❤️创意网页:创意视觉效果粒子循环的网页动画
✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
介绍
动态图展示
准备工作
HTML 结构
JavaScript 代码
运行效果
完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
总结
介绍
在这篇技术博客中,我们将学习如何使用HTML5 Canvas和JavaScript创建一个视觉效果震撼的网页动画。我们将绘制一组随机颜色和运动的粒子,通过鼠标的移动产生交互效果,营造出一个令人惊叹的视觉效果。本项目将为您展示如何利用Canvas绘制动态粒子效果,并实现鼠标交互效果的加持。
动态图展示

准备工作
在开始之前,请确保您已经具备以下条件:
- 基本的HTML、CSS和JavaScript知识。
- 一个支持HTML5的现代web浏览器(推荐使用最新版本的Chrome、Firefox、Safari等)。
HTML 结构
首先,让我们创建一个HTML文件,并添加必要的结构。
<!DOCTYPE html>
<html>
<head><title>视觉效果震撼的网页</title><style>body {margin: 0;overflow: hidden;}canvas {display: block;}</style>
</head>
<body><canvas id="canvas"></canvas><script>// JavaScript代码将在下面添加</script>
</body>
</html>
在这个HTML结构中,我们定义了一个Canvas元素,用于绘制我们的视觉效果震撼的网页动画。
JavaScript 代码
现在,让我们添加JavaScript代码来实现这个视觉效果震撼的网页动画。
<!-- ... 上面的HTML代码 ... --><script>const canvas = document.getElementById("canvas");const ctx = canvas.getContext("2d");let mouseX = 0;let mouseY = 0;// 设置画布大小canvas.width = window.innerWidth;canvas.height = window.innerHeight;window.addEventListener("mousemove", (e) => {mouseX = e.clientX;mouseY = e.clientY;});class Particle {constructor(x, y, color) {this.x = x;this.y = y;this.color = color;this.radius = Math.random() * 2 + 1;this.angleX = Math.random() * 6;this.angleY = Math.random() * 6;}update() {this.x += Math.sin(this.angleX) * 2;this.y += Math.sin(this.angleY) * 2;this.angleX += 0.01;this.angleY += 0.01;}draw() {ctx.fillStyle = this.color;ctx.beginPath();ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);ctx.fill();}}const particles = [];function createParticles() {for (let i = 0; i < 100; i++) {const color = `hsl(${Math.random() * 360}, 100%, 50%)`;const particle = new Particle(canvas.width / 2, canvas.height / 2, color);particles.push(particle);}}function animate() {requestAnimationFrame(animate);ctx.fillStyle = "rgba(0, 0, 0, 0.1)";ctx.fillRect(0, 0, canvas.width, canvas.height);for (let i = 0; i < particles.length; i++) {particles[i].update();particles[i].draw();}}createParticles();animate();
</script>
</body>
</html>
以上代码中,我们创建了一个Particle类来表示每个粒子。每个粒子都有其位置、颜色、大小和运动角度。我们监听鼠标移动事件,获取鼠标的坐标,然后通过粒子的位置和角度更新实现交互效果。最后,我们使用Canvas绘制了动态的粒子效果。
运行效果
将上述HTML代码保存为一个HTML文件,并在支持HTML5的现代web浏览器中打开它。您将会看到一个视觉效果震撼的网页动画,许多随机颜色和运动的粒子在画布上自由运动,并随着鼠标的移动而产生交互效果。
完整代码
<!DOCTYPE html>
<html>
<head><title>❤️创意网页:创意视觉效果粒子循环的网页动画</title><style>body {margin: 0;overflow: hidden;}canvas {display: block;}</style>
</head>
<body><canvas id="canvas"></canvas><script>const canvas = document.getElementById("canvas");const ctx = canvas.getContext("2d");let mouseX = 0;let mouseY = 0;// 设置画布大小canvas.width = window.innerWidth;canvas.height = window.innerHeight;window.addEventListener("mousemove", (e) => {mouseX = e.clientX;mouseY = e.clientY;});class Particle {constructor(x, y, color) {this.x = x;this.y = y;this.color = color;this.radius = Math.random() * 2 + 1;this.angleX = Math.random() * 6;this.angleY = Math.random() * 6;}update() {this.x += Math.sin(this.angleX) * 2;this.y += Math.sin(this.angleY) * 2;this.angleX += 0.01;this.angleY += 0.01;}draw() {ctx.fillStyle = this.color;ctx.beginPath();ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);ctx.fill();}}const particles = [];function createParticles() {for (let i = 0; i < 100; i++) {const color = `hsl(${Math.random() * 360}, 100%, 50%)`;const particle = new Particle(canvas.width / 2, canvas.height / 2, color);particles.push(particle);}}function animate() {requestAnimationFrame(animate);ctx.fillStyle = "rgba(0, 0, 0, 0.1)";ctx.fillRect(0, 0, canvas.width, canvas.height);for (let i = 0; i < particles.length; i++) {particles[i].update();particles[i].draw();}}createParticles();animate();</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

