微信小程序的自定义TabBar及Vant的使用
一、安装Vant
1、在 资源管理器 空白位置,点右键打开 在外部终端窗口打开

2、初始化NPM
npm init -y
3、安装命令
npm i @vant/weapp@1.3.3 -S --production
4、构建NPM包
在 工具 里选择构建NPM包
5、删除style:v2
在app.json里,删除"style":"v2"
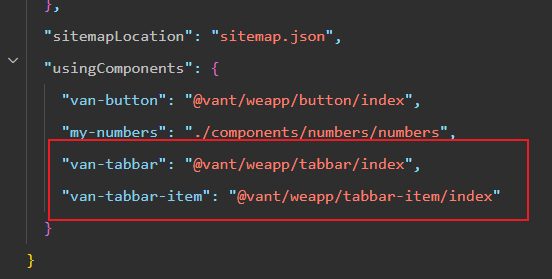
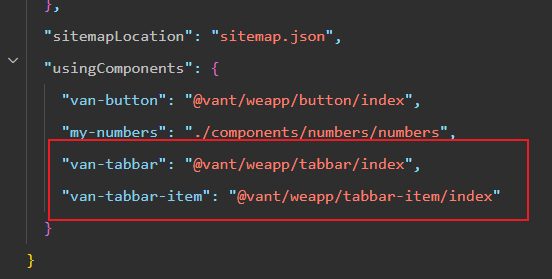
6、按需引入
// app.json
"usingComponents": {"van-button": "@vant/weapp/button/index"
}7、使用
<van-button type="primary">按钮</van-button>二、CSS自定义样式
1、定义
element {--main-bg-color: brown;
}:root {--main-bg-color: brown;
}2、使用
element {background-color: var(--main-bg-color: brown);
}三、自定义TabBar
1、配置
在app.json中的 tabBar 配置中加上 "custom": true, 表示要自定义,不再使用list
为了兼容低版本,list虽然作废,但是也不能删
"tabBar": {"custom": true,"list": [{....2、新建自定义文件
在根目录下新建 custom-tab-bar文件夹,在里面新建index文件

3、引入vant依赖
vant中的tabBar组件介绍:
Vant Weapp - 轻量、可靠的小程序 UI 组件库

4、基础tabBar
vant中的基本tabBar代码
<van-tabbar active="{{ active }}" bind:change="onChange"><van-tabbar-item icon="home-o">标签</van-tabbar-item><van-tabbar-item icon="search">标签</van-tabbar-item><van-tabbar-item icon="friends-o">标签</van-tabbar-item><van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>
配套的JS代码
Page({data: {active: 0,},onChange(event) {// event.detail 的值为当前选中项的索引this.setData({ active: event.detail });},
});自定义图标的使用
icon : 表示未选中 时 显示的图标
icon-active : 表示选中 时 显示的图标
info="3" : 表示图标右上的小数字
<van-tabbar active="{{ active }}" bind:change="onChange"><van-tabbar-item info="3"><imageslot="icon"src="{{ icon.normal }}"mode="aspectFit"style="width: 30px; height: 18px;"/><imageslot="icon-active"src="{{ icon.active }}"mode="aspectFit"style="width: 30px; height: 18px;"/>自定义</van-tabbar-item><van-tabbar-item icon="search">标签</van-tabbar-item><van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>配套的JS
Page({data: {active: 0,icon: {normal: 'https://img.yzcdn.cn/vant/user-inactive.png',active: 'https://img.yzcdn.cn/vant/user-active.png',},},onChange(event) {this.setData({ active: event.detail });},
});
最后,把标签的名字和图片都写在list数组里面
data: {"list": [{"pagePath": "/pages/home/home","text": "首页","iconPath": "/images/tabs/home.png","selectedIconPath": "/images/tabs/home-active.png"},{"pagePath": "/pages/message/message","text": "消息","iconPath": "/images/tabs/message.png","selectedIconPath": "/images/tabs/message-active.png",info: 0},{"pagePath": "/pages/contact/contact","text": "联系我们","iconPath": "/images/tabs/contact.png","selectedIconPath": "/images/tabs/contact-active.png"}]}使用时
<van-tabbar active="{{active}}" bind:change="onChange" active-color="#13A7A0"><van-tabbar-item wx:for="{{list}}" wx:key="index" info="{{item.info ? item.info : ''}}"><image slot="icon" src="{{item.iconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" /><image slot="icon-active" src="{{item.selectedIconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" />{{item.text}}</van-tabbar-item>
</van-tabbar>在自定义组件中使用 Vant Weapp 组件时,需在 options 开启 styleIsolation: 'shared' 选项,不然修改的样式不会生效
实现跳转Tab功能
onChange(event) {// event.detail 的值为当前选中项的索引// this.setData({ active: event.detail })this.updateActive(event.detail)wx.switchTab({url: this.data.list[event.detail].pagePath,})},相关文章:

微信小程序的自定义TabBar及Vant的使用
一、安装Vant 1、在 资源管理器 空白位置,点右键打开 在外部终端窗口打开 2、初始化NPM npm init -y 3、安装命令 npm i vant/weapp1.3.3 -S --production 4、构建NPM包 在 工具 里选择构建NPM包 5、删除style:v2 在app.json里,删除"style"…...

canvas实现代码雨
学习抖音: 渡一前端必修课 效果图: 全部代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge">&…...

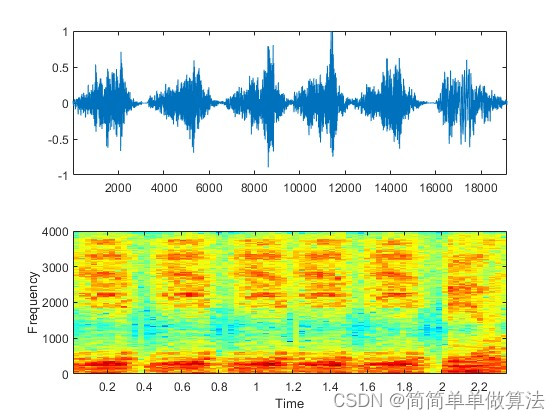
基于MFCC特征提取和HMM模型的语音合成算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022A 3.部分核心程序 ............................................................................ %hmm是已经…...

多重网格算法的cuda编程
这里写自定义目录标题 多重网格算法介绍问题描述——五点差分法求解二维泊松方程五点差分法Gauss迭代算法限制算子介绍提升算子二重网格算法多重网格算法多重网格cuda代码编写串行代码mg.c两重网格cuda并行代码jacobi迭代的cuda编程device_jacobiMakefilecuda_mg.cucuda_mg.hma…...

