微信小程序中使用echarts方法
小程序中使用echarts
echarts是一个基于JS的数据可视化图标库,它提供了直观,生动,可交互,可个性定制的数据可视化图表。一般在vue中会使用到,并且官网也详细的说明了如何在vue中使用,但是今天我想来探讨的是,如何在微信小程序中使用echarts:
1. ec-canvas的github仓库
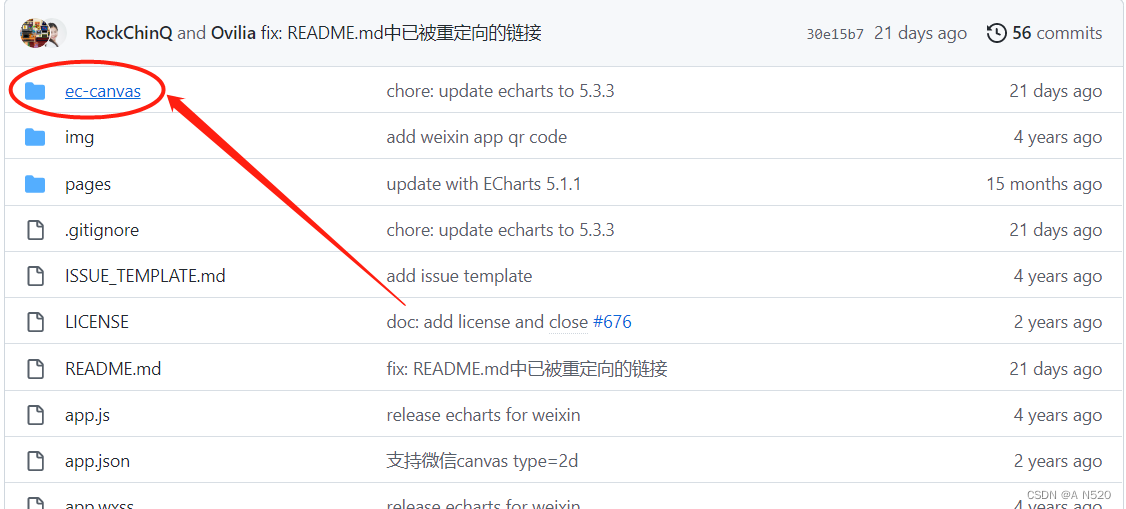
官网中介绍到:echarts-for-weixin 项目提供了一个小程序组件,用这种方式可以方便地使用 ECharts。
可以点击上方链接,到官网指定的地址下载图中圈中的项目ec-canvas

2. 下载 ec-canvas项目
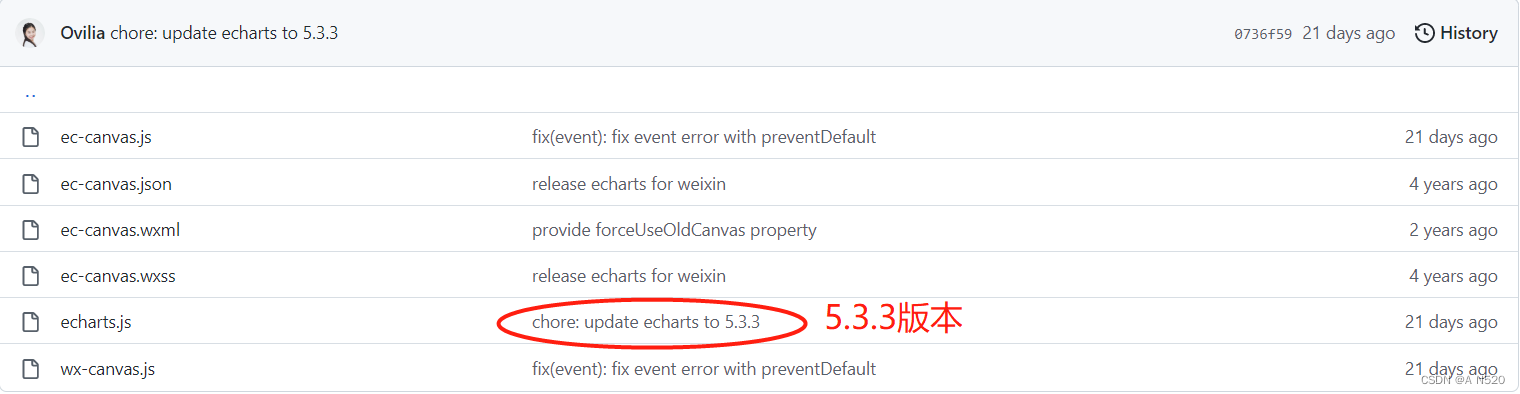
然后就是把这个项目下载自己的电脑上,但是这里有一个非常重要的一个点,决定你的图表是否能够出来,在我下面这张图中圈的位置,一定要注意自己下的是哪个版本,因为echarts.js很大,一般使用的话,都直接在官网定制,小程序中不会放很多echarts图表,否则整个项目太大了,会跑不起来的。

