
TypeChat是C# 和 TypeScript 之父 Anders Hejlsberg全新的开源项目。使用AI在自然语言和应用程序和API之间建立桥梁,并且使用TypeScript。 现在出现了很多大型语言模型,但是如何将这些模型最好地集成到现有的应用程序中,如何使用人工智能来接…...

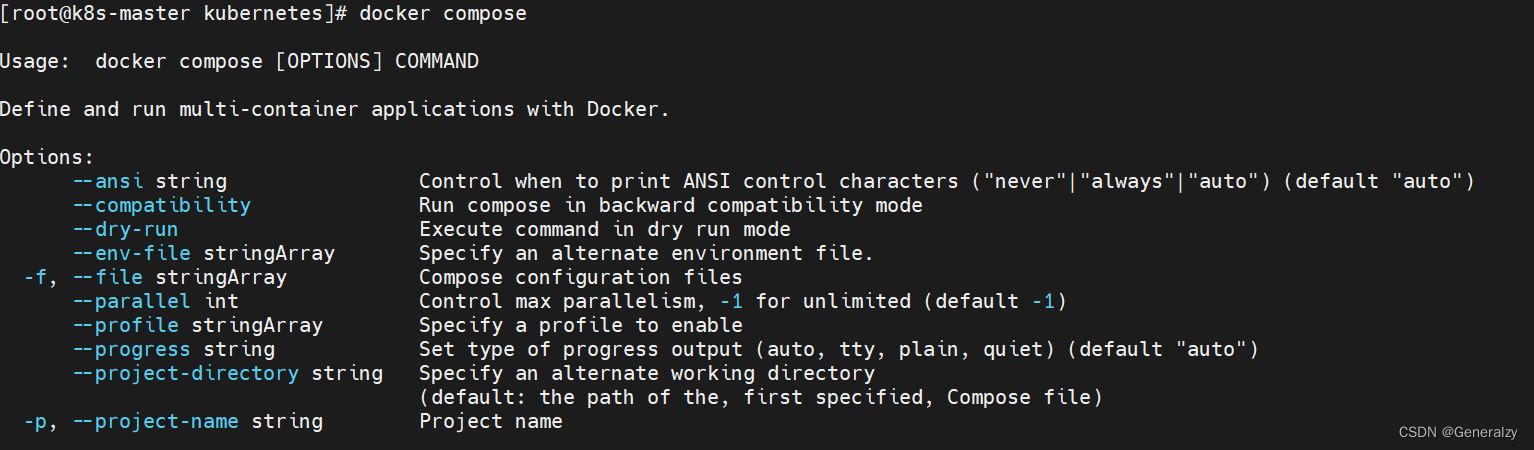
Dcoker compose单机容器集群编排管理
目录 一、概述 二、compose 部署 lnmp 1.Docker Compose 环境安装 2.YAML 文件格式及编写注意事项 3.Docker Compose配置常用字段 4.Docker Compose 常用命令 5. 配置lnmp集群依赖文件 6.修改docker-compose.yml文件 7.根据yml文件创建lnmp容器 一、概述 Docker compos…...
)
P5635 【CSGRound1】天下第一(记忆化搜索)
用short类型二维数组防止MLE。这里用的记忆化搜索,如果f[x][y]已经有值了,直接返回这个值。判断error的方法:如果下一次又访问到它,说明出现了循环,这样是永远%不到0的,所以,第一次访问一次f[x]…...

如何维护你的电脑:提升性能和延长使用寿命
如何维护你的电脑:提升性能和延长使用寿命 😇博主简介:我是一名正在攻读研究生学位的人工智能专业学生,我可以为计算机、人工智能相关本科生和研究生提供排忧解惑的服务。如果您有任何问题或困惑,欢迎随时来交流哦&…...

