webpack打包时的热模块替代配置以及source-map
1.HMR
在devServer当中添加hot:true
热模块化功能
含义:当其中有一个文件发生变化的时候,那么就会被重新打包一次,极大的提高了构建速度
A.样式文件:可以使用HMR功能,因为在style-loader当中实现了
B.js文件:默认不能使用HMR功能,如果要使用,需要添加能在js当中使用HMR功能的代码
注意:HMR对js文件的处理,只能处理非入口文件的js文件
例如在js代码当中使用HMR功能:
function print(){console.log(1);
}
if(module.hot){module.hot.accept('./app.js',function(){print();})
}C.html文件:不能使用HMR功能,因为html文件就一个,改动了那么就要对全部文件都进行编译。
解决方法:修改entry入口,将html文件引入
最终代码:
/*HMR: hot module replacement 热模块替换 / 模块热替换作用:一个模块发生变化,只会重新打包这一个模块(而不是打包所有模块) 极大提升构建速度样式文件:可以使用HMR功能:因为style-loader内部实现了~js文件:默认不能使用HMR功能 --> 需要修改js代码,添加支持HMR功能的代码注意:HMR功能对js的处理,只能处理非入口js文件的其他文件。html文件: 默认不能使用HMR功能.同时会导致问题:html文件不能热更新了~ (不用做HMR功能)解决:修改entry入口,将html文件引入
*/const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: ['./src/js/index.js', './src/index.html'],output: {filename: 'js/built.js',path: resolve(__dirname, 'build')},module: {rules: [// loader的配置{// 处理less资源test: /\.less$/,use: ['style-loader', 'css-loader', 'less-loader']},{// 处理css资源test: /\.css$/,use: ['style-loader', 'css-loader']},{// 处理图片资源test: /\.(jpg|png|gif)$/,loader: 'url-loader',options: {limit: 8 * 1024,name: '[hash:10].[ext]',// 关闭es6模块化esModule: false,outputPath: 'imgs'}},{// 处理html中img资源test: /\.html$/,loader: 'html-loader'},{// 处理其他资源exclude: /\.(html|js|css|less|jpg|png|gif)/,loader: 'file-loader',options: {name: '[hash:10].[ext]',outputPath: 'media'}}]},plugins: [// plugins的配置new HtmlWebpackPlugin({template: './src/index.html'})],mode: 'development',devServer: {contentBase: resolve(__dirname, 'build'),compress: true,port: 3000,open: true,// 开启HMR功能// 当修改了webpack配置,新配置要想生效,必须重新webpack服务hot: true}
};2.souce-map
基本格式:
devtool: 'eval-source-map'(在这里可以使用其他格式)概念:
source-map: 一种 提供源代码到构建后代码映射 技术 (如果构建后代码出错了,通过映射可以追踪源代码错误)
基本格式:[inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map
source-map:外部
错误代码准确信息 和 源代码的错误位置
inline-source-map:内联
只生成一个内联source-map
错误代码准确信息 和 源代码的错误位置
hidden-source-map:外部
错误代码错误原因,但是没有错误位置
不能追踪源代码错误,只能提示到构建后代码的错误位置
eval-source-map:内联
每一个文件都生成对应的source-map,都在eval
错误代码准确信息 和 源代码的错误位置
nosources-source-map:外部
错误代码准确信息, 但是没有任何源代码信息
cheap-source-map:外部
错误代码准确信息 和 源代码的错误位置
只能精确到行
cheap-module-source-map:外部
错误代码准确信息 和 源代码的错误位置
module会将loader的source map加入
内联 和 外部的区别:1. 外部生成了文件,内联没有 2. 内联构建速度更快
开发环境:速度快,调试更友好
速度快(eval>inline>cheap>...)
eval-cheap-souce-map
eval-source-map
调试更友好
souce-map
cheap-module-souce-map
cheap-souce-map
生产环境:源代码要不要隐藏? 调试要不要更友好
内联会让代码体积变大,所以在生产环境不用内联
nosources-source-map 全部隐藏
hidden-source-map 只隐藏源代码,会提示构建后代码错误信息
配置文件为:
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: ['./src/js/index.js', './src/index.html'],output: {filename: 'js/built.js',path: resolve(__dirname, 'build')},module: {rules: [// loader的配置{// 处理less资源test: /\.less$/,use: ['style-loader', 'css-loader', 'less-loader']},{// 处理css资源test: /\.css$/,use: ['style-loader', 'css-loader']},{// 处理图片资源test: /\.(jpg|png|gif)$/,loader: 'url-loader',options: {limit: 8 * 1024,name: '[hash:10].[ext]',// 关闭es6模块化esModule: false,outputPath: 'imgs'}},{// 处理html中img资源test: /\.html$/,loader: 'html-loader'},{// 处理其他资源exclude: /\.(html|js|css|less|jpg|png|gif)/,loader: 'file-loader',options: {name: '[hash:10].[ext]',outputPath: 'media'}}]},plugins: [// plugins的配置new HtmlWebpackPlugin({template: './src/index.html'})],mode: 'development',devServer: {contentBase: resolve(__dirname, 'build'),compress: true,port: 3000,open: true,hot: true},devtool: 'eval-source-map'
};相关文章:

webpack打包时的热模块替代配置以及source-map
1.HMR 在devServer当中添加hot:true 热模块化功能 含义:当其中有一个文件发生变化的时候,那么就会被重新打包一次,极大的提高了构建速度 A.样式文件:可以使用HMR功能,因为在style-loader当中实现了 B.js文件:默认不能使用HMR功能…...

