基于Node.js的后台管理系统的数据表格导出下载
基于Node.js的后台管理系统的数据表格导出下载
今天在工作的时候接触到一个需求,就是现在有一个简单的后台管理系统是基于node.js来实现的,现在需要将其中的一个表格数据下载下来。乍一听还以为这个是一个简单的需求,以为只要简单的一个小时就能完成,没有想到直接花了我将近两个半小时并且还是在他人的帮助下实现的功能。下面就是具体的实现步骤
第一步引入依赖
最主要的是使用的node的库node-xlsx。
npm环境下
node-xslx
npm install node-xlsx
node.js中的fs模块
npm install fs
具体的引入代码
let fs = require('fs'); let xlsx = require('node-xlsx');
第二步写sql语句,查询需要下载的数据
app.get('/export', (req, res) => {//生成Excel依赖包const xlsx = require("node-xlsx");//写入文件依赖包var fs = require("fs");const sql = `select * from student where delete_status=0`db.query(sql, async (err, results) => {if (err) {return console.log(err.message)}// res.json(results);const dataList = results.data;console.log(results,"获取的dataList数据")let list = [{name: "sheet",data: [//第一列是作为表头,先写死;后面的数据通过循环push到这个数组中["购买人名称", "购买时间", "实际支付金额","兑换码","兑换码所属渠道/商家名称"],],},];for (let i = 0; i < results.length; i++){console.log("++++++++++++++++++", results[i])let name = results[i].namelet time = results[i].timelet money = results[i].moneylet code = results[i].codelet business = results[i].businesslet linshi = [name, time, money, code, businessName]console.log('获取的新数组 :>> ', linshi);list[0].data.push(linshi)console.log('写入的数据 :>> ', list[0].data);}const buffer = xlsx.build(list);fs.writeFile("详细数据.xlsx", buffer, function (err) {if (err) {console.log(err, "保存excel出错");} else {console.log("写入excel成功!!!");}});res.body = buffer;//将返回的buffer作为一个流返回给前端res.set('Content-disposition', 'attachment; filename='+encodeURIComponent('文娱卡售卡明细表')+'.xlsx');res.set('Content-type', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet');res.status(200).send(buffer)})
})
这一步写完基本的数据就会写入到excel文件中,并且将excel文件作为一个流直接返回给前端
第三步前端接收数据下载
前端页面添加一个按钮,在按钮的点击事件中请求后台返回的excel表格数据
通过 window.open直接连接后台的接口数据访问后台返回过来的流,下载进行展示
async daochu() {//这个console.log(window.ip +":"+ window.port + '/export')window.open(window.ip +":"+ window.port + '/export')},
ip和port是主机id和请求端口,是在前端规定好的,可以选择写死也可以选择动态写入
以上就是基于node.js的后台管理系统的数据表格导出下载的实现全过程,如果还有什么更好的方法,可以一起沟通沟通
相关文章:

基于Node.js的后台管理系统的数据表格导出下载
基于Node.js的后台管理系统的数据表格导出下载 今天在工作的时候接触到一个需求,就是现在有一个简单的后台管理系统是基于node.js来实现的,现在需要将其中的一个表格数据下载下来。乍一听还以为这个是一个简单的需求,以为只要简单的一个小时…...

渗透攻击方法:原型链污染
目录 一、什么是原型链 1、原型对象 2、prototype属性 3、原型链 1、显示原型 2、隐式原型 3、原型链 4、constructor属性 二、原型链污染重现 实例 Nodejs沙箱逃逸 1、什么是沙箱(sandbox) 2、vm模块 一、什么是原型链 1、原型对象 JavaS…...