Docker续集+Docker Compose
目录 Containerd与docker的关系 runCrunC与Containerd的关联 OCI协议Dockerfile多阶段构建(解决:如何让一个镜像变得更小 )多阶段构建Images瘦身实践.dockerignore Docker Compose快速开始Quick StartCompose 命令常用命令命令说明 Compose 模…...

k8s deployment(k8s经典版)|PetaExpress
Deployment是什么? Deployment是指在软件开发中将应用程序或系统部署到目标环境中的过程。它包括将代码编译、配置、打包并安装到目标服务器或设备上的步骤。k8s deployment是(k8s经典版)中用来管理发布的控制器,在开发的过程中使…...

uni-app如何生成正式的APK
第一步: 进入dcloud官网https://dcloud.io/,点击开发者后台进入登录注册页面 第二步:登录之后跳到项目列表,选择自己想要打包的项目 点击进去如果没有生成证书,点击生成证书,如果显示证书已生成就不用管了…...

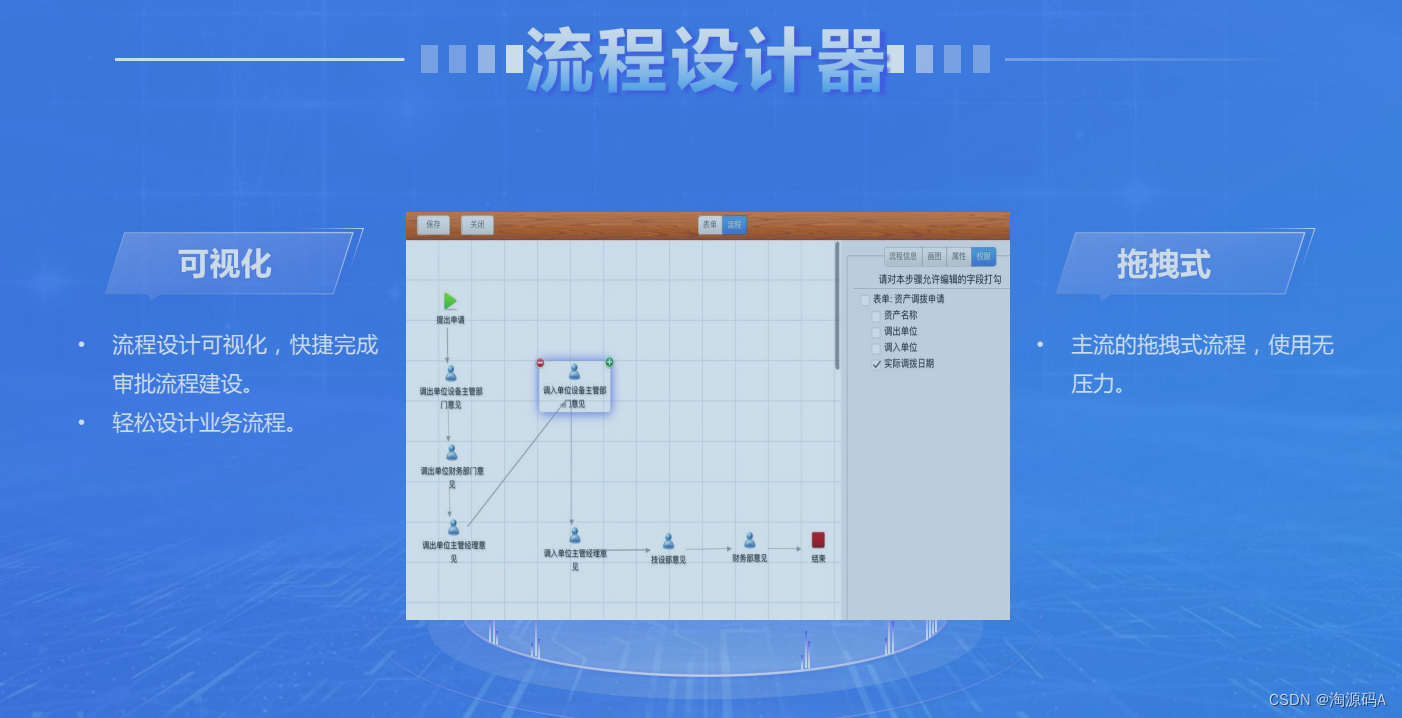
低代码开发平台源码:可视化敏捷开发工具,拖拽式自定义表单界面
低代码开发平台源码 低代码管理系统源码 无需代码或通过少量代码就可以快速生成应用程序的开发平台。 本套低代码管理后台可以支持多种企业应用场景,包括但不限于CRM、ERP、OA、BI、IoT、大数据等。无论是传统企业还是新兴企业,都可以使用管理后台快速构…...

