【JS】数组常用方法总结-功能、参数、返回值
数组常用方法总结-功能、参数、返回值
用简单的js示例
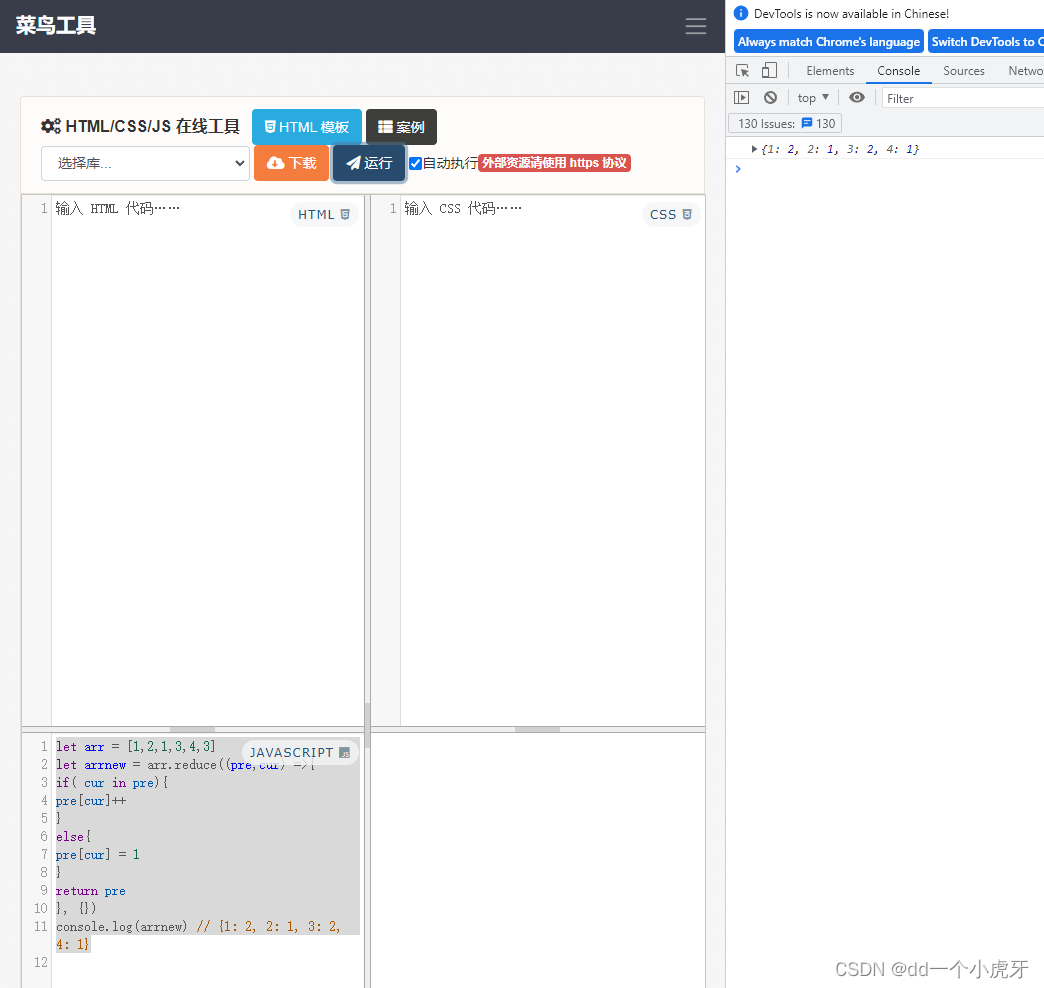
运行在线工具:链接: 菜鸟工具
菜鸟工具示意图:

