React 合成事件理解
1 事件三个阶段 捕获、目标、处理 (具体百度,后面有空补全)
2
import React from "react";class Test extends React.Component {parentRef;childRef;constructor(props) {super(props);this.parentRef = React.createRef();this.childRef = React.createRef();}componentDidMount() {document.addEventListener("click",() => {console.log(`document原生事件捕获`);},true);document.addEventListener("click", () => {console.log(`document原生事件冒泡`);});this.parentRef.current.addEventListener("click",() => {console.log(`父元素原生事件捕获`);},true);this.parentRef.current.addEventListener("click", () => {console.log(`父元素原生事件冒泡`);});this.childRef.current.addEventListener("click",() => {console.log(`子元素原生事件捕获`);},true);this.childRef.current.addEventListener("click", () => {console.log(`子元素原生事件冒泡`);});}handleParentBubble = () => {console.log(`父元素React事件冒泡`);};handleChildBubble = (e) => {console.log(`子元素React事件冒泡`);};handleParentCapture = () => {console.log(`父元素React事件捕获`);};handleChileCapture = () => {console.log(`子元素React事件捕获`);};render() {return (<divref={this.parentRef}onClick={this.handleParentBubble}onClickCapture={this.handleParentCapture}><divref={this.childRef}onClick={this.handleChildBubble}onClickCapture={this.handleChileCapture}>事件处理测试</div></div>);}
}export default Test;
执行顺序

只留子元素修改代码
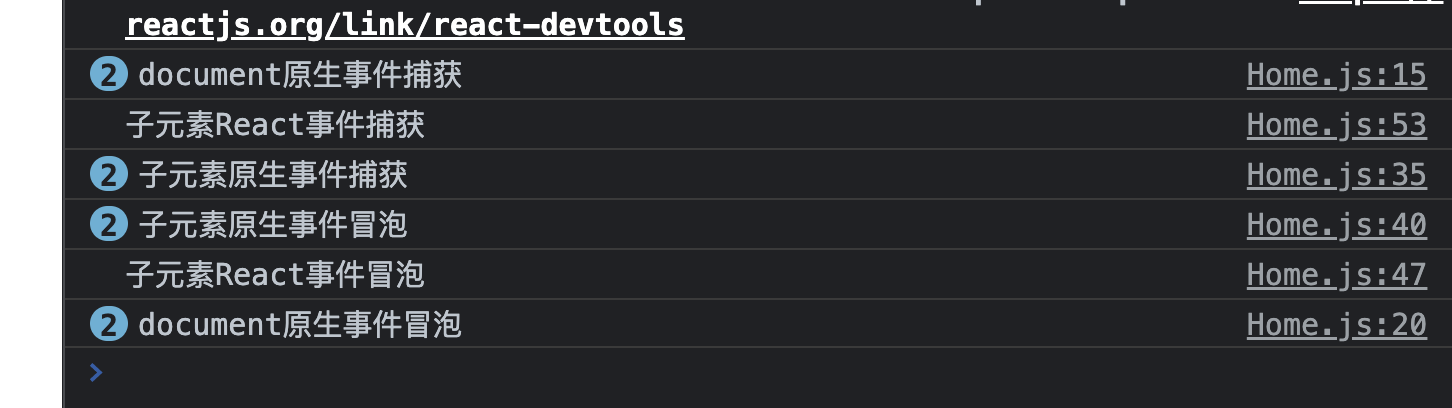
import React from "react";class Test extends React.Component {parentRef;childRef;constructor(props) {super(props);this.parentRef = React.createRef();this.childRef = React.createRef();}componentDidMount() {document.addEventListener("click",() => {console.log(`document原生事件捕获`);},true);document.addEventListener("click", () => {console.log(`document原生事件冒泡`);});// this.parentRef.current.addEventListener(// "click",// () => {// console.log(`父元素原生事件捕获`);// },// true// );// this.parentRef.current.addEventListener("click", () => {// console.log(`父元素原生事件冒泡`);// });this.childRef.current.addEventListener("click",() => {console.log(`子元素原生事件捕获`);},true);this.childRef.current.addEventListener("click", () => {console.log(`子元素原生事件冒泡`);});}// handleParentBubble = () => {// console.log(`父元素React事件冒泡`);// };handleChildBubble = (e) => {console.log(`子元素React事件冒泡`);};// handleParentCapture = () => {// console.log(`父元素React事件捕获`);// };handleChileCapture = () => {console.log(`子元素React事件捕获`);};render() {return (<divref={this.childRef}onClick={this.handleChildBubble}onClickCapture={this.handleChileCapture}>事件处理测试</div>);return (<divref={this.parentRef}onClick={this.handleParentBubble}onClickCapture={this.handleParentCapture}><divref={this.childRef}onClick={this.handleChildBubble}onClickCapture={this.handleChileCapture}>事件处理测试</div></div>);}
}export default Test;

