JavaScript Number 对象
JavaScript 是一门非常强大的编程语言,它提供了许多内置对象来帮助开发者在编写 JavaScript 应用时更轻松地处理数据。其中一个非常有用的对象是 JavaScript Number 对象,它可以帮助我们处理数值类型的数据,例如整数和浮点数。在本文中,我们将详细介绍 JavaScript Number 对象的用途和作用,以及在实际工作中如何使用它。
JavaScript Number 对象简介
JavaScript Number 对象是 JavaScript 的内置对象之一,它用于表示数字值。与其他编程语言类似,JavaScript 中的数字可以是整数或浮点数。整数是没有小数部分的数字,例如 1、2、3 等。而浮点数则包括一个小数部分,例如 3.14、0.1 等。无论数字是整数还是浮点数,JavaScript Number 对象都可以帮助我们在代码中轻松地处理这些数字。
JavaScript Number 对象的常用方法
JavaScript Number 对象提供了许多有用的方法,这些方法可以帮助我们对数字进行各种操作。以下是一些常见的 JavaScript Number 对象方法:
- toExponential(): 将一个数字转换成指数形式。例如:
let x = 1234; console.log(x.toExponential()); // 输出:1.234e+3 - toFixed(): 将一个数字转换成指定位数的小数。例如:
let x = 9.656; console.log(x.toFixed(2)); // 输出:9.66 - toPrecision(): 将一个数字转换成指定长度的字符串。例如:
let x = 9.656; console.log(x.toPrecision(2)); // 输出:9.7 - toString(): 将一个数字转换成字符串。例如:
let x = 123; console.log(x.toString()); // 输出:"123" - valueOf(): 返回一个数字的原始值。例如:
let x = 123; console.log(x.valueOf()); // 输出:123JavaScript Number 对象的属性
JavaScript Number 对象还有一些属性,可以帮助我们在代码中使用数字时更加方便。以下是一些常见的 JavaScript Number 对象属性:
- MAX_VALUE: JavaScript 中可以表示的最大数字值。例如:
console.log(Number.MAX_VALUE); // 输出:1.7976931348623157e+308
- MIN_VALUE: JavaScript 中可以表示的最小数字值。例如:
console.log(Number.MIN_VALUE); // 输出:5e-324 - NaN: 表示不是一个数字(Not a Number)。例如:
console.log(Number.NaN); // 输出:NaN - NEGATIVE_INFINITY: 表示负无穷。例如:
console.log(Number.NEGATIVE_INFINITY); // 输出:-Infinity - POSITIVE_INFINITY: 表示正无穷。例如:
console.log(Number.POSITIVE_INFINITY); // 输出:InfinityJavaScript Number 对象的用途
在实际工作中,JavaScript Number 对象经常用于各种数学运算。例如,可以使用它来计算两个数字的和、差、积和商。以下是一些使用 JavaScript Number 对象进行数学运算的示例:
// 计算两个数字的和 let x = 5; let y = 10; let sum = x + y; console.log(sum); // 输出:15// 计算两个数字的差 let a = 20; let b = 10; let difference = a - b; console.log(difference); // 输出:10// 计算两个数字的积 let c = 2; let d = 4; let product = c * d; console.log(product); // 输出:8// 计算两个数字的商 let e = 10; let f = 2; let quotient = e / f; console.log(quotient); // 输出:5JavaScript Number 对象还可以用于比较两个数字的大小。例如,可以使用 JavaScript Number 对象的大于(>)、小于(<)、大于等于(>=)和小于等于(<=)运算符来比较两个数字的大小。以下是一些比较数字大小的示例:
// 比较两个数字的大小 let p = 5; let q = 10; console.log(p > q); // 输出:false console.log(p < q); // 输出:true console.log(p >= q); // 输出:false console.log(p <= q); // 输出:true除此之外,JavaScript Number 对象还可以用于生成随机数。例如,可以使用 JavaScript Number 对象的 Math.random() 方法来生成一个介于 0 和 1 之间的随机数。以下是一个生成随机数的示例:
// 生成随机数 let randomNumber = Math.random(); console.log(randomNumber); // 输出:介于 0 和 1 之间的随机数JavaScript Number 对象还有许多其他用途,例如进行数据验证和格式化数字等。总之,JavaScript Number 对象是一个非常有用的内置对象,可以帮助我们在 JavaScript 应用中轻松地处理数字类型的数据。
在本文中,我们详细介绍了 JavaScript Number 对象的用途和作用,以及在实际工作中如何使用它。JavaScript Number 对象是一个非常有用的内置对象,可以帮助我们在 JavaScript 应用中轻松地处理数字类型的数据。
相关文章:

JavaScript Number 对象
JavaScript 是一门非常强大的编程语言,它提供了许多内置对象来帮助开发者在编写 JavaScript 应用时更轻松地处理数据。其中一个非常有用的对象是 JavaScript Number 对象,它可以帮助我们处理数值类型的数据,例如整数和浮点数。在本文中&#…...