1.会改变原有数组方法
(1)push、pop-最后元素增删
push
-功能:在数组的最后面,添加一个或者多个元素
-参数:array.push(item1, item2, …, itemX),参数可以是字符串、数组、对象等
-返回值:添加元素后数组的长度.
let arr = [1,2,3,4,5];
let arrnew=arr.push(3)
console.log(arr);//[1, 2, 3, 4, 5, 3]
console.log(arrnew);//6
pop
-功能:在数组的最后面,删除一个元素
-参数:array.pop()无参数
-返回值:返回的是刚才删除的元素.
let arr = [1,2,3,4,5];
let arrnew=arr.pop()
console.log(arr);//[1, 1, 2, 3, 4]
console.log(arrnew);5
(2)unshif、shif-最前元素增删
unshift
-功能:在数组的最前面,添加一个或者几个元素
-参数:array.unshift(item1,item2, …, itemX),参数可以是字符串、数组、对象等
-返回值:添加元素后数组的长度.
let arr = [1,2,3,4,5];
let arrnew=arr.unshift(1)
console.log(arr);//[1, 1, 2, 3, 4, 5]
console.log(arrnew);6
shift
-功能:在数组的最前面,删除一个元素
-参数:arr.shift()无参数
-返回值:返回的是刚才删除的元素.
let arr = [2,3,4,5];
let arrnew=arr.shift()
console.log(arr);//[3, 4, 5]
console.log(arrnew);//2
(3)splice-元素删除与添加
-功能:添加或删除数组中的元素
-参数:array.splice(index,howmany,item1,…,itemX)
从index下标开始,删除howmany个,并在该位置添加item
(其中index参数必须)
-返回值:含有被删除的元素的数组
//arr.splice(start,deletedCount,item)
let arr = [1,2,4,17,3];
let arrnew=arr.splice(1,3,7)
console.log(arr);//[1,7, 3]
console.log(arrnew);// [2, 4, 17]
//arr.splice(start,deletedCount)
let arr = [1,2,4,17,3];
let arrnew=arr.splice(1,3)
console.log(arr);//[1, 3]
console.log(arrnew);// [2, 4, 17]
//arr.splice(start,0,item)
let arr = [1,2,4,17,3];
let arrnew=arr.splice(1,0,7)
console.log(arr);// [1, 7, 2, 4, 17, 3]
console.log(arrnew);// []
(4)copyWithin-复制元素
-功能:从数组的指定位置拷贝元素到数组的另一个指定位置中
-参数:array.copyWithin(target, start, end)
其中target为必须参数,其余可选
-返回值:返回改变后的新数组
const arr1 = [1,2,3,4,5];
const arrnew = arr1.copyWithin(2, 0, 2);
console.log(arr1);//[1, 2, 1, 2, 5]
console.log(arrnew);//[1, 2, 1, 2, 5]
(5)sort-数组排序
-功能:对数组的元素进行排序。
-参数1:无参数
-返回值:将按照ASCII字符顺序进行排序
(如果数组元素是数字,sort方法会调用每一个数组项的toString()方法,获得字符串,而后再对获得的字符串进行排序);
(如下实例数组元素是数字,无参数,所以17会排在2的前面)
//无参数,17在2的前面
let arr = [1,2,4,17,3];
let arrnew=arr.sort();
console.log(arr);//[1, 2, 3, 4, 17]
console.log(arrnew);//[1, 2, 3, 4, 17]
-参数2:arr.sort(function(a,b){})回调函数,其中b值在a值前面
-返回值:
如果返回值大于 0,则位置互换。
如果返回值小于 0,则位置不变。
a-b输出从小到大排序
b-a输出从大到小排序。
//有参数
let arr = [1,2,4,17,3];
let arrnew=arr.sort(function(a,b){return a-b;
});
console.log(arr);//[1, 2, 3, 4, 17]
console.log(arrnew);// [1, 2, 3, 4, 17]
(6)reverse-数组排序
-功能:对数组的元素进行翻转。
-参数:array.reverse()无参数
-返回值:颠倒顺序的数组
let arr = [1,2,4,7,3];
let arrnew=arr.reverse();
console.log(arr);//[3, 7, 4, 2, 1]
console.log(arrnew);//[3, 7, 4, 2, 1]
2.不会改变原有数组方法
2.1 判断方法
(1)isArray() -判断是否是数组
-功能:判断是否是数组。
-参数:Array.isArray(arr),参数为要判断的对象
-返回值:如果对象是数组返回 true,否则返回 false。
let arr = [1,2,4,7,3];
let arrnew=Array.isArray(arr);
console.log(arr);//[3, 7, 4, 2, 1]
console.log(arrnew);//true
2.2 操作方法
(1)concat-拼接数组
-功能:连接两个或更多的数组
-参数:array1.concat(array2, array3,…, arrayX)
-返回值:返回拼接后的新数组
-concat和push的区别:push是将参数作为整体直接加到数组最后一个,并且返回值是新数组长度,如下例子push后的结果应为[1,2,3,4,5,[a,b]]所以返回的长度为6)
const arr1 = [1,2,3,4,5];
const arr2 = ['a','b'];
const arrnew = arr1.concat(arr2);
const arr3 = arr1.push(arr2);
console.log(arr1);//[1, 2, 3, 4, 5]
console.log(arr2);
console.log(arrnew);//[1, 2, 3, 4, 5, 'a', 'b']
console.log(arr3);//6
(2)slice-截取数组
-功能:从数组中截取指定的字段
-参数1:arr.slice(start,end)从start下标开始截取,一直到end结束,不包括end
-返回值:返回截取的新数组
let arr = [1,2,3,4,5];
let arrnew=arr.slice(2,3)
console.log(arr);//[1, 2, 3, 4, 5]
console.log(arrnew);//[3]
-参数2:arr.slice(start) ;从start下标开始截取,一直到最后
let arr = [1,2,3,4,5];
let arrnew=arr.slice(3)
console.log(arr);//[1, 2, 3, 4, 5]
console.log(arrnew);//[4, 5]
-参数3:arr.slice( ) ;全部截取
let arr = [1,2,3,4,5];
let arrnew=arr.slice()
console.log(arr);//[1, 2, 3, 4, 5]
console.log(arrnew);//[1, 2, 3, 4, 5]
2.4 查询方法
(1.1)indexOf-查找元素第一次出现
-功能:查找元素在数组中第一次出现的位置,可以用来判断数组是否含有该元素
-参数1:arr.indexOf (element,fromIndex),从fromIndex这个下标开始,(从左往右)元素第一次出现的位置
-返回值:查找到的元素的下标(若无此元素,返回-1)
let arr = [1,2,4,6,3];
let arrnew=arr.indexOf(4)
if (arr.indexOf(4) === -1){console.log('元素不存在')
} else {console.log(' 元素存在!')
}
console.log(arr);// [1,2,4,6,3];
console.log(arrnew);// 2
(1.2)lastIndexOf-查找元素最后一次出现
-功能:查找元素在数组中最后出现的位置
-参数1:arr.lastIndexOf (element,fromIndex),从fromIndex这个下标开始,(从右往左)元素最后一次出现的位置
(这里最后一项是按照数组从左往右的最后一项)
(虽然是从右往左搜索,但返回的位置是从左往右数的)