3. 去echarts官网定制
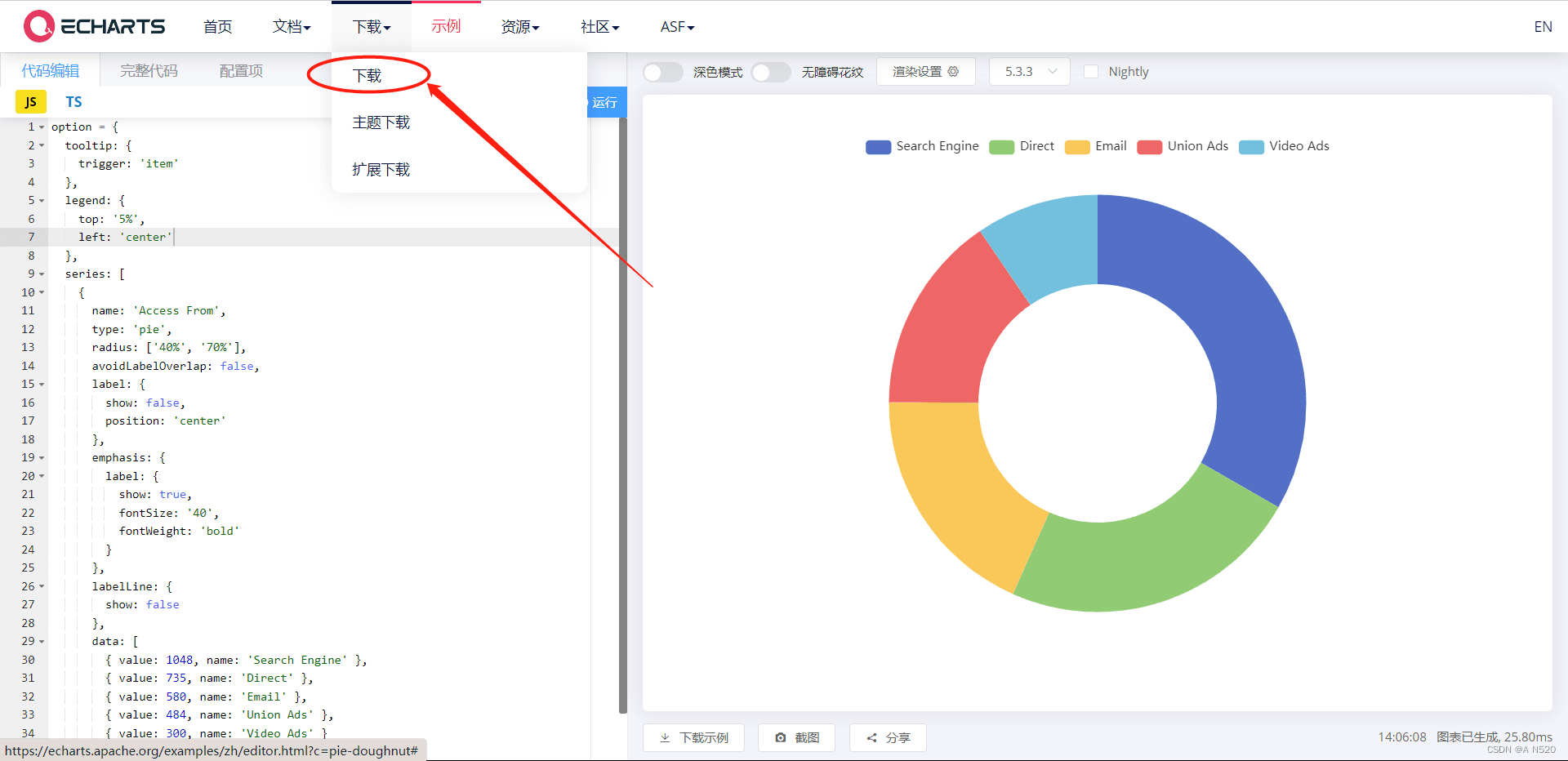
3.1 定制自己需要的图形:接下来就是找到官网,去定制自己需要的图表(官网地址不用我再说了吧,百度也能找到的)。

