06-1_Qt 5.9 C++开发指南_对话框与多窗体设计_标准对话框
在一个完整的应用程序设计中,不可避免地会涉及多个窗体、对话框的设计和调用,如何设计和调用这些对话框和窗体是搞清楚一个庞大的应用程序设计的基础。本章将介绍对话框和多窗体设计、调用方式、数据传递等问题,主要包括以下几点。
- Qt 提供的标准对话框的使用,如
打开文件对话框、选择颜色对话框、字体对话框、消息 提示和确认选择对话框等 - 自定义对话框的设计和调用,如何获取返回值,在对话框中如何操作主窗体等。
- 在一个应用程序中如何设计多种窗体,基于 QDialog、QWidget 和 QMainWindow 创建的窗体的调用方式有哪些,它们之间有什么区别。
- 如何创建一个在多页组件中管理的多窗体应用,类似于现在流行的多页浏览器的界面效果,子窗体如何与主窗体实现交互。
- 如何创建MDI(Multi-document interface)应用程序。
- 如何创建一个带有启动界面(Splash)和登录界面的窗体,如何保存和读取应用程序设置的参数
文章目录
- 1. 标准对话框概述
- 2. QFileDialog 对话框
- 2.1 选择打开一个文件
- 2.2 选择打开多个文件
- 2.3 选择已有目录
- 2.4 选择保存文件名
- 3. QColorDialog 对话框
- 4. QFontDialog 对话框
- 5. QInputDialog 标准输入对话框
- 5.1 输入文字
- 5.2 输入整数
- 5.3 输入浮点数
- 5.4 下拉列表选择输入
- 6. QMessageBox 消息对话框
- 6.1 简单信息提示
- 6.2 确认选择对话框
- 7. 源码
- 7.1 可视化UI设计
- 7.2 dialog.h
- 7.3 dialog.cpp
1. 标准对话框概述
**Qt为应用程序设计提供了一些常用的标准对话框,如打开文件对话框、选择颜色对话框、信息提示和确认选择对话框、标准输入对话框等,用户无需再自己设计这些常用的对话框,这样可以减少程序设计工作量。**在前面几章的实例中,或多或少地用到了其中的一些对话框。
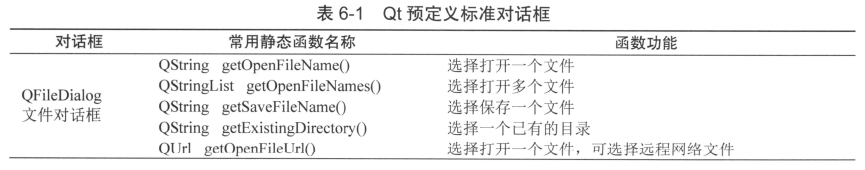
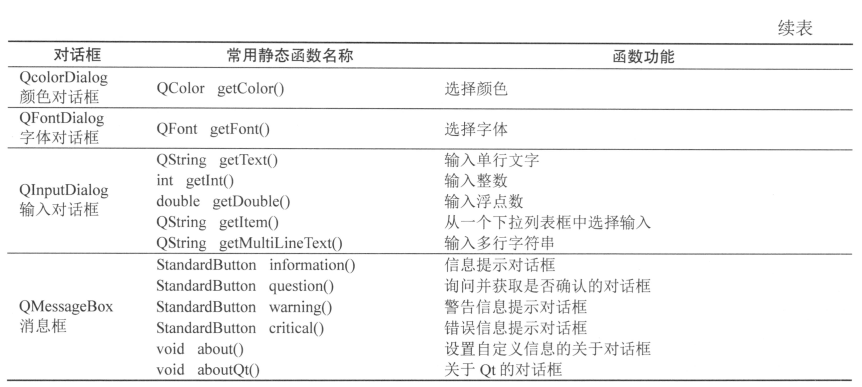
Qt 预定义的各标准对话框的类,及其主要静态函数的功能见表 6-1(由于输入参数一般较多,省略了函数的输入参数,只列出了函数的返回值类型)。


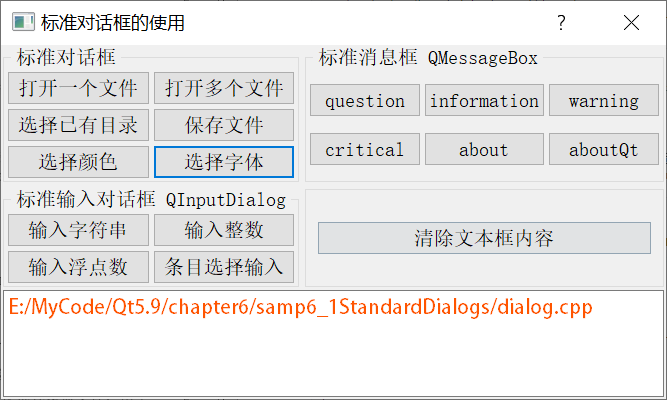
实例 samp6_1 演示使用这些对话框,程序运行界面如图6-1 所示。下方的文本框显示打开文件的文件名或一些提示信息,某些对话框的输入结果可应用于文本框的属性设置,如字体和颜色。