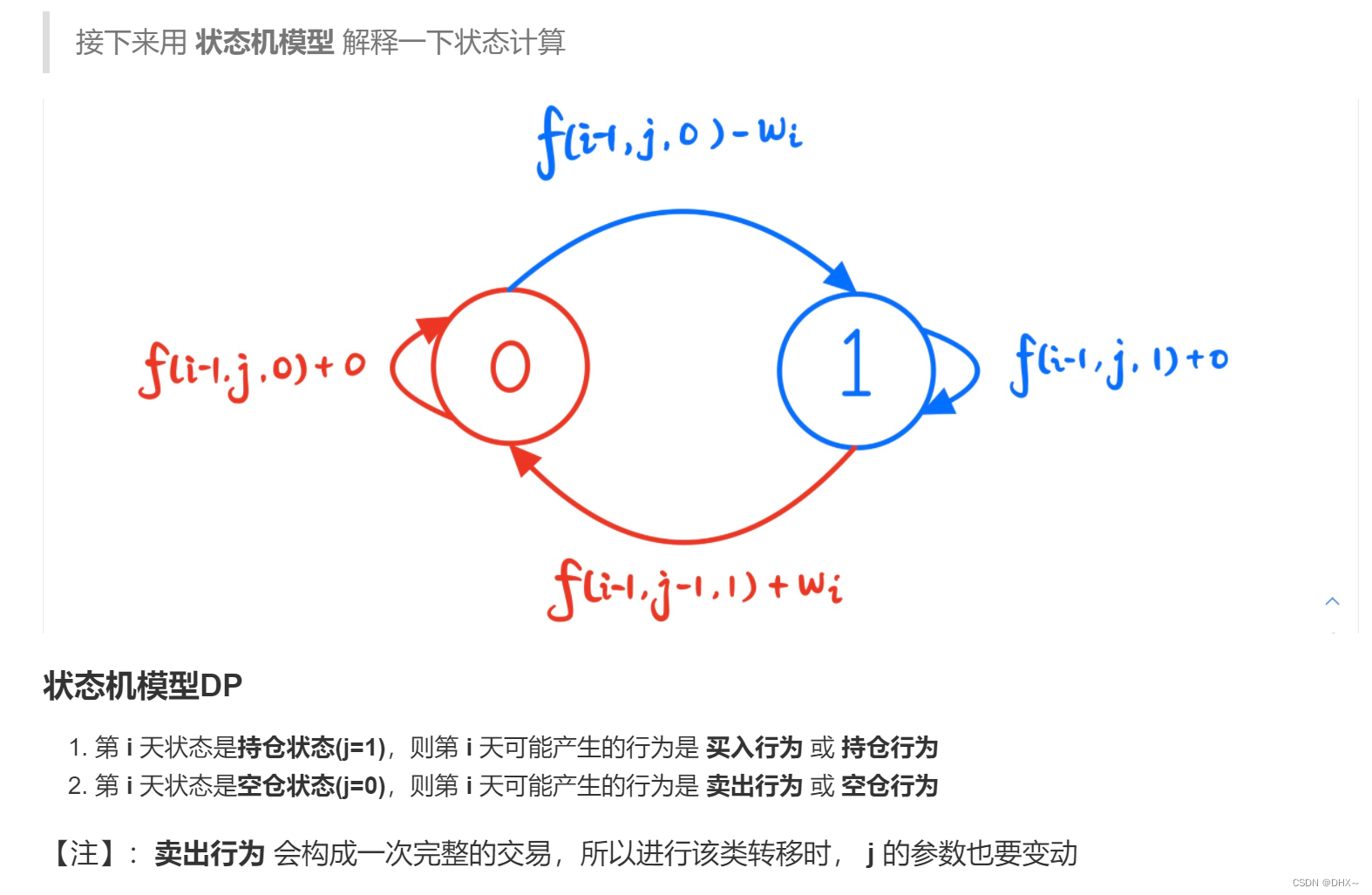
DP(状态机模型)
大盗阿福 阿福是一名经验丰富的大盗。趁着月黑风高,阿福打算今晚洗劫一条街上的店铺。 这条街上一共有 N 家店铺,每家店中都有一些现金。 阿福事先调查得知,只有当他同时洗劫了两家相邻的店铺时,街上的报警系统才会启动&#x…...

按照指定的文件顺序进行scp传输
前言 scp 默认传输顺序是按照文件名进行排序的, 但我当前工作中遇到要验证两台机器的神经网络层的精度,需要把网络层的输入输出(假设有100层, 一共64G) 从机器1传输到机器2 , 然后进行对比;这种情况下最好…...

小红书数据分析丨现实版模拟人生,这届网友热衷于“云开店”?
近期,小红书出现的一个神秘的热心群体,他们经常活跃在各种小店店主发布的求助帖评论区中,积极地帮助店主出谋划策,寻找小店经营的优化之道,成功帮助小店成功转亏为盈!江湖人称一一云股东。小红书话题#爱上帮…...

休闲卤味强势崛起:卤味零食成为新一代热门美食
随着人们生活水平的提高和消费观念的转变,休闲卤味逐渐成为了人们日常生活中的热门美食。据最新数据显示,2022年,我国卤味市场销售额达到了约2000亿元,预计到2025年将突破3000亿元大关。其中,休闲卤味以每年10%的速度持…...

