[JavaScript游戏开发] 绘制Q版地图、键盘上下左右地图场景切换
系列文章目录
第一章 2D二维地图绘制、人物移动、障碍检测
第二章 跟随人物二维动态地图绘制、自动寻径、小地图显示(人物红点显示)
第三章 绘制冰宫宝藏地图、人物鼠标点击移动、障碍检测
第四章 绘制Q版地图、键盘上下左右地图场景切换
文章目录
- 系列文章目录
- 前言
- 一、本章节效果图
- 二、任务拆解
- 2.1、准备【地图层图片】
- 2.2、准备【游戏窗口层】
- 2.2.1、CSS position属性
- 2.2.2、CSS overflow属性
- 2.2.3、CSS background-color属性
- 2.3、准备【游戏地图层】
- 2.3.1、CSS z-index属性
- 2.4、实现【键盘上下左右操作】
- 总结
前言
本章内容在第一章的基础上进行了升级,因此带大家回顾下第一章的内容。
第一章:
- 使用JavaScript绘制简单的二维地图
采用二维数组存储地图信息,使用表格绘制地图,每个td单元格存储数据 - 键盘上下左右控制
使用JavaScript keyPress键盘事件监听WASD键,按键触发时人物做出相应操作 - 障碍物碰撞检测(采用格子碰撞检测)
人物下一步碰撞到石头时,提示遇到障碍,终止人物运动
本章节采用第一章节的键盘上下左右事件控制,同时把地图层与数据层(二维网格、人物)分离,作为单独的模块。
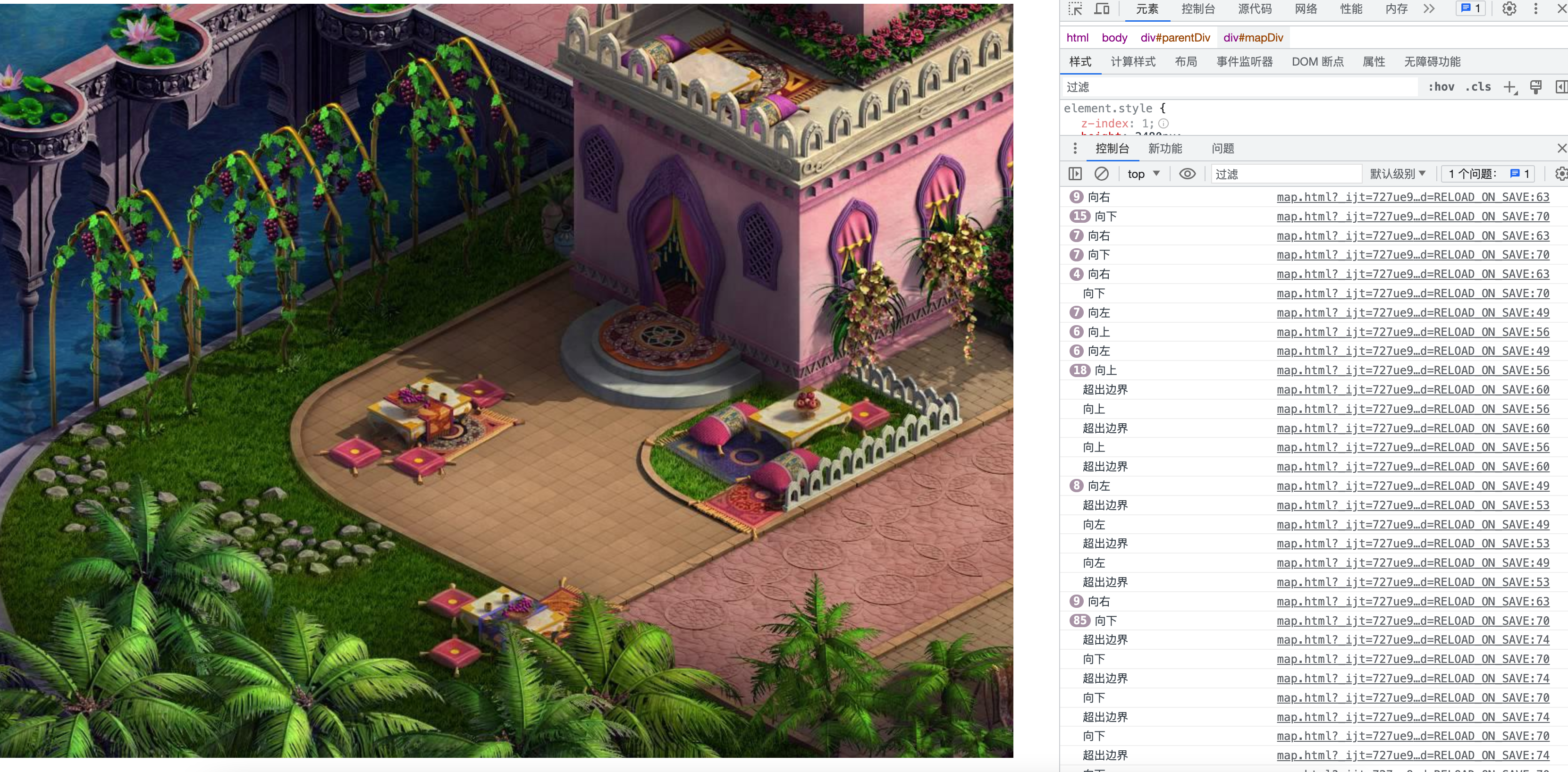
一、本章节效果图

