个人博客系统 -- 登录页面添加图片验证码
目录
1. 功能展示
2. 前段代码
3. 后端代码

1. 功能展示
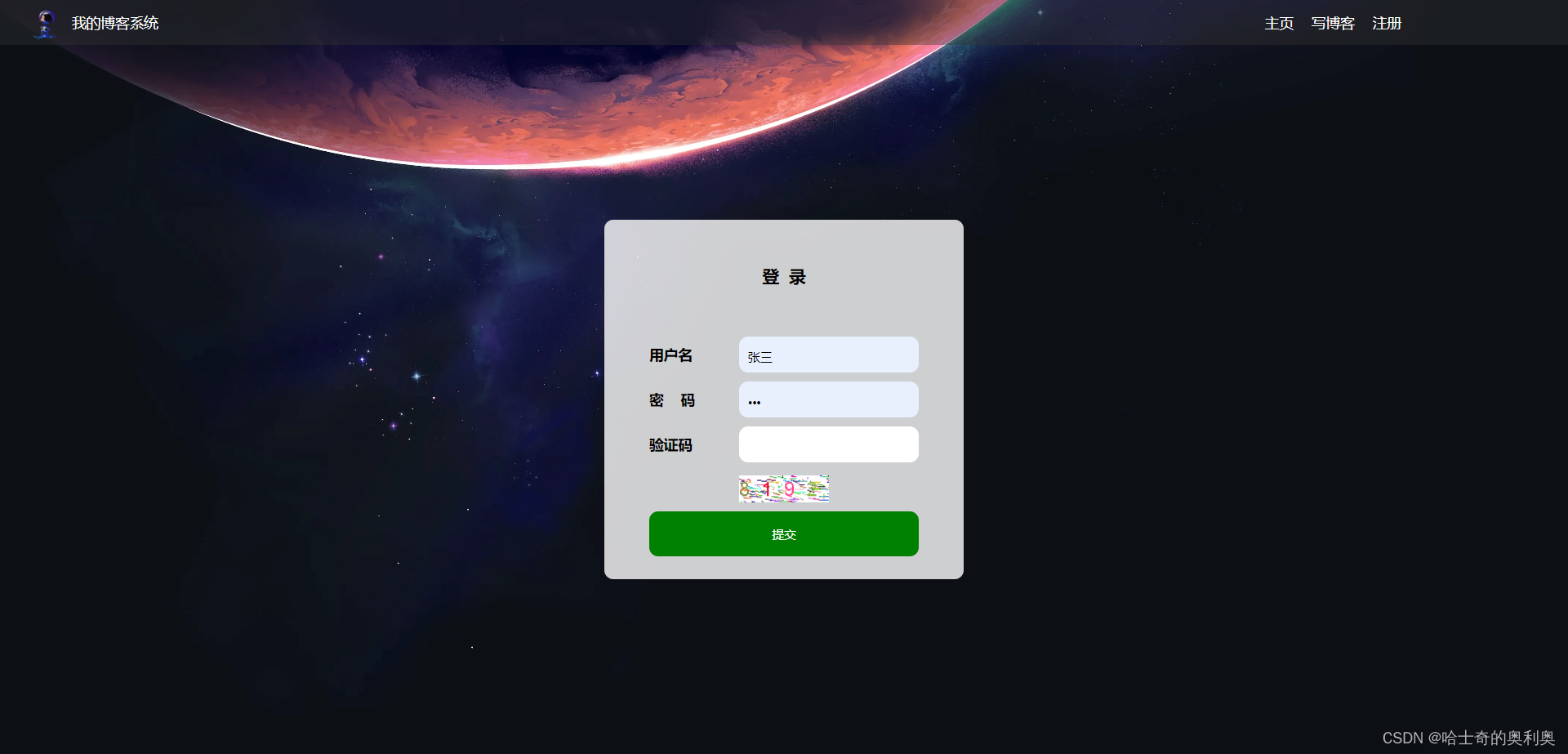
在登录页面添加验证码登录
1. 检测到没有输入验证码或者输入的验证码错误时,进行弹窗提示.并且刷新当前验证码图片
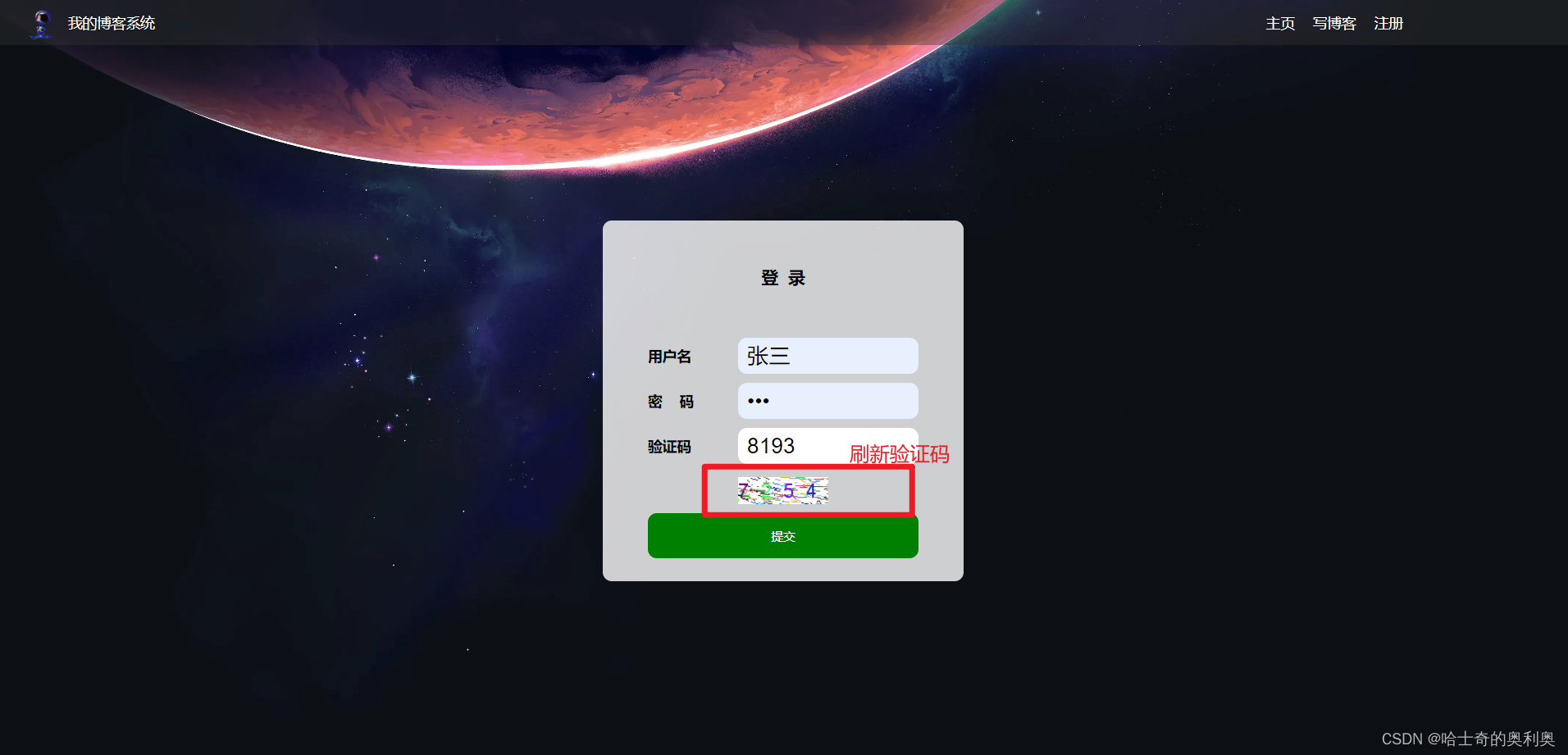
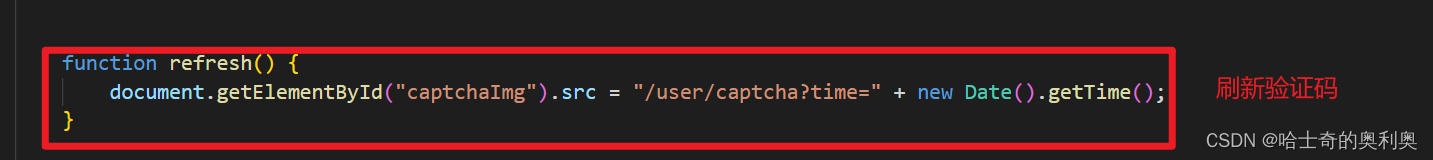
2. 点击验证码进行刷新