自除数-C语言
描述 给定两个整数 left 和 right ,返回一个列表,列表的元素是范围 [left, right] 内所有的 自除数。 1 < left < right < 104 自除数 是指可以被它包含的每一位数整除的数,自除数 不允许包含 0 。例如,128 是一个 自除…...

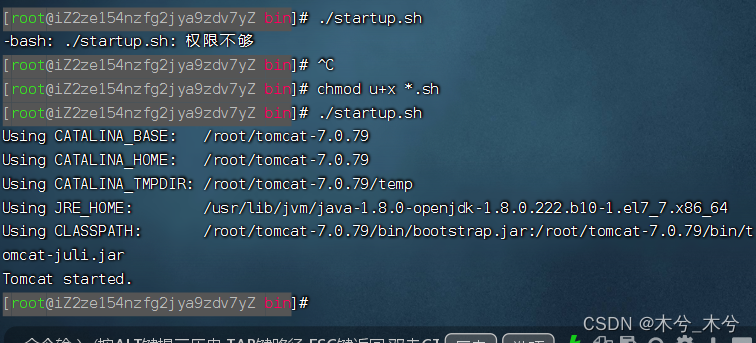
-bash: ./startup.sh: Permission denied解决
今天在Linux上启动Tomcat,结果弹出:-bash: ./startup.sh: Permission denied 的提示。 这是因为用户没有权限,而导致无法执行。用命令chmod 修改一下bin目录下的.sh权限就可以了。 在Tomcat的bin目录下 ,输入命令行 :c…...

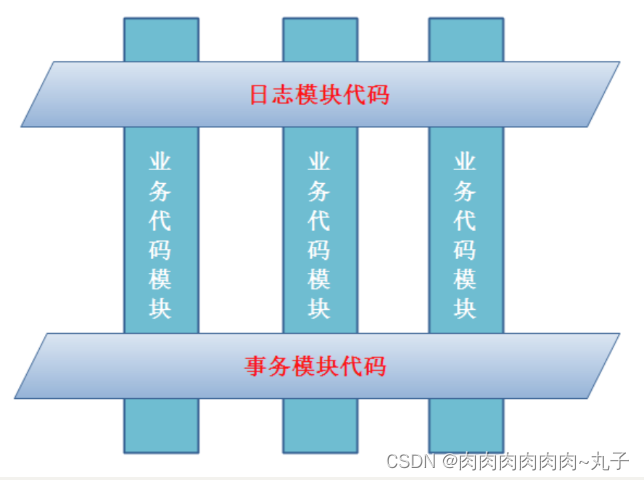
Java课题笔记~ AOP 概述
AOP 简介 AOP(Aspect Orient Programming)面向切面编程。 面向切面编程是从动态角度考虑程序运行过程。 AOP的底层,就是采用动态代理的方式实现的。 采用了两种代理:JDK动态代理、CGLIB动态代理。 JDK动态代理:使…...
真我V3 5G(RMX2200 RMX2201)解锁刷机全过程
安卓系统新Rom包为GSI,更具有通用性,可以比较放心刷。 原厂系统垃圾多、广告多,甚至热点功能不支持ipv6,严重偏离热点机的定位。 主要参考 https://www.bilibili.com/read/cv20730877/https://www.bilibili.com/read/cv2073087…...

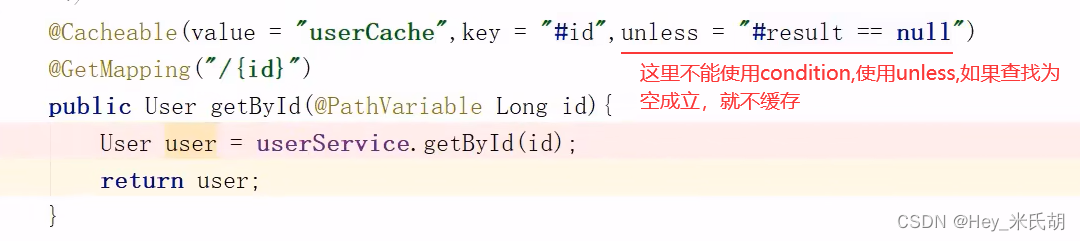
springCache-缓存
SpringCache 简介:是一个框架,实现了基于注解的缓存功能,底层可以切换不同的cache的实现,具体是通过CacheManager接口实现 使用springcache,根据实现的缓存技术,如使用的redis,需要导入redis的依赖包 基于map缓存 …...