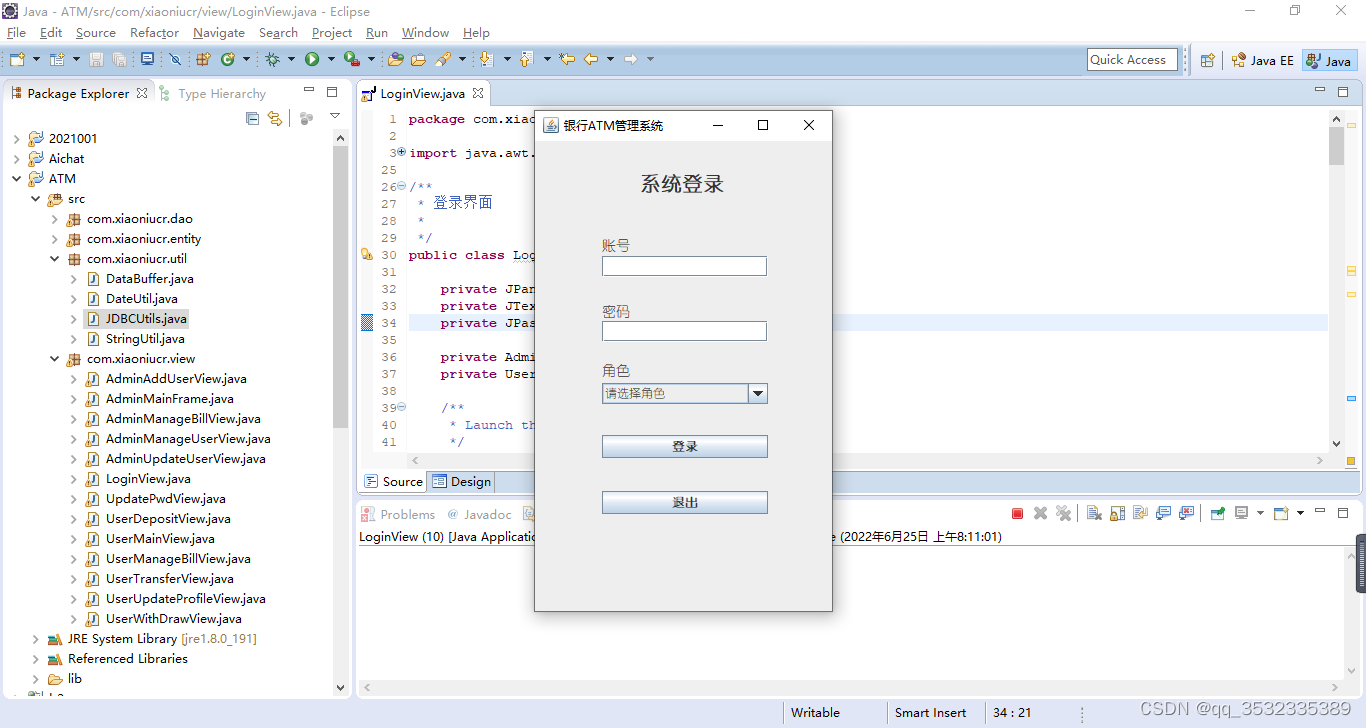
【原创】java+swing+mysql银行ATM管理系统
本文主要介绍使用javaswingmysql去设计一个银行ATM管理系统,模仿实现存款、取款、转账、余额查询等功能。 功能分析: 隐含ATM管理系统一般分为管理员和用户角色,管理员可以进行用户管理、账单管理,用户可以进行转取存款等功能如…...

博弈论--总结
博弈分类 按照是否对外产出或消耗 零和博弈:博弈过程作为整体对外无产出也无消耗。非零和博弈:博弈过程作为整体对外有产出或有消耗。 按照博弈参与人数 1人博弈2人博弈3人博弈n人博弈 按照博弈是否重复 注:同一规则的同一博弈过程反复…...

