flutter开发实战-BackdropFilter高斯模糊子Widget控件
flutter开发实战-BackdropFilter高斯模糊子Widget。
最近开发过程中遇到需要将控件进行模糊,比如iOS的effect的模糊效果。那在flutter中就需要用到了BackdropFilter
一、BackdropFilter
BackdropFilter属性定义
BackdropFilter({Key key, ImageFilter filter,Widget child })
其中ImageFilter的filter是必须传的,child为子控件。
ImageFilter一下两种两种构造方法
- 设置背景高斯模糊
//构造一个设置高斯模糊的ImageFilter,sigmaX,sigmaY用来控制
//模糊度,取值范围是0-10
ImageFilter.blur({double sigmaX: 0.0, double sigmaY: 0.0 })
- 矩阵变换
ImageFilter.matrix(Float64List matrix4, { FilterQuality filterQuality: FilterQuality.low })
二、实现模糊效果的控件Widget
这里我们实现一个实现设置背景高斯模糊的Widget
import 'package:flutter/material.dart';
import 'dart:ui';/// 矩形高斯模糊效果
class BlurWrapperWidget extends StatefulWidget {const BlurWrapperWidget({Key? key,required this.child,required this.sigmaX,required this.sigmaY,required this.opacity,this.blurMargin,this.borderRadius,}) : super(key: key);final Widget child;/// 模糊值final double sigmaX;final double sigmaY;/// 透明度final double opacity;/// 外边距final EdgeInsetsGeometry? blurMargin;/// 圆角final BorderRadius? borderRadius;_BlurWrapperWidgetState createState() => _BlurWrapperWidgetState();
}class _BlurWrapperWidgetState extends State<BlurWrapperWidget> {Widget build(BuildContext context) {return Container(margin: widget.blurMargin != null? widget.blurMargin: EdgeInsets.only(bottom: 0.0),child: ClipRRect(borderRadius: widget.borderRadius == null? BorderRadius.only(topLeft: Radius.circular(10), topRight: Radius.circular(10)): widget.borderRadius,child: BackdropFilter(filter: ImageFilter.blur(sigmaX: this.widget.sigmaX != null ? this.widget.sigmaX : 10,sigmaY: this.widget.sigmaY != null ? this.widget.sigmaY : 10,),child: Container(color: Colors.white10,child: this.widget.opacity != null? Opacity(opacity: widget.opacity,child: this.widget.child,): this.widget.child,),),),);}
}
三、小结
flutter开发实战-BackdropFilter高斯模糊子Widget。
最近开发过程中遇到需要将控件进行模糊,比如iOS的effect的模糊效果。那在flutter中就需要用到了BackdropFilter。
学习记录,每天不停进步。
相关文章:

flutter开发实战-BackdropFilter高斯模糊子Widget控件
flutter开发实战-BackdropFilter高斯模糊子Widget。 最近开发过程中遇到需要将控件进行模糊,比如iOS的effect的模糊效果。那在flutter中就需要用到了BackdropFilter 一、BackdropFilter BackdropFilter属性定义 BackdropFilter({Key key, required ImageFilter …...

嵌入式面试刷题(day3)
文章目录 前言一、怎么判断两个float是否相同二、float数据可以移位吗三、数据接收和发送端大小端不一致怎么办四、怎么传输float类型数据1.使用联合进行传输2.使用字节流3.强制类型转换 总结 前言 本篇文章我们继续讲解嵌入式面试刷题,给大家继续分享嵌入式中的面…...

