jQuery
文章目录
- jQuery 介绍
- 初体验
- 核心函数
- jQuery 对象和 dom 对象区分
- 什么是 jQuery 对象,什么是 dom 对象
- 问题:jQuery 对象的本质是什么?
- jQuery 对象和 Dom 对象使用区别
- Dom 对象和 jQuery 对象互转(重点)
- jQuery 选择器(重点)
- 基本选择器(重点)
- 层级选择器(重点)
- 过滤选择器
- 基本过滤器:
- 内容过滤器
- 属性过滤器
- 表单过滤器
- 表单对象属性过滤器
- jQuery 元素筛选
- jQuery 的属性操作
- jQuery 练习
- DOM 的增删改
- jQuery 练习2
- CSS 样式操作
- jQuery 动画
- 练习:CSS_动画 品牌展
- jQuery 事件操作
- 1、**$( function(){} );和window.onload = function(){}的区别?**
- jQuery 中其他的事件处理方法:
- 事件的冒泡
- javaScript 事件对象
- 事件:图片跟随
jQuery 介绍
jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的 js 类库。
它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题
初体验
需求:使用 jQuery 给一个按钮绑定单击事件?
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// window.onload = function () {
// var btnObj = document.getElementById("btnId");
// // alert(btnObj);//[object HTMLButtonElement] ====>>> dom 对象
// btnObj.onclick = function () {
// alert("js 原生的单击事件");
// }
// }
$(function () { // 表示页面加载完成 之后,相当 window.onload = function () {}
var $btnObj = $("#btnId"); // 表示按 id 查询标签对象
$btnObj.click(function () { // 绑定单击事件
alert("jQuery 的单击事件");
});
});
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
常见问题?
1、使用 jQuery 一定要引入 jQuery 库吗? 答案: 是,必须
2、jQuery 中的$到底是什么? 答案: 它是一个函数
3、怎么为按钮添加点击响应函数的? 答案:
- 使用 jQuery 查询到标签对象
- 使用标签对象.click( function(){} );
核心函数
$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$ ()就是调用$这个函数
1、传入参数为 [ 函数 ] 时:
表示页面加载完成之后。相当于 window.onload = function(){}
2、传入参数为 [ HTML 字符串 ] 时:
会对我们创建这个 html 标签对象
3、传入参数为 [ 选择器字符串 ] 时:
$(“#id 属性值”); id 选择器,根据 id 查询标签对象
$(“标签名”); 标签名选择器,根据指定的标签名查询标签对象
$(“.class 属性值”); 类型选择器,可以根据 class 属性查询标签对象
4、传入参数为 [ DOM 对象 ] 时:
会把这个 dom 对象转换为 jQuery 对象
jQuery 对象和 dom 对象区分
什么是 jQuery 对象,什么是 dom 对象
Dom 对象
1.通过 getElementById()查询出来的标签对象是 Dom 对象
2.通过 getElementsByName()查询出来的标签对象是 Dom 对象
3.通过 getElementsByTagName()查询出来的标签对象是 Dom 对象
4.通过 createElement() 方法创建的对象,是 Dom 对象
DOM 对象 Alert 出来的效果是:[object HTML 标签名 Element]
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">$(function (){var btn01Ele = document.getElementById("btn01");alert(btn01Ele);alert($(btn01Ele));})
</script>

jQuery 对象
5.通过 JQuery 提供的 API 创建的对象,是 JQuery 对象
6.通过 JQuery 包装的 Dom 对象,也是 JQuery 对象
7.通过 JQuery 提供的 API 查询到的对象,是 JQuery 对象
jQuery 对象 Alert 出来的效果是:[object Object]

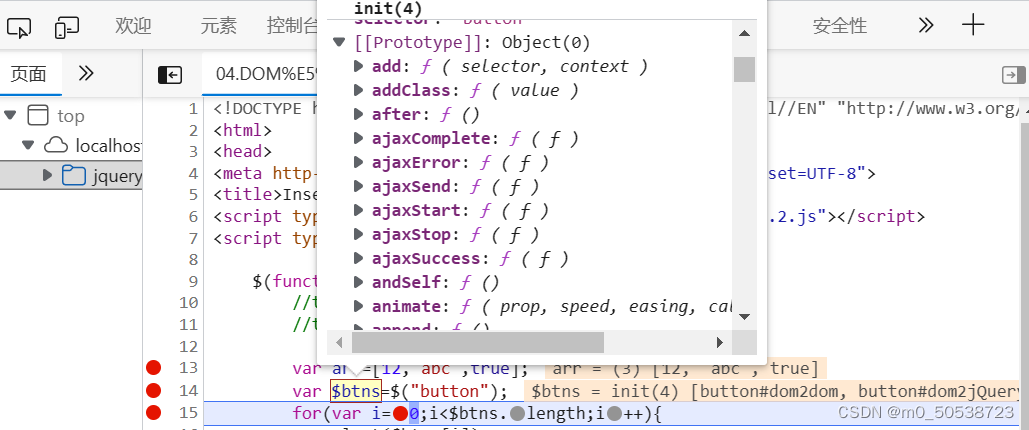
问题:jQuery 对象的本质是什么?
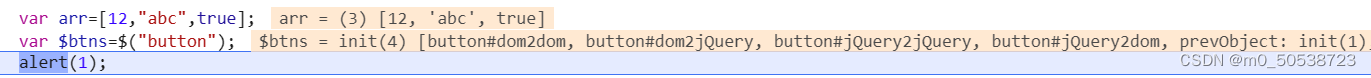
jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">$(function(){var arr=[12,"abc",true];var $btns=$("button");for(var i=0;i<$btns.length;i++){alert($btns[i]);}});</script>
</head>



jQuery 对象和 Dom 对象使用区别
jQuery 对象不能使用 DOM 对象的属性和方法
DOM 对象也不能使用 jQuery
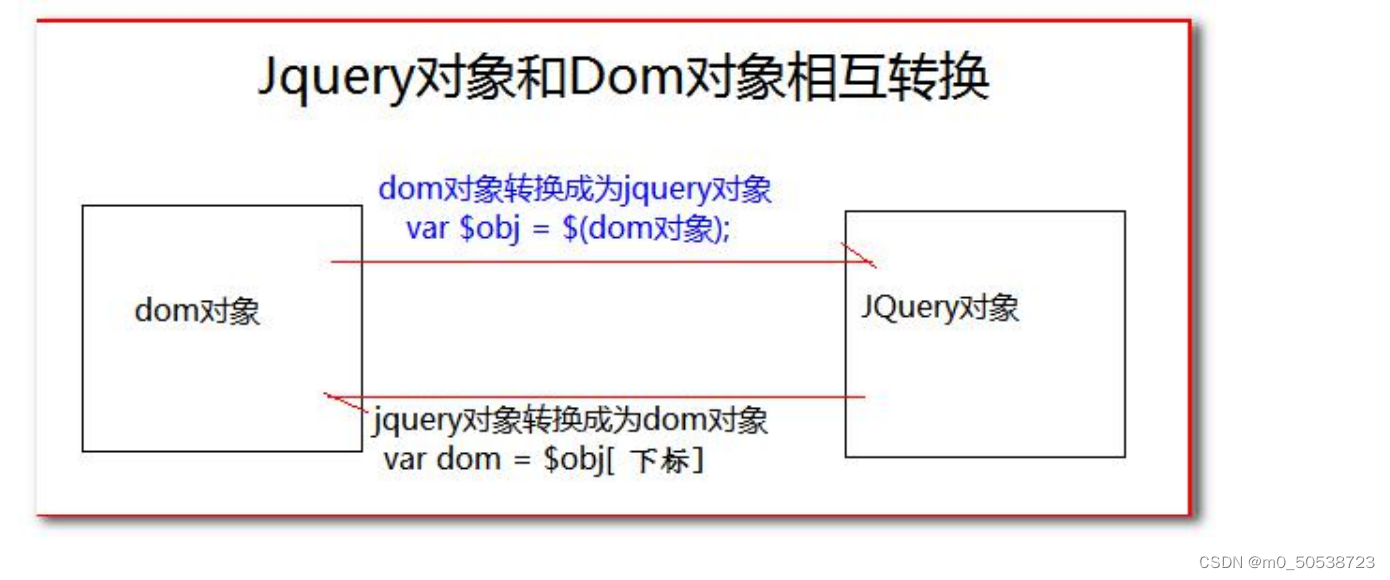
Dom 对象和 jQuery 对象互转(重点)
1、dom 对象转化为 jQuery 对象(重点)
- 先有 DOM 对象
- $( DOM 对象 ) 就可以转换成为 jQuery 对象
2、jQuery 对象转为 dom 对象(重点)
- 先有 jQuery 对象
- jQuery 对象[下标]取出相应的 DOM 对

举例:
1、dom对象
$(function(){alert(document.getElementById("dom2dom"));});

2、dom转jQuery:
alert($(document.getElementById("dom2dom")));

3、jQuery转dom:
alert($(document.getElementById("dom2dom"))[0]);

jQuery 选择器(重点)
基本选择器(重点)