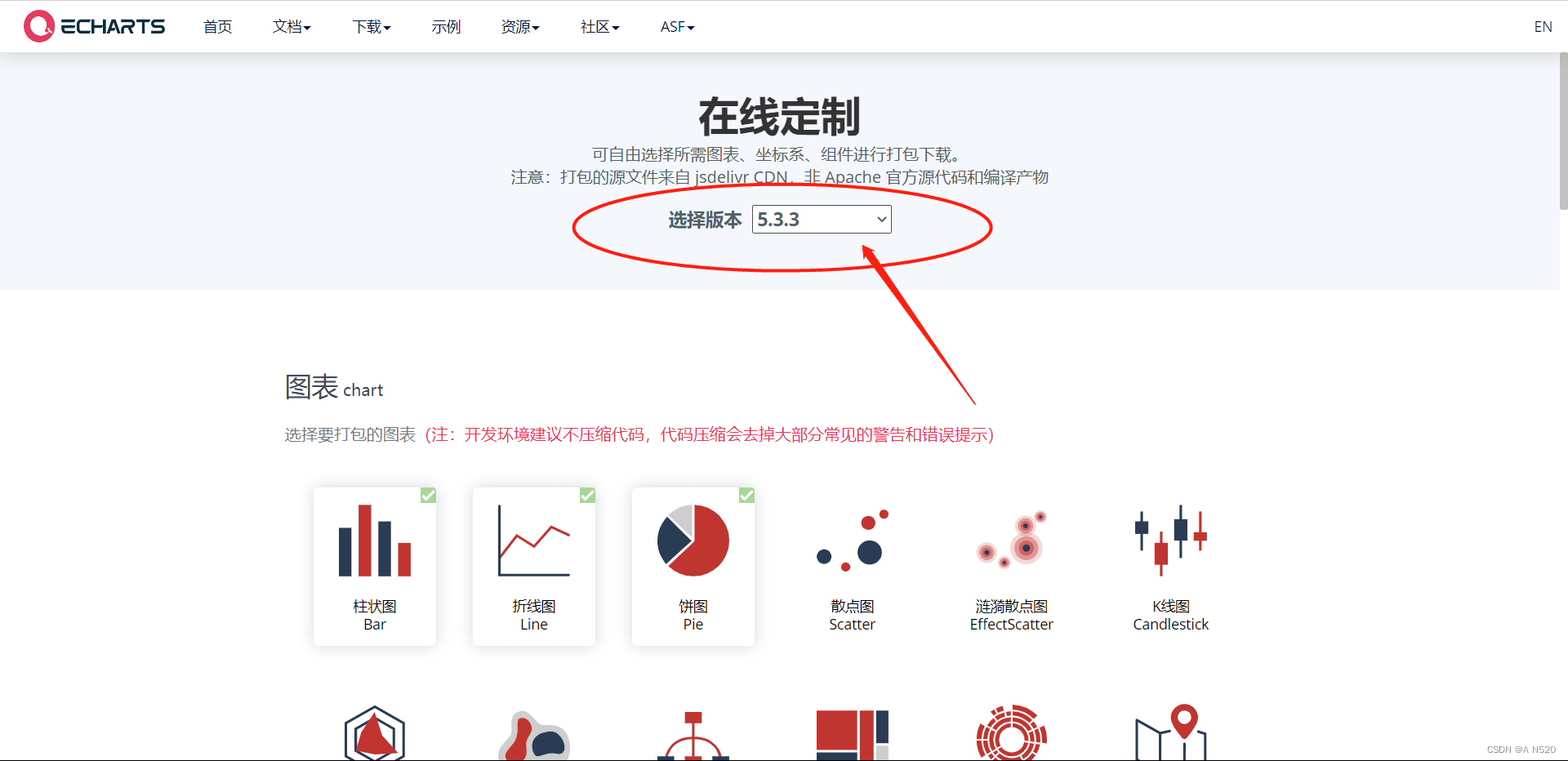
3.2 点击下载,进入定制页面 :往最下面翻,方法三:在线定制

在这个页面选择你需要的东西,注意!注意!注意!,这里的选择版本,必须和上面下载的ec-canvas中的echarts.js的版本对应,必须!必须!必须!本人当初就是吃了这个亏,嘤嘤嘤~,选择完成后,翻到最下面点击下载按钮。

