百度地图API添加自定义标记解决单html文件跨域
百度地图API添加自定义标记解决单html文件跨域
因为要往百度地图上添加一些标注点,而且这些标注点要用自定义的图片,而且只能使用单html文件,不能使用服务器(也别问为什么,就是这么个需求),做起来遇到了一些问题记录一下过程
百度地图API加标注
先上一下百度地图JS API的地址
复制代码,设置自己的AK,改一下代码,基本上就能实现添加标注点了
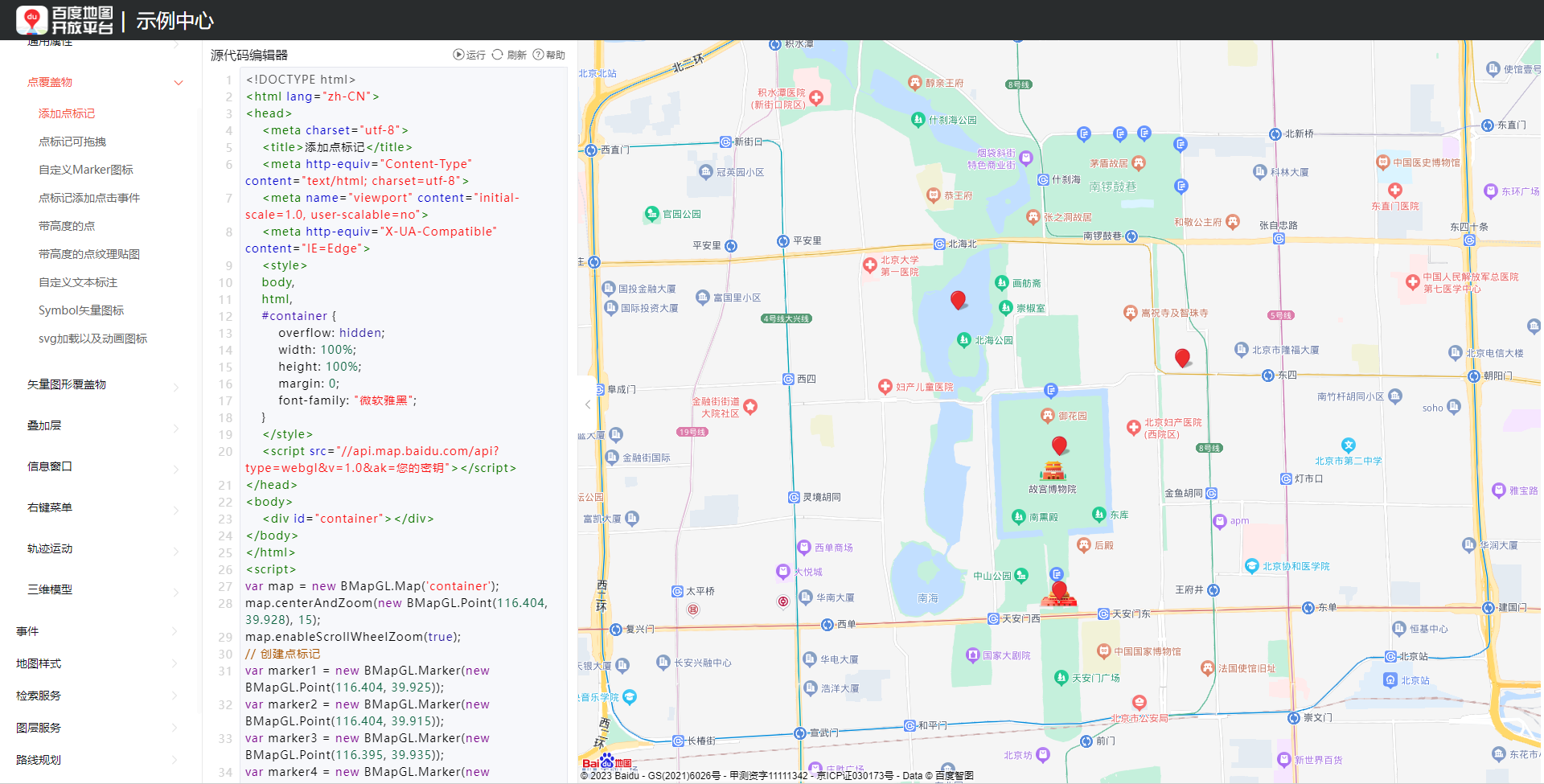
效果如下:

代码如下(代码和百度API上有一点不一样,直接复制就行了):
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="utf-8"><title>添加点标记</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1.0, user-scalable=no"><meta http-equiv="X-UA-Compatible" content="IE=Edge"><style>body,html,#container {overflow: hidden;width: 100%;height: 100%;margin: 0;font-family: "微软雅黑";}</style><script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
</head>
<body><div id="container"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(116.404, 39.928), 15);
map.enableScrollWheelZoom(true);
// 创建点标记
var marker1 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.925));
var marker2 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915));
var marker3 = new BMapGL.Marker(new BMapGL.Point(116.395, 39.935));
var marker4 = new BMapGL.Marker(new BMapGL.Point(116.415, 39.931));
// 在地图上添加点标记
map.addOverlay(marker1);
map.addOverlay(marker2);
map.addOverlay(marker3);
map.addOverlay(marker4);
</script>
自定义标注
现在我想把红色的标记点换成自己本地的图片,如下这个图片

