【面试题】前端春招第二面

不容错过的一些面试题小细节,话不多说,直接看题~
大厂面试题分享 面试题库
后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
HTML/CSS/Javascript/ES篇
(1)标准盒模型和怪异盒模型?设置box-sizing:border-box后,content有哪些内容?
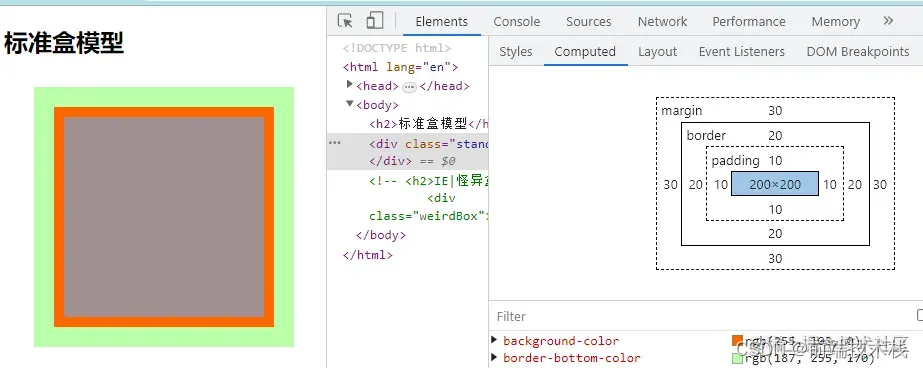
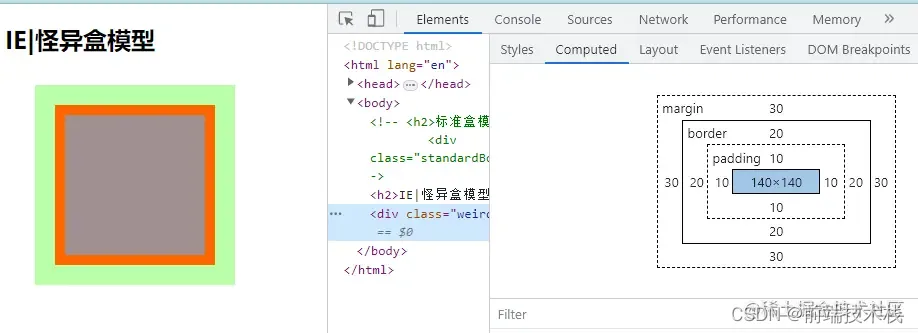
标准盒模型:盒子内容的宽/高=margin(左右/上下)+border(左右/上下)+padding(左右/上下)+content;内容区只包含 content;设置box-sizing:content-box; 怪异盒模型:盒子内容的宽/高=margin(左右/上下)+content(包含border(左右/上下)+padding(左右/上下));内容区包含content + padding + border;设置box-sizing:content-box;
<style>div{width: 200px;height: 200px;background-color: #ff6700;margin: 30px;padding: 10px;border: 20px solid #bfa;}.standardBox{box-sizing: content-box;}.weirdBox{box-sizing: border-box;}</style><h2>标准盒模型</h2><divclass="standardBox"></div>
<h2>IE|怪异盒模型</h2><divclass="weirdBox"></div>复制代码结果如图所示:


