在Vue里,将当前窗口截图,并将数据base64转为png格式传给服务器
目录
前言
1、将当前窗口截图,并将数据存储下来
2、定义将base64转png的方法
3、完整代码
总结
前言
记录来源于需求
1、将当前窗口截图,并将数据存储下来
export default {
data() {return {image: '' // 存储数据}
}mounted() {setTimeout(() => {// 拿到当前dom里 你需要截取的位置的idconst dom = document.querySelector("#cesium canvas");if (dom) {// 将选择的dom元素转换为PNG格式的DataURL字符串,打印出来是base64数据this.image = dom.toDataURL("image/png");}},500)}
}2、定义将base64转png的方法
methods: {base64ImgtoFile(dataurl, filename = "file") {return new Promise((resolve, reject) => {const image = new Image();image.src = dataurl;image.onload = () => {const canvas = document.createElement("canvas");canvas.width = image.width;canvas.height = image.height;const context = canvas.getContext("2d");context.drawImage(image, 0, 0);canvas.toBlob((blob) => {const file = new File([blob], `${filename}.png`, {type: "image/png"});resolve(file);}, "image/png");};image.onerror = (error) => reject(error);});},async convertBase64ToPNG(dataurl, fileName) {try {const file = await this.base64ImgtoFile(dataurl, fileName);// 使用转换后的文件进行后续操作return file;} catch (error) {console.error(error);}},
}3、完整代码
<template><el-button @click="handleSaveMap">提交</el-button>
</template><script>
export default {data() {return {image: "" // 存储数据};},mounted() {setTimeout(() => {// 拿到当前dom里 你需要截取的位置的idconst dom = document.querySelector("#cesium canvas");if (dom) {// 将选择的dom元素转换为PNG格式的DataURL字符串,打印出来是base64数据this.image = dom.toDataURL("image/png");}}, 500);},methods: {base64ImgtoFile(dataurl, filename = "file") {return new Promise((resolve, reject) => {const image = new Image();image.src = dataurl;image.onload = () => {const canvas = document.createElement("canvas");canvas.width = image.width;canvas.height = image.height;const context = canvas.getContext("2d");context.drawImage(image, 0, 0);canvas.toBlob((blob) => {const file = new File([blob], `${filename}.png`, {type: "image/png"});resolve(file);}, "image/png");};image.onerror = (error) => reject(error);});},async convertBase64ToPNG(dataurl, fileName) {try {const file = await this.base64ImgtoFile(dataurl, fileName);// 使用转换后的文件进行后续操作return file;} catch (error) {console.error(error);}},// 存储数据到服务端async generateImages(image) {const file = new FileReader(); // 创建对象file.readAsDataURL(image); // 读取文件const res = await uploadApi.uploadImage(image); // 对接上传接口const { object, msg, success } = res.data;if (success) {this.areaPicture = object.key;} else this.$message.error(msg);},// 保存数据async handleSaveMap() {const loading = this.$loading({lock: true,text: "保存中,请稍后...",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)"});// 截取当前窗口数据await this.screenshotView();// 转换当前base64图片数据为pnglet image = await this.convertBase64ToPNG(this.image, this.mapName);// 存储到服务端if (image) {await this.generateImages(image);console.log(this.areaPicture, "this.areaPicture");}loading.close();}}
};
</script>
总结
对你有帮助的话 点点赞吧~
相关文章:

在Vue里,将当前窗口截图,并将数据base64转为png格式传给服务器
目录 前言 1、将当前窗口截图,并将数据存储下来 2、定义将base64转png的方法 3、完整代码 总结 前言 记录来源于需求 1、将当前窗口截图,并将数据存储下来 export default { data() {return {image: // 存储数据} }mounted() {setTimeout(() >…...

Echarts图表Java后端生成Base64图片格式,POI写入Base64图片到Word中
Echarts图表Java后端生成请看上篇,此篇为Base64图片插入Word文档中Java后台生成ECharts图片,并以Base64字符串返回_青冘的博客-CSDN博客 try {XWPFParagraph xwpfParagraphimage doc.createParagraph(); // 创建图片段落xwpfParagraphimage.setAlignment(Paragraph…...
:从零开始实现softmax回归)
【AI】《动手学-深度学习-PyTorch版》笔记(十二):从零开始实现softmax回归
AI学习目录汇总 1、什么是特征? 对于图像算法,每个像素可以视为一个特征,例如图像的分辨率为28x28,则有784个特征。而且常常将二维的图像像素矩阵展开为长度为784的向量。 2、权重和偏置的规模 本例中,将使用Fashion-MNIST数据集,它是一个服装分类数据集,可以将服装…...

