前端面试的性能优化部分(4)每天10个小知识点
目录
- 系列文章目录
- 前端面试的性能优化部分(1)每天10个小知识点
- 前端面试的性能优化部分(2)每天10个小知识点
- 前端面试的性能优化部分(3)每天10个小知识点
- 前端面试的性能优化部分(4)每天10个小知识点
- 前端面试的性能优化部分(5)每天10个小知识点
- 前端面试的性能优化部分(6)每天10个小知识点
- 知识点
- 31.请解释前端性能优化的重要性以及优化的目标是什么?
- 32.在网站加载速度方面,有哪些常见的性能瓶颈?
- 33.请谈谈减少页面加载时间的方法,以提高用户体验。
- 34.如何使用浏览器缓存来优化前端性能?请举例说明
- 35.谈谈你对图片优化的了解和实践经验。如何确保在不损失质量的情况下减小图片文件的大小?
- 36.有哪些方法可以减少HTTP请求次数,从而加快网页加载速度?
- 37.请描述前端代码中的代码分割(Code Splitting),以及它是如何帮助性能优化的
- 38.你如何处理和优化移动端的性能?在响应式设计中,你是如何确保移动端用户获得良好的体验的?
- 39.什么是服务端渲染(SSR)和客户端渲染(CSR)?它们各自的优势和劣势是什么?在什么情况下你会选择使用它们?
- 40.谈谈前端代码中的性能测试和基准测试的重要性,以及你是如何进行测试和分析的。
系列文章目录
前端面试的性能优化部分(1)每天10个小知识点
前端面试的性能优化部分(2)每天10个小知识点
前端面试的性能优化部分(3)每天10个小知识点
前端面试的性能优化部分(4)每天10个小知识点
前端面试的性能优化部分(5)每天10个小知识点
前端面试的性能优化部分(6)每天10个小知识点
知识点
31.请解释前端性能优化的重要性以及优化的目标是什么?
前端性能优化是指在网页或应用的前端部分(通常是指用户界面)进行改进,以提高其加载速度、响应性能和用户体验。在现代互联网应用中,前端性能优化至关重要,因为用户对网页和应用的加载速度和流畅性有着很高的期望,而慢速的页面加载和不流畅的交互会导致用户不满甚至流失。以下是前端性能优化的重要性和目标:
重要性:
- 用户体验: 快速的加载速度和响应性能可以提供更好的用户体验,使用户能够更快速地浏览内容和执行操作,从而增强用户满意度。
- 用户留存和转化率: 如果用户在页面加载过程中遇到延迟或问题,他们可能会离开页面或放弃交易,从而导致转化率降低。
- 搜索引擎排名: 搜索引擎算法通常考虑网页加载速度作为排名因素之一。更快的网页加载速度可以提高网站在搜索引擎结果中的排名。
- 移动设备用户: 移动设备的用户通常面临带宽限制和处理能力较低的挑战,因此快速加载的页面对于移动用户尤其重要。
- 节省带宽和资源: 优化的前端可以减少数据传输量和浏览器资源的使用,从而降低服务器负担,节省带宽和能源。
优化的目标:
- 快速加载时间: 页面应该在几秒钟内加载完毕,以便用户能够快速访问内容。
- 平滑的交互: 用户与页面的交互应该流畅,避免出现卡顿或延迟。
- 响应式设计: 确保页面在不同设备和屏幕尺寸上都能良好地显示和交互。
- 最小化资源请求: 减少页面所需的外部资源(例如样式表、脚本、图像)数量,以减少加载时间。
- 延迟加载: 延迟加载非关键资源,以便首先加载页面的核心内容。
- 浏览器兼容性: 确保页面在不同浏览器中都能正确显示和运行。
- 缓存机制: 利用浏览器缓存和服务器端缓存来减少重复加载相同资源。
- 代码优化: 优化代码结构、减少不必要的代码和重复,以提高执行效率。
- 压缩和合并: 压缩资源文件大小,并合并多个资源文件,减少网络请求次数。
- 图片优化: 使用适当的图像格式和压缩技术,以减少图像文件大小。
通过实施这些优化策略,可以显著提升前端性能,从而提供更好的用户体验并实现业务目标。
32.在网站加载速度方面,有哪些常见的性能瓶颈?
网站加载速度受多个因素影响,以下是一些常见的性能瓶颈:
- 大量的HTTP请求: 网页加载时需要获取多个资源,如HTML、CSS、JavaScript、图像和字体等。过多的资源请求会增加页面加载时间。
- 未经优化的图像: 大尺寸或未经优化的图像文件会导致页面加载缓慢。使用合适的图像格式(如WebP、JPEG 2000)和压缩工具可以减小图像文件大小。
- 阻塞式渲染: JavaScript执行可能会阻塞页面的渲染,导致页面在脚本执行完毕前无法呈现内容。
- 未压缩的资源: 未经压缩的JavaScript、CSS和HTML文件会增加文件大小,延缓加载时间。使用压缩工具可以减小文件体积。
- 未缓存的资源: 缺乏适当的缓存策略会导致浏览器在每次访问时都重新下载资源,增加加载时间。
- 未最小化的请求: 多余的空格、注释和不必要的代码会增加资源文件大小,应使用最小化工具将它们消除。
- 重复的请求: 页面中重复请求相同的资源(如重复的JavaScript文件)会浪费带宽和加载时间。
- 阻塞渲染的CSS: 将CSS放在页面头部并阻塞渲染会导致页面等待CSS加载和解析,影响首次渲染时间。
