linux log 日志
/* author: hjjdebug
* date: 2023年 08月 08日 星期二 13:18:08 CST
* descriptor: linux log 日志
* destinator: 搞清linux 下log 日志
* 下面代码编译通过即可运行
*/
#include <stdio.h>
#include <syslog.h>
int main(void) {
// 打开系统日志, 可选
// openlog("demo", LOG_CONS | LOG_PID, LOG_USER);
// 将一条消息发送到系统日志
syslog(LOG_INFO, "---- This is a message from demo program.");
// 关闭系统日志, 可选
// closelog();
return 0;
}
/*
* 默认的输出形式是打印程序名称.
* 用openlog, 第一参数(identify)可以指定打印名称
$tail -f messages
Aug 8 12:46:25 hjj-u7090 test_log: ---- This is a message from demo program.
Aug 8 12:47:20 hjj-u7090 demo[25799]: ---- This is a message from demo program.
ubuntu 下开启 messages 的方法
ubuntu 用rsyslogd 服务记录log,
默认开启了auth, kern, mail等log,但没有开启messages log
开启方法
1. 打开/etc/rsyslog.d/50-default.conf
看到已经打开了auth,kernl,mail等log, 但messages 没有打开
删除下面这几条注释,成为如下形式即可
# news.none;mail.none -/var/log/debug
*.=info;*.=notice;*.=warn;\
auth,authpriv.none;\
cron,daemon.none;\
mail,news.none -/var/log/messages
2. 重启rsyslog 服务
$ systemctl restart rsyslog
然后你可以运行该编译程序, 用tail -f message 可看到上述输出.
当然如果在ubuntu 下运行, 其使用的是systemd为根进程, 不改配置也会向/var/log/journal/目录下的文件输出,
你也可以用journalctl 命令查看到输出. journalctl 是systemd 下统一log管理工具.
所以两种方法:
1. 自己用cat, vim 等查看各分离的log 文件, 这些是ascii 文件
2. 用journalctl 统一管理各个log(它查看的是/var/log/journal/目录下的文件,这是二进制文件,只能用工具看.
*/
相关文章:

linux log 日志
/* author: hjjdebug * date: 2023年 08月 08日 星期二 13:18:08 CST * descriptor: linux log 日志 * destinator: 搞清linux 下log 日志 * 下面代码编译通过即可运行 */ #include <stdio.h> #include <syslog.h> int main(void) { // 打开系统日志, 可…...

uniapp获取当前页面高度
设置动态高度:style"{height: pageHeightpx}" <view class"uni-content" :style"{height: pageHeightpx}" >... </view>获取当前页面高度: onLoad() {// 获取当前窗口高度this.pageHeight uni.getSystemInfoSync().wi…...

Java课题笔记~ Spring 集成 MyBatis
Spring 集成 MyBatis 将 MyBatis 与 Spring 进行整合,主要解决的问题就是将 SqlSessionFactory 对象交由 Spring 来管理。所以该整合,只需要将 SqlSessionFactory 的对象生成器SqlSessionFactoryBean 注册在 Spring 容器中,再将其注入给 Dao…...

分布式系统理论基础
文章目录 介绍目标 正文CAPConsistencyAvailabilityPartition tolerance BASEBasically AvailableSoft StateEventually Consistent ACIDatomicityconsistencyisolationdurability 参考文档 介绍 分布式系统面临的场景往往是众口难调,“这也要,那也要”…...

mfc 编辑框限制
DoDataExchange由框架调用,作用是交互并且验证对话框数据,主要由(DDX) 和 (DDV)宏实现。 永远不要直接调用这个函数,而是通过UpdateData(TRUE/FALSE)实现控件与变量之间值的传递。 当然你也可以不使用DoDataExchange而完成控件与变量之间值…...

web基础与tomcat环境部署
一. 简述静态网页和动态网页的区别。 请求响应信息,发给客户端进行处理,由浏览器进行解析,显示的页面称为静态页面。处理文件类型如.html、jpg、.gif、.mp4、.swf、.avi、.wmv、.flv等 请求响应信息,发给事务端进行处理࿰…...

