Vue_02:详细语法以及代码示例 + 知识点练习 + 综合案例(第二期)
2023年8月4日15:25:01
Vue_02_note
在Vue中,非相应式数据,直接往实例上面挂载就可以了。
01_Vue 指令修饰符
什么是指令修饰符呢?
答: 通过 " . " 指明一些指令后缀,不同 后缀 封装了不同的处理操作 ——> 简化代码
常见的有哪些呢?
按键修饰符
@keyup.enter="执行代码"——> 键盘回车监听v-model修饰符
- v-model.trim ——> 去首位空格
- v-model.number ——> 转数字
事件修饰符
- @事件名.stop ——> 阻止冒泡
- @事件名.prevent —— > 阻止默认行为
代码示例
按键修饰符
<input @keyup.enter="add" v-model="todoName" placeholder="请输入任务" class="new-todo" />同样Vue实例中需要提供add() {} ,回车需要执行的代码都需要写在add函数中
- v-model.trim 修饰符
<input v-moedl.trim="变量" v-model="todoName" placeholder="请输入任务" class="new-todo" />
- v-model.number
<input v-moedl.number="变量" v-model="todoName" placeholder="请输入年龄" class="new-todo" />如果你输入的是字符符号,就转不了,原封不动显示,总不可能呢个转成一个NaN把
@事件名.stop (阻止冒泡)
<div @click.stop="xxx" > </div>@事件名.prevent (阻止默认行为)
<a @click.prevent="xxx">阻止默认行为</a>
02_ 通过v-bind操作class
常见操作的方式有 : 通过class类 、 或者style 行内式等原生方式来实现。
v-bind -操作class
语法
-
语法: class=“对象/数组”
- 对象 -》 键就是类名,值是布尔值。如果为true,有这个类,否则就没有这个类
<div class="box" :class="{类名1:布尔值,类名2: 布尔值}"></div>- 数组-》数组中所有的类,都会添加到盒子上,本质就是一个 class 列表
<div class="box" :class="[类名1,类名2,类名3]"></div>
代码演示:
<div id="app"><!-- 传递对象的写法 对象注意键值对--><div class="box" :class="{pink: true,big: true}">对象形式</div><!-- 传递数组的写法 数组注意加引号--><div class="box" :class="['pink','big']">数组形式</div></div><script src="http://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {}})</script>- 使用场景:
- 对象适用于一个类,来回切换。
- 数组适用于批量添加或删除。
(案例)通过操作class类实现导航栏高亮效果
核心思路
- 基于数据动态渲染 tab 使用v-for
- 准备下标记录了高亮的是哪一个 tab
- 基于下标,动态控制class类名 使用 v-bind:class
代码示例
<div id="app"><ul><li v-for="(item,index) in list" :key="item.id" @click="activeIndex = index"><a :class="{active: index === activeIndex}" href="#">{{ item.name }}</a></li></ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script>const app = new Vue({el: '#app',data: {activeIndex: 2,list: [{id: 1, name: '京东秒杀'},{id :2, name: '每日特价'},{id :3, name: '品类秒杀'}]}}) </script>
就是操作下标
03_ 通过v-bind操作style
语法
- 语法 :style=“样式对象”
代码示例:
<div id="app"><div :style="{width: '400px',height: '400px',backgroundColor: 'green'}" class="box"></div></div>
(案例)通过操作style实现进度条效果
核心思路
- 底层就是将两个不同颜色的盒子重叠,修改宽度
- 这里我们使用v-bind操作style来实现宽度的变化
- 给按钮绑定点击事件,然后将宽度赋值给变量
- 将变量动态的设置给我们的宽度,进行拼接
<style>.progress {height: 25px;width: 400px;border-radius: 15px;background-color: #272425;border: 3px solid #272425;box-sizing: border-box;margin-bottom: 30px;}.inner {width: 50%;height: 20px;border-radius: 10px;text-align: right;position: relative;background-color: #409eff;background-size: 20px 20px;box-sizing: border-box;transition: all 1s;}.inner span {position: absolute;right: -20px;bottom: -25px;}</style>
</head>
<body><div id="app"><div class="progress"><div class="inner" :style="{width: percent + '%'}"><span>{{ percent }}%</span></div></div><button @click="percent = 25">设置25%</button><button @click="percent = 50">设置50%</button><button @click="percent = 75">设置75%</button><button @click="percent = 100">设置100%</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {percent: 30}})</script>适用场景
- style适用于某个具体属性的动态设置(就如上面案例)
- 如果说添加class类的话,会导致所有的属性都生效,不能实现单独效果
04_ v-model应用于其他表单元素
其他表单元素:例如,文本框textarea、复选框checkedbox、单选框 input:radio 、下拉菜单select
- 常见的表单元素都可以使用 v-model来绑定关联,快速获取或设置表单元素的值,他会根据控件类型自动选取 正确的方式来更新元素。
下面直接使用案例来学习怎么实现以及操作其他表单元素
代码示例
主要看v-model在这些表单中使用的方式,大差不差
<!-- 容器 --> <div id="app"><h3>小黑学习网</h3>姓名:<input type="text" v-model="username"> <br><br>是否单身:<input type="checkbox" v-model="isSingle"> <br><br><!-- 前置理解:1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥2. value: 给单选框加上 value 属性,用于提交给后台的数据结合 Vue 使用 → v-model-->性别: <input v-model="gender" type="radio" name="gender" value="1">男<input v-model="gender" type="radio" name="gender" value="2">女<br><br><!-- 前置理解:1. option 需要设置 value 值,提交给后台2. select 的 value 值,关联了选中的 option 的 value 值结合 Vue 使用 → v-model-->所在城市:<select v-model="cityId"><option value="101">北京</option><option value="102">上海</option><option value="103">成都</option><option value="104">南京</option></select><br><br>自我描述:<textarea v-model="desc"></textarea> <button>立即注册</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><!-- 实例 --><script>const app = new Vue({el: '#app',data: {username: '',isSingle: false,gender: "1",cityId: '101',desc: ''}})</script>
05_计算属性
什么是计算属性呢?
- 概念:基于现有的数据,计算出来的新属性。依赖的数据变化,自动重新计算。
语法
- 声明在 computed 配置项中,一个计算属性对应一个函数。
- 使用起来和普通属性一样使用{{ 计算属性名 }}。
代码示例