(2)有哪些属性是可以继承?
可继承属性:1.字体系列属性:font-family,font-size2.文本系列属性:text-indent,line-height,color3.元素可见性:visibility4.表格布局属性:border-style5.列表布局属性:list-stylelist-style-type6.光标属性:cursor复制代码(3)引入css样式会不会阻塞html的渲染?css预处理器解析css会阻塞html的渲染?
css的加载会阻塞html的渲染嘛?css的加载不会阻塞html的解析,但是会阻塞渲染。这是因为从浏览器输入url到页面渲染的过程中,html通过html
解析器生成DOM树,css通过css解析器把 CSS 解析成 CSS 对象,然后组装成 CSSOM 树,这两个步骤是互不影响,并行的,
因此CSS不会阻塞页面DOM的解析。结合DOM树 和CSSOM树,生成一个render树(重排),由此可见render tree的生成是依赖DOM Tree和CSSOM Tree的,因
此CSS必然会阻塞DOM的渲染;严谨一点的说,CSS会阻塞render tree的生成,进而会阻塞DOM的渲染。
复制代码(4)执行js脚本会阻塞html的渲染?有没有解决方式?
<script async></script>当浏览器读取到属性为async的script标签,获取该脚本的网络请求是异步的;解析html的过程中会进行js脚本的异步
加载,如果网络请求脚本返回后,如果此时 HTML 还没有解析完,浏览器会暂停解析,先让 JS 引擎执行代码,执行完脚本
后再进行解析;反之,如果网络请求脚本返回后,html已经解析完毕,那就相安无事。async 是不可控的,因为执行时间不确定,如果在异步JS 脚本中获取某个 DOM 元素,有可能获取到也有可能获取不到。如果存在多个 async 的时候,执行顺序也不确定,完全依赖于网络传输结果,谁先到执行谁。总结:解析html过程中会进行脚本的异步下载,下载成功后会立即执行,有可能会阻断html的解析。<script defer></script>当浏览器读取到属性为defer的script标签,获取该脚本的网络请求也是异步的;
解析html的过程中会进行js脚本的异步加载,如果网络请求脚本返回后,如果此时 HTML 还没有解析完,浏览器不会暂停解
析并执行 JS 代码,而是等待 HTML 解析完毕再执行js代码。如果存在多个defer script 标签,浏览器(IE9及以下除外)会保证它们按照在 HTML 中出现的顺序执行,不会破坏
js脚本之间的依赖关系。总结:不会阻塞html的解析。
复制代码(5)css选择器有哪些?伪类和伪类选择器有什么区别?
css选择器:通用选择器:选择所有元素元素选择器:按照给定的节点名称,选择所有匹配的元素(div-->匹配任何<div><div>元素)层级选择器:如:nth-child(n)属性选择器类和id选择器标签属性选择器伪类与伪元素:伪类用于选择处于特定状态的元素(a:hover|a:first等);伪元素以类似方式表现,不过表现得是像
你往标记文本中加入全新的 HTML元素一样,而不是向现有的元素上应用类(a::after|a::before)关系选择器:后代选择器(AB-->单个空格组合两个选择器,选择A元素包含的所有B元素),子代关系选择器(A>B-->选择A的直接子元素B),邻接兄弟(A+B-->选择紧跟A后的B),通用兄弟(A~B-->选择A后任何地方的B元素),列组合器(A||B-->选择属于某个表格行的节点,即A作用域内的B元素)分组选择器:通过(,)将不同的选择器组合在一起(A,B-->同时匹配A,B元素)伪类:(:)伪选择器支持按照未被包含在文档树中的状态信息来选择元素(a:visited-->匹配所有曾被访问过的 <a> 元素)伪元素:(::) 伪选择器用于表示无法用 HTML 语义表达的实体(p::first-line 匹配所有 <p> 元素的第一行)
复制代码(6)typeof和instanceof的区别?
typeof 只能准确判断基本数据类型,判断所有的引用类型都为object,但是有两个例外:console.log(typeofnull);//objectconsole.log(typeofFunction);//function
instanceof 只能准确判断引用数据类型,但是用来判断基本数据类型也不会报错,例如:const arr=[1,2]console.log(arr instanceofArray);//truelet len=arr.lengthconsole.log(len instanceofNumber);//false复制代码(7)原型和原型链?
原型和原型链
原型:原型(prototype)是函数function对象的一个属性,它定义了构造函数制造出来的对象(new运算符调用的函数)的公
共祖先,通过构造函数产生的对象可以继承到该原型的属性和对象,原型也是对象。隐式原型(__proto__-->每个实例上都有的属性)和显式原型(prototype-->构造函数的属性)函数的原型和对象的原型(对象原型的最顶端是null)
原型链:在原型上再加一个原型,再加一个原型..把原型连成链,访问顺序也是按照这个链的顺序跟作用域链一样,叫做原型链
复制代码
(8)深拷贝和浅拷贝?如何拷贝函数?
那就聊聊深拷贝和浅拷贝