Go 变量
在Go中,有不同的变量类型,例如: int 存储整数(整数),例如123或-123float32 存储浮点数字,带小数,例如19.99或-19.99string - 存储文本,例如“ Hello World”。字符串值用…...

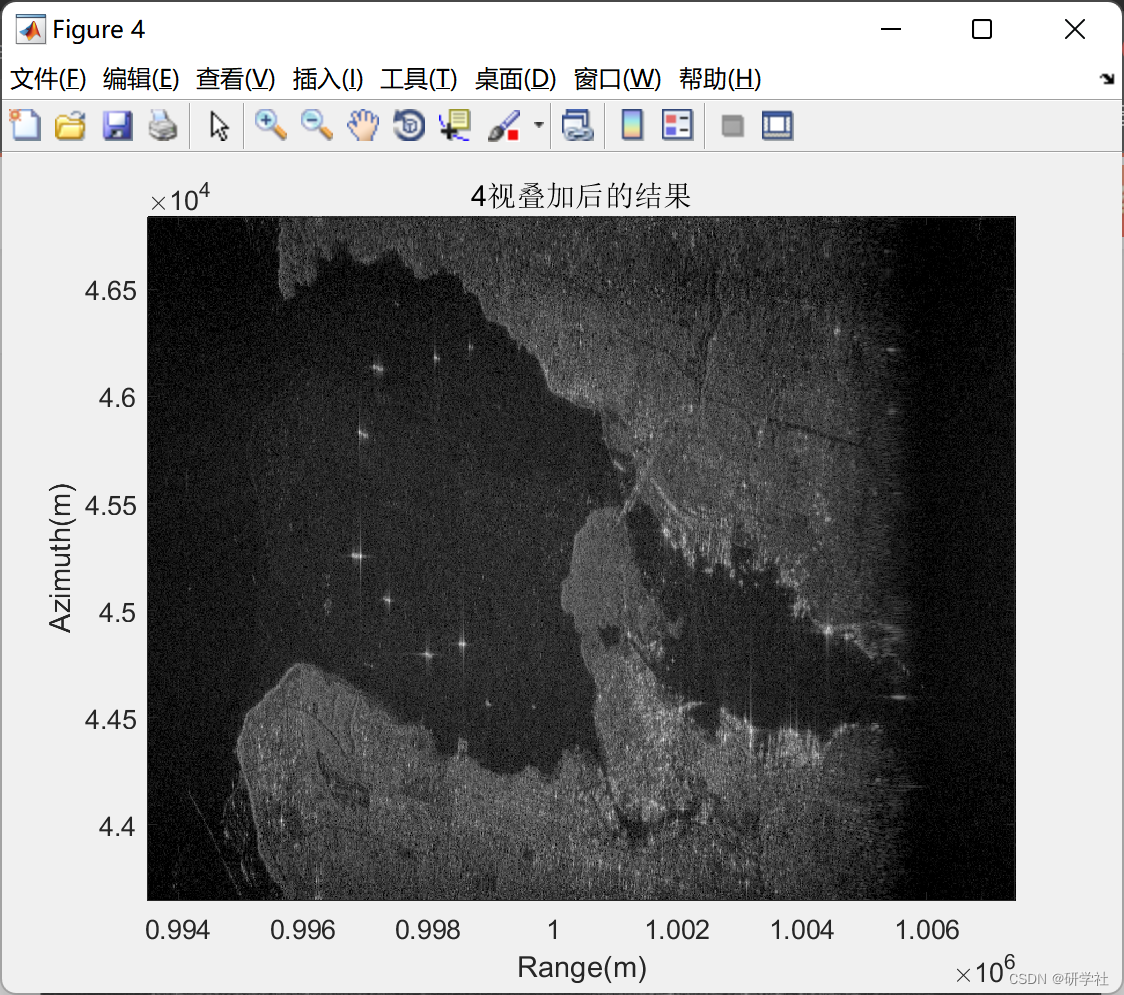
【雷达通信】非相干多视处理(CSA)(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

73. 矩阵置零
题目链接:力扣 解题思路: 方法一:比较容易想到的方向,使用两个数组row和col保存有0的行或者列,然后将有0的那一行或那一列的所有元素都设置为0 AC代码 class Solution {public void setZeroes(int[][] matrix) {in…...

