前端开发常用案例(一)
前端开发常用案例
- 1.实现三角形
- 百度热榜样式
- 分页效果
- 小米商城
- 自动轮播图效果
- 二级下拉菜单效果
- 时间轴效果展示
- 音乐排行榜效果
- 鼠标移入文字加载动画
- 鼠标悬停缩放效果
1.实现三角形

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.box{width: 0;height: 0;border-top: 10px solid black;border-left: 10px solid transparent ;border-right: 10px solid transparent;border-bottom: 10px solid transparent;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
百度热榜样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body,h3,ul{margin: 0px;padding: 0px;}.news{width: 360px;margin: 50px auto 0px;border: 1px solid #dddddd;padding: 15px;}.news h3{font-size: 20px;margin-bottom: 20px;}.news ul{list-style: none;}.news ul li{border-bottom: 1px dotted #ddd;height: 35px;line-height: 35px;font-size: 15px;color: #333;}.news ul li a{color: #333;text-decoration: none;}.news ul li a:hover{color: red;}.news ul li a span{margin-right: 10px;font-weight: bold;}.col1{color: red;}.col2{color: #ff5c55;}.col3{color: #ffa552;}</style>
</head>
<body>
<div class="news"><h3>百度新闻热榜</h3><ul><li><a href=""><span class="col1">1</span>元宵晚会</a></li><li><a href=""><span class="col2">2</span>美国</a></li><li><a href=""><span class="col3">3</span>中国航天</a></li><li><a href=""><span class="col4">4</span>飞船</a></li><li><a href=""><span class="col5">5</span>外星人是不是存在</a></li><li><a href=""><span class="col6">6</span>hello我让开始</a></li><li><a href=""><span class="col7">7</span>按时吃三</a></li><li><a href=""><span class="col8">8</span>规范的撒监管科</a></li></ul>
</div>
</body>
</html>
/* 第一个值指定图片的宽度,第二个值指定图片的高度 */
background-size: 50% auto
background-size: 3em 25%
background-size: auto 6px
background-size: auto auto
对于"text-indent:2em;"属性,只能加在块状元素上面,内联元素是不起作用的。

1.使用HTML:target=“_blank”,在新的页面中打开链接,形成父子界面的关系。
_blank – 在新窗口中打开链接
_parent – 在父窗体中打开链接
_self – 在当前窗体打开链接,此为默认值
_top – 在当前窗体打开链接,并替换当前的整个窗体(框架页)
<!DOCTYPE html>
<html lang="en">
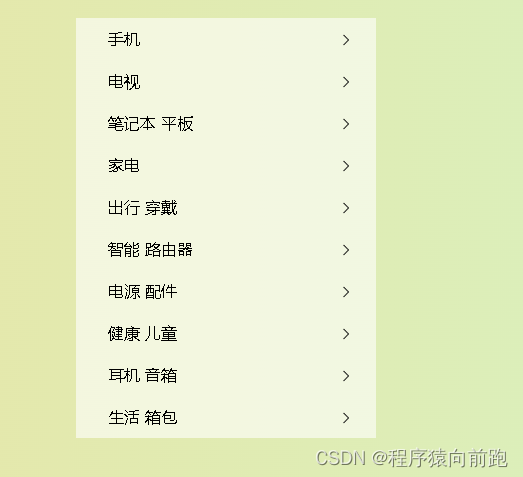
<head><meta charset="UTF-8"><title>Title</title><style>body{background-image: linear-gradient(to right,#fbd787,#c6ffdd);margin: 0;}.menu{width: 300px;background-color: rgba(255,255,255,0.6);margin: 50px auto 0px;}ul{list-style: none;margin: 0;padding: 0;}a{text-decoration: none;}.menu ul{}.menu ul li{height: 42px;line-height: 42px;}.menu ul li a{display: block;text-indent: 2em;color: #000;background: url("images/right1.png") no-repeat 255px 15px;background-size: 10px;}.menu ul li a:hover{background-color: #ff6700;color: white;background-image: url("images/right2.png");}</style>
</head>
<body>
<div class="menu"><ul><li><a href="" target="_blank">手机</a></li><li><a href="" target="_blank">电视</a></li><li><a href="" target="_blank">笔记本 平板</a></li><li><a href="" target="_blank">家电</a></li><li><a href="" target="_blank">出行 穿戴</a></li><li><a href="" target="_blank">智能 路由器</a></li><li><a href="" target="_blank">电源 配件</a></li><li><a href="" target="_blank">健康 儿童</a></li><li><a href="" target="_blank">耳机 音箱</a></li><li><a href="" target="_blank">生活 箱包</a></li></ul>
</div>
</body>
</html>
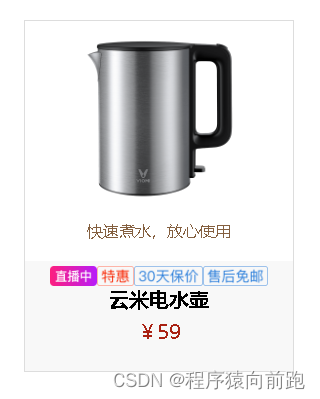
使用font-size:0解决设置inline-block引起的空白间隙问题
在进行页面布局的时候为了页面代码所谓整洁刻度,往往会设置缩进或是换行,但是元素display为inline-block或是inline时,行内元素虽然没有设置 margin值,这些换行或是缩进。还是会出现空白间隙。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body,p,h3{margin: 0;}a{text-decoration: none;display: block;}.product{width: 268px;margin: 50px auto 0;border: 1px solid #dddddd;text-align: center;}.product p.describe{color: #845f3f;font-size: 16px;}.product-text{height: 100px;background-color: #f8f8f8;margin-top: 20px;padding: 5px;}/* 去除图片空隙 */.product .product-text .product-mark{font-size: 0;}.product .product-text h3{font-size: 20px;font-width: 400;color: #000;}.product .product-text p {color: #a92112;font-size: 20px;margin-top: 5px;}</style>
</head>
<body><div class="product"><a href="" target="_blank"><img src="images/kettle.png" alt="电水壶" width="195px"><p class="describe">快速煮水,放心使用</p><div class="product-text"><div class="product-mark"><img src="images/live.png" alt="直播中" height="20"><img src="images/odds.png" alt="特惠" height="20"><img src="images/30day.png" alt="30天保价" height="20"><img src="images/server.png" alt="售后免邮" height="20"></div><h3>云米电水壶</h3><p>¥59</p></div></a></div>
</body>
</html>