二、任务拆解
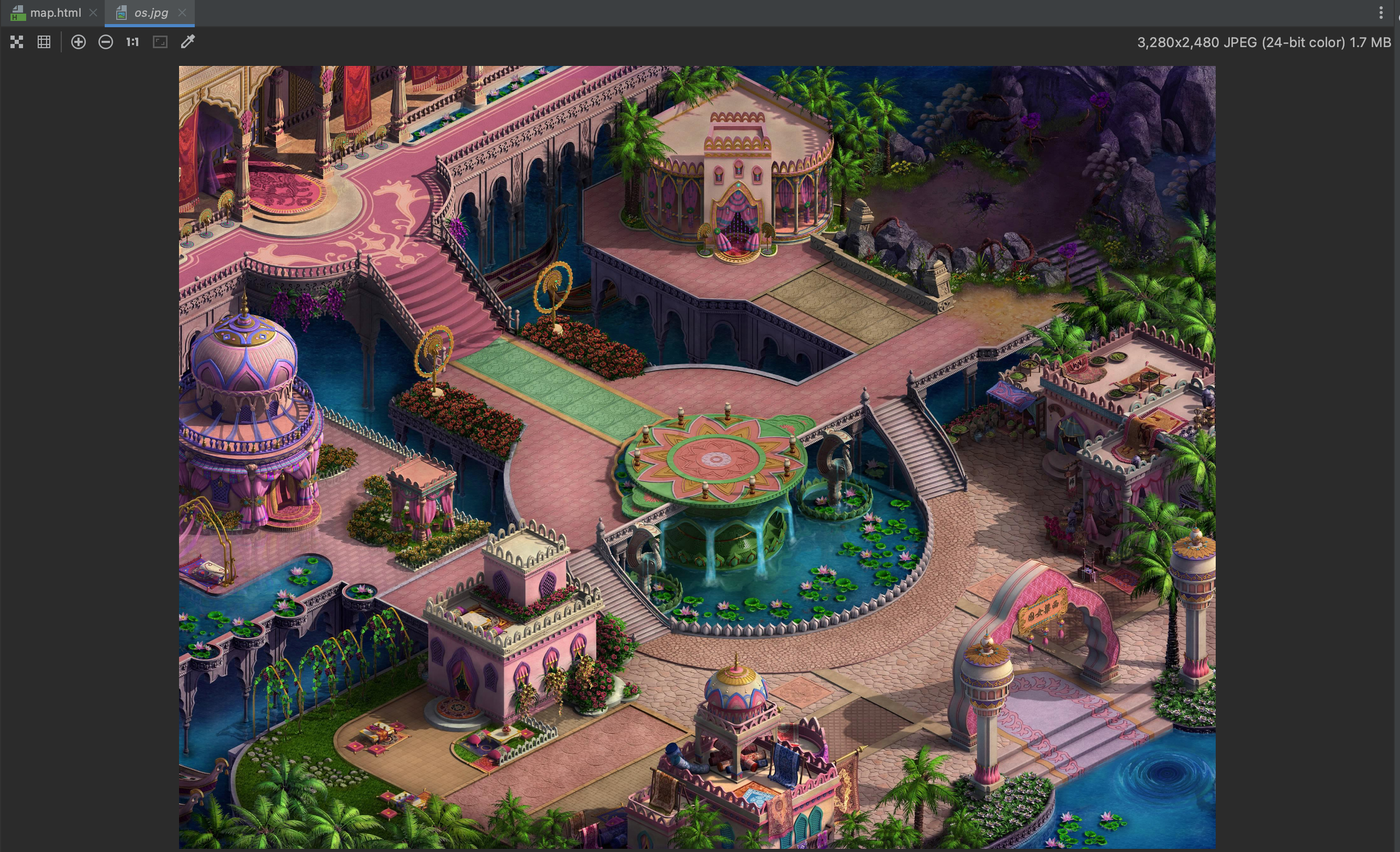
1、准备【地图层图片】,找一张酷炫的地图
2、准备【游戏窗口层】,设置为浏览器可视区域高、宽
3、准备【游戏地图层】,设置为地图图片自身高、宽
4、实现【键盘上下左右操作】,让【游戏地图层】在【游戏窗口层】可视区域内上下作用移动,并实现边界功能
5、看看最终效果

2.1、准备【地图层图片】
找到一张足够大的Q版地图(PS:传奇、问道的大地图宽度可达2万+px)

2.2、准备【游戏窗口层】
设置游戏窗口层为浏览器可视区域高、宽,其余内容将不可见
1、指定div的ID=parentDiv(id=“parentDiv”);
2、指定块高、块宽为浏览器窗口的95%(width: 95%; height: 95%; );
3、指定parentDiv,相对于body元件定位,初始状态下margin-left、margin-top都为0(默认值) ( position: absolute; );
4、设置背景色为红色(便于调试时避免图层超出游戏窗口层)(background-color: red; );
5、设置游戏窗口层溢出被剪切,其余内容将不可见(展示固定窗口的地图,其余内容不可见)(overflow: hidden; )
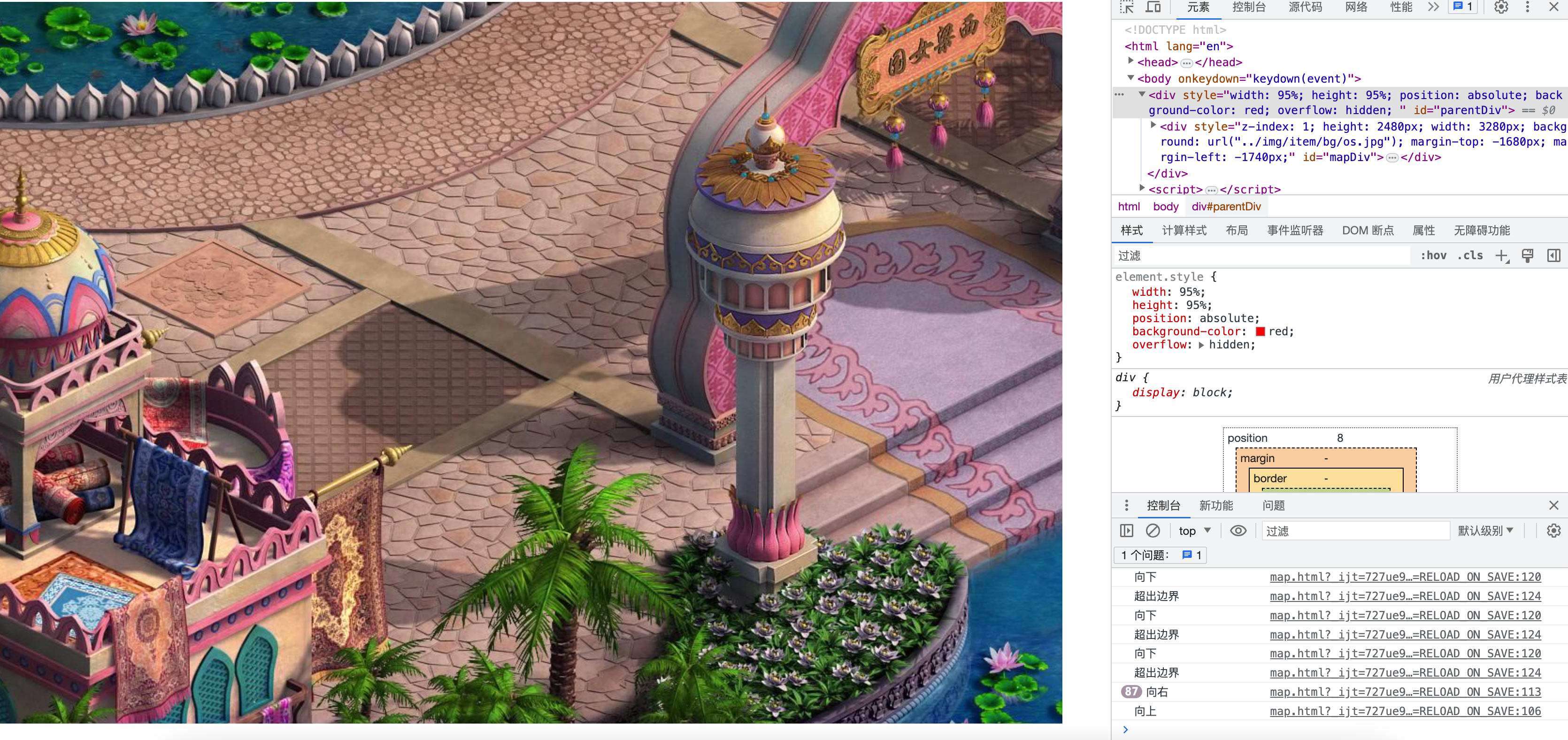
<body><div style="width: 95%; height: 95%; position: absolute;
background-color: red; overflow: hidden; " id="parentDiv"></div></body>
涉及知识点:CSS position属性、CSS overflow属性、CSS background-color属性