2. QFileDialog 对话框
2.1 选择打开一个文件
若要打开一个文件,可调用静态函数 QFileDialog::getOpenFileName(),“打开一个文件”按钮的响应代码如下:
void Dialog::on_btnOpen_clicked()
{ //选择单个文件QString curPath=QDir::currentPath();//获取系统当前目录
// QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径QString dlgTitle="选择一个文件"; //对话框标题QString filter="文本文件(*.txt);;图片文件(*.jpg *.gif *.png);;所有文件(*.*)"; //文件过滤器QString aFileName=QFileDialog::getOpenFileName(this,dlgTitle,curPath,filter);if (!aFileName.isEmpty())ui->plainTextEdit->appendPlainText(aFileName);
}
QFileDialog::getOpenFileName()函数需要传递 3个字符串型参数,分别如下。
对话框标题,这里设置为"选择一个文件”。
初始化目录,打开对话框时的初始目录,这里用 QDir::currentPath()获取应用程序当前目录。
文件过滤器,设置选择不同后缀的文件,可以设置多组文件,如:
QString filter="文本文件(*.txt);;图片文件(*.jpg *.gif *.png);;所有文件(*.*)"; //文件过滤器
每组文件之间用两个分号隔开,同一组内不同后缀之间用空格隔开。
QFileDialog ::getOpenFileName()函数返回的是选择文件的带路径的完整文件名,如果在对话框里取消选择,则返回字符串为空。
2.2 选择打开多个文件
若要选择打开多个文件,可使用静态函数QFileDialog::getOpenFileNames(),“打开多个文件"按钮的响应代码如下:
void Dialog::on_btnOpenMulti_clicked()
{ //选择多个文件
// QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径QString curPath=QDir::currentPath();//获取系统当前目录QString dlgTitle="选择多个文件"; //对话框标题QString filter="文本文件(*.txt);;图片文件(*.jpg *.gif *.png);;所有文件(*.*)"; //文件过滤器QStringList fileList=QFileDialog::getOpenFileNames(this,dlgTitle,curPath,filter);for (int i=0; i<fileList.count();i++)ui->plainTextEdit->appendPlainText(fileList.at(i));
}
getOpenFileNames()函数的传递参数与 getOpenFileName()一样,只是返回值是一个字符串列表,列表的每一行是选择的一个文件。
2.3 选择已有目录
选择已有目录可调用静态函数 QFileDialog::getExistingDirectory(),同样,若需要传递对话框标题和初始路径,还应传递一个选项,一般用 QFileDialog::ShowDirsOnly,表示对话框中只显示目录。
void Dialog::on_btnSelDir_clicked()
{ //选择文件夹QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径
// QString curPath=QDir::currentPath();//获取系统当前目录
//调用打开文件对话框打开一个文件QString dlgTitle="选择一个目录"; //对话框标题QString selectedDir=QFileDialog::getExistingDirectory(this,dlgTitle,curPath,QFileDialog::ShowDirsOnly);if (!selectedDir.isEmpty())ui->plainTextEdit->appendPlainText(selectedDir);
}
静态函数 QCoreApplication::applicationDirPath()返回应用程序可执行文件所在的目录,getExistingDirectory()函数的返回值是选择的目录名称字符串。
2.4 选择保存文件名
选择一个保存文件,使用静态函数 QFileDialog::getSaveFileName(),传递的参数与 getOpenFileName()函数相同。只是在调用 getSaveFileName()函数时,若选择的是一个已经存在的文件,会提示是否覆盖原有的文件。如果提示覆盖,会返回为选择的文件,但是并不会对文件进行实质操作,对文件的删除操作需要在选择文件之后自己编码实现。如下面的代码,即使选择覆盖文件,由于代码里没有实质地覆盖原来的文件,也不会对选择的文件造成任何影响。
void Dialog::on_btnSave_clicked()
{//保存文件QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径QString dlgTitle="保存文件"; //对话框标题QString filter="文本文件(*.txt);;h文件(*.h);;C++文件(.cpp);;所有文件(*.*)"; //文件过滤器QString aFileName=QFileDialog::getSaveFileName(this,dlgTitle,curPath,filter);if (!aFileName.isEmpty())ui->plainTextEdit->appendPlainText(aFileName);
}
3. QColorDialog 对话框
QColorDialog 是选择颜色对话框,选择颜色使用静态函数 QColorDialog::getColor()。下面是“选择颜色”按钮的代码,它为文本框的字体选择颜色。
void Dialog::on_btnColor_clicked()
{QPalette pal=ui->plainTextEdit->palette(); //获取现有 paletteQColor iniColor=pal.color(QPalette::Text); //现有的文字颜色QColor color=QColorDialog::getColor(iniColor,this,"选择颜色");if (color.isValid()) //选择有效{pal.setColor(QPalette::Text,color); //palette 设置选择的颜色ui->plainTextEdit->setPalette(pal); //设置 palette}
}
getColor()函数需要传递一个初始的颜色,这里是将 palette 提取的文本颜色作为初始颜色getColor()函数返回一个颜色变量,若在颜色对话框里取消选择,则返回的颜色值无效,通过QColor::isValid()函数来判断返回是否有效。
4. QFontDialog 对话框
QFontDialog 是选择字体对话框,选择字体使用静态函数QFontDialog::getFont()。下面是“选择字体”按钮的代码,它为文本框选择字体,字体设置的内容包括字体名称、大小、粗体、斜体等。
void Dialog::on_btnFont_clicked()
{//选择字体QFont iniFont=ui->plainTextEdit->font(); //获取文本框的字体bool ok=false;QFont font=QFontDialog::getFont(&ok,iniFont); //选择字体if (ok) //选择有效ui->plainTextEdit->setFont(font);
}
gctFont()返回一个字体变量,但是 QFont 没有类似于 isValid()的函数来判断有效性,所以在调用 getFont()函数时以引用方式传递一个逻辑变量 ok,调用后通过判断 ok 是否为 true 来判断字体选择是否有效。
5. QInputDialog 标准输入对话框
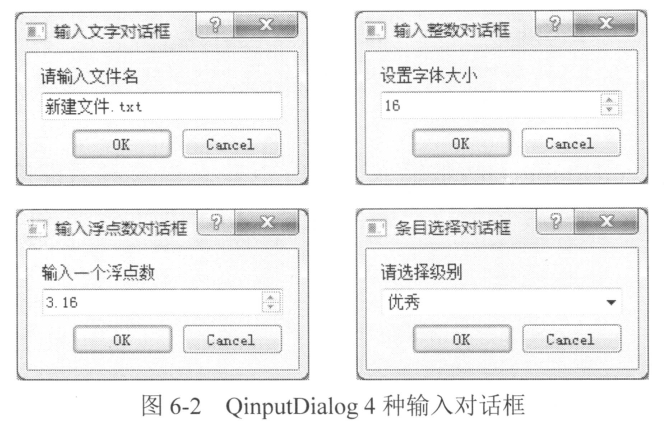
QImputDialog 有单行字符串输入、整数输入、浮点数输入、列表框选择输入和多行文本等多种输入方式,图 6-2 是其中 4 种界面效果。