2. 前段代码
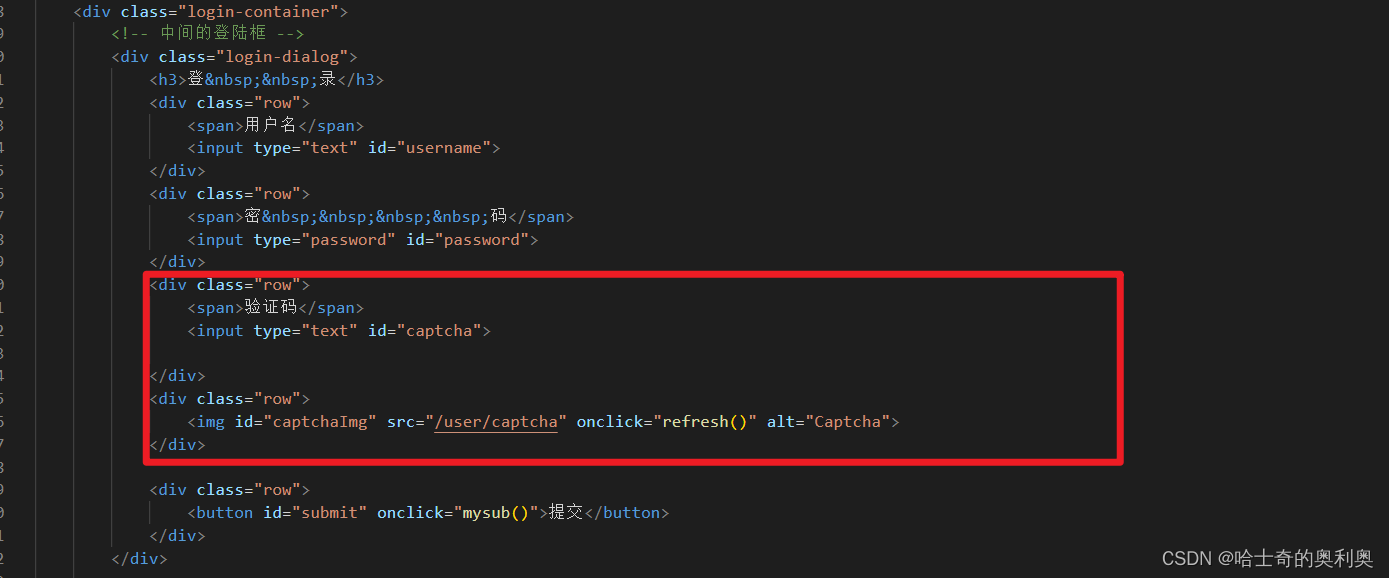
1. 添加验证码标签,在密码的下面,在login.html进行修改
主要改动如下:

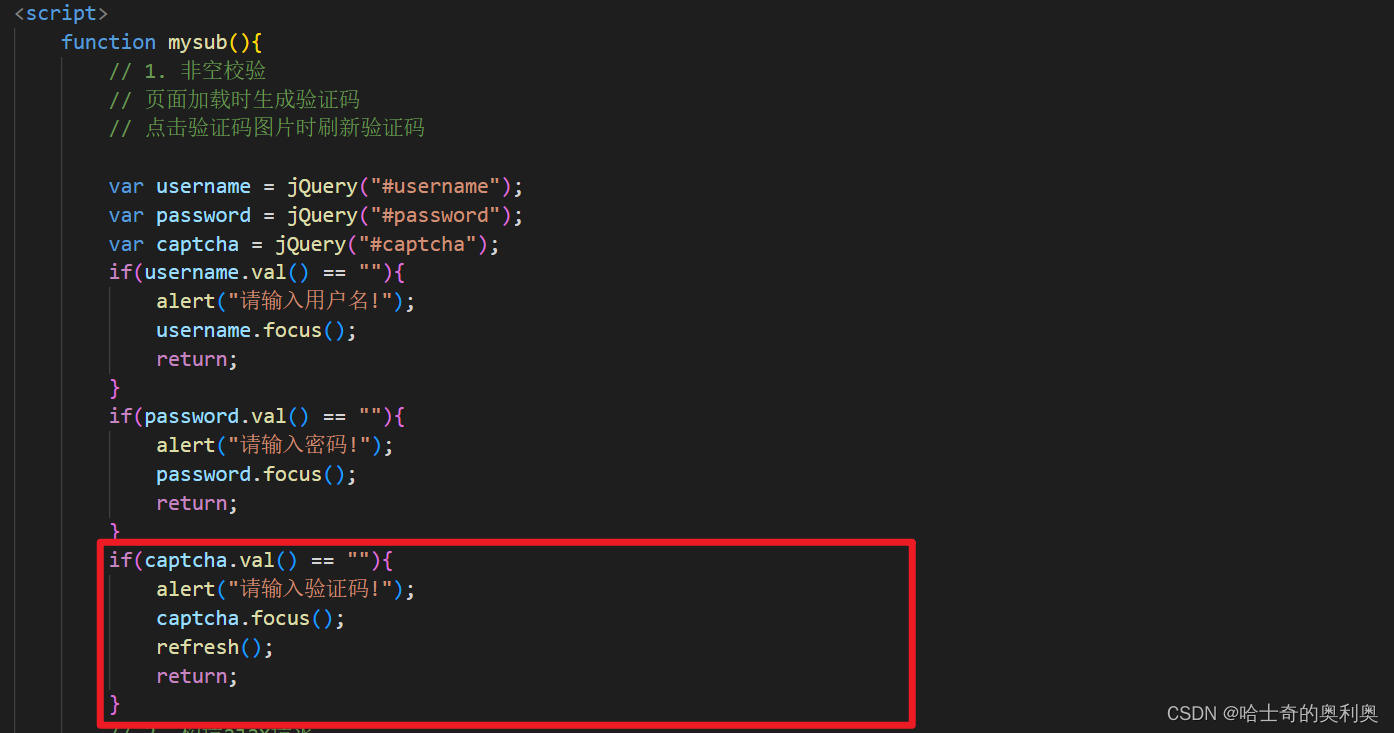
2. 在提交的函数中加入验证码的信息

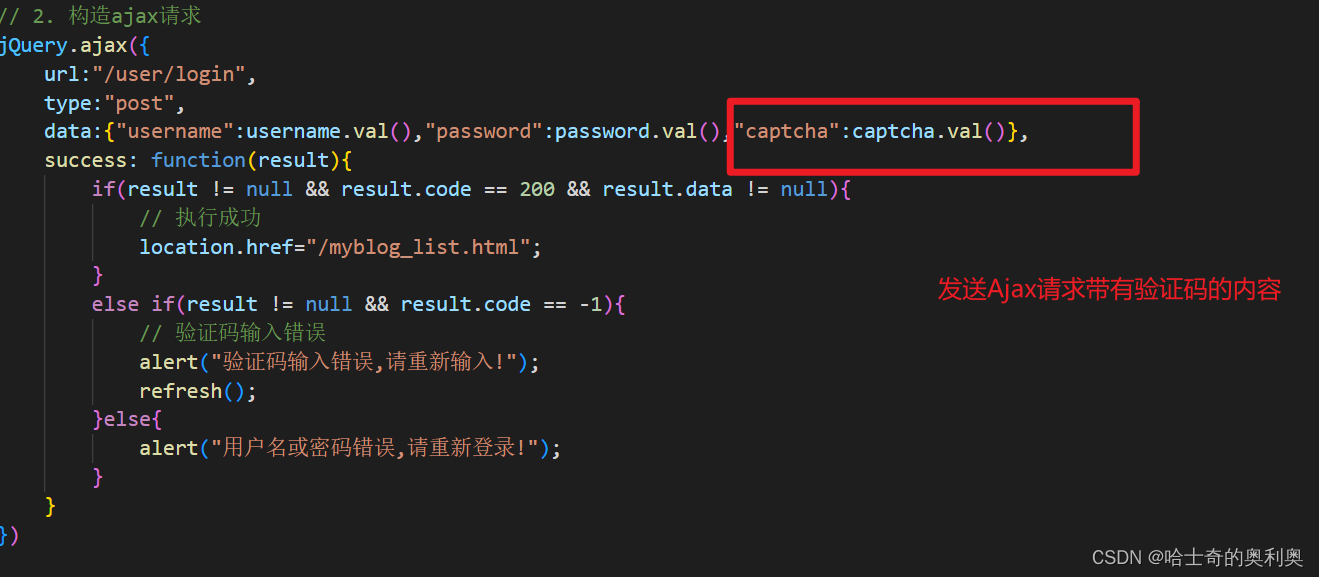
3. 构造Ajax请求的时候,将验证码也插入到后端,并且判断后端的返回值,当code为-1的时候,表示验证码输入错误.