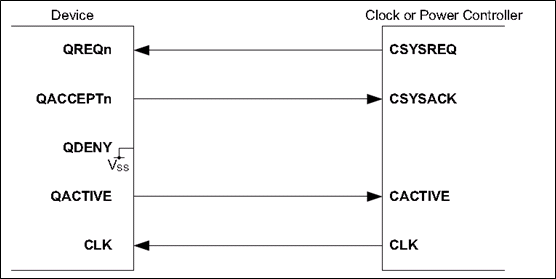
AMBA低功耗接口规范(Low Power Interface Spec)
1.简介 AMBA提供的低功耗接口,用于实现power控制功能。目前AMBA里面包含2种低功耗接口: Q-Channel:实现简单的power控制,如上电,下电。 P-Channel:实现复杂的power控制,如全上电,半上…...

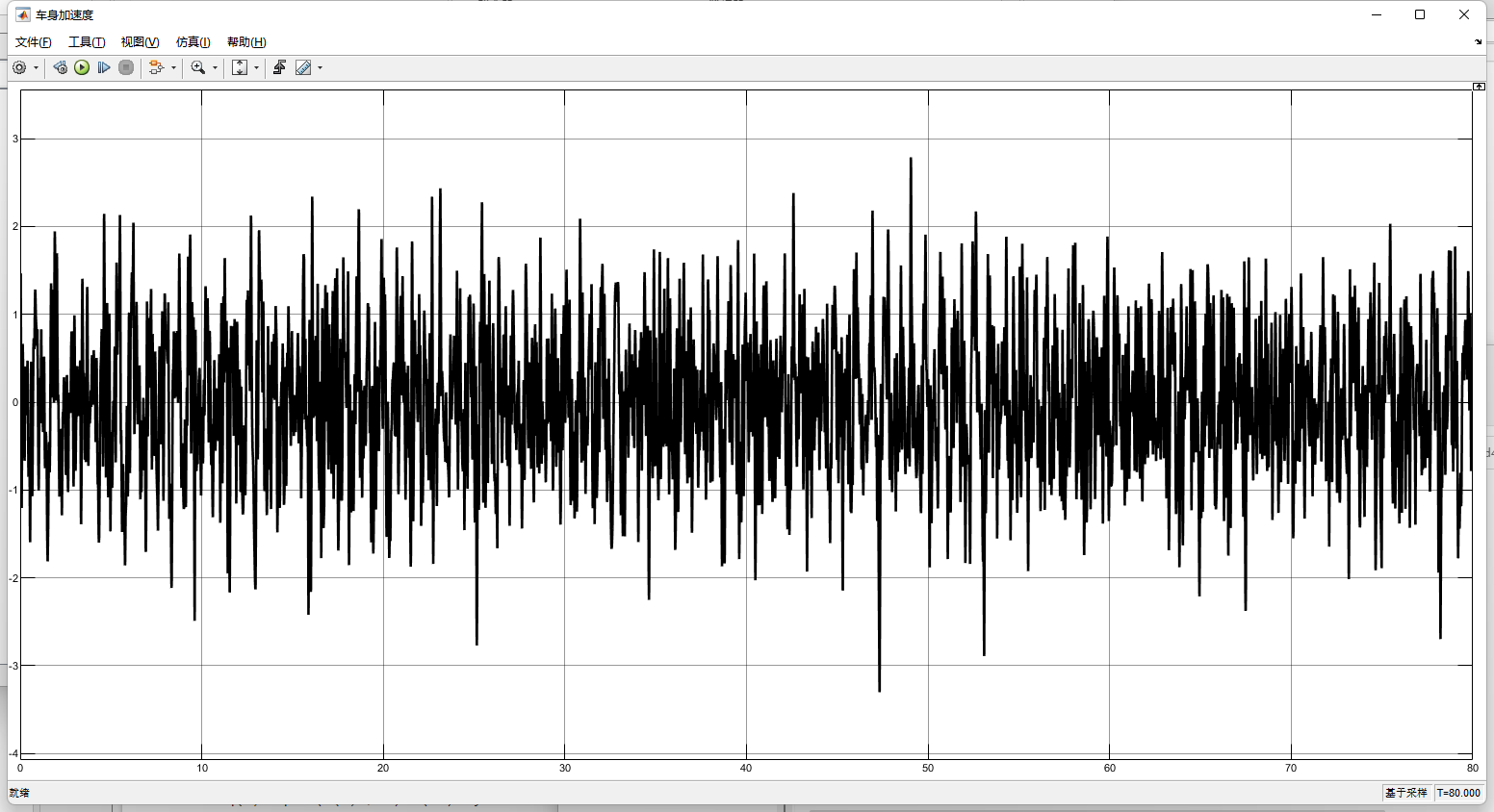
matlab-汽车四分之一半主动悬架模糊控制
1、内容简介汽车四分之一半主动悬架模糊控制651-可以交流、咨询、答疑2、内容说明半主动悬架汽车 1/4 动力学模型建立 本章主要对悬架类型进行简要介绍,并对其进行对比分析,提出半主动悬架的优越性,论述半主动悬架的工作原理,并对…...