第四章 kernel函数基础篇
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

JVM:运行时数据区域(白话文)
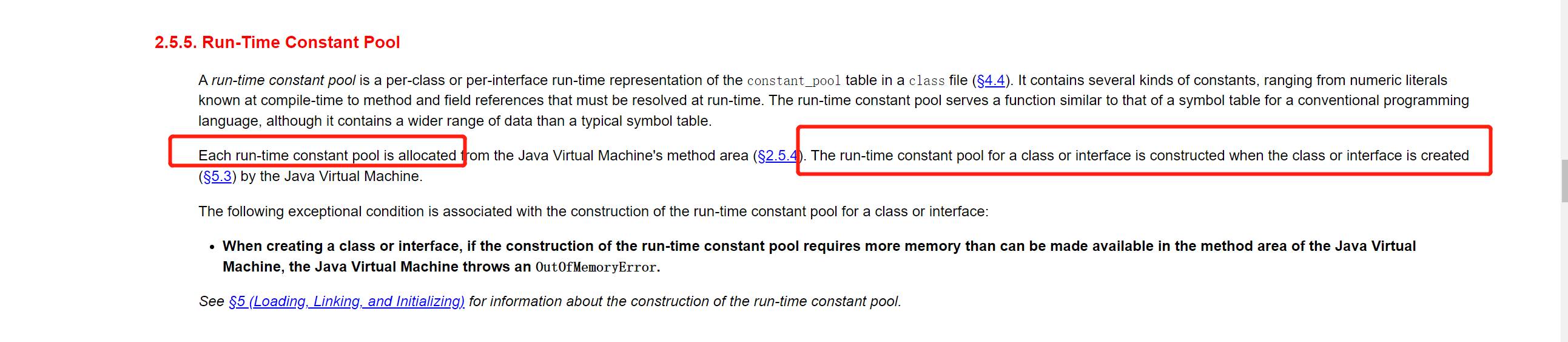
最近有时间在看一本<深入了解Java虚拟机>的书籍,这本书是一个中国人,名叫周志明的人写的。相比于其他翻译过来的技术书籍,这本书还是挺通俗易懂的。先前有和彬哥在聊,他说如果是自己一个人看的话会很枯燥,很难坚…...

Go语言并发编程(千锋教育)
Go语言并发编程(千锋教育) 视频地址:https://www.bilibili.com/video/BV1t541147Bc?p14 作者B站:https://space.bilibili.com/353694001 源代码:https://github.com/rubyhan1314/go_goroutine 1、基本概念 1.1、…...

CSS革命:用Sass/SCSS引领前端创新
目录 前言SCSSSassSass 和 SCSS 的区别 前言 在现代的前端开发中,CSS已成为呈现网页和应用程序样式的核心。然而,原生的CSS语法在大型项目中可能变得混乱、冗长且难以维护。 为了解决这些问题,SCSS(Sass CSS)和Sass&am…...

MAPPO 算法的深度解析与应用和实现
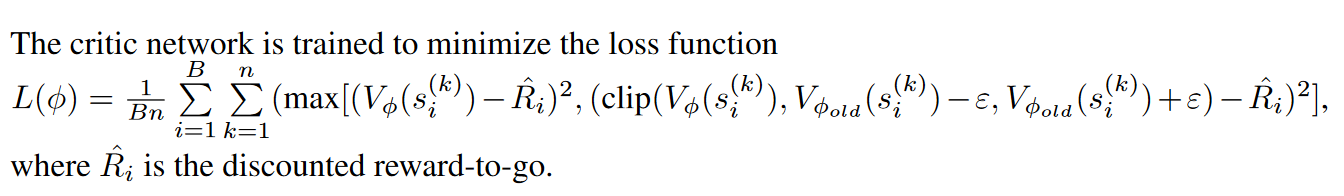
【论文研读】 The Surprising Effectiveness of PPO in Cooperative Multi-Agent Games 说明: 来源:36th Conference on Neural Information Processing Systems (NeurIPS 2022) Track on Datasets and Benchmarks. 是NIPS文章,质量有保障&…...

API接口的涉及思路以及部分代码
在现代软件开发中,API(Application Programming Interface)接口扮演了一个至关重要的角色。通过API接口,不同的应用程序、系统或服务之间可以进行数据交换和相互调用,实现功能的扩展和集成。本文将探讨API接口的设计思…...

Stable Diffusion无需代码连接QQ邮箱的方法
Stable Diffusion用户使用场景: 电商商家在产品测试阶段,通过微信社群日常收集用户对产品设计的反馈,包括对产品的修改建议或外观设计等,并将这些反馈上传至集简云小程序。然后,他们使用Stable Diffusion AI工具生成图…...

Excel表格(一)
1.单一栏的宽度和高度设置 2.大标题的跨栏居中 3.让单元格内的文字------自动适应 4.序号递增 5.货币符号 6.日期格式的选择 选到单元格,选中对应的日期格式 7.自动求和的计算 然后在按住回车键即可求出当前行的金额 点击自动求和 8.冻结表格栏 9.排序 1.单栏排序 …...

详细介绍渗透测试与漏洞扫描
一、概念 渗透测试: 渗透测试并没有一个标准的定义,国外一些安全组织达成共识的通用说法;通过模拟恶意黑客的攻击方法,来评估计算机网络系统安全的一种评估方法。这个过程包括对系统的任何弱点、技术缺陷或漏洞的主动的主动分析…...