完整的login.html 如下所示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登陆页面</title><link rel="stylesheet" href="css/conmmon.css"><link rel="stylesheet" href="css/login.css"><!-- 引入jQuery --><script src="js/jquery.min.js"></script>
</head><body><!-- 导航栏 --><div class="nav"><img src="img/logo2.jpg" alt=""><span class="title">我的博客系统</span><!-- 用来占据中间位置 --><span class="spacer"></span><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="reg.html">注册</a><!-- <a href="#">注销</a> --></div><!-- 版心 --><div class="login-container"><!-- 中间的登陆框 --><div class="login-dialog"><h3>登 录</h3><div class="row"><span>用户名</span><input type="text" id="username"></div><div class="row"><span>密 码</span><input type="password" id="password"></div><div class="row"><span>验证码</span><input type="text" id="captcha"></div><div class="row"><img id="captchaImg" src="/user/captcha" onclick="refresh()" alt="Captcha"></div><div class="row"><button id="submit" onclick="mysub()">提交</button></div></div></div><script>function mysub(){// 1. 非空校验// 页面加载时生成验证码// 点击验证码图片时刷新验证码var username = jQuery("#username");var password = jQuery("#password");var captcha = jQuery("#captcha");if(username.val() == ""){alert("请输入用户名!");username.focus();return;}if(password.val() == ""){alert("请输入密码!");password.focus();return;}if(captcha.val() == ""){alert("请输入验证码!");captcha.focus();refresh();return;}// 2. 构造ajax请求jQuery.ajax({url:"/user/login",type:"post",data:{"username":username.val(),"password":password.val(),"captcha":captcha.val()},success: function(result){if(result != null && result.code == 200 && result.data != null){// 执行成功 location.href="/myblog_list.html";}else if(result != null && result.code == -1){// 验证码输入错误alert("验证码输入错误,请重新输入!");refresh();}else{alert("用户名或密码错误,请重新登录!");}}})}function refresh() {document.getElementById("captchaImg").src = "/user/captcha?time=" + new Date().getTime();}</script>
</body></html>3. 后端代码
我们使用hutool框架进行实现后端验证码的构造
1. 在pom.xml引入hutool的环境依赖
<dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.1.0</version></dependency>2. 在Usercontroller.java 中进行添加代码
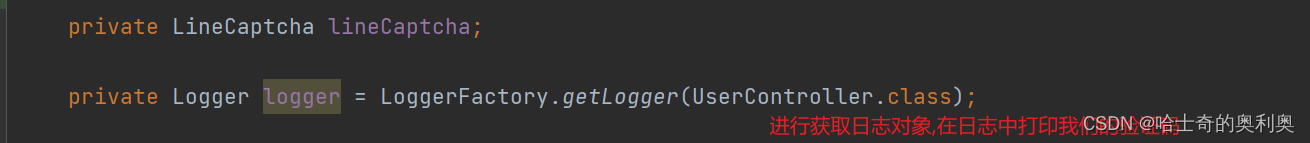
先实例化LineCaptcha对象,用来获取验证码,同时获取日志对象,在控制台打印验证码日志.