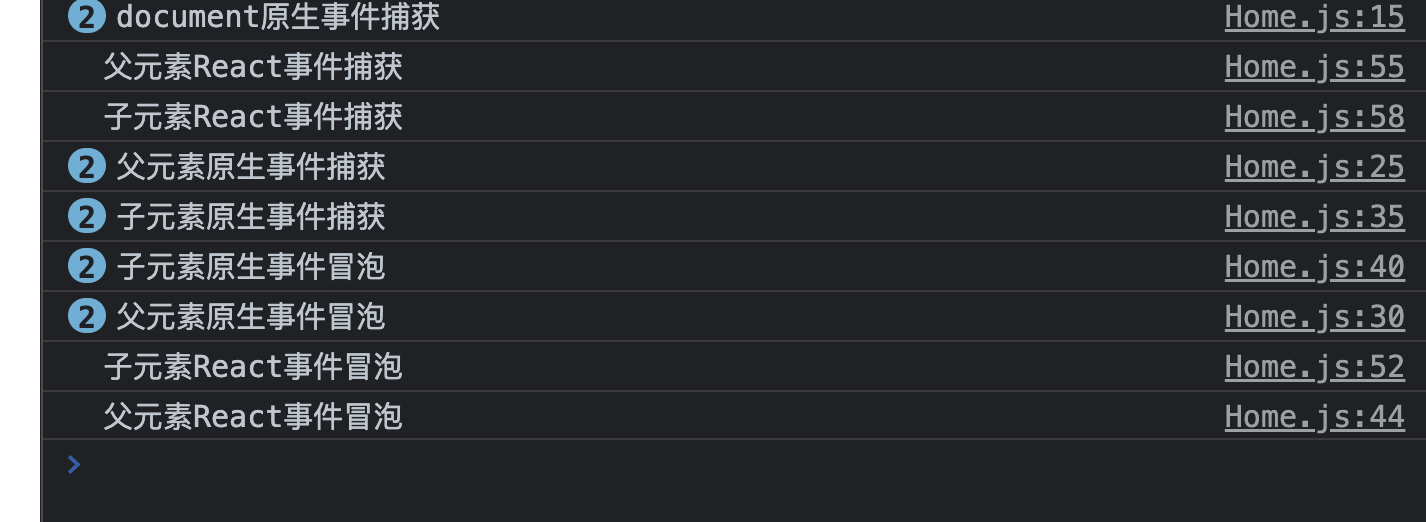
document原生事件捕获--》子元素React事件捕获--》子元素原生事件捕获--》子元素原生事件冒泡
--》子元素React事件冒泡--》document原生事件冒泡
从这个执行顺序来看,react事件捕获执行比原生事件捕获早,但是原生事件冒泡执行比react事件冒泡快。
所有的react捕获事件执行完毕之后才会去执行原生的捕获事件(document原生事件捕获最先执行)
3 子元素阻止react事件冒泡
e.stopPropagation();
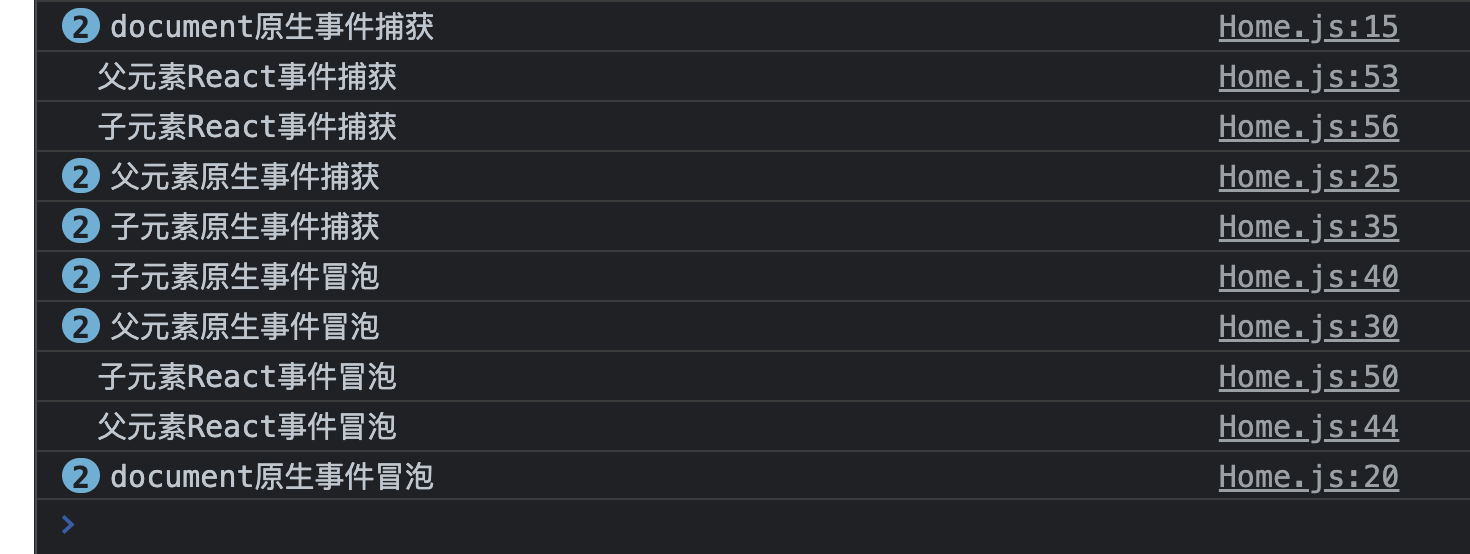
import React from "react";class Test extends React.Component {parentRef;childRef;constructor(props) {super(props);this.parentRef = React.createRef();this.childRef = React.createRef();}componentDidMount() {document.addEventListener("click",() => {console.log(`document原生事件捕获`);},true);document.addEventListener("click", () => {console.log(`document原生事件冒泡`);});this.parentRef.current.addEventListener("click",() => {console.log(`父元素原生事件捕获`);},true);this.parentRef.current.addEventListener("click", () => {console.log(`父元素原生事件冒泡`);});this.childRef.current.addEventListener("click",() => {console.log(`子元素原生事件捕获`);},true);this.childRef.current.addEventListener("click", () => {console.log(`子元素原生事件冒泡`);});}handleParentBubble = () => {console.log(`父元素React事件冒泡`);};handleChildBubble = (e) => {e.stopPropagation();console.log(`子元素React事件冒泡`);};handleParentCapture = () => {console.log(`父元素React事件捕获`);};handleChileCapture = () => {console.log(`子元素React事件捕获`);};render() {return (<divref={this.parentRef}onClick={this.handleParentBubble}onClickCapture={this.handleParentCapture}><divref={this.childRef}onClick={this.handleChildBubble}onClickCapture={this.handleChileCapture}>事件处理测试</div></div>);}
}export default Test;
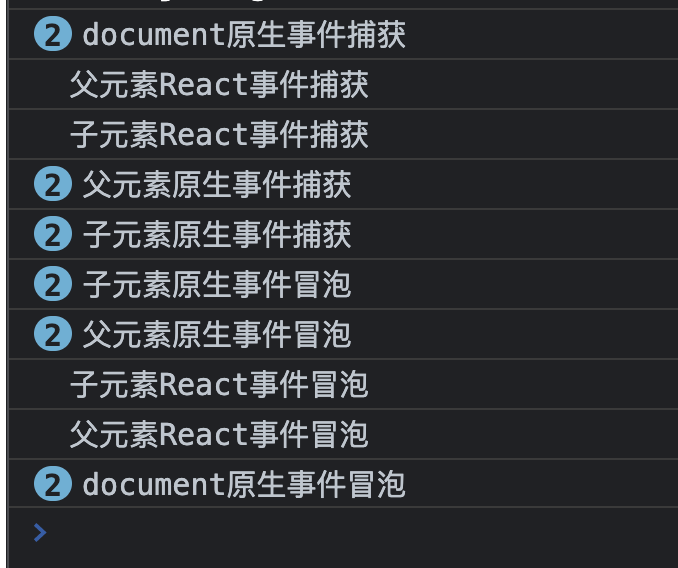
执行顺序
e.stopPropagation()只能阻止react合成事件的冒泡和document原生事件冒泡,并不能阻止自己和父元素原生事件的冒泡。