<div id="app"><h3>小黑的礼物清单</h3><table><tr><th>名字</th><th>数量</th></tr><tr v-for="(item, index) in list" :key="item.id"><td>{{ item.name }}</td><td>{{ item.num }}个</td></tr></table><!-- 目标:统计求和,求得礼物总数 --><p>礼物总数:{{ totalCount }} 个</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script>const app = new Vue({el: '#app',data: {// 现有的数据list: [{ id: 1, name: '篮球', num: 1 },{ id: 2, name: '玩具', num: 2 },{ id: 3, name: '铅笔', num: 5 },]},computed: {// 使用计算属性,不要加括号,就当普通属性一样使用totalCount () {// 基于现有的数据,计算// 可以通过this访问到app实例,利用reduce数组求和即可let total = this.list.reduce((sum,item) => sum + item.num,0)return total}}}) </script>
- 现在computed配置项里面提供声明,然后编写求和逻辑函数,使用的时候就和普通的属性一样使用差值表达式使用,切记这个不要加小括号。
computed计算属性和methods方法
-
computed计算属性
- 作用: 封装了一段对于数据的处理,求得一个结果
- 语法:写在computed配置项中,作为属性:直接使用 this.计算属性 {{ 计算属性 }}
-
methods方法:
- 作用: 给实例提供一个方法。调用以处理业务逻辑。
- 语法:写在methods配置项中。作为方法需要调用 , this.方法名() {{ 方法名 }} @事件名=“方法名”
注意:最大的差别就是在于使用,,属性使用直接使用this.属性就可以了,但是方法需要调用哦!
同样都能实现计算逻辑,为什么选择computed呢?
因为computed有缓存特性
计算属性会对计算出来的结果进行缓存,再次使用知己诶读取缓存。当数据依赖项变化了,会自动计算结果,并在在次缓存。便于下次使用。
06_计算属性的完整写法
-
计算属性默认的简写,只能读取访问,不能"修改"。
-
如果需要"修改",–> 需要写计算属性的完整写法
computed: {
计算属性名: {
get(){
一段代码逻辑 (计算逻辑)
return 结果
},
set (修改的值) {
一段代码逻辑(修改逻辑)
}
}
}
代码示例
const app = new Vue({el: '#app',data: {Xing: '',Ming: ''},methods: {changeName () {// 这里是修改了fullName的值,set方法可以拿到修改后的值this.fullName = '吕小布'}},// 简写 -> 获取// fullName () {// return this.Xing + this.Ming// }// 完整的写法 -> 获取 + -> 设置fullName: {// (1)获取 有缓存先执行缓存 将return返回值作为求值结果get() {return this.Xing + this.Ming},// (2)设置(修改),当fullName被修改时,就执行set,将修改的值返回给set形参set (value) {// console.log(value)// 字符串截取// value.slice(0,1)// value.slice(1)this.Xing = value.slice(0,1)this.Ming = value.slice(1)}}完整写法,就是能够修改了,需要在computed配置项里面 写一个计算属性, 里面需要提供两个方法,一个get获取 一个set修改,当我们计算属性名被修改后,我们set方法的形参就会拿到修改后的值, 然后再进行计算逻辑处理。在使用差值表达式对页面进行渲染,记住不需要添加小括号。
07_计算属性实现成绩统计和品均分案例
功能需求:
- 渲染功能: 不及格高亮、使用v-if v-else结局盒子互斥,使用v-bind:class解决高亮。
- 删除功能:点击传递id ,通过filter过滤器过滤然后覆盖原数组,使用指令修饰符。prevent阻止默认行为。
- 添加功能:v-model双向绑定,使用指令修饰符 (trim, number)修饰功能。在使用unshift修改数组,v-for会根据数组自动更新视图。
- **统计总分,求平均分:**使用reduce求和(需要在computed配置项中使用计算属性函数),将计算逻辑返回的结果通过return暴露出来,然后使用差值表达式 通过 属性的方式进行渲染即可。切记计算属性和函数方法长的一样都是函数,但是,使用计算属性必须写属性。{{ 计算属性名 }},后面不要小括号。
代码示例:
- 看完需求,直接在代码中找侧重点,哪怕你能找到所有功能需求,代码所处在、使用的位置。也行!哈哈。
<div id="app" class="score-case"><div class="table"><table><thead><tr><th>编号</th><th>科目</th><th>成绩</th><th>操作</th></tr></thead><tbody v-if="list.length > 0"><tr v-for="(item,index) in list" :key="item.id"><td>{{ index + 1 }}</td><td>{{ item.subject }}</td><td :class="{red: item.score < 60}" >{{ item.score}}</td><td><a @click.prevent="del(item.id)" href="#">删除</a></td></tr></tbody><tbody v-else><tr><td colspan="5"><span class="none">暂无数据</span></td></tr></tbody><tfoot><tr><td colspan="5"><span>总分:{{ totalCount }}</span><span style="margin-left: 50px">平均分:{{ averageCount }}</span></td></tr></tfoot></table></div><div class="form"><div class="form-item"><div class="label">科目:</div><div class="input"><input v-model.trim="subject"type="text"placeholder="请输入科目"/></div></div><div class="form-item"><div class="label">分数:</div><div class="input"><input v-model.number="score"type="text"placeholder="请输入分数"/></div></div><div class="form-item"><div class="label"></div><div class="input"><button @click="add" class="submit" >添加</button></div></div></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {list: [{ id: 1, subject: '语文', score: 20 },{ id: 7, subject: '数学', score: 80 },{ id: 12, subject: '英语', score: 70 },],subject: '',score: ''},methods: {del (id) {// 判断id,进行过滤不需要删除的项,然后将新数组重新赋值给listthis.list = this.list.filter(item => item.id !== id)// 这句代码的含义就是,当我对数组一次遍历,当前项的id不等于我传过来的全部过滤放到新数组,然后重新赋值,相等的不过滤,就不会再渲染他,===删除。},add () {// 在v-model双向绑定后,我们获取到数据后,使用unshift在数组前面增加即可,因为v-for会自动检测数据个数然后动态渲染this.list.unshift({// 切记,list对象里面的格式是怎样的,这里也需要保持一致id: +new Date(),subject: this.subject,score: this.score})}},computed: {// 这里不需要修改,所有我们直接使用简单的计算属性写法即可,注意差值使用属性,不要写成调用方法totalCount () {// 属性是可以直接通过this访问,甚至都不需要声明return this.list.reduce((sum,item) => sum + item.score ,0)// 求和后有返回值,用变量total接受,然后使用return返回给函数,哪里使用我们该函数,就能访问到结果,切记计算属性里面的函数,可以理解为调用函数,但是不要加小括号,切记},averageCount () {// 解决品均分为 NaN的问题,数组没有分数操作会显示,这里判断,如果长度为0,直接返回0 且终止后面代码。if (this.list.length === 0) {return 0}// 将返回值,通过return暴露出去,谁使用我们的计算属性名,谁就能得到结果。return (this.totalCount / this.list.length).toFixed(2)}}})</script>
08_watch 监听器 (监视器)
作用
- 作用:监视数据变化,执行一些 业务逻辑 或 异步操作。
语法
-
语法
-
简单写法 --> 简单类型数据,直接监视
-
完整写法 --> 添加额外的配置项(监视多个)
depp: true 对复杂数据类型的深度监视
immediate:true 初始化立即执行一次 handler方法
-
简单写法和完整写法就和计算属性一样,根据需求来写,能写简单的就不必写完整的哈!
这里那需求为例,展开啦学习
需求
- 输入内容,实时翻译