Seata架构篇 - TCC模式
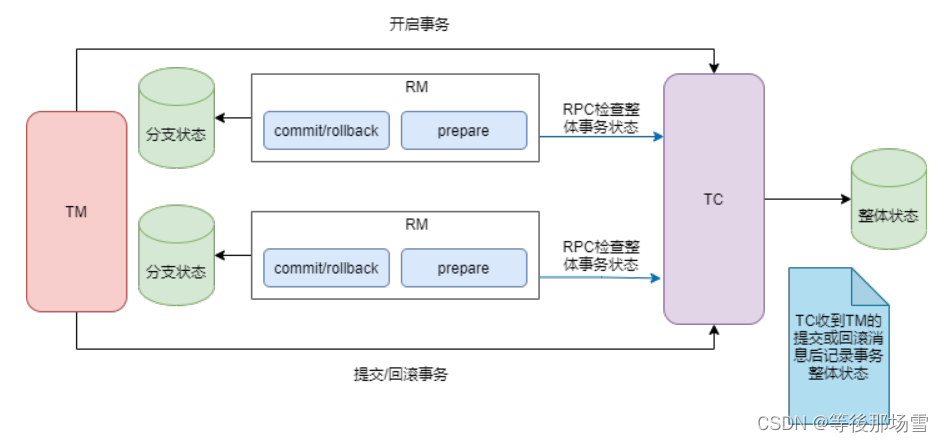
TCC 模式 概述 TCC 是分布式事务中的两阶段提交协议,它的全称为 Try-Confirm-Cancel,即资源预留(Try)、确认操作(Confirm)、取消操作(Cancel)。Try:对业务资源的检查并…...

前端最全面试题整理
前端基础 一、 HTTP/HTML/浏览器 1、说一下 http 和 https https 的 SSL 加密是在传输层实现的。 (1) http 和 https 的基本概念 http: 超文本传输协议,是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(T…...

大数据之-Nifi-监控nifi数据流信息_监控数据来源_bub轻松复现---大数据之Nifi工作笔记0011
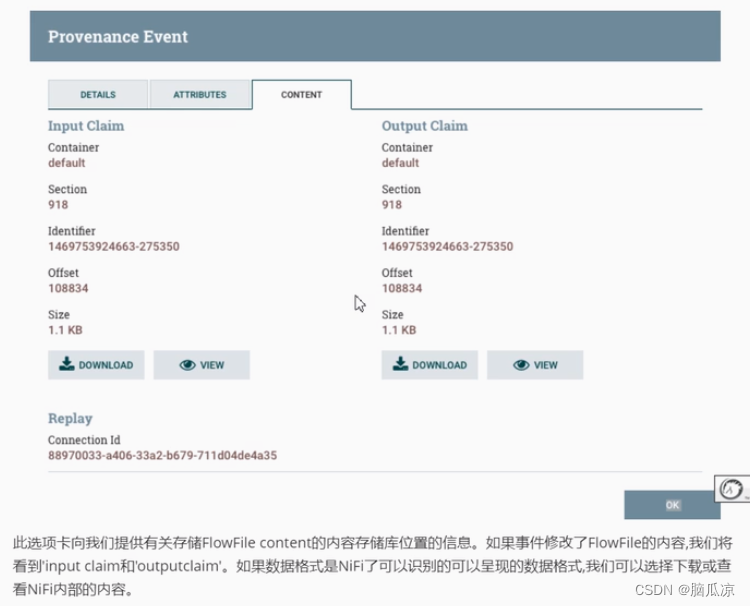
通过数据流功能可以轻松复现,数据的流向在某个时间点数据是怎么流动的,出现了什么问题,太强大了.. 真的是,可以看到通过右键,处理器,打开view data province就可以看到, 上面是处理器处理数据的详细信息 点击左侧的详情图标可以查看详情信息,details是这个事件处理的内容详情,…...

CUDA编程接口
编程接口 文章目录编程接口3.1利用NVCC编译3.1.1编译流程3.1.1.1 离线编译3.1.1.2 即时编译3.1.2 Binary 兼容性注意:仅桌面支持二进制兼容性。 Tegra 不支持它。 此外,不支持桌面和 Tegra 之间的二进制兼容性。3.1.3 PTX 兼容性3.1.4 应用程序兼容性3.1…...

惠普打印机使用
https://support.hp.com/cn-zh/product/hp-officejet-4500-all-in-one-printer-series-g510/3919445/document/c02076511HP 打印机 - 无法打印校准页本文适用于 HP 喷墨打印机。安装新墨盒后,打印机无法按预期打印校准页。步骤 1:确保打印机可以开始打印…...