在usercontroller中添加下述代码,用来产生随机数字验证码
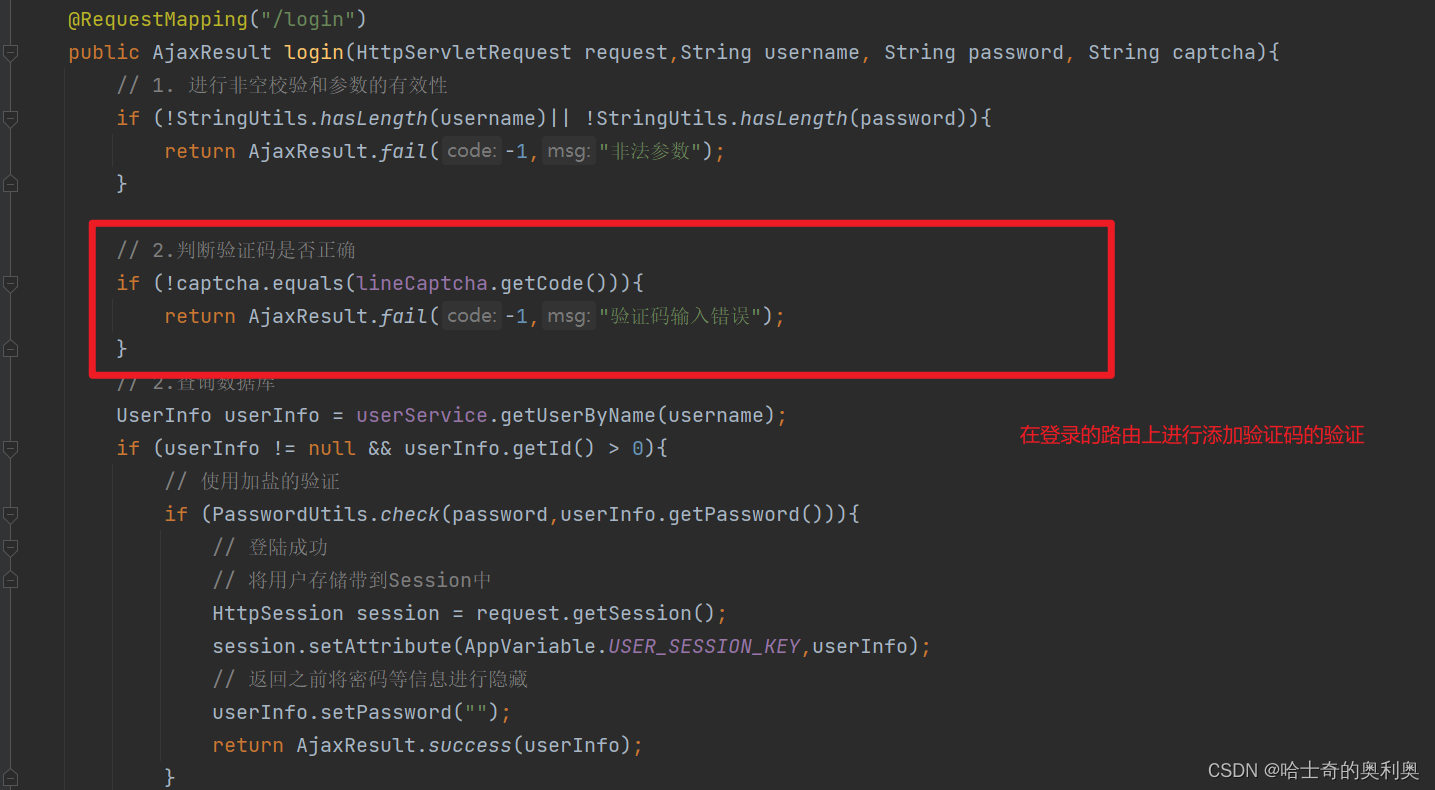
/*** 生成验证码* @param response*/@RequestMapping("/captcha")public void captcha(HttpServletResponse response) {// 随机生成 4 位验证码RandomGenerator randomGenerator = new RandomGenerator("0123456789", 4);// 定义图片的显示大小lineCaptcha = CaptchaUtil.createLineCaptcha(100, 30);response.setContentType("image/jpeg");response.setHeader("Pragma", "No-cache");try {// 调用父类的 setGenerator() 方法,设置验证码的类型lineCaptcha.setGenerator(randomGenerator);// 输出到页面lineCaptcha.write(response.getOutputStream());// 打印日志logger.info("生成的验证码:{}", lineCaptcha.getCode());// 关闭流response.getOutputStream().close();} catch (IOException e) {e.printStackTrace();}}3. 登录中添加验证码的验证


相关文章:

个人博客系统 -- 登录页面添加图片验证码
目录 1. 功能展示 2. 前段代码 3. 后端代码 1. 功能展示 在登录页面添加验证码登录 1. 检测到没有输入验证码或者输入的验证码错误时,进行弹窗提示.并且刷新当前验证码图片 2. 点击验证码进行刷新 2. 前段代码 1. 添加验证码标签,在密码的下面,在login.html进行修改 主要…...

剑指offer10-I.斐波那契数列
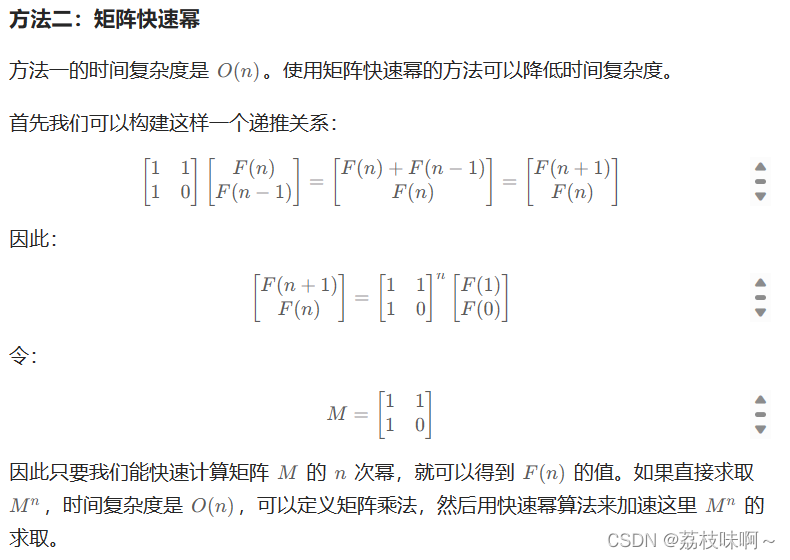
学计算机的对这道题肯定不陌生,我记得是学C语言的时候学递归的时候有这道题,于是我就世界用递归写了如下代码: class Solution {public int fib(int n) {if(n1) return 1;if(n0) return 0;return (fib(n-1) fib(n-2)) % 1000000007;} } 到…...

13年测试经验,性能测试-压力测试指标分析总结,看这篇就够了...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 一般推荐…...

大数据课程D3——hadoop的Source
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 掌握Source的AVRO Source; ⚪ 掌握Source的Exec Source; ⚪ 掌握Source的Spooling Directory Source; ⚪ 掌握Source的Netcat Source; ⚪ 掌握Source的Sequence Generator Source;…...