核心步骤
接口地址:https://applet-base-api-t.itheima.net/api/translate
请求方式:get
请求参数:
(1)words:需要被翻译的文本(必传)
(2)lang: 需要被翻译成的语言(可选)默认值-意大利
代码示例
<div id="app"><!-- 条件选择框 --><div class="query"><span>翻译成的语言:</span><select><option value="italy">意大利</option><option value="english">英语</option><option value="german">德语</option></select></div><!-- 翻译框 --><div class="box"><div class="input-wrap"><textarea v-model="obj.words"></textarea><span><i>⌨️</i>文档翻译</span></div><div class="output-wrap"><div class="transbox">{{ result }}</div></div></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>const app = new Vue({el: '#app',data: {// words: ''obj: {words: ''},// 翻译结果result: '',// 延迟器的id名字,this表示的就是我们的Vue实例对象,可以直接this.属性名,当对象使用即可。// timer: null},// 方法实现:(1) watch语法 (2) 具体业务实现watch: {// 改方法会再数据变化时 调用执行// newValue新值,oldValue老值(一般不用)'obj.words'(newValue) { //配置对象中,访问对象里面的属性要用引号哦!不然报错// console.log('变化了', newValue)// 做防抖节流// 每次有新的值输入,都清除延迟器,什么时候不输入并且达到延迟时间在发请求clearTimeout(this.timer)this.timer = setTimeout(async() => {const res = await axios({url: 'https://applet-base-api-t.itheima.net/api/translate',params: {words: newValue}})this.result = res.data.dataconsole.log(res.data.data)}, 300);}}})</script>
09_watch 监听器 -完整写法
完整写法可以理解为监视一个对象里面的所有子属性
语法
-
完整写法 --> 添加额外的配置项
depp: true 对复杂数据类型的深度监视(监视多个),(对对象里面的所有子属性进行监视)
immediate:true 初始化立即执行一次 handler方法,(一进入页面,handler就立即执行一次)
需求:输入内容,修改语言,以及一进页面就执行一次,都实时翻译。
代码示例
<script> const app = new Vue({el: '#app',data: {// words: ''obj: {words: 'Vue',lang: 'italy'},// 翻译结果result: '',// 延迟器的id名字,this表示的就是我们的Vue实例对象,可以直接this.属性名,当对象使用即可。// timer: null},// 方法实现:(1) watch语法 (2) 具体业务实现watch: {obj: {deep: true, //深度监视(对对象里面的所有子属性进行监视)immediate: true, // 立刻执行 (一进入页面,handler就立即执行一次)handler(newValue) {console.log('对象被修改了', newValue)// 改方法会再数据变化时 调用执行// newValue新值,oldValue老值(一般不用)//配置对象中,访问对象里面的属性要用引号哦!不然报错// console.log('变化了', newValue)// 做防抖节流// 每次有新的值输入,都清除延迟器,什么时候不输入并且达到延迟时间在发请求clearTimeout(this.timer)this.timer = setTimeout(async() => {const res = await axios({url: 'https://applet-base-api-t.itheima.net/api/translate',params: newValue //因为newValue是一个对象,刚好包含携带的查询参数。})this.result = res.data.dataconsole.log(res.data.data)}, 300);}}</script>完整写法可以理解为监视一个对象里面的所有子属性,需要监视的都放在改对象里面,然后使用deep:true深度监视,记得进页面就执行一次immediate: true;记得别忘了使用 v-model 将数据视图双向绑定。这样watch监听器才可以实时监测到变化,同时还需要加上防抖节流。
10_ 水果购物车业务
需求说明
- 渲染功能
- 删除功能
- 修改功能
- 全选反选功能
- 统计 选中的 总价 和 总数量
- 持久化到本地
业务技术点总结:
- 渲染功能: v-if/v-else v-for :class
- 删除功能: 点击传参 filter过滤覆盖原数组
- 修改个数: 点击传参 find找对象
- 全选反选:计算属性computed 完整写法 get/set
- 总价和总数量: 计算属性 computed reduce条件求和
- 持久化到本地: watch监视,localStorage,JSON.stringify存 ,JSON.parse读取
代码示例
<scritp> const defaultArr = [{id: 1,icon: 'http://autumnfish.cn/static/火龙果.png',isChecked: true,num: 2,price: 6,},{id: 2,icon: 'http://autumnfish.cn/static/荔枝.png',isChecked: false,num: 7,price: 20,},{id: 3,icon: 'http://autumnfish.cn/static/榴莲.png',isChecked: false,num: 3,price: 40,},{id: 4,icon: 'http://autumnfish.cn/static/鸭梨.png',isChecked: true,num: 10,price: 3,},{id: 5,icon: 'http://autumnfish.cn/static/樱桃.png',isChecked: false,num: 20,price: 34,},]const app = new Vue({el: '#app',data: {// 水果列表fruitList: JSON.parse(localStorage.getItem('list')) || defaultArr,},computed: {// 计算属性默认只能获取,需要设置需要写完整写法isAll: {// 所有的小选框的选中状态,全选才选中get() {return this.fruitList.every(item => item.isChecked)},set(value) {// 基于拿到的value布尔值,要让所有的小选框, 同步状态this.fruitList.forEach(item => item.isChecked = value)},},// 统计选中的总数 reducetotalCount() {return this.fruitList.reduce((sum, item) => {if (item.isChecked) {// 选中 需要累加return sum + item.num} else {// 没选中 不需要累加 返回sum即可return sum}}, 0)},// 统计选中的总价totalPrice() {return this.fruitList.reduce((sum, item) => {// 选中 需要价格if (item.isChecked) {return sum + item.num * item.price} else {return sum}},0)}},methods: {del(id) {this.fruitList = this.fruitList.filter(item => item.id !== id)},reduce(id) {// 1. 根据id 找到数组中的对应项const fruit = this.fruitList.find(item => item.id === id)// 2. 操作 num 数量fruit.num--},add(id) {// 1. 根据id 找到数组中的对应项const fruit = this.fruitList.find(item => item.id === id)// 2. 操作 num 数量fruit.num++}},// 监视器,监视所有数据是否发生变化watch: {fruitList: {deep: true,handler (newValue) {// 需要将变化后的 newValue 存入本地 (存进去前需要转 JSON)localStorage.setItem('list',JSON.stringify(newValue))}}}})</script>当前购物车业务,除了没有使用axios与服务器存储交互以及支付功能。其他的都完成了
相关文章:
)
Vue_02:详细语法以及代码示例 + 知识点练习 + 综合案例(第二期)
2023年8月4日15:25:01 Vue_02_note 在Vue中,非相应式数据,直接往实例上面挂载就可以了。 01_Vue 指令修饰符 什么是指令修饰符呢? 答: 通过 " . " 指明一些指令后缀,不同 后缀 封装了不同的处理操作 —…...