- 不合理的字体加载: 多个字体文件的加载可能会延长页面加载时间。只加载所需的字体变体和权重可以减小字体文件大小。
- 缺乏响应式设计: 在移动设备上加载过多的内容或大尺寸的图像可能会导致加载时间增加。
- 第三方插件和工具: 依赖过多的第三方插件和工具可能会导致外部脚本加载时间过长。
- 网络延迟和带宽限制: 用户所在地区的网络速度、设备性能和带宽限制也会影响页面加载速度。
- 慢速的服务器响应: 服务器响应时间过长会导致浏览器等待资源加载完成。
- HTTPS握手延迟: 加载安全内容需要进行HTTPS握手,握手过程可能会增加初始连接时间。
针对这些性能瓶颈,可以采取一系列的优化措施,如合并和压缩资源、启用浏览器缓存、异步加载JavaScript、延迟加载非关键资源、使用CDN加速等,以提升网站加载速度和用户体验。
33.请谈谈减少页面加载时间的方法,以提高用户体验。
减少页面加载时间是提高用户体验的关键因素之一。下面是一些方法,可以帮助您优化网页加载速度,提高用户体验:
- 优化图像: 使用适当的图像格式,选择正确的尺寸,并进行压缩以减小文件大小。可以使用工具如PhotoShop、TinyPNG等来优化图像。
- 合并和压缩资源: 将多个CSS和JavaScript文件合并为一个,然后进行压缩。这样可以减少请求次数和文件大小。
- 启用浏览器缓存: 设置适当的缓存头信息,以便浏览器可以缓存页面资源。这样,在用户再次访问页面时,浏览器可以直接从缓存中加载资源,减少加载时间。
- 延迟加载: 将页面上的非关键资源(如图片、视频、广告)设为延迟加载,只有在用户滚动到它们附近时才加载,从而加快初始页面加载时间。
- 使用CDN(内容分发网络): 将您的静态资源部署到CDN上,这将使用户可以从离他们物理位置更近的服务器加载资源,从而加速加载时间。
- 最小化重定向: 减少页面重定向,每次重定向都会增加页面加载时间。
- 减少服务器响应时间: 优化服务器端代码,数据库查询和其他后端操作,以减少服务器响应时间。
- 异步加载: 将页面上不必要的脚本和资源设为异步加载,以确保页面可以更快地呈现给用户。
- 缓存技术: 使用缓存技术,如页面片段缓存、对象缓存、数据库查询缓存等,减少重复计算和数据库访问。
- 减少第三方内容: 限制使用第三方插件、工具和资源,因为它们可能会增加页面加载时间。
- 精简代码: 删除不必要的空格、注释和重复代码,以减小文件大小。
- 首屏加载优化: 将关键内容和功能优先加载,确保用户首次打开页面时能够快速看到有用的内容。
- 使用预加载: 使用预加载标签或API,提前加载即将需要的资源,以缩短用户等待时间。
- Gzip压缩: 在服务器上启用Gzip压缩,将文本内容压缩后传输,减少传输时间和带宽消耗。
- 移动优化: 为移动设备进行优化,通过减少资源和功能来提高加载速度。
通过采取这些方法,您可以显著减少页面加载时间,提高用户体验,并增加网站的可用性和成功率。
34.如何使用浏览器缓存来优化前端性能?请举例说明
使用浏览器缓存是一种优化前端性能的重要方法,它可以减少重复的网络请求,加快页面加载速度。浏览器缓存可以分为两种类型:强缓存和协商缓存。
- 强缓存: 在强缓存策略下,浏览器会在一段时间内直接使用本地缓存,而不发送请求到服务器。常用的缓存头字段有
Cache-Control和Expires。Cache-Control:可以设置max-age指令,表示资源在多少秒内有效。例如,Cache-Control: max-age=3600表示资源在 3600 秒(1小时)内有效。Expires:指定一个具体的过期时间,服务器返回的时间戳。例如,Expires: Wed, 21 Jul 2023 09:00:00 GMT表示资源在指定时间之前有效。
- 协商缓存: 在协商缓存策略下,浏览器会发送请求到服务器,由服务器决定是否使用本地缓存。常用的缓存头字段有
Last-Modified和ETag。Last-Modified:响应头中包含上次修改资源的时间。浏览器再次请求资源时会将这个值放在请求头的If-Modified-Since字段中,服务器会比较这个时间是否与服务器上的资源最后修改时间一致,如果一致,则返回 304(Not Modified),浏览器可以使用本地缓存。ETag:响应头中包含一个唯一的资源标识符,例如一个哈希值。浏览器再次请求资源时会将这个值放在请求头的If-None-Match字段中,服务器会比较这个值是否与服务器上的资源标识符一致,如果一致,则返回 304(Not Modified),浏览器可以使用本地缓存。
下面是一个例子,说明如何使用浏览器缓存优化前端性能:
HTTP/1.1 200 OK
Cache-Control: max-age=3600
Expires: Wed, 21 Jul 2023 09:00:00 GMT
Last-Modified: Mon, 15 Mar 2023 12:00:00 GMT
ETag: "abcdef123456789"