【solon生态】- solon.cloud.micrometer插件使用指南及micrometer详解
solon.cloud.micrometer插件使用指南 solon是什么solon的cloud生态图快速入门 micrometer指南micrometer是什么监控系统 Supported Monitoring Systems注册表 Registry度量 Meters度量名 Naming Meters度量标签 Tag Naming通用标签 Common Tags 指标过滤器 MeterFilter聚合速率…...

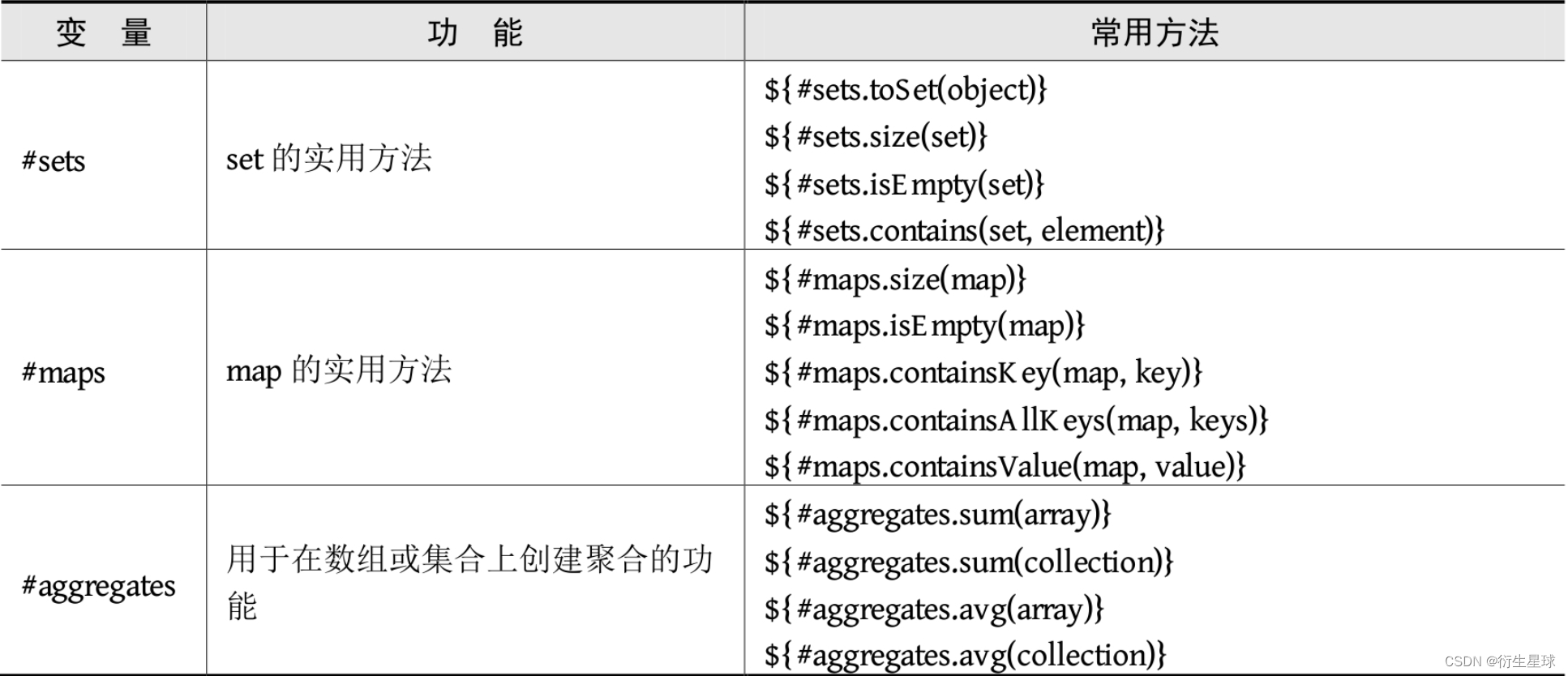
【Spring Boot】Thymeleaf模板引擎 — Thymeleaf的高级用法
Thymeleaf的高级用法 主要介绍Thymeleaf的内联、内置对象、内置变量等高级用法。 1.内联 虽然通过Thymeleaf中的标签属性已经几乎满足了开发中的所有需求,但是有些情况下需要在CSS或JS中访问后台返回的数据。所以Thymeleaf提供了th:inline"text/javascript/…...

