【前端知识】React 基础巩固(三十六)——RTK中的异步操作
React 基础巩固(三十六)——RTK中的异步操作
一、RTK中使用异步操作
-
引入RTK中的createAsyncThunk,在extraReducers中监听执行状态
import { createSlice, createAsyncThunk } from "@reduxjs/toolkit"; import axios from "axios";export const fetchHomeMultidataAction = createAsyncThunk("fetch/homemultidata",async () => {const res = await axios.get("http://123.207.32.32:8000/home/multidata");return res.data;} );const homeSlice = createSlice({name: "home",initialState: {banners: [],recommends: [],},reducers: {changeBanners(state, { payload }) {state.banners = payload;},changeRecommends(state, { payload }) {state.recommends = payload;},},extraReducers: {[fetchHomeMultidataAction.pending](state, action) {console.log("fetchHomeMultidataAction pending");},[fetchHomeMultidataAction.fulfilled](state, { payload }) {console.log("fetchHomeMultidataAction fulfilled");state.banners = payload.data.banner.list;state.recommends = payload.data.recommend.list;},[fetchHomeMultidataAction.rejected](state, action) {console.log("fetchHomeMultidataAction rejected");},}, });export const { changeBanners, changeRecommends } = homeSlice.actions; export default homeSlice.reducer; -
在界面中引入所需的异步操作Action
import React, { PureComponent } from "react"; import { connect } from "react-redux"; import { addNumber } from "../store/features/counter"; import { fetchHomeMultidataAction } from "../store/features/home";export class Home extends PureComponent {componentDidMount() {this.props.fetchHomeMultidata()}addNumber(num) {this.props.addNumber(num);}render() {const { counter } = this.props;return (<div>home:{counter}<button onClick={(e) => this.addNumber(5)}>+5</button> <button onClick={(e) => this.addNumber(8)}>+8</button> <button onClick={(e) => this.addNumber(18)}>+18</button> </div> ); } }const mapStateToProps = (state) => ({counter: state.counter.counter, });const mapDispatchToProps = (dispatch) => ({addNumber(num) {dispatch(addNumber(num));},fetchHomeMultidata(){dispatch(fetchHomeMultidataAction())} });export default connect(mapStateToProps, mapDispatchToProps)(Home); -
查看运行结果

二、extraReducer的另外一种写法(链式调用)
- extraReducer还可以传入一个函数,函数接受一个builder参数:
extraReducers: (builder) => {builder.addCase(fetchHomeMultidataAction.pending, (state, action) => {console.log("fetchHomeMultidataAction pending");}).addCase(fetchHomeMultidataAction.fulfilled, (state, { payload }) => {console.log("fetchHomeMultidataAction fulfilled");state.banners = payload.data.banner.list;state.recommends = payload.data.recommend.list;}).addCase(fetchHomeMultidataAction.rejected, (state, action) => {console.log("fetchHomeMultidataAction rejected");});
},
- 查看运行结果,与之前的写法结果一致

相关文章:

【前端知识】React 基础巩固(三十六)——RTK中的异步操作
React 基础巩固(三十六)——RTK中的异步操作 一、RTK中使用异步操作 引入RTK中的createAsyncThunk,在extraReducers中监听执行状态 import { createSlice, createAsyncThunk } from "reduxjs/toolkit"; import axios from "axios";export cons…...

33. 本地记事本
本地记事本 html部分 <button class"add"><i class"iconfont icon-jiahao"></i> </button>css部分 *{margin: 0;padding: 0; } body{background-color: #7bdaf3;display: flex;padding-top: 3rem;flex-wrap: wrap; } .add{pos…...
Android Glide预处理preload原始图片到成品resource 预加载RecyclerViewPreloader,Kotlin
Android Glide预处理preload原始图片到成品resource & 预加载RecyclerViewPreloader,Kotlin <uses-permission android:name"android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name"android.permission.READ_MED…...