2.2.1、CSS position属性
position属性指定用于元素的定位方法的类型(static, relative, absolute, fixed, sticky)
- CSS语法
position: static|absolute|fixed|relative|sticky|initial|inherit; - 属性值
性值 描述 tatic 默认值。 按它们出现在文档流中元素顺序呈现 bsolute 元件相对于其第一定位(非静态)祖先元件定位 ixed 元素相对于浏览器窗口定位 elative 元素相对于其正常位置定位,因此“left:20px”将20个像素添加到元素的左边位置 ticky 元素根据用户的滚动位置定位,粘性元素在相对和固定之间切换,具体取决于滚动位置。 它被相对定位,直到在视口中满足给定的偏移位置 - 然后它“粘住”到位(如position:fixed) nherit 从其父元素继承此属性
2.2.2、CSS overflow属性
overflow属性指定内容溢出元素框时应发生的情况。此属性指定当元素的内容太大而无法放入指定区域时是剪辑内容还是添加滚动条。
注意:overflow属性仅适用于具有指定高度的块元素。
- CSS语法
overflow: visible|hidden|scroll|auto|initial|inherit; - 属性值
性值 描述 isible 溢出没有被剪裁。 它呈现在元素框之外。 这是默认的 idden 溢出被剪切,其余内容将不可见 croll 剪辑溢出,但添加滚动条以查看其余内容 uto 如果剪切了溢出,则应添加滚动条以查看其余内容 nherit 从其父元素继承此属性
2.2.3、CSS background-color属性
background-color属性设置元素的背景颜色。元素的背景是元素的总大小,包括填充和边框(但不是边距)。
提示:使用背景颜色和文本颜色使文本易于阅读,此处便于调试时便于调整画布的边界
- CSS语法
background-color: color|transparent|inherit; - 属性值
性值 描述 olor 指定背景颜色。 查看CSS颜色值以获取可能颜色值的完整列表。 ransparent 指定背景颜色应该是透明的。 这是默认的 nherit 从其父元素继承此属性。
2.3、准备【游戏地图层】
1、在id="parentDiv"的div容器里,放置【游戏地图层】;
2、设置【游戏地图层】的id=“mapDiv”;
3、设置【游戏地图层】的高度、宽度,1比1比例还原原图尺寸;
4、设置【游戏地图层】的z-index,使得能显示出来的地图,放置在parentDiv容器之上;
<div style="width: 95%; height: 95%; position: absolute;
background-color: red; overflow: hidden; " id="parentDiv"><div style="z-index: 1; height: 2480px; width: 3280px" id="mapDiv"></div>
</div>

**涉及知识点:CSS z-index属性
2.3.1、CSS z-index属性
z-index属性指定元素的堆栈顺序。堆栈顺序较大的元素始终位于堆栈顺序较低的元素前面。
注意: z-index仅适用于定位元素(position:absolute, position:relative, 或 position:fixed)
- CSS语法
z-index: auto|number|inherit; - 属性值
性值 描述 uto 将堆栈顺序设置为等于其父项。 这是默认的 umber 设置元素的堆栈顺序。 允许使用负数 nherit 从其父元素继承此属性。
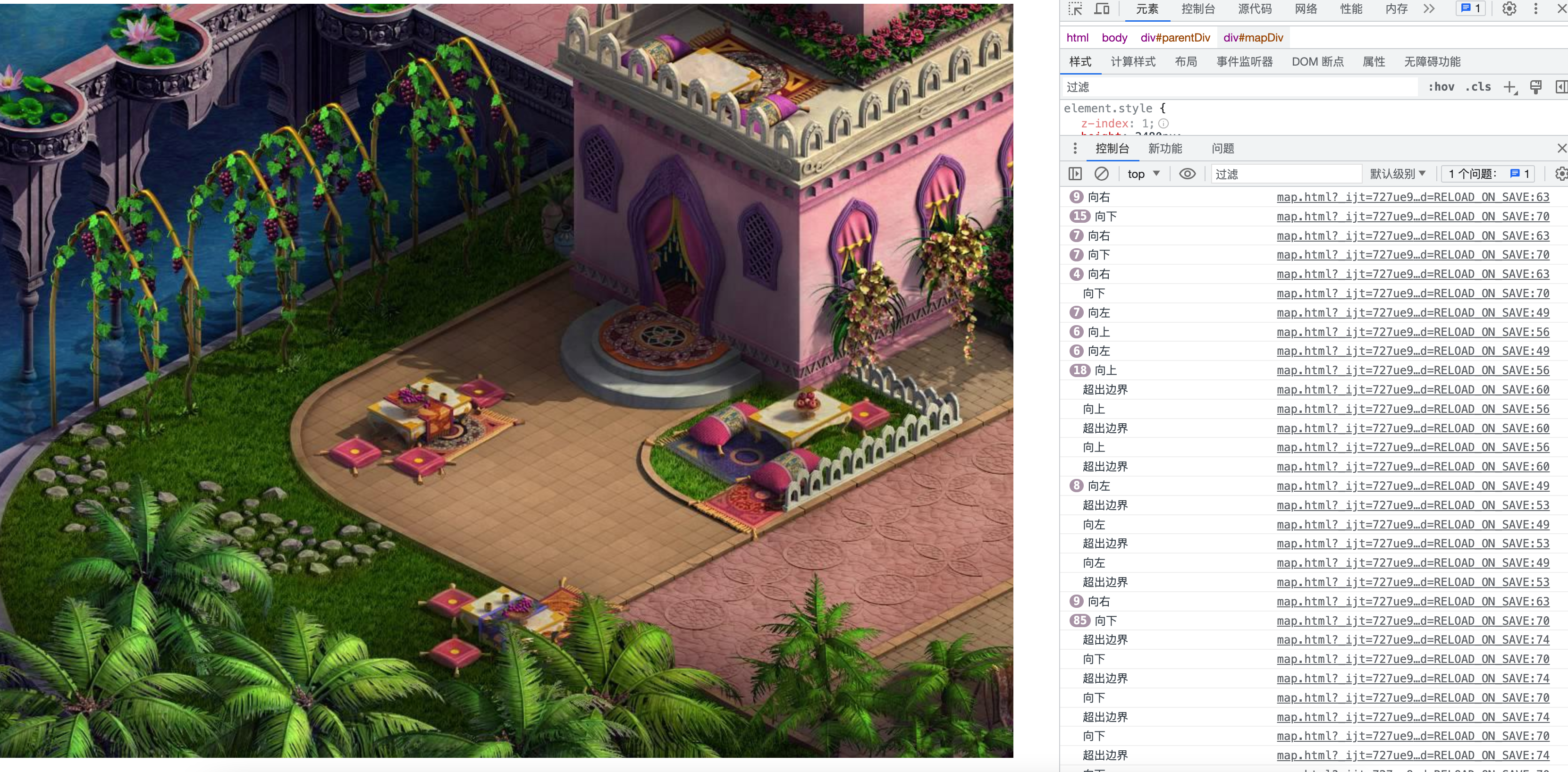
2.4、实现【键盘上下左右操作】
让【游戏地图层】在【游戏窗口层】可视区域内上下作用移动,并实现边界功能