总结
在本篇博客中,我们学习了如何使用HTML5 Canvas和JavaScript创建一个视觉效果震撼的网页动画。通过绘制动态粒子效果,并添加鼠标交互效果,我们成功地打造了一个令人惊叹的视觉效果。
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
相关文章:

❤️创意网页:创意视觉效果粒子循环的网页动画
✨博主:命运之光 🌸专栏:Python星辰秘典 🐳专栏:web开发(简单好用又好看) ❤️专栏:Java经典程序设计 ☀️博主的其他文章:点击进入博主的主页 前言:欢迎踏入…...

【MTI 6.S081 Lab】thread
【MTI 6.S081 Lab】thread 前言调度Uthread: switching between threads (moderate)实验任务Hints解决方案thread_switchthread_create()thread_schedule() Using threads (moderate)实验任务解决方案 Barrier (moderate)实验任务解决方案 本实验前去看《操作系统导论》第29章基…...

AWS / VPC 云流量监控
由于安全性、数据现代化、增长、灵活性和成本等原因促使更多企业迁移到云,将数据存储在本地的组织正在使用云来存储其重要数据。亚马逊网络服务(AWS)仍然是最受追捧和需求的服务之一,而亚马逊虚拟私有云(VPC࿰…...

【C++学习笔记】extern “c“以及如何查看符号表
如何查看符号表 要查看.a文件的内容,可以使用ar命令。下面是一些常见的用法: 列出.a文件中包含的所有文件: ar t <filename.a>提取.a文件中的单个文件: ar x <filename.a> <filename.o>将.a文件中的所有文件提…...

24考研数据结构-数组和特殊矩阵
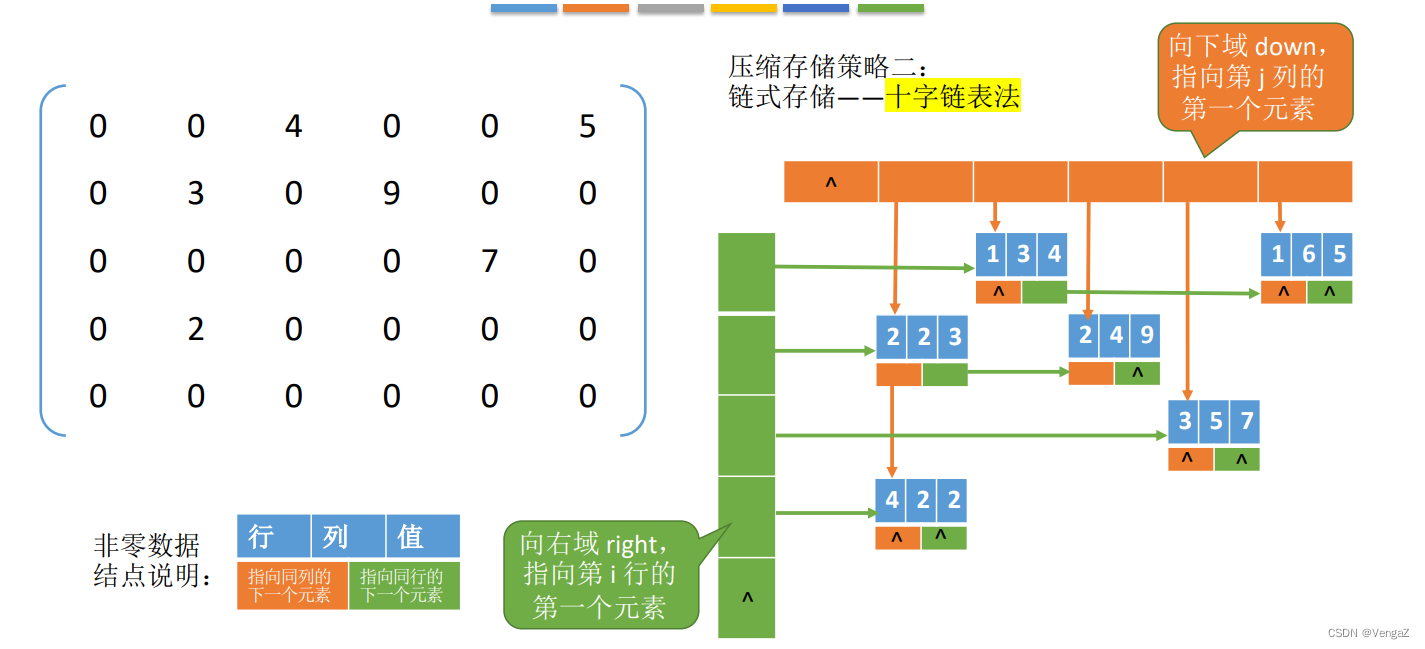
目录 数据结构:数组与特殊矩阵数组数组的特点数组的用途 特殊矩阵对角矩阵上三角矩阵和下三角矩阵稀疏矩阵特殊矩阵的用途 结论 3.4 数组和特殊矩阵3.4.1数组的存储结构3.4.2普通矩阵的存储3.4.3特殊矩阵的存储1. 对称矩阵(方阵)2. 三角矩阵(方阵)3. 三对角矩阵(方阵…...