e.nativeEvent.stopImmediatePropagation()只能阻止document原生事件冒泡。

e.preventDefault()和不执行一样

e.nativeEvent.stopPropagation()只能阻止document原生事件冒泡。

如果我们在子原生的原声事件里面阻止冒泡,都阻止了。
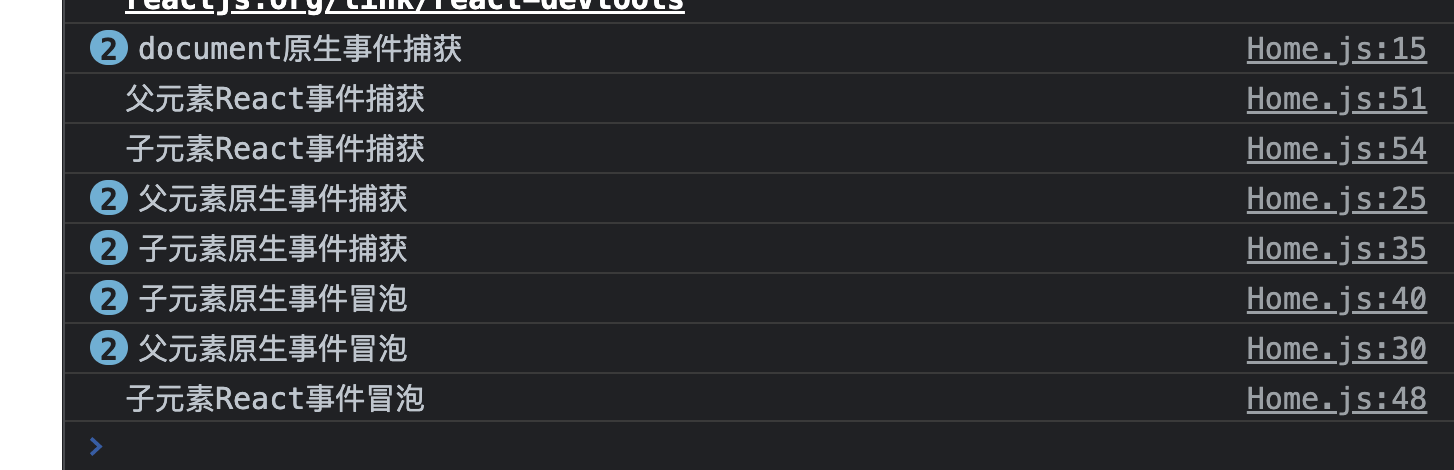
import React from "react";class Test extends React.Component {parentRef;childRef;constructor(props) {super(props);this.parentRef = React.createRef();this.childRef = React.createRef();}componentDidMount() {document.addEventListener("click",() => {console.log(`document原生事件捕获`);},true);document.addEventListener("click", () => {console.log(`document原生事件冒泡`);});this.parentRef.current.addEventListener("click",() => {console.log(`父元素原生事件捕获`);},true);this.parentRef.current.addEventListener("click", () => {console.log(`父元素原生事件冒泡`);});this.childRef.current.addEventListener("click",() => {console.log(`子元素原生事件捕获`);},true);this.childRef.current.addEventListener("click", (e) => {e.stopPropagation();console.log(`子元素原生事件冒泡`);});}handleParentBubble = () => {console.log(`父元素React事件冒泡`);};handleChildBubble = (e) => {console.log(`子元素React事件冒泡`);};handleParentCapture = () => {console.log(`父元素React事件捕获`);};handleChileCapture = () => {console.log(`子元素React事件捕获`);};render() {return (<divref={this.parentRef}onClick={this.handleParentBubble}onClickCapture={this.handleParentCapture}><divref={this.childRef}onClick={this.handleChildBubble}onClickCapture={this.handleChileCapture}>事件处理测试</div></div>);}
}export default Test;
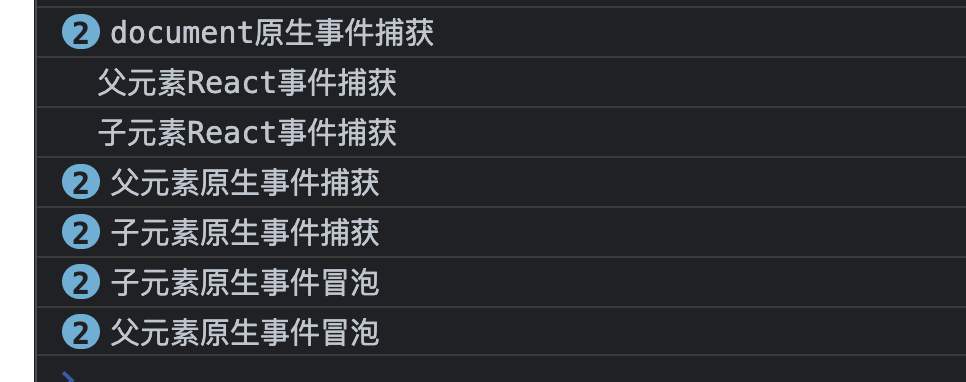
执行顺序