Content-Type: text/css/* 这是一个样式表文件的内容 */在这个例子中,服务器返回了一个样式表文件,并设置了强缓存策略,将资源在 3600 秒(1 小时)内设置为有效,同时提供了 Last-Modified 和 ETag 标识。浏览器在下一次请求相同资源时,会在请求头中携带相应的标识信息,服务器可以根据标识信息判断是否需要返回新的资源内容,或者直接返回 304,让浏览器使用本地缓存。
使用合适的缓存策略,可以显著减少不必要的网络请求,提高页面加载速度和用户体验。
35.谈谈你对图片优化的了解和实践经验。如何确保在不损失质量的情况下减小图片文件的大小?
图片优化是提高网页性能的重要方面,尤其是考虑到图像在网页中通常是最大的资源之一。优化图片可以显著减小页面加载时间,提高用户体验。以下是关于图片优化的了解和实践经验,以及如何在不损失质量的情况下减小图片文件大小的方法:
了解和实践经验:
- 合适的格式选择: 根据图像内容和用途,选择合适的图像格式。例如,JPEG 适用于照片和复杂图像,PNG 适用于图标和透明图像,WebP 是一种现代格式,可提供更好的压缩效率。
- 压缩工具: 使用图像压缩工具,如TinyPNG、ImageOptim等,可以自动减小图像文件大小,同时保持相对较高的质量。
- 分辨率调整: 将图像的分辨率调整为适合在网页上显示的大小,避免加载过大的图像。
- 图像预加载: 预加载低分辨率的图像,然后在需要时加载高分辨率版本,以提高初始加载速度。
- 使用CSS Sprites: 将多个小图标合并到一个图像文件中,然后通过CSS的background-position属性来显示不同的图标。
- Lazy Loading: 对于长页面或需要滚动查看的图像,使用懒加载技术,只有当图像进入用户视野范围时才加载。
在不损失质量的情况下减小图片文件大小的方法:
- 压缩比设置: JPEG 图像通常可以通过调整压缩比来减小文件大小,适当减小压缩比可以在不明显损失质量的情况下获得更小的文件。
- 图像质量选项: JPEG 和 WebP 格式提供了图像质量选项,适当降低质量可以在视觉上几乎没有明显差异的情况下减小文件大小。
- 去除不必要的元数据: 图像文件中可能包含不必要的元数据,如拍摄日期、相机信息等。去除这些元数据可以减小文件大小。
- 透明度优化: 对于PNG图像,尝试减小透明度,或者使用JPEG或WebP格式,以减小文件大小。
- 矢量图形: 对于简单的图标和矢量图形,使用SVG格式,它可以无损缩放,并且通常具有较小的文件大小。
- 使用图像压缩工具: 使用专业的图像编辑软件或在线工具,如Adobe Photoshop、GIMP、TinyPNG等,它们提供了丰富的选项来优化图像文件大小。
总之,图片优化是前端性能优化的重要一环,通过合适的格式选择、压缩工具和技术手段,可以在不损失质量的情况下有效减小图片文件的大小,提高页面加载速度和用户体验。
36.有哪些方法可以减少HTTP请求次数,从而加快网页加载速度?
减少HTTP请求次数是优化网页加载速度的重要策略之一。每个HTTP请求都会导致网络延迟,因此减少请求次数可以显著提升页面加载性能。以下是一些可以帮助减少HTTP请求次数的方法:
- 合并文件: 将多个CSS或JavaScript文件合并成一个文件,从而减少文件数量和请求次数。
- CSS Sprites: 将多个小图标或背景图合并到一个图像文件中,然后通过CSS的
background-position属性来显示不同的图标,减少图像请求。 - 图像映射: 使用图像映射(Image Maps)来将多个链接或热区映射到一个图像上,减少多个链接的请求。
- 字体图标: 使用字体图标代替图像,可以通过一个字体文件来显示多个图标,从而减少图像请求。
- 内联图像: 将小的图像以Base64编码的形式内联到HTML或CSS中,避免额外的图像请求。
- 使用SVG: 使用可缩放矢量图形(SVG)来代替多个小图像,一个SVG文件可以包含多个图形元素。
- 延迟加载: 将非关键资源(如图片、广告、社交媒体插件)设为延迟加载,只有在用户滚动到它们附近时才加载。
- 按需加载: 根据页面内容和用户操作,动态加载需要的资源,而不是一次性加载所有资源。
- 使用CDN: 使用内容分发网络(CDN)来分发静态资源,将资源部署到距用户更近的服务器上,减少网络延迟。
- 缓存: 启用浏览器缓存,使重复请求的资源可以从本地缓存加载,而不必再次请求服务器。
- 资源复用: 多个页面可以共用相同的资源,通过缓存和本地加载,避免重复请求。
- 减少第三方内容: 限制使用第三方插件、工具和资源,减少外部请求。
- 减少重定向: 减少页面的重定向,每次重定向都会增加请求次数和延迟。
- 最小化HTML、CSS和JavaScript: 删除不必要的空格、注释和重复代码,减小文件大小,从而减少请求时间。
通过采取上述方法,可以有效减少HTTP请求次数,提高网页加载速度,优化用户体验。
37.请描述前端代码中的代码分割(Code Splitting),以及它是如何帮助性能优化的