3.3 然后你就会再开一个窗口下载一个文件,这时候就等着就好了。等到OK了,说明下载好了

3.4 找到你下载的文件:echarts.min.js

准备工作都做好了!!!接下来的都是重点
4. 下载替换
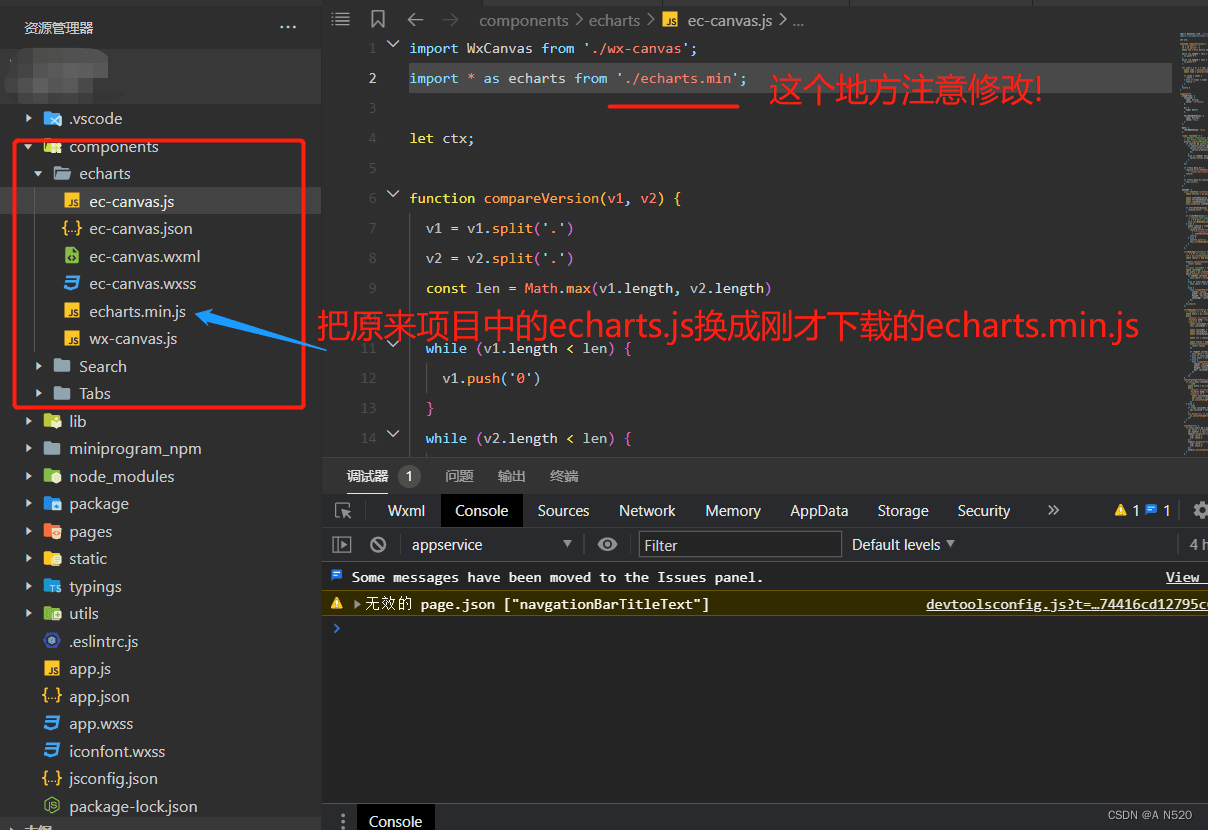
接下来就开始往你的小程序里面植入了。你可以自己新建一个components,把echarts这个目录放进去,原目录中的echarts.js删了不要,太大了,换成上一步下载的echarts.min.js,还有一点注意的就是ec-canvas.js的import引入的是原来的echarts.js文件,你需要自己改成刚才下载的文件

5. 引入使用
然后在你需要引入echarts的文件中开始操作,,在js文件中引入此文件(自己找此文件位置并引入)
import * as echarts from '../../components/echarts/echarts.min'function bar(canvas, width, height, dpr) {const chart = echarts.init(canvas, null, {width: width,height: height,// devicePixelRatio: dpr});canvas.setChart(chart);let option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [120, 200, 150, 80, 70, 110, 130],type: 'bar',showBackground: true,backgroundStyle: {color: 'rgba(180, 180, 180, 0.2)'}}]};chart.setOption(option);return chart;
}
在date里写:
data: {ec: {onInit: bar},},
所有的操作都在option中,需要配置其他属性的话,可查看配置项手册或者打开示例配置
JSON文件引入的是目录中的ec-canvas.js