在子元素的原声事件里面,阻止了所有的冒泡。同时也阻止了react事件。
在父元素原生事件中阻止冒泡
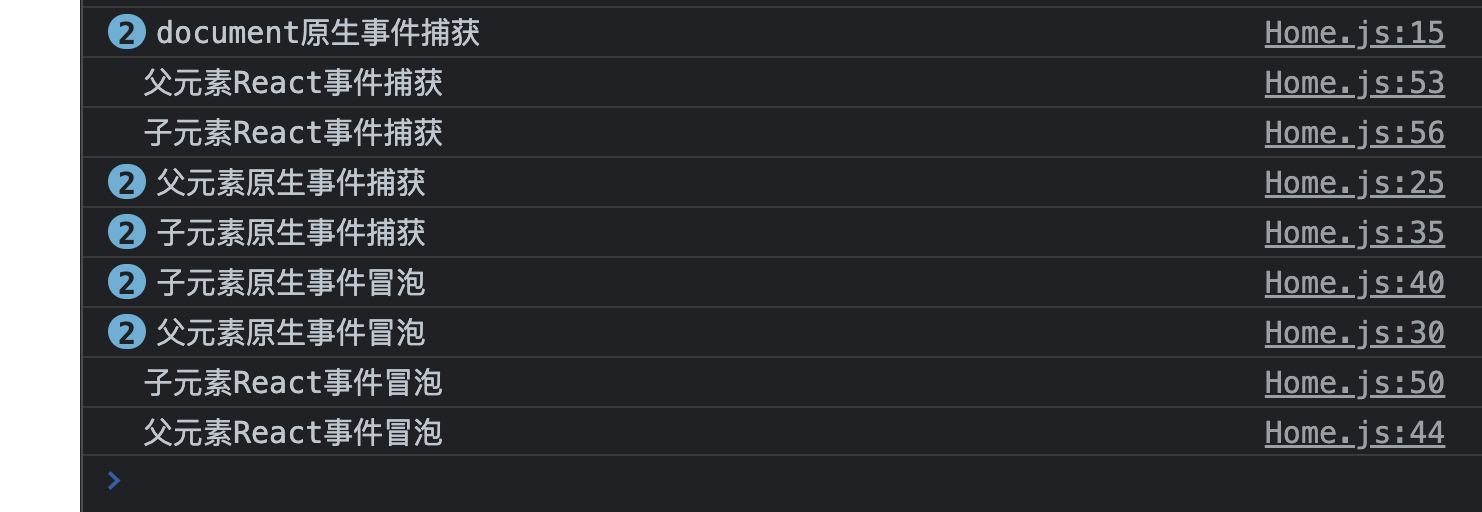
import React from "react";class Test extends React.Component {parentRef;childRef;constructor(props) {super(props);this.parentRef = React.createRef();this.childRef = React.createRef();}componentDidMount() {document.addEventListener("click",() => {console.log(`document原生事件捕获`);},true);document.addEventListener("click", () => {console.log(`document原生事件冒泡`);});this.parentRef.current.addEventListener("click",() => {console.log(`父元素原生事件捕获`);},true);this.parentRef.current.addEventListener("click", (e) => {e.stopPropagation();console.log(`父元素原生事件冒泡`);});this.childRef.current.addEventListener("click",() => {console.log(`子元素原生事件捕获`);},true);this.childRef.current.addEventListener("click", (e) => {console.log(`子元素原生事件冒泡`);});}handleParentBubble = () => {console.log(`父元素React事件冒泡`);};handleChildBubble = (e) => {console.log(`子元素React事件冒泡`);};handleParentCapture = () => {console.log(`父元素React事件捕获`);};handleChileCapture = () => {console.log(`子元素React事件捕获`);};render() {return (<divref={this.parentRef}onClick={this.handleParentBubble}onClickCapture={this.handleParentCapture}><divref={this.childRef}onClick={this.handleChildBubble}onClickCapture={this.handleChileCapture}>事件处理测试</div></div>);}
}export default Test;
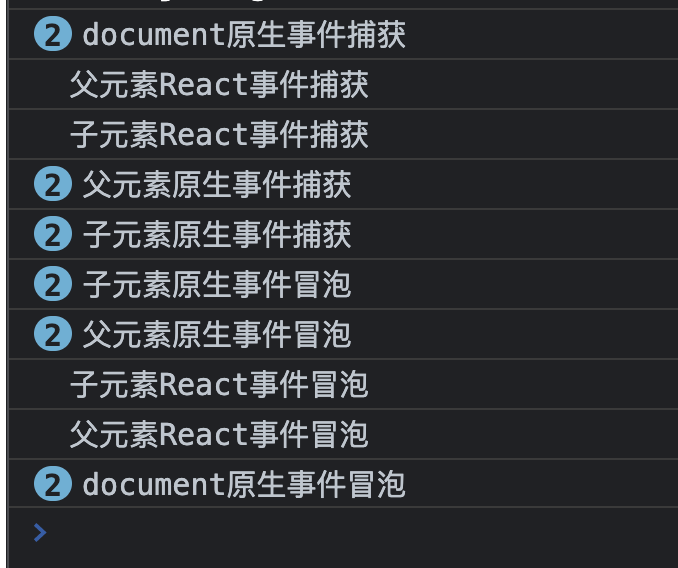
执行顺序