[腾讯云 Cloud studio 实战训练营] 制作Scrapy Demo爬取起点网月票榜小说数据
首语 最近接触到了一个关于云开发的IDE,什么意思呢? 就是我们通常开发不是在电脑上吗,既要下载编译器,还要下载合适的编辑器,有的时候甚至还需要配置开发环境,有些繁琐。而这个云开发的IDE就是只需要一台…...

使用paddle进行酒店评论的情感分类5——batch准备
把原始语料中的每个句子通过截断和填充,转换成一个固定长度的句子,并将所有数据整理成mini-batch,用于训练模型,下面代码参照paddle官方 # 库文件导入 # encodingutf8 import re import random import requests import numpy as n…...

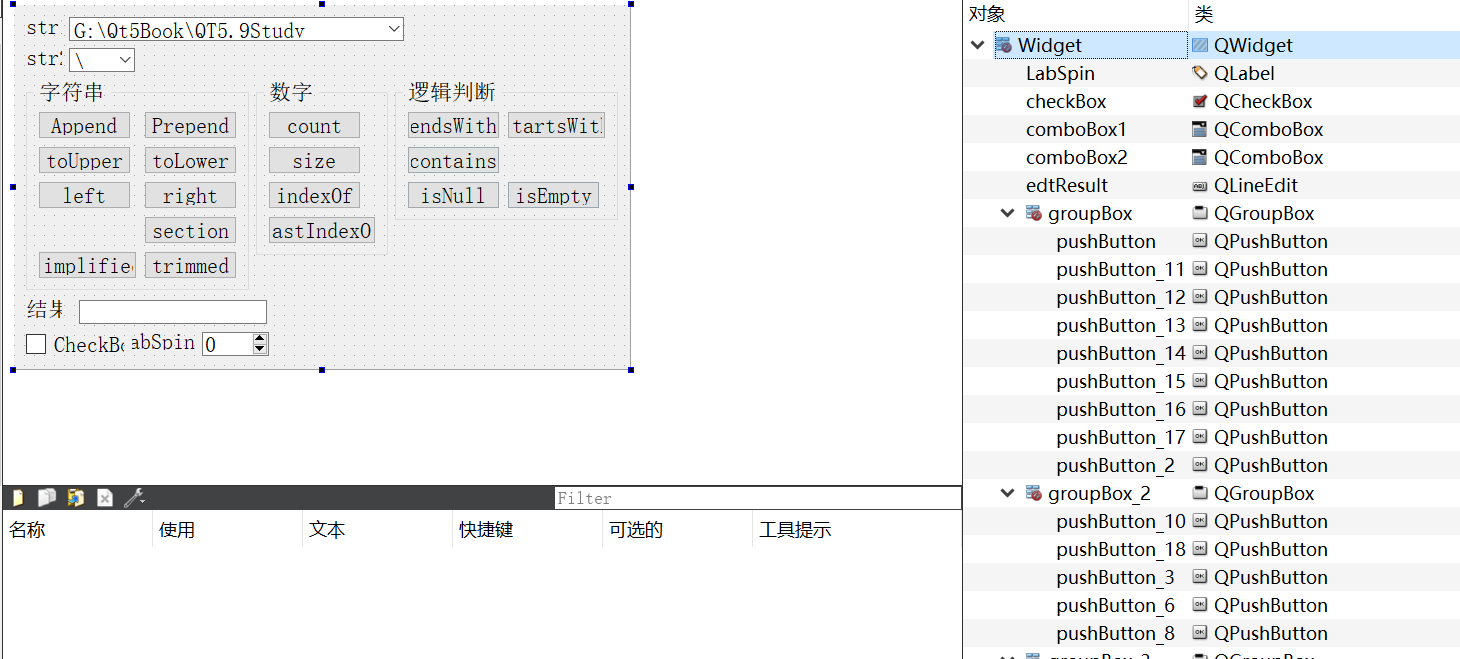
04-1_Qt 5.9 C++开发指南_常用界面设计组件_字符串QString
本章主要介绍Qt中的常用界面设计组件,因为更多的是涉及如何使用,因此会强调使用,也就是更多针对实例,而对于一些细节问题,需要参考《Qt5.9 c开发指南》进行学习。 文章目录 1. 字符串与普通转换、进制转换1.1 可视化U…...