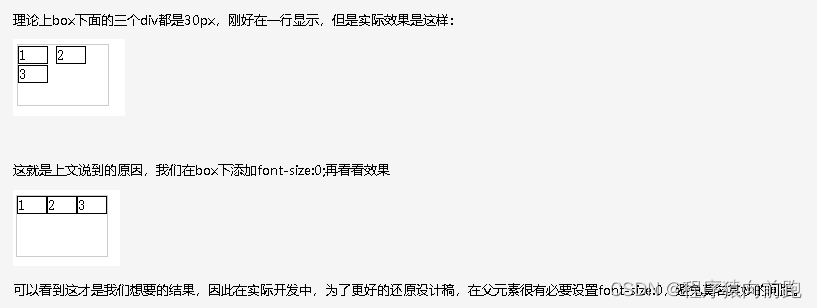
看别人的代码看到过font-size:0这个设置,不明白为何这样操作,后来研究一下才明白:这是像素级还原设计稿很有用的设置,因为元素节点有文本节点,在缩进代码时会占据宽度,这么说不好理解,演示如下:
<div class="box"><div>1</div><div>2</div><div>3</div>
</div>
.box{width: 90px;height: 60px;border: 1px solid #ccc;
}
.box div{display: inline-block;box-sizing: border-box;font-size: 14px;width: 30px;border: 1px solid ;
}

分页效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body{margin: 0;}.page{width: 100%;background-color: azure;text-align: center;font-size: 0;padding: 20px 0;}.page a,.page span{border: 1px solid #dddddd;background-color: #ffffff;display: inline-block;height: 30px;text-decoration: none;line-height: 30px;color: #333;padding: 0 10px;font-size: 14px;margin: 0 2px;}.page span{background-color: red;color: white;}</style>
</head>
<body>
<div class="page"><a href=" "><</a><span>1</span><a href=" ">2</a><a href=" ">3</a><a href=" ">4</a><a href=" ">5</a><a href=" ">...</a><a href=" ">100</a><a href=" ">></a>
</div>
</body>
</html>

font-size:0
注意 vertical-align 只对行内元素、行内块元素和表格单元格元素生效:不能用它垂直对齐块级元素。
小米商城
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>小米商城右侧悬浮菜单</title><link rel="stylesheet" href="iconfont/iconfont.css"><style type="text/css">body {background-color: #ddd;height: 2000px;margin: 0;padding: 0;}ul,p {margin: 0;padding: 0;list-style: none;}a {text-decoration: none;}.sidebar {width: 85px;/* height: 500px; *//* background-color: white; */position: fixed;/* 固定定位,相对于浏览器移动*/right: 20px;bottom: 100px;}.sidebar ul {/* border: 1px solid red; */}.sidebar ul li {border-bottom: 1px solid #ddd;width: 85px;height: 85px;background-color: white;position: relative;}.sidebar ul li:last-child {margin-top: 20px;}.sidebar ul li span {width: 85px;height: 50px;/* background-color: aquamarine; */display: block;font-size: 28px;color: #666;text-align: center;line-height: 50px;}.sidebar ul li p {font-size: 14px;text-align: center;color: #666;}.sidebar ul li:hover span,.sidebar ul li:hover p {color: hotpink;}.sidebar ul li .wxin {width: 100px;height: 100px;background: #fff;position: absolute;top: 0;left: -130px;padding: 15px;display: none;}.sidebar ul li:hover .wxin {display: block;}</style>
</head>
<body>
<div class="sidebar"><ul><li><a href=""><span class="iconfont icon-shouji"></span><p>手机APP</p></a><div class="wxin"><img src="images/wx.png" alt="" width="100"></div></li><li><a href=""><span class="iconfont icon-gerenzhongxin"></span><p>个人中心</p></a></li><li><a href=""><span class="iconfont icon-shouhouwuyou"></span><p>售后服务</p></a></li><li><a href=""><span class="iconfont icon-kefu"></span><p>人工客服</p></a></li><li><a href=""><span class="iconfont icon-gouwuchekong"></span><p>购物车</p></a></li><li><span class="iconfont icon-fanhuidingbu"></span><p>回顶部</p></li></ul>
</div>
</body>
</html>