<script>//文档准备好之后开始执行window.onload = function () {init();}var mapDivEle;var parentDivEle;var stepDistance = 20;/*** 定义游戏窗口层、游戏地图层,并渲染页面*/function init() {// 定义游戏窗口层parentDivEle = document.getElementById("parentDiv");// 定义游戏地图层mapDivEle = document.getElementById('mapDiv');//渲染地图loadData();}/*** 渲染地图* @param mapData*/function loadData() {// 加载地图mapDivEle.style.background= 'url("../img/item/bg/os.jpg")';}/*** 定义 键盘上下左右事件* 并判断边界* @param e*/var keydown = function (e) {if (e.keyCode == 37) {console.log("向左")if( Number(mapDivEle.style.marginLeft.replaceAll("px", "")) < 0 ) {mapDivEle.style.marginLeft = Number(mapDivEle.style.marginLeft.replaceAll("px", "")) + stepDistance + "px";} else {console.log("超出边界")}} else if (e.keyCode == 38) {console.log("向上")if( Number(mapDivEle.style.marginTop.replaceAll("px", "")) < 0 ) {mapDivEle.style.marginTop = Number(mapDivEle.style.marginTop.replaceAll("px", "")) + stepDistance + "px";} else {console.log("超出边界")}} else if (e.keyCode == 39) {console.log("向右")if ( (parentDivEle.clientWidth) - mapDivEle.clientWidth + stepDistance <= Number(mapDivEle.style.marginLeft.replaceAll("px", ""))) {mapDivEle.style.marginLeft = Number(mapDivEle.style.marginLeft.replaceAll("px", "")) - stepDistance + "px";} else {console.log("超出边界")}} else if (e.keyCode == 40) {console.log("向下")if( (parentDivEle.clientHeight) - mapDivEle.clientHeight + stepDistance <= Number(mapDivEle.style.marginTop.replaceAll("px", "")) ) {mapDivEle.style.marginTop = Number(mapDivEle.style.marginTop.replaceAll("px", "")) - stepDistance + "px";} else {console.log("超出边界")}}}
</script><body onkeydown="keydown(event)">......
</body>
总结
以上就是今天要讲的内容,本文仅仅简单介绍地图的移动,后续以此为基本,实现地图跟随英雄人物动态移动功能。
相关文章:

[JavaScript游戏开发] 绘制Q版地图、键盘上下左右地图场景切换
系列文章目录 第一章 2D二维地图绘制、人物移动、障碍检测 第二章 跟随人物二维动态地图绘制、自动寻径、小地图显示(人物红点显示) 第三章 绘制冰宫宝藏地图、人物鼠标点击移动、障碍检测 第四章 绘制Q版地图、键盘上下左右地图场景切换 文章目录 系列文章目录前言一、本章节…...

CI/CD持续集成持续发布(jenkins)
1.背景 在实际开发中,我们经常要一边开发一边测试,当然这里说的测试并不是程序员对自己代码的单元测试,而是同组程序员将代码提交后,由测试人员测试; 或者前后端分离后,经常会修改接口,然后重新…...

Qt5.14.2+QtCreator+PDB 查看源码
1. 在Creator添加源码 2. 安装PDB文件 Qt下载时没有整合最新的PDB文件下载,如果没有安装PDB文件,即使安装了src也无法调试。 双击MaintenanceTool.exe->设置->资料档案库->临时资料档案库->添加按钮,添加如下下载源:…...

DOM基础获取元素+事件基础+操作元素
一.DOM简介 DOM,全称“Document Object Model(文档对象模型)”,它是由W3C定义的一个标准。 在实际开发中,我们有时候需要实现鼠标移到某个元素上面时就改变颜色,或者动态添加元素或者删除元素等。其实这些效…...

MATLAB——感知神经网络学习程序
学习目标:从学习第一个最简单的神经网络案例开启学习之路 感知器神经网络 用于点的分类 clear all; close all; P[0 0 1 1;0 1 0 1]; %输入向量 T[0 1 1 1]; %目标向量 netnewp(minmax(P),1,hardlim,lea…...

SpringBoot中事务失效的原因
SpringBoot中事务失效的原因 文章目录 SpringBoot中事务失效的原因一、事务方法非public修饰二、非事务方法调用事务方法三、事务方法的异常被捕获四、事务异常类型不对五、事务传播行为不对六、没有被Spring管理6.1、暴漏代理对象6.2、使用代理对象 常见的事务失效原因包括如下…...

Webstorm的一些常用快捷键
下面是Webstorm的一些常用快捷键: ctrl shift n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。ctrl j: 输出模板ctrl b: 跳到变量申明处ctrl alt T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)ctrl []: 匹配 {}[]ctrl F1…...