汽车用功率电感器
支持车载用被动元件的可靠性认证测试标准“AEC-Q200”的绕线铁氧体功率电感器 LCXH 系列实现商品化,推出了“LCXHF3030QK”等 6 个尺寸的 64 款商品。 这些商品均是用于汽车车身类及信息娱乐等信息类的电源电路用扼流线圈及噪音滤波器的功率电感器。 LCXH 系列与民生…...

上传图片视频
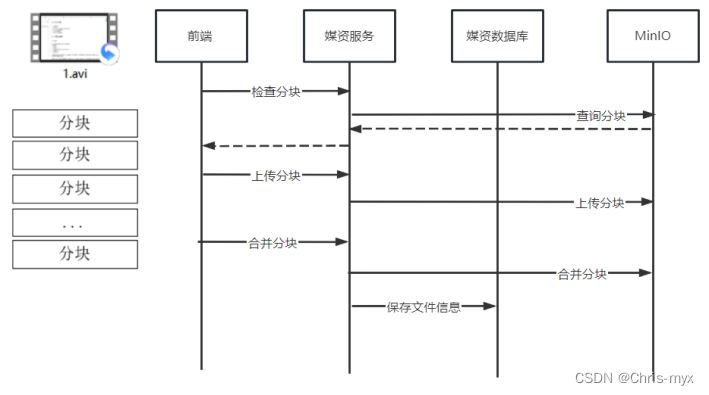
分布式文件系统MinIo MinIO提供多个语言版本SDK的支持,下边找到java版本的文档: 地址:https://docs.min.io/docs/java-client-quickstart-guide.html MinIO测试(上传、删除、下载) public class MinioTest {MinioC…...

【UE5】UE5与Python Socket通信中文数据接收不全
最近在使用UE的Socket模块与Python服务器进行通信时遇到了一些坑,特此记录一下。 先来复现一下问题,这里只截取关键代码。 UE端: bool ASoc::SendMsg(const FString& Msg) {TSharedRef<FInternetAddr> TargetAddr ISocketSubsy…...

一些有难度的c++题目思路讲解--第一期2023/8/8 小Q的修炼与旷野大计算
说明: 本期博客将分为10篇讲解一些有点挑战的题目,第一期是所有人都可以看到,但后面的关注我才能看到哦!有望大家的支持!谢谢! 题目链接(按顺序) [NOI2013] 小Q的修炼 - 洛谷 小Q的修炼[NOI2013] 小Q的修炼 - 洛谷 [NOI2016] 旷野大计算 - 洛谷旷野大计算[NOI2016] 旷野…...

Node.js:path文件路径操作模块
path 用于文件路径操作 官方文档 https://nodejs.org/api/path.html 一个不错的解释 ┌─────────────────────┬────────────┐│ dir │ base │├──────┬ ├──────┬─────┤│ ro…...

基于 CentOS 7 构建 LVS-DR 群集
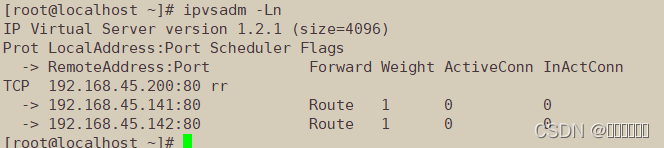
文章目录 一、LVS-DR集群介绍1.LVS的基本工作原理2. LVS-DR模式工作原理 二、 LVS-DR模式应用特点三、LVS – DR 模式集群构建1.前期环境准备2.配置LVS3.配置RS 一、LVS-DR集群介绍 1.LVS的基本工作原理 当用户向负载均衡调度器(Director Server)发起请…...
机器学习笔记 - 使用 Tensorflow 从头开始构建您自己的对象检测器
一、简述 之前的文章是利用了VGG16的预训练模型,然后构造完全连接的层标头以输出预测的边界框坐标,但是不包含对象标签的分类。 机器学习笔记 - 使用Keras、TensorFlow框架进行自定义数据集目标检测训练_keras 制作 目标检测 数据集_坐望云起的博客-CSDN博客学习如何训练自定…...