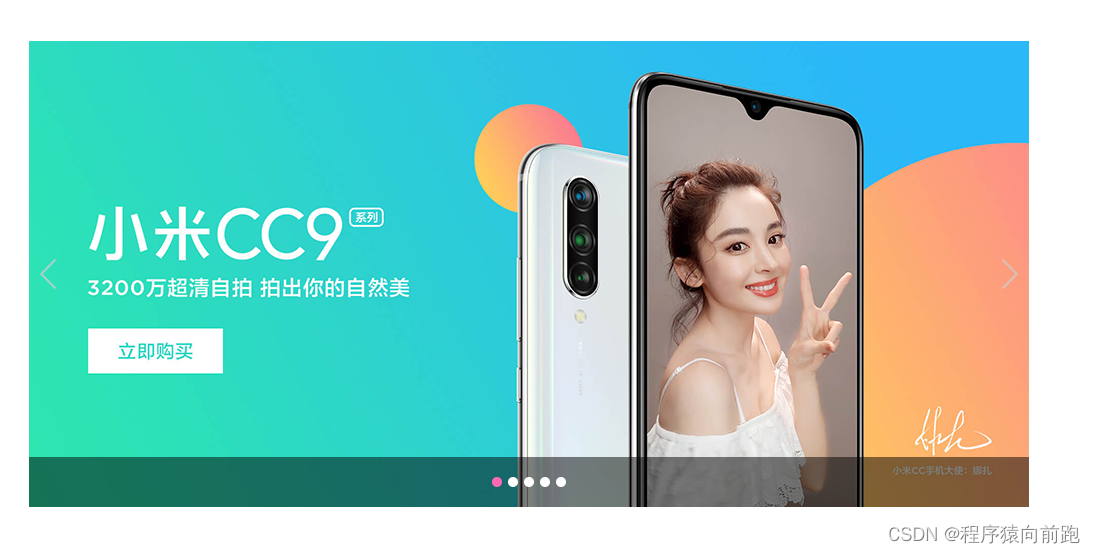
自动轮播图效果
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>自动轮播图效果</title><link rel="stylesheet" href="iconfont/iconfont.css"><style type="text/css">body ul{margin: 0;padding: 0;}ul{list-style: none;}.banner{width: 1000px;height: 466px;margin: 50px auto 0;background-color: aqua;position: relative;overflow: hidden;}.banner ul {/* border: 2px solid red; */width: 10000px;position: absolute;left: 0;top: 0;}.banner ul li {/* border: 2px solid #000; */width: 1000px;height: 466px;float: left;}.banner .prev,.banner .next {width: 41px;height: 69px;/* border: 2px solid red; */position: absolute;top: 50%;margin-top: -35px;background: url('images/icon-slides.png');}.banner .prev {left: 0;background-position:-83px 0;}.banner .next {right: 0;background-position:-125px 0;}.banner .prev:hover {background-position: 0 0;}.banner .next:hover {background-position: -42px 0;}.banner .button{width: 100%;height: 50px;background-color: rgba(0, 0, 0, 0.5);position: absolute;bottom: 0;left: 0;font-size: 0;/* 去除圆点之间的间隙 */text-align: center;line-height: 50px;}.banner .button span{width: 10px;height: 10px;background-color: white;display: inline-block;border-radius: 50%;margin: 0 3px;vertical-align: middle;}.button span.current{background-color: hotpink;}</style>
</head>
<body><div class="banner"><ul><li><img src="images/slide-1.png" alt=""></li><li><img src="images/slide-2.png" alt=""></li><li><img src="images/slide-3.png" alt=""></li><li><img src="images/slide-4.png" alt=""></li><li><img src="images/slide-5.png" alt=""></li></ul><div class="prev"></div><div class="next"></div><div class="button"><span class="current"></span><span></span><span></span><span></span><span></span></div></div>
</body>
</html>
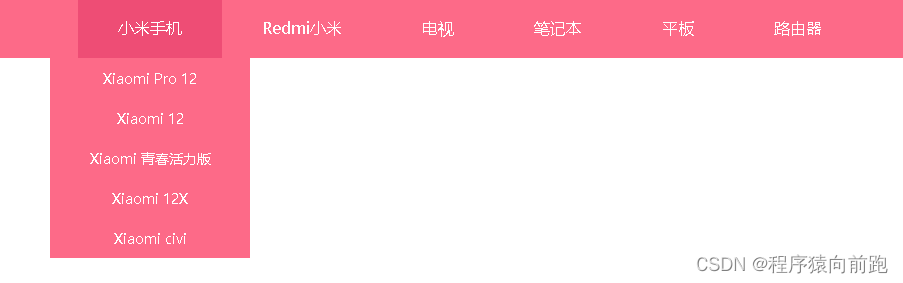
二级下拉菜单效果

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>自动轮播图效果</title><link rel="stylesheet" href="iconfont/iconfont.css"><style type="text/css">body,ul{margin: 0;padding: 0;}ul{list-style: none;}a{text-decoration: none;}.clearfix::after {/* 清除ul标签的塌陷问题 */content: '';display: block;clear: both;}.menu{width: 100%;height: 60px;background-color: #fd6a88;}.menu .menu-con{width: 1000px;height: 60px;margin: 0 auto;}.menu .menu-con ul li{height: 60px;float: left;position: relative;}.menu .menu-con ul li a {display: block;height: 60px;color: white;padding: 0 40px;line-height: 60px;text-align: center;}.menu .menu-con ul li:hover {/* 如果此处悬停改为a标签,顶部悬浮效果会消失 */background-color: #ee4d75;}.menu .menu-con ul li div {width: 200px;/* height: 400px; */background-color: #fd6a88;position: absolute;left: 50%;margin-left: -100px;top: 60px;display: none;}.menu .menu-con ul li div a {height: 40px;line-height: 40px;padding: 0;font-size: 14px;}.menu .menu-con ul li div a:hover {background-color: #ee4d75;}.menu .menu-con ul li:hover div{display: block;}</style>
</head>
<body><div class="menu"><div class="menu-con"><ul class="clearfix"><li><a href="#">小米手机</a><div><a href="">Xiaomi Pro 12</a><!-- 样式继承 --><a href="">Xiaomi 12</a><a href="">Xiaomi 青春活力版</a><a href="">Xiaomi 12X</a><a href="">Xiaomi civi</a></div></li><li><a href="#">Redmi小米</a><div><a href="">Xiaomi Pro 12</a><!-- 样式继承 --><a href="">Xiaomi 12</a><a href="">Xiaomi 青春活力版</a><a href="">Xiaomi 12X</a><a href="">Xiaomi civi</a></div></li><li><a href="#">电视</a><div><a href="">Xiaomi Pro 12</a><!-- 样式继承 --><a href="">Xiaomi 12</a><a href="">Xiaomi 青春活力版</a><a href="">Xiaomi 12X</a><a href="">Xiaomi civi</a></div></li><li><a href="#">笔记本</a><div><a href="">Xiaomi Pro 12</a><!-- 样式继承 --><a href="">Xiaomi 12</a><a href="">Xiaomi 青春活力版</a><a href="">Xiaomi 12X</a><a href="">Xiaomi civi</a></div></li><li><a href="#">平板</a><div><a href="">Xiaomi Pro 12</a><!-- 样式继承 --><a href="">Xiaomi 12</a><a href="">Xiaomi 青春活力版</a><a href="">Xiaomi 12X</a><a href="">Xiaomi civi</a></div></li><li><a href="#">路由器</a><div><a href="">Xiaomi Pro 12</a><!-- 样式继承 --><a href="">Xiaomi 12</a><a href="">Xiaomi 青春活力版</a><a href="">Xiaomi 12X</a><a href="">Xiaomi civi</a></div></li></ul></div>
</div>
</body>
</html>时间轴效果展示