5.1 输入文字
QInputDialog::getText()函数显示一个对话框用于输入字符串,传递的参数包括对话框标题、提示标签文字、缺省输入、编辑框响应模式等。
其中编辑框响应模式是枚举类型 QLineEdit::EchoMode,它控制编辑框上文字的显示方式,正常情况下选择QLineEdit::Normal; 如果是输入密码,选择QLineEdit::Password。代码如下:
void Dialog::on_btnInputString_clicked()
{ //输入字符串QString dlgTitle="输入文字对话框";QString txtLabel="请输入文件名";QString defaultInput="新建文件.txt";QLineEdit::EchoMode echoMode=QLineEdit::Normal;//正常文字输入
// QLineEdit::EchoMode echoMode=QLineEdit::Password;//密码输入bool ok=false;QString text = QInputDialog::getText(this, dlgTitle,txtLabel, echoMode,defaultInput, &ok);if (ok && !text.isEmpty())ui->plainTextEdit->appendPlainText(text);
}
5.2 输入整数
使用QInputDialog::getInt()函数输入一个整数,下面的代码为文本选择字体大小。
void Dialog::on_btnInputInt_clicked()
{//输入整数QString dlgTitle="输入整数对话框";QString txtLabel="设置字体大小";int defaultValue=ui->plainTextEdit->font().pointSize(); //现有字体大小int minValue=6, maxValue=50,stepValue=1; //范围,步长bool ok=false;int inputValue = QInputDialog::getInt(this, dlgTitle,txtLabel,defaultValue, minValue,maxValue,stepValue,&ok);if (ok) //是否确认输入{QFont font=ui->plainTextEdit->font();font.setPointSize(inputValue);ui->plainTextEdit->setFont(font);}
}
输入整数对话框使用一个 SpinBox 组件输入整数,getInt()需要传递的参数包括数值大小范围、步长、初始值,确认选择输入后,将输入的整数值作为文本框字体的大小。
5.3 输入浮点数
使用QInputDialog:: getDouble ()函数输入一个浮点数,输入对话框使用一个QDoubleSpinBox作为输入组件,getDouble ()的输入参数需要输入范围、初始值、小数点位数等。代码如下:
void Dialog::on_btnInputFloat_clicked()
{ //输入浮点数QString dlgTitle="输入浮点数对话框";QString txtLabel="输入一个浮点数";float defaultValue=3.13;float minValue=0, maxValue=10000; //范围int decimals=2;//小数点位数bool ok=false;float inputValue = QInputDialog::getDouble(this, dlgTitle,txtLabel,defaultValue, minValue,maxValue,decimals,&ok);if (ok) //确认选择{QString str=QString::asprintf("输入了一个浮点数:%.2f",inputValue);ui->plainTextEdit->appendPlainText(str);}
}
5.4 下拉列表选择输入
使用QInputDialog::getItem()可以从一个 ComboBox 组件的下拉列表中选择输入。代码如下:
void Dialog::on_btnInputItem_clicked()
{ //条目选择输入QStringList items; //ComboBox 列表的内容items <<"优秀"<<"良好"<<"合格"<<"不合格";QString dlgTitle="条目选择对话框";QString txtLabel="请选择级别";int curIndex=0; //初始选择项bool editable=true; //ComboBox是否可编辑bool ok=false;QString text = QInputDialog::getItem(this, dlgTitle,txtLabel,items,curIndex,editable,&ok);if (ok && !text.isEmpty())ui->plainTextEdit->appendPlainText(text);
}
getItem()函数需要一个QStringList 变量为其 ComboBox 组件做条目初始化,curIndex 指明初始选择项,editable 表示对话框里的 ComboBox 是否可编辑,若不能编辑,则只能在下拉列表中选择
6. QMessageBox 消息对话框
6.1 简单信息提示
消息对话框 QMessageBox 用于显示提示、警告、错误等信息,或进行确认选择,由几个静态函数实现这些功能(详见表6-1)。其中 warning()、information()、critical()和 about()这几个函数的输入参数和使用方法相同,只是信息提示的图标有区别。例如,warning()的函数原型是:
QMessageBox::warning(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)
其中,parent 是对话框的父窗口,指定父窗口之后,打开对话框时,对话框将自动显示在父窗口的上方中间位置;title 是对话框标题字符串;text 是对话需要显示的信息字符串;buttons 是对话框提供的按钮,缺省只有一个OK 按钮;defaultButton 是缺省选择的按钮,缺省表示没有选择。
warning()函数的返回结果是 StandardButton 类型。对话框上显示的按钮和缺省选中按钮也是StandardButton 类型。
StandardButton 是各种按钮的定义,如 OK、Yes、No、Cancel 等,其枚举取值是QMessageBox::Ok、QMessageBox::Cancel、QMessageBox:Close 等,详见Qt帮助文档中的 StandardButton 类型的说明。
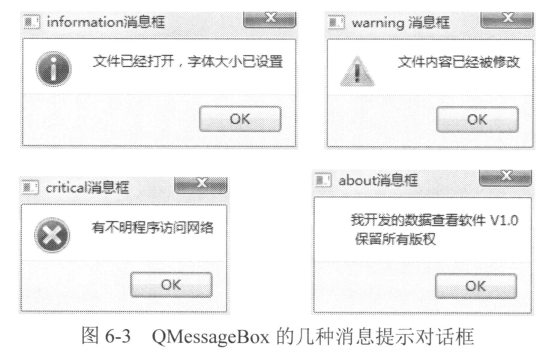
对于 warning()、information()、critical()和 about()这几种对话框,它们一般只有一个OK 按钮,且无须关心对话框的返回值。所以,使用缺省的按钮设置即可。例如,下面是程序中调用QMessageBox 信息显示的代码,显示的几个对话框如图 6-3 所示。

void Dialog::on_btnMsgInformation_clicked()
{QString dlgTitle="information消息框";QString strInfo="文件已经打开,字体大小已设置";// QMessageBox::information(this, dlgTitle, strInfo);//使用缺省的按钮QMessageBox::information(this, dlgTitle, strInfo,QMessageBox::Ok,QMessageBox::NoButton);
}void Dialog::on_btnMsgWarning_clicked()
{QString dlgTitle="warning 消息框";QString strInfo="文件内容已经被修改";QMessageBox::warning(this, dlgTitle, strInfo);
}void Dialog::on_btnMsgCritical_clicked()
{QString dlgTitle="critical消息框";QString strInfo="有不明程序访问网络";QMessageBox::critical(this, dlgTitle, strInfo);
}void Dialog::on_btnMsgAbout_clicked()
{QString dlgTitle="about消息框";QString strInfo="我开发的数据查看软件 V1.0 \n 保留所有版权";QMessageBox::about(this, dlgTitle, strInfo);
}
6.2 确认选择对话框
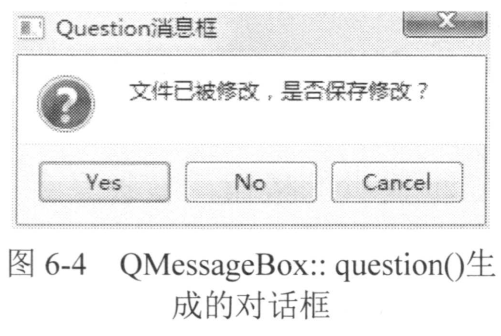
QMessageBox::question()函数用于打开一个选择对话框,提示信息,并提供 Yes、No、OK、Cancel 等按钮,用户单击某个按钮返回选择,如常见的文件保存确认对话框如图 6-4 所示。