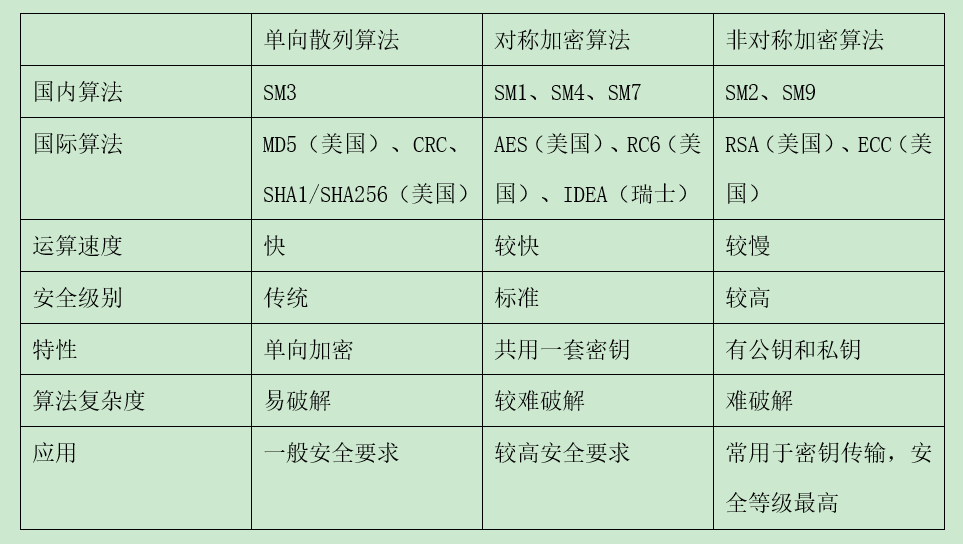
【安全加密】通信加密算法介绍
加密常用于通信中,如战争中电台通讯有明码和密码,密码需要不断更换密码本;另外,商用软件也需要用到加密技术,如根据电脑的mac地址设置权限,防止软件被恶意传播。 文章目录一、介绍1. 单向散列/哈希算法2. 对…...

kubernetes教程 --组件详细介绍
组件详细介绍 NameSpace 在 Kubernetes 中,名字空间(Namespace) 提供一种机制,将同一集群中的资源划分为相互隔离的组。 同一名字空间内的资源名称要唯一,但跨名字空间时没有这个要求。 名字空间作用域仅针对带有名字…...

数字化系统使用率低的原因剖析
当“数字化变革”成为热门话题,当“数字化转型”作为主题频频出现在一个个大型会议中,我们知道数字化时代的确到来了。但是,根据Gartner的报告我们看到一个矛盾的现象——85%的企业数字化建设与应用并不理想、但对数字化系统的需求多年来持续…...

<<Java开发环境配置>>7-Apache Tomcat安装教程环境变量配置IDEA配置
一.Apache Tomcat简介: Apache是普通服务器,本身只支持html即普通网页。不仅可以通过插件支持php,还可以与Tomcat连通(单向Apache连接Tomcat,就是说通过Apache可以访问Tomcat资源。反之不然)。Apache只支持静态网页,但像php,cgi,jsp等动态网页就需要Tomc…...

互联网大厂测开面试记,二面被按地上血虐,所幸Offer已到手
在互联网做了几年之后,去大厂“镀镀金”是大部分人的首选。大厂不仅待遇高、福利好,更重要的是,它是对你专业能力的背书,大厂工作背景多少会给你的简历增加几分竞争力。 如何备战面试的? 第一步:准备简历…...

网络管理之设备上线技术的发展现状和趋势
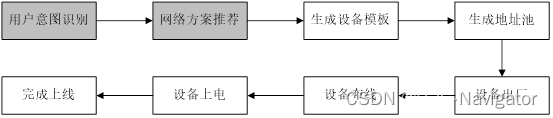
网络和网络设备无处不在 随着社会的发展和技术的进步,人类文明开始向信息时代演进,网络逐渐变成现代社会不可或缺的一部分,极大程度影响了人类的认知形式、思维方式与生活模式。从家庭网,到企业网;从无线网࿰…...