Scikit-learn聚类方法代码批注及相关练习
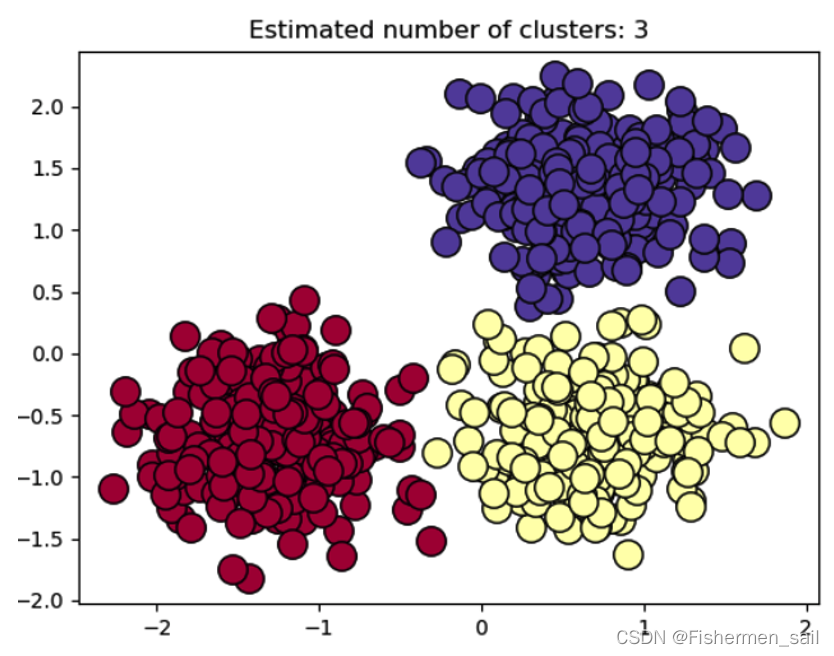
一、代码批注 代码来自:https://scikit-learn.org/stable/auto_examples/cluster/plot_dbscan.html#sphx-glr-auto-examples-cluster-plot-dbscan-py import numpy as np from sklearn.cluster import DBSCAN from sklearn import metrics from sklearn.datasets …...

C#程序的启动显示方案(无窗口进程发送消息) - 开源研究系列文章
今天继续研究C#的WinForm的实例显示效果。 我们上次介绍了Winform窗体的唯一实例运行代码(见博文:基于C#的应用程序单例唯一运行的完美解决方案 - 开源研究系列文章 )。这就有一个问题,程序已经打开了,这时候再次运行该应用程序,…...

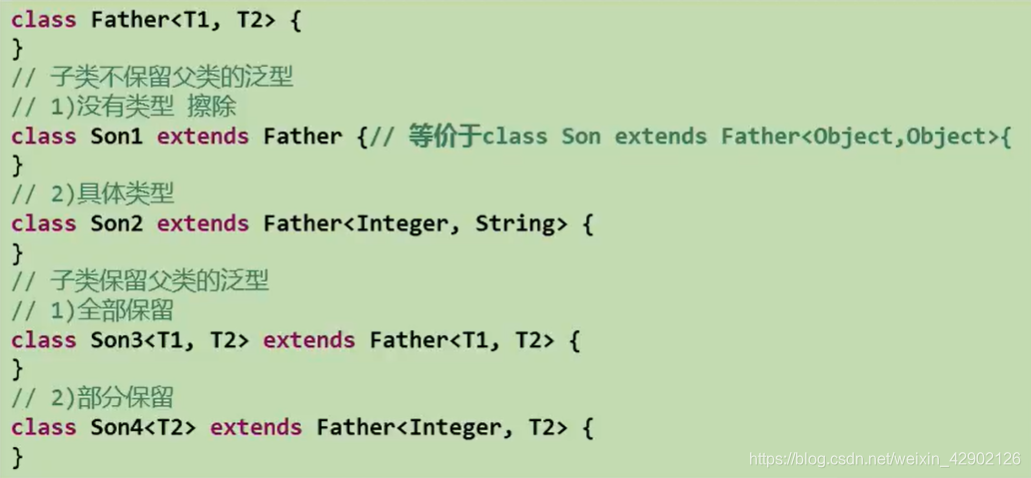
java泛型和通配符的使用
泛型机制 本质是参数化类型(与方法的形式参数比较,方法是参数化对象)。 优势:将类型检查由运行期提前到编译期。减少了很多错误。 泛型是jdk5.0的新特性。 集合中使用泛型 总结: ① 集合接口或集合类在jdk5.0时都修改为带泛型的结构② 在实例化集合类时…...