静态函数 QMessageBox::question()的原型如下:
QMessageBox::StandardButton QMessageBox::question(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = StandardButtons(Yes | No), QMessageBox::StandardButton defaultButton = NoButton)
question()对话框的关键是在其中可以选择显示多个按钮,例如同时显示 Yes、No、OK 或Cancel。其返回结果也是一个 StandardButton 类型变量,表示哪个按钮被单击了。下面是产生如图6-4所示对话框的代码,并根据对话框选择结果进行了判断和显示。
void Dialog::on_btnMsgQuestion_clicked()
{QString dlgTitle="Question消息框";QString strInfo="文件已被修改,是否保存修改?";QMessageBox::StandardButton defaultBtn=QMessageBox::NoButton; //缺省按钮QMessageBox::StandardButton result;//返回选择的按钮result=QMessageBox::question(this, dlgTitle, strInfo,QMessageBox::Yes|QMessageBox::No |QMessageBox::Cancel,defaultBtn);if (result==QMessageBox::Yes)ui->plainTextEdit->appendPlainText("Question消息框: Yes 被选择");else if(result==QMessageBox::No)ui->plainTextEdit->appendPlainText("Question消息框: No 被选择");else if(result==QMessageBox::Cancel)ui->plainTextEdit->appendPlainText("Question消息框: Cancel 被选择");elseui->plainTextEdit->appendPlainText("Question消息框: 无选择");
}
7. 源码
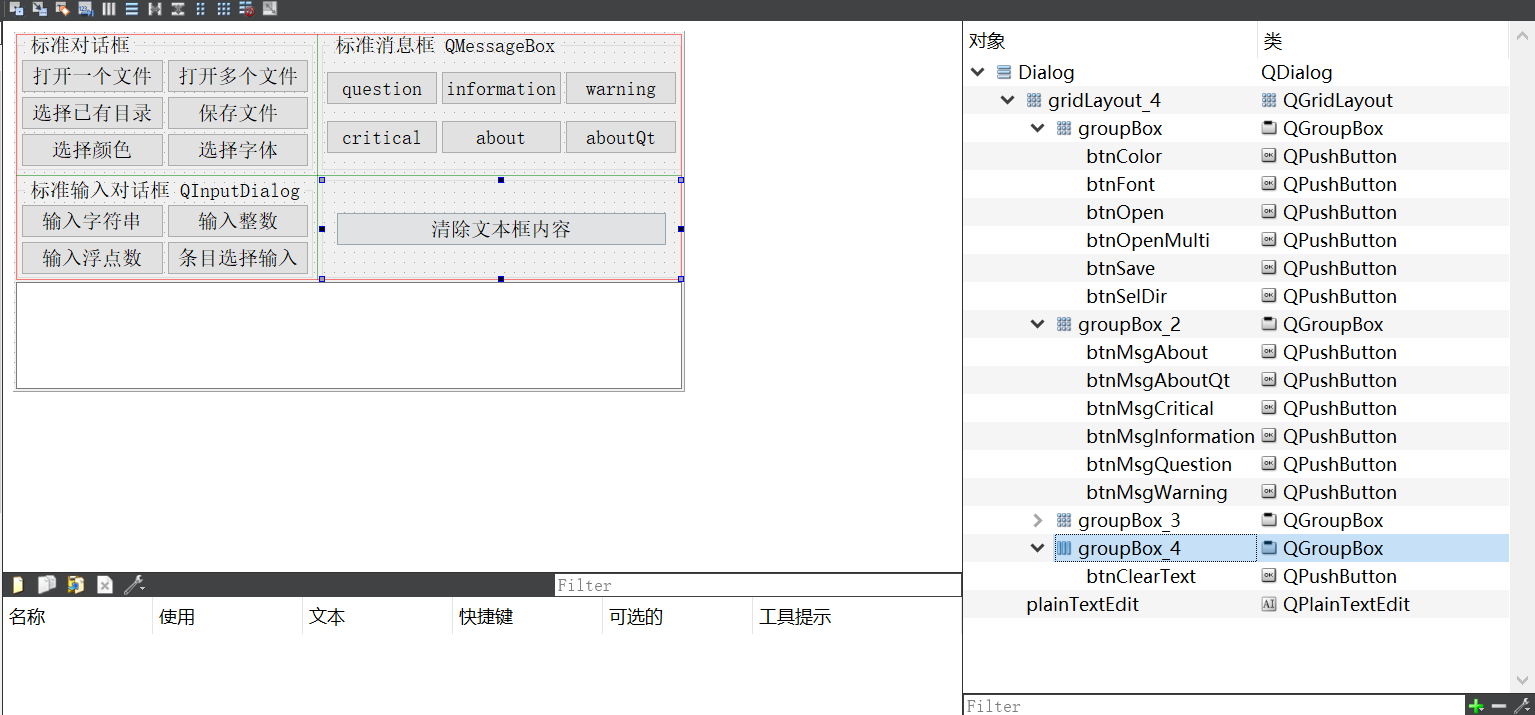
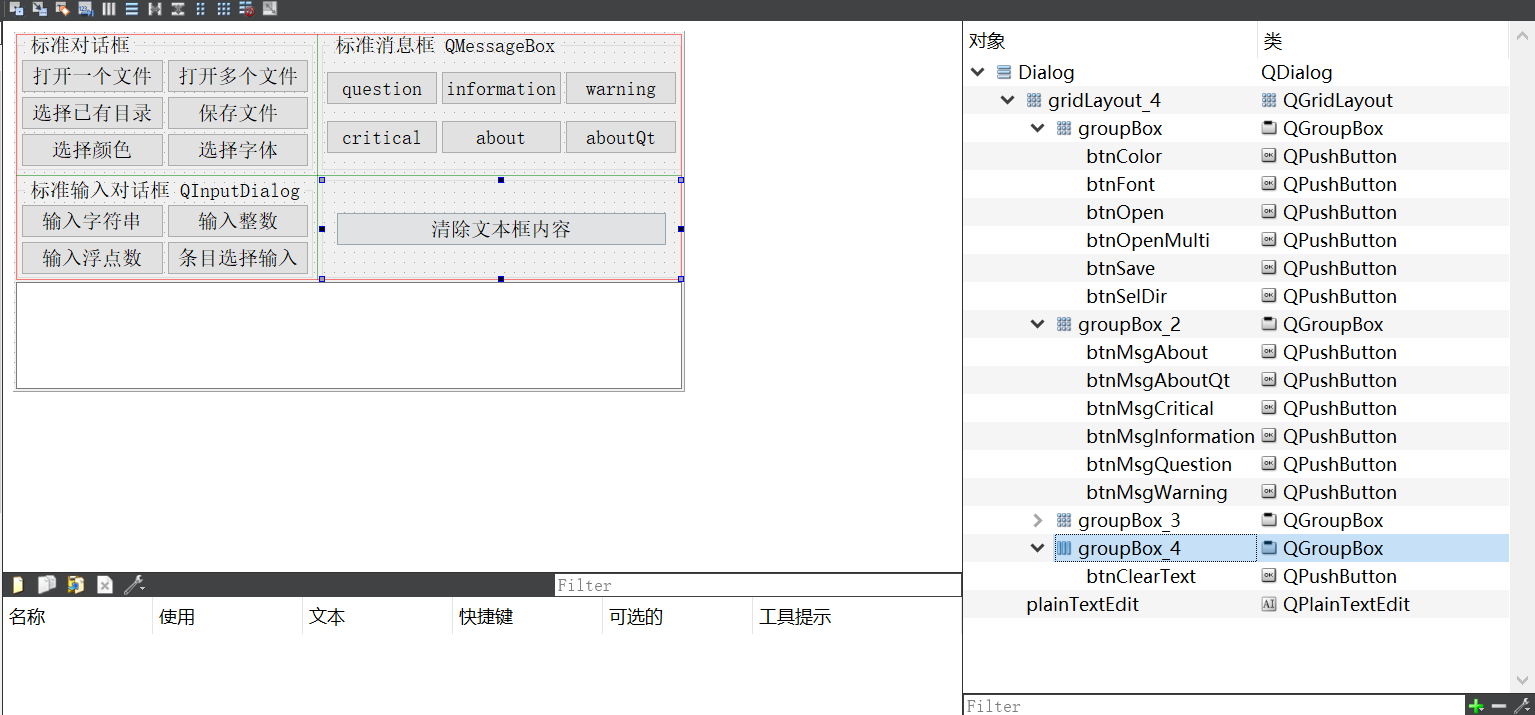
7.1 可视化UI设计