代码分割(Code Splitting)是一种优化前端性能的技术,它通过将大型的JavaScript代码文件拆分成更小的片段或模块,然后按需加载这些模块,以减少初始加载时需要下载的数据量。代码分割有助于提高网页的加载速度和响应性能,特别是在处理大型单页应用(Single Page Applications,SPA)时尤为重要。
代码分割的原理:
传统的前端应用往往会将所有的JavaScript代码打包成一个或几个巨大的文件,这在首次加载时可能会导致长时间的白屏或加载延迟。代码分割则通过将代码按照逻辑模块进行拆分,生成多个小文件,每个文件只包含当前页面所需的部分代码。当用户访问不同的页面或执行特定的操作时,只有相关模块会被加载,从而减小了初始加载时间。
代码分割的好处:
- 减小初始加载时间: 通过只加载当前页面所需的模块,减少了首次加载时需要下载的数据量,从而加快页面加载速度。
- 更好的用户体验: 用户可以更快地访问页面内容,减少了等待时间和不必要的延迟,提高了用户体验。
- 降低资源浪费: 由于只加载当前页面所需的代码,避免了加载不必要的模块,从而减少了资源的浪费。
- 并行加载: 通过拆分成多个小文件,浏览器可以并行加载多个模块,提高了页面加载的并发性能。
- 缓存利用率提升: 当不同页面共享相同模块时,这些模块可以被缓存并在多个页面中复用,提高了缓存的利用率。
实现代码分割的方法:
在现代前端开发中,有多种方法可以实现代码分割,其中最常见的包括:
- 动态导入(Dynamic Import): 使用动态导入语法,如ES6的
import(),Webpack会将导入的模块单独打包成一个文件,并在需要的时候按需加载。 - Webpack SplitChunks 插件: Webpack提供了
SplitChunksPlugin,可以根据配置将公共模块分离出来,避免多次下载重复的代码。 - 路由级代码分割: 对于SPA,可以根据不同的路由配置将代码分割为不同的模块,只在需要的时候加载。
- React Suspense 和 React.lazy: 在React应用中,可以使用
React.lazy()和<Suspense>组件来实现按需加载组件。
总之,代码分割是一种有效的性能优化策略,通过将代码按需加载,可以提高网页加载速度,降低初始加载时间,从而提升用户体验。
38.你如何处理和优化移动端的性能?在响应式设计中,你是如何确保移动端用户获得良好的体验的?
优化移动端性能是现代前端开发中的关键任务之一,确保移动端用户获得良好的体验。以下是处理和优化移动端性能的一些方法,以及在响应式设计中如何确保移动端用户获得良好的体验:
处理和优化移动端性能:
- 响应式设计: 使用响应式设计原则来确保网站在不同屏幕尺寸和设备上都能正常显示和交互。
- 移动优先设计: 从移动端设计开始,逐步增加功能和样式,确保移动端用户获得最佳体验。
- 图像优化: 使用适当的图像格式、压缩工具和分辨率,以减小图像文件大小。
- 字体优化: 使用适量且压缩的字体文件,避免加载过多的字体变体和权重。
- 压缩和合并资源: 压缩CSS和JavaScript文件,将多个文件合并为一个,减少请求次数。
- 减少网络请求: 避免过多的网络请求,使用图像映射、CSS Sprites、延迟加载等技术来优化资源加载。
- 减少重定向: 避免不必要的页面重定向,从而减少额外的网络请求。
- 懒加载和按需加载: 延迟加载非关键内容,按需加载额外的资源,提高初始加载速度。
- 使用缓存: 启用浏览器缓存和服务器端缓存,减少重复加载相同资源。
- 优化动画和过渡: 避免使用过多的复杂动画和过渡效果,确保它们在移动设备上的流畅运行。
- 使用WebP和AVIF图像格式: 这些现代图像格式在保持良好质量的同时,可以显著减小文件大小。
- 适当使用第三方插件和库: 避免过多的第三方库和插件,确保它们在移动端上的性能表现。
响应式设计中的移动端体验:
- 移动优先布局: 使用移动优先的布局设计,确保页面在小屏幕设备上能够合理呈现。
- 弹性布局: 使用弹性布局、百分比和相对单位,使内容能够适应不同的屏幕尺寸。
- 媒体查询: 使用CSS媒体查询来应用不同的样式和布局,根据屏幕尺寸和方向进行适配。
- 隐藏不必要的内容: 根据屏幕尺寸,隐藏在移动端不必要或不合适显示的内容。
- 手势和触摸优化: 确保移动端用户能够流畅地进行手势和触摸操作,如滑动、点击等。
- 字体大小和行高: 使用合适的字体大小和行高,确保文字在移动设备上易于阅读。
- 测试和迭代: 在真实的移动设备上进行测试,不断调整和优化响应式设计,确保移动端用户获得最佳体验。
通过综合运用上述方法,可以有效处理和优化移动端性能,同时在响应式设计中提供良好的移动端体验,满足用户的需求并提高用户满意度。
39.什么是服务端渲染(SSR)和客户端渲染(CSR)?它们各自的优势和劣势是什么?在什么情况下你会选择使用它们?