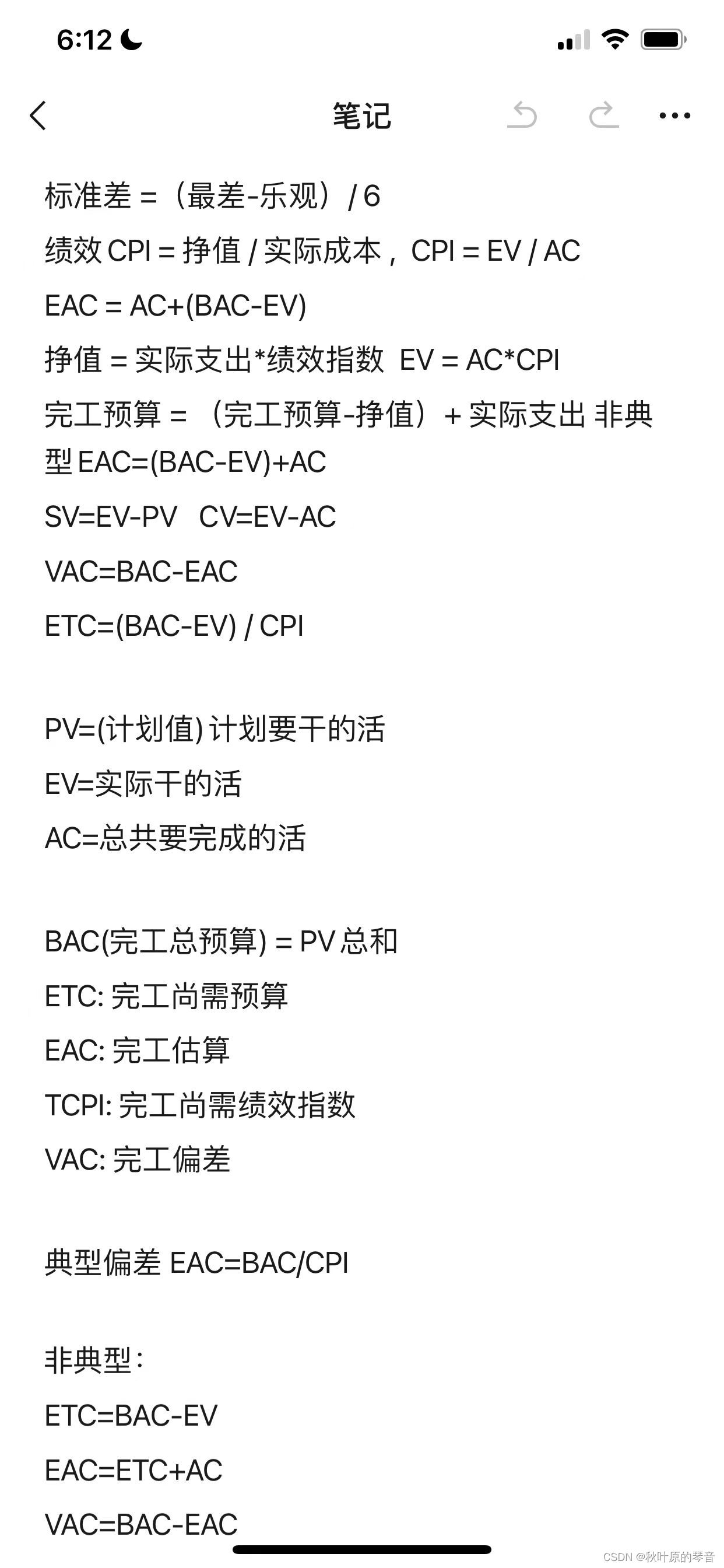
系统集成项目成本管理
在项目中,成本是指项目活动或其组成部分的货币价值或价格,包括为实施、完成或创造该活动或其组成部分所需资源的货币价值。具体的成本一般包括直接工时、其他百接费用、间接工时、其他间接费用以及采购价格。 项目全过程所耗用的各种成本的总和为项目成本…...

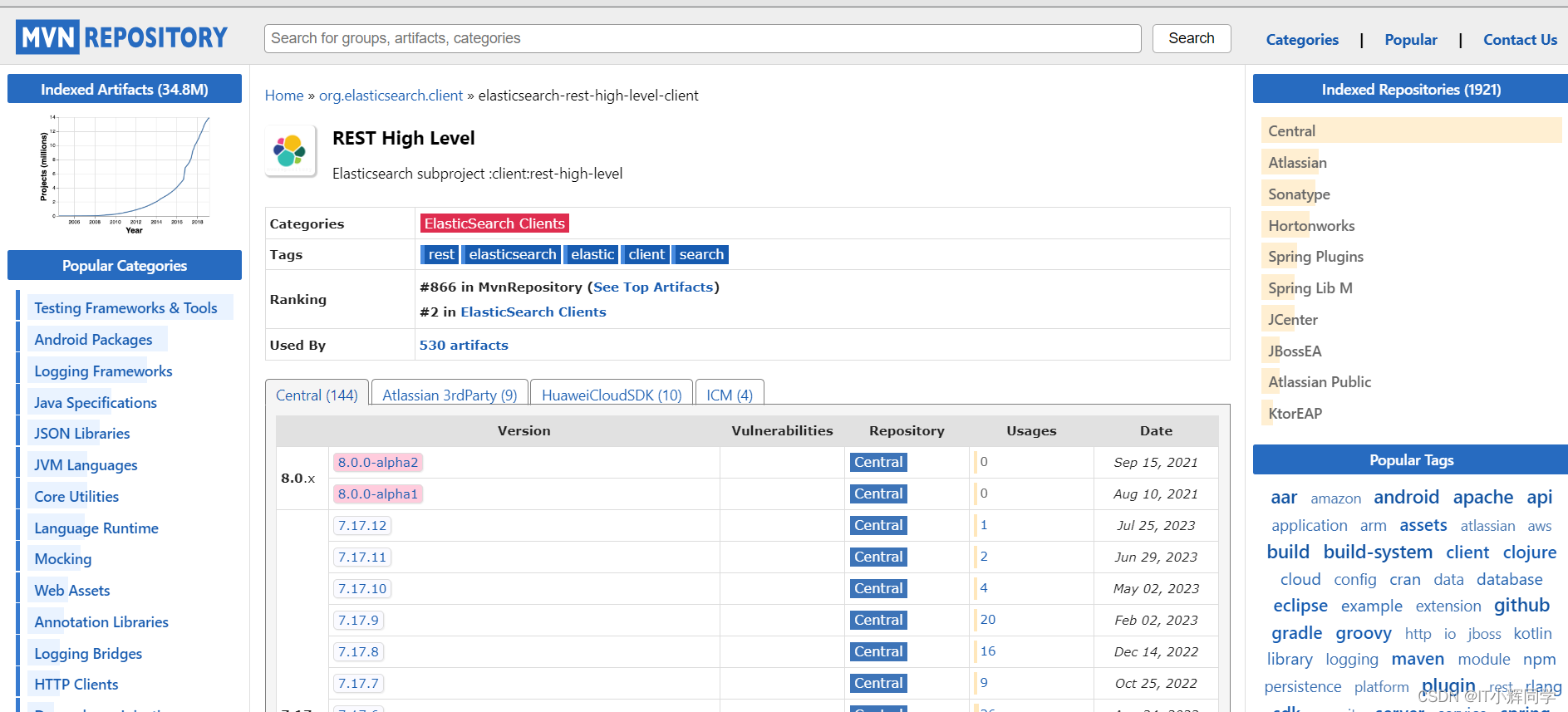
Spring Boot整合ES的两种方式
使用Spring Data Elasticsearch Starter 在Spring Boot中整合Elasticsearch的方式之一是使用Elasticsearch的官方Spring Data Elasticsearch Starter。该Starter提供了对Elasticsearch的高级集成,简化了配置和管理Elasticsearch客户端。 下面是使用Spring Data E…...
+ 封装一个axios插件库,实现功能。)
Ajax_3 Ajax原理+ (XMLHttpRequest + Promise )+ 封装一个axios插件库,实现功能。
Ajax_3 Ajax原理 01-Ajax原理-XMLHttpRequest 使用XMLHttpRequest 步骤: 创建XMLHttpRequest对象配置请求方法请求url网址监听loadend事件,接受响应结果发起请求 需求:使用XMLHttpRequest对象与服务器通信 代码示例 // 1. 创建 XMLHttpReq…...