-返回值:查找到的元素的下标(若无此元素,返回-1)
let arr = [1,2,4,6,4,3];
let arrnew=arr.lastIndexOf(4)
let arrnew2=arr.lastIndexOf(4,1)
console.log(arr);// [1, 2, 4, 6, 4, 3]
console.log(arrnew);// 4
console.log(arrnew2);// -1
(2)includes-查找元素
-功能:判断一个数组是否包含一个指定的值
-参数1:arr.includes (searchElement,fromIndex)
searchElement:必须;fromIndex可选
-返回值:如果是返回 true,否则false
let arr = [1,2,3,4,5];
let arrnew=arr.includes(1)
console.log(arr);// [1, 2, 3, 4, 5]
console.log(arrnew);//true
(3.1)find-匹配元素
-功能:find找到符合条件的项,
-参数:array.find(function(currentValue, index, arr),thisValue)
-返回值:返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined。
let arr = [1,2,3,4,5];
let arrnew=arr.find(function(item){return item < 4
})console.log(arr);// [1, 2, 3, 4, 5]
console.log(arrnew);//1
(3.2)findfindIndex-匹配元素
-功能:findIndex找到符合条件的项的下标
-参数:array.findIndex(function(currentValue, index, arr), thisValue)
-返回值:返回第一项下标,如果没有符合条件的则返回 -1
let arr = [1,2,3,4,5];
let arrnew=arr.findIndex(function(item){return item < 4
})console.log(arr);// [1, 2, 3, 4, 5]
console.log(arrnew);//0
2.3 转换方法
(1)split-字符串拆分成数组
-功能:用指定的分隔符,将字符串分割成数组。
-参数:参数为要分隔的值
-返回值:一个新的数组
const str = 'test-arry';
const arr = str.split('-');
console.log(str);//test-arry
console.log(arr);//['test', 'arry']
(2)join-数组转为字符串整体
-功能:将数组里的元素,通过指定的分隔符,以字符串的形式连接起来
-参数:array.join(separator)
separator指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
-返回值:一个新的字符串
const arr1 = [1,2,3,4,5];
const arrnew = arr1.join('-');
console.log(arr1);//[1, 2, 3, 4, 5]
console.log(arrnew);//1-2-3-4-5
(3)toString()-数组转为字符串
-功能:把数组转换为字符串,数组中的元素之间用逗号分隔。
-参数:array.toString()
-返回值:一个新的字符串
const arr1 = [1,2,3,4,5];
const arrnew = arr1.toString()
console.log(arr1);//[1, 2, 3, 4, 5]
console.log(arrnew);//1,2,3,4,5
2.4 迭代方法
(1)forEach
-功能:调用数组的每个元素,并将元素传递给回调函数
-参数:array.forEach(callbackFn(currentValue, index, arr), thisValue)
-返回值:没有返回值
const arr = [1,2,3,4,5];
const arrnew = arr.forEach(function(item,index,arr){item=item+1
});
console.log(arr);//[1, 2, 3, 4, 5]
console.log(arrnew)//undefined
(2.1)some()-检测数组
-功能:some()检测是否有元素符合指定条件,一旦找到,则不会继续迭代下去。
-参数:array.some(function(currentValue,index,arr),thisValue)
-返回值:符合true;不符合false
let arr = [1,2,3,4,5];
let arrnew=arr.some(function(item){return item < 2
})
let arrnew2=arr.every(function(item){return item < 2
})
console.log(arr);// [1, 2, 3, 4, 5]
console.log(arrnew);//true
console.log(arrnew2);//false
(2.2) every()-检测数组
-功能:every()检测每个元素是否都符合条件;一旦有一个不符合条件,则不会继续迭代下去。
-参数:array.every(function(currentValue,index,arr), thisValue)
-返回值:符合true;不符合false
(3)filter()-过滤数组
-功能:通过检查指定数组中符合条件的所有元素
-参数arr.filter(function(currentValue,index,arr), thisValue)
-返回值:返回一个新数组
let arr = [1,2,3,4,5];
let arrnew=arr.filter(function(item,index,arr){return item>2
})
console.log(arr);// [1, 2, 3, 4, 5]
console.log(arrnew);// [3, 4, 5]
(4)map()-映射
-功能:对数组每一项都运行传入的函数
-参数:array.map(function(currentValue,index,arr), thisValue)
currentValue必须值,表示数组每一项元素
index: 对应的下标索引值
arr: 就是调用该方法的数组本身
thisValue:如果没有默认null或者undefined
-返回值:由每次函数调用的结果构成的数组
let arr = [1,2,3,4,5];
let arrnew=arr.map(function(item,index,arr){return item*2
})
console.log(arr);// [1, 2, 3, 4, 5]
console.log(arrnew);// [2, 4, 6, 8, 10]
(5)reduce-累加元素
-功能:接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值;可以作为一个高阶函数,用于函数的 compose
-参数:array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
total:必需。初始值, 或者计算结束后的返回值。
-返回值:由每次函数调用的结果构成的数组
-可计算数组总和、扁平化数组、数组去重、计算元素出现次数等
//计算数组总和
let arr = [1,2,3,4,5];
let arrnew=arr.reduce(function(total,item){return total+item
})console.log(arr);// [1, 2, 3, 4, 5]
console.log(arrnew);//15
//二维数组转为一维数组
let arr = [[1, 2], [2, 3], [4, 5], [6, 7]]let arrnew = arr.reduce((a, b) => {return a.concat(b)}, [])console.log(arrnew)//[1,2,2,3,4,5,6,7]//数组去重let arr = [1,2,3,4,4,1]
let newArr = arr.reduce((pre,cur)=>{if(!pre.includes(cur)){return pre.concat(cur)}else{return pre}
},[])
console.log(newArr);// [1, 2, 3, 4]
//计算每个元素出现的次数
let arr = [1,2,1,3,4,3]
let arrnew = arr.reduce((pre,cur) =>{
if( cur in pre){
pre[cur]++
}
else{
pre[cur] = 1
}
return pre
}, {})
console.log(arrnew) // {1: 2, 2: 1, 3: 2, 4: 1}
参考:
1.数组的常用方法大全
2.菜鸟教程: JavaScript Array 对象
相关文章:

【JS】数组常用方法总结-功能、参数、返回值
数组常用方法总结-功能、参数、返回值 用简单的js示例 运行在线工具:链接: 菜鸟工具 菜鸟工具示意图: pu…...

pytest 单元测试前后置处理
文章目录方法1 setup/teardown方法2 fixture 夹具方法3 conftest.py测试用例执行前后的一些处理动作,也叫夹具。以下介绍使用前后置操作的几种方法。方法1 setup/teardown setup,每个测试用例执行前要进行的处理。 teardown,每个测试用例执行…...

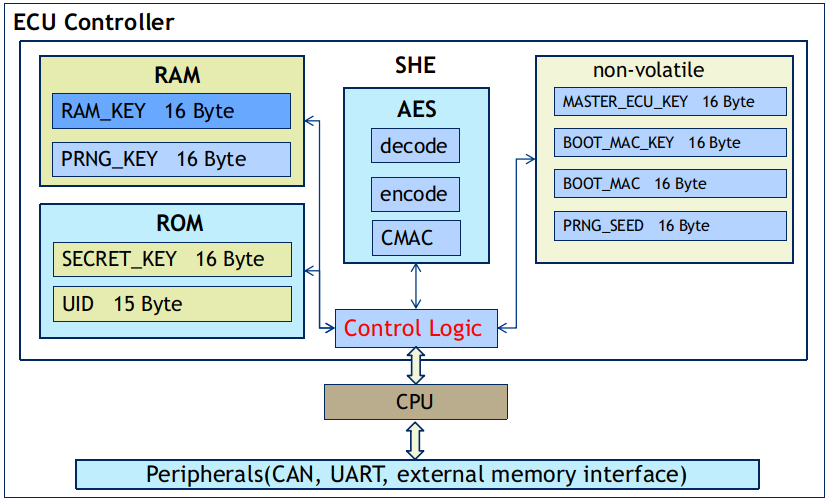
汽车安全硬件扩展 AUTOSAR SHE SecureHardwareExtensions
SHE(Secure Hardware Extension)在车联网中,被应用在车端ECU中负责安全存储与安全计算。是由HIS(由Audi、BMW、Porsche、Volkswagen组成)制定的标准,中文意思“安全硬件扩展”,是对任何给定微控…...

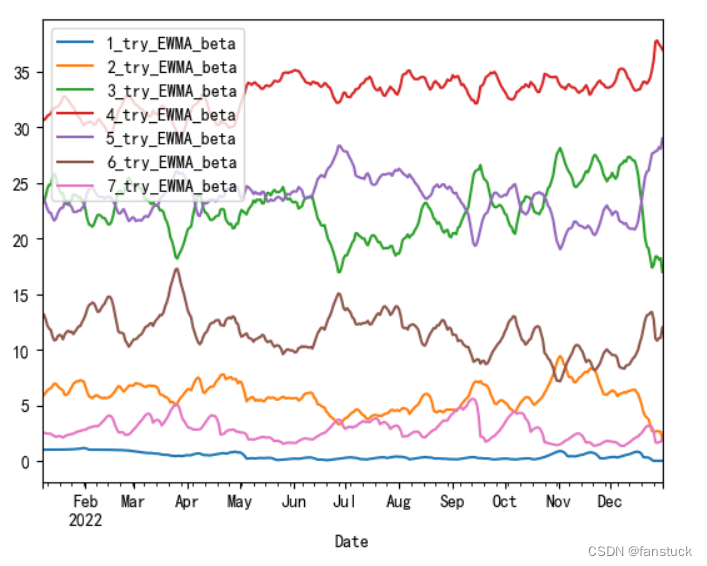
2023年美国大学生数学建模C题:预测Wordle结果建模详解+模型代码
目录 前言 一、题目理解 背景 解析 字段含义: 建模要求 二、建模思路 灰色预测: 编辑 二次指数平滑法: person相关性 只希望各位以后遇到建模比赛可以艾特认识一下我,我可以提供免费的思路和部分源码,以后…...

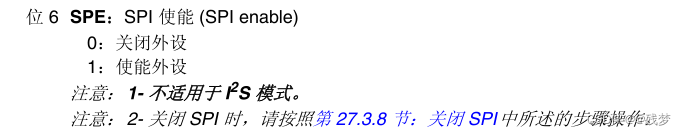
5、HAL库驱动W25Qxx
一、 SPI通信驱动W25Qxx 1、使用驱动文件快速配置工程代码驱动W25Qxx (此驱动文件只适合W25Qxx 16M及以下型号,因为访问地址位数不同) 注:本次使用SPI的方式进行访问W25Qxx Flash进行数据读写,关于W25Qxx芯片不会做…...
)
git rebase 洐合(变基)
洐合 把一个分支整合到另一个分支的办法有两种:merge(合并) 和 rebase(衍合) 为什么使用? 使提交记录更简洁 三种情况 第一种: 合并多条commit记录 git rebase -i HEAD~合并数量 HEAD~3&a…...