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>自动轮播图效果</title><link rel="stylesheet" href="iconfont/iconfont.css"><style type="text/css">body{margin: 0;padding: 0;background-image: linear-gradient(to right,#fdf1d8,#b2bcf9);}body,ul,li{margin: 0;padding: 0;}ul{list-style: none;}a{text-decoration: none;}.clearfix::after{/* 清除浮动 ,解决塌陷问题*/content: '';display: block;clear: both;}.time-axis{width: 804px;margin: 50px auto 0;}.time-axis .left{width: 400px;float: left;border-right: 4px solid #b1bbf9;position: relative;}.time-axis .right{width: 400px;float: right;border-left: 4px solid #b1bbf9;position: relative;}.time-axis .dot{width: 10px;height: 10px;background-color: #ffffff;display: block;border-radius: 100%;border: 2px solid #b1bbf9;position: absolute;top: 50%;margin-top: -7px;}.time-axis .left .dot{right: -9px;}.time-axis .right .dot{left: -9px;}.time-axis .jiantou{width: 32px;height: 32px;/* border: 1px solid red; */display: block;position: absolute;top: 50%;margin-top: -18px;}.time-axis .left .jiantou{background: url('images/r-jiantou.png');right: 0;}.time-axis .right .jiantou{background: url('images/l-jiantou.png');left: 0;}.time-axis .con{background-color: #ffffff;padding: 15px;border-radius: 10px;text-align: center;}.time-axis .left .con{margin-right: 22px;}.time-axis .right .con{margin-left: 22px;}.time-axis .con h3{font-weight: 400;}.time-axis .con h3 span{font-size: 38px;font-family: Arial;color: #b1bbf9;font-weight: 800;}</style>
</head>
<body>
<div class="time-axis clearfix"><div class="left"><span class="dot"></span><span class="jiantou"></span><div class="con"><h3><span>“</span> 春季腹泻要当心,益生菌要这样... <span>”</span></h3><img src="images/axis01.jpg" alt="" width="300"></div></div><div class="right"><span class="dot"></span><span class="jiantou"></span><div class="con"><h3><span>“</span> 春季腹泻要当心,益生菌要这样... <span>”</span></h3></div></div><div class="left"><span class="dot"></span><span class="jiantou"></span><div class="con"><h3><span>“</span> 春季腹泻要当心,益生菌要这样... <span>”</span></h3></div></div><div class="right"><span class="dot"></span><span class="jiantou"></span><div class="con"><h3><span>“</span> 春季腹泻要当心,益生菌要这样... <span>”</span></h3><img src="images/axis02.jpg" alt="" width="300"></div></div>
</div>
</body>
</html>border-spacing 属性设置相邻单元格的边框间的距离(仅用于"边框分离"模式)。
为表格设置合并边框模型:table
{border-collapse:collapse;
}
音乐排行榜效果
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>音乐排行榜效果</title><style type="text/css">body {margin: 0;padding: 0;}a{text-decoration: none;}.music-top {width: 800px;/* height: 700px; *//* border: 2px solid red; */margin: 50px auto 0;}table {width: 100%;/* border: 2px solid #000; */border-spacing: 0;border-collapse: collapse;}table tr th {/* border: 1px solid red; */height: 80px;}table tr td {/* border: 1px solid red; */height: 80px;}.col1 {/* background-color: red;*/width: 60px;}.col2 {/* background-color: aqua; */width: 80px;}.col3 {/* background-color: #000*/wid}.col4 {/* background-color: yellow;*/width: 120px;}.col5 {/* background-color: bisque; */width: 60px;}/* 表格奇数行 */table tr:nth-of-type(odd) {background-color: white;}/* 表格偶数行 */table tr:nth-of-type(even) {background-color: #f7f7f7;}table tr th {background-color: #31c272;color: #fff;font-size: 16px;font-weight: 400;text-align: left;}table tr td:nth-child(1) {font-size: 24px;color: #333;text-align: center;}table tr td:nth-child(1) span {color: #ff4222;}table tr td:nth-child(2) {font-size: 12px;color: #999;}table tr td:nth-child(2) img {display: block;margin-left: 10px;}table tr td:nth-child(4),table tr td:nth-child(5) {font-size: 14px;color: #999;}.con {height: 70px;/* border: 2px solid red; */position: relative;}.con .txt {height: 70px;/* width: 300px; *//* background-color: aquamarine; */position: absolute;left: 90px;top: 0;right: 0;/* 处理文字超出部分 */white-space: nowrap;overflow: hidden;text-overflow: ellipsis;line-height: 70px;}.con .txt a{color: #333;}.con .txt span {color: #999;}.con .button {width: 140px;height: 36px;/* border: 2px solid blue; */position: absolute;right: 0;top: 17px;display: none;}.con .button i {width: 36px;height: 36px;/* border: 1px solid red; */display: inline-block;background-image: url('images/icon-music.png');}.con .button i.play {}.con .button i.add {background-position: 0 -80px;}.con .button i.word {background-position: 0 -40px;}.con .button i.play:hover {background-position: -40px 0;}.con .button i.add:hover {background-position: -40px -80px;}.con .button i.word:hover {background-position: -40px -40px;}table tr:hover .con .button {display: block;}table tr:hover .con .txt {right: 180px;}</style>
</head>
<body>
<div class="music-top"><table><colgroup><col span="1" class="col1"><col span="1" class="col2"><col span="1" class="col3"><col span="1" class="col4"><col span="1" class="col5"></colgroup><tr><th></th><th>排行</th><th>歌曲</th><th>歌手</th><th>时长</th></tr><tr><td><span>1</span></td><td><img src="images/up-jiantou.png" alt="">158%</td><td><div class="con"><img src="images/music-img1.webp" alt="" height="70"><div class="txt">爱丫爱丫<span>《爱情是从告白开始的》电视剧插曲</span></div><div class="button"><i class="play"></i><i class="add"></i><i class="word"></i></div></div></td><td>BY2</td><td>03:51</td></tr><tr><td><span>2</span></td><td><img src="images/up-jiantou.png" alt="">128%</td><td><div class="con"><img src="images/music-img2.webp" alt="" height="70"><div class="txt">春泥(女版)<span></span></div><div class="button"><i class="play"></i><i class="add"></i><i class="word"></i></div></div></td><td>旺仔小乔</td><td>03:03</td></tr><tr><td><span>3</span></td><td><img src="images/up-jiantou.png" alt="">118%</td><td><div class="con"><img src="images/music-img3.webp" alt="" height="70"><div class="txt">孤勇者(Live)<span>《英雄联盟:双城》</span></div><div class="button"><i class="play"></i><i class="add"></i><i class="word"></i></div></div></td><td>永彬Ryan.B</td><td>03:14</td></tr><tr><td><span>4</span></td><td><img src="images/up-jiantou.png" alt="">108%</td><td><div class="con"><a href=""><img src="images/music-img4.webp" alt="" height="70"></a><div class="txt"><a href="">爱丫爱丫<span>《爱情是从告白开始的》电视剧插曲</span></a></div><div class="button"><i class="play"></i><i class="add"></i><i class="word"></i></div></div></td><td>张韶涵/信</td><td>04:30</td></tr></table>
</div>
</body>
</html>
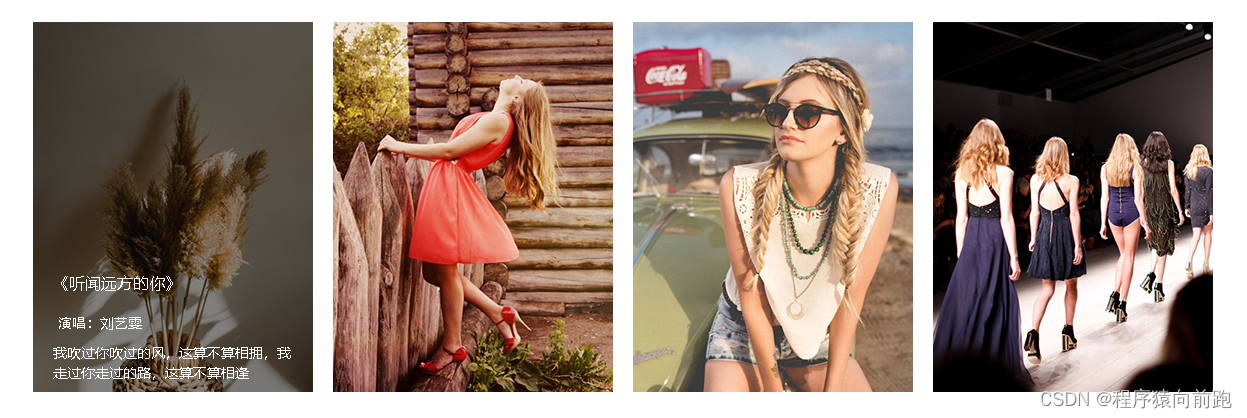
鼠标移入文字加载动画
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>鼠标移入文字加载动画</title><style type="text/css">body{margin: 0;padding: 0;}/* 清除浮动 */.clearfix::after{content: '';display: block;clear: both;}.box {width: 1200px;/* height: 370px; *//* background-color: red; */margin: 50px auto;}.box .item{width: 280px;height: 370px;/* border: 1px solid blue; *//* background-color: blue; */float: left;margin: 0 10px;position: relative;overflow: hidden;}/* 遮罩层 */.item-mask{width: 280px;height: 370px;background-color: rgba(0, 0, 0, 0);position: absolute;top: 0;left: 0;transition: background-color ease 2s;/* 动画过渡效果 */}.item:hover .item-mask{background-color: rgba(0, 0, 0, 0.5);}.item .item-title{/* border: 1px solid aqua; */position: absolute;top:-50px;left: 20px;color: white;transition: top ease .5s;}.item:hover .item-title{top: 250px;}.item .item-singer{/* border: 1px solid blue; */position: absolute;top: 290px;left: 0px;color: #fff;font-size: 14px;transform: translateX(-100%);/* 刚好向左移动自身的宽度 */transition: all ease .5s;}.item:hover .item-singer{transform: translateX(25px);/* 右移25px */}.item .item-info{/* border: 1px solid aqua; */position: absolute;/* top: 320px; */left: 20px;right: 20px;font-size: 14px;color:white;top: 370px;transition: top ease .5s;}.item:hover .item-info{top: 320px;}</style>