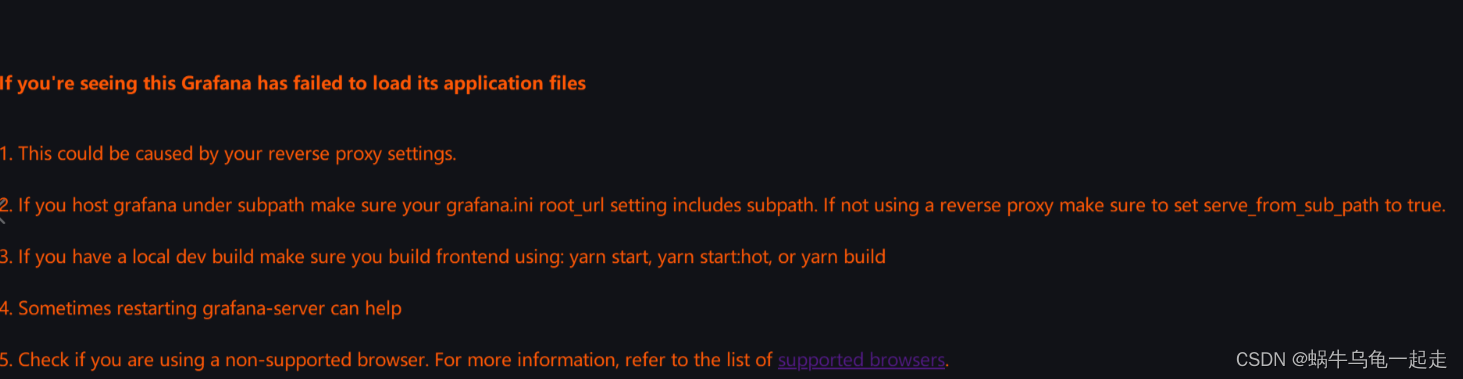
Centos 从0搭建grafana和Prometheus 服务以及问题解决
下载 虚拟机下载 https://customerconnect.vmware.com/en/downloads/info/slug/desktop_end_user_computing/vmware_workstation_player/17_0 cenos 镜像下载 https://www.centos.org/download/ grafana 服务下载 https://grafana.com/grafana/download/7.4.0?platformlinux …...