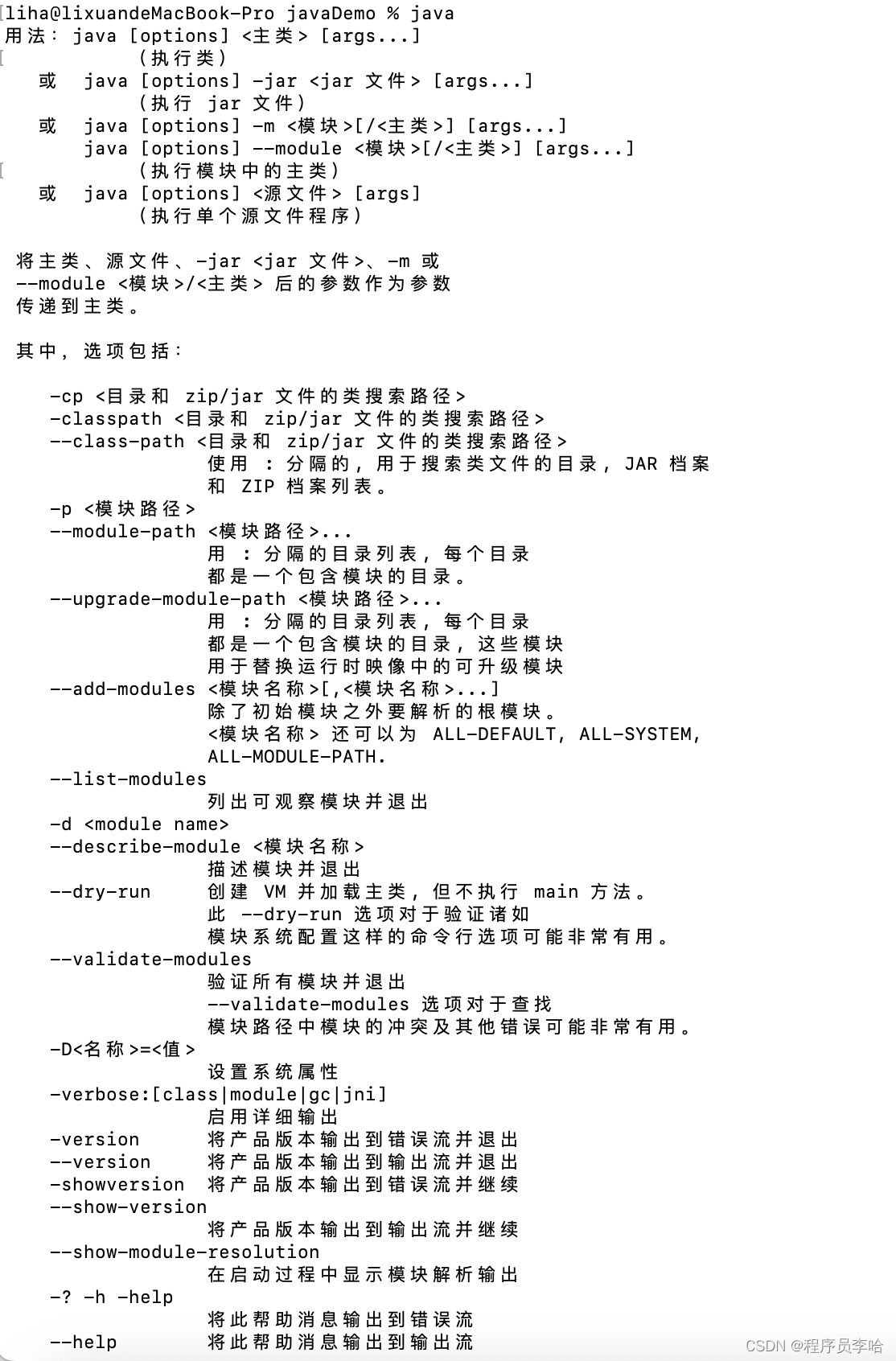
JVM源码剖析之Java命令行参数全解
最近,有一位网友询问关于Java命令行参数方面的问题,因为在Java中参数有很多种,有不少的读者一直没弄明白,所以特意写下此篇文章。 此篇文章分2大块,第一块是不同参数的解释,第2块就是JVM源码论证ÿ…...