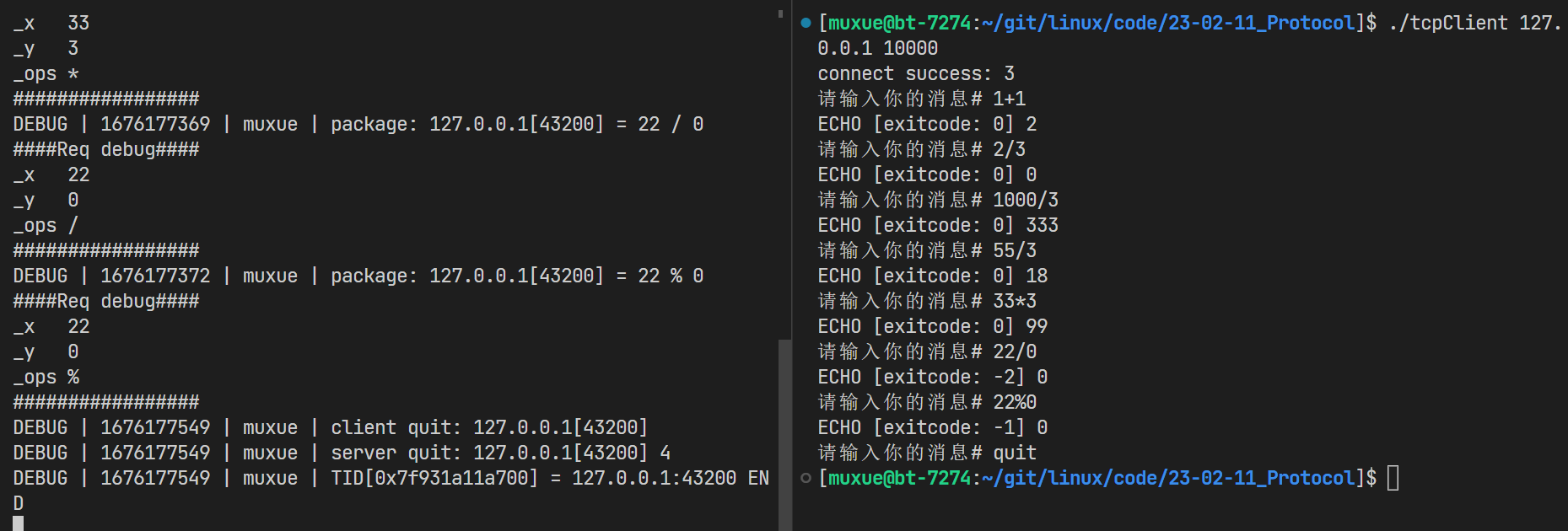
【网络】自定义协议 | 序列化和反序列化 | 以tcpServer为例
本文首发于 慕雪的寒舍 以tcpServer的计算器服务为例,实现一个自定义协议 阅读本文之前,请先阅读 tcpServer 本文完整代码详见 Gitee 1.重谈tcp 注意,当下所对tcp的描述都是以简单、方便理解起见,后续会对tcp协议进行深入解读 …...