浅拷贝: 创建一个新对象,如果源对象的属性是基本数据类型,拷贝的是基本数据类型的值;如果源对象的属性是引用数据类型,
拷贝的是内存地址,如果新对象改变了这个地址,会影响到源对象。拷贝方式:Object.assign({},obj,...),扩展运算符(...),Array.prototype.concat(),Array.prototype.slice(),Array.prototype.concat()深拷贝:将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新的对象,且修改新对象不会影响
到源对象。拷贝方式:JSON.parse(JSON.stringify(obj))缺点:A.会忽略Symbol和undefined和functionB.不能拷贝循环引用的对象C.不能序列化函数,拷贝出来的对象的属性顺序可能会和源对象不一致D.拷贝Date对象,得到的是字符串;拷贝RegExp对象,得到的是{}E.对象中含有NaN,Infinity会变成null拷贝函数:如果拷贝箭头函数,可以直接调用函数的toString方法,然后通过eval解析;如果拷贝普通函数,则需要使用正则表达式匹配函数体,然后通过newFunction生成。
复制代码(9)闭包?
闭包
闭包:当一个外部函数返回一个内部函数,这个内部函数存在对外部函数变量的引用,这些变量不会随着垃圾回收机制而被回收,这些变量的集合就是闭包。
复制代码(10)异步编程?
Promise,async-await,generator
复制代码(11)ES6中map和every的区别?
Array.prototype.map() 参数为一个回调函数,这个回调函数有三个参数,item,index,array;有返回值,
返回一个新数组
Array.prototype.every() 参数为一个回调函数,这个回调函数有三个参数,item,index,array;有返回值,只有所有的
元素都满足条件,回调函数返回trueArray.prototype.some() 参数为一个回调函数,这个回调函数有三个参数,item,index,array;有返回值,只要
有一个元素满足条件,回调函数就会返回true复制代码(12)localStorage是永久缓存,如何实现设置localStorage的有效期?
这个实际上就是根据业务逻辑手动去定义一个有效期,有效期到了就手动删除
(13)浏览器的缓存策略(强缓存和协商缓存)?
已经第二次面了,看来真的很重要!
Vue篇
(14)v-if和v-show的区别?
v-if:条件渲染通过操纵DOM元素来进行切换显示值为true的时候元素存在于DOM树中,值为false的时候从DOM树中移除会引起回流和重绘
v-show:原理是修改元素的的CSS属性(display)来决定实现显示还是隐藏指令后面的内容最终都会解析为布尔值值为真(true)的时候元素显示,值为假(false)的时候元素隐藏数据改变之后呢对应的元素的显示状态也是会同步更新的(响应式的)不会引起回流,但是会引起重绘
复制代码(15)子组件如何使用父组件的方法(父子组件通信)
组件通信
Props用于父组件向子组件传值
emit用于子组件向父组件传值
expose/ref用于父组件接收子组件传来的的属性或方法
provide/inject用于父组件向子组件或者其他跨级组件或多级嵌套组件之间的通信
attrs用于子组件接收父组件中不是通过Props接收的属性
另外,可以试试mitt.js
复制代码(16)说说vue中nextTick()?
nextTick():等待下一次 DOM 更新刷新的工具方法
当你在 Vue 中更改响应式状态时,最终的 DOM 更新并不是同步生效的,而是由 Vue 将它们缓存在一个队列中,直到下一个
“tick”才一起执行。这样是为了确保每个组件无论发生多少状态改变,都仅执行一次更新。
nextTick() 可以在状态改变后立即使用,以等待 DOM 更新完成。你可以传递一个回调函数作为参数,或者 await 返回的
Promise
实现原理:
在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后立即使用 nextTick 来获取更新后的 DOM。 nextTick主要
使用了宏任务和微任务。 根据执行环境分别尝试采用Promise、MutationObserver、setImmediate,如果以上都不行则采用
setTimeout定义了一个异步方法,多次调用nextTick会将方法存入队列中,通过这个异步方法清空当前队列
复制代码(17)vue中是如何阻止事件冒泡的?
<!-- 单击事件将停止传递 --><a @click.stop="doThis"></a>
<!-- 事件处理器不来自子元素 --><div @click.self="doThat">...</div>复制代码(18)如何保证一份css文件样式不会作用在全局(样式隔离)?
scoped
BEM(block element modifier) 可读性好,命名太长,css打包后的体积会更大
css-loader(css模块化) 会将css类名转换成哈希值;代码可读性变差
css in js
预处理器的嵌套样式
shadow DOM(微前端)大厂面试题分享 面试题库
后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
相关文章:

【面试题】前端春招第二面
不容错过的一些面试题小细节,话不多说,直接看题~大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库HTML/CSS/Javascript/ES篇(1)标准盒模型和怪异盒…...

Pytorch 基础之张量数据类型
学习之前:先了解 Tensor(张量) 官方文档的解释是: 张量如同数组和矩阵一样, 是一种特殊的数据结构。在PyTorch中, 神经网络的输入、输出以及网络的参数等数据, 都是使用张量来进行描述。 说白了就是一种数据结构 基本数据类型…...

Java 基础面试题——常见类
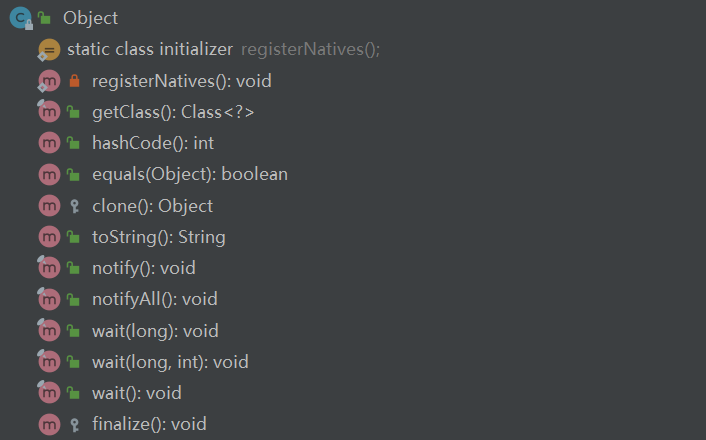
目录1.String 为什么是不可变的?2.字符串拼接用“” 和 StringBuilder 有什么区别?3.String、StringBuffer 和 StringBuilder 的区别是什么?4.String 中的 equals() 和 Object 中的 equals() 有何区别?5.Object 类有哪些常用的方法?6.如何获…...

Windows 系统从零配置 Python 环境,安装CUDA、CUDNN、PyTorch 详细教程
文章目录1 配置 python 环境1.1 安装 Anaconda1.2 检查环境安装成功1.3 创建虚拟环境1.4 进入/退出 刚刚创建的环境1.5 其它操作1.5.1 查看电脑上所有已创建的环境1.5.2 删除已创建的环境2 安装 CUDA 和 CUDNN2.1 查看自己电脑支持的 CUDA 版本2.2 安装 CUDA2.3 安装 CUDNN2.4 …...

[REDIS]redis的一些配置文件
修改配置文件 vim /etc/redis/redis.conf目录 protected-mode tcp-backlog timeout tcp-keepalive daemonize pidfile loglevel databases 设置密码 maxclients maxmemory maxmemory-policy maxmemory-samples 默认情况下 bind127.0.0.1 只能接受本机的访问请求。在不写的情况…...

Java反序列化漏洞——CommonsCollections4.0版本—CC2、CC4
一、概述4.0版本的CommonsCollections对之前的版本做了一定的更改,那么之前的CC链反序列化再4版本中是否可用呢。实际上是可用的,比如CC6的链,引入的时候因为⽼的Gadget中依赖的包名都是org.apache.commons.collections ,⽽新的包…...

下载网上压缩包(包含多行json)并将其转换为字典的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理…...

【郭东白架构课 模块一:生存法则】11|法则五:架构师为什么要关注技术体系的外部适应性?
你好, 我是郭东白。 前四条法则分别讲了目标、资源、人性和技术周期,这些都与架构活动的外部环境有关。那么今天我们来讲讲在架构活动内部,也就是在架构师可控的范围内,应该遵守哪些法则。今天这节课,我们就先从技术体…...

Mindspore安装
本文用于记录搭建昇思MindSpore开发及使用环境的过程,并通过MindSpore的API快速实现了一个简单的深度学习模型。 什么是MindSpore? 昇思MindSpore是一个全场景深度学习框架,旨在实现易开发、高效执行、全场景覆盖三大目标。 安装步骤 鉴于笔者手头硬…...