IELAB-网络工程师的路由答疑10问(2)
各位小伙伴们,接下来的问题可能有些难度,你们做好准备了吗? 7. 动态路由协议做了啥? 这次咱们先解决第一个比较棘手的问题--路由协议,相信初学的同学对于路由协议的学习总是或多或少有些问题,呐ÿ…...

聚观早报|iPhone 15预计9月22日上市;一加Open渲染图曝光
【聚观365】8月7日消息 iPhone 15预计9月22日上市一加Open渲染图曝光Redmi K60至尊版细节曝光小米14 Pro屏幕细节曝光vivo V3正式发布,执着自研“影像芯片” iPhone 15预计9月22日上市 上周有多位消息人士透露,多家合作的电信运营商已要求员工不要在9月…...

react-use-gesture
介绍 react-use-gesture 是一个基于 React Hooks 的库,用于处理手势事件。它提供了一种简单且灵活的方式来处理用户的手势操作,例如拖动、缩放、旋转等。 使用 安装 react-use-gesture: npm install react-use-gesture 导入所需的模块和钩…...

智能中的“一体两面”
一体两面指的是一个事物或问题同时具有两个相互依存、互为对立的方面或特征。一体表示两个方面或特征是不可分割、相互联系的整体,两面表示这两个方面或特征又是相互对立、互相影响的。常用于描述矛盾问题或复杂事物的本质。例如,事物的存在与发展、利益…...

前端渲染数据
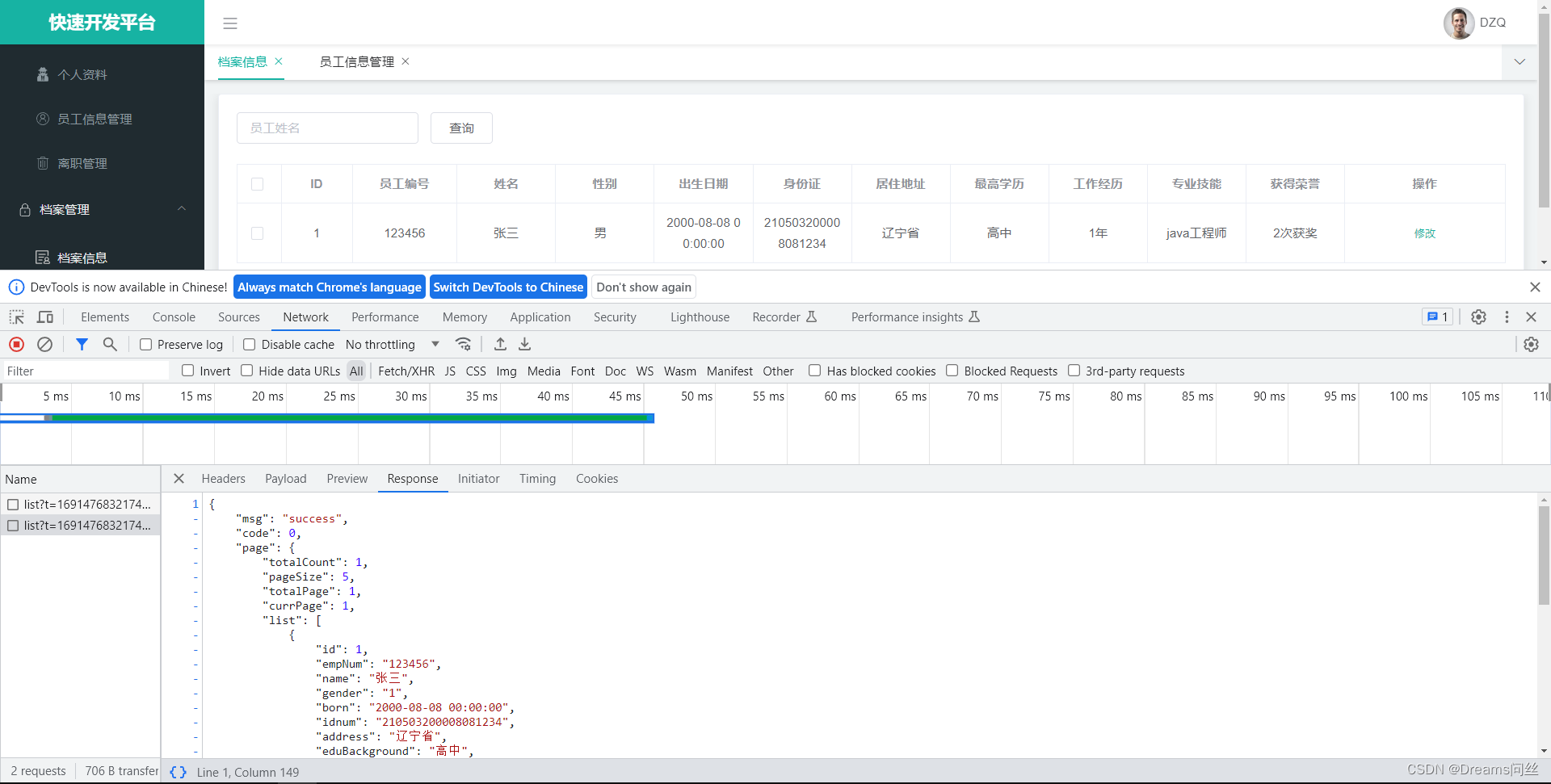
在前端对接受后端数据处理后返回的接收值的时候,为了解决数据过于庞大,而对数据进行简化处理例如性别,经常会使用1, 0这俩个来代替文字的男,女。以下就是前端渲染的具体实现。 以下是部分代码 <el-table-columnpr…...