正常的写法应该如下:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><title>点标记添加点击事件</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1.0, user-scalable=no"><meta http-equiv="X-UA-Compatible" content="IE=Edge"><style>body,html,#container {overflow: hidden;width: 100%;height: 100%;margin: 0;font-family: "微软雅黑";}</style><script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=ak"></script>
</head><body><div id="container"></div>
</body></html>
<script>var myIconBlue = new BMapGL.Icon("/blue.png", new BMapGL.Size(24, 24));var map = new BMapGL.Map('container');var point = new BMapGL.Point(120.23167, 31.59861);map.centerAndZoom(point, 15);map.enableScrollWheelZoom(true);// 创建点标记var marker = new BMapGL.Marker(point, { icon: myIconBlue });map.addOverlay(marker);// 创建信息窗口var opts = {width: 200,height: 100,title: '华为'};var infoWindow = new BMapGL.InfoWindow('华为位置信息', opts);var newopts = {position: new BMapGL.Point(120.23167, 31.59861), // 指定文本标注所在的地理位置offset: new BMapGL.Size(15, 15) // 设置文本偏移量}var label = new BMapGL.Label('华为手机位置信息', newopts);label.setStyle({color: 'blue',borderRadius: '5px',borderColor: '#ccc',padding: '10px',fontSize: '16px',height: '30px',lineHeight: '30px',fontFamily: '微软雅黑'});map.addOverlay(label)// 点标记添加点击事件marker.addEventListener('click', function () {map.openInfoWindow(infoWindow, point); // 开启信息窗口});var point2 = new BMapGL.Point(120.2269444, 31.59);map.centerAndZoom(point2, 15);map.enableScrollWheelZoom(true);// 创建点标记var marker2 = new BMapGL.Marker(point2);map.addOverlay(marker2);// 创建信息窗口var opts2 = {width: 200,height: 100,title: '小米'};var infoWindow2 = new BMapGL.InfoWindow('小米位置信息', opts2);// 点标记添加点击事件marker2.addEventListener('click', function () {map.openInfoWindow(infoWindow2, point2); // 开启信息窗口});var newopts2 = {position: new BMapGL.Point(120.2269444, 31.59), // 指定文本标注所在的地理位置offset: new BMapGL.Size(0, 0) // 设置文本偏移量}var label2 = new BMapGL.Label('小米手机位置信息', newopts2);label2.setStyle({color: 'blue',borderRadius: '5px',borderColor: '#ccc',padding: '10px',fontSize: '16px',height: '30px',lineHeight: '30px',fontFamily: '微软雅黑'});map.addOverlay(label2)</script>
如果这么写,不开启服务器的话,就会涉及到跨域的问题,这个图片在页面上是显示不出来的,会报如下错:

反正就是跨域问题
将图标转为base64字符串
既然不能使用图片,那就把图片转为字符串吧,正好之前前端写验证码的时候,用过base64图片
自己写了个Python脚本,如下
import base64with open("blue2.png", "rb") as f:# 使用base64进行编码data = base64.b64encode(f.read())print(data)三行代码就搞定了,打印出来的内容如下
b'iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAAAXNSR0IArs4c6QAADptJREFUeF7tXQmQFNUZ/v7eZdF4ANMDRMvATg+FigfGIyCaeMQziYrBiEo0HimNAS0Eozs9WG6U6dkYMPEKxjLxiFFUVNAUR4zxNlqRqFTQmDA9g1IJsNODYIxhhf5TvTuEw92dnu5+r3tmt6sotmr+//uvr1+/9/q914Q+csVGpcYQYzRBGcawh8GmYQweRqQMBXgYQMO6/kc7QOvBdjsp1M6MdgbaCbTe+Vvhre3FQtsL9ZI2qpdAuosjPko/3LZxJoHOAfig4GKltQTMJ7afbM9nXw4OVz5S3REg3pw6jhvoZDBNDLboPRanwMQLiHmZZbb9QX4J/VmsCwIMTlw/tgHKpVCcwuNAfynxpf0+mJcpDXx/+6q2t3whSVKuaQIMGtGiNTTSVAJNBTBQUs5cmOGtIMxjwrzSquy7LhRCE6lJAuw1ujU+YEuHU/RpBMRDy15lw/9h8N0NxPPac22rKovLl6gtAoy6amDM3nsqiKcSQ5OfLs8WPwKcFoHmlXKZDz2jCFCsGQKoifSFTJhJ4LEC8iALch0Dd5dMo1WWwUp2aoIAcS09l8EzKgVTK78T4fHi4JFTsPyKz8L2OdIEGNw8fXCD8oUnAZwQdqKCt08rFZu/214w3g4e2z1iZAmgai0nAcpjAIa4D6f2JAmYUjSNh8PyPJIEULVUC0DZsJIi3S6RYeUyael2AUSOAKqmLwAwKYxkhGxzoWUaZ8v2IVIEUDX9FwCulJ2ECNmbZ5nGD2X6ExkCxLT0JAI7d3+fvhh0TsnMPCErCZEgQFxLH8ngP8sKOup2CHRU0cy8KcPP0AkwtLn1i7bS4cyX13Vvv8piblDspjHthda1VepVLR46AdSEvhCEs6r2vN4VGIusvDFRdJihEkDV9DsBOC91+q/uM3CXZRrTRCYnNAKoCX0qCA4B+q/eMsCYZuWNu0QlKRQCxEfq+3ADXgPQLCqwOsIt0FZMKK42/iUipnAIUGcvd0QUZkdMAt1aNDMzRdiRToAhydQxCtMrIoKpZ0yb+NgNueyrQcconQCqpj8FQHjvtopEFcBcAFGBgdUEfAmgEQCPAOD8260KLJGiQqaKpRLAWdQB4gdFZskFtrM6ZyGIF1m57MJK8kO09LFEOIuYHdKOqiQv9Hemi6x85jdB2pBGgKEHte7Jn3a8ysChQQbgHouWE+Gerbzl0Q3mTza619suGddmfYthXw7gDC/6fnUIWEG7Nx3TvrL1336xtulLI0BM01sJuDEox93jdBW+mMvc416nd8kwicDAj4NcUiaNAHFNf4WBY4IqgiscpgesfOZiV7IehFQt3QKw1HULBLxaNI1jPbjbrYoUAqgjZx2IBlvu+njGHVbeuDqoRPWEE9fSUxj8kGg7O+FvVcZYq2e/F4RNKQSIaakZBJobhMNuMGzCNzbkjCVuZIOQ2Xu/1tiApg4rCCw3GAyeWTKzt7qRrSQjhQDxRGoJE51WyZkgfmebji4VMq8HgVUNRnl285/V6HiVJealxXz2dK/6O+oJJ8Dw4dfusWWPARsBagjC4d4wmOzTS7m2paLt9IQfS6YnEHPgkzWft8dbGz/5bNC6dXM+8RurcALEEvq5RHjUr6OV9InoiiB7+pXs9dgnSKYvZ+ZfetV3q8eMyaW84aya9nUJJ4Ca0B8A4SJfXlZUpuWWmTmyopgkAVVLvwnwEULNMR608sb3/NqQQYAiCKpfR3vTj8rdv83HuIxWgGFZecP3xlihBBievHbYFm5aJ7L4QLTu/m2xymgFGqlj+LrcnPV+8iuUAPFkyxHMitjFjUyzrXzmBj9JEKGrJtI3g3iWCOxtmET2kcVc23I/NoQSQE2mJoLJefsn7rJ5vFXIviHOgDdktTk1DgqJHY4Sn+3mhVavj09v4bnTUpP6VWDc7k7agxTjPStvjPGgKUVFTejvggQeWUO42soZd/gJRmgLEEvotxDhR34c7E036BcjQfsp+gUYM35ayhvX+fFbMAFS84losh8He9UlXGLljPuF4fsEVpP6xWDc5xOmR3VmfrSUz57nB18oAVRNd2bFJvhxsNfnl22fEOVDG+PNLcezojwvKn4Ar1mm4esNq2gCfIDOJVZirq22nfio0FYQg+4fdXBzS3ODouT9I/WI8KFlGs6yNc+XaAKwZ89cKFqmIdR/Fy5UFFE1PdI5EJpAVdMd9gtb+9/fAgB+bwKxBEikngfR8RVvE48C1N8H6NsEQB8fBQDYZJnGII/3T6ea0BYgrumLGQhk4UJ3Qfb1eQCAVlpm5uDIEkBN6LeDcJUfB3vTZeDtkml8WRS+X9yYpr9FwGF+cXrSZ/Dikpn9ph98oS2A8KlgADZj7Ia8scJPEkToDknohyqEd0Rgb8OM/EzgkKR+usJYLDIJYL7BymdnC7XhAVxNpGaB6GYPqu5VAugDCW0BhiZbRtms/MN9RJ4k/2KNaBqHF1q3eNIWoXR8a6P6QYfzhvJwEfDbMe2vWGabr7OVhBLAcVT0RIhjg0HXlMzMz8Um2z16TEtPJ/DP3Gt4k2z8pGNPvwtDZRDAaQFEb6rMdTTxuI//lpW2Nr+nku11QEpt6iDn7k96K6trrYJlGgnX0j0ICieA6KHg/ztEAe+Z85pY0a+At8frfwTgYAkngOih4I6FCnteIKbp1xAQyI6dSgQMYgQghwCiVwXtkikCXVk0M3dXSmDQv0tZAraj0wGMAKQQQMpQ8PPVPMkyjeeCLnJPeM7ZB/anHR/Lstdlx/8IQAoBmptbd/tY6fhUbnKcoQFfZOWzgZ6m0V0M8raD7Ww9iBGAFAI4RlQttQygU2STgInmlHIZYWsS41r6BwyeJzuuIM8IEN4J7CRAIj0NxL5Wr3pPcn2dENKZB+LrrVz2Fu852a4phwDNqQOgUCAHGngPuosIHZsHLNi0prXkBSfMo2F2Gu0oDQeXVt280ksMu+pIIUDXYyC9AuBDgnDaJ8YmAM8S6KmimfltJSxVm3USkT2ZGScDGFlJXsLv71umcUBQdmQSIAtwS1COB4hTK+cElkOmWywzc31Q8UsjQCzZchqxIu3YlqASFDUctnFaqWAsC8ovaQToHA5SxxrRW8WDSkwUcQhULA4ZsW+QH5yURgAnoTFNf4QAXztZolgYiT49ZJnGhUHak0qAsMbNQSYsTCwGLiuZxq+D9EEqAQYn0iMbiP8KYM8gg+grWFu2KtrG1bMD3WkklQBOoeJa+l4GX9ZXihZUnAx6pGRmLggKbxuOdALEEvrJRPh90IHUOx4xn1XMZ58OOk7pBCh3Bl8i4KtBB1O/ePyGZWbHi4gvFAL0fzCqulIyML1kGrdVp+VOOhQC7Du6Nb55S4fTGRzuzs2+LMXrG2ngIetyrb5OA+spg6EQwHFGTaRuA5Hw07zrgDq3WaYxXVQcoREgrIUUohIpDNduGG8VbhZ2ClpoBOgcEibSS5hYyiniwgokEpjwtJUzhH5WN1QCiD5ESWRtZGAT7AuKZtsjIm2FSoDOvoDgg6REJk8w9puWaRwl2Ib4fQGVAogn9fOYIZTllXyI4u/M/P1SPvsr0b6F3gKUJ4Z+R4Cvfe6iEyUZ3/fxb279jQYB+heL7FwvAR+IjNw8wK4OqVr6IYCnuGVu3coRXrRyhrCDtXbNWyRagM7HQHN6PCn8p7otrMvAiHB+MWfMdynuWywyBCiPCO4EMNV3VLUL8KxlGlI30ESKAPHErP2ZbGfWy9fRZ7Vbf55kmdknZfofKQJ0tgJJfTYYaZlJiIItBi0umRnpI6HIEWDQiJYhjY3KSwB8nX8XhaJW4wMxnVnMZ56pRicI2cgRoLNDmExPJmZpHaEgEukHgwlzSznjWj8YXnUjSYByh9CZBbvUa2A1o0d4fffN8RPXrJkhfwu9jCNivBZi0IgWrbFReRHAfl4xakGPGaeU8sazYfka2RbASUg8mbqCmaQf9yKrGAS6qWhmbpRlrzs7kSZA+VHwBIBvh5kkMbb5j5aZ/boYbPeokSdAfJR+ONtwHgX1tJlkMxOdWMplXnNfKjGSkSdAuRVwtkO3iUlBCKgBnvDh1/uaIEAXCdLPAXyi34AjoP+MZRpnRsCPThdqhgCxUamjyaalAPaOSvKq94PX2kynRul4+5ohgJPsWCJ1GRHdW33io6FBwJSiaTwcDW+6vKgpAnSSQEvNJdCMKCXRlS9EhpXLRO4dR80RwEl2PJFawkS1s5ycsMjKGRNdEUWyUE0SQB153YFoaHT6A76+mikp17kGRTl1/arZOUn2qjJTkwToehSkJxF4QVXRhiFs00SrkFkUhmk3NmuWAJ0kSOo3EOMmN4GGIsOctvJZIxTbLo3WNAG6WoLIHjz1sGUakV/kWvMEiI/U90EDljJwqEvSCxcjYAXZTae2F1rXCjfm00DNE6DrUZCeQIxnAI75zEcA6lRiwhlRmOd3E0xdEKCTBIn0d4j4MTdBi5RhpnNL+czjIm0EiV03BCj3B6R9s6e7IjAwo2Qawj8X10+AXjIQS+pziDEzyCS5wQpzXZ8b/3qSqasWYFuQskcGDMwvmcb5fgoRlm5dEqD8OJByFB0DL5dM42thFdCv3bolQFfHUM8RQfObpJ70mWGW8oboL4SKcr8Tt64J4ASoavp/AQwUkMXNlmnsJgBXKmTdE6BMgs0AmgLMbIdlGiJIFaCL7qD6BAHKJNgY0GqiTZZp1M3m1T5DgC4SpNYBNMzdvdHtSH+9ZWbr6nTTPkWAMglWA+RhHQF/YJnZKHw1zDt/u9HscwQoPw7eBzC6ikz+3TKN/auQrxnRPkkApzpxLf02g8dWqhSB3imamcMqydXq732WAOWW4HUA43op3huWaQg5pz8qhOnTBOgkQVJ/AYzjPlcQyad1hUWIPk+AcktwH4CLdyjC/ZZpXBJWUWTa7SdAOduDm1uaG4HmLUDho0JbQWYRwrTVT4Awsx8B2/0EiEARwnShnwBhZj8CtvsJEIEihOlCPwHCzH4EbP8PQnGZvb0fDtAAAAAASUVORK5CYII='
当然不能直接用,前面还得加上data:image/png;base64,
完整代码如下:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><title>点标记添加点击事件</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1.0, user-scalable=no"><meta http-equiv="X-UA-Compatible" content="IE=Edge"><style>body,html,#container {overflow: hidden;width: 100%;height: 100%;margin: 0;font-family: "微软雅黑";}</style><script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=ak"></script>
</head><body><div id="container"></div>
</body></html>
<script>var myIconBlue = new BMapGL.Icon("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAAAXNSR0IArs4c6QAADptJREFUeF7tXQmQFNUZ/v7eZdF4ANMDRMvATg+FigfGIyCaeMQziYrBiEo0HimNAS0Eozs9WG6U6dkYMPEKxjLxiFFUVNAUR4zxNlqRqFTQmDA9g1IJsNODYIxhhf5TvTuEw92dnu5+r3tmt6sotmr+//uvr1+/9/q914Q+csVGpcYQYzRBGcawh8GmYQweRqQMBXgYQMO6/kc7QOvBdjsp1M6MdgbaCbTe+Vvhre3FQtsL9ZI2qpdAuosjPko/3LZxJoHOAfig4GKltQTMJ7afbM9nXw4OVz5S3REg3pw6jhvoZDBNDLboPRanwMQLiHmZZbb9QX4J/VmsCwIMTlw/tgHKpVCcwuNAfynxpf0+mJcpDXx/+6q2t3whSVKuaQIMGtGiNTTSVAJNBTBQUs5cmOGtIMxjwrzSquy7LhRCE6lJAuw1ujU+YEuHU/RpBMRDy15lw/9h8N0NxPPac22rKovLl6gtAoy6amDM3nsqiKcSQ5OfLs8WPwKcFoHmlXKZDz2jCFCsGQKoifSFTJhJ4LEC8iALch0Dd5dMo1WWwUp2aoIAcS09l8EzKgVTK78T4fHi4JFTsPyKz8L2OdIEGNw8fXCD8oUnAZwQdqKCt08rFZu/214w3g4e2z1iZAmgai0nAcpjAIa4D6f2JAmYUjSNh8PyPJIEULVUC0DZsJIi3S6RYeUyael2AUSOAKqmLwAwKYxkhGxzoWUaZ8v2IVIEUDX9FwCulJ2ECNmbZ5nGD2X6ExkCxLT0JAI7d3+fvhh0TsnMPCErCZEgQFxLH8ngP8sKOup2CHRU0cy8KcPP0AkwtLn1i7bS4cyX13Vvv8piblDspjHthda1VepVLR46AdSEvhCEs6r2vN4VGIusvDFRdJihEkDV9DsBOC91+q/uM3CXZRrTRCYnNAKoCX0qCA4B+q/eMsCYZuWNu0QlKRQCxEfq+3ADXgPQLCqwOsIt0FZMKK42/iUipnAIUGcvd0QUZkdMAt1aNDMzRdiRToAhydQxCtMrIoKpZ0yb+NgNueyrQcconQCqpj8FQHjvtopEFcBcAFGBgdUEfAmgEQCPAOD8260KLJGiQqaKpRLAWdQB4gdFZskFtrM6ZyGIF1m57MJK8kO09LFEOIuYHdKOqiQv9Hemi6x85jdB2pBGgKEHte7Jn3a8ysChQQbgHouWE+Gerbzl0Q3mTza619suGddmfYthXw7gDC/6fnUIWEG7Nx3TvrL1336xtulLI0BM01sJuDEox93jdBW+mMvc416nd8kwicDAj4NcUiaNAHFNf4WBY4IqgiscpgesfOZiV7IehFQt3QKw1HULBLxaNI1jPbjbrYoUAqgjZx2IBlvu+njGHVbeuDqoRPWEE9fSUxj8kGg7O+FvVcZYq2e/F4RNKQSIaakZBJobhMNuMGzCNzbkjCVuZIOQ2Xu/1tiApg4rCCw3GAyeWTKzt7qRrSQjhQDxRGoJE51WyZkgfmebji4VMq8HgVUNRnl285/V6HiVJealxXz2dK/6O+oJJ8Dw4dfusWWPARsBagjC4d4wmOzTS7m2paLt9IQfS6YnEHPgkzWft8dbGz/5bNC6dXM+8RurcALEEvq5RHjUr6OV9InoiiB7+pXs9dgnSKYvZ+ZfetV3q8eMyaW84aya9nUJJ4Ca0B8A4SJfXlZUpuWWmTmyopgkAVVLvwnwEULNMR608sb3/NqQQYAiCKpfR3vTj8rdv83HuIxWgGFZecP3xlihBBievHbYFm5aJ7L4QLTu/m2xymgFGqlj+LrcnPV+8iuUAPFkyxHMitjFjUyzrXzmBj9JEKGrJtI3g3iWCOxtmET2kcVc23I/NoQSQE2mJoLJefsn7rJ5vFXIviHOgDdktTk1DgqJHY4Sn+3mhVavj09v4bnTUpP6VWDc7k7agxTjPStvjPGgKUVFTejvggQeWUO42soZd/gJRmgLEEvotxDhR34c7E036BcjQfsp+gUYM35ayhvX+fFbMAFS84losh8He9UlXGLljPuF4fsEVpP6xWDc5xOmR3VmfrSUz57nB18oAVRNd2bFJvhxsNfnl22fEOVDG+PNLcezojwvKn4Ar1mm4esNq2gCfIDOJVZirq22nfio0FYQg+4fdXBzS3ODouT9I/WI8KFlGs6yNc+XaAKwZ89cKFqmIdR/Fy5UFFE1PdI5EJpAVdMd9gtb+9/fAgB+bwKxBEikngfR8RVvE48C1N8H6NsEQB8fBQDYZJnGII/3T6ea0BYgrumLGQhk4UJ3Qfb1eQCAVlpm5uDIEkBN6LeDcJUfB3vTZeDtkml8WRS+X9yYpr9FwGF+cXrSZ/Dikpn9ph98oS2A8KlgADZj7Ia8scJPEkToDknohyqEd0Rgb8OM/EzgkKR+usJYLDIJYL7BymdnC7XhAVxNpGaB6GYPqu5VAugDCW0BhiZbRtms/MN9RJ4k/2KNaBqHF1q3eNIWoXR8a6P6QYfzhvJwEfDbMe2vWGabr7OVhBLAcVT0RIhjg0HXlMzMz8Um2z16TEtPJ/DP3Gt4k2z8pGNPvwtDZRDAaQFEb6rMdTTxuI//lpW2Nr+nku11QEpt6iDn7k96K6trrYJlGgnX0j0ICieA6KHg/ztEAe+Z85pY0a+At8frfwTgYAkngOih4I6FCnteIKbp1xAQyI6dSgQMYgQghwCiVwXtkikCXVk0M3dXSmDQv0tZAraj0wGMAKQQQMpQ8PPVPMkyjeeCLnJPeM7ZB/anHR/Lstdlx/8IQAoBmptbd/tY6fhUbnKcoQFfZOWzgZ6m0V0M8raD7Ww9iBGAFAI4RlQttQygU2STgInmlHIZYWsS41r6BwyeJzuuIM8IEN4J7CRAIj0NxL5Wr3pPcn2dENKZB+LrrVz2Fu852a4phwDNqQOgUCAHGngPuosIHZsHLNi0prXkBSfMo2F2Gu0oDQeXVt280ksMu+pIIUDXYyC9AuBDgnDaJ8YmAM8S6KmimfltJSxVm3USkT2ZGScDGFlJXsLv71umcUBQdmQSIAtwS1COB4hTK+cElkOmWywzc31Q8UsjQCzZchqxIu3YlqASFDUctnFaqWAsC8ovaQToHA5SxxrRW8WDSkwUcQhULA4ZsW+QH5yURgAnoTFNf4QAXztZolgYiT49ZJnGhUHak0qAsMbNQSYsTCwGLiuZxq+D9EEqAQYn0iMbiP8KYM8gg+grWFu2KtrG1bMD3WkklQBOoeJa+l4GX9ZXihZUnAx6pGRmLggKbxuOdALEEvrJRPh90IHUOx4xn1XMZ58OOk7pBCh3Bl8i4KtBB1O/ePyGZWbHi4gvFAL0fzCqulIyML1kGrdVp+VOOhQC7Du6Nb55S4fTGRzuzs2+LMXrG2ngIetyrb5OA+spg6EQwHFGTaRuA5Hw07zrgDq3WaYxXVQcoREgrIUUohIpDNduGG8VbhZ2ClpoBOgcEibSS5hYyiniwgokEpjwtJUzhH5WN1QCiD5ESWRtZGAT7AuKZtsjIm2FSoDOvoDgg6REJk8w9puWaRwl2Ib4fQGVAogn9fOYIZTllXyI4u/M/P1SPvsr0b6F3gKUJ4Z+R4Cvfe6iEyUZ3/fxb279jQYB+heL7FwvAR+IjNw8wK4OqVr6IYCnuGVu3coRXrRyhrCDtXbNWyRagM7HQHN6PCn8p7otrMvAiHB+MWfMdynuWywyBCiPCO4EMNV3VLUL8KxlGlI30ESKAPHErP2ZbGfWy9fRZ7Vbf55kmdknZfofKQJ0tgJJfTYYaZlJiIItBi0umRnpI6HIEWDQiJYhjY3KSwB8nX8XhaJW4wMxnVnMZ56pRicI2cgRoLNDmExPJmZpHaEgEukHgwlzSznjWj8YXnUjSYByh9CZBbvUa2A1o0d4fffN8RPXrJkhfwu9jCNivBZi0IgWrbFReRHAfl4xakGPGaeU8sazYfka2RbASUg8mbqCmaQf9yKrGAS6qWhmbpRlrzs7kSZA+VHwBIBvh5kkMbb5j5aZ/boYbPeokSdAfJR+ONtwHgX1tJlkMxOdWMplXnNfKjGSkSdAuRVwtkO3iUlBCKgBnvDh1/uaIEAXCdLPAXyi34AjoP+MZRpnRsCPThdqhgCxUamjyaalAPaOSvKq94PX2kynRul4+5ohgJPsWCJ1GRHdW33io6FBwJSiaTwcDW+6vKgpAnSSQEvNJdCMKCXRlS9EhpXLRO4dR80RwEl2PJFawkS1s5ycsMjKGRNdEUWyUE0SQB153YFoaHT6A76+mikp17kGRTl1/arZOUn2qjJTkwToehSkJxF4QVXRhiFs00SrkFkUhmk3NmuWAJ0kSOo3EOMmN4GGIsOctvJZIxTbLo3WNAG6WoLIHjz1sGUakV/kWvMEiI/U90EDljJwqEvSCxcjYAXZTae2F1rXCjfm00DNE6DrUZCeQIxnAI75zEcA6lRiwhlRmOd3E0xdEKCTBIn0d4j