7.2 dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{Q_OBJECTpublic:explicit Dialog(QWidget *parent = 0);~Dialog();private slots:void on_btnOpen_clicked();void on_btnClearText_clicked();void on_btnOpenMulti_clicked();void on_btnSelDir_clicked();void on_btnSave_clicked();void on_btnColor_clicked();void on_btnFont_clicked();void on_btnInputString_clicked();void on_btnInputInt_clicked();void on_btnInputFloat_clicked();void on_btnInputItem_clicked();void on_btnMsgQuestion_clicked();void on_btnMsgInformation_clicked();void on_btnMsgWarning_clicked();void on_btnMsgCritical_clicked();void on_btnMsgAbout_clicked();void on_btnMsgAboutQt_clicked();private:Ui::Dialog *ui;
};#endif // DIALOG_H
7.3 dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"#include <QDir>
#include <QFileDialog>
#include <QColorDialog>
#include <QPalette>
#include <QFont>
#include <QFontDialog>
#include <QInputDialog>
#include <QMessageBox>
#include <QProgressDialog>Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{ui->setupUi(this);
}Dialog::~Dialog()
{delete ui;
}void Dialog::on_btnOpen_clicked()
{ //选择单个文件QString curPath=QDir::currentPath();//获取系统当前目录
// QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径QString dlgTitle="选择一个文件"; //对话框标题QString filter="文本文件(*.txt);;图片文件(*.jpg *.gif *.png);;所有文件(*.*)"; //文件过滤器QString aFileName=QFileDialog::getOpenFileName(this,dlgTitle,curPath,filter);if (!aFileName.isEmpty())ui->plainTextEdit->appendPlainText(aFileName);
}void Dialog::on_btnClearText_clicked()
{ui->plainTextEdit->clear();
}void Dialog::on_btnOpenMulti_clicked()
{ //选择多个文件
// QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径QString curPath=QDir::currentPath();//获取系统当前目录QString dlgTitle="选择多个文件"; //对话框标题QString filter="文本文件(*.txt);;图片文件(*.jpg *.gif *.png);;所有文件(*.*)"; //文件过滤器QStringList fileList=QFileDialog::getOpenFileNames(this,dlgTitle,curPath,filter);for (int i=0; i<fileList.count();i++)ui->plainTextEdit->appendPlainText(fileList.at(i));
}void Dialog::on_btnSelDir_clicked()
{ //选择文件夹QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径
// QString curPath=QDir::currentPath();//获取系统当前目录
//调用打开文件对话框打开一个文件QString dlgTitle="选择一个目录"; //对话框标题QString selectedDir=QFileDialog::getExistingDirectory(this,dlgTitle,curPath,QFileDialog::ShowDirsOnly);if (!selectedDir.isEmpty())ui->plainTextEdit->appendPlainText(selectedDir);
}void Dialog::on_btnSave_clicked()
{//保存文件QString curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径QString dlgTitle="保存文件"; //对话框标题QString filter="文本文件(*.txt);;h文件(*.h);;C++文件(.cpp);;所有文件(*.*)"; //文件过滤器QString aFileName=QFileDialog::getSaveFileName(this,dlgTitle,curPath,filter);if (!aFileName.isEmpty())ui->plainTextEdit->appendPlainText(aFileName);
}void Dialog::on_btnColor_clicked()
{QPalette pal=ui->plainTextEdit->palette(); //获取现有 paletteQColor iniColor=pal.color(QPalette::Text); //现有的文字颜色QColor color=QColorDialog::getColor(iniColor,this,"选择颜色");if (color.isValid()) //选择有效{pal.setColor(QPalette::Text,color); //palette 设置选择的颜色ui->plainTextEdit->setPalette(pal); //设置 palette}
}void Dialog::on_btnFont_clicked()
{//选择字体QFont iniFont=ui->plainTextEdit->font(); //获取文本框的字体bool ok=false;QFont font=QFontDialog::getFont(&ok,iniFont); //选择字体if (ok) //选择有效ui->plainTextEdit->setFont(font);
}void Dialog::on_btnInputString_clicked()
{ //输入字符串QString dlgTitle="输入文字对话框";QString txtLabel="请输入文件名";QString defaultInput="新建文件.txt";QLineEdit::EchoMode echoMode=QLineEdit::Normal;//正常文字输入
// QLineEdit::EchoMode echoMode=QLineEdit::Password;//密码输入bool ok=false;QString text = QInputDialog::getText(this, dlgTitle,txtLabel, echoMode,defaultInput, &ok);if (ok && !text.isEmpty())ui->plainTextEdit->appendPlainText(text);
}void Dialog::on_btnInputInt_clicked()
{//输入整数QString dlgTitle="输入整数对话框";QString txtLabel="设置字体大小";int defaultValue=ui->plainTextEdit->font().pointSize(); //现有字体大小int minValue=6, maxValue=50,stepValue=1; //范围,步长bool ok=false;int inputValue = QInputDialog::getInt(this, dlgTitle,txtLabel,defaultValue, minValue,maxValue,stepValue,&ok);if (ok) //是否确认输入{QFont font=ui->plainTextEdit->font();font.setPointSize(inputValue);ui->plainTextEdit->setFont(font);}
}void Dialog::on_btnInputFloat_clicked()
{ //输入浮点数QString dlgTitle="输入浮点数对话框";QString txtLabel="输入一个浮点数";float defaultValue=3.13;float minValue=0, maxValue=10000; //范围int decimals=2;//小数点位数bool ok=false;float inputValue = QInputDialog::getDouble(this, dlgTitle,txtLabel,defaultValue, minValue,maxValue,decimals,&ok);if (ok) //确认选择{QString str=QString::asprintf("输入了一个浮点数:%.2f",inputValue);ui->plainTextEdit->appendPlainText(str);}
}void Dialog::on_btnInputItem_clicked()
{ //条目选择输入QStringList items; //ComboBox 列表的内容items <<"优秀"<<"良好"<<"合格"<<"不合格";QString dlgTitle="条目选择对话框";QString txtLabel="请选择级别";int curIndex=0; //初始选择项bool editable=true; //ComboBox是否可编辑bool ok=false;QString text = QInputDialog::getItem(this, dlgTitle,txtLabel,items,curIndex,editable,&ok);if (ok && !text.isEmpty())ui->plainTextEdit->appendPlainText(text);
}void Dialog::on_btnMsgQuestion_clicked()
{QString dlgTitle="Question消息框";QString strInfo="文件已被修改,是否保存修改?";QMessageBox::StandardButton defaultBtn=QMessageBox::NoButton; //缺省按钮QMessageBox::StandardButton result;//返回选择的按钮result=QMessageBox::question(this, dlgTitle, strInfo,QMessageBox::Yes|QMessageBox::No |QMessageBox::Cancel,defaultBtn);if (result==QMessageBox::Yes)ui->plainTextEdit->appendPlainText("Question消息框: Yes 被选择");else if(result==QMessageBox::No)ui->plainTextEdit->appendPlainText("Question消息框: No 被选择");else if(result==QMessageBox::Cancel)ui->plainTextEdit->appendPlainText("Question消息框: Cancel 被选择");elseui->plainTextEdit->appendPlainText("Question消息框: 无选择");
}void Dialog::on_btnMsgInformation_clicked()
{QString dlgTitle="information消息框";QString strInfo="文件已经打开,字体大小已设置";// QMessageBox::information(this, dlgTitle, strInfo);//使用缺省的按钮QMessageBox::information(this, dlgTitle, strInfo,QMessageBox::Ok,QMessageBox::NoButton);
}void Dialog::on_btnMsgWarning_clicked()
{QString dlgTitle="warning 消息框";QString strInfo="文件内容已经被修改";QMessageBox::warning(this, dlgTitle, strInfo);
}void Dialog::on_btnMsgCritical_clicked()
{QString dlgTitle="critical消息框";QString strInfo="有不明程序访问网络";QMessageBox::critical(this, dlgTitle, strInfo);
}void Dialog::on_btnMsgAbout_clicked()
{QString dlgTitle="about消息框";QString strInfo="我开发的数据查看软件 V1.0 \n 保留所有版权";QMessageBox::about(this, dlgTitle, strInfo);
}void Dialog::on_btnMsgAboutQt_clicked()
{QString dlgTitle="aboutQt消息框";QMessageBox::aboutQt(this, dlgTitle);}
相关文章:

06-1_Qt 5.9 C++开发指南_对话框与多窗体设计_标准对话框
在一个完整的应用程序设计中,不可避免地会涉及多个窗体、对话框的设计和调用,如何设计和调用这些对话框和窗体是搞清楚一个庞大的应用程序设计的基础。本章将介绍对话框和多窗体设计、调用方式、数据传递等问题,主要包括以下几点。 Qt 提供的…...