- #ID 选择器:根据 id 查找标签对象
- .class 选择器:根据 class 查找标签对象
- element 选择器:根据标签名查找标签对象
- *选择器:表示任意的,所有的元素
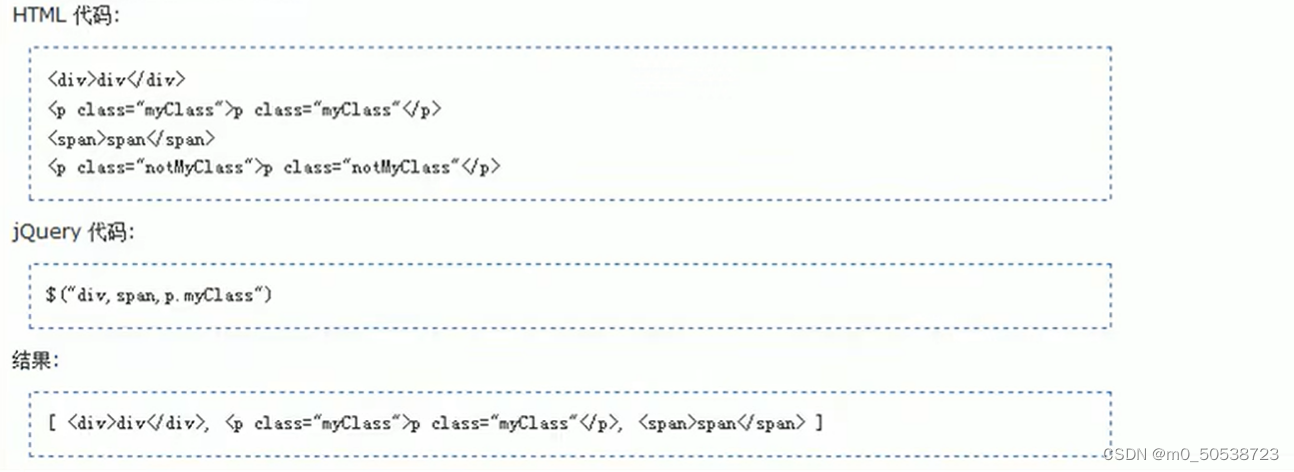
- selector1,selector2 组合选择器:合并选择器 1,选择器 2

jQuery中的p.myClass——要求表示标签名必须是 p 标签,而且 class 类型还要是 myClass
结果中的顺序和jQuery中的顺序不一致,是因为结果中的顺序是按照html页面中标签的顺序出现的,其实就是html代码中的顺序
举例:
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(function (){//1.选择 id 为 one 的元素 "background-color","#bbffaa"$("#btn1").click(function (){$("#one").css("background-color","#bbffaa");});//2.选择 class 为 mini 的所有元素$("#btn2").click(function (){$(".mini").css("background-color","#bbffaa");});//3.选择 元素名是 div 的所有元素$("#btn3").click(function (){$("div").css("background-color","#bbffaa");});//4.选择所有的元素$("#btn4").click(function (){$("*").css("background-color","#bbffaa");});//5.选择所有的 span 元素和id为two的元素$("#btn5").click(function (){$("span,#two").css("background-color","#bbffaa");});});</script>
层级选择器(重点)

- ancestor descendant 后代选择器 :在给定的祖先元素下匹配所有的后代元素
- parent > child 子元素选择器:在给定的父元素下匹配所有的子元素
- prev + next 相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素
- prev ~ sibings 之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 元素
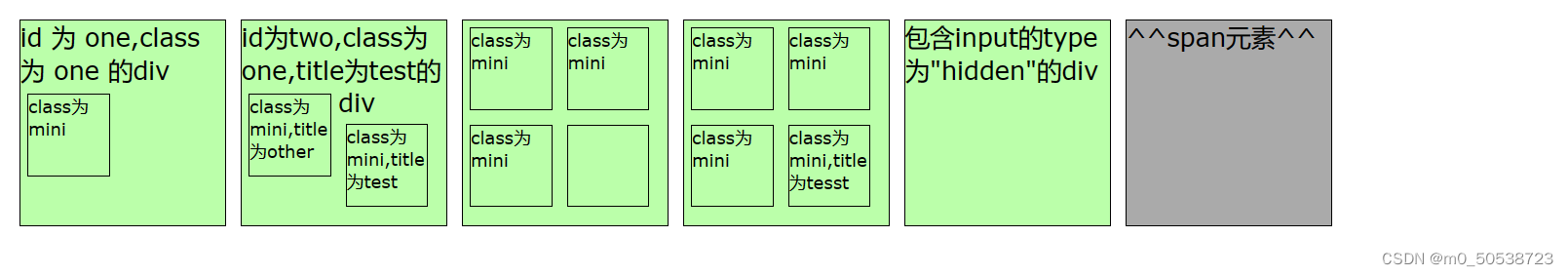
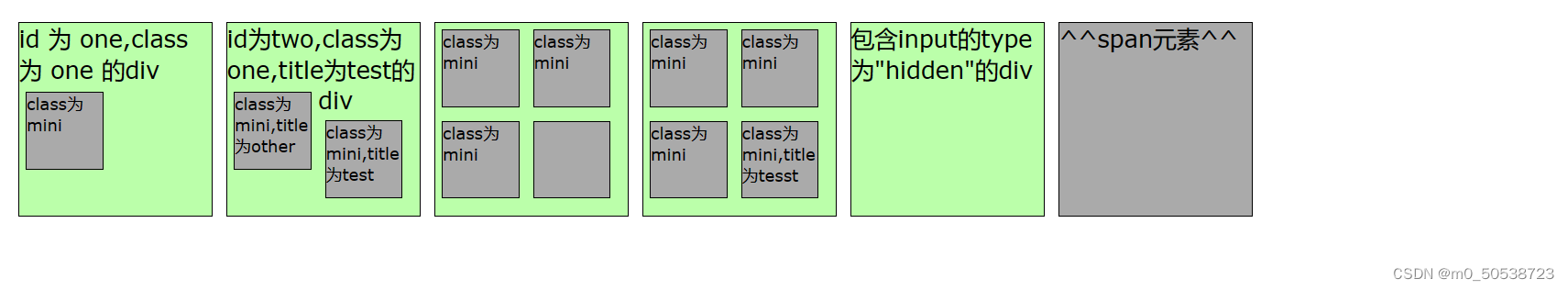
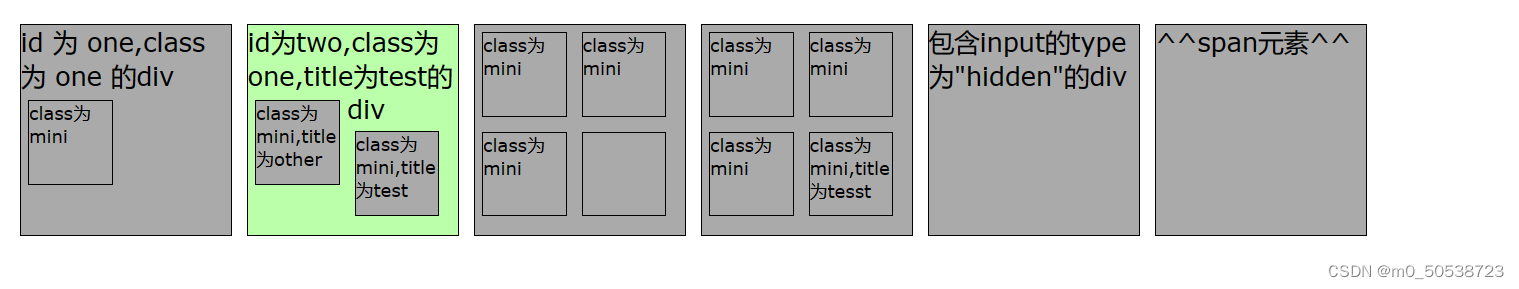
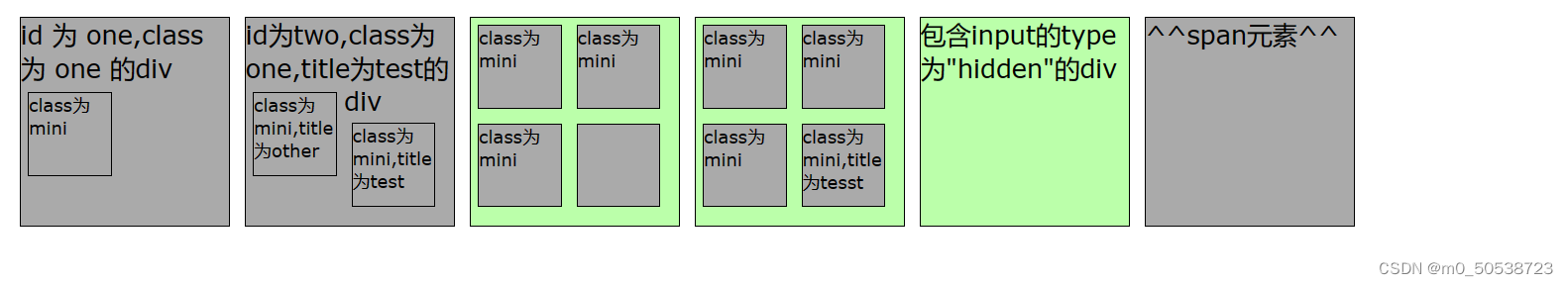
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;} </style><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(document).ready(function(){//1.选择 body 内的所有 div 元素 $("#btn1").click(function(){$("body div").css("background", "#bbffaa");});//2.在 body 内, 选择div子元素 $("#btn2").click(function(){$("body>div").css("background", "#bbffaa");});//3.选择 id 为 one 的下一个 div 元素 $("#btn3").click(function(){$("#one+div").css("background", "#bbffaa");});//4.选择 id 为 two 的元素后面的所有 div 兄弟元素$("#btn4").click(function(){$("#two~div").css("background", "#bbffaa");});});</script></head><body> <!-- <div><h1>层级选择器:根据元素的层级关系选择元素</h1>ancestor descendant :parent > child :prev + next :prev ~ siblings :</div> --><input type="button" value="选择 body 内的所有 div 元素" id="btn1" /><input type="button" value="在 body 内, 选择div子元素" id="btn2" /><input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" /><input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" /><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><span id="span">^^span元素^^</span></body>
</html>
样式:




parent > child 子元素选择器:在给定的父元素下匹配所有的子元素选择的是只有下面一级
$ (document).ready(function(){ }其实就是$ ( function(){ })的相同写法,后面是前面的简写
过滤选择器
基本过滤器:

:first 获取第一个元素
:last 获取最后个元素
:not(selector) 去除所有与给定选择器匹配的元素
:even 匹配所有索引值为偶数的元素,从 0 开始计数
:odd 匹配所有索引值为奇数的元素,从 0 开始计数
:eq(index) 匹配一个给定索引值的元素
:gt(index) 匹配所有大于给定索引值的元素
:lt(index) 匹配所有小于给定索引值的元素
:header 匹配如 h1, h2, h3 之类的标题元素
:animated 匹配所有正在执行动画效果的元素
<!DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta content="text/html charset=UTF-8" http-equiv="Content-Type"><title>$的本质</title><script type="text/javascript" src="../script/jQuery.js"></script><style type="text/css">div,span,p{width:140px;height:140px;margin:5px;background:#aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini{width: 55px;height: 55px;background-color: #aaa;font-size:12px;}div.hide{display: none;}</style><script type="text/javascript">$(function () {function anmateIt(){$("#mover").slideToggle("slow",anmateIt);}anmateIt();});$(function () {//1、选择第一个div元素$("#btn1").click(function () {$("div:first").css("background-color","#bbffaa");});//2、选择最后一个div元素$("#btn2").click(function () {$("div:last").css("background-color","#bbffaa");});//3、选择class不为one的所有div元素$("#btn3").click(function () {$("div:not(.one)").css("background-color","#bbffaa");});//4、选择索引值为偶数的div元素$("#btn4").click(function () {$("div:even").css("background-color","#bbffaa");});//5、选择索引值为奇数的div元素$("#btn5").click(function () {$("div:odd").css("background-color","#bbffaa");});//6、选择索引值大于3的div元素$("#btn6").click(function () {$("div:gt(3)").css("background-color","#bbffaa");});//7、选择索引值等于3的div元素$("#btn7").click(function () {$("div:eq(3)").css("background-color","#bbffaa");});//8、选择索引值小于3的div元素$("#btn8").click(function () {$("div:lt(3)").css("background-color","#bbffaa");});//9、选择所有的标题元素$("#btn9").click(function () {$(":header").css("background-color","#bbffaa");});//10、选择当前正在执行动画的所有元素$("#btn10").click(function () {$(":animated").css("background-color","#bbffaa");});//11、没有执行动画的最后一个div$("#btn11").click(function () {$("div:not(:animated):last").css("background-color","#bbffaa");});});</script>
</head>
<body>
<button id="btn1">选择第一个div元素</button>
<button id="btn2">选择最后一个div元素</button>
<button id="btn3">选择class不为one的所有元素</button>
<button id="btn4">选择索引值为偶数的div元素</button>
<button id="btn5">选择索引值为奇数的div元素</button>
<button id="btn6">选择索引值大于3的div元素</button>
<button id="btn7">选择索引值等于3的div元素</button>
<button id="btn8">选择索引值小于3的div元素</button>
<button id="btn9">选择所有的标题元素</button>
<button id="btn10">选择当前正在执行动画的所有元素</button>
<button id="btn11">没有执行动画的最后一个div</button>
<br/>
<h3>基本选择器</h3>
<br/>
<div class="one" id="one">选择id为one的元素<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div>
</div>
<div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="test">class为mini,title为test</div>
</div>
<div style="display: none" class="none">style的display为"none的div"</div>
<div class="hide">class为“hidden的div”</div>
<div>包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div class="one" id="mover">正在展示动画的div元素</div>
</body>
</html>
注意::header和:animated两个前面不能写body,加了之后会出错
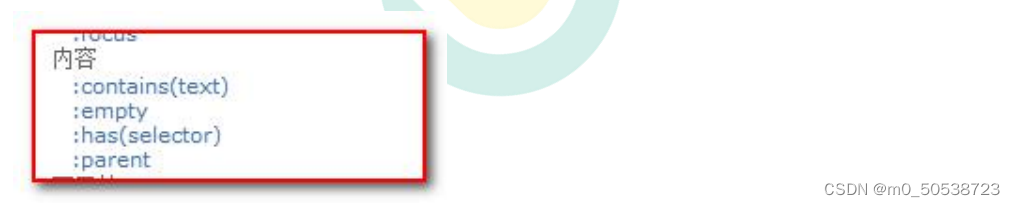
内容过滤器

:contains(text) 匹配包含给定文本的元素
:empty 匹配所有不包含子元素或者文本的空元素
:parent 匹配含有子元素或者文本的元素
:has(selector) 匹配含有选择器所匹配的元素的元素
<!DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta content="text/html charset=UTF-8" http-equiv="Content-Type"><title>内容过滤选择器</title><script type="text/javascript" src="../script/jQuery.js"></script><style type="text/css">div,span,p{width:140px;height:140px;margin:5px;background:#aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini{width: 55px;height: 55px;background-color: #aaa;font-size:12px;}div.hide{display: none;}</style><script type="text/javascript">$(function () {function anmateIt(){$("#mover").slideToggle("slow",anmateIt);}anmateIt();});$(function () {//1、选择含有文本"id"的div元素$("#btn1").click(function () {$("div:contains('id')").css("background-color","#bbffaa");});//2、选择不含子元素(或者文本元素)的div元素$("#btn2").click(function () {$("div:empty").css("background-color","#bbffaa");});//3、选择含有class为mini元素的div元素$("#btn3").click(function () {$("div:has(.mini)").css("background-color","#bbffaa");});//4、选择含有子元素(或者文本元素)的div元素$("#btn4").click(function () {$("div:parent").css("background-color","#bbffaa");});});</script>
</head>
<body>
<button id="btn1">选择含有文本"id"的div元素</button>
<button id="btn2">选择不含子元素(或者文本元素)的div元素</button>
<button id="btn3">选择含有class为mini元素的div元素</button>
<button id="btn4">选择含有子元素(或者文本元素)的div元素</button><br/>
<h3>基本选择器</h3>
<br/>
<div class="one" id="one">选择id为one的元素<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div>
</div>
<div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="test">class为mini,title为test</div>
</div><div style="display: none" class="none">style的display为"none的div"</div>
<div class="hide">class为“hidden的div”</div><div>包含input的type为"hidden"的div<input type="hidden" size="8">
</div><div class="one" id="mover">正在展示动画的div元素</div>
</body>
</html>
注意:contain的括号里不加双引号,否则报错
但是$()里面是要加双引号的
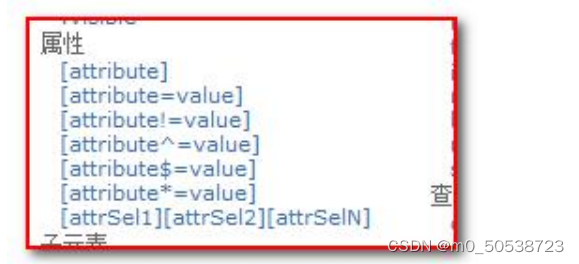
属性过滤器

[attribute] 匹配包含给定属性的元素。
[attribute=value] 匹配给定的属性是某个特定值的元素
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[ attrSel1][ attrSel2][ attrSelN] 复合属性选择器,需要同时满足多个条件时使用。
<!DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta content="text/html charset=UTF-8" http-equiv="Content-Type"><title>属性选择器</title><script type="text/javascript" src="../script/jQuery.js"></script><style type="text/css">div,span,p{width:140px;height:140px;margin:5px;background:#aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini{width: 55px;height: 55px;background-color: #aaa;font-size:12px;}div.hide{display: none;}</style><script type="text/javascript">$(function () {function anmateIt(){$("#mover").slideToggle("slow",anmateIt);}anmateIt();});$(function () {//1、选择含有属性title的div元素$("#btn1").click(function () {$("div[title]").css("background-color","#bbffaa");});//2、选择属性title值等于'test'的div元素$("#btn2").click(function () {$("div[title='test']").css("background-color","#bbffaa");});//3、选择属性title值不等于'test'的div元素(没有属性title的也将被选中)$("#btn3").click(function () {$("div[title!='test']").css("background-color","#bbffaa");});//4、选取属性title值以“te”开始的div元素$("#btn4").click(function () {$("div[title^='te']").css("background-color","#bbffaa");});//5、选取属性title值以‘est‘结束的div元素$("#btn5").click(function () {$("div[title$='est']").css("background-color","#bbffaa");});//6、选取属性title值含有’es‘的div元素$("#btn6").click(function () {$("div[title*='es']").css("background-color","#bbffaa");});//7、组合器首先选取有属性id的div元素,然后在结果中选取属性title值含有'es' 的div元素$("#btn7").click(function () {$("div[id][title*='es']").css("background-color","#bbffaa");});//8、选取含有title属性值,且title属性值不等于test的div元素$("#btn8").click(function () {$("div[title][title!='test']").css("background-color","#bbffaa");});});</script>
</head>
<body>
<button id="btn1">选择含有属性title的div元素</button>
<button id="btn2">选择属性title值等于'test'的div元素</button>
<button id="btn3">选择属性title值不等于'test'的div元素(没有属性title的也将被选中)</button>
<button id="btn4">选取属性title值以“te”开始的div元素</button>
<button id="btn5">选取属性title值以‘est‘结束的div元素</button>
<button id="btn6">选取属性title值含有’es‘的div元素</button>
<button id="btn7">组合器首先选取有属性id的div元素,然后在结果中选取属性title值含有'es' 的div元素</button>
<button id="btn8">选取含有title属性值,且title属性值不等于test的div元素</button><div class="one" id="one">选择id为one的元素<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div>
</div>
<div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="test">class为mini,title为test</div>
</div><div style="display: none" class="none">style的display为"none的div"</div>
<div class="hide">class为“hidden的div”</div><div>包含input的type为"hidden"的div<input type="hidden" size="8">
</div><div class="one" id="mover">正在展示动画的div元素</div>
</body>
</html>
表单过滤器

:input 匹配所有 input, textarea, select 和 button 元素
:text 匹配所有 文本输入框
:password 匹配所有的密码输入框
:radio 匹配所有的单选框
:checkbox 匹配所有的复选框
:submit 匹配所有提交按钮
:image 匹配所有 img 标签
:reset 匹配所有重置按钮
:button 匹配所有 input type=button 按钮
:file 匹配所有 input type=file 文件上传
:hidden 匹配所有不可见元素 display:none 或 input type=hidden
表单对象属性过滤器