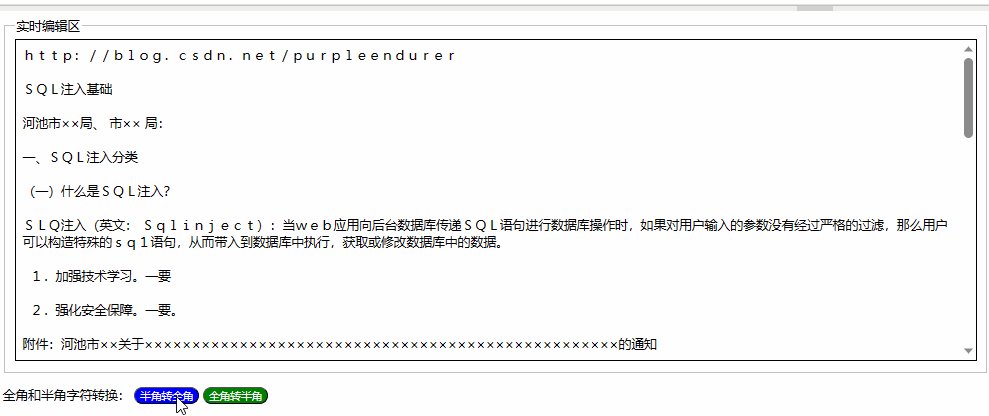
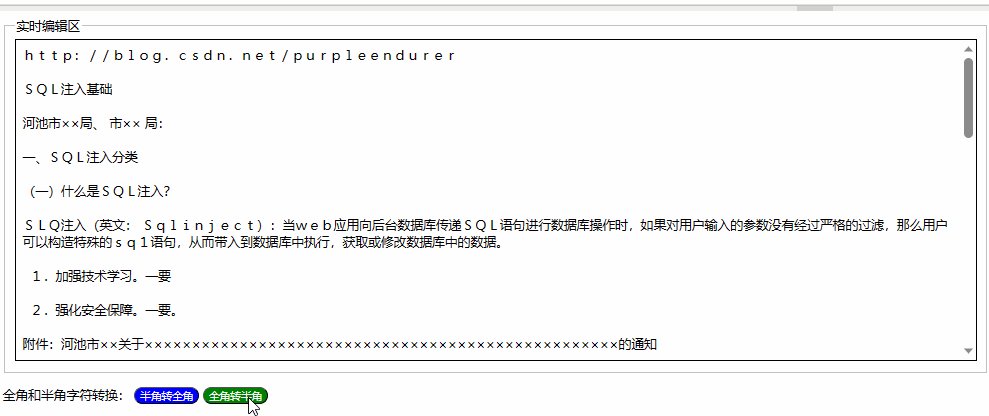
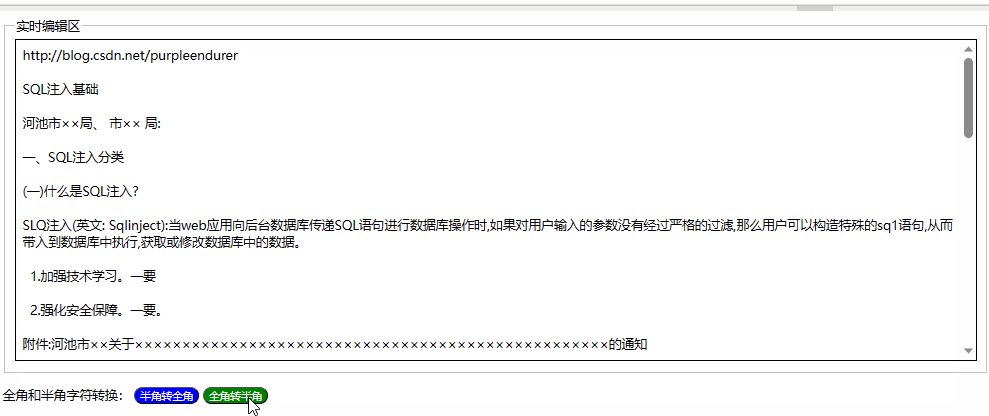
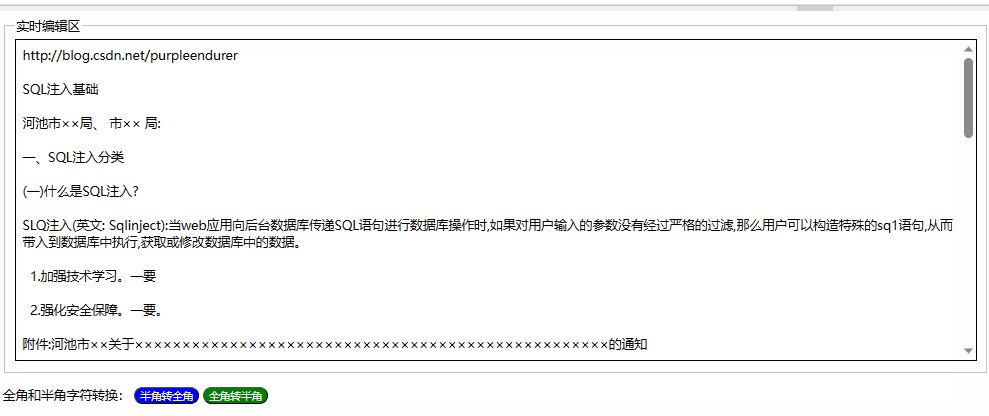
用html+javascript打造公文一键排版系统13:增加半角字符和全角字符的相互转换功能
一、实践发现了bug和不足 今天用了公文一键排版系统对几个PDF文件格式的材料进行文字识别后再重新排版,处理效果还是相当不错的,节约了不少的时间。 但是也发现了三个需要改进的地方: (一)发现了两个bug:…...