服务器后台运行程序
代码运行 要让代码在服务器后台运行,有多种方法。在 Linux 系统中,最常见的有以下几种方式: **1. 使用 & 符号:** 在命令后面添加 & 符号可以让程序在后台运行。例如: bash python myscript.py &但是…...

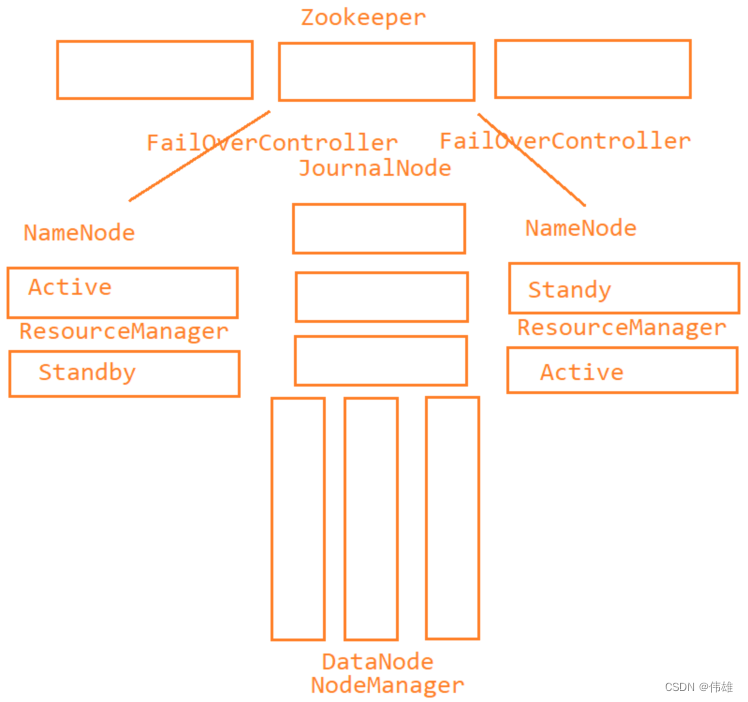
大数据课程D7——hadoop的YARN
文章作者邮箱:yugongshiyesina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解YARN的概念和结构; ⚪ 掌握YARN的资源调度流程; ⚪ 了解Hadoop支持的资源调度器:FIFO、Capacity、Fair; ⚪ 掌握YA…...