</head>
<body>
<div class="box clearfix"><div class="item"><img src="images/hover1.jpg" alt="" width="280"><div class="item-mask"></div><div class="item-title">《听闻远方的你》</div><div class="item-singer">演唱:刘艺雯</div><div class="item-info">我吹过你吹过的风,这算不算相拥,我走过你走过的路,这算不算相逢</div></div><div class="item"><img src="images/hover2.jpg" alt="" width="280"><div class="item-mask"></div><div class="item-title">《听闻远方的你》</div><div class="item-singer">演唱:刘艺雯</div><div class="item-info">我吹过你吹过的风,这算不算相拥,我走过你走过的路,这算不算相逢</div></div><div class="item"><img src="images/hover3.jpg" alt="" width="280"><div class="item-mask"></div><div class="item-title">《听闻远方的你》</div><div class="item-singer">演唱:刘艺雯</div><div class="item-info">我吹过你吹过的风,这算不算相拥,我走过你走过的路,这算不算相逢</div></div><div class="item"><img src="images/hover4.jpg" alt="" width="280"><div class="item-mask"></div><div class="item-title">《听闻远方的你》</div><div class="item-singer">演唱:刘艺雯</div><div class="item-info">我吹过你吹过的风,这算不算相拥,我走过你走过的路,这算不算相逢</div></div>
</div>
</body>
</html>
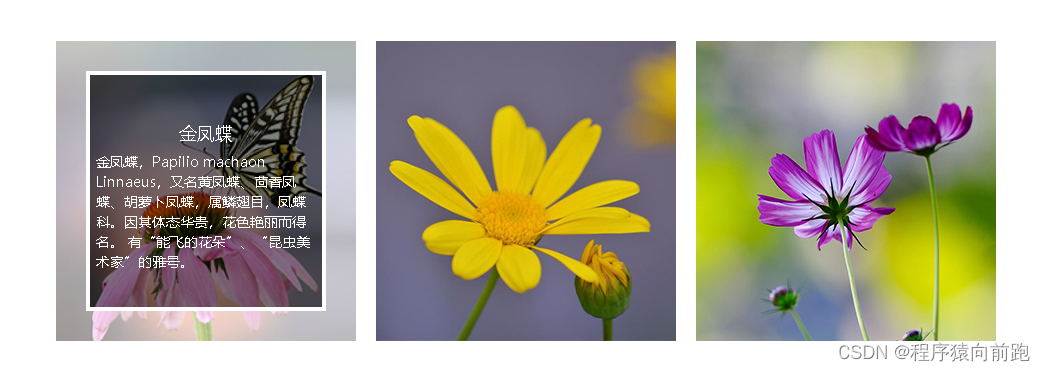
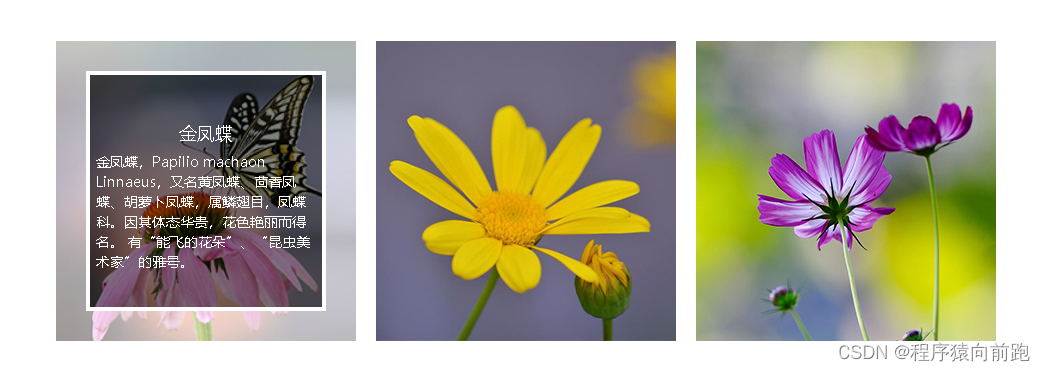
鼠标悬停缩放效果
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>鼠标悬停缩放效果</title><style type="text/css">body {margin: 0;padding: 0;}.clearfix {content: '';display: block;clear: both;}.flower {width: 960px;/* height: 300px; *//* border: 2px solid red; */margin: 100px auto 0;}.flower .item {width: 300px;height: 300px;background-color: aqua;float: left;margin: 0 10px;overflow: hidden;position: relative;}.item img {transition: transform ease .5s;}.item:hover img {transform: scale(1.2);}.item .item-mask {width: 300px;height: 300px;background-color: rgba(0, 0, 0, 0);position: absolute;top: 0;left: 0;transition: all ease .5s;/* 怪异盒模型处理遮罩层偏移问题 也可通过定位解决 */box-sizing: border-box;/* 水平 垂直 阴影羽化 阴影大小 阴影颜色 */box-shadow: 0 0 0 40px rgba(255, 255, 255, 0.5);}.item:hover .item-mask {transform: scale(0.8);background-color: rgba(0, 0, 0, 0.5);border: 5px solid #fff;}.item .title {/* border: 1px solid red; */position: absolute;top: 80px;left: 40px;right: 40px;text-align: center;font-size: 18px;/* font-weight: 700; */color: #fff;transform: scale(1.2);opacity: 0;transition: all ease .5s;}.item:hover .title {transform: scale(1);opacity: 1;}.item .item-info {/* border: 1px solid blue; */position: absolute;top: 110px;left: 40px;right: 40px;color: #fff;font-size: 14px;transform: scale(1.2);opacity: 0;transition: all ease .5s;}.item:hover .item-info {transform: scale(1);opacity: 1;}</style></head><body><div class="flower clearfix"><div class="item"><img src="images/scale1.jpg" alt="" width="300"><div class="item-mask"></div><div class="title">金凤蝶</div><div class="item-info">金凤蝶,Papilio machaon Linnaeus,又名黄凤蝶、茴香凤蝶、胡萝卜凤蝶,属鳞翅目,凤蝶科。因其体态华贵,花色艳丽而得名。有“能飞的花朵”、“昆虫美术家”的雅号。</div></div><div class="item"><img src="images/scale2.jpg" alt="" width="300"><div class="item-mask"></div><div class="title">金凤蝶</div><div class="item-info">金凤蝶,Papilio machaon Linnaeus,又名黄凤蝶、茴香凤蝶、胡萝卜凤蝶,属鳞翅目,凤蝶科。因其体态华贵,花色艳丽而得名。有“能飞的花朵”、“昆虫美术家”的雅号。</div></div><div class="item"><img src="images/scale3.jpg" alt="" width="300"><div class="item-mask"></div><div class="title">金凤蝶</div><div class="item-info">金凤蝶,Papilio machaon Linnaeus,又名黄凤蝶、茴香凤蝶、胡萝卜凤蝶,属鳞翅目,凤蝶科。因其体态华贵,花色艳丽而得名。有“能飞的花朵”、“昆虫美术家”的雅号。</div></div></div></body>
</html>
transform-origin属性取值为“关键字”
关键字 百分比 说明
top left 0 0 左上
top center 50% 0 靠上居中
top right 100% 0 右上
left center 0 50% 靠左居中
center center 50% 50% 正中
right center 100% 50% 靠右居中
bottom left 0 100% 左下
bottom center 50% 100% 靠下居中
bottom right 100% 100% 右下
网盘地址
相关文章:

前端开发常用案例(一)
前端开发常用案例1.实现三角形百度热榜样式分页效果小米商城自动轮播图效果二级下拉菜单效果时间轴效果展示音乐排行榜效果鼠标移入文字加载动画鼠标悬停缩放效果1.实现三角形 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8…...

Linux 日志查找常用命令
1.1 cat、zcat cat -n app.log | grep "error":查询日志中含有某个关键字error的信息,显示行号。 cat -n app.log | grep "error" --color:查询日志中含有某个关键字error的信息,显示行号,带颜色…...

CleanMyMac4.12.5最新版安装下载教程
告别硬盘空间不足,让您的Mac极速如新CleanMyMac是一款强大的 Mac 清理、加速工具和健康卫士,让您的 Mac 加快启动速度。CleanMyMac是一款专业的Mac清理软件,可智能清理mac磁盘垃圾和多余语言安装包,快速释放电脑内存,轻…...

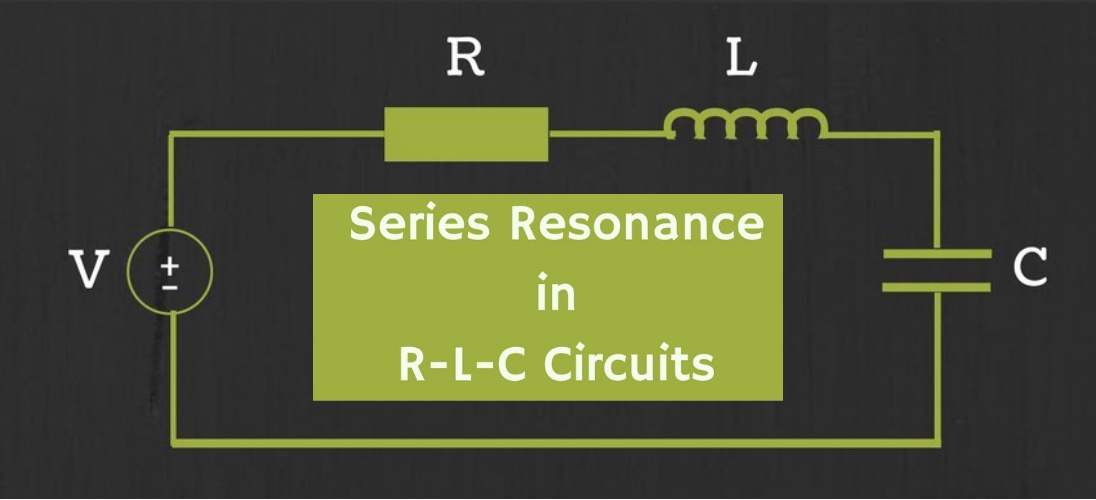
RFID射频识别技术(四) RFID高频电路基础|课堂笔记|10月11日
2022年10月11日 week7 目录 第四讲: RFID高频电路基础 一、RLC(串联)电路的阻抗...

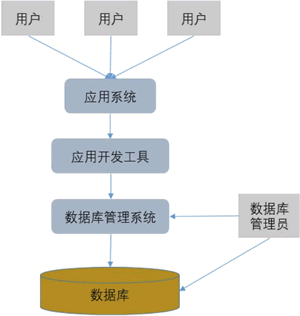
数据库系统是什么?它由哪几部分组成?
数据库系统(Database System,DBS)由硬件和软件共同构成。硬件主要用于存储数据库中的数据,包括计算机、存储设备等。软件部分主要包括数据库管理系统、支持数据库管理系统运行的操作系统,以及支持多种语言进行应用开发…...
)
华为OD机试题 - 任务混部(JavaScript)
最近更新的博客 2023新华为OD机试题 - 斗地主(JavaScript)2023新华为OD机试题 - 箱子之形摆放(JavaScript)2023新华为OD机试题 - 考古学家(JavaScript)2023新华为OD机试题 - 相同数字的积木游戏 1(JavaScript)2023新华为OD机试题 - 最多等和不相交连续子序列(JavaScri…...

键盘输入a,到屏幕显示,操作系统做了什么
首先,假定操作系统有中断系统。 等待的键盘写入的时候,txt进程被read函数阻塞。输入a之后,首先控制器,把扫描到的a放入到了控制器的寄存器中。触发硬中断通知cpu—> 中断IO控制方式,由硬件触发的。键盘读入中断cpu…...