父元素原生事件中阻止冒泡阻止了react事件
阻止document原生事件的冒泡并不会阻止了react事件
document.addEventListener("click", (e) => {e.stopPropagation();console.log(`document原生事件冒泡`);});
结论
react捕获事件快于原生捕获事件的执行
react冒泡事件慢于原生冒泡事件的执行
原生冒泡事件会阻止react事件。
TODO
相关文章:

React 合成事件理解
1 事件三个阶段 捕获、目标、处理 (具体百度,后面有空补全)2import React from "react";class Test extends React.Component {parentRef;childRef;constructor(props) {super(props);this.parentRef React.createRef();this.chil…...

202302|读书笔记——国图点滴
杂志剪影|看一本赚一本系列 anywhere 随心而行随心而动,极简相生复古文艺 热情洋溢 色彩斑斓 极致优雅 深邃魅力 新生绽放 灿若星空 异彩纷呈含苞待放 惊艳绽放 爱在云端 空中婚礼 暗夜浪漫 策马逐梦橘影相映 浆果红唇 梦幻无暇 永无止境浮光掠影 微酥清风低调奢华…...

Linux 操作系统原理 — NUMA 架构中的多线程调度开销与性能优化
目录 文章目录 目录前言NUMA 架构中的多线程性能开销1、跨 Node 的 Memory 访问开销2、跨 Core 的多线程 Cache 同步开销3、多线程上下文切换开销4、多线程模式切换开销5、中断处理的开销6、TLB 缓存失效的开销7、内存拷贝的开销NUMA 架构中的性能优化:使用多核编程代替多线程…...

OpenGL - 如何理解 VAO 与 VBO 之间的关系
系列文章目录 LearnOpenGL 笔记 - 入门 01 OpenGLLearnOpenGL 笔记 - 入门 02 创建窗口LearnOpenGL 笔记 - 入门 03 你好,窗口LearnOpenGL 笔记 - 入门 04 你好,三角形 文章目录系列文章目录1. 前言2. 渲染管线的入口 - 顶点着色器2.1 顶点着色器处理过…...

Linux中sed的使用
语法: sed [选项] [sed内置命令字符] [输入文件]选项: 参数说明-n取消默认色的输出常与sed内置命令p一起使用-i直接将修改结果写入文件,不用-i,sed修改的是内存数据-e多次编译,不需要管道符了-r支持正则扩展 sed的内…...

[软件工程导论(第六版)]第1章 软件工程学概述(复习笔记)
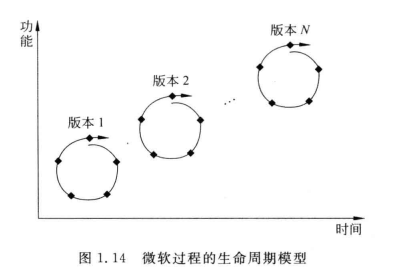
文章目录1.1 软件危机1.1.1 软件危机的介绍1.1.2 产生软件危机的原因1.1.3 消除软件危机的途径1.2 软件工程1.2.1 软件工程的介绍1.2.2 软件工程的基本原理1.2.3 软件工程方法学1.3 软件生命周期组成1.4 软件过程概念1.4.1 瀑布模型1.4.2 快速原型模型1.4.3 增量模型1.4.4 螺旋…...

ISP相关
Internet Service Provider,网络提供商/运营商,如电信、联通、移动等。 1. 与ISP互联的出口带宽 IDC或云提供商会与各运营商互联,互联的具体带宽数值一旦泄露,就会被恶意的攻击者利用。例如,若DDos攻击者知道了被攻击…...

vTESTstudio - VT System CAPL Functions - VT2004(续1)
成熟,就是某一个突如其来的时刻,把你的骄傲狠狠的踩到地上,任其开成花或者烂成泥。vtsStartStimulation - 启动激励输出功能:自动激励输出注意:在启动激励输出之前,一定要设置好输出模式Target:目标通道变量空间名称,例…...

WeakMap弱引用
let obj{name:张三} //{name:张三}这个对象能够被读取到,因为obj这个变量名对它的引用 //将引用覆盖掉 objnull //这个对象将会被从内存中移除,因为我们已经失去了对他的所有引用 let obj{name:张三} let arr[obj] objnull //对象{name:张三}不会…...