‘大数据技术与应用’和‘数据科学与大数据技术’有什么区别
一、侧重点不同 ‘大数据技术与应用’主要侧重于大数据的存储、处理和分析技术、包括数据挖掘、机器学习、数据仓库、分布式计算等方面的研究,旨在开发大数据相关的应用程序和系统,以满足商业和企业的需求。 ‘数据科学与大数据技术’则更加注重数据本…...

没有jsoup,rust怎么解析html呢?
在 Rust 中,你可以使用各种库来解析网页内容。一个常用的库是 reqwest ,它提供了一个简单的方式来发送 HTTP 请求并获取网页内容。另外,你可以使用 scraper 或 select 等库来解析 HTML 或 XML 格式的网页内容。 下面是一个使用 reqwest 和 sc…...

【C高级】Day4 shell脚本 排序
1. 整理思维导图 2. 写一个函数,获取用户的uid和gid并使用变量接收 #!/bin/bash function getid() {uidid -ugidid -g }getid echo "uid$uid" echo "gid$gid"3. 整理冒泡排序、选择排序和快速排序的代码 #include <myhead.h>void Inp…...

大模型开发(十六):从0到1构建一个高度自动化的AI项目开发流程(中)
全文共1w余字,预计阅读时间约40~60分钟 | 满满干货(附代码),建议收藏! 本文目标:通过LtM提示流程实现自动构建符合要求的函数,并通过实验逐步完整测试code_generate函数功能。 代码下载点这里 一、介绍 此篇文章为…...
和常见的强化学习算法)
【深入了解pytorch】PyTorch强化学习:强化学习的基本概念、马尔可夫决策过程(MDP)和常见的强化学习算法
【深入了解pytorch】PyTorch强化学习:强化学习的基本概念、马尔可夫决策过程(MDP)和常见的强化学习算法 PyTorch强化学习:介绍强化学习的基本概念、马尔可夫决策过程(MDP)和常见的强化学习算法引言强化学习的基本概念状态(State)动作(Action)奖励(Reward)策略(Pol…...