WXML文件:这里的ec是组件对象,对应着js文件里data的ec
<view class="ec-box"><ec-canvas canvas-id="echart-bar" ec="{{ec}}"></ec-canvas>
</view>wxss文件:(给echarts的容器设置宽高)
ec1-box {width: 100%;height: 406rpx;
}
这样echarts的引入和使用就成功了。
echarts的option配置知识点归纳整理(还在更新):
- 通用:
1、grid: {left: "0", //距离容器左边的距离right: "0", //距离容器右边的距离bottom: "0", //距离容器下边的距离top: "33", //距离容器上边的距离containLabel: true //是否显示坐标轴}, 2、xAxis: [{type: 'category', // 坐标轴类型// prettier-ignoreaxisLabel: { // 设置X轴坐标轴名称字体样式textStyle: {fontSize: "10",fontWeight: '400',color: '#999999',fontFamily: 'PingFangSC-Regular, PingFang SC'},},axisTick: {show: false // 是否显示X轴坐标轴刻度},axisLine: {show: false // 是否显示X轴坐标轴线},data: ['07/08', '07/09', '07/10', '今天'] // X轴字段数据}], 3、yAxis: [{type: 'value', // 坐标轴类型axisLabel: { // 设置Y轴坐标轴名称字体样式textStyle: {fontSize: "10",fontWeight: '400',color: '#999999',fontFamily: 'PingFangSC-Regular, PingFang SC'},},name: '元', // 设置Y轴坐标轴单位nameTextStyle: { // 单位样式color: "#999999", // 字体颜色fontSize: 10, // 字体大小padding: [0, 26, 0, 0], // 内填充fontFamily: 'PingFangSC-Regular, PingFang SC', // 字体fontWeight: 400, }}], 4、tooltip: { // 提示框组件show: true,confine: false, //是否将 tooltip 框限制在图表的区域内backgroundColor: 'rgba(0,0,0,0.65)', //提示框浮层背景色trigger: 'axis',dashOffset: 10,padding: 6, //上右下左内边距textStyle: { //提示框浮层的文本样式color: '#fff',fontSize: 10,lineHeight: 10,},axisPointer: { //坐标轴指示器配置项type: 'line', //直线指示器z: 1,lineStyle: {type: 'dashed',color: '#979797',shadowOffsetY: -7,shadowColor: '#979797',}},}, 5、 legend: { // 图例组件orient: 'horizontal', // 布局朝向(横向/(纵向:vertical))right: 0, // legend位置调整icon: "circle", // legend标记样式itemHeight: 8, // legend标记样式高度itemWidth: 8, // legend标记样式宽度itemGap: 12, // legend标记的间距textStyle: { // 图例文本样式fontSize: 10,fontFamily: 'PingFangSC-Regular, PingFang SC',fontWeight: 400,color: '#666666',padding: [0, 0, 0, 6] //文字与图形之间的左右间距},data: ['收入', '支出'] //图例数据数组}, - 柱形图:
1、series: [{ // 双柱图数据name: '收入',type: 'bar',barWidth: '10', // 柱状图宽度barGap: '60%',label: {// 设置显示labelshow: true,// 设置label的位置position: 'top',// 设置label的文字颜色color: '#999999',fontFamily: 'PingFangSC-Regular, PingFang SC',fontWeight: 500,fontSize: '10',// 格式化label文字formatter: function (data) {return Math.round(data.value).toFixed(2)},},data: [25.6, 76.7, 135.6, 162.2,],itemStyle: {color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{ // 设置柱状图渐变色offset: 0,color: "#FF991C" // 0% 处的颜色}, {offset: 0.6,color: "#ffb720" // 60% 处的颜色}, {offset: 1,color: "#FFCD24 " // 100% 处的颜色}], false),barBorderRadius: [3, 3, 0, 0], // 柱形图圆角},},{name: '支出',type: 'bar',barWidth: '10', // 柱状图宽度label: {// 设置显示labelshow: true,// 设置label的位置position: 'top',// 设置label的文字颜色color: '#999999',fontFamily: 'PingFangSC-Regular, PingFang SC',fontWeight: 500,fontSize: '10',// 格式化label文字formatter: function (data) {return Math.round(data.value).toFixed(2)},},data: [70.7, 175.6, 182.2, 48.7],itemStyle: {color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{ // 设置柱状图渐变色offset: 0,color: "#4186F5" // 0% 处的颜色}, {offset: 0.6,color: "#73affa" // 60% 处的颜色}, {offset: 1,color: "#9CD2FF " // 100% 处的颜色}], false),barBorderRadius: [3, 3, 0, 0], // 柱形图圆角},}] - 折线图:
1、 series: [{ // 折线图数据name: '完成订单',type: 'line',stack: 'Total',symbol: 'circle', // 折线图折点样式(实心)symbolSize: 4, // 折线图折点的大小样式lineStyle: {color: 'pink' // 设置折线颜色},data: [120, 132, 101, 134, 90, 230, 210]},{name: '取消订单',type: 'line',symbol: 'circle', // 折线图折点样式(实心)symbolSize: 4, // 折线图折点的大小样式stack: 'Total',data: [220, 182, 191, 234, 290, 330, 310]},]};小结
以上就是小程序使用echarts步骤知识点了~
相关文章:

微信小程序中使用echarts方法
小程序中使用echarts echarts是一个基于JS的数据可视化图标库,它提供了直观,生动,可交互,可个性定制的数据可视化图表。一般在vue中会使用到,并且官网也详细的说明了如何在vue中使用,但是今天我想来探讨的…...