C++010-C++嵌套循环
文章目录C010-C嵌套循环嵌套循环嵌套循环举例题目描述 输出1的个数题目描述 输出n行99乘法表题目描述 求s1!2!...10!作业在线练习:总结C010-C嵌套循环 在线练习: http://noi.openjudge.cn/ https://www.luogu.com.cn/ 嵌套循环 循环可以指挥计算机重复去…...

设计模式之迭代器模式与命令模式详解和应用
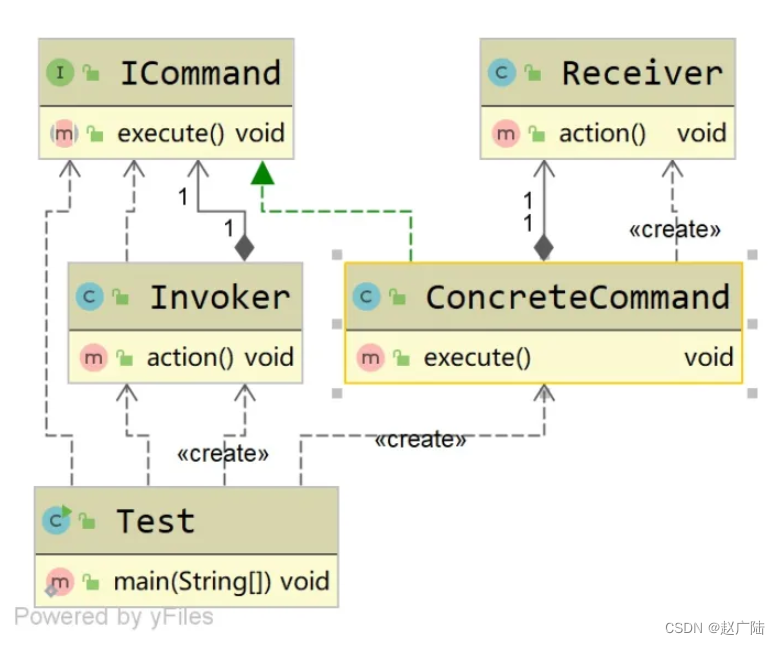
目录1 迭代器模式1.1 目标1.2 内容定位1.3 迭代器模式1.4 迭代器模式的应用场景1.5 手写字定义的送代器1.6 迭代器模式在源码中的体现1.7 迭代器模式的优缺点2 命令模式2.1 定义2.2 命令模式的应用场景2.3 命令模式在业务场景中的应用2.4 命令模式在源码中的体现2.5 命令模式的…...

【QA】[Vue/复选框全选] v-model绑定每一项的赋初值问题
发生场景:不只是复选框的状态改变,还有的功能要用到复选框的选中状态,比如:购物车计算总价,合计等等。 引入:复选框 checkbox 在使用时,需要用v-model绑定布尔值,来获取选中状态&…...

python基于django+vue微信小程序的校园二手闲置物品交易
在大学校园里,存在着很多的二手商品,但是由于信息资源的不流通以及传统二手商品信息交流方式的笨拙,导致了很多仍然具有一定价值或者具有非常价值的二手商品的囤积,乃至被当作废弃物处理。现在通过微信小程序的校园二手交易平台,可以方便快捷的发布和交流任何二手商品的信息,并…...

设计模式之观察者模式
什么是观察者模式 观察者模式定义了对象之间一种一对多依赖关系,使得每当一个对象状态发生改变时,其相关依赖对象都能收到通知并自动刷新。 观察者模式主要包含以下几个角色: Subject(目标):指被观察的对…...

Java Lambda表达式
目录1 Lambda表达式1.1 函数式编程思想概括1.2 Lambda表达式标准格式1.3 Lambda表达式练习1(抽象方法无参无返回值)1.4 Lambda表达式练习2(抽象方法带参无返回值)1.5 Lambda表达式练习2(抽象方法带参带返回值ÿ…...