亚马逊云科技全新Amazon Bedrock,助力客户构建生成式AI应用
亚马逊云科技近日在纽约峰会上宣布全面扩展其全托管基础模型服务Amazon Bedrock,包括新增Cohere作为基础模型供应商,加入Anthropic和Stability AI的最新基础模型,并发布变革性的新功能Amazon Bedrock Agents功能。客户无需管理任何基础设施&a…...

题解:ABC275 C-Counting Squares
题解:ABC275 C-Counting Squares 题目 链接:Atcoder。 链接:洛谷。 难度 算法难度:入门。 思维难度:普及。 调码难度:普及。 综合评价:简单。 算法 dfs数论。 思路 由数学方法可严谨…...

加载已训练好的目标检测YOLOv8,v5,v3,v6模型,对数据集中某张图片中的object打上方框、标出类别,并将图片保存到本地
参考的教程:Python - Ultralytics YOLOv8 Docs 在与ultralytics代码同一层级下新建 predict.py 里面写下面的内容。运行即可 from ultralytics import YOLO from PIL import Image import cv2# 加载计划使用的模型 model YOLO("yolov8n.pt") # load a…...

《零基础入门学习Python》第073讲:GUI的终极选择:Tkinter10
我们不难发现,几乎每一个应用程序都有一些相同的地方,比如说:标题栏、状态栏、边框、滚动条、工作区。还有的就是 菜单。 传统的菜单有大家熟悉的 File,Edit,Help等,点开之后,是下拉菜单&#…...

Shell脚本实现分库分表操作
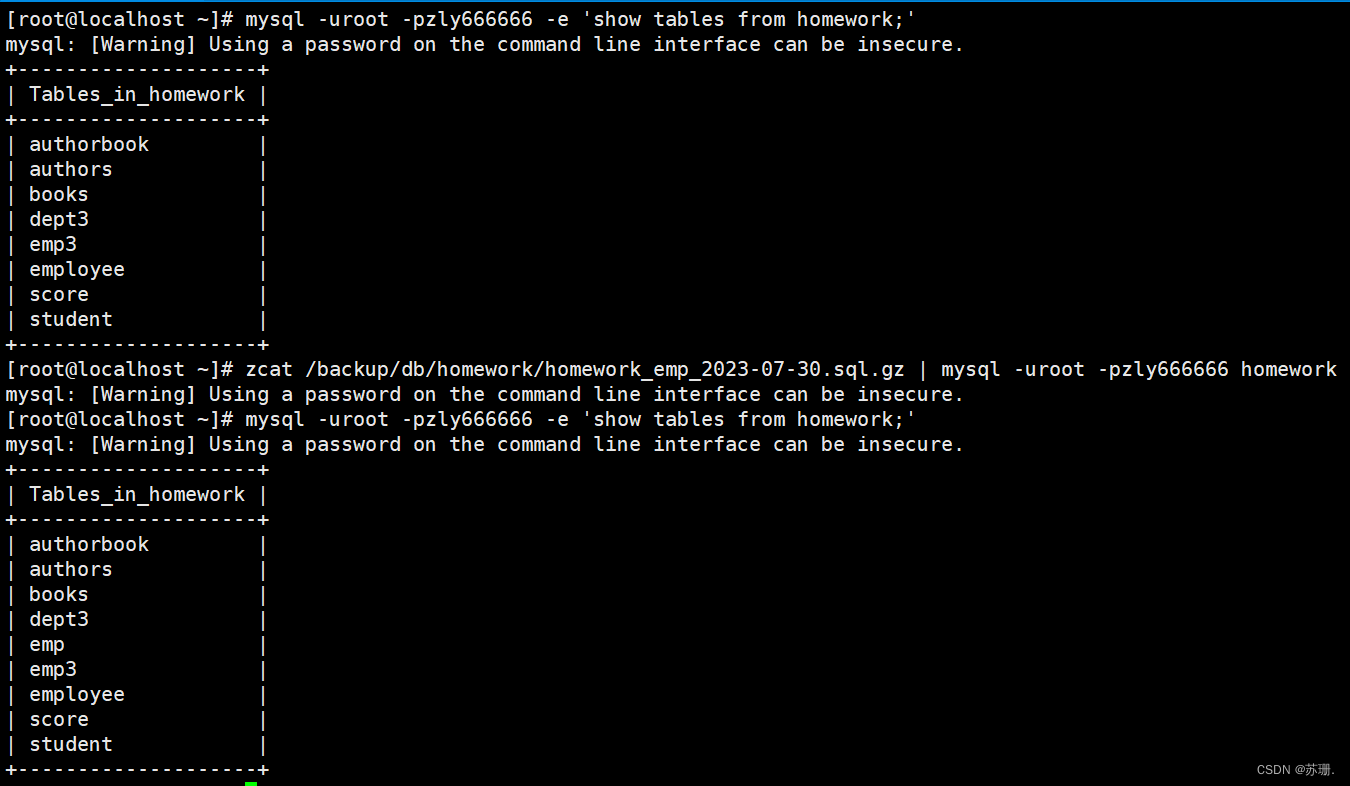
目录 一,分库备份 二,分库操作 三,分库分表备份 四,备份还原 一,分库备份 #!/bin/bash mysql_cmd-uroot -pzly666666 bak_path/backup/db [ -d ${bak_path} ] || mkdir -p ${bak_path}mysql ${mysql_cmd} -e show…...