服务端渲染(Server-Side Rendering,SSR)和客户端渲染(Client-Side Rendering,CSR)是两种不同的前端渲染方式,它们在处理网页内容的方式和性能方面有一些区别。
服务端渲染(SSR):
在服务端渲染中,初始页面加载时,服务器会生成完整的HTML内容,并将其发送给浏览器。这意味着浏览器在接收到HTML之后,无需等待JavaScript的加载和执行,即可渲染页面内容。通常使用SSR的框架有Next.js(React)和Nuxt.js(Vue)等。
优势:
- SEO友好: 由于搜索引擎能够直接获得完整的HTML内容,SSR对搜索引擎优化(SEO)更友好,有助于提高页面在搜索结果中的排名。
- 首次加载速度快: 由于初始页面的HTML是由服务器生成的,因此可以减少首次加载时间,提供更好的用户体验。
- 更好的性能表现: 对于初始加载和首屏渲染,SSR通常可以提供更好的性能,尤其是在慢速或低性能的设备上。
- 容易实现渐进增强: 可以在服务端生成最小的可用HTML,然后通过客户端的JavaScript逐步增强页面功能。
劣势:
- 服务器压力增加: 由于服务器需要生成HTML内容,可能会增加服务器的负载和压力。
- 较复杂的部署: SSR需要在服务器端运行,可能需要额外的部署和配置。
客户端渲染(CSR):
在客户端渲染中,初始页面加载时,浏览器会下载HTML和JavaScript文件。然后,JavaScript在浏览器中执行,通过请求数据并操作DOM来渲染页面内容。通常使用CSR的框架有React、Vue和Angular等。
优势:
- 较少的服务器压力: 服务器只需提供数据接口,不需要生成HTML,从而减轻了服务器的负担。
- 灵活的交互: 客户端渲染可以实现丰富的交互和动态更新,适用于复杂的Web应用。
劣势:
- SEO不友好: 初始加载时,搜索引擎可能无法获取完整的HTML内容,影响页面在搜索结果中的排名。
- 首次加载速度慢: 由于浏览器需要等待JavaScript加载和执行,初始加载可能较慢,用户可能会在白屏状态下等待。
- 性能受设备限制: CSR对设备性能要求较高,较慢或低性能的设备可能会面临性能问题。
选择使用哪种渲染方式:
- 使用SSR:当需要更好的SEO表现、更快的初始加载速度以及更好的性能表现(特别是在较慢的网络或低性能设备上),或者需要实现渐进增强时,可以考虑使用SSR。
- 使用CSR:当应用需要复杂的交互和动态更新,或者服务器资源有限而客户端性能较高时,可以考虑使用CSR。
实际选择要基于项目需求和性能优化的权衡。在某些情况下,也可以使用混合的方式,例如使用SSR进行首屏渲染,然后切换到CSR以实现复杂的交互。
40.谈谈前端代码中的性能测试和基准测试的重要性,以及你是如何进行测试和分析的。
前端性能测试和基准测试是优化网页性能的关键步骤,它们可以帮助您发现性能瓶颈、评估改进效果并确保用户获得良好的体验。
性能测试的重要性:
- 发现性能问题: 性能测试可以帮助您识别页面加载速度、资源利用率、响应时间等方面的问题,从而及早发现潜在的性能瓶颈。
- 用户体验: 优化性能可以提供更快的加载时间和响应速度,提升用户体验,减少跳失率,增加用户留存率。
- 搜索引擎优化(SEO): 性能是搜索引擎排名的重要因素之一,通过性能优化可以提升网站在搜索引擎中的可见性。
- 节省资源: 优化性能可以减少服务器负载、网络带宽和资源使用,降低成本。
基准测试的重要性:
- 评估改进效果: 基准测试可以用于比较不同版本的代码、不同优化策略和配置的性能差异,帮助您了解优化效果。
- 监控性能: 基准测试可以作为持续集成和持续部署(CI/CD)流程的一部分,用于监控系统性能,防止性能退化。
- 决策支持: 基于基准测试结果,您可以做出更明智的决策,确定性能优化的方向和策略。
测试和分析方法:
- 页面加载时间: 使用浏览器开发者工具或在线工具测试页面加载时间,分析页面各个阶段的性能情况。
- 资源分析: 查看网络面板,分析每个资源的加载时间、大小和顺序,优化资源加载策略。
- 性能指标: 使用性能指标工具,如Lighthouse、Web Vitals等,评估页面性能,获取关键指标如FCP、LCP、FID等。
- 基准测试工具: 使用工具如Webpack-Bundle-Analyzer、Google Benchmark等,进行基准测试,比较不同版本的代码性能。
- 实际设备测试: 在真实的移动设备和不同浏览器中进行测试,考虑真实环境的性能表现。
- 模拟慢速网络: 使用工具模拟慢速网络,如Throttle,以评估在不同网络条件下的性能情况。
- A/B测试: 使用A/B测试框架,比较不同优化策略对性能的影响。
- 性能监控: 使用性能监控工具,如New Relic、Sentry等,持续监控和分析系统性能。
通过综合运用这些方法,您可以有效地测试、分析和优化前端性能,提供更好的用户体验和网站性能。
相关文章:
每天10个小知识点)
前端面试的性能优化部分(4)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...