Rust vs Go:常用语法对比(十三)
题图来自 Go vs. Rust: The Ultimate Performance Battle 241. Yield priority to other threads Explicitly decrease the priority of the current process, so that other execution threads have a better chance to execute now. Then resume normal execution and call f…...

【【51单片机DA转换模块】】
爆改直流电机,DA转换器 main.c #include <REGX52.H> #include "Delay.h" #include "Timer0.h"sbit DAP2^1;unsigned char Counter,Compare; //计数值和比较值,用于输出PWM unsigned char i;void main() {Timer0_Init();whil…...

[SQL挖掘机] - 字符串函数 - substring
介绍: substring函数是在mysql中用于提取字符串的一种函数。它接受一个字符串作为输入,并返回从该字符串中指定位置开始的一部分子串。substring函数可以用于获取字符串中的特定字符或子串,以便进行进一步的处理或分析。 用法: 下面是substring函数的…...

第一百一十六天学习记录:C++提高:STL-string(黑马教学视频)
string基本概念 string是C风格的字符串,而string本质上是一个类 string和char区别 1、char是一个指针 2、string是一个类,类内部封装了char*,管理这个字符串,是一个char型的容器。 特点: string类内部封装了很多成员方…...

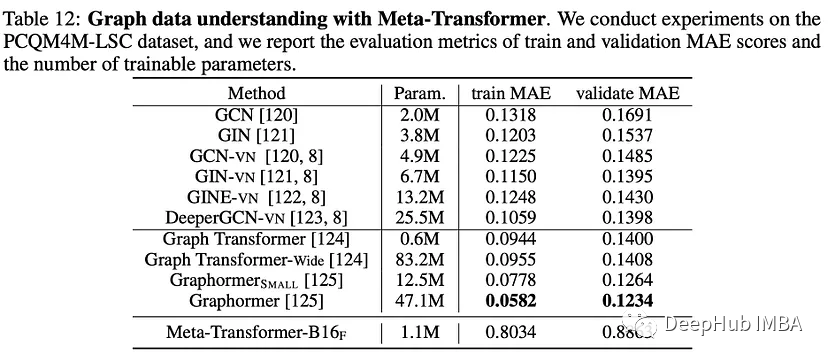
Meta-Transformer 多模态学习的统一框架
Meta-Transformer是一个用于多模态学习的新框架,用来处理和关联来自多种模态的信息,如自然语言、图像、点云、音频、视频、时间序列和表格数据,虽然各种数据之间存在固有的差距,但是Meta-Transformer利用冻结编码器从共享标记空间…...

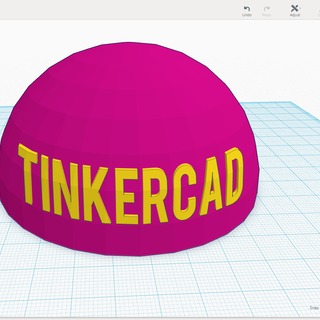
tinkerCAD案例:24.Tinkercad 中的自定义字体
tinkerCAD案例:24.Tinkercad 中的自定义字体 原文 Tinkercad Projects Tinkercad has a fun shape in the Shape Generators section that allows you to upload your own font in SVG format and use it in your designs. I’ve used it for a variety of desi…...

list与流迭代器stream_iterator
运行代码: //list与流迭代器 #include"std_lib_facilities.h" //声明Item类 struct Item {string name;int iid;double value;Item():name(" "),iid(0),value(0.0){}Item(string ss,int ii,double vv):name(ss),iid(ii),value(vv){}friend ist…...

九耶:冯·诺伊曼体系
冯诺伊曼体系(Von Neumann architecture)是一种计算机体系结构,它由匈牙利数学家冯诺伊曼于1945年提出。冯诺伊曼体系是现代计算机体系结构的基础,几乎所有的通用计算机都采用了这种体系结构。 冯诺伊曼体系的核心思想是将计算机硬…...
探索UCI心脏病数据:利用R语言和h2o深度学习构建预测模型
一、引言 随着机器学习模型在实际应用中的广泛应用,人们对于模型的解释性和可理解性日益关注。可解释性机器学习是指能够清晰、透明地解释机器学习模型决策过程的一种方法和技术。在许多领域中,如医疗诊断、金融风险评估和自动驾驶等,解释模型…...