区块链实验室(12) - 网络拓扑对PBFT共识流量的影响
区块链实验室(10) - 实例说明PBFT的共识过程说明了1个简单又极端的网络,在这个网络中完成1个交易的共识,需要26次通信,见下图所示。 换1个网络,这个网络是强连通图,见下图。 在这个网络中完成1次交易,流量见…...

聊聊这几年的科技风口
作者:朱金灿 来源:clever101的专栏 为什么大多数人学不会人工智能编程?>>> 数数这几年的科技风口:AR(包括什么MR、VR)、区块链(包括后来的什么web3)、元宇宙到现在的AI,下面逐一谈谈…...

【力扣每日一题】2023.7.30 环形链表2
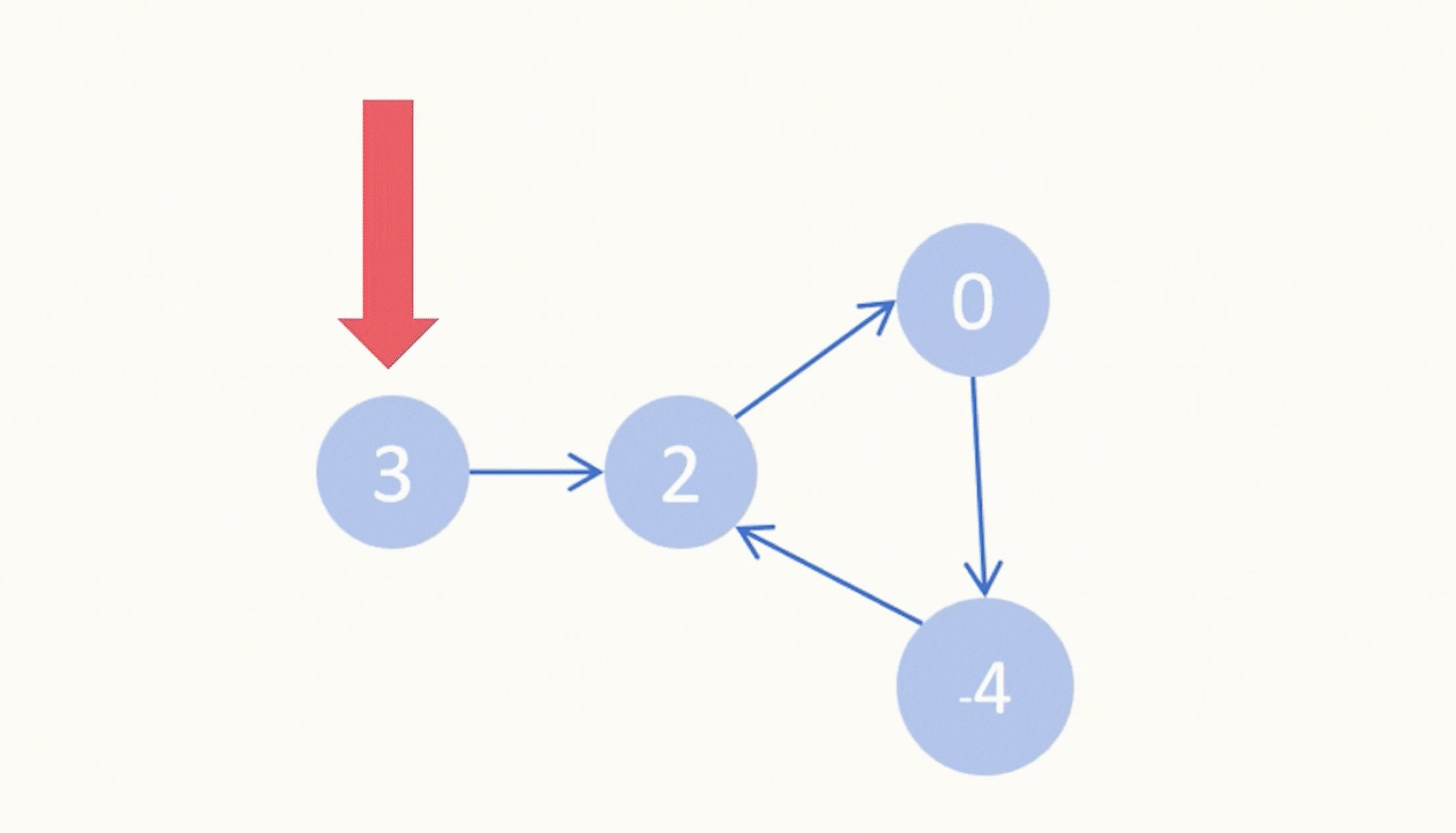
题目: 示例: 分析: 这道题属于是那种知道解法就很简单,不知道解法就很难独立想出来的那种,我们只需要稍微记住这类题的固定解法就可以。 所以接下来我先说解法,再解释为什么解法可以解出来。 那么我们都…...

Flink状态的理解
Flink是一个带状态的数据处理系统;系统在处理数据的过程中,各算子所记录的状态会随着数据的处理而不断变化; 1. 状态 所谓状态State,一般指一个具体的 Task 的状态,即线程处理过程中需要保存的历史数据或历史累计数据…...

6.3.tensorRT高级(1)-yolov5模型导出、编译到推理(无封装)
目录 前言1. YOLOv5导出2. YOLOv5推理3. 补充知识总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-yolov5模…...

如何利用设备数字化平台推动精益制造?
人工智能驱动技术的不断发展,尤其是基于机器学习的预测分析工具的使用,为制造业带来了全新的效率和价值水平。一直以来,精益生产(也叫精益制造)在制造业中扮演着重要角色,而现在通过与工业 4.0的融合&#…...