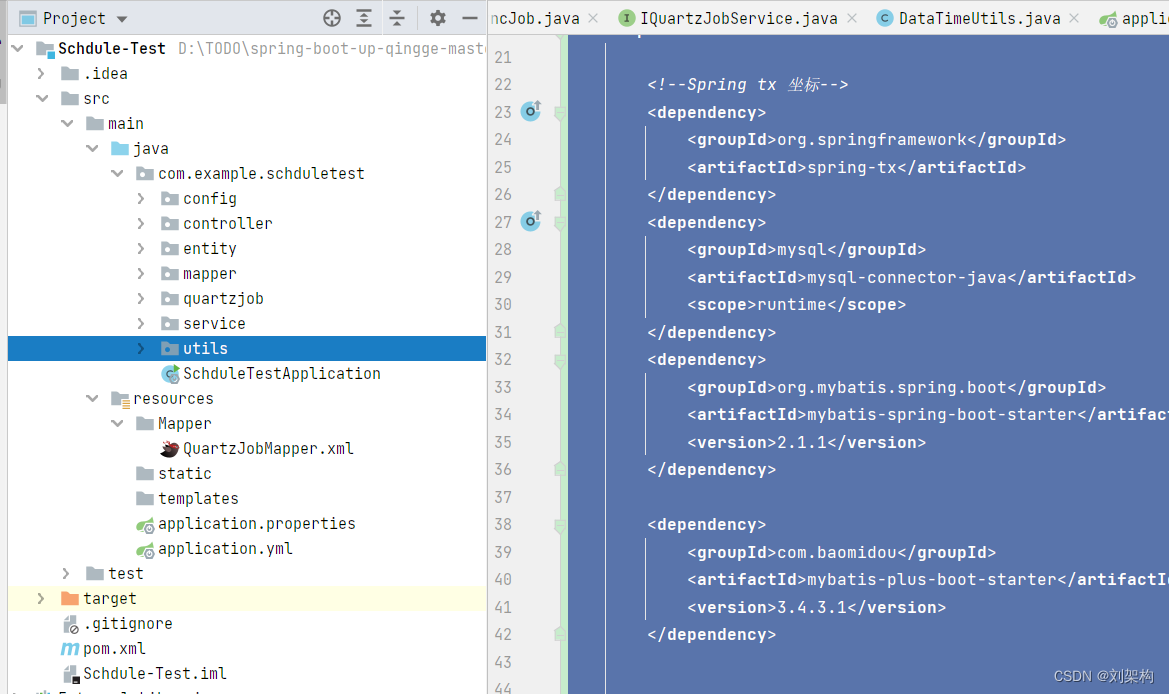
Springboot 使用quartz 定时任务 增删改查
前段时间公司项目用到了 定时任务 所以写了一篇定时任务的文章 ,浏览量还不错 , Springboot 整合定时任务 ) 所以就准备写第二篇, 如果你是一名Java工程师,你也可以会看到如下的页面 ,去添加定时任务 定时任务展示 :…...
 | 机试题+算法思路 【2023】)
华为OD机试 - 猜字谜(Python) | 机试题+算法思路 【2023】
最近更新的博客 华为OD机试 - 热点网络统计 | 备考思路,刷题要点,答疑 【新解法】 华为OD机试 - 查找单入口空闲区域 | 备考思路,刷题要点,答疑 【新解法】 华为OD机试 - 好朋友 | 备考思路,刷题要点,答疑 【新解法】 华为OD机试 - 找出同班小朋友 | 备考思路,刷题要点…...

Linux常用命令汇总
1、tcpdump抓包 tcpdump这个命令是用来抓包的,默认情况下这个命令是没有的,需要安装一下: yum install -y tcpdump 使用这个命令的时候最好是加上你网卡的名称,不然可能使用不了: tcpdump -nn -i {网卡名称} 网卡名称…...

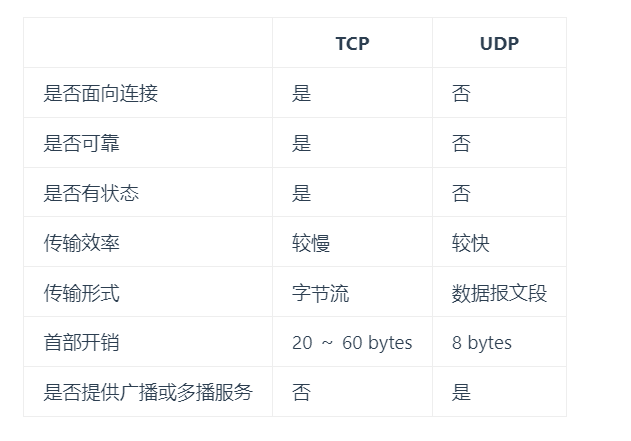
1.TCP、UDP区别、TCP/IP七层、四层模型、应用层协议(计网)
文章目录1.OSI 七层模型是什么?每一层的作用是什么?2.TCP/IP 四层模型是什么?每一层的作用是什么?应用层(Application layer)传输层(Transport layer)网络层(Network lay…...

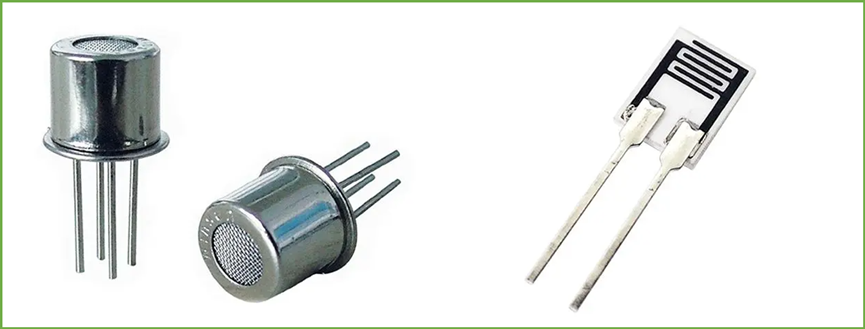
气敏电阻的原理,结构,分类及应用场景总结
🏡《总目录》 目录 1,概述2,结构3,工作原理4,分类4.1,加热方式分类4.2,材料分类4.3,氧化还原分类5,应用场景6,总结1,概述 气敏电阻是指电阻值随着环境中某种气体的浓度变化而变化的电阻,本文对其工作原理,结构,分类和应用场景进行总结。 2,结构 气敏电阻由防爆…...