SQL67 返回固定价格的产品
描述有表Productsprod_idprod_nameprod_pricea0018sockets9.49a0019iphone13600b0018gucci t-shirts1000【问题】从 Products 表中检索产品 ID(prod_id)和产品名称(prod_name),只返回价格为 9.49 美元的产品。【示例结…...

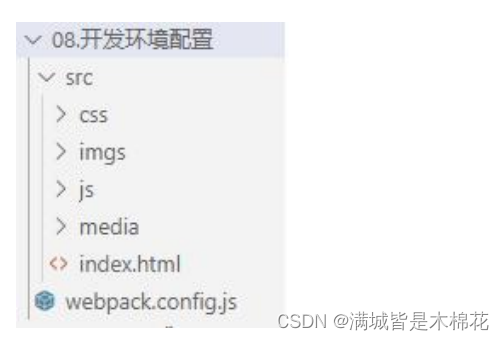
webpack 开发环境的基本配置(webpack打包样式资源、html、图片、devserver、开发环境配置、以及其他资源)
A.打包样式资源 1. 创建文件 2. 下载安装 loader 包 npm i css-loader style-loader less-loader less -D 3. 修改配置文件 /*webpack.config.js webpack的配置文件作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置ÿ…...

刷题记录:牛客NC14402求最大值
传送门:牛客 题目描述: 给出一个序列,你的任务是求每次操作之后序列中 (a[j]-a[i])/(j-i)【1<i<j<n】的最大值。 操作次数有Q次,每次操作需要将位子p处的数字变成y. 输入: 5 2 4 6 8 10 2 2 5 4…...

javaEE 初阶 — 传输层 TCP 协议 中的延迟应答与捎带应答
文章目录1. 延迟应答2. 捎带应答TCP 工作机制:确认应答机制 超时重传机制 连接管理机制 滑动窗口 流量控制与拥塞控制 1. 延迟应答 延时应答 也是提升效率的机制,也是在滑动窗口基础上搞点事情。 滑动窗口的关键是让窗口大小大一点,传输…...

STM32单片机初学8-SPI flash(W25Q128)数据读写
当使用单片机进行项目开发,涉及大量数据需要储存时(例如使用了屏幕作为显示设备,常常需要存储图片、动画等数据),单靠单片机内部的Flash往往是不够用的。 如STM32F103系列,内部Flash最多只能达到512KByte&a…...

MS-SQL创建查询排序语句总结
重新捡起枪杆子,学习N年没用过的MS-SQL,整理一些学习笔记记录。 一、创建、修改和删除表 在SQL中,表有如下规则: 每张表都有一个名字,通常称为表名或关系名。表名必须以字母开头,最大长度为 30 个字符。一…...

subprocess—Python多进程模块
subprocess—Python多进程模块 1.概述 这篇文章介绍并行运算中的subprocess模块,subprocess 模块允许我们启动一个新进程,并连接到它们的输入/输出/错误管道,从而获取返回值。 subprocess 它可以用来调用第三方工具(例如&#x…...

【APP渗透测试】 Android APP渗透测试技术实施以及工具使用(客户端服务端)
文章目录前言一、安全威胁分析二、主要风险项三、Android测试思维导图四、反编译工具五、Android客户端漏洞一、Jnaus漏洞漏洞二、数据备份配置风险漏洞漏洞三、Activity组件泄露漏洞漏洞四、BroadcastReceiver组件泄露漏洞漏洞五、允许模拟器Root环境登录漏洞漏洞六、未识别代…...

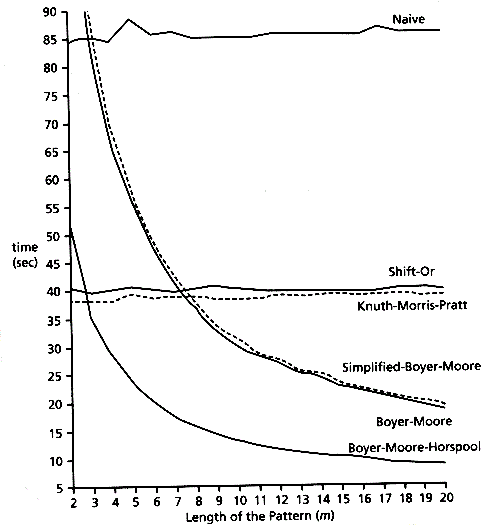
字符串匹配 - Overview
字符串匹配(String Matchiing)也称字符串搜索(String Searching)是字符串算法中重要的一种,是指从一个大字符串或文本中找到模式串出现的位置。字符串匹配概念字符串匹配问题的形式定义:文本(Text)是一个长度为 n 的数组 T[1..n]&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...