【代码解读】RRNet: A Hybrid Detector for Object Detection in Drone-captured Images
文章目录 1. train.py2. DistributedWrapper类2.1 init函数2.2 train函数2.3 dist_training_process函数 3. RRNetOperator类3.1 init函数3.1.1 make_dataloader函数 3.2 training_process函数3.2.1 criterion函数 4. RRNet类(网络模型类)4.1 init函数4.…...

python人工智能可以干什么,python人工智能能干什么
大家好,给大家分享一下python做人工智能需要什么水平,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 人工智能包含常用机器学习和深度学习两个很重要的模块,而python拥有matplotlib、Numpy、sklearn、keras等大量的…...

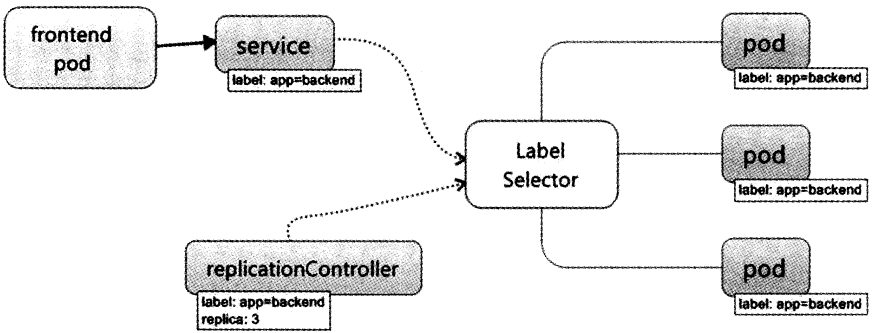
K8s工作原理
K8s title: Kubernetes之初探 subtitle: K8s的工作原理 date: 2018-09-18 18:26:37K8s概述 我清晰地记得曾经读到过的一篇博文,上面是这样写的, “云端教父AWS云端架构策略副总裁Adrian Cockcroft曾指出,两者虽然都是运用容器技术࿰…...