实验10 拓扑排序与最短路径2022
A. DS图—图的最短路径(无框架)题目描述给出一个图的邻接矩阵,输入顶点v,用迪杰斯特拉算法求顶点v到其它顶点的最短路径。输入第一行输入t,表示有t个测试实例第二行输入顶点数n和n个顶点信息第三行起,每行输…...

C/C++每日一练(20230218)
目录 1. 整数转罗马数字 2. 跳跃游戏 II 3. 买卖股票的最佳时机 IV 1. 整数转罗马数字 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符 数值 I 1 V 5 X …...

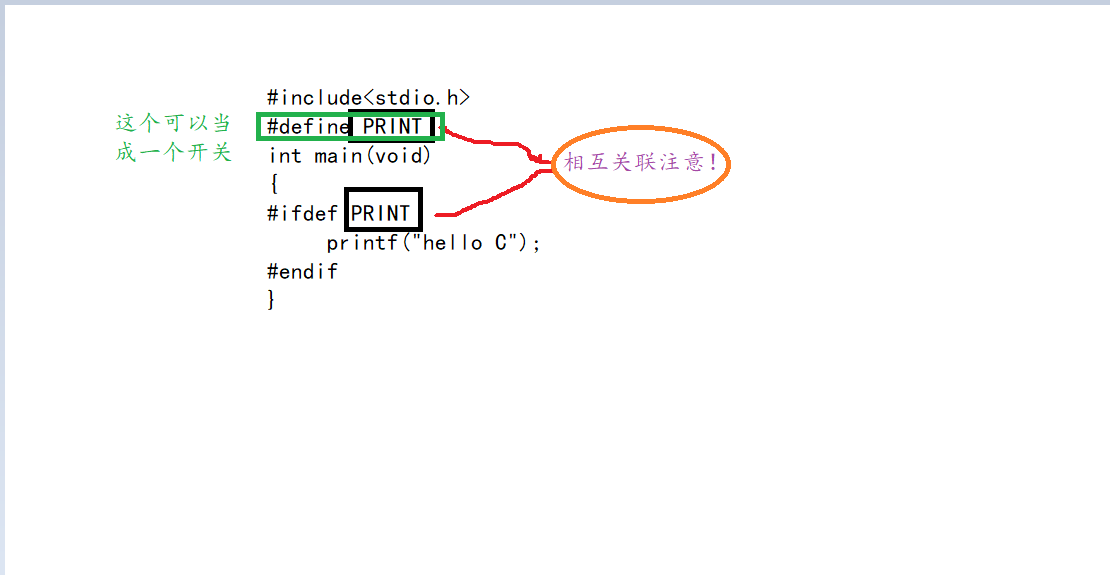
【C语言】预编译
🚩write in front🚩 🔎大家好,我是謓泽,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流🔎 🏅2021年度博客之星物联网与嵌入式开发TOP5࿵…...

音频信号处理笔记(一)
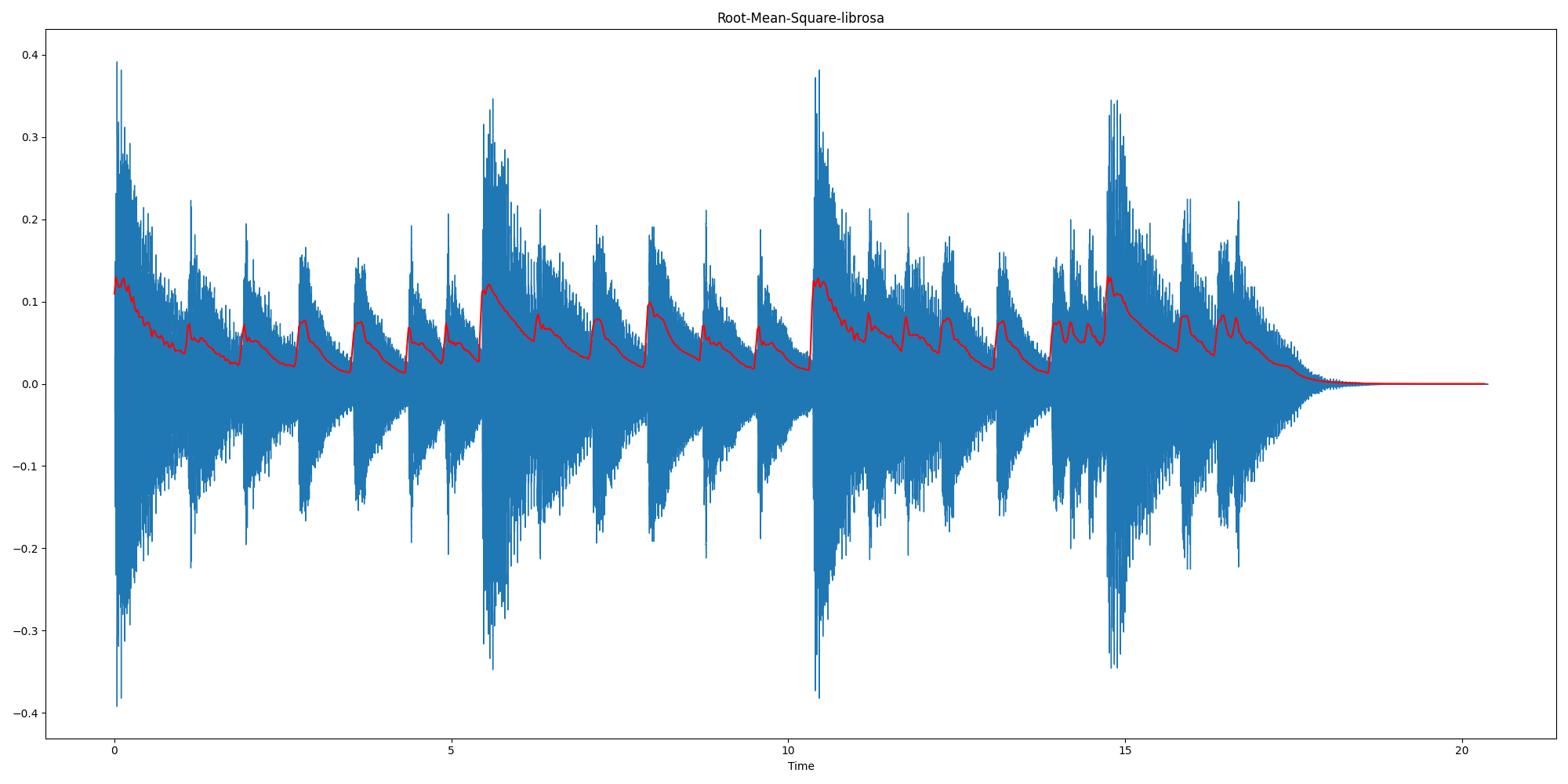
相关课程:【音频信号处理及深度学习教程】 文章目录01 信号的时域分析1.1 分帧1.1.1 幅值包络1.1.2 均方根能量0 信号的叠加:https://teropa.info/harmonics-explorer/ 一个复杂信号分解成若干简单信号分量之和。不同个频率信号的叠加: 由于和差化积&a…...