模拟实现消息队列项目(系列7) -- 实现BrokerServer
目录 前言 1. 创建BrokerServer类 1.1 启动服务器 1.2 停止服务器 1.3 处理一个客户端的连接 1.3.1 解析请求得到Request对象 1.3.2 根据请求计算响应 1.3.3 将响应写回给客户端 1.3.4 遍历Session的哈希表,把断开的Socket对象的键值对进行删除 2. 处理订阅消息请求详解(补充) …...

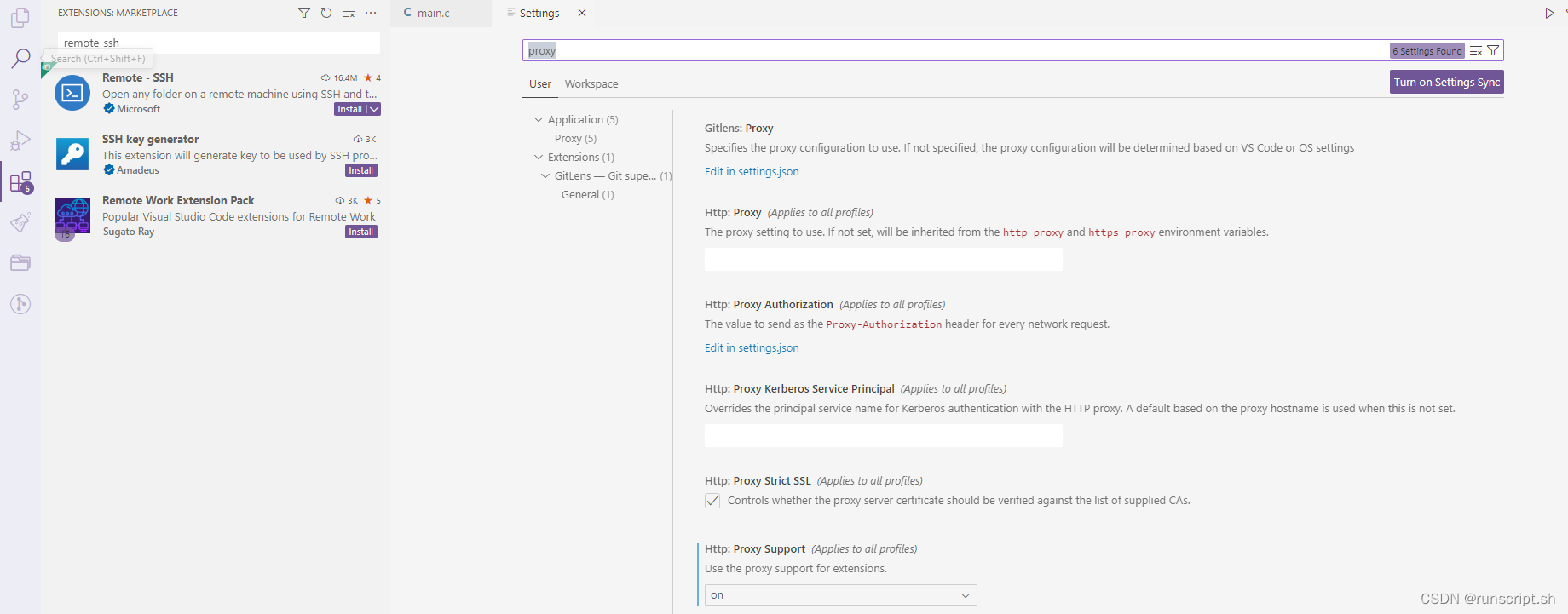
vscode插件不能搜索安装
1 现象 vscode搜索自己的插件,报错: Error while fetching extensions. HXR failed2 原因 之前用vscode开发golang语言,设置了proxy代理,所以导致错误,删除即可 重启vscode 3 结果...

路由器工作原理(第二十九课)
路由器工作原理(第二十九课) 一图胜过千言 1) 路由:数据从一个网络到另外一个网络之间转发数据包的过程称为路由 2) 路由器:连接不同网络,实现不同网段之间的通信 3)路由表:路由器选择数据的传输路径的依据 原始的路由表 Destination/Mask Proto Pre Cost …...

linux log 日志
/* author: hjjdebug * date: 2023年 08月 08日 星期二 13:18:08 CST * descriptor: linux log 日志 * destinator: 搞清linux 下log 日志 * 下面代码编译通过即可运行 */ #include <stdio.h> #include <syslog.h> int main(void) { // 打开系统日志, 可…...

uniapp获取当前页面高度
设置动态高度:style"{height: pageHeightpx}" <view class"uni-content" :style"{height: pageHeightpx}" >... </view>获取当前页面高度: onLoad() {// 获取当前窗口高度this.pageHeight uni.getSystemInfoSync().wi…...