Kubernetes 1.18学习笔记
文章目录一、Kubernetes 概述和架构1、kubernetes 基本介绍2、Kubernetes 功能3、Kubernetes 架构组件4、Kubernetes 核心概念5、Kubernetes 工作原理二、Kubernetes 集群搭建1、系统环境准备1.1 安装要求1.2 系统初始化2、客户端工具kubeadm搭建2.1 安装步骤2.2 安装组件2.3 集…...

AJAX技术
AJAX技术 浏览器是多进程的,简单的说就是,浏览器每打开一个标签页,就相当于创建了一个独立的浏览器进程。但是js是基于单线程的,而这个线程就是浏览器的js引擎,浏览器无论在什么时候都只且只有一个线程在运行JavaScri…...
)
华为OD机试 - 最大排列(JS)
最大排列 题目 给定一组整数,重排序后输出一个最大的整数 输入 数字组合 输出 最大的整数 示例一 输入 10 9输出 910解题思路 我们可以读入一个字符串,将字符串中的单词按照每个单词的字典序长度,字典序从大到小的顺序排序&#x…...

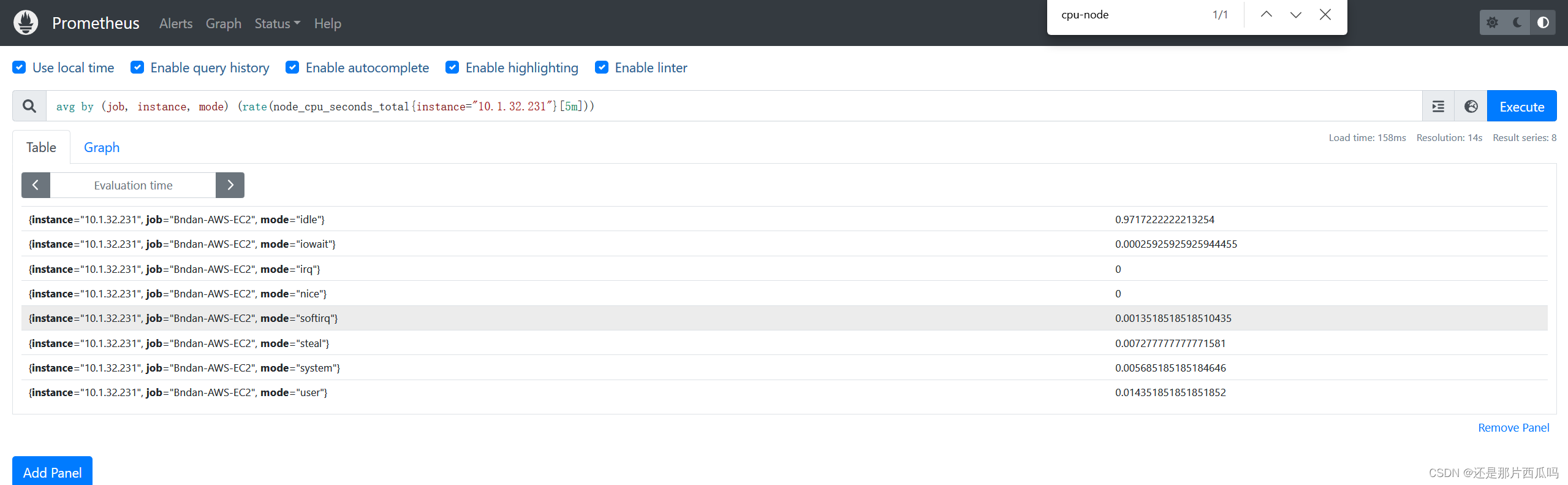
Prometheus Docker安装及监控自身
前提环境: Docker环境 涉及参考文档: 安装Prometheus开始 Prometheusnode_exporter Agent组件 一、部署Prometheus 1、启动容器将文件拷贝出来 docker run -d prom/prometheus2、容器将文件拷贝出来 docker cp 容器ID:/usr/share/prometheus/conso…...

点云处理PCL常用函数与工具
点云处理PCL常用函数与工具 文章目录点云处理PCL常用函数与工具前言一、点云读取与保存数据读取数据保存自定义的点云保存格式二、点云显示点云显示-根据颜色点云显示-根据指定轴数值点云显示-根据指定信息显示多组点云显示三、点云滤波直通滤波统计滤波均匀下采样滤波VoxelGri…...

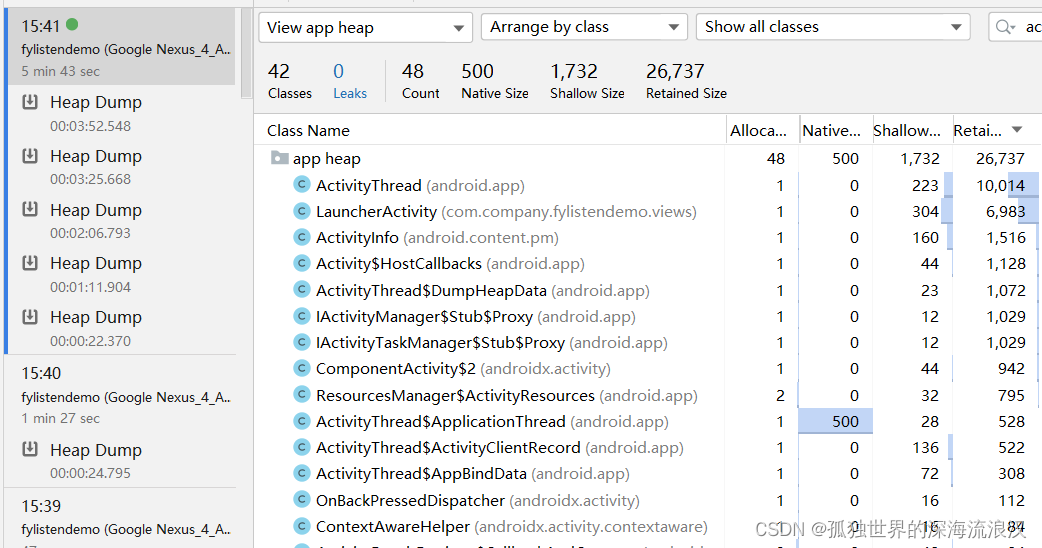
FyListen 在 MVP 架构中的内存优化表现
FyListen 在 MVP 中的内存优化表现 本文只是分享个人开源框架的内存优化测试,你可以直接跳到最后,参考内存泄漏的分析过程! 项目地址: https://github.com/StudyNoteOfTu/fylisten2-alpha1 由于使用到 AOP,所以直接…...