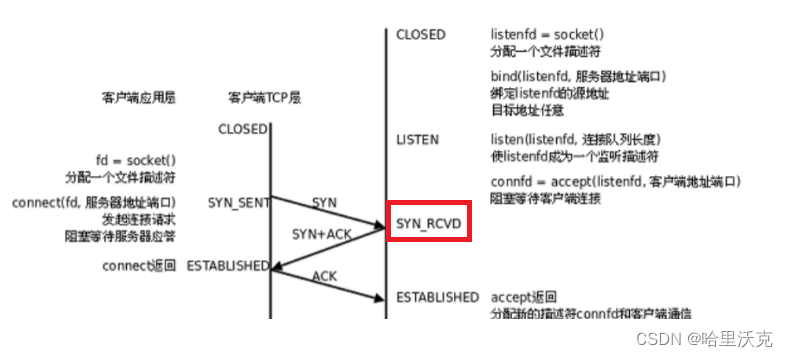
计算机网络(7) --- UDP协议和TCP协议
计算机网络(6) --- https协议_哈里沃克的博客-CSDN博客https协议https://blog.csdn.net/m0_63488627/article/details/132112683?spm1001.2014.3001.5501 目录 1.补充知识 1.PORT端口号 2.端口号范围划分 3.知名端口号 2.UDP协议 1.UDP报头 2.U…...

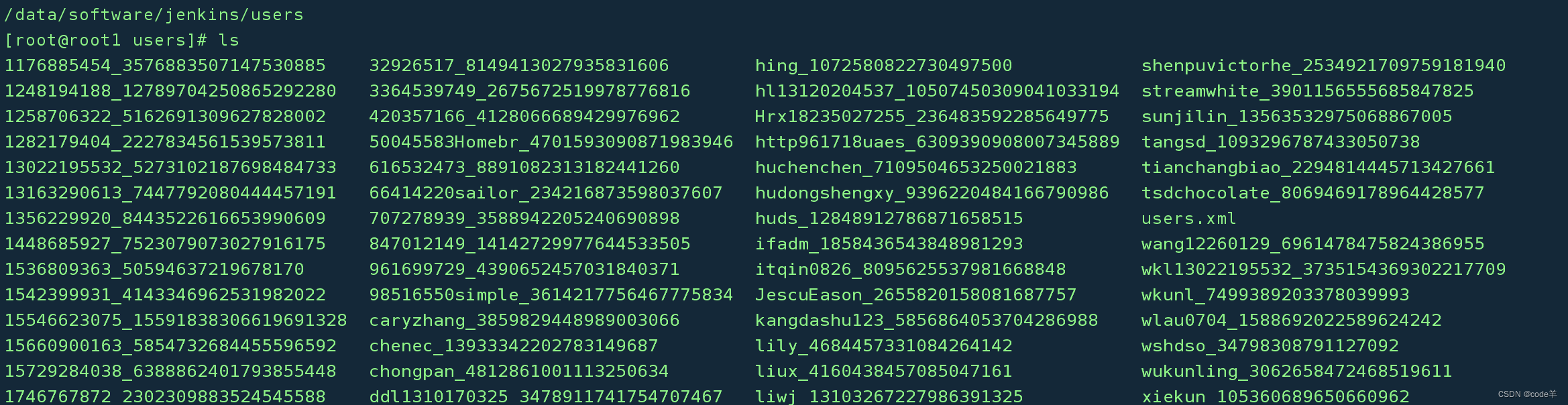
Jenkins 修改默认管理员帐号
1、新增一个新的超级管理员用户,并验证能正常登录 2、进入 Jenkins 用户管理目录: /data/software/jenkins/users 3、修改超级管理文件夹的名称为其他名称,如:mv admin_*** ifadm_*** 4、重启Jenkins容器...

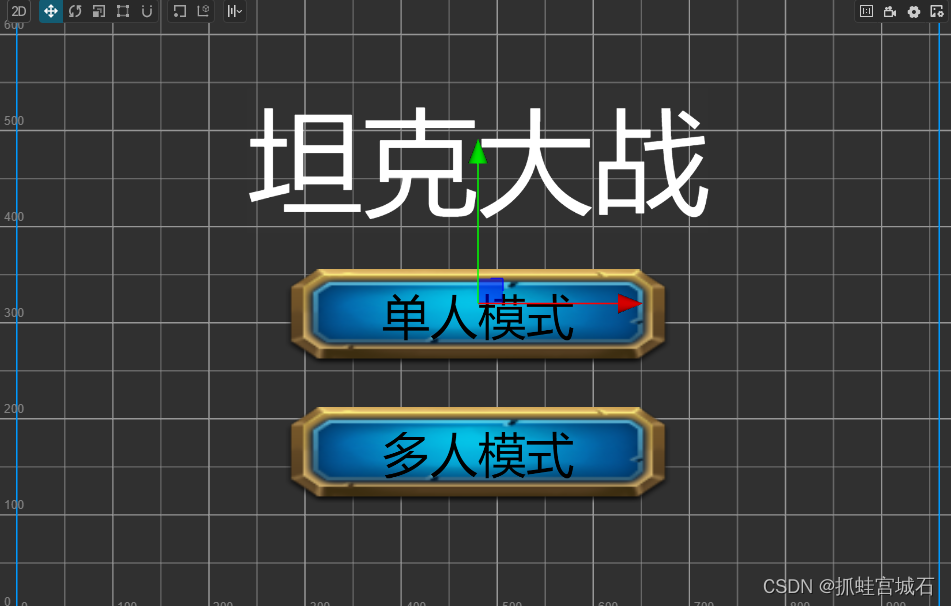
FK-坦克大战制作(一)菜单制作
1、Cocos Creator新建2d项目 2.在资源管理器中新建场景menu 新建scences文件夹》新建场景》改名为menu 3.在层级管理器的Canvas下新建Layout节点,并在此节点下新建Label标签 4.双击Label,在属性检查器中进行编辑 5. 添加动画:(对文本进行放大…...