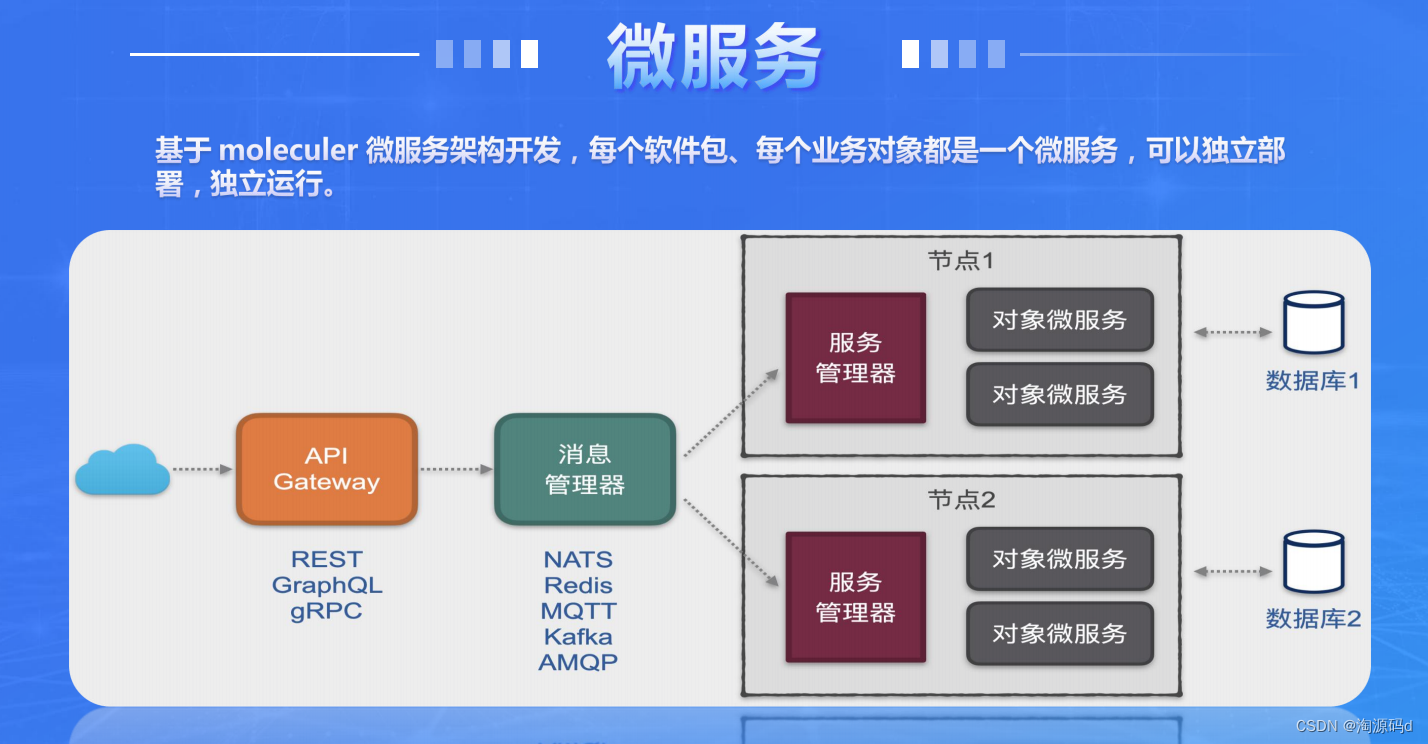
基于 moleculer 微服务架构的智能低代码PaaS 平台源码 可视化开发
低代码开发平台源码 低代码管理系统PaaS 平台 无需代码或通过少量代码就可以快速生成应用程序的开发平台。 本套低代码管理后台可以支持多种企业应用场景,包括但不限于CRM、ERP、OA、BI、IoT、大数据等。无论是传统企业还是新兴企业,都可以使用管理后台…...

xrdp登录显示白屏且红色叉
如上图所示,xrdp登录出现了红色叉加白屏,这是因为不正常关闭导致,解决方法其实挺简单的 #进入/usr/tmp cd /usr/tmp #删除对应用户的kdecache-** 文件(我这里使用的是kde桌面),例如删除ywj用户对应的文件 …...