【1237. 找出给定方程的正整数解】
来源:力扣(LeetCode) 描述: 给你一个函数 f(x, y) 和一个目标结果 z,函数公式未知,请你计算方程 f(x,y) z 所有可能的正整数 数对 x 和 y。满足条件的结果数对可以按任意顺序返回。 尽管函数的具体式子…...

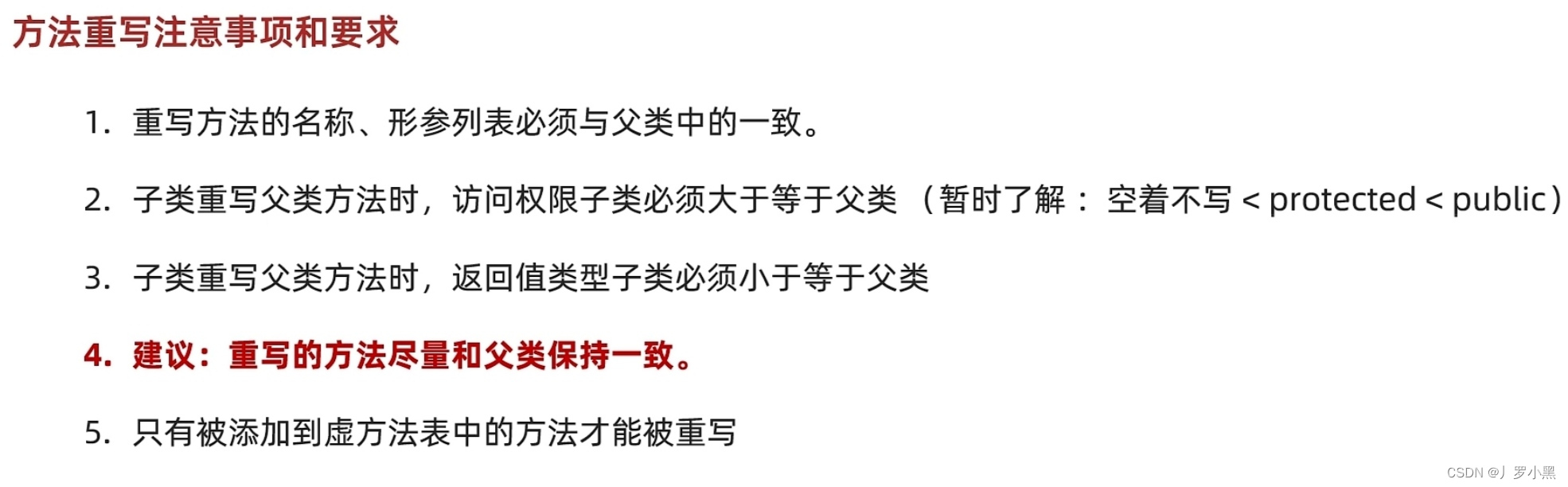
java基础学习 day41(继承中成员变量和成员方法的访问特点,方法的重写)
继承中,成员变量的访问特点 a. name前什么都不加,name变量的访问采用就近原则,先在局部变量中查找,若没找到,继续在本类的成员变量中查找,若没找到,继续在直接父类的成员变量中查找,…...

【c语言进阶】深度剖析整形数据
🚀write in front🚀 📜所属专栏: 🛰️博客主页:睿睿的博客主页 🛰️代码仓库:🎉VS2022_C语言仓库 🎡您的点赞、关注、收藏、评论,是对我最大的激励…...
)
【信息系统项目管理师】项目管理十大知识领域记忆敲出(采购风险沟通干系人)
【信息系统项目管理师】项目管理十大知识领域记忆敲出(采购风险沟通干系人) 这里写目录标题【信息系统项目管理师】项目管理十大知识领域记忆敲出(采购风险沟通干系人)一.项目采购管理记忆敲出1.合同管理:2.规划采购管…...

[LeetCode 1237]找出给定方程的正整数解
题目描述 题目链接:[LeetCode 1237]找出给定方程的正整数解 给你一个函数 f(x, y) 和一个目标结果 z,函数公式未知,请你计算方程 f(x,y) z 所有可能的正整数 数对 x 和 y。满足条件的结果数对可以按任意顺序返回。 尽管函数的具体式子未知…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...