el-checkbox修改选中和未选中的值
由于在checkbox选中的时候,默认的是为true和false。 后端定义的绑定字段不是为布尔值,而是为0,1 解决办法 <el-checkbox v-model"model.status" :true-label"1" :false-label"0"> </el-checkbox>…...

完整版:TCP、UDP报文格式
目录 TCP报文格式 报文格式 报文示例 UDP报文格式 报文格式 报文示例 TCP报文格式 报文格式 图1 TCP首部格式 字段长度含义Source Port16比特源端口,标识哪个应用程序发送。Destination Port16比特目的端口,标识哪个应用程序接收。Sequence Numb…...

如何远程连接云服务器oracle数据库
要远程连接云服务器上的Oracle数据库,可以按照以下步骤进行操作: 1. 确保你的云服务器已经安装了Oracle数据库,并且启动了数据库服务。 2. 登录到云服务器的操作系统。可以使用SSH工具(如PuTTY)连接到云服务器,使用管理员权限登录…...

“深入剖析JVM内部机制:探秘Java虚拟机的运行原理“
标题:深入剖析JVM内部机制:探秘Java虚拟机的运行原理 摘要:本文将深入剖析Java虚拟机(JVM)的内部机制,探秘其运行原理。我们将从JVM的结构、内存管理、垃圾回收、即时编译等方面展开讨论,并通过…...