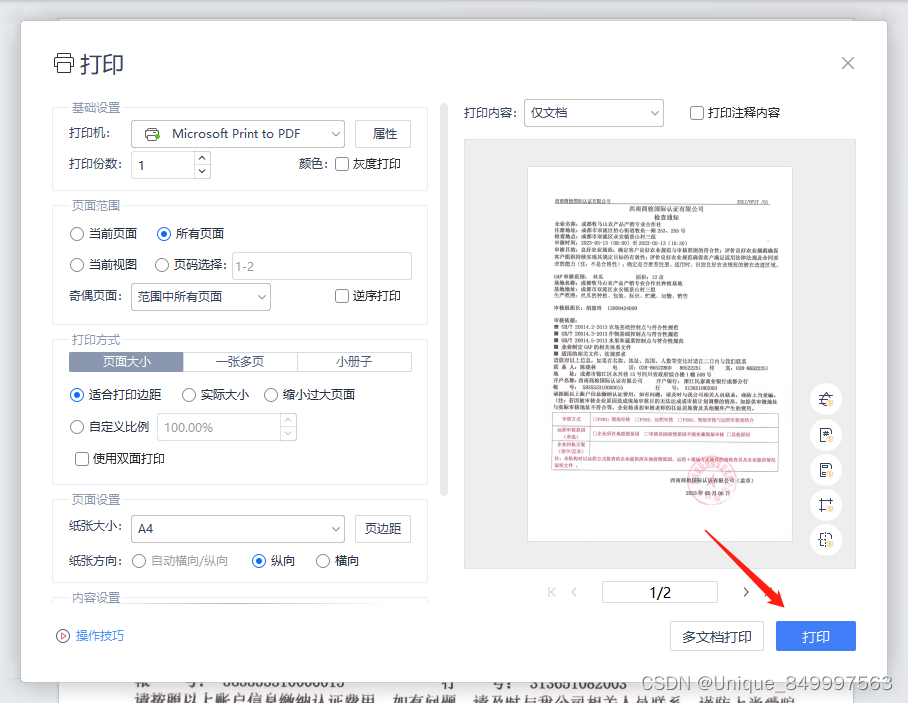
使用Wps减小PDF文件的大小
第一步、打开左上角的文件 第二步、点击打印选项 第三步、点击打印按钮...

【深度学习】GPT-3
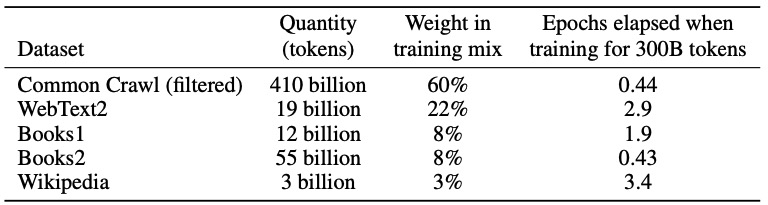
2020年5月,OpenAI在长达72页的论文《https://arxiv.org/pdf/2005.14165Language Models are Few-Shot Learners》中发布了GPT-3,共有1750亿参数量,需要700G的硬盘存储,(GPT-2有15亿个参数),它比GPT-2有了极大的改进。根…...