利用读时建模等数据分析能力,实现网络安全态势感知的落地
摘要:本文提出一种基于鸿鹄数据平台的网络安全态势感知系统,系统借助鸿鹄数据平台读时建模、时序处理、数据搜索等高效灵活的超大数据存储和分析处理能力,支持海量大数据存储、分类、统计到数据分析、关联、预测、判断的网络安全态势感知能力…...

六、代理模式
文章目录 一、代理模式1、代理模式的好处和缺点1.1 代理模式理解加深 一、代理模式 为什么要学习代理模式? 代理模式是Spring AOP 以及 Spring MVC 的底层!!并且还是 JAVA 的23种设计模式之一!! 代理模式的分类&#…...

Easy Glide
题意:给出起点终点坐标,然后给出可以经过的几个点,未经过这几个点的时候以v1的速度前进,一旦经过这些点就可以在3秒内以v2的速度前进,3秒之后恢复v1,问从起点到终点所需的最短时间 思路:最短路…...

ppt怎么压缩到10m以内?分享好用的压缩方法
PPT是一种常见的演示文稿格式,有时候文件过大,我们会遇到无法发送、上传的现象,这时候简单的解决方法就是压缩其大小,那怎么才能将PPT压缩到10M以内呢? PPT文件大小受到影响的主要因素就是以下几点: 1、图…...

VBA技术资料MF35:VBA_在Excel中过滤数据
【分享成果,随喜正能量】好马好在腿,好人好在嘴。不会烧香得罪神,不会讲话得罪人。慢慢的你就会发现,一颗好心,永远比不上一张好嘴。。 我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了&#…...

Debian12中为python3配置虚拟环境及在Pycharm中使用虚拟环境
在Debian 12中,python默认为python 3.11。 基于应用,现需设置虚拟环境。 1.安装venv模块 从python3.3开始,配置python虚拟环境,可用venv模块,更加方便了。 执行命令: #apt install python3.11-venv 2.…...

android app控制ros机器人一
android开发app,进而通过控制ros机器人,记录开发过程 查阅资料: rosjava使用较多,已经开发好的app也有开源的案例 rosjava GitHub https://github.com/ros-autom/RobotCA https://github.com/ROS-Mobile/ROS-Mobile-Android…...

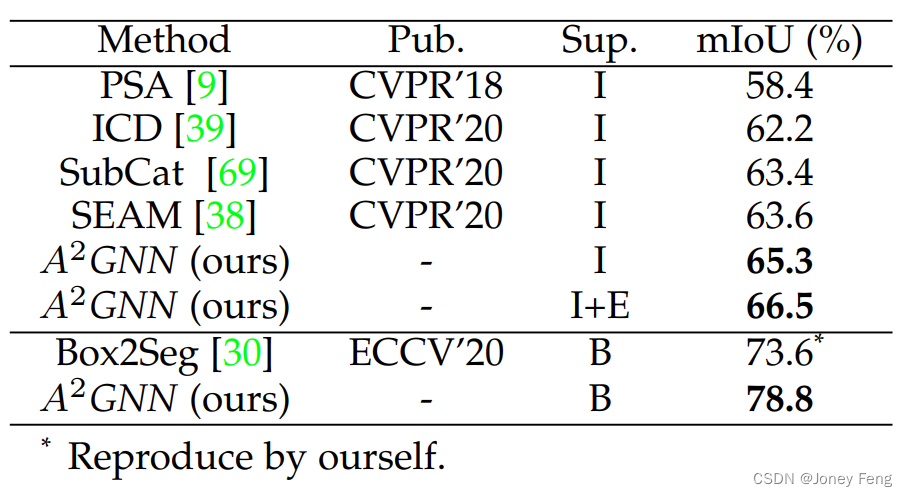
二十章:基于弱监督语义分割的亲和注意力图神经网络
0.摘要 弱监督语义分割因其较低的人工标注成本而受到广泛关注。本文旨在解决基于边界框标注的语义分割问题,即使用边界框注释作为监督来训练准确的语义分割模型。为此,我们提出了亲和力注意力图神经网络(A2GNN)。按照先前的做法&a…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