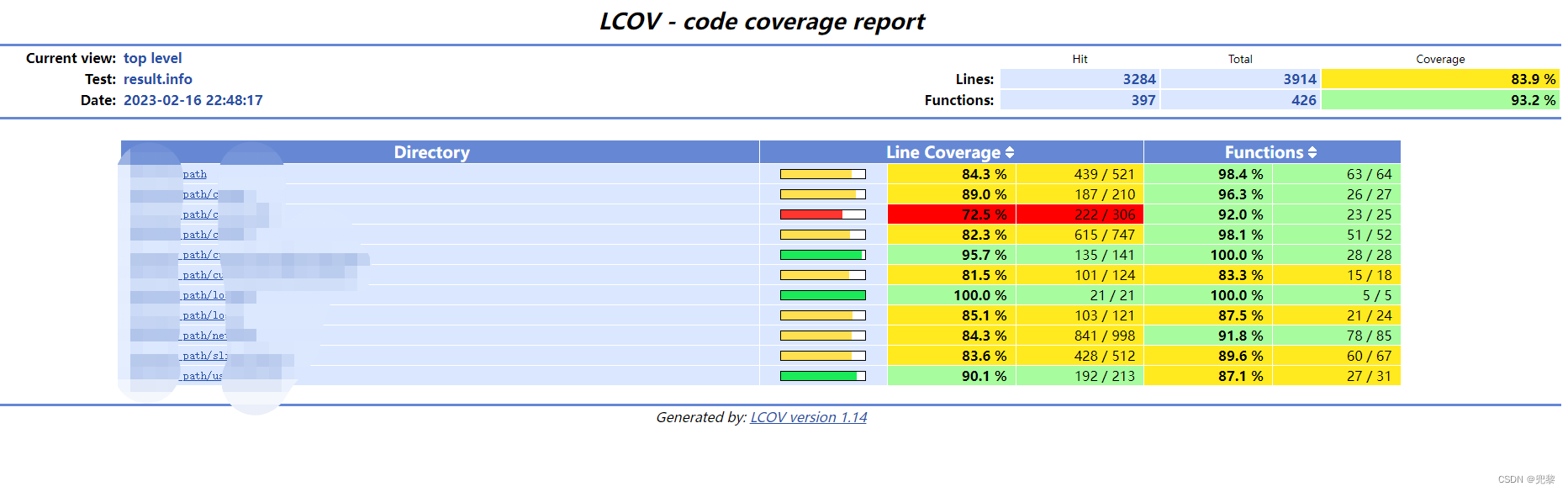
Qt代码单元测试以及报告生成
简介 单元测试是所有测试中最底层的一类测试,是第一个环节,也是最重要的一个环节,是唯一一次有保证能够代码覆盖率达到100%的测试,是整个软件测试过程的基础和前提,单元测试防止了开发的后期因bug过多而失控࿰…...