39.利用matlab寻找素数(matlab程序)
1.简述 MATLAB嵌套循环允许使用一个循环在另一循环内,下面用一个嵌套循环来把所有从1到100的素数显示出来。 2.代码 %% 学习目标:寻找素数 clear sum5; %求0~100素数之和 ss0; %用来标定是否是素数,0表示不是 p…...

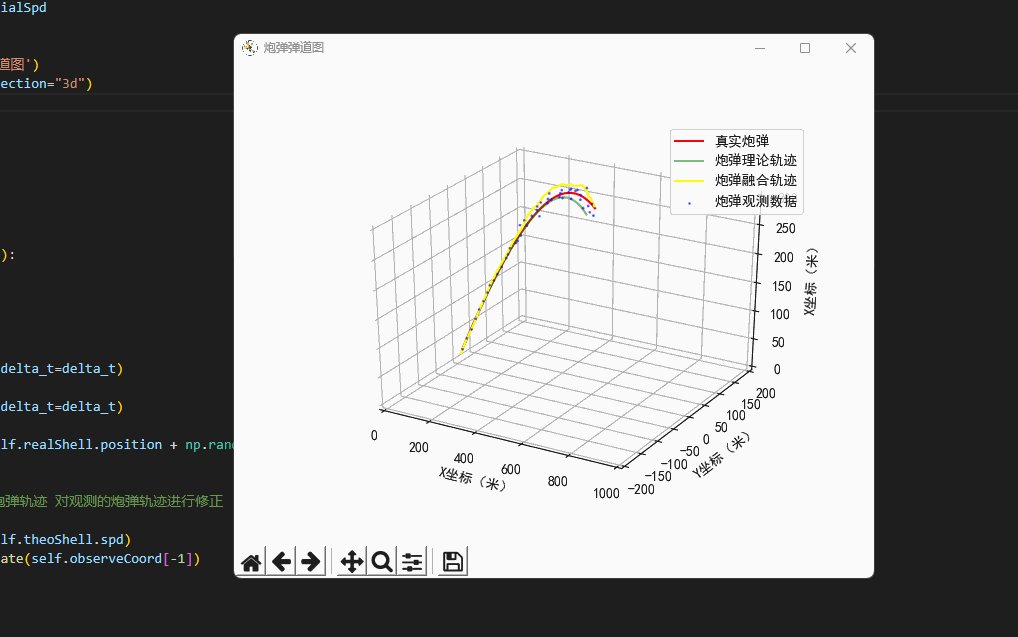
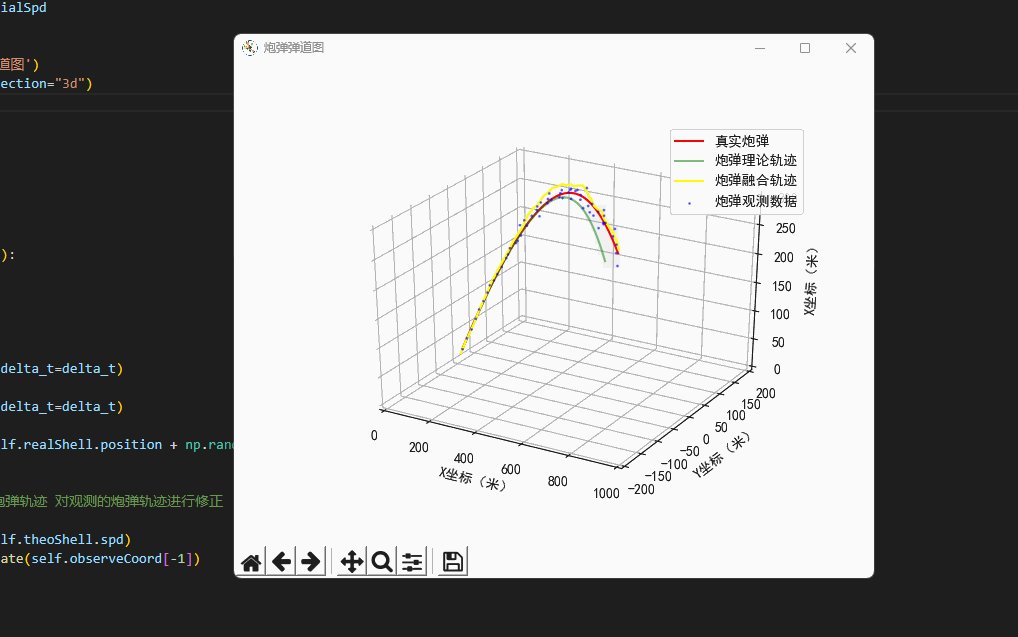
卡尔曼滤波算法demo
代码 learn_kalman.py #codingutf-8 import numpy as np import time from kinematic_model import freedrop from controller import kalman_filterimport matplotlib.pyplot as plt # 支持中文 import matplotlib as mpl mpl.rcParams[font.family]SimHei plt.rcParams[a…...

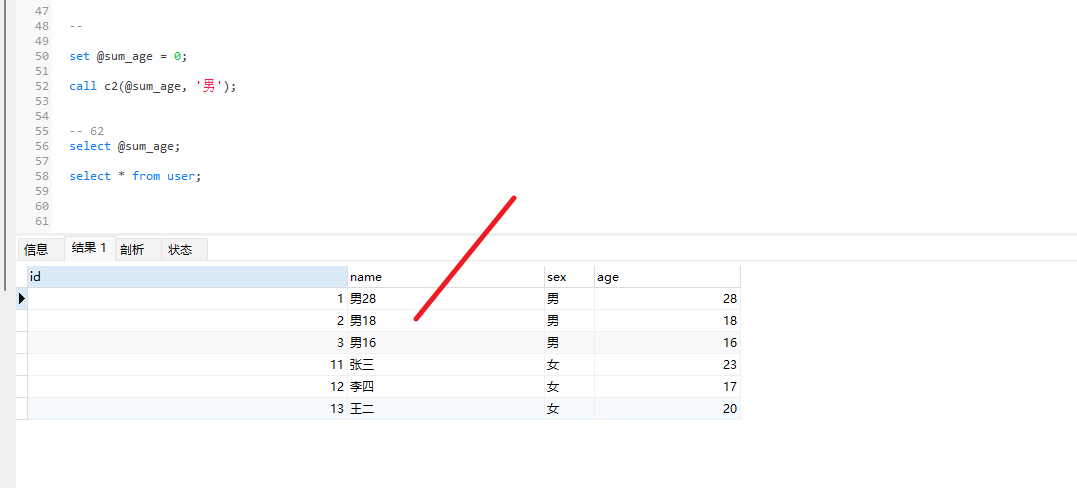
MySQL游标(二十九)
二八佳人体似酥,腰悬利剑斩愚夫,虽然不见人头落,暗里教君骨髓枯。 上一章简单介绍了MySQL流程控制(二十八) ,如果没有看过,请观看上一章 一. 游标 一.一 什么是游标 虽然我们也可以通过筛选条件 WHERE 和 HAVING,或者是限定返回记录的关键…...