:enabled 匹配所有可用元素
:disabled 匹配所有不可用元素
:checked 匹配所有选中的单选,复选,和下拉列表中选中的 option 标签对象
:selected 匹配所有选中的 option
<!DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta content="text/html charset=UTF-8" http-equiv="Content-Type"><title>表单对象属性过滤选择器</title><script type="text/javascript" src="../script/jQuery.js"></script><style type="text/css">div,span,p{width:140px;height:140px;margin:5px;background:#aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini{width: 55px;height: 55px;background-color: #aaa;font-size:12px;}div.hide{display: none;}</style><script type="text/javascript">$(function () {function anmateIt(){$("#mover").slideToggle("slow",anmateIt);}anmateIt();});$(function () {//1、对表单内,可用input赋值操作$("#btn1").click(function () {//val()可以操作表单项的value属性值//它可以设置和获取$(":text:enabled").val("万能的张三!");});//2、对表单内,不可用input赋值操作$("#btn2").click(function () {$(":text:disabled").val("非常万能的张三!");});//3、获取多选框选中的个数,使用size()方法获取选取到的元素集合的元素个数$("#btn3").click(function () {$((":checkbox:checked").length);});//4、获取多选框,每个选中的value值$("#btn4").click(function () {var $checkboxes = $(":checkbox:checked");//以前的遍历方式
/* for (var i = 0; i < $checkboxes.length; i++) {alert(($checkboxes[i]).value);}*///each方法是jQuery对象提供的用来遍历元素的方法//在遍历的function函数中,有一个this对象,就是当前遍历到的dom对象$checkboxes.each(function () {alert(this.value);})});//5、获取下拉框选中的内容$("#btn5").click(function () {//获取选中的option对象//遍历获取的option标签中的文本内容var $options = $("select option:selected");//遍历$options.each(function () {alert(this.innerHTML);})});});</script>
</head>
<body>
<h3>表单对象属性过滤选择器</h3>
<button id="btn1">对表单内可用input赋值操作</button>
<button id="btn2">对表单内,不可用input赋值操作</button>
<button id="btn3">获取多选框选中的个数,使用size()方法获取选取到的元素集合的元素个数</button>
<button id="btn4">获取多选框,每个选中的value值</button>
<button id="btn5">获取下拉框选中的内容</button><form id="form1" action="#">可用元素:<input name = "add" value="可用文本框1"><br>不可用元素:<input name = "email" disabled="disabled" value="不可用文本框1"><br/>可用元素:<input name = "che" value="可用文本框2"><br/>不可用元素:<input name="name" value="不可用文本框2" disabled="disabled"/><br/><br/>多选框:<br><input type="checkbox" name="newsletter" checked="checked" value="test1"/>test1<input type="checkbox" name="newsletter" value="test2"/>test2<input type="checkbox" name="newsletter" value="test3"/>test3<input type="checkbox" name="newsletter" checked="checked" value="test4"/>test4<input type="checkbox" name="newsletter" value="test5"/>test5<br/><br/>下拉列表1:<br/><select name="test" multiple="multiple" style="" id="sele1"><option>浙江</option><option selected="selected">辽宁</option><option>北京</option><option selected="selected">天津</option><option>广州</option><option>湖北</option></select><br/>下拉列表2:<br/><select name="test2"><option>浙江</option><option>上海</option><option>杭州</option><option selected="selected">北京</option><option>深圳</option></select>
</form>
</body>
</html>
第一项操作中,使用的是val来进行赋值操作,val是jQuery对象可用的,而dom对象可以使用的是value,两者不能相互使用
each方法是jQuery对象提供的用来遍历元素的方法
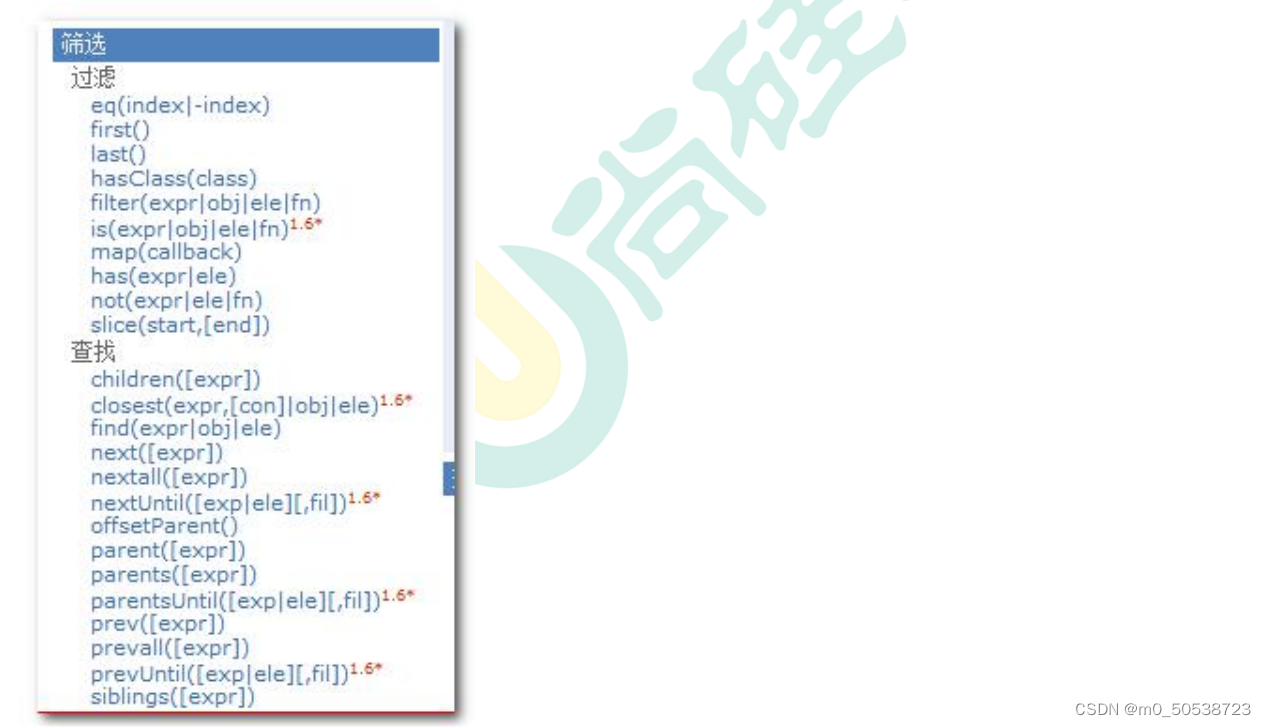
jQuery 元素筛选

eq() 获取给定索引的元素 功能跟 :eq() 一样
first() 获取第一个元素 功能跟 :first 一样
last() 获取最后一个元素 功能跟 :last 一样
filter(exp) 留下匹配的元素
is(exp) 判断是否匹配给定的选择器,只要有一个匹配就返回,true
has(exp) 返回包含有匹配选择器的元素的元素 功能跟 :has 一样
not(exp) 删除匹配选择器的元素 功能跟 :not 一样
children(exp) 返回匹配给定选择器的子元素 功能跟 parent>child 一样
find(exp) 返回匹配给定选择器的后代元素 功能跟 ancestor descendant 一样
next() 返回当前元素的下一个兄弟元素 功能跟 prev + next 功能一样
nextAll() 返回当前元素后面所有的兄弟元素 功能跟 prev ~ siblings 功能一样
nextUntil() 返回当前元素到指定匹配的元素为止的后面元素
parent() 返回父元素
prev(exp) 返回当前元素的上一个兄弟元素
prevAll() 返回当前元素前面所有的兄弟元素
prevUnit(exp) 返回当前元素到指定匹配的元素为止的前面元素
siblings(exp) 返回所有兄弟元素
add() 把 add 匹配的选择器的元素添加到当前 jquery 对象
<!DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta content="text/html charset=UTF-8" http-equiv="Content-Type"><title>$的本质</title><script type="text/javascript" src="../script/jQuery.js"></script><style type="text/css">div,span,p{width:140px;height:140px;margin:5px;background:#aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini{width: 55px;height: 55px;background-color: #aaa;font-size:12px;}div.hide{display: none;}</style><script type="text/javascript">$(function () {function anmateIt(){$("#mover").slideToggle("slow",anmateIt);}anmateIt();});$(function () {//1、eq()选择索引值为等于3的div元素$("#btn1").click(function () {$("div").eq(3).css("background-color","#bfa");});//2、first()选择第一个div元素$("#btn2").click(function () {$("div").first().css("background-color","#bfa");});//3、last()选择最后一个div元素$("#btn3").click(function () {$("div").last().css("background-color","#bfa");});//4、filter()在div中选择索引为偶数的$("#btn4").click(function () {$("div").filter(":even").css("background-color","#bfa");});//5、is()判断#one是否为:empty或:parent$("#btn5").click(function () {alert($("#one").is(":empty"));alert($("#one").is(":parent"));});//6、has()选择div中包含.mini的$("#btn6").click(function () {$("div").has(".mini").css("background-color","#bfa");});//7、not()选择div中class不为one的$("#btn7").click(function () {$("div").not(".one").css("background-color","#bfa");});//8、children()在body中选择所有class为one的div子元素$("#btn8").click(function () {$("body").children("div.one").css("background-color","#bfa");});//9、find()在body中选择所有class为mini 的div后代元素$("#btn9").click(function () {$("body").find("div.mini").css("background-color","#bfa");});//10、next()#one的下一个div$("#btn10").click(function () {$("#one").next("div").css("background-color","#bfa");});//11、nextAll()#one后面左右的span元素$("#btn11").click(function () {$("#one").nextAll("span").css("background-color","#bfa");});//12、nextUntil()#one和span之间的元素$("#btn12").click(function () {$("#one").nextUntil("span").css("background-color","#bfa");});//13、parent().mini的父元素$("#btn13").click(function () {$(".mini").parent().css("background-color","#bfa");});//14、prev()#two的上一个div$("#btn14").click(function () {$("#two").prev("div").css("background-color","#bfa");});//15、prevAll()span前面所有的div$("#btn15").click(function () {$("span").prevAll("div").css("background-color","#bfa");});//16、prevUntil()span向前直到#one的元素$("#btn16").click(function () {$("span").prevUntil("#one").css("background-color","#bfa");});//17、sibling()#two的所有兄弟元素$("#btn17").click(function () {$("#two").siblings().css("background-color","#bfa");});//18、add()选择所有的span元素和id为two的元素$("#btn18").click(function () {$("span").add("#two").css("background-color","#bfa");});});</script>
</head>
<body>
<button id="btn1">eq()选择索引值为等于3的div元素</button><br>
<button id="btn2">first()选择第一个div元素</button><br>
<button id="btn3">last()选择最后一个div元素</button><br>
<button id="btn4">filter()在div中选择索引为偶数的</button><br>
<button id="btn5">is()判断#one是否为:empty或:parent</button><br>
<button id="btn6">has()选择div中包含.mini的</button><br>
<button id="btn7">not()选择div中class不为one的</button><br>
<button id="btn8">children()在body中选择所有class为one的div子元素</button><br>
<button id="btn9">find()在body中选择所有class为mini 的div后代元素</button><br>
<button id="btn10">next()#one的下一个div</button><br>
<button id="btn11">nextAll()#one后面左右的span元素</button><br>
<button id="btn12">nextUntil()#one和span之间的元素</button><br>
<button id="btn13">parent().mini的父元素</button><br>
<button id="btn14">prev()#two的上一个div</button><br>
<button id="btn15">prevAll()span前面所有的div</button><br>
<button id="btn16">prevUntil()span向前直到#one的元素</button><br>
<button id="btn17">sibling()#two的所有兄弟元素</button><br>
<button id="btn18">add()选择所有的span元素和id为two的元素</button><br>
<br/><h3>基本选择器</h3>
<br/>文本框<input type="text"><br/><br/><div class="one" id="one">选择id为one的元素<div class="mini">class为mini</div>
</div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div>
</div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div>
</div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="test">class为mini,title为test</div>
</div><span>^^span元素111^^</span><div style="display: none" class="none">style的display为"none的div"</div><div class="hide">class为“hidden的div”</div><div class="one" >包含input的type为"hidden"的div<input type="hidden" size="8">
</div><span>^^span元素222^^</span><div class="one" id="mover">正在展示动画的div元素</div></body>
</html>
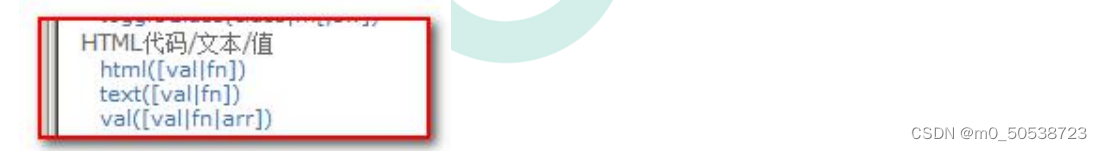
jQuery 的属性操作