【面试题】前端中 JS 发起的请求可以暂停吗?
这个问题非常有意思,我一看到就想了很多可以回复的答案,但是评论区太窄,就直接开一篇文章来写了。 审题 JS 发起的请求可以暂停吗?这一句话当中有两个概念需要明确,一是什么样的状态才能称之为 暂停?二是…...

通过社区参与解锁早期增长:Maven 远程医疗平台概览
Maven通过用户导向的渐进式验证,找到了一个被忽视的巨大女性医疗服务市场,作为女性医疗保健的先行者,已服务超过1500万用户,目前估值已达$14亿。本文将深入探索Maven实现产品市场匹配的三个阶段,从如何验证初始的市场机…...

Vue中使用echarts
1 安装 npm install -g cnpm --registryhttps://registry.npm.taobao.org cnpm install echarts -S 2 main.js引入 3 引入成功...

边缘计算对现代交通的重要作用
边缘计算之所以重要,是在于即使在5G真正商用之时,可以实现超大带宽(eMBB)的应用场景,但庞大数据量的涌现也就意味着需要在云和端传输过程中找到一个承接点,对数据进行预处理再选择是否上云。 边缘计算应用演…...

Python桥接模式介绍、使用
一、Python桥接模式介绍 概念: Python桥接模式(Bridge Pattern)是一种软件设计模式,用于将抽象部分与其实现部分分离,使它们可以独立地变化。 它可以通过使用桥接接口来创建一个桥接对象来连接抽象和实现部分。 功能…...

ChatGPT在知识图谱的构建和更新中的应用如何?
ChatGPT在知识图谱的构建和更新中具有重要的应用潜力。知识图谱是一种用于表示和存储结构化知识的图形化数据模型,通常由实体、属性和关系组成。知识图谱的构建和更新是一个复杂而关键的过程,涉及知识的收集、组织、链接和推理。ChatGPT作为一种预训练语…...

JS正则表达式:常用正则手册/RegExp/正则积累
一、正则基础语法 JavaScript 正则表达式 | 菜鸟教程 JS正则表达式语法大全(非常详细) 二、使用场景 2.1、校验中国大陆手机号的正则表达式 正则 /^1[3456789]\d{9}$/解释 序号正则解释1^1以数字 1 开头2[3456789]第二位可以是 3、4、5、6、7、8、…...

自动化测试框架unittest与pytest的区别!
引言 前面文章已经介绍了python单元测试框架,大家平时经常使用的是unittest,因为它比较基础,并且可以进行二次开发,如果你的开发水平很高,集成开发自动化测试平台也是可以的。而这篇文章主要讲unittest与pytest的区别&…...

【Git】
学习来自于: 女朋友乱用Git,差点把我代码删了。。。 一些常用的Git 知识点整理 关于Git这一篇就够了 Git基本命令大全 30分钟精通Git,学不会来找我 Git 版本管理 | 莫烦PYTHON Git 代码版本管理教程 文章目录 【前言】集中式与分布式的…...

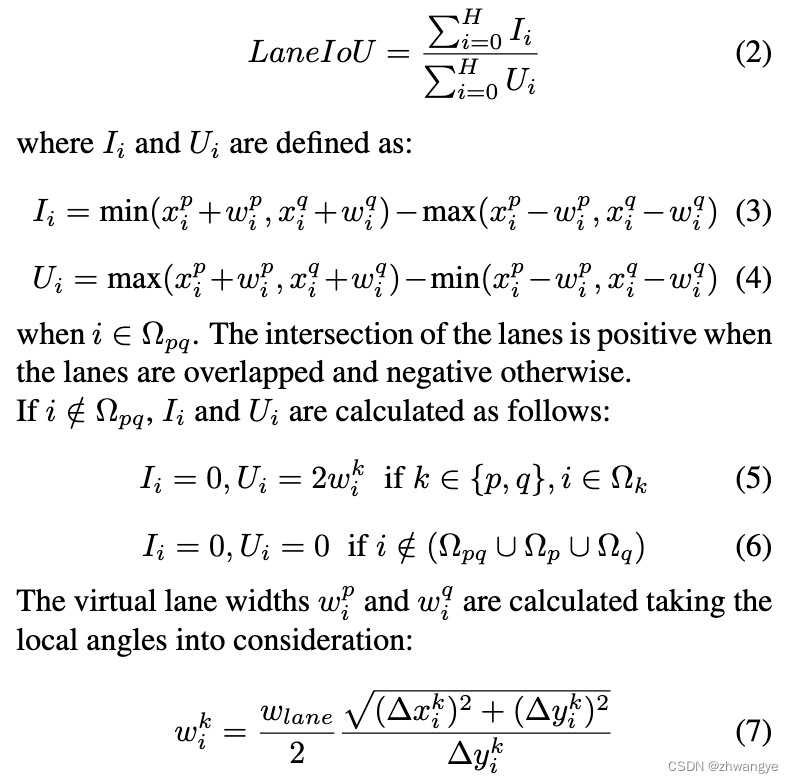
[论文笔记] CLRerNet: Improving Confidence of Lane Detection with LaneIoU
Honda, Hiroto, and Yusuke Uchida. “CLRerNet: Improving Confidence of Lane Detection with LaneIoU.” arXiv preprint arXiv:2305.08366 (2023). 2023.05 出的一篇车道线检测的文章, 效果在CULane, CurveLanes SOTA 文章目录 简介LaneIoULineIoU存在问题为什么使用LaneIo…...