尚硅谷张天禹Vue2+Vue3笔记(待续)
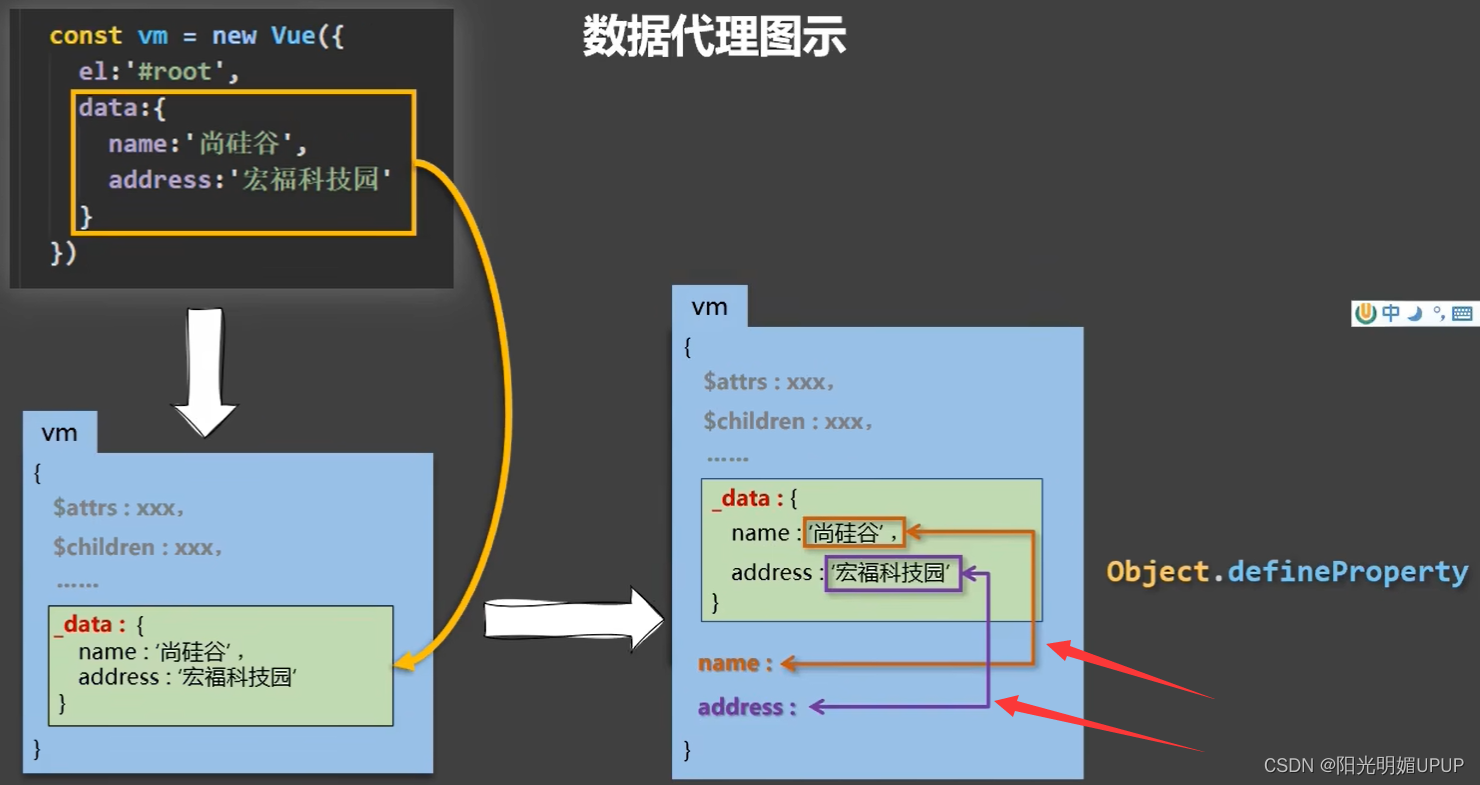
简介 什么是Vue? 一套用于构建用户界面的渐进式JavaScript框架。将数据转变成用户可看到的界面。 什么是渐进式? Vue可以自底向上逐层的应用 简单应用:只需一个轻量小巧的核心库 复杂应用:可以引入各式各样的Vue插件 Vue的特点是什么? 1.采…...

深度学习(35)—— StarGAN(2)
深度学习(34)—— StarGAN(2) 完整项目在这里:欢迎造访 文章目录 深度学习(34)—— StarGAN(2)1. build model(1)generator(2&#…...

连续四年入选!三项荣耀!博云科技强势上榜Gartner ICT技术成熟度曲线
日,全球知名咨询公司Gartner发布了2023年度的《中国ICT技术成熟度曲线》(《Hype Cycle for ICT in China, 2023》,以下简称“报告”)。令人瞩目的是,博云科技在报告中荣获三项殊荣,入选云原生计算ÿ…...

Docker实战-操作Docker容器实战(一)
导语 在之前的分享中,我们介绍了关于如何去操作Docker镜像,下面我们来看看如何去操作容器。 简单来讲,容器是镜像运行的一个实例,与镜像不同的是镜像只能作为一个静态文件进行读取,而容器是可以在运行时进行写入操…...

c#设计模式-行为型模式 之 观察者模式
定义: 又被称为发布-订阅(Publish/Subscribe)模式,它定义了一种一对多的依赖关系,让多个观察者 对象同时监听某一个主题对象。这个主题对象在状态变化时,会通知所有的观察者对象,使他们能够自 …...

开窗积累之学习更新版
1. 开窗使用1之 count range between current row and current row 将相同排序字段的值进行函数计算 selectsku_id,substr(create_date,1,7) date_month,order_id,create_date,sku_num*price,sum(sku_num*price) over (partition by sku_id order by substr(create_date,1,7)…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