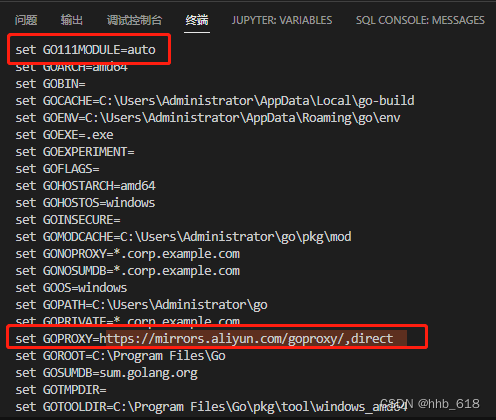
go错误集(持续更新)
1.提示以下报错 Build Error: go build -o c:\Users\Administrator\Desktop__debug_bin2343731882.exe -gcflags all-N -l . go: go.mod file not found in current directory or any parent directory; see ‘go help modules’ (exit status 1) 解决办法: go …...

【Docker】Docker中network的概要、常用命令、网络模式以及底层ip和容器映射变化的详细讲解
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

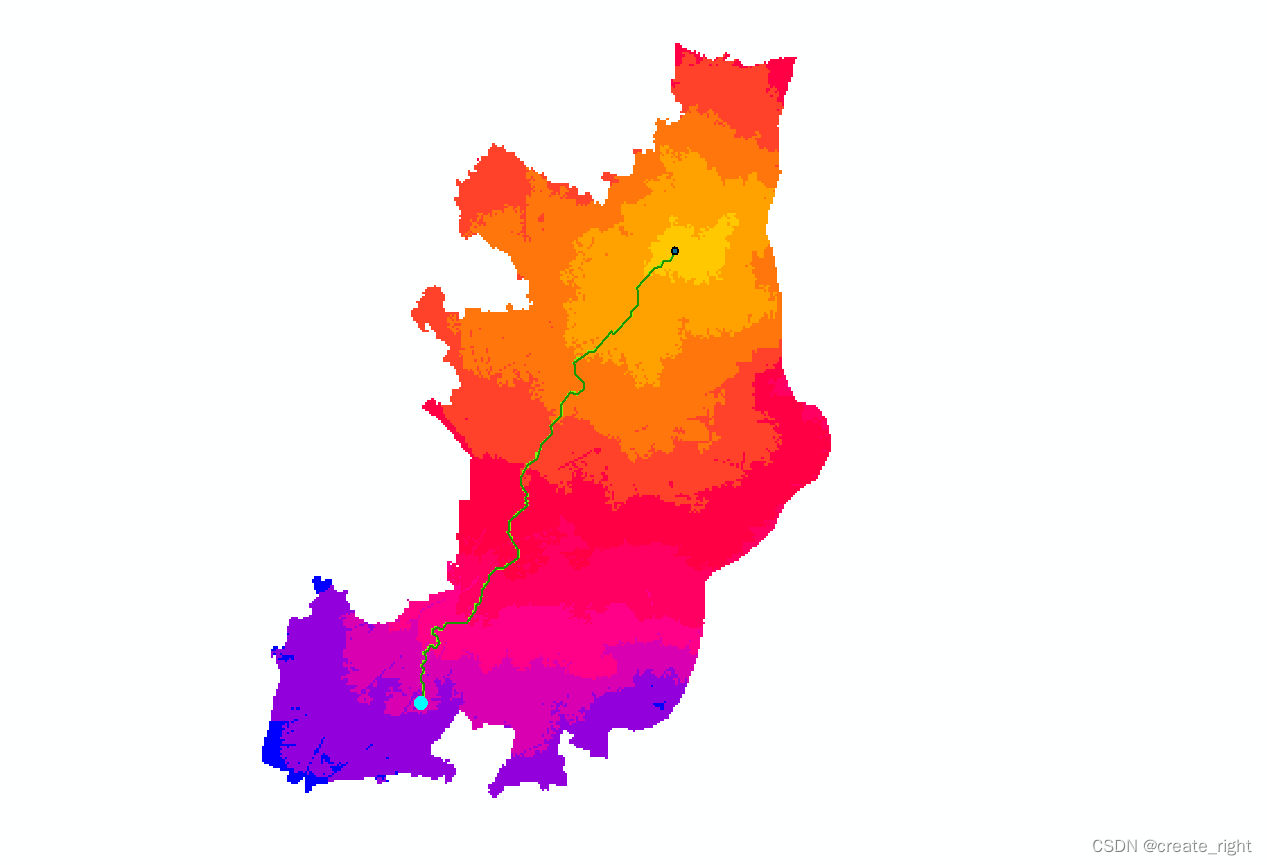
arcgis栅格数据之最佳路径分析
1、打开arcmap,加载数据,需要对影像进行监督分类,如下: 这里任选一种监督分类的方法(最大似然法),如下: 这里会先生成一个.ecd文件,然后再利用.ecd文件对影像进行分类。如…...

docker服务器部署Django
Django是一个广泛使用的Python Web框架,而Docker是一个增强应用程序部署的流行容器平台。结合这两个技术,可以轻松地部署和维护Django应用程序。在本文中,我们将探讨如何使用Docker在服务器上部署Django应用程序。 1、安装Docker和Docker Co…...