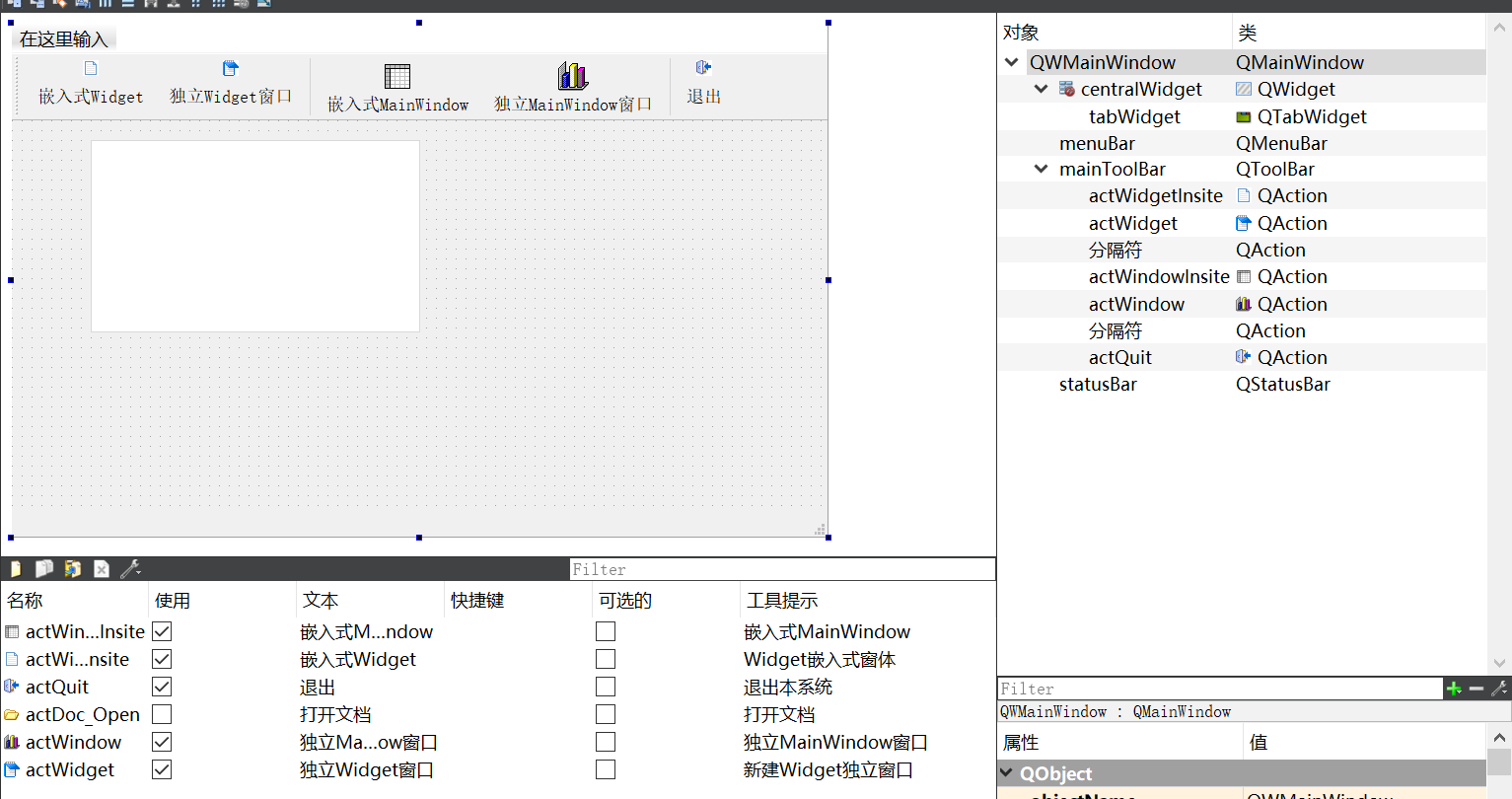
06-3_Qt 5.9 C++开发指南_多窗体应用程序的设计(主要的窗体类及其用途;窗体类重要特性设置;多窗口应用程序设计)
文章目录 1. 主要的窗体类及其用途2. 窗体类重要特性的设置2.1 setAttribute()函数2.2 setWindowFlags()函数2.3 setWindowState()函数2.4 setWindowModality()函数2.5 setWindowOpacity()函数 3. 多窗口应用程序设计3.1 主窗口设计3.2 QFormDoc类的设计3.3 QFormDoc类的使用3.…...

(力扣)用两个栈实现队列
这里是栈的源代码:栈和队列的实现 当然,自己也可以写一个栈来用,对题目来说不影响,只要符合栈的特点就行。 题目: 请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、pe…...

【自动化测试框架】关于unitttest你需要知道的事
一、UnitTest单元测试框架提供了那些功能 1.提供用例组织和执行 如何定义一条“测试用例”? 如何灵活地控制这些“测试用例”的执行? 2.提供丰定的断言方法 当测试用例的执行结果与预期结果不一致时,判定测试用例失败。在自动化测试中,通过“断言”…...

手机便签中可以打勾的圆圈或小方块怎么弄?
在日常的生活和工作中,很多网友除了使用手机便签来记录灵感想法、读书笔记、各种琐事、工作事项外,还会用它来记录一些清单,例如待办事项清单、读书清单、购物清单、旅行必备物品清单等。 在按照记录的清单内容来执行的时候,为了…...

【Linux】gdb 的使用
目录 1. 使用 gdb 的前置工作 2. 如何使用 gdb 进行调试 1、如何看到我的代码 2、如何打断点 3、怎么运行程序 4、如何进行逐过程调试 5、如何进行逐语句调试 6、如何监视变量值 7、如何跳到指定位置 8、运行完一个函数 9、怎么跳到下一个断点 10、如何禁用/开启…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