4MTdBi5RhpnNL+czjIm0EiV03BCj3B6R9s6e7IjAwo2Qawj8X10+AXjIQS+pziDEzyCS5wQpzXZ8b/3qSqasWYFuQskcGDMwvmcb5fgoRlm5dEqD8OJByFB0DL5dM42thFdCv3bolQFfHUM8RQfObpJ70mWGW8oboL4SKcr8Tt64J4ASoavp/AQwUkMXNlmnsJgBXKmTdE6BMgs0AmgLMbIdlGiJIFaCL7qD6BAHKJNgY0GqiTZZp1M3m1T5DgC4SpNYBNMzdvdHtSH+9ZWbr6nTTPkWAMglWA+RhHQF/YJnZKHw1zDt/u9HscwQoPw7eBzC6ikz+3TKN/auQrxnRPkkApzpxLf02g8dWqhSB3imamcMqydXq732WAOWW4HUA43op3huWaQg5pz8qhOnTBOgkQVJ/AYzjPlcQyad1hUWIPk+AcktwH4CLdyjC/ZZpXBJWUWTa7SdAOduDm1uaG4HmLUDho0JbQWYRwrTVT4Awsx8B2/0EiEARwnShnwBhZj8CtvsJEIEihOlCPwHCzH4EbP8PQnGZvb0fDtAAAAAASUVORK5CYII=", new BMapGL.Size(24, 24));var map = new BMapGL.Map('container');var point = new BMapGL.Point(120.23167, 31.59861);map.centerAndZoom(point, 15);map.enableScrollWheelZoom(true);// 创建点标记var marker = new BMapGL.Marker(point, { icon: myIconBlue });map.addOverlay(marker);// 创建信息窗口var opts = {width: 200,height: 100,title: '华为'};var infoWindow = new BMapGL.InfoWindow('华为位置信息', opts);var newopts = {position: new BMapGL.Point(120.23167, 31.59861), // 指定文本标注所在的地理位置offset: new BMapGL.Size(15, 15) // 设置文本偏移量}var label = new BMapGL.Label('华为手机位置信息', newopts);label.setStyle({color: 'blue',borderRadius: '5px',borderColor: '#ccc',padding: '10px',fontSize: '16px',height: '30px',lineHeight: '30px',fontFamily: '微软雅黑'});map.addOverlay(label)// 点标记添加点击事件marker.addEventListener('click', function () {map.openInfoWindow(infoWindow, point); // 开启信息窗口});var point2 = new BMapGL.Point(120.2269444, 31.59);map.centerAndZoom(point2, 15);map.enableScrollWheelZoom(true);// 创建点标记var marker2 = new BMapGL.Marker(point2);map.addOverlay(marker2);// 创建信息窗口var opts2 = {width: 200,height: 100,title: '小米'};var infoWindow2 = new BMapGL.InfoWindow('小米位置信息', opts2);// 点标记添加点击事件marker2.addEventListener('click', function () {map.openInfoWindow(infoWindow2, point2); // 开启信息窗口});var newopts2 = {position: new BMapGL.Point(120.2269444, 31.59), // 指定文本标注所在的地理位置offset: new BMapGL.Size(0, 0) // 设置文本偏移量}var label2 = new BMapGL.Label('小米手机位置信息', newopts2);label2.setStyle({color: 'blue',borderRadius: '5px',borderColor: '#ccc',padding: '10px',fontSize: '16px',height: '30px',lineHeight: '30px',fontFamily: '微软雅黑'});map.addOverlay(label2)var point3 = new BMapGL.Point(120.227057, 31.584094);map.centerAndZoom(point3, 15);map.enableScrollWheelZoom(true);// 创建点标记var marker3 = new BMapGL.Marker(point3);map.addOverlay(marker3);// 创建信息窗口var opts3 = {width: 200,height: 100,title: 'GPS1'};var infoWindow3 = new BMapGL.InfoWindow('GPS1位置信息', opts3);// 点标记添加点击事件marker3.addEventListener('click', function () {map.openInfoWindow(infoWindow3, point3); // 开启信息窗口});var point4 = new BMapGL.Point(120.227212, 31.583980);map.centerAndZoom(point4, 15);map.enableScrollWheelZoom(true);// 创建点标记var marker4 = new BMapGL.Marker(point4);map.addOverlay(marker4);// 创建信息窗口var opts4 = {width: 200,height: 100,title: 'GPS2'};var infoWindow4 = new BMapGL.InfoWindow('GPS2位置信息', opts4);// 点标记添加点击事件marker4.addEventListener('click', function () {map.openInfoWindow(infoWindow4, point4); // 开启信息窗口});var point5 = new BMapGL.Point(120.227014, 31.584092);map.centerAndZoom(point5, 15);map.enableScrollWheelZoom(true);// 创建点标记var marker5 = new BMapGL.Marker(point5);map.addOverlay(marker5);// 创建信息窗口var opts5 = {width: 200,height: 100,title: 'GPS3'};var infoWindow5 = new BMapGL.InfoWindow('GPS3位置信息', opts5);// 点标记添加点击事件marker5.addEventListener('click', function () {map.openInfoWindow(infoWindow5, point5); // 开启信息窗口});
</script>
显示结果如下:

这不,自定义的marker不就出来了,也没有使用跨域
相关文章:

百度地图API添加自定义标记解决单html文件跨域
百度地图API添加自定义标记解决单html文件跨域 因为要往百度地图上添加一些标注点,而且这些标注点要用自定义的图片,而且只能使用单html文件,不能使用服务器(也别问为什么,就是这么个需求),做起…...

如何停止/重启/启动Redis服务
一、命令行直接启动/停止/重启redis 可以直接通过下面的命令启动/停止/重启redis /etc/init.d/redis-server start 启动redis服务 /etc/init.d/redis-server stop 停止redis服务 /etc/init.d/redis-server restart 重启redis服务1、启动redis服务…...

python 的selenium自动操控浏览器教程(2)
人生苦短,我用py 文章目录人生苦短,我用py关于部分网页无法找到元素的问题1方案1方案2关于部分网页无法找到元素的问题2解决方案被网站检查出来我们使用了selenium了怎么办?如何实现前进后退当使用py删除文件时报禁止访问怎么办怎么使用py实现…...

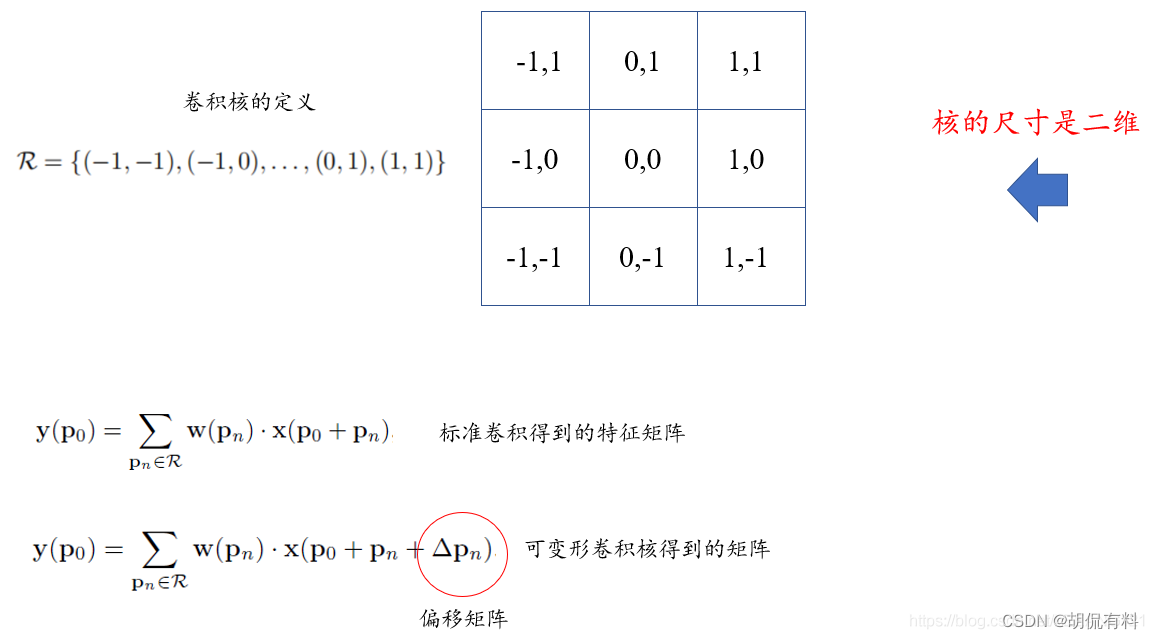
【Deformable Convolution】可变形卷积记录
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 可变形卷积记录 1. 正文 预印版: Deformable Convolutional Networks v1 Deformable ConvNets v2: More Deformable, Better Results 发表版…...

Oracle-Mysql 函数转换
Oracle-Mysql 函数转换limit <> ROWNUMcast <> TO_NUMBERcast as signedcast as unsignedregexp a_\\d <> REGEXP_LIKEschema() <> SELECT USER FROM DUALinformation_schema.COLUMNS表 <> ALL_TAB_COLUMNS表unix_timestampfrom_unixtime <&g…...

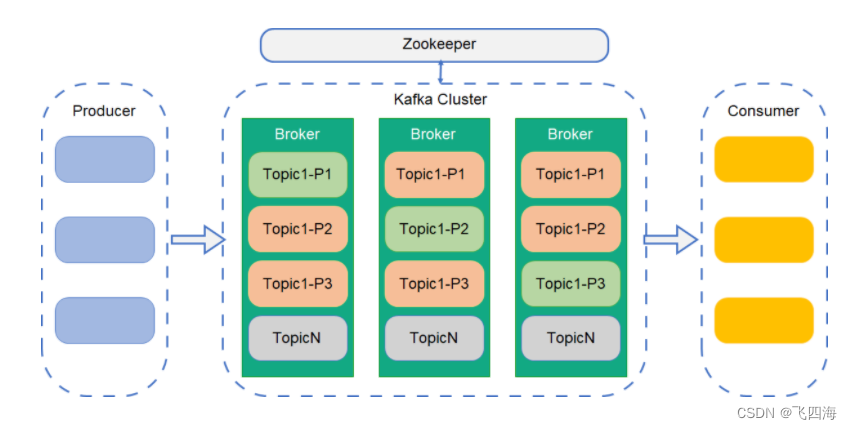
【Kafka】一.认识Kafka
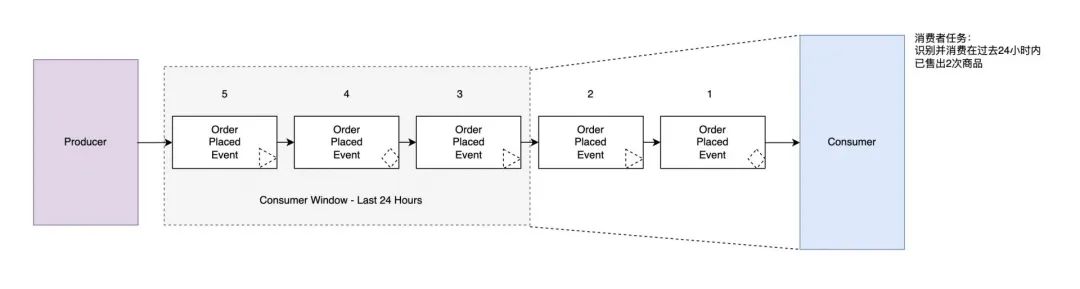
kafka是一个分布式消息队列。由 Scala 开发的高性能跨语言分布式消息队列,单机吞吐量可以到达 10w 级,消息延迟在 ms 级。具有高性能、持久化、多副本备份、横向扩展能力。 生产者往队列里写消息,消费者从队列里取消息进行业务逻辑。 一般在…...

Linux软件管理YUM
目录 yum配置文件 创建仓库 yum查询功能 yum安装与升级功能 yum删除功能 yum仓库产生的问题和解决之道 yum与dnf 网络源 YUM就是通过分析RPM的标头数据后,根据各软件的相关性制作出属性依赖时的解决方案,然后可以自动处理软件的依赖属性问题&…...