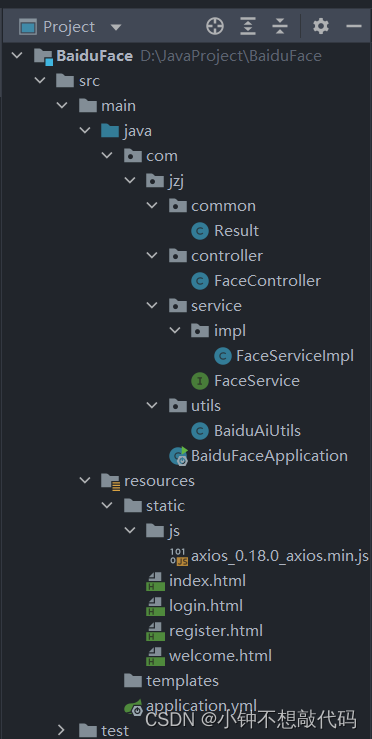
SpringBoot集成百度人脸识别实现登陆注册功能Demo(二)
前言 上一篇SpringBoot集成百度人脸demo中我使用的是调用本机摄像头完成人脸注册,本次demo根据业务需求的不同我采用文件上传的方式实现人脸注册。 效果演示 首页 注册 后端响应数据: 登录 后端响应数据: 项目结构 后端代码实现 1、Bai…...

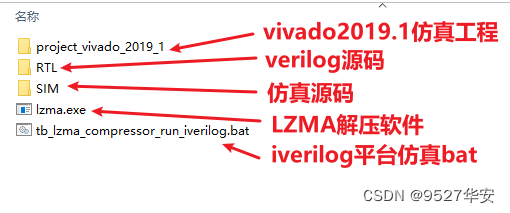
FPGA纯verilog实现 LZMA 数据压缩,提供工程源码和技术支持
目录 1、前言2、我这儿已有的FPGA压缩算法方案3、FPGA LZMA数据压缩功能和性能4、FPGA LZMA 数据压缩设计方案输入输出接口描述数据处理流程LZ检索器数据同步LZMA 压缩器 为输出LZMA压缩流添加文件头 5、vivado仿真6、福利:工程代码的获取 1、前言 说到FPGA的应用&…...

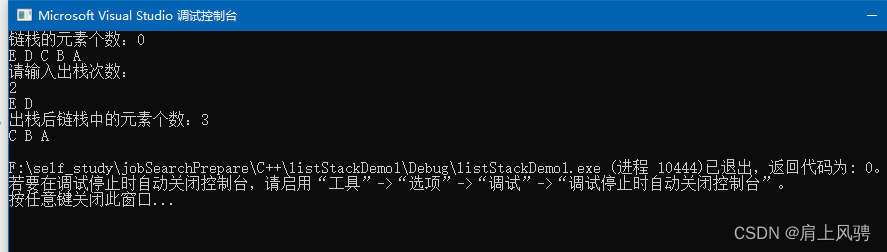
C++实现一个链栈
C实现一个链栈 什么是链栈如何实现链栈链栈的实现开发环境代码实现运行结果 什么是链栈 链栈不名思意,就是既具有链表的特性,又具有栈的特性。 即: 链栈中的元素由指针域和数据域组成,通过指针指向下一个元素;2.链栈同…...

Vue电商项目--VUE插件的使用及原理
图片懒加载 图片懒加载,就是图片延迟加载。只加载页面可视区域上的图片,等滚动到页面下面时,再加载对应视口上的图片 而在vue中有一个插件 vue-lazyload - npm (npmjs.com) npm i vue-lazyload 去使用他,这里我们引入了一张图片…...

2.部署kubernetes的组件
文章目录 部署kubernetes单master的K8S集群Linux初始化部署etcd证书环境etcd软件备份还原etcd 部署master组件部署apiserver部署controller-manager部署scheduler部署kubectl 部署node组件部署dockernode01节点node02节点部署kube-proxy K8S 二进制搭建总结 部署kubernetes 常见…...

后端开发4.Elasticsearch的搭建
使用docker安装 安装elasticsearch 拉取镜像 docker pull elasticsearch:7.17.0容器间建立通信,创建 elastic的网关 docker network create elastic 创建es容器【自启动】【虚拟机处理器数量至少两个】 docker run --restart=always -p 9200:9200 -p 9300:9300 -e "…...

嵌入式该往哪个方向发展?
1. 你所在的城市嵌入式Linux岗位多吗?我觉得这是影响你做决定的另一个大问题。我们学嵌入式Linux这门技术,绝大部分人是为了从事相关的工作,而不是陶冶情操。但是根据火哥统计来看,嵌入式Linux的普遍薪资虽然高于单片机࿰…...

非凸科技受邀参加中科大线上量化分享
7月30日,非凸科技受邀参加由中国科学技术大学管理学院学生会、超级量化共同组织的“打开量化私募的黑箱”线上活动,分享量化前沿以及求职经验,助力同学们拿到心仪的offer。 活动上,非凸科技量化策略负责人陆一洲从多个角度分享了如…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