元宇宙3D数字虚拟客服打造年轻化、数字化营销新品牌
融合了元宇宙、AI和云计算等技术的虚拟数字人,成为元宇宙数字内容交互的载体,将现实世界中的人与虚拟数字世界的场景、模型及产品链接起来,特别是为电力企业打造的电力元宇宙平台,带来营销宣传多重好处的同时,树立了数…...
)
micromamba快速安装(windows版本)
快速安装 Micromamba Micromamba 是一个静态链接的 C++ 可执行文件,在 Windows 上就是一个 micromamba.exe 文件,下载下来就直接可以用,甚至都不需要专门安装。唯一需要做的就是设置 Shell 的 Profile 文件,使 micromamba 成为可以在命令行里调用的一个命令。 Micromamba…...

HTML <source> 标签
实例 拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件(如果有的话): <audio controls><source src="horse.ogg" type="audio/ogg"><source src="horse.mp3" type="audio/mpeg">Your browser does n…...

香港第一金:加息预期仍令贵金属承压,黄金仍需关注破位情况
香港第一金基本面分析: 中国纸黄金交易通显示,全球最大黄金上市交易基金(ETF)截至06月27日持仓量为925.66吨,较上日减持1.44吨,本月止净减持13.90吨。 周二美国公布的上月新屋销售飙升12.2%,经季节调整后折合成年率为…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