html() 它可以设置和获取起始标签和结束标签中的内容。 跟 dom 属性 innerHTML 一样。会把内容中的标签解析为html标签并按照对应效果输出
text() 它可以设置和获取起始标签和结束标签中的文本。 跟 dom 属性 innerText 一样。不会解析文本中的内容,直接接收或输出成本
val() 它可以设置和获取表单项的 value 属性值。 跟 dom 属性 value 一样
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>Title</title><script type="text/javascript" src="script/jQuery.js"></script><script type="text/javascript">$(function () {//html相当于innerHTML//不传值是获取,传值是设置alert($("div").html());$("div").html("<h3>你不是一个div</h3>");//text//不传值是获取,传值是设置alert($("div").text());$("div").text("<span>你不是一个div</span>");//val传值就是设置,不传值就是获取$("button").click(function () {alert($("#username").val());});});</script>
</head>
<body>
<div>div标签<span>span标签</span></div>
<input type="text" name="username" id="username">
<button>点击提交</button>
</body>
</html>
val属性的特殊用法
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>Title</title><script type="text/javascript" src="script/jQuery.js"></script><script type="text/javascript">$(function () {//批量操作单选$(":radio").val(["radio2"]);//批量操作多框的选中状态$(":checkbox").val(["checkboxes1","checkboxes2"]);//批量操作多选下拉框的选中装态$("#multiple").val(["mul1","mul2"]);//操作单选下拉框选中状态$("#danxuan").val(["dan1"]);//同时批量操作不同属性的val值$(":radio,:checkbox,#multiple,#danxuan").val(["radio2","checkboxes1","dan1","checkboxes2","mul1","mul2",])});</script>
</head>
<body>单选:<input type="radio" name="danxuan" value="radio1">radio1<input type="radio" name="danxuan" value="radio2">radio2<br/>多选:<input type="checkbox" name="checkboxes" value="checkboxes1">checkbox1<input type="checkbox" name="checkboxes" value="checkboxes2">checkbox1<input type="checkbox" name="checkboxes" value="checkboxes3">checkbox1<br/>下拉多选:<select id="multiple" multiple="multiple"><option value="mul1">1</option><option value="mul2">2</option><option value="mul3">3</option><option value="mul4">4</option></select><br/>下拉单选:<select id="danxuan"><option value="dan1">1</option><option>2</option><option>3</option><option>4</option></select>
</body>
</html>
attr() 可以设置和获取属性的值,不推荐操作checked、readOnly、selected、diable等等。
attr() 还可以操作非标准的属性。比如abc,bbj(自定义的属性)等
prop() 可以设置和获取属性的值,只推荐操作checked、readOnly、selected、diable等等
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>Title</title><script type="text/javascript" src="script/jQuery.js"></script><script type="text/javascript">$(function () {//attralert($(":checkbox:first").attr("name"));//获取$(":checked:first").attr("name","check");//设置 设置的属性 属性值alert($(":checkbox:last").attr("checked"));//官方觉得attr("checked")在未设置的情况下返回undefined是一种错误,所以引出prop方法//因为此时并没有设置checked这个属性,所以会返回undefined//attr返回的是checked和undefinedalert($(":checkbox:last").prop("checked"));//返回true或false$(":checkbox:last").prop("checked","true");//设置//设置和获取非标准的属性值$(":checkbox").attr("abc","abcValue");alert($(":checkbox").attr("abc"));});</script>
</head>
<body>多选:<input type="checkbox" name="checkboxes" value="checkboxes1">checkbox1<input type="checkbox" name="checkboxes" value="checkboxes2">checkbox1<input type="checkbox" name="checkboxes" value="checkboxes3">checkbox1<br/>
</body>
</html>
jQuery 练习
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>Title</title><script type="text/javascript" src="../../script/jQuery.js"></script><script type="text/javascript">$(function () {//给全选绑定单击事件$("#btn1").click(function () {$(":checkbox").prop("checked",true);});//给全不选绑定单击事件$("#btn2").click(function () {$(":checkbox").prop("checked",false);});//给反选绑定单击事件$("#btn3").click(function () {//查询全部的运动的复选框$(":checkbox[name='items']").each(function (){this.checked= !this.checked;});//要检查是否满选如果满选就将上面的复选框也选中var allCount = $(":checkbox[name='items']").length;var checkedCount = $(":checkbox[name='items']:checked").length;if(allCount == checkedCount){$("#checkedAllBox").prop("checked",true);}else{$("#checkedAllBox").prop("checked",false);}});//给提交按钮绑定事件$("#sub").click(function () {$(":checkbox[name='items']:checked").each(function () {alert(this.value);});});//给全选/全不选绑定事件$("#checkedAllBox").click(function () {//alert(this.checked);if (this.checked) {$(":checkbox[name='items']").prop("checked", true);} else {$(":checkbox[name='items']").prop("checked", false);}});//给球类复选框绑定事件$(":checkbox[name='items']").click(function () {var allCount = $(":checkbox[name='items']").length;var checkedCount = $(":checkbox[name='items']:checked").length;if (allCount == checkedCount) {$("#checkedAllBox").prop("checked", true);} else {$("#checkedAllBox").prop("checked", false);}//$("#checkedAllBox").prop("checked", allCount == checkedCount);});});</script>
</head>
<body>
<form method="post" action="">你爱好的运动是?<input type="checkbox" id="checkedAllBox"/>全选/全不选<br/><input type="checkbox" name="items" value="足球"/>足球<input type="checkbox" name="items" value="篮球"/>篮球<input type="checkbox" name="items" value="游泳"/>游泳<input type="checkbox" name="items" value="跑步"/>跑步<br/><input type="button" id="btn1" value="全选"/><input type="button" id="btn2" value="全不选"/><input type="button" id="btn3" value="反选"/><input type="submit" id="sub" value="提交">
</form>
</body>
</html>
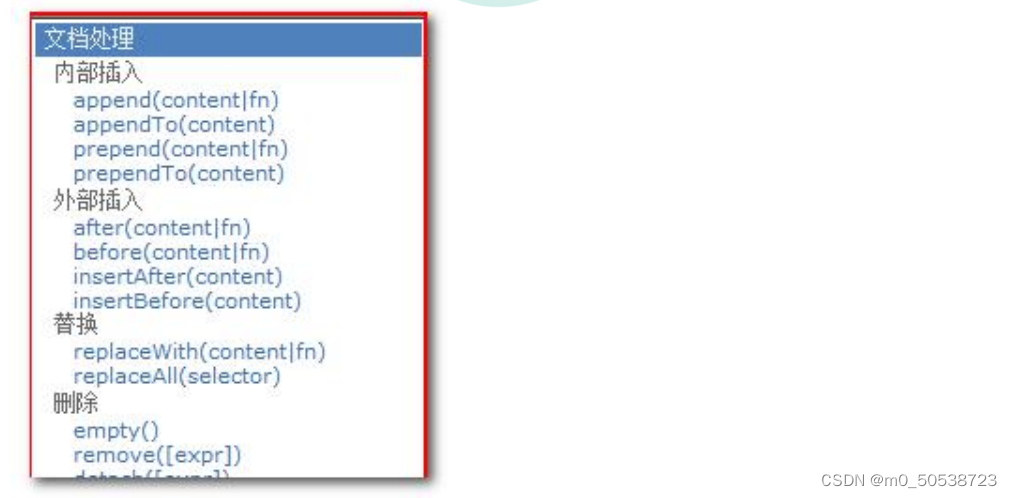
DOM 的增删改