LeetCode|backtracking|review:40. 131. 93. 47. 332. | 37. Sudoku Solver
复习: 40. Combination Sum II [1,1,2,3]中,答案里有[1,1,2], 但是不能有两个[1,2,3] 131. Palindrome Partitioning 每个for都是在给定的start之后找一个palindrome。当start 93. Restore IP Addresses forloop每次loop都是在给定的start的后三个数…...

被泼冷水后,谁能超越微服务?
历史总会重演。一切刚过去的,又会被重新提起。开源项目Codename One的联合创始人Shai,曾是Sun Microsystems开源LWUIT项目的共同作者,参与了无数开源项目。作为最早一批Java开发者,最近感慨道:单体,又回来了…...

多线程(JavaEE初阶系列5)
目录 前言: 1.什么是定时器 2.标准库中的定时器及使用 3.实现定时器 结束语: 前言: 在上一节中小编给大家介绍了多线程中的两个设计模式,单例模式和阻塞式队列模式,在单例模式中又有两种实现方式一种是懒汉模式&a…...

Minimum Snap闭式求解相关公式推导
文章目录 1 M i n i m u m Minimum Minimum S n a p Snap Snap闭式求解的推导1.1 二次规划等式约束构建1.2 求 d d d1.3 转成无约束优化问题 1 M i n i m u m Minimum Minimum S n a p Snap Snap闭式求解的推导 可以看看我的这几篇Blog1,Blog2,Blog…...

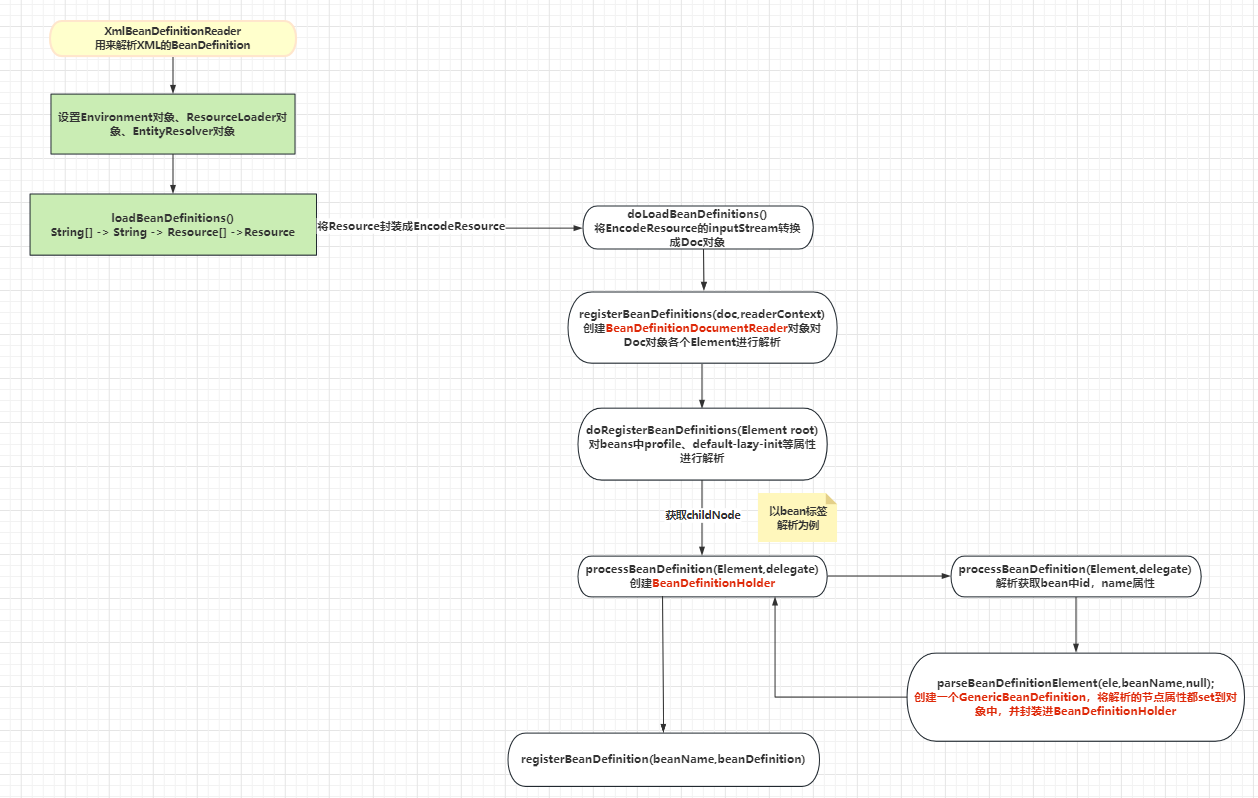
Spring源码(五)— 解析XML配置文件(一) bean标签解析流程
前面几章的内容已经介绍了BeanFactory创建前的准备工作,以及加载XML配置文件前的准备的步骤。本章会着重介绍解析XML的步骤。 registerBeanDefinitions 前几个方法不做过多的赘述,着重看registerBeanDefinitions方法中解析XML的步骤。 public int regi…...