【自学MYSQL】MySQL Windows安装
MySQL Windows安装 MySQL Windows下载 首先,我们打开 MySQL 的官网,网址如下: https://dev.mysql.com/downloads/mysql/在官网的主页,我们首先根据我们的操作系统,选择对应的系统,这里我们选择 Windows&…...

Linux c编程之常用技巧
一、说明 在Linux C的实际编程应用中,有很多有用的实践技巧,编程中掌握这些知识,会对编程有事半功倍的效果。 二、常用技巧 2.1 if 变量条件的写法 main.c: #include <stdio.h>int main(int argc, char *argv[]) {int a =...

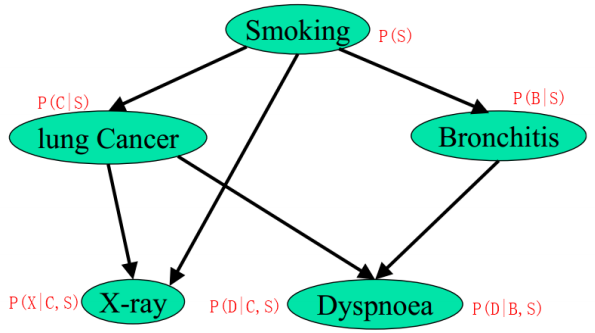
21- 朴素贝叶斯 (NLP自然语言算法) (算法)
朴素贝叶斯要点 概率图模型算法往往应用于NLP自然语言处理领域。根据文本内容判定 分类 。 概率密度公式: 高斯朴素贝叶斯算法: from sklearn.naive_bayes import GaussianNB model GaussianNB() model.fit(X_train,y_train) 伯努利分布朴素贝叶斯算法 fro…...

设计模式第七讲-外观模式、适配器模式、模板方法模式详解
一. 外观模式 1. 背景 在现实生活中,常常存在办事较复杂的例子,如办房产证或注册一家公司,有时要同多个部门联系,这时要是有一个综合部门能解决一切手续问题就好了。 软件设计也是这样,当一个系统的功能越来越强&…...

flutter-第1章-配置环境
flutter-第1章-配置环境 本文针对Windows系统。 一、安装Android Studio 从Android Studio官网下载最新版本,一直默认安装就行。 安装完成要下载SDK,可能会需要科学上网。 打开AS,随便创建一个新项目。 点击右上角的SDK Manager 找到SDK…...

“消息驱动、事件驱动、流 ”的消息模型
文章目录背景消息驱动 Message-Driven事件驱动 Event-Driven流 Streaming事件规范标准简介: 本文旨在帮助大家对近期消息领域的高频词“消息驱动(Message-Driven),事件驱动(Event-Driven)和流(S…...

量化股票配对交易可以用Python语言实现吗?
量化股票配对交易可以用Python语言实现吗?Python 是一种流行的编程语言,可用于所有类型的领域,包括数据科学。有大量软件包可以帮助您实现目标,许多公司使用 Python 来开发与金融界相关的以数据为中心的应用程序和科学计算。 最重…...

机器学习洞察 | 一文带你“讲透” JAX
在上篇文章中,我们详细分享了 JAX 这一新兴的机器学习模型的发展和优势,本文我们将通过 Amazon SageMaker 示例展示如何部署并使用 JAX。JAX 的工作机制JAX 的完整工作机制可以用下面这幅图详细解释:图片来源:“Intro to JAX” video on YouT…...

OpenFaaS介绍
FaaS 云计算时代出现了大量XaaS形式的概念,从IaaS(Infrastructure as a Service)、PaaS(Platform as a Service)、SaaS(Software as a Service)到容器云引领的CaaS(Containers as a Service),再到火热的微服务架构,它们都在试着将各种软、硬…...

【算法设计与分析】STL容器、递归算法、分治法、蛮力法、回溯法、分支限界法、贪心法、动态规划;各类算法代码汇总
文章目录前言一、STL容器二、递归算法三、分治法四、蛮力法五、回溯法六、分支限界法七、贪心法八、动态规划前言 本篇共为8类算法(STL容器、递归算法、分治法、蛮力法、回溯法、分支限界法、贪心法、动态规划),则各取每类算法中的几例经典示例进行展示。 一、STL容…...

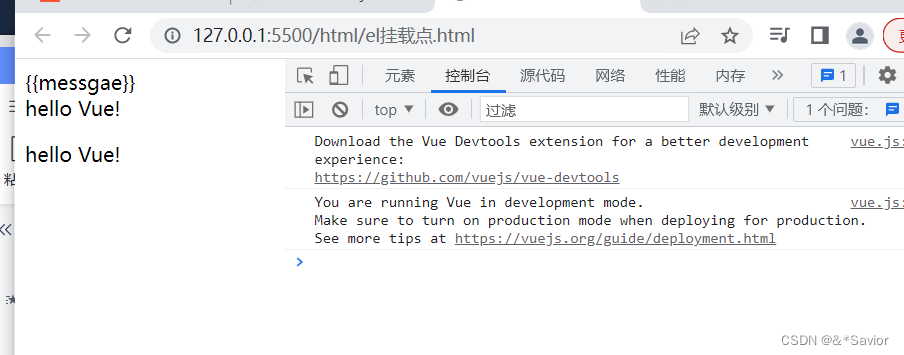
vue初识
第一次接触vue,前端的html,css,jquery,js学习也有段时间了,就照着B站的视频简单看了一些,了解了一些简单的用法,这边做一个记录。 官网 工具:使用VSCode以及Live Server插件(能够实时预览) 第…...

火山引擎入选《2022 爱分析 · DataOps 厂商全景报告》,旗下 DataLeap 产品能力获认可
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 2 月 9 日,国内领先的数字化市场研究与咨询机构爱分析发布了《2022 爱分析DataOps 厂商全景报告》(以下简称报告),报…...

java-spring_bean的生命周期
生命周期:从创建到消亡的完整过程初始化容器 1. 创建对象(内存分配 ) 2. 执行构造方法 3. 执行属性注入(set操作) 4. 执行bean初始化方法 使用bean 执行业务操作 关闭/销毁容器 1.执行bean销毁方法 bean销毁时机 容…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