尚品汇总结十:秒杀模块(面试专用)
1、需求分析 所谓“秒杀”,就是商家发布一些超低价格的商品,所有买家在同一时间网上抢购的一种销售方式。通俗一点讲就是商家为促销等目的组织的网上限时抢购活动。由于商品价格低廉,往往一上架就被抢购一空,有时只用一秒钟。 秒…...

什么是设计模式?
目录 概述: 什么是模式!! 为什么学习模式!! 模式和框架的比较: 设计模式研究的历史 关于pattern的历史 Gang of Four(GoF) 关于”Design”Pattern” 重提:指导模式设计的三个概念 1.重用(reuse)…...

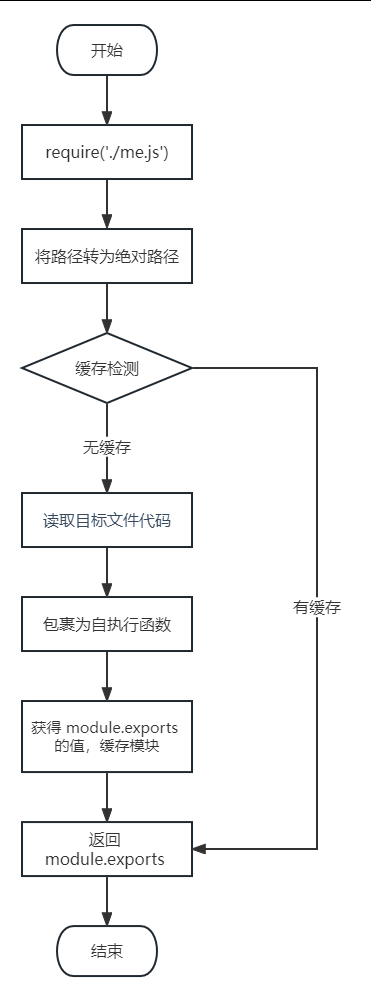
Node.js |(三)Node.js API:path模块及Node.js 模块化 | 尚硅谷2023版Node.js零基础视频教程
学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手 文章目录 📚path模块📚Node.js模块化🐇介绍🐇模块暴露数据⭐️模块初体验⭐️暴露数据 🐇导入文件模块🐇导入文件夹的…...

Netty自定义编码解码器
上次通信的时候用的是自带的编解码器,今天自己实现一下自定义的。 1、自定义一下协议 //协议类 Data public class Protocol<T> implements Serializable {private Long id System.currentTimeMillis();private short msgType;// 假设1为请求 2为响应privat…...

HOperatorSet.OpenFramegrabber “GigEVision“
HOperatorSet.OpenFramegrabber "GigEVision"访问失败 直接跳出 但其他算子可以访问 重装halcon x86...

图的遍历DFSBFS-有向图无向图
西江月・证明 即得易见平凡,仿照上例显然。留作习题答案略,读者自证不难。 反之亦然同理,推论自然成立。略去过程Q.E.D.,由上可知证毕。 有向图的遍历可以使用深度优先搜索(DFS)和广度优先搜索(…...

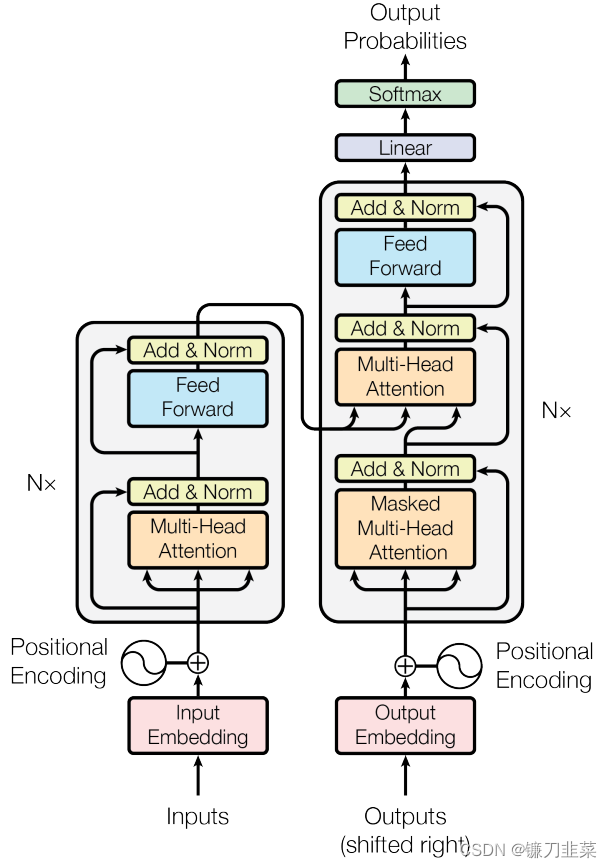
【NLP】深入浅出全面回顾注意力机制
深入浅出全面回顾注意力机制 1. 注意力机制概述2. 举个例子:使用PyTorch带注意力机制的Encoder-Decoder模型3. Transformer架构回顾3.1 Transformer的顶层设计3.2 Encoder与Decoder的输入3.3 高并发长记忆的实现self-attention的矩阵计算形式多头注意力(…...