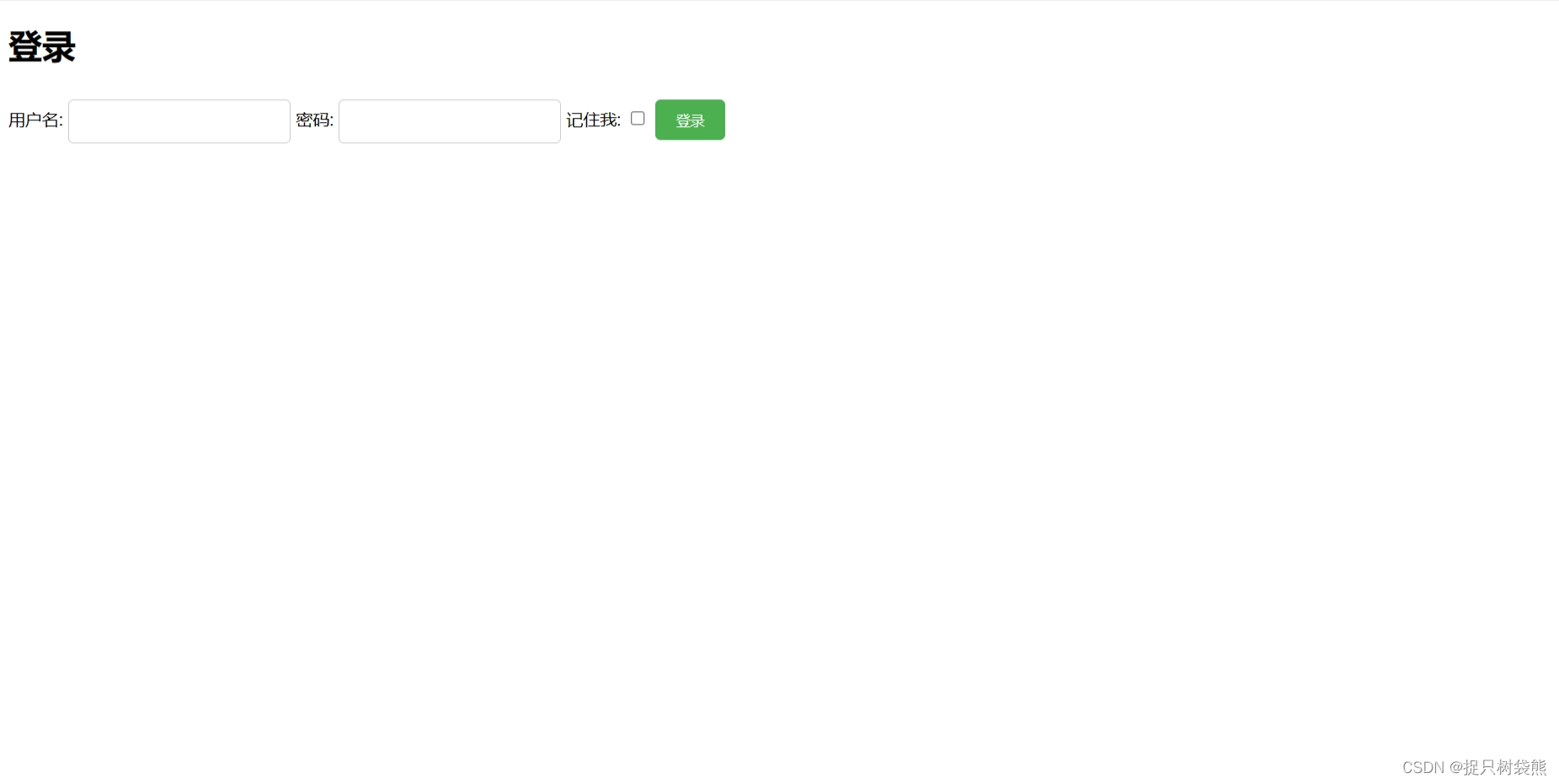
在登录界面中设置登录框、多选项和按钮(HTML和CSS)
登录框(Input框)的样式: /* 设置输入框的宽度和高度 */ input[type"text"], input[type"password"] {width: 200px;height: 30px; }/* 设置输入框的边框样式、颜色和圆角 */ input[type"text"], input[type&q…...

【语音识别】- 声学,词汇和语言模型
一、说明 语音识别是指计算机通过处理人类语言的音频信号,将其转换为可理解的文本形式的技术。也就是说,它可以将人类的口语语音转换为文本,以便计算机能够进一步处理和理解。它是自然语言处理技术的一部分,被广泛应用于语音识别助…...