Ubuntu升级cmake
目录 1、下载cmake安装包 2、开始安装 3、查看cmake版本 参考链接: https://blog.csdn.net/qq_27350133/article/details/121994229 1、下载cmake安装包 cmake安装包下载:download | cmake 我们根据自身需求下载所需版本的cmake安装包,这…...

CCNP350-401学习笔记(101-150题)
101、Refer to the exhibit SwitchC connects HR and Sales to the Core switch However, business needs require that no traffic from the Finance VLAN traverse this switch. Which command meets this requirement? A. SwitchC(config)#vtp pruning B. SwitchC(config)#…...

分享112个HTML娱乐休闲模板,总有一款适合您
分享112个HTML娱乐休闲模板,总有一款适合您 112个HTML娱乐休闲模板下载链接:https://pan.baidu.com/s/15uBy1SVSckPPMM55fiudeQ?pwdkqfz 提取码:kqfz Python采集代码下载链接:采集代码.zip - 蓝奏云 Bootstrap视频网站模板 …...

k8s快速入门
文章目录一、Kubernetes(K8S)简介1、概念1.1 Kubernetes (K8S) 是什么1.2 核心特性1.3 部署方案2、Kubernetes 集群架构2.1 架构2.2 重要概念 Pod2.3 Kubernetes 组件二、Kubernetes集群安装1、安装方式介绍2、minikubute安装3、裸机搭建(Bar…...

NG ZORRO知识点总结
NG ZORRO的常用属性,包括但不限于,结合代码 <button nz-button [nzType]"primary" [nzSize]"large" [nzLoading]"loading" [nzDisabled]"disabled" (click)"onClick()">点击我</button>nz-button是一个按钮组件…...

go中的值方法和指针方法
go中的值方法和指针方法1前言2 不同类型的对象调用不同类型的方法2.1 值对象可以调用值方法和指针方法3 指针对象可以调用值方法和指针方法4 !注意:结构体对象实现接口方法1前言 golang中在给结构体对象添加方法时,接收者参数类型可以有两种…...

OKR常见挑战以及应对方法探讨
背景 OKR是大家经常听到的一个词,也有不少团队说自己实行过,但每个实行过的团队都遇到过挑战。很多团队都感觉OKR有些空,很难落地,普通团队成员更是时常感觉无所适从,感觉就像看电影。2022年我们在更大的范围落地了OK…...

SpringAMQP消息队列(SpringBoot集成RabbitMQ)
一、初始配置1、导入maven坐标<!--rabbitmq--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>2、yml配置spring:rabbitmq:host: 你的rabbitmq的ipport: …...

DIDL5_数值稳定性和模型初始化
数值稳定性和模型初始化数值稳定性梯度不稳定的影响推导什么是梯度消失?什么是梯度爆炸?如何解决数值不稳定问题?——参数初始化参数初始化的几种方法默认初始化Xavier初始化小结当神经网络变得很深的时候,数值特别容易不稳定。我…...

火狐浏览器推拽开新的窗口
今天我测试的时候,发现我拖拽一下火狐会打开了新的窗口,谷歌就不会,所以我们要阻止一下默认行为const disableFirefoxDefaultDrop () > {const isFirefox navigator.userAgent.toLowerCase().indexOf(firefox) ! -1if (isFirefox) {docu…...

vrrp+mstp+osfp经典部署案例
LSW1和LSW2和LSW3和LSW4上面启用vrrpmstp组网: vlan 10 全走LSW1出再走AR2到外网,vlan 20 全走LSW2出再走AR3到外网 配置注意:mstp实例的根桥在哪,vrrp的主设备就是谁 ar2和ar3上开nat ar2和ar3可以考虑换成两台防火墙来做&…...

AI_News周刊:第二期
2023.02.13—2023.02.17 1.ChatGPT 登上TIME时代周刊封面 这一转变标志着自社交媒体以来最重要的技术突破。近几个月来,好奇、震惊的公众如饥似渴地采用了生成式人工智能工具,这要归功于诸如 ChatGPT 之类的程序,它对几乎任何查询做出连贯&a…...

【C++的OpenCV】第一课-opencv的间接和安装(Linux环境下)
第一课-目录一、基本介绍1.1 官网1.2 git源码1.3 介绍二、OpenCV的相关部署工作2.1 Linux平台下部署OpenCV一、基本介绍 1.1 官网 opencv官网 注意:官网为英文版本,可以使用浏览器自带的翻译插件进行翻译,真心不推荐大家去看别人翻译的&am…...

为什么建议使用你 LocalDateTime ,而不是 Date
为什么建议使用你 LocalDateTime ,而不是 Date? 在项目开发过程中经常遇到时间处理,但是你真的用对了吗,理解阿里巴巴开发手册中禁用static修饰SimpleDateFormat吗 通过阅读本篇文章你将了解到: 为什么需要LocalDate…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