Linux应用编程的read函数和Linux驱动编程的read函数的区别
Linux应用编程的read函数用于从文件描述符(文件、管道、套接字等)中读取数据。它的原型如下: ssize_t read(int fd, void *buf, size_t count);其中,fd参数是文件描述符,buf是用于存储读取数据的缓冲区,co…...

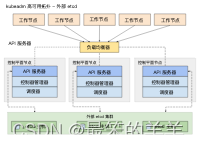
Kubernetes(K8s)从入门到精通系列之十:使用 kubeadm 创建一个高可用 etcd 集群
Kubernetes K8s从入门到精通系列之十:使用 kubeadm 创建一个高可用 etcd 集群 一、etcd高可用拓扑选项1.堆叠(Stacked)etcd 拓扑2.外部 etcd 拓扑 二、准备工作三、建立集群1.将 kubelet 配置为 etcd 的服务管理器。2.为 kubeadm 创建配置文件…...

使用动态规划实现错排问题-2023年全国青少年信息素养大赛Python复赛真题精选
[导读]:超平老师计划推出《全国青少年信息素养大赛Python编程真题解析》50讲,这是超平老师解读Python编程挑战赛真题系列的第15讲。 全国青少年信息素养大赛(原全国青少年电子信息智能创新大赛)是“世界机器人大会青少年机器人设…...

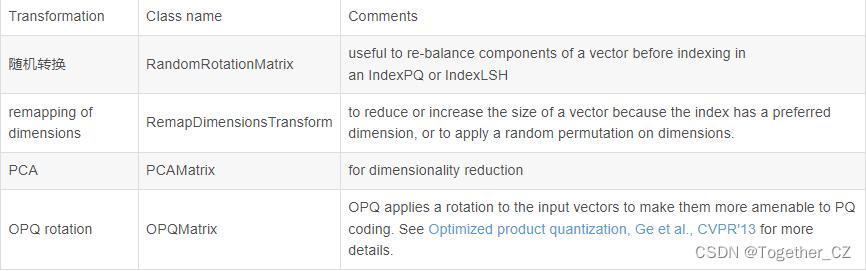
大规模向量检索库Faiss学习总结记录
因为最近要使用到faiss来做检索和查询,所以这里只好抽出点时间来学习下,本文主要是自己最近学习的记录,来源于网络资料查询总结,仅用作个人学习总结记录。 Faiss的全称是Facebook AI Similarity Search,是FaceBook的A…...

SpringCloudAlibaba之Sentinel(一)流控篇
前言: 为什么使用Sentinel,这是一个高可用组件,为了使我们的微服务高可用而生 我们的服务会因为什么被打垮? 一,流量激增 缓存未预热,线程池被占满 ,无法响应 二,被其他服务拖…...

哪种模式ip更适合你的爬虫项目?
作为一名爬虫程序员,对于数据的采集和抓取有着浓厚的兴趣。当谈到爬虫ip时,你可能会听说过两种常见的爬虫ip类型:Socks5爬虫ip和HTTP爬虫ip。但到底哪一种在你的爬虫项目中更适合呢?本文将帮助你进行比较和选择。 首先,…...

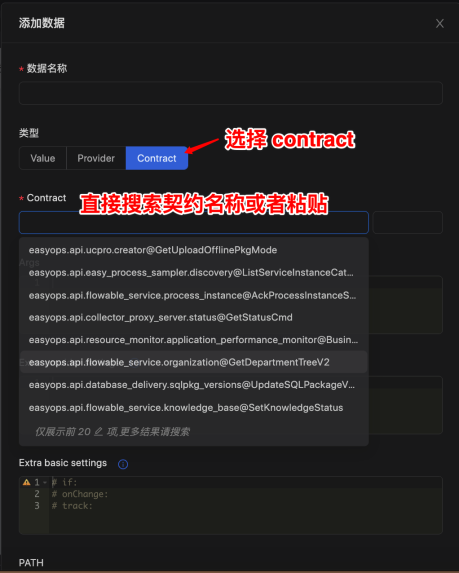
优维低代码实践:对接数据
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。 优维…...

docker 离线模式-部署容器
有网络的情况下下载需要的镜像 比如(下面以tomcat为例子,其他镜像类似) docker pull tomcat打包镜像文件到本地 docker save tomcat -o tomcat.tar将tomcat.tar 上传到内网服务器(无外网环境) 导入镜像 docker load -i tomcat.tar创建容器…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