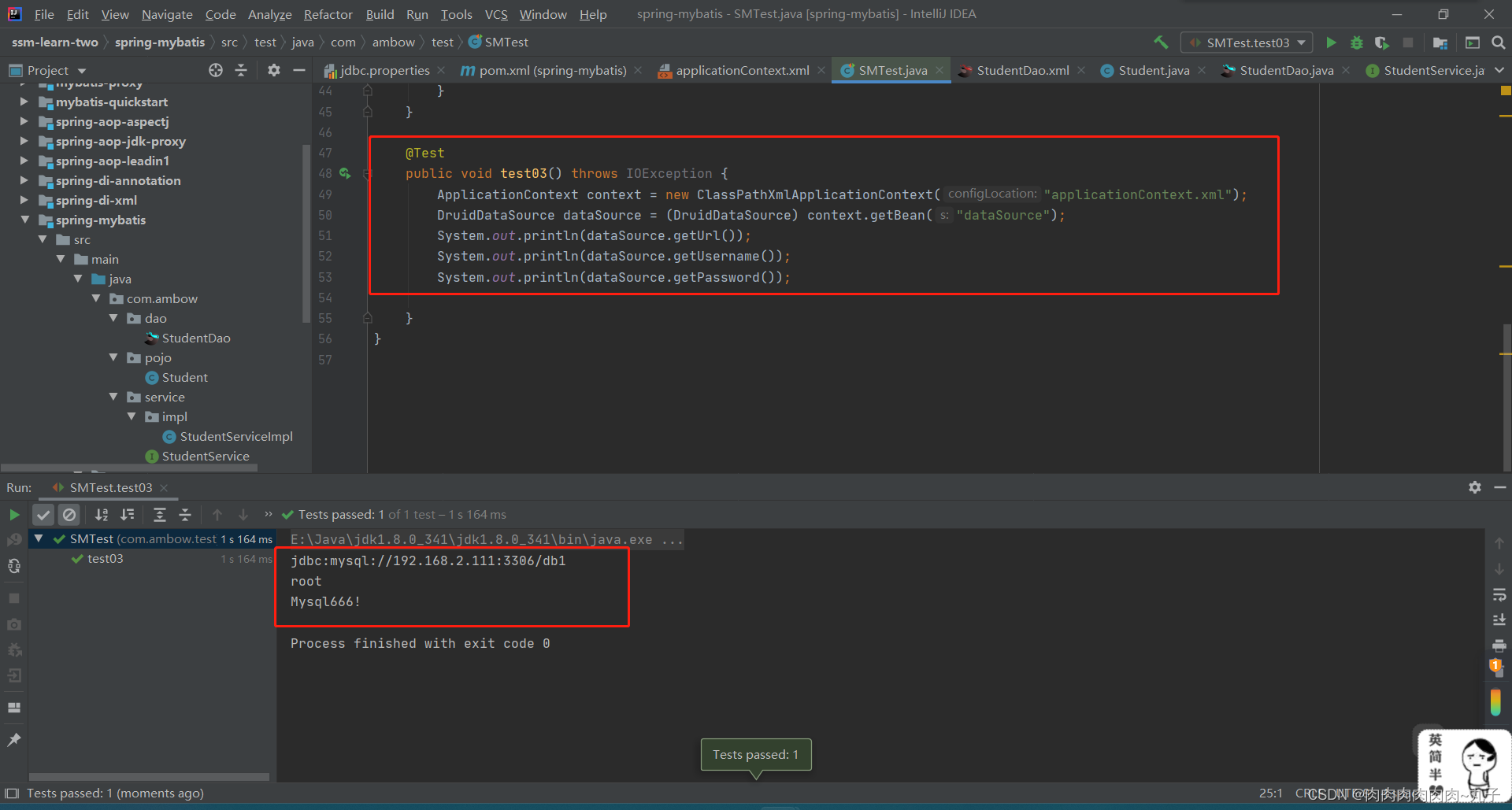
Java课题笔记~ Spring 集成 MyBatis
Spring 集成 MyBatis 将 MyBatis 与 Spring 进行整合,主要解决的问题就是将 SqlSessionFactory 对象交由 Spring 来管理。所以该整合,只需要将 SqlSessionFactory 的对象生成器SqlSessionFactoryBean 注册在 Spring 容器中,再将其注入给 Dao…...

分布式系统理论基础
文章目录 介绍目标 正文CAPConsistencyAvailabilityPartition tolerance BASEBasically AvailableSoft StateEventually Consistent ACIDatomicityconsistencyisolationdurability 参考文档 介绍 分布式系统面临的场景往往是众口难调,“这也要,那也要”…...

mfc 编辑框限制
DoDataExchange由框架调用,作用是交互并且验证对话框数据,主要由(DDX) 和 (DDV)宏实现。 永远不要直接调用这个函数,而是通过UpdateData(TRUE/FALSE)实现控件与变量之间值的传递。 当然你也可以不使用DoDataExchange而完成控件与变量之间值…...

web基础与tomcat环境部署
一. 简述静态网页和动态网页的区别。 请求响应信息,发给客户端进行处理,由浏览器进行解析,显示的页面称为静态页面。处理文件类型如.html、jpg、.gif、.mp4、.swf、.avi、.wmv、.flv等 请求响应信息,发给事务端进行处理࿰…...

Go 变量
在Go中,有不同的变量类型,例如: int 存储整数(整数),例如123或-123float32 存储浮点数字,带小数,例如19.99或-19.99string - 存储文本,例如“ Hello World”。字符串值用…...

【雷达通信】非相干多视处理(CSA)(Matlab代码实现)
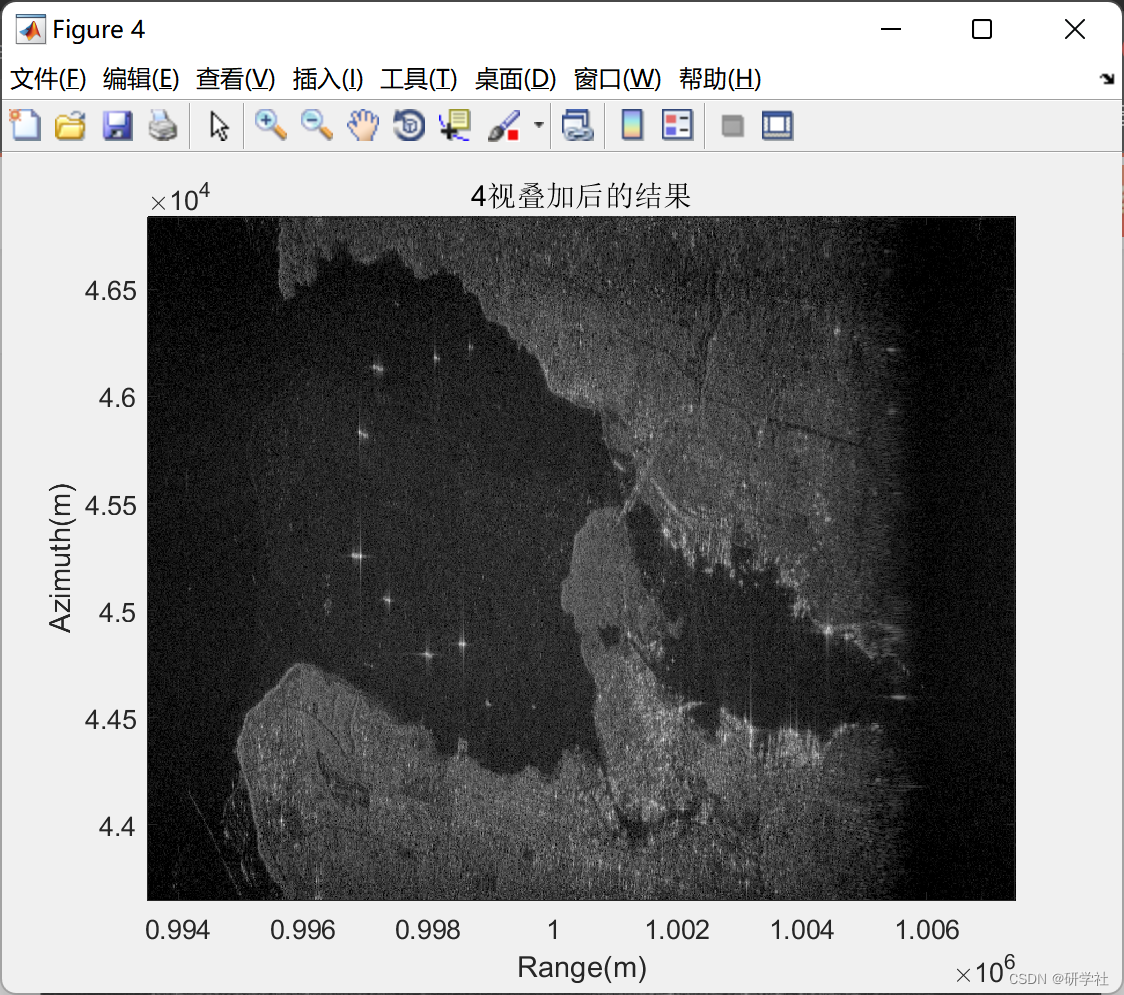
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

73. 矩阵置零
题目链接:力扣 解题思路: 方法一:比较容易想到的方向,使用两个数组row和col保存有0的行或者列,然后将有0的那一行或那一列的所有元素都设置为0 AC代码 class Solution {public void setZeroes(int[][] matrix) {in…...