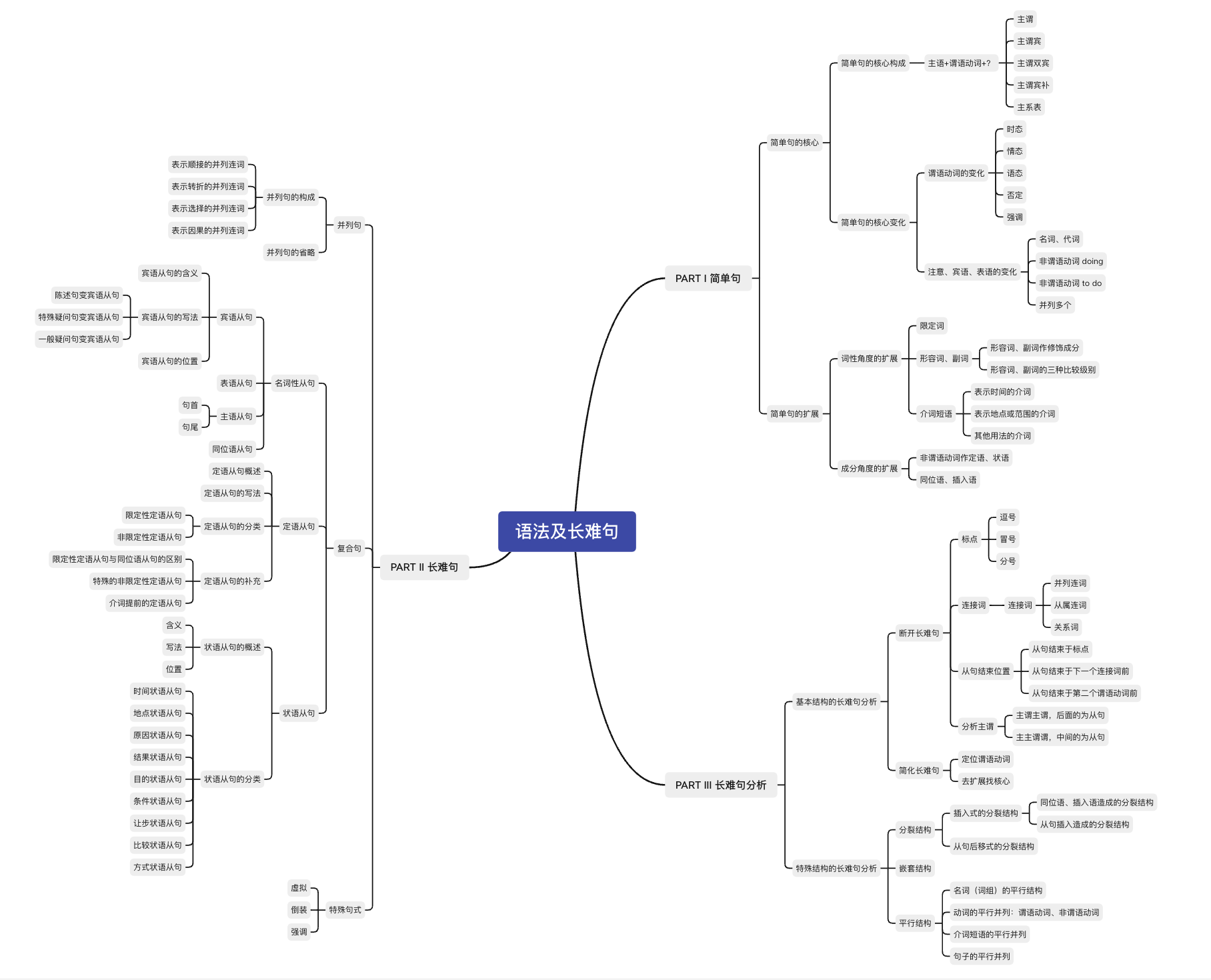
【考研英语语法及长难句】小结
【 考场攻略汇总 】 考点汇总 考场攻略 #1 断开长难句只看谓语动词,不考虑非谓语动词先找从句,先看主句 考场攻略 #2 抓住谓语动词,抓住句子最核心的表述动作或内容通过定位谓语动词,找到复杂多变的主语通过谓语动词的数量&…...

C# 反射
反射的概念:C#通过类型(Type)来创建对象,调用对象中的方法,属性等信息;B超就是利用了反射原理将超声波打在人的肚子上,然后通过反射波进行体内器官的成员; 反射提供的类:…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