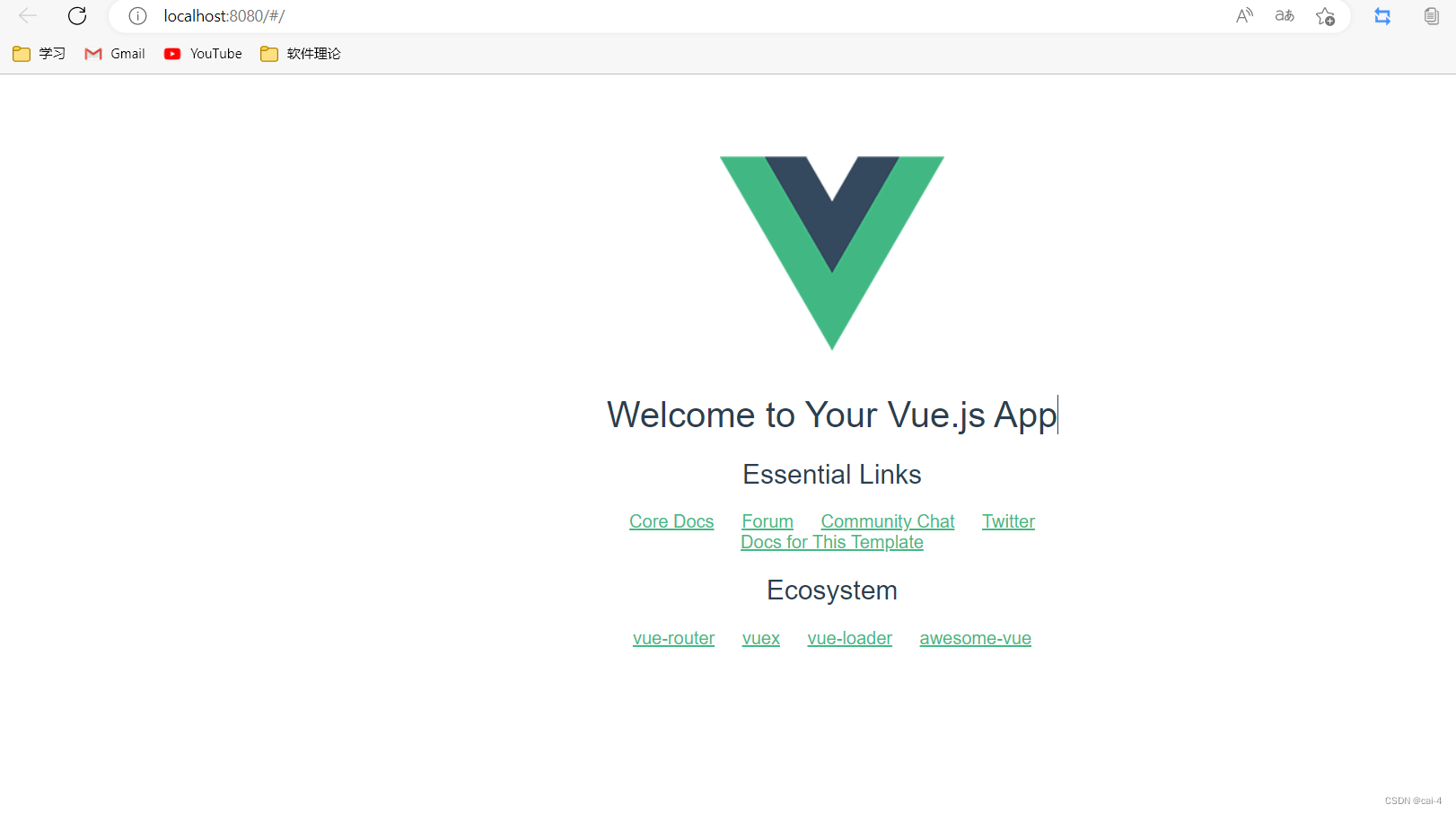
vscode构建Vue3.0项目(vite,vue-cli)
构建Vue3.0项目构建Vue3.0项目1.使用Vite构建vue项目的方法以及步骤1. 安装vite2. 运行vite vue 项目3.说明2.使用vue-cli构建vue项目的方法以及步骤1.安装全局vue cli —— 脚手架2、VSCode3.报错4.运行构建Vue3.0项目 1.使用Vite构建vue项目的方法以及步骤 1. 安装vite n…...

【2023】华为OD机试真题Java-题目0215-优雅数组
优雅数组 题目描述 如果一个数组中出现次数最多的元素出现大于等于 k k k 次,被称为k-优雅数组, k k k 也可以被称为优雅阈值。 例如,数组[1, 2, 3, 1, 2, 3, 1],它是一个3-优雅数组,因为元素1出现次数大于等于3次...

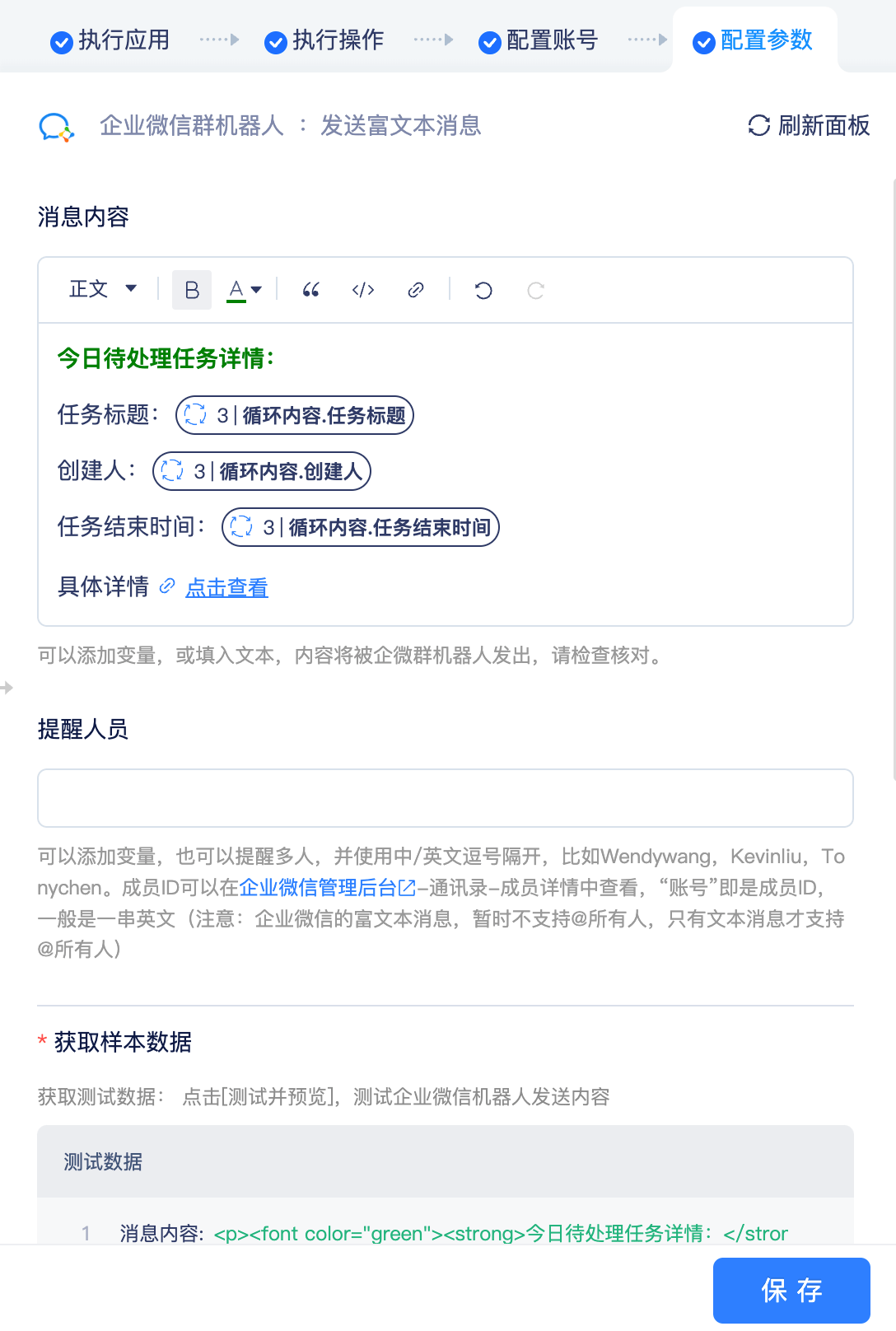
通过Prowork每日自动提醒待处理工作任务
对于中小团队来说,由于不需要繁琐的流程和高频的异地沟通,需要一款更适合中小团队的日程和项目管理工具。而Prowork就是这样一款敏捷高效的协同平台。Prowork与以往各种项目管理⼯具最⼤的不同在于,其弱化流程和弱化权限的特性,不…...