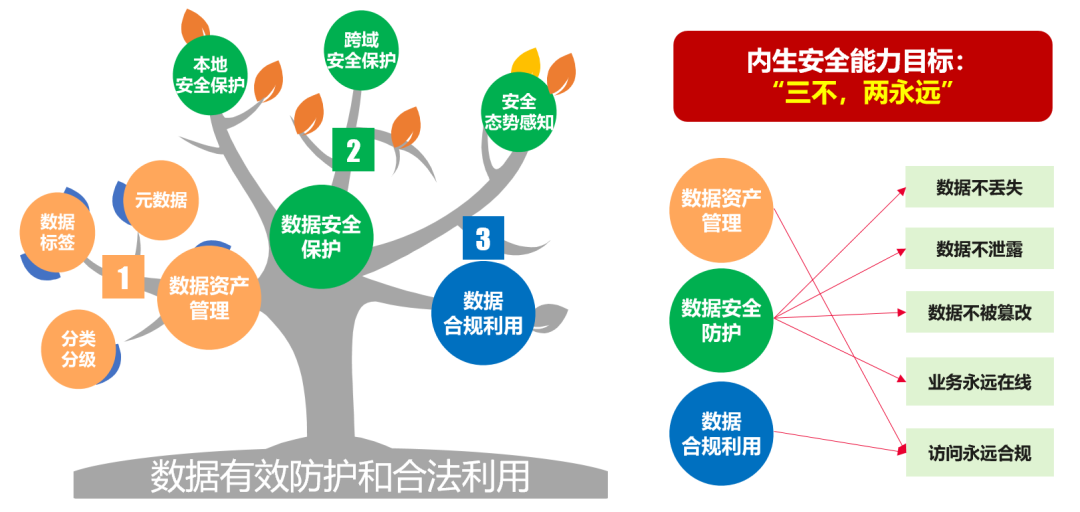
内生安全构建数据存储
一、数据安全成为防护核心,存储安全防护不容有失 1、数据作为企业的核心资产亟需重点保护,数据安全已成网络空间防护核心 2、国家高度重视关键信息基础设施的数据安全,存储安全已成为审核重点 二、存储安全是数据安全的关键一环,应…...

Docker+Consul+Registrator 实现服务注册与发现
第四阶段 时 间:2023年8月8日 参加人:全班人员 内 容: DockerConsulRegistrator 实现服务注册与发现 目录 一、服务注册中心引言 CAP理论是分布式架构中重要理论: 二、服务注册中心软件 (一)Zoo…...

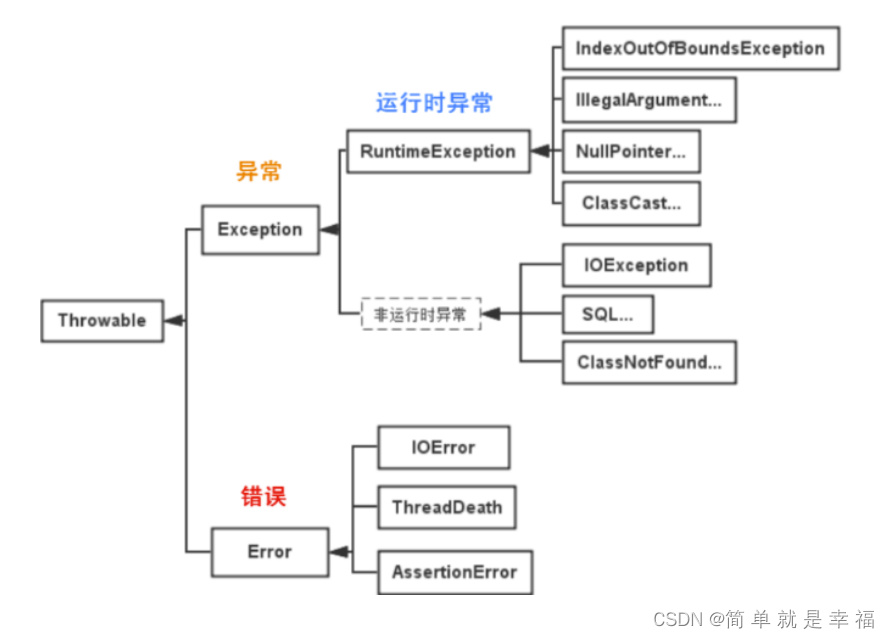
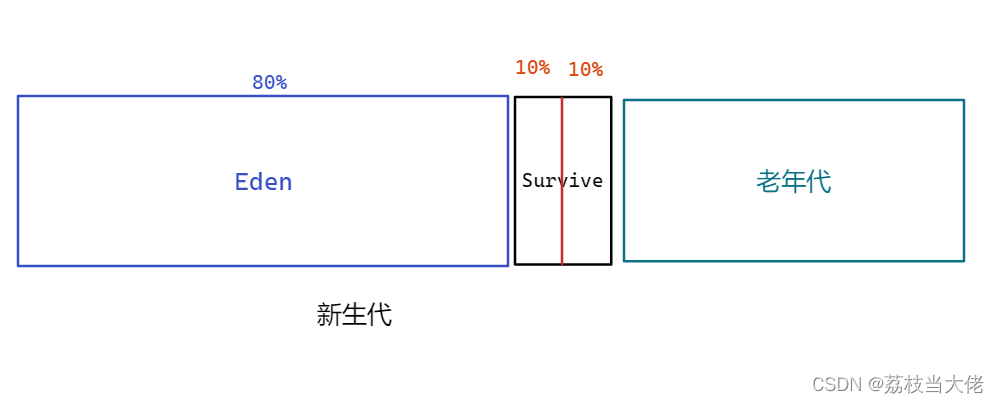
深入学习JVM —— GC垃圾回收机制
前言 前面荔枝已经梳理了有关JVM的体系结构和类加载机制,也详细地介绍了JVM在类加载时的双亲委派模型,而在这篇文章中荔枝将会比较详细地梳理有关JVM学习的另一大重点——GC垃圾回收机制的相关知识,重点了解的比如对象可达性的判断、四种回收…...
)
Centos7.6 + Apache Ranger 2.4.0编译(docker方式)
目录 一、Ranger简介 1、组件列表 2、支持的数据引擎服务 二、主机环境准备 1、关闭防火墙 2、关闭SELINUX 3、安装docker 4、下载Ranger源码包 5、下载Maven安装包 三、编译Ranger源码 1、修改官方包中的build_ranger_using_docker.sh 2、运行脚本编译 3、编译检…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