F5 LTM 知识点和实验 4-持久化
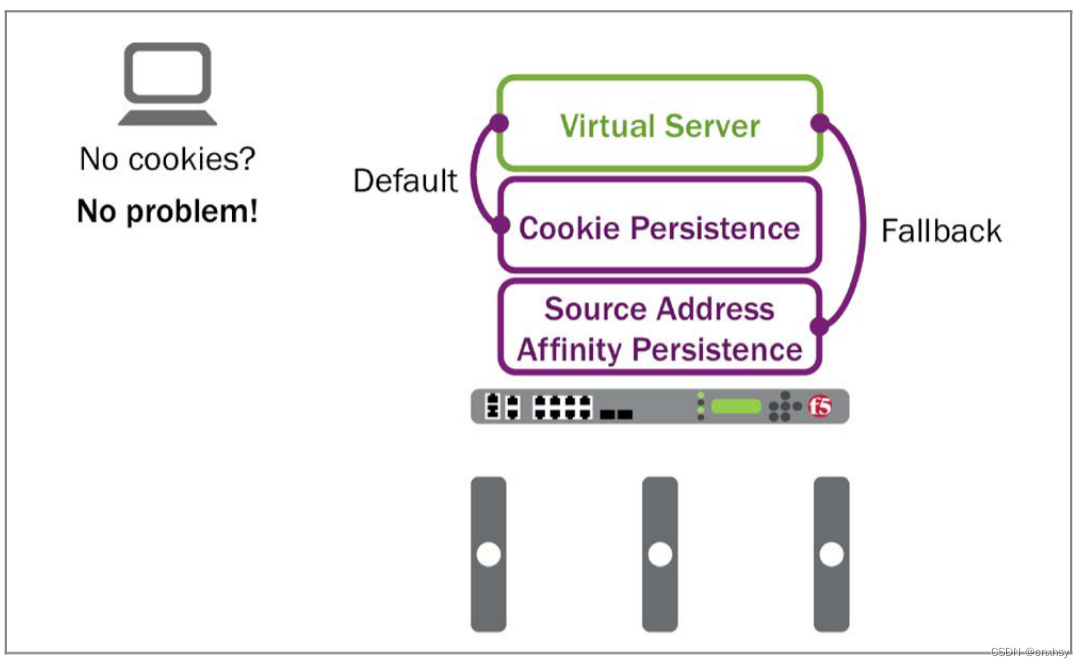
第四章:持久化 持久化: 大多数应用都是有状态的,比如,使用一个购物网站,最重要的是用户在放入一个商品之后,刷新网页要能继续看到购物车里的东西,这就需要请求报文发到同一个后端服务器上,持久化就能完成这个功能。 持久化支持一下几种场景: 源地址目标地址SSLSIPH…...

SpringBoot之WebMvcConfigurer详解
目录 一、基本介绍 二、WebMvcConfigurer接口展示 三、常用方法列举 3.1 addInterceptors:添加拦截器 3.2 addResourceHandlers:添加静态资源 3.3 addCorsMappings:添加跨域 编写的初衷是为了自己巩固复习,如果能帮到你将是…...

WPF实战学习笔记22-添加自定义询问窗口
添加自定义询问窗口 详细代码:https://github.com/DongLiqiang/Mytodo/commit/221de6b2344d5c861f1d3b2fbb2480e3e3b35c26 添加自定义询问窗口显示方法 修改文件Mytodo.Extensions.DialogExtension 添加内容,类中添加内容 /// <summary> /// …...

Spring Boot项目的创建
hi 大家好,又见面了,今天继续讲解Spring Boot 文章目录 🐶1.什么是Spring Boot?🐶2.Spring Boot的优势🐶3.Spring Boot项目创建🌼3.1使用ieda创建🥝3.1.1下载插件Spring Boot Helper🥝3.1.2创建项目 &…...

Python加载数据的5种方法
大家好,今天回顾五种引入数据的Python技术,并附有代码实例参考。 我们将使用Numpy、Pandas和Pickle包,所以要导入它们: import numpy as np import pandas as pd import pickle Manual功能 这是最困难的,因为你必须…...

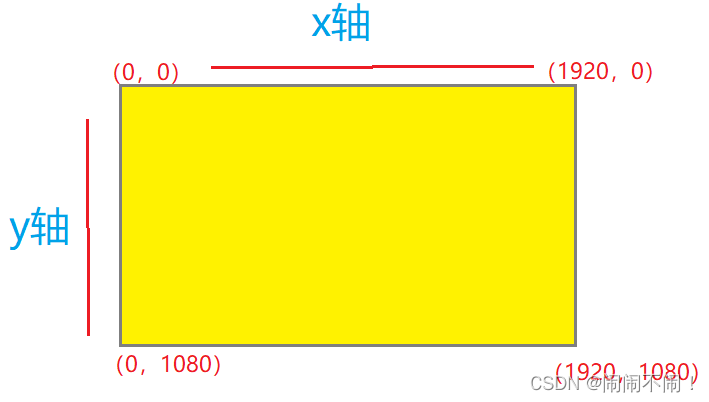
QPoint、QLine、QSize、QRect
QPoint、QLine、QSize、QRect QPointQLineQSizeQRect QPoint // 构造函数 // 构造一个坐标原点, 即(0, 0) QPoint::QPoint(); // 参数为 x轴坐标, y轴坐标 QPoint::QPoint(int xpos, int ypos);// 设置x轴坐标 void QPoint::setX(int x); // 设置y轴坐标 void QPoint::setY(in…...