【Linux操作系统】深入了解系统编程gdb调试工具
在软件开发过程中,调试是一个非常重要的步骤。无论是在开发新的软件还是维护现有的代码,调试都是解决问题的关键。对于Linux开发者来说,GDB是一个非常有用的调试工具。在本文中,我们将探讨Linux中使用GDB进行调试的方法和技巧。 …...

linux 安装go 1.18版本
首先去官网找到对应的版本 直接下载下来(如果服务器可以直接访问到go 官网也可以wget直接下载到服务器) 然后把该包上传到linux 的/usr/local 目录下 然后直接解压安装该包: sudo tar -C /usr/local -zxvf go1.18.10.linux-amd64.tar.gz 然…...

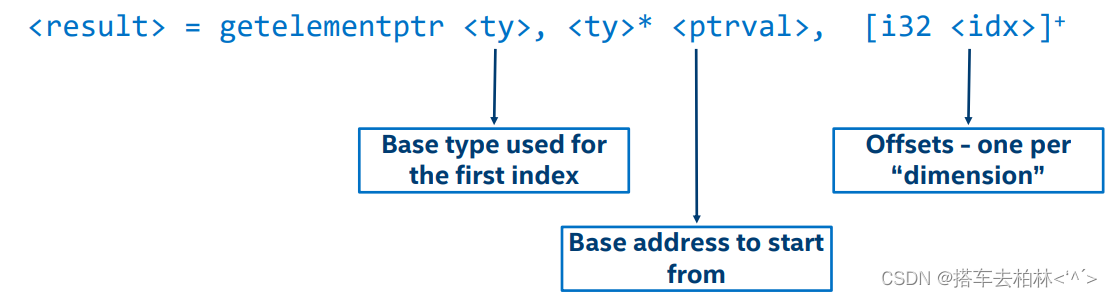
LLVM笔记2 Intermediate Representation (IR)
参考链接:https://llvm.org/devmtg/2019-04/slides/Tutorial-Bridgers-LLVM_IR_tutorial.pdf https://zhuanlan.zhihu.com/p/163063995 https://zhuanlan.zhihu.com/p/163328574 文章目录 IR的布局1. IR语法2.IR递归函数3.使用迭代的方式4.全局变量5.LLVM’s type s…...

篇五:原型模式:复制对象的秘密
篇五:"原型模式:复制对象的秘密" 设计模式是软件开发中的重要组成部分,原型模式是创建型设计模式中的一种。原型模式旨在通过复制现有对象来创建新的对象,而不是通过调用构造函数来创建。在C中,原型模式广泛…...

为什么ip地址一直在变化
IP地址是计算机网络中用于唯一标识一台设备的二进制数字串。在互联网中,每台计算机都需要一个唯一的IP地址,以便与其他计算机进行通信。然而,有些情况下,IP地址可能会发生变化。 有多种原因可能导致IP地址发生变化。下面虎观代理…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