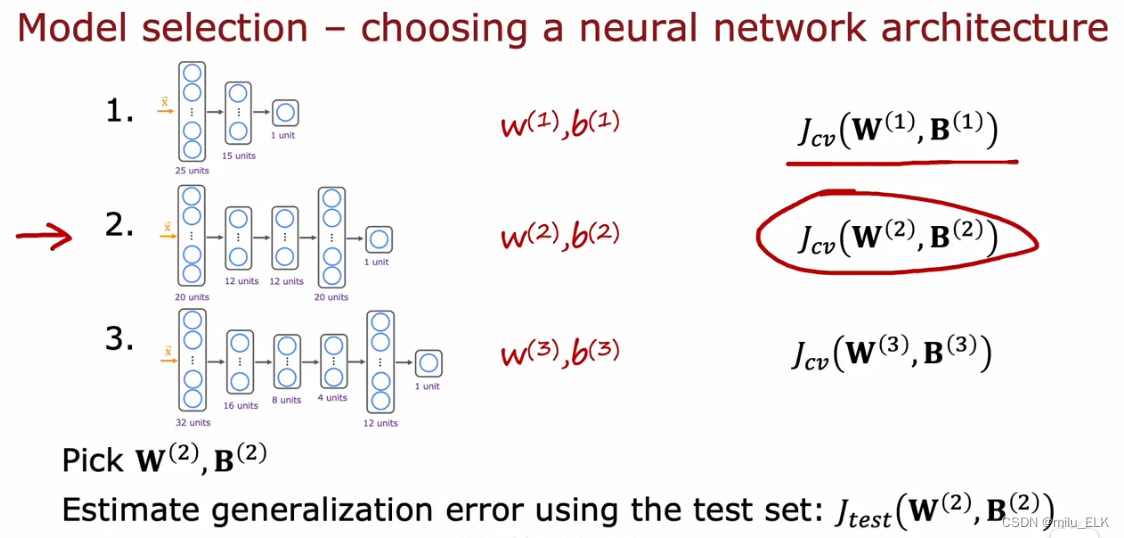
【深度学习】模型评估
上一章——多分类问题和多标签分类问题 文章目录算法诊断模型评估交叉验证测试算法诊断 如果你为问题拟合了一个假设函数,我们应当如何判断假设函数是否适当拟合了?我们可以通过观察代价函数的图像,当代价函数达到最低点的时候,此…...

AcWing《蓝桥杯集训·每日一题》—— 3777 砖块
AcWing《蓝桥杯集训每日一题》—— 3777. 砖块 文章目录AcWing《蓝桥杯集训每日一题》—— 3777. 砖块一、题目二、解题思路三、解题思路本次博客我是通过Notion软件写的,转md文件可能不太美观,大家可以去我的博客中查看:北天的 BLOG…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...

前端打包工具简单介绍
前端打包工具简单介绍 一、Webpack 架构与插件机制 1. Webpack 架构核心组成 Entry(入口) 指定应用的起点文件,比如 src/index.js。 Module(模块) Webpack 把项目当作模块图,模块可以是 JS、CSS、图片等…...

【笔记】结合 Conda任意创建和配置不同 Python 版本的双轨隔离的 Poetry 虚拟环境
如何结合 Conda 任意创建和配置不同 Python 版本的双轨隔离的Poetry 虚拟环境? 在 Python 开发中,为不同项目配置独立且适配的虚拟环境至关重要。结合 Conda 和 Poetry 工具,能高效创建不同 Python 版本的 Poetry 虚拟环境,接下来…...