Python机器学习入门笔记(2)—— 分类算法
目录 转换器(transformer)和估计器(estimator) K-近邻(K-Nearest Neighbors,简称KNN)算法 模型选择与调优 交叉验证(Cross-validation) GridSearchCV API 朴素贝叶…...

Docker镜像发布到阿里云和私有库
目录 一、Docker镜像 (一)概述 (二)Docker镜像加载原理 (三)镜像分层结构优势 (四)重点理解 (五)docker commit操作实例 (六)总…...

初识CSS,美化HTML
CSS称为:层叠样式表(Cascading style sheets)美化HTML即给页面种的HTML标签设置样式CSS语法规则css要写在head标签的里边,title标签的下面,用style标签框住<head> <title>...</title> <style>…...
)
华为OD机试 - 二维矩阵的最大值(Python)
题目二维矩阵的最大值 给定一个仅包含0和1的n*n二维矩阵 请计算二维矩阵的最大值 计算规则如下 每行元素按下标顺序组成一个二进制数(下标越大约排在低位), 二进制数的值就是该行的值,矩阵各行之和为矩阵的值允许通过向左或向右整体循环移动每个元素来改变元素在行中的位置 …...
)
华为OD机试 - 快递业务站(Python)
快递业务站 题目 快递业务范围有 N 个站点,A 站点与 B 站点可以中转快递,则认为 A-B 站可达, 如果 A-B 可达,B-C 可达,则 A-C 可达。 现在给 N 个站点编号 0、1、…n-1,用 s[i][j]表示 i-j 是否可达, s[i][j] = 1表示 i-j可达,s[i][j] = 0表示 i-j 不可达。 现用二维…...

百度沈抖:文心一言将通过百度智能云对外提供服务
2月17日,在2023 AI工业互联网高峰论坛上,百度智能云宣布“文心一言”将通过百度智能云对外提供服务,为产业带来AI普惠。 百度集团执行副总裁、百度智能云事业群总裁沈抖表示,“文心一言”是基于百度智能云技术打造出来的大模型&a…...

cmd 窗口、记事本打开后一片空白且几秒钟后闪退的问题解决方案汇总
前言 前段时间,电脑忽然出现了问题,首先是通过 微软应用商店 Microsoft Store 下载安装的 Snipaste 截图软件崩溃,不过将其卸载后,通过电脑管家下载后又可以正常使用了。 之后就是突然发现,记事本文本文档不能使用了…...

Linux 安装 SNMP服务
从安装盘IOS中导入安装SNMP. --挂载系统安装盘 [rootnb /]# mount -o loop -t iso9660 /software/radhat.iso /media mount: /dev/loop0 is write-protected, mounting read-only --导入安装包 [rootnb /]# rm -f /etc/yum.repos.d/*.repo [rootnbubackup /]# cat >/etc/yu…...
)
华为OD机试 - 滑动窗口最大和(Python)
滑动窗口最大和 有一个N个整数的数组,和一个长度为M的窗口。 窗口从数组内的第一个数开始滑动,直到窗口不能滑动为止。 每次滑动产生一个窗口,和窗口内所有数的和, 求窗口滑动产生的所有窗口和的最大值 输入 第一行输入一个正整数N,表示整数个数0 < N < 100000 …...

用Nacos搭建微服务操作
Nacos服务搭建 我们首先在Nacos的GitHub中下载相关的安装文件。https://github.com/alibaba/nacos/releases 但是因为服务器在国外,所以我们直接给大家提供了对应的安装文件。直接解压缩到非中文的目录下,然后启动即可 服务访问的地址是:htt…...

ChatGPT模型采样算法详解
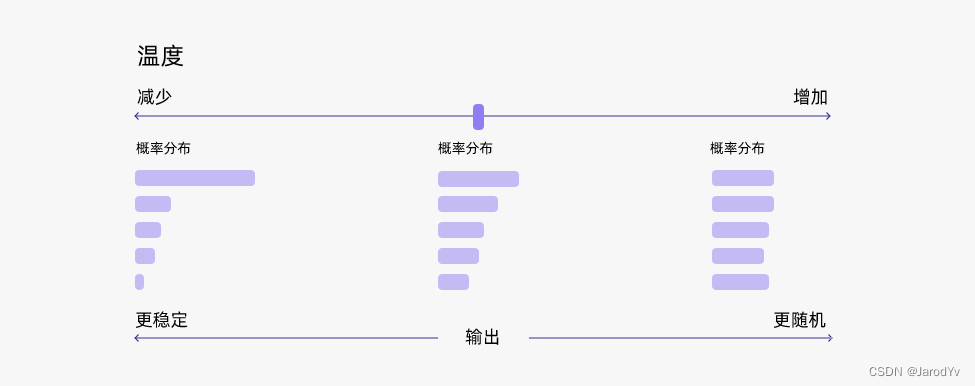
ChatGPT模型采样算法详解 ChatGPT所使用的模型——GPT(Generative Pre-trained Transformer)模型有几个参数,理解它们对文本生成任务至关重要。其中最重要的一组参数是temperature和top_p。二者控制两种不同的采样技术,用于因果…...

【Unity3d】Unity与iOS通信
在unity开发或者sdk开发经常需要用到unity与oc之间进行交互,这里把它们之间通信代码整理出来。 Unity调用Objective-C 主要分三个步骤: (一)、在xcode中定义要被unity调用的函数 新建一个类,名字可以任意,比如UnityBridge&…...

RDD的持久化【博学谷学习记录】
RDD的缓存缓存: 一般当一个RDD的计算非常的耗时|昂贵(计算规则比较复杂),或者说这个RDD需要被重复(多方)使用,此时可以将这个RDD计算完的结果缓存起来, 便于后续的使用, 从而提升效率通过缓存也可以提升RDD的容错能力, 当后续计算失败后, 尽量不让RDD进行回溯所有的依赖链条, 从…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