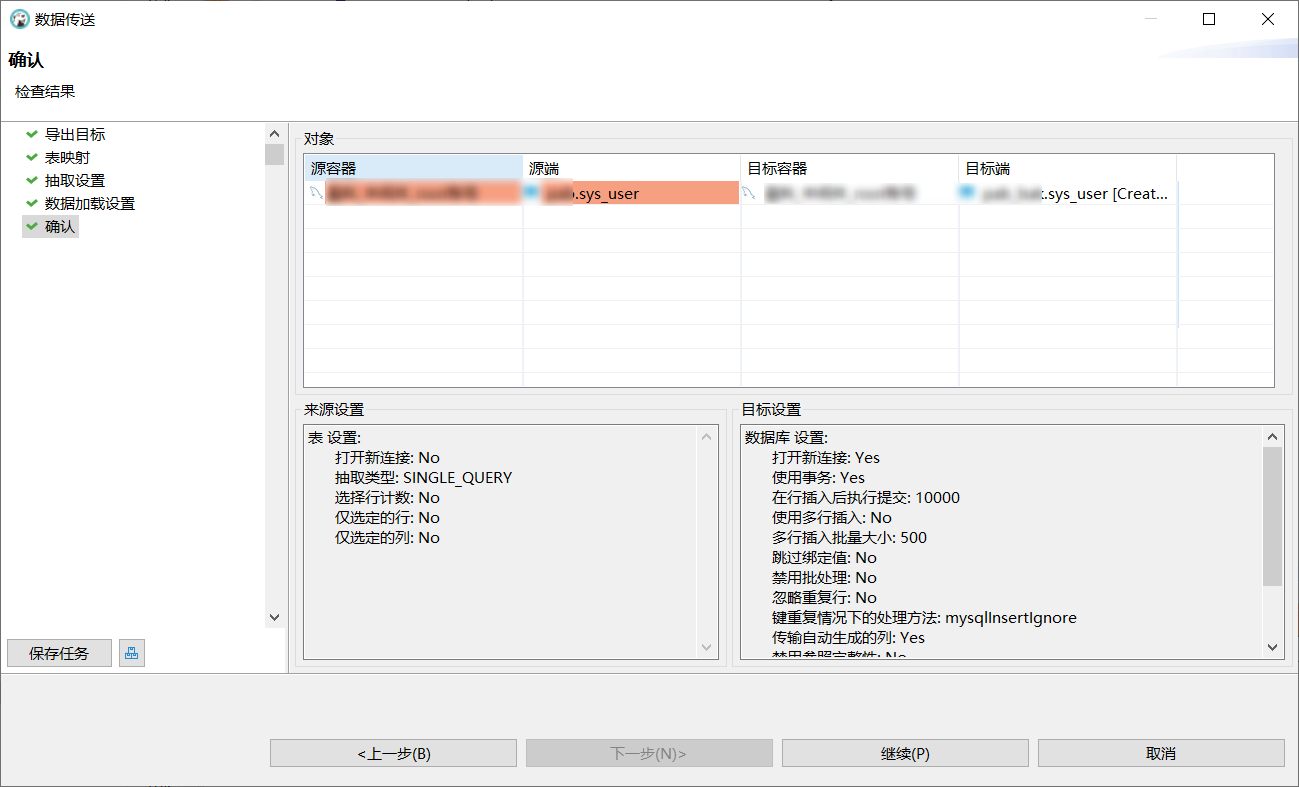
Docker安装 Mysql 8.x 版本
文章目录 Docker安装 Mysql 8.0.22Mysql 创建账号并授权Mysql 数据迁移同版本数据迁移跨版本数据迁移 Mysql 5.x 版本与 Mysql 8.x版本是两个大版本,这里演示安装Mysql 8.x版本 Docker安装 Mysql 8.0.22 # 下载mysql $ docker pull mysql 默认安装最新…...

【数理知识】刚体 rigid body 及刚体的运动
文章目录 1 刚体2 刚体一般运动1 平移运动2 旋转运动 Ref 1 刚体 刚体是指在运动中和受力作用后,形状和大小不变,而且内部各点的相对位置不变的物体。绝对刚体实际上是不存在的,只是一种理想模型,因为任何物体在受力作用后&#…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...