内部插入:
appendTo() a.appendTo(b) 把 a 插入到 b 子元素末尾,成为最后一个子元素
prependTo() a.prependTo(b) 把 a 插到 b 所有子元素前面,成为第一个子元素
外部插入:
insertAfter() a.insertAfter(b) 得到 ba
insertBefore() a.insertBefore(b) 得到 ab
替换:
replaceWith() a.replaceWith(b) 用 b 替换掉 a
replaceAll() a.replaceAll(b) 用 a 替换掉所有 b
删除:
remove() a.remove(); 删除 a 标签
empty() a.empty(); 清空 a 标签里的内容
jQuery 练习2
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="styleB/css.css" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">$(function(){//删除用户的方法function delA(){//获取要删除员工的名字var name = $(this).parents("tr").find("td:eq(0)").text();//弹出一个确认框var flag = confirm("确认删除"+name+"吗?");if(flag){//删除当前a所在的tr$(this).parents("tr").remove();}//取消默认行为return false;}//删除用户//$("a").click(delA);$("a").live("click" , delA);//添加员工$("#addEmpButton").click(function(){//获取用户填写的内容var name = $("#empName").val();var email = $("#email").val();var salary = $("#salary").val();//创建tr/*<tr><td>Tom</td><td>tom@tom.com</td><td>5000</td><td><a href="#">Delete</a></td></tr>*/$("<tr></tr>").append("<td>"+name+"</td>").append("<td>"+email+"</td>").append("<td>"+salary+"</td>").append("<td><a href='#'>Delete</a></td>").appendTo("#employeeTable");});});</script>
</head>
<body><table id="employeeTable"><tr><th>Name</th><th>Email</th><th>Salary</th><th> </th></tr><tr><td>Tom</td><td>tom@tom.com</td><td>5000</td><td><a href="#">Delete</a></td></tr><tr><td>Jerry</td><td>jerry@sohu.com</td><td>8000</td><td><a href="#">Delete</a></td></tr><tr><td>Bob</td><td>bob@tom.com</td><td>10000</td><td><a href="#">Delete</a></td></tr></table><div id="formDiv"><h4>添加新员工</h4><table><tr><td class="word">name: </td><td class="inp"><input type="text" name="empName" id="empName" /></td></tr><tr><td class="word">email: </td><td class="inp"><input type="text" name="email" id="email" /></td></tr><tr><td class="word">salary: </td><td class="inp"><input type="text" name="salary" id="salary" /></td></tr><tr><td colspan="2" align="center"><button id="addEmpButton" value="abc">Submit</button></td></tr></table></div></body>
</html>

- 另一种写法:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="styleB/css.css" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
// 创建一个用于复用的删除的 function 函数
var deleteFun = function(){
// alert("删除 操作 的 function : " + this);
// 在事件响应的 function 函数中,有一个 this 对象。这个 this 对象是当前正在响应事件的 dom 对象。
var $trObj = $(this).parent().parent();
var name = $trObj.find("td:first").text();
/**
* confirm 是 JavaScript 语言提供的一个确认提示框函数。你给它传什么,它就提示什么<br/>
* 当用户点击了确定,就返回 true。当用户点击了取消,就返回 false
*/
if( confirm("你确定要删除[" + name + "]吗?") ){
$trObj.remove();
}
// return false; 可以阻止 元素的默认行为。
return false;
};
// 给【Submit】按钮绑定单击事件
$("#addEmpButton").click(function () {
// 获取输入框,姓名,邮箱,工资的内容
var name = $("#empName").val();
var email = $("#email").val();
var salary = $("#salary").val();
// 创建一个行标签对象,添加到显示数据的表格中
var $trObj = $("<tr>" +
"<td>" + name + "</td>" +
"<td>" + email + "</td>" +
"<td>" + salary + "</td>" +
"<td><a href=\"deleteEmp?id=002\">Delete</a></td>" +
"</tr>");
// 添加到显示数据的表格中
$trObj.appendTo( $("#employeeTable") );
// 给添加的行的 a 标签绑上事件
$trObj.find("a").click( deleteFun );
});
// 给删除的 a 标签绑定单击事件
$("a").click( deleteFun );
});
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>一、
parents([expr]) :取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。
parent([expr]) :取得一个包含着所有匹配元素的唯一父元素的元素集合。
二、
text()只获取标签的文本内容,即标签中间的那部分内容,如果标签里包含子标签,那么也将获取子标签的文本内容当不包括子标签本身。input类标签text()获取为空。与JavaScript的innerText属性功能相同。
html()被选元素的内容(包括标签),即如果标签里包含子标签,那么也将获取子标签本身和子标签中的内容。input类标签html()获取为空。与JavaScript的innerHTML属性功能相同。
val()返回或设置被选元素的值。元素的值是通过 value 属性设置的。因此该方法大多用于 input 元素,相当于JS的value属性。
三、
return false要写,不然会出错。
主要作用是,a标签有超链接,点击后会跳转,如果不想删除,应该阻止其跳转,return false就是阻止其跳转的作用
四、
$(“a”).live(“click” , delA);是因为表格后面对应的Delete标签有个标签a
五、
删除时候的this对象是a标签的对象
六、
复用函数del,也就是把del函数单独封装起来,因为不光是在已有的标签点击delete时需要用到,而且在新添加标签后,点击delete也需要。如果选择的是click()来绑定a标签的删除事件,那么需要绑定两次,如第二种方法,一次是在删除函数之后,一次是在新建的表单后,将新加入的数据项的delete绑定del函数。
但是因为方法一中使用了live函数,就是live() 方法能对一个还没有添加进DOM的元素有效,所以不需要绑定两次。不过在jQuery1.9之后取消了live方法,改用on方法。
CSS 样式操作
- addClass() 添加样式
- removeClass() 删除样式
- toggleClass() 有就删除,没有就添加样式。
- offset() 获取和设置元素的坐标。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">div{width:100px;height:260px;}div.border{border: 2px white solid;}div.redDiv{background-color: red;}div.blackDiv{border: 5px blue solid;}</style><script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">$(function(){/*
CSS
css(name|pro|[,val|fn]) 读写匹配元素的样式属性。 a.css('color')取出a元素的colora.css('color',"red")设置a元素的color为redCSS 类addClass(class|fn) 为元素添加一个class值;<div class="mini big">
removeClass([class|fn]) 删除元素的class值;传递一个具体的class值,就会删除具体的某个classa.removeClass():移除所有的class值**/var $divEle = $('div:first');$('#btn01').click(function(){//addClass() - 向被选元素添加一个或多个类$divEle.addClass("redDiv blackDiv");});$('#btn02').click(function(){//removeClass() - 从被选元素删除一个或多个类 $divEle.removeClass()});$('#btn03').click(function(){//toggleClass() - 对被选元素进行添加/删除类的切换操作 //切换就是如果具有该类那么删除,如果没有那么添加上$divEle.toggleClass("redDiv");});$('#btn04').click(function(){//offset() - 返回第一个匹配元素相对于文档的位置。var os = $divEle.offset();//注意通过offset获取到的是一个对象,这个对象有两个属性top表示顶边距,left表示左边距alert("顶边距:"+os.top+" 左边距:"+os.left);//调用offset设置元素位置时,也需要传递一个js对象,对象有两个属性top和left//offset({ top: 10, left: 30 });$divEle.offset({top:50,left:60}); });})
</script>
</head>
<body><table align="center"><tr><td><div class="border"></div></td><td><div class="btn"><input type="button" value="addClass()" id="btn01"/><input type="button" value="removeClass()" id="btn02"/><input type="button" value="toggleClass()" id="btn03"/><input type="button" value="offset()" id="btn04"/></div></td></tr></table><br /> <br /><br /> <br /></body>
</html>
注意在offset中赋值时的位置,还有语句的符号,前面是以逗号结尾,最后那个属性没有符号,而且花括号号是在()外面,还要加分号
jQuery 动画
基本动画
- show() 将隐藏的元素显示
- hide() 将可见的元素隐藏。
- toggle() 可见就隐藏,不可见就显示。
以上动画方法都可以添加参数。
1、第一个参数是动画 执行的时长,以毫秒为单位
2、第二个参数是动画的回调函数 (动画完成后自动调用的函数)
淡入淡出动画
- fadeIn() 淡入(慢慢可见)
- fadeOut() 淡出(慢慢消失)
- fadeTo() 在指定时长内慢慢的将透明度修改到指定的值。0 透明,1 完成可见,0.5 半透明
- fadeToggle() 淡入/淡出 切
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>Title</title><style type="text/css">div{background-color: blue;border: 1px solid;width: 400px;height: 200px;}td{border: 1px black solid;}</style><script type="text/javascript" src="../script/jQuery.js"></script><script type="text/javascript">$(function () {$("#btn1").click(function () {$("#div1").show();});$("#btn2").click(function () {$("#div1").hide();});$("#btn3").click(function () {$("#div1").toggle();})$("#btn4").click(function () {$("#div1").fadeIn();})$("#btn5").click(function () {$("#div1").fadeOut();})$("#btn6").click(function () {$("#div1").fadeTo(2000,0.5);})$("#btn7").click(function () {$("#div1").fadeToggle();})});</script>
</head>
<body><table style="border: 1px black solid"><tr><td ><button id="btn1">显示show()</button></td></tr><tr><td><button id="btn2">隐藏hide()</button></td></tr><tr><td><button id="btn3">显示/隐藏切换toggle()</button></td></tr><tr><td><button id="btn4">淡入fadeln()</button></td></tr><tr><td><button id="btn5">淡出fadeOut()</button></td></tr><tr><td><button id="btn6">淡化到fadeTo()</button></td></tr><tr><td><button id="btn7">淡化切换fadeToggle()</button></td></tr>
</table><div id="div1">jQuery动画定义了很多种动画效果,可以很方便的使用这些动画效果