‘大数据技术与应用’和‘数据科学与大数据技术’有什么区别
一、侧重点不同 ‘大数据技术与应用’主要侧重于大数据的存储、处理和分析技术、包括数据挖掘、机器学习、数据仓库、分布式计算等方面的研究,旨在开发大数据相关的应用程序和系统,以满足商业和企业的需求。 ‘数据科学与大数据技术’则更加注重数据本…...

没有jsoup,rust怎么解析html呢?
在 Rust 中,你可以使用各种库来解析网页内容。一个常用的库是 reqwest ,它提供了一个简单的方式来发送 HTTP 请求并获取网页内容。另外,你可以使用 scraper 或 select 等库来解析 HTML 或 XML 格式的网页内容。 下面是一个使用 reqwest 和 sc…...

【C高级】Day4 shell脚本 排序
1. 整理思维导图 2. 写一个函数,获取用户的uid和gid并使用变量接收 #!/bin/bash function getid() {uidid -ugidid -g }getid echo "uid$uid" echo "gid$gid"3. 整理冒泡排序、选择排序和快速排序的代码 #include <myhead.h>void Inp…...

大模型开发(十六):从0到1构建一个高度自动化的AI项目开发流程(中)
全文共1w余字,预计阅读时间约40~60分钟 | 满满干货(附代码),建议收藏! 本文目标:通过LtM提示流程实现自动构建符合要求的函数,并通过实验逐步完整测试code_generate函数功能。 代码下载点这里 一、介绍 此篇文章为…...
和常见的强化学习算法)
【深入了解pytorch】PyTorch强化学习:强化学习的基本概念、马尔可夫决策过程(MDP)和常见的强化学习算法
【深入了解pytorch】PyTorch强化学习:强化学习的基本概念、马尔可夫决策过程(MDP)和常见的强化学习算法 PyTorch强化学习:介绍强化学习的基本概念、马尔可夫决策过程(MDP)和常见的强化学习算法引言强化学习的基本概念状态(State)动作(Action)奖励(Reward)策略(Pol…...

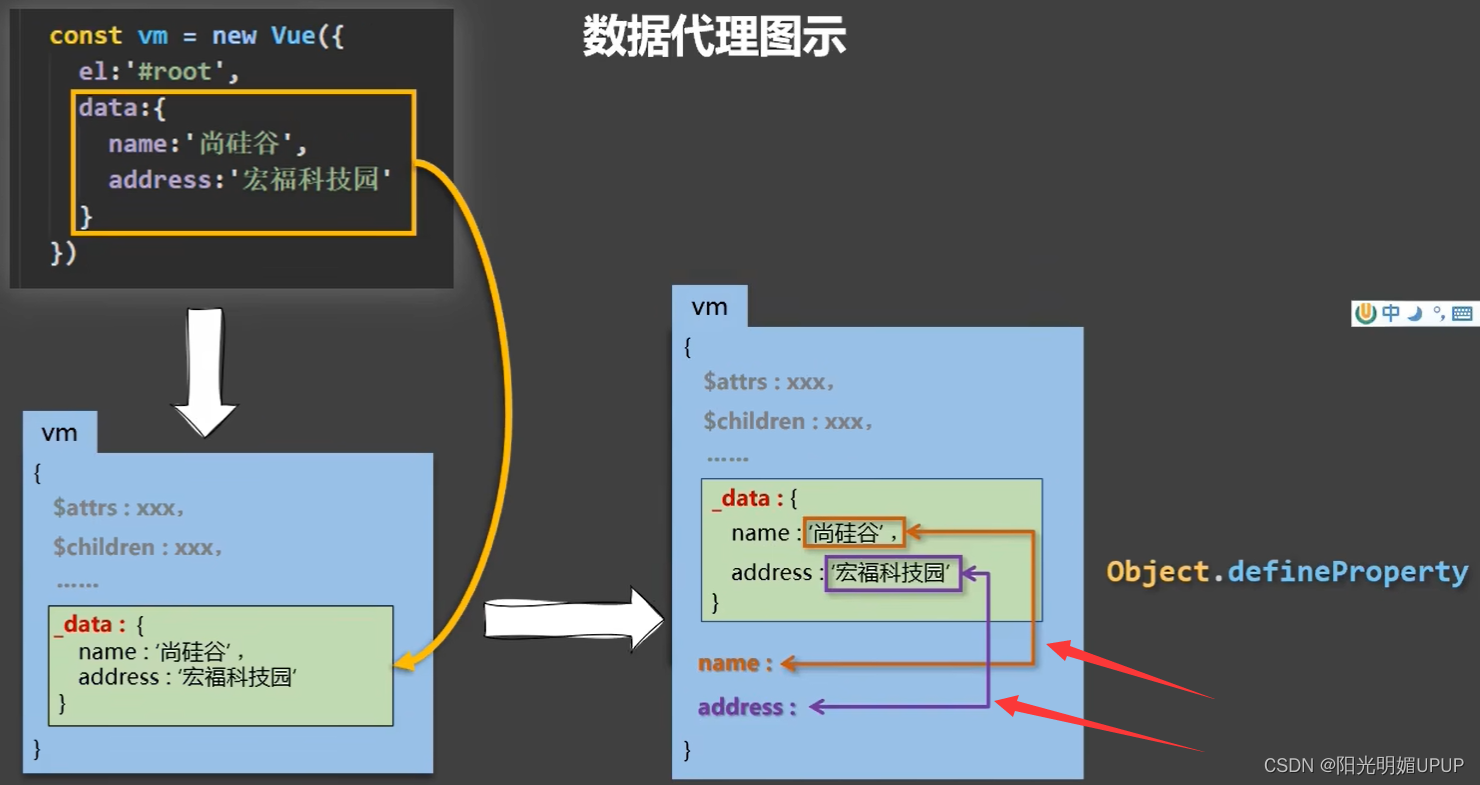
尚硅谷张天禹Vue2+Vue3笔记(待续)
简介 什么是Vue? 一套用于构建用户界面的渐进式JavaScript框架。将数据转变成用户可看到的界面。 什么是渐进式? Vue可以自底向上逐层的应用 简单应用:只需一个轻量小巧的核心库 复杂应用:可以引入各式各样的Vue插件 Vue的特点是什么? 1.采…...

深度学习(35)—— StarGAN(2)
深度学习(34)—— StarGAN(2) 完整项目在这里:欢迎造访 文章目录 深度学习(34)—— StarGAN(2)1. build model(1)generator(2&#…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