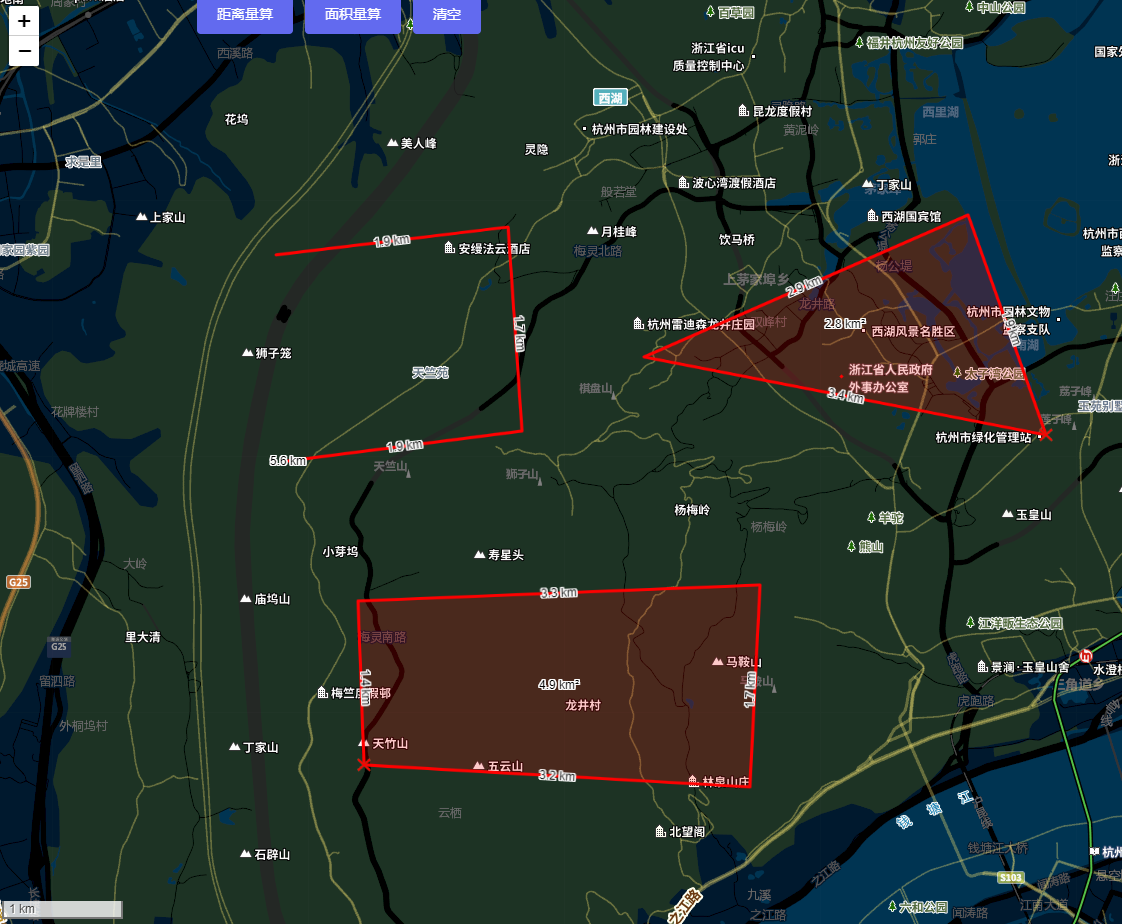
vue+leaflet笔记之地图量测
vueleaflet笔记之地图量测 文章目录 vueleaflet笔记之地图量测开发环境代码简介插件简介与安装使用简介图形量测动态量测 详细源码(Vue3) 本文介绍了Web端使用Leaflet开发库进行距离量测的一种方法 (底图来源:天地图),结合leaflet-measure-path插件能够快速的实现地…...

“深入理解SpringBoot:从入门到精通的几个关键要点“
标题:深入理解Spring Boot:从入门到精通 摘要:本文将深入探讨Spring Boot的关键要点,帮助读者从入门到精通。我们将从Spring Boot的基本概念开始,介绍自动配置、起步依赖、注解驱动开发等特性,并通过示例代…...
数值线性代数: 共轭梯度法
本文总结线性方程组求解的相关算法,特别是共轭梯度法的原理及流程。 零、预修 0.1 LU分解 设,若对于,均有,则存在下三角矩阵和上三角矩阵,使得。 设,若对于,均有,则存在唯一的下三…...

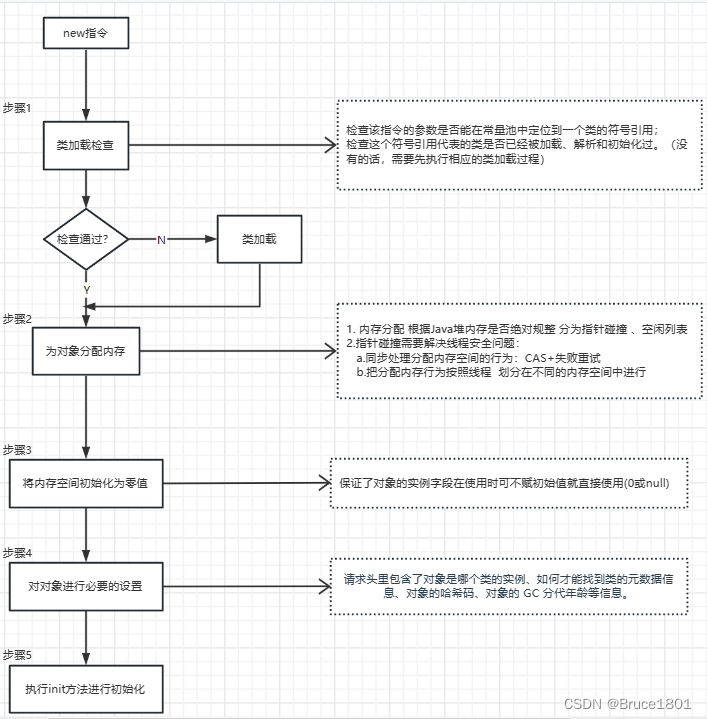
【JVM】详解对象的创建过程
文章目录 1、创建对像的几种方式1、new关键字2、反射3、clone4、反序列化 2、创建过程步骤 1、检查类是否已经被加载步骤 2、 为对象分配内存空间1、指针碰撞针对指针碰撞线程不安全,有两种方案: 2、空闲列表选择哪种分配方式 步骤3、将内存空间初始化为…...