Linux自定义系统服务
文章目录一. Linux系统服务二. 自定义系统服务一. Linux系统服务 Linux 系统服务有时也称为守护程序,是在Linux启动时自动加载并在Linux退出时自动停止的系统任务,CentOS 7.x开始,CentOS开始使用 systemd服务来代替 daemon ,原来…...

mongodb lambda 查询插件
需求背景需要一个像mybatis plus 一样的基于lambda, 且面向对象的查询mongo数据的插件。在网上找了很久,没有发现有类似功能的插件。于是自己手写了一个,借助mongoTemplate屏蔽了底层查询语句的实现细节。在此基础上,实现了查询的统一封装。技…...

C++设计模式(16)——责任链模式
亦称: 职责链模式、命令链、CoR、Chain of Command、Chain of Responsibility 意图 责任链模式是一种行为设计模式, 允许你将请求沿着处理者链进行发送。 收到请求后, 每个处理者均可对请求进行处理, 或将其传递给链上的下个处理…...

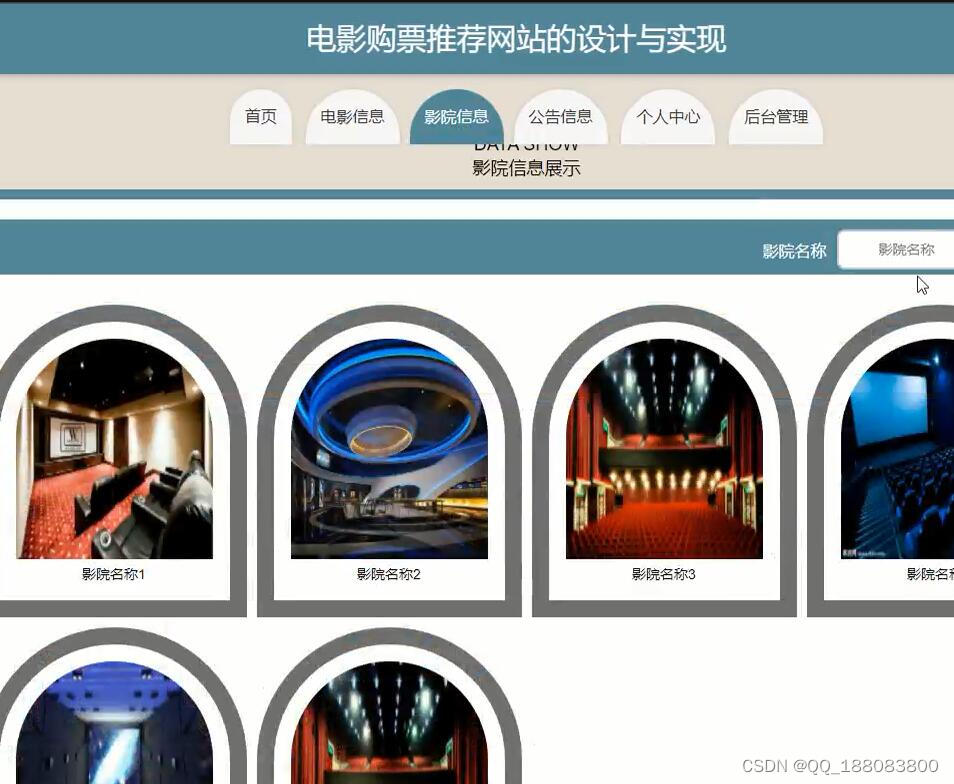
springmvc+jsp电影院购票售票选座推荐网站java ssm
本电影购票推荐网站以SSM作为框架,B/S模式以及MySql作为后台运行的数据库。本系统主要包括以下功能模块:个人中心、用户管理、电影信息管理、电影类型管理、影院信息管理、系统管理、订单管理等模块,通过这些模块的实现能够基本满足日常电影购…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