隐私政策声明
http://lxfamn.cn/tools 我们注重对您个人隐私的保护。有时候我们需要某些信息才能为您提供您请求的服务,本隐私声明解释了这些情况下的数据收集和使用情况。本隐私声明适用于本网站的所有相关服务。如果您访问本网站、使用本网站的任何服务,那么您便接受…...

Flutter 最佳实践和编码准则
Flutter 最佳实践和编码准则 视频 前言 最佳实践是一套既定的准则,可以提高代码质量、可读性和可靠性。它们确保遵循行业标准,鼓励一致性,并促进开发人员之间的合作。通过遵循最佳实践,代码变得更容易理解、修改和调试ÿ…...

LangChain Agents深入剖析及源码解密上(一)
LangChain Agents深入剖析及源码解密上(一) LangChain Agents深入剖析及源码解密上 Agent工作原理详解 本节会结合AutoGPT的案例,讲解LangChain代理(Agent)为核心的内容。我们前面已经谈了代理本身的很多内容,也看了绝大部分的源代码,例如:ReAct的源代码,还有mrkl的源代…...

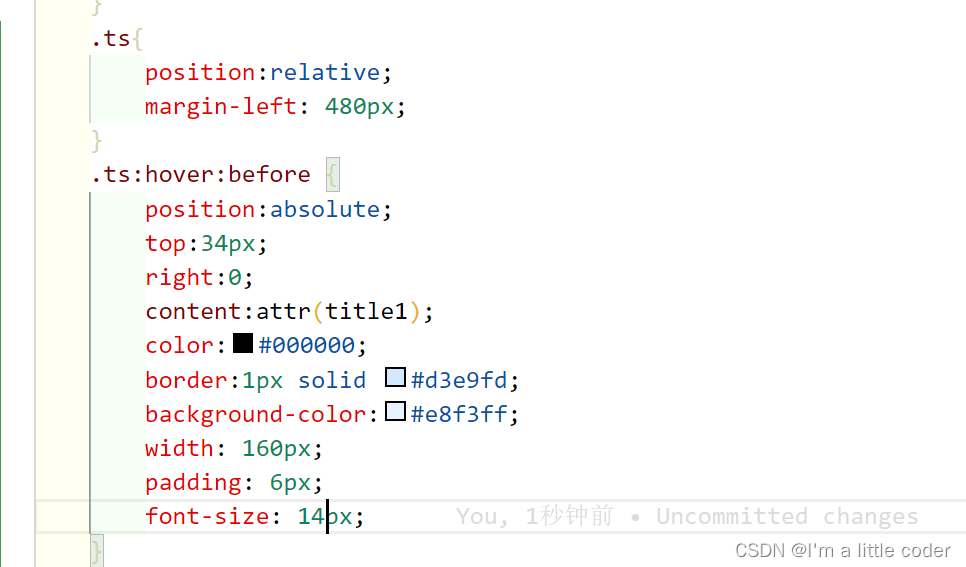
css定义超级链接a标签里面的title的样式
效果: 代码: 总结:此css 使用于任何元素,不仅仅是a标签!...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