华纳云:ubuntu下如何搭建nfs服务
在Ubuntu下搭建NFS(Network File System)服务,可以实现网络文件共享。以下是在Ubuntu上搭建NFS服务的步骤: 安装NFS服务器和客户端软件: 打开终端,并使用以下命令安装NFS服务器和客户端软件: sudo apt-get update s…...

HCIA实验二
实验要求: 1.R2为ISP,只能配置IP 2.R1-R2之间为HDLC封装 3.R2-R3之间为PPP封装,pap认证,R2为主认证方 4.R2-R4之间为PPP封装,chap认证,R2为主认证方 5.R1、R2、R3构建MGRE,仅R1的IP地址固定…...

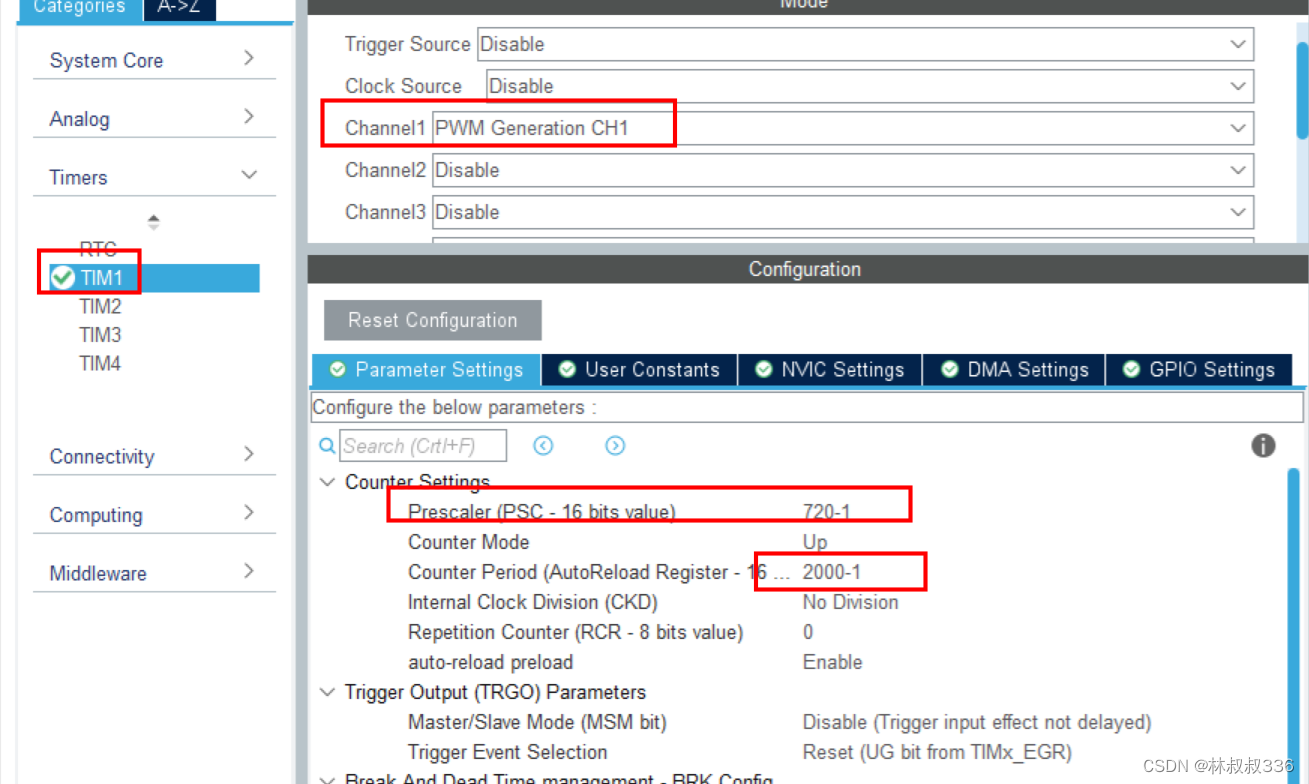
stm32 舵机 cubemx
文章目录 前言一、cubemx配置二、代码1.serve.c2.serve.h3.主函数 总结 前言 stm32对舵机进行控制,很简单直接一个pwm就可以实现 pwm的周期是50HZ占空比分别对应 一个0.5ms的高电平对应于0度 一个1.5ms的高电平对应于90度 一个2.5ms的高电平对应于180度 因此&#…...

无涯教程-jQuery - Spinner组件函数
Widget Spinner 函数可与JqueryUI中的窗口小部件一起使用。Spinner提供了一种从一组中选择一个值的快速方法。 Spinner - 语法 $( "#menu" ).selectmenu(); Spinner - 示例 以下是显示Spinner用法的简单示例- <!doctype html> <html lang"en"…...

Python 有趣的模块之pynupt——通过pynput控制鼠标和键盘
Python 有趣的模块之pynupt ——通过pynput控制鼠标和键盘 文章目录 Python 有趣的模块之pynupt ——通过pynput控制鼠标和键盘1️⃣简介2️⃣鼠标控制与移动3️⃣键盘控制与输入4️⃣结语📢 1️⃣简介 🚀🚀🚀学会控制鼠标和键盘是…...

docker基于centos7镜像安装python3.7.9
下载centos7镜像 docker pull centos:centos7 启动容器centos-python-3.7 docker run -itd --name centos-python-3.7 -p 60021:22 --privileged centos:centos7 /usr/sbin/init 进入容器 docker exec -it centos-python-3.7 /bin/bash centos7环境下安装python3.7.…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