</div>
</body>
</html>
练习:CSS_动画 品牌展
需求:
1.点击按钮的时候,隐藏和显示卡西欧之后的品牌。
2.当显示全部内容的时候,按钮文本为“显示精简品牌”
然后,小三角形向上。所有品牌产品为默认颜色。
3.当只显示精简品牌的时候,要隐藏卡西欧之后的品牌,按钮文本为“显示全部品牌”
然后小三形向下。并且把 佳能,尼康的品牌颜色改为红色(给 li 标签添加 promoted 样式即可)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>品牌展示</title><style type="text/css">/*所有样式*/*{margin: 0;padding: 0;}/*主体样式*/boby{font-size: 12px;text-align: center;}/*a标签样式*/a{color: #04D;text-decoration: none;}/*鼠标指针浮动在其上的元素,并设计其样式*/a:hover{color: #F50;text-decoration: underline;}/*类型选择器*/.SubCategoryBox{width:600px;margin:0 auto;text-align: center;margin-top: 40px;}.SubCategoryBox ul {list-style: none;}.SubCategoryBox ul li{display: block;float: left;width: 200px;line-height: 20px;}/*类型选择器showmore和showless都有的样式*/.showmore, .showless{clear:both;text-align: center;padding-top:10px;}.showmore a , .showless a{display: block;width:120px;margin: 0 auto;line-height:24px;border: 1px solid #AAA;}.showmore a span{padding-left: 15px;background: url(../img/down.png) no-repeat 0 0 ;}.showless a span{padding-left: 15px;background: url(../img/up.png) no-repeat 0 0 ;}/*a标签高亮*/.promoted a {color:#F50;}</style><script type="text/javascript" src="../../script/jQuery.js"></script><script type="text/javascript">$(function () {//基本初始状态$("li:gt(5):not(:last)").hide();//给功能的按钮绑定单击事件,找到的是“显示全部品牌”处的//a标签的点击事件,而这个a标签所在的位置是,大的div下的div下的a$("div div a").click(function () {//点击让某些品牌显示或隐藏$("li:gt(5):not(:last)").toggle();//判断品牌是否隐藏if($("li:gt(5):not(:last)").is(":hidden")){//隐藏的状态下:1、显示全部品牌==角标向下 showmore$("div div a span").text("显示全部品牌");$("div div").removeClass();$("div div").addClass("showmore");//去掉高亮$("li:contains('索尼')").removeClass("promoted");}else{//不隐藏状态下:2、显示精简品牌==角标向上 showless$("div div a span").text("显示精简品牌");$("div div").removeClass();$("div div").addClass("showless");//给品牌加高亮$("li:contains('索尼')").addClass("promoted");}return false;});});</script>
</head>
<body>
<div class="SubCategoryBox"><ul><li><a href="#">佳能</a><i>(30440)</i></li><li><a href="#">索尼</a><i>(30440)</i></li><li><a href="#">三星</a><i>(30440)</i></li><li><a href="#">尼康</a><i>(30440)</i></li><li><a href="#">松下</a><i>(30440)</i></li><li><a href="#">卡西欧</a><i>(30440)</i></li><li><a href="#">富士</a><i>(30440)</i></li><li><a href="#">柯达</a><i>(30440)</i></li><li><a href="#">宾得</a><i>(30440)</i></li><li><a href="#">理光</a><i>(30440)</i></li><li><a href="#">奥林巴斯</a><i>(30440)</i></li><li><a href="#">明基</a><i>(30440)</i></li><li><a href="#">爱国者</a><i>(30440)</i></li><li><a href="#">其他品牌相机</a><i>(30440)</i></li></ul><div class="showmore"><a href="more.html"><span>显示全部品牌</span></a></div>
</div>
</body>
</html>
一:回顾:
:lt (less than)选择器选取带有小于指定 index 值的元素。
:gt (greater than)选择器选取 index 值高于指定数的元素。
两者的index值都是从0开始
二、
注意,调用动画方法,同时需要通过对象调用,所以前面是$ (::: )来定位到某些对象,然后通过这些对象调用动画方法。
三、
在点击某个标签后,发现页面跳转到404,大概率是因为,a标签绑定的单击事件函数最后没有写return false;
jQuery 事件操作
1、$( function(){} );和window.onload = function(){}的区别?
- 他们分别是在什么时候触发?
1、jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签创建好 DOM 对象之后就会马上执行。
2、原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签创建好 DOM 对象,还要等标签显示时需要的内容加载完成 - 他们触发的顺序?
1、jQuery 页面加载完成之后先执行
2、原生 js 的页面加载完成之后。 - 他们执行的次数?
1、原生 js 的页面加载完成之后,只会执行最后一次的赋值函数。即window.onload = function(){}
2、jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行
jQuery 中其他的事件处理方法:
click() 它可以绑定单击事件,以及触发单击事件
mouseover() 鼠标移入事件
mouseout() 鼠标移出事件
bind() 可以给元素一次性绑定一个或多个事件。
one() 使用上跟 bind 一样。但是 one 方法绑定的事件只会响应一次。
unbind() 跟 bind 方法相反的操作,解除事件的绑定
live() 也是用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件。哪怕这个元素是后面动态创建出来的也有效
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>事件绑定</title><script type="text/javascript" src="../script/jQuery.js"></script><script type="text/javascript">$(function () {//给h5绑定单击事件$("h5").click(function (){alert("点我干嘛?");});//给h5绑定鼠标移入事件$("h5").mouseover(function () {console.log("来了老弟?");});//给h5绑定鼠标移出事件$("h5").mouseout(function () {console.log("这就要走了?");});//给元素绑定一个事件$("button").bind("click",function () {$("h5").click();});//给元素绑定多个事件$("button").bind("click mouseover mouseout",function () {$("h5").click();});//给元素绑定多个事件,但只响应一次$("button").one("click mouseover mouseout",function () {$("h5").click();});//给元素解除事件的绑定$("button").unbind("click");$('<h5 class="head">什么是java?</h5>').appendTo($("#panel"));//给后来创建的元素也绑定事件,实现实时绑定$("h5").on("click",function () {alert("别碰我!!!");});});</script>
</head>
<body>
<div id="panel"><h5 class="head">什么是jQuery?</h5><button>这是一个按钮</button>
</div>
</body>
</html>
事件的冒泡
什么是事件的冒泡?
事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同时也被传递到了父元素的事件里去响应。
如何阻止事件冒泡呢?
在事件函数体内,return false;可以阻止事件的冒泡传递。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>Title</title><script type="text/javascript" src="../script/jQuery.js"></script><script type="text/javascript">$(function () {$("span").click(function () {alert("span标签被点击!");return false;});$("div").click(function () {alert("div标签被点击!");});});</script>
</head>
<body>
<div><span>我是span</span>
</div>
</body>
</html>
javaScript 事件对象
事件对象,是封装有触发的事件信息的一个 javascript 对象。
我们重点关心的是怎么拿到这个 javascript 的事件对象。以及使用。
如何获取呢 javascript 事件对象呢?
在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为 event。
这个 event 就是 javascript 传递参事件处理函数的事件对象。
比如:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>Title</title><style type="text/css">#areaDiv{border:1px solid black;width:300px;height:50px;margin-bottom: 10px;}#showMsg{border:1px solid black;width:300px;heigth:20px;}</style><script type="text/javascript" src="../script/jQuery.js"></script><script type="text/javascript">/** 1、原生javascript获取事件对象* 2、jQuery代码获取事件对象* 3、使用bind同时获取对多个事件绑定统一函数,怎么获取当前操作是什么事件*/window.onload = function () {document.getElementById("areaDiv").onclick = function (event) {console.log(event);};};$(function () {$("#areaDiv").click(function (event) {console.log(event);});});$(function () {$("#areaDiv").bind("click mouseover mouseout",function (event) {if(event.type == "mouseover"){console.log("鼠标移入");}else if(event.type == "mouseout"){console.log("鼠标移出");}});});</script>
</head>
<body>
<div id = "areaDiv"></div>
<div id = "showMsg"></div>
</body>
</html>
获取event时间主要是方便操作
原生 javascript 获取 事件对象:
window.onload = function () {
document.getElementById("areaDiv").onclick = function (event) {
console.log(event);
}
}
.jQuery 代码获取 事件对象:
$(function () {
$("#areaDiv").click(function (event) {
console.log(event);
});
});
使用 bind 同时对多个事件绑定同一个函数。怎么获取当前操作是什么事件:
$("#areaDiv").bind("mouseover mouseout",function (event) {
if (event.type == "mouseover") {
console.log("鼠标移入");
} else if (event.type == "mouseout") {
console.log("鼠标移出");
}
});
事件:图片跟随
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
text-align: center;
}
#small {
margin-top: 150px;
}
#showBig {
position: absolute;
display: none;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#small").bind("mouseover mouseout mousemove",function (event) {
if (event.type == "mouseover") {
$("#showBig").show();
} else if (event.type == "mousemove") {
console.log(event);
$("#showBig").offset({
left: event.pageX + 10,
top: event.pageY + 10
});
} else if (event.type == "mouseout") {
$("#showBig").hide();
}
});
});
</script>
</head>
<body>
<img id="small" src="img/small.jpg" />
<div id="showBig">
<img src="img/big.jpg">
</div>
</body>
</html>
相关文章:

jQuery
文章目录jQuery 介绍初体验核心函数jQuery 对象和 dom 对象区分什么是 jQuery 对象,什么是 dom 对象问题:jQuery 对象的本质是什么?jQuery 对象和 Dom 对象使用区别Dom 对象和 jQuery 对象互转(重点)jQuery 选择器&…...

强化学习基础概念
强化学习入门 入门学习第一周:基础概念 经验回放: 将sss,agent当前步的action环与境的交互rrr以及下一步的状态st1s_{t1}st1组成的四元组[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wxhVd0dn-1676710992983)(null)] 组…...

Redis学习【9】之Redis RDB持久化
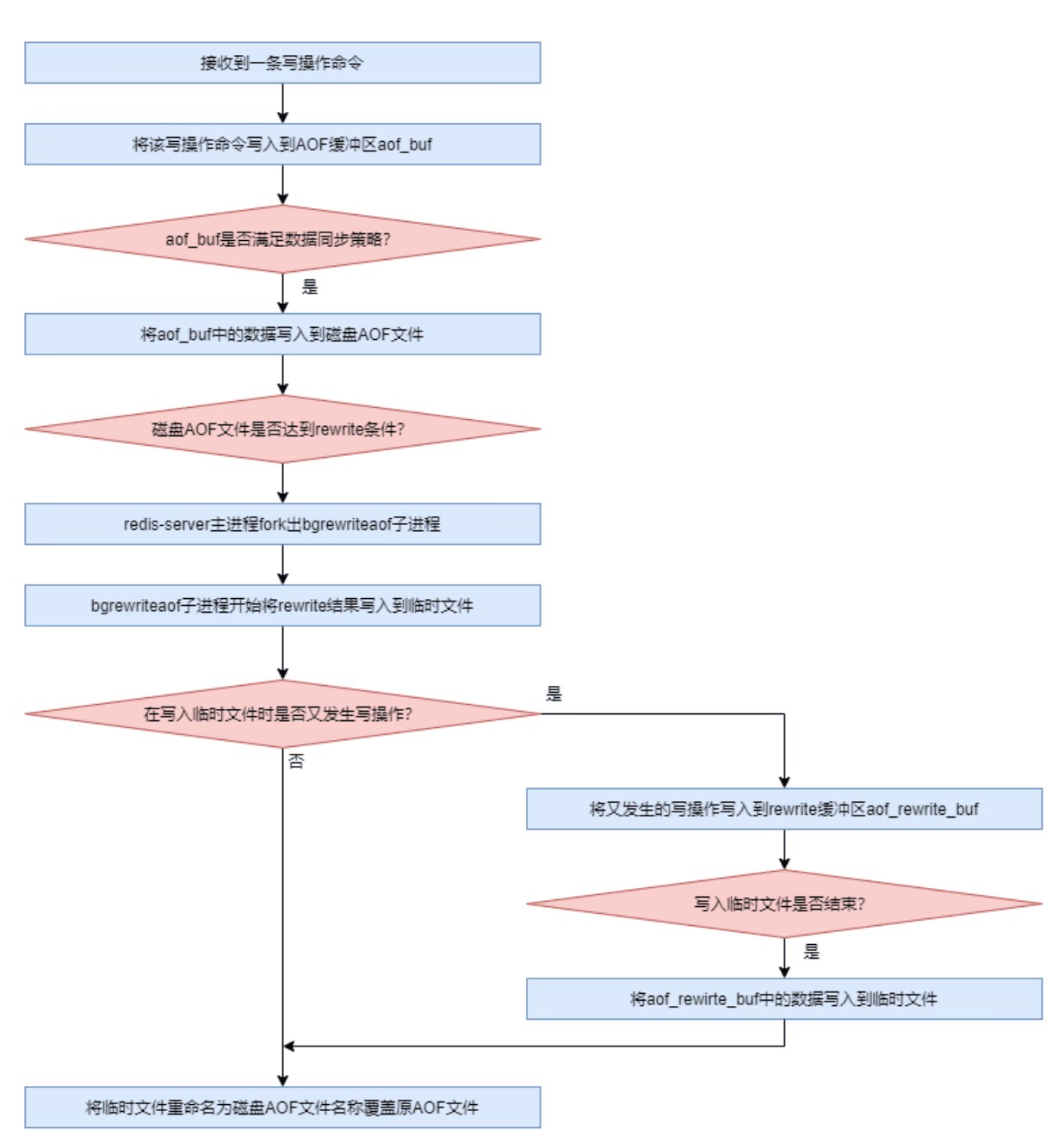
文章目录一 AOF(Append Only File) 持久化二 AOF 基础配置2.1 AOF的开启2.2 文件名配置2.3 混合式持久化开启2.4 AOF 文件目录配置三 AOF 文件格式3.1 Redis 协议3.2 查看 AOF 文件3.3 清单文件3.4 Rewrite 机制3.4.1 rewrite简介3.4.2 rewrite 计算策略3.4.3 手动开启 rewrite…...

分析 vant4 源码,学会用 vue3 + ts 开发毫秒级渲染的倒计时组件,真是妙啊
2022年11月23日首发于掘金,现在同步到公众号。11. 前言大家好,我是若川。推荐点右上方蓝字若川视野把我的公众号设为星标。我倾力持续组织了一年多源码共读,感兴趣的可以加我微信 lxchuan12 参与。另外,想学源码,极力推…...

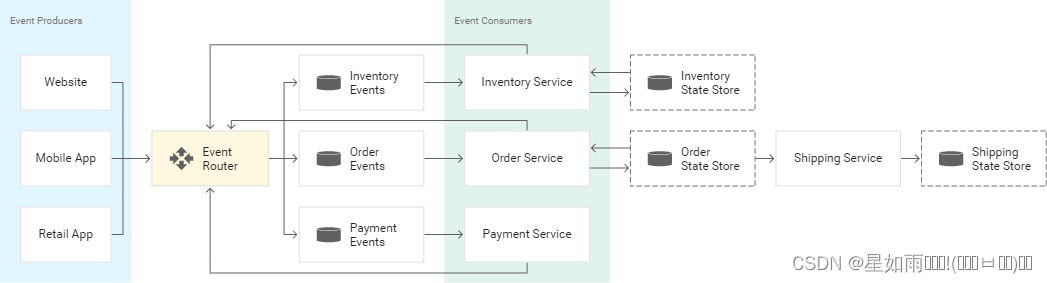
事件驱动型架构
事件驱动型架构是一种软件设计模式,其中微服务会对状态变化(称为“事件”)作出反应。事件可以携带状态(例如商品价格或收货地址),或者事件也可以是标识符(例如,订单送达或发货通知&a…...
)
20222023华为OD机试 - 不含 101 的数(Python)
不含 101 的数 题目 小明在学习二进制时,发现了一类不含 101 的数, 也就是将数字用二进制表示,不能出现 101 。 现在给定一个正整数区间 [l,r],请问这个区间内包含了多少个不含 101 的数? 输入 输入一行,包含两个正整数 l l l, r r r...

杭州电子科技大学2023年MBA招生考试成绩查询和复查申请的通知
根据往年的情况,2023杭州电子大学MBA考试初试成绩可能将于2月21日公布,最早于20号出来,为了广大考生可以及时查询到自己的分数,杭州达立易考教育为大家汇总了信息。根据教育部和浙江省教育考试院关于硕士研究生招生考试工作的统一…...

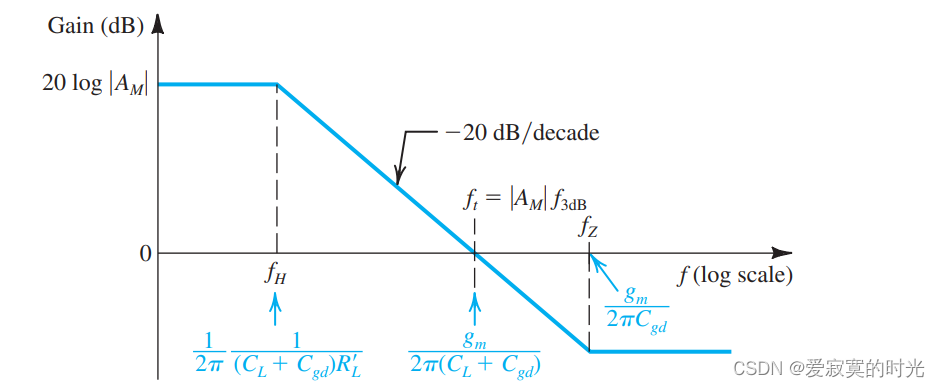
电子技术——CS和CE放大器的高频响应
电子技术——CS和CE放大器的高频响应 在绘制出MOS和BJT的高频响应模型之后,我们对MOS和BJT的高频响应有了进一步的认识。现在我们想知道的是在高频响应中 fHf_HfH 的关系。 高频响应分析对电容耦合还是直接耦合都是适用的,因为在电容耦合中高频模式下…...

2023年数学建模美赛D题(Prioritizing the UN Sustainability Goals):SDGs 优先事项的选择
正在写,不断更新,别着急。。。 4. SDGs 优先事项的选择 4.1 基于SDG密度分布图选择优先事项 虽然每个可持续发展目标的接近度矩阵和中心性度量的结果是通用的,并创建了基本的可持续发展目标网络,但由于各国在网络的不同部分取得…...

springboot实现项目启动前的一些操作
在服务启动时,做一些操作,比如加载配置,初始化数据,请求其他服务的接口等。 有三种方法: 第一种是实现CommandLineRunner接口 第二种是实现ApplicationRunner接口 第三种是使用注解:PostConstruct 三者使用…...

详解JavaScript的形参,实参以及传参
文章目录 前言一、参数是什么?二、形参和实参 1.形参 2.实参三、传参 1.参数传递的对应关系2.两个传参的例子 总结前言 编程初学者在接触JavaScript这门语言时,很难搞懂里面的逻辑,这就会导致入门慢,入门难。这种难度一般…...

Vue中的diff算法
diff算法介绍 diff算法是一种高效对比算法。diff算法在组件更新即响应式数据监控到数据的改变,重新生成虚拟DOM树的时候调用,然后通过diff算法计算出前后虚拟dom树的差异点,更新dom时只更新变化的部分。 直接比较和修改两个数的复杂度为什么…...

【面试题】前端春招第二面
不容错过的一些面试题小细节,话不多说,直接看题~大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库HTML/CSS/Javascript/ES篇(1)标准盒模型和怪异盒…...

Pytorch 基础之张量数据类型
学习之前:先了解 Tensor(张量) 官方文档的解释是: 张量如同数组和矩阵一样, 是一种特殊的数据结构。在PyTorch中, 神经网络的输入、输出以及网络的参数等数据, 都是使用张量来进行描述。 说白了就是一种数据结构 基本数据类型…...

Java 基础面试题——常见类
目录1.String 为什么是不可变的?2.字符串拼接用“” 和 StringBuilder 有什么区别?3.String、StringBuffer 和 StringBuilder 的区别是什么?4.String 中的 equals() 和 Object 中的 equals() 有何区别?5.Object 类有哪些常用的方法?6.如何获…...

Windows 系统从零配置 Python 环境,安装CUDA、CUDNN、PyTorch 详细教程
文章目录1 配置 python 环境1.1 安装 Anaconda1.2 检查环境安装成功1.3 创建虚拟环境1.4 进入/退出 刚刚创建的环境1.5 其它操作1.5.1 查看电脑上所有已创建的环境1.5.2 删除已创建的环境2 安装 CUDA 和 CUDNN2.1 查看自己电脑支持的 CUDA 版本2.2 安装 CUDA2.3 安装 CUDNN2.4 …...

[REDIS]redis的一些配置文件
修改配置文件 vim /etc/redis/redis.conf目录 protected-mode tcp-backlog timeout tcp-keepalive daemonize pidfile loglevel databases 设置密码 maxclients maxmemory maxmemory-policy maxmemory-samples 默认情况下 bind127.0.0.1 只能接受本机的访问请求。在不写的情况…...

Java反序列化漏洞——CommonsCollections4.0版本—CC2、CC4
一、概述4.0版本的CommonsCollections对之前的版本做了一定的更改,那么之前的CC链反序列化再4版本中是否可用呢。实际上是可用的,比如CC6的链,引入的时候因为⽼的Gadget中依赖的包名都是org.apache.commons.collections ,⽽新的包…...

下载网上压缩包(包含多行json)并将其转换为字典的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理…...

【郭东白架构课 模块一:生存法则】11|法则五:架构师为什么要关注技术体系的外部适应性?
你好, 我是郭东白。 前四条法则分别讲了目标、资源、人性和技术周期,这些都与架构活动的外部环境有关。那么今天我们来讲讲在架构活动内部,也就是在架构师可控的范围内,应该遵守哪些法则。今天这节课,我们就先从技术体…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