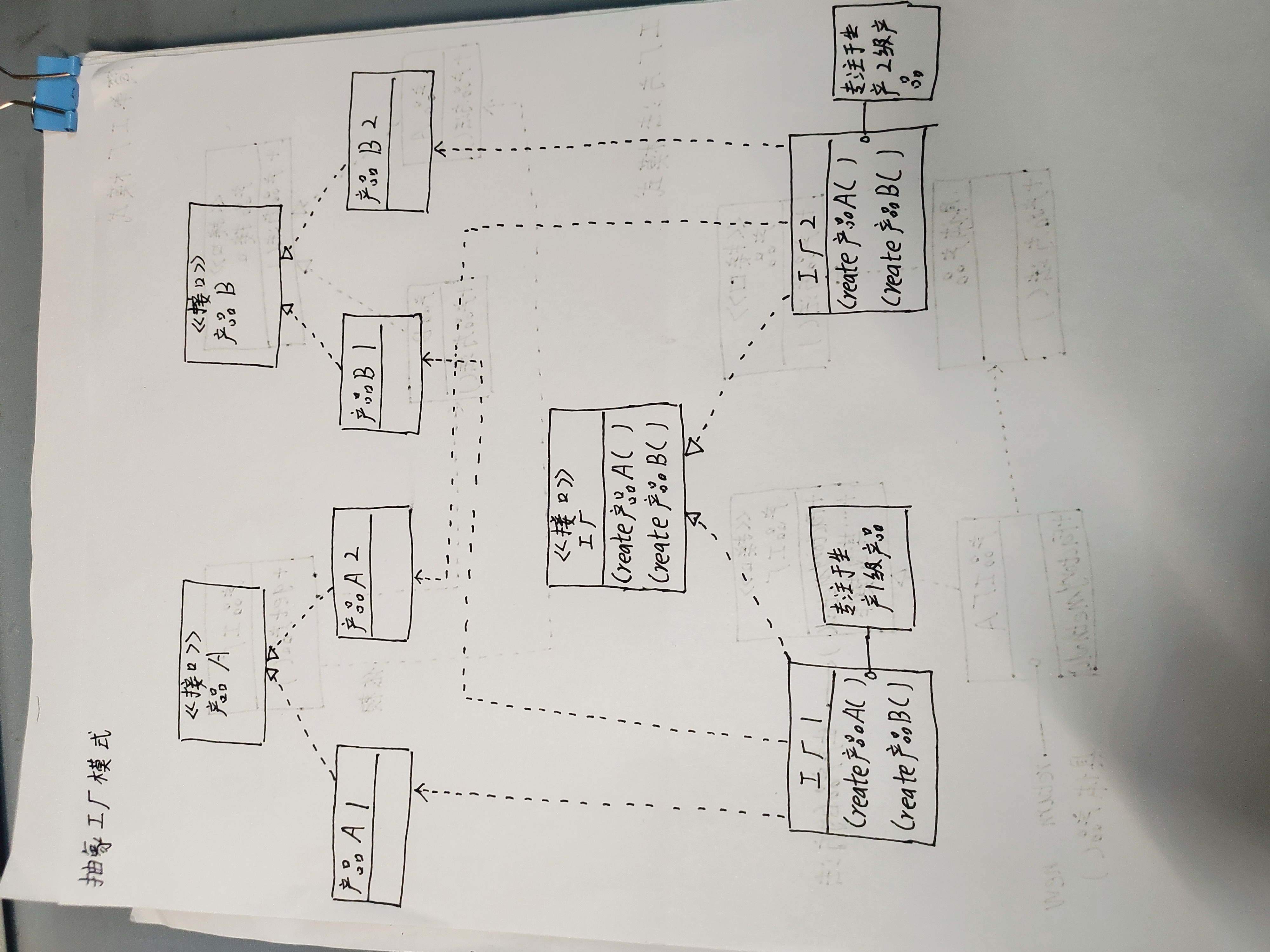
抽象工厂模式-java实现
介绍 抽象工厂模式基于工厂方法模式引入了“产品族”的概念,即我们认为具体产品是固定的,具体产品存在等级之分,比如我们常说的手机,有“青春版”,“至尊版”,“至臻版”。一个产品有多个版本族。这时候&a…...

机器学习笔记 - 基于Python发现最佳计算机视觉模型的神经架构搜索技术NAS
一、简述 近年来,随着深度学习技术的兴起,计算机视觉领域取得了巨大进步。事实证明,卷积神经网络 (CNN) 在图像识别任务中异常强大,但针对特定问题设计最佳架构仍然是一项具有挑战性的任务。这就是神经架构搜索(NAS)发挥作用的地方。NAS 是一种尖端技术,可以自动发现高性…...

机器学习---自编码器
自编码器过程 输入一个图片,经过encoder变成一个向量,再通过decoder将这个向量反向生成输入的图片。 这里我们希望输入和输出越接近越好。这个过程我们称为重建。 特点:不需要任何的标注资料。 在2006年这个思想就被提出来了: …...

vuejs 设计与实现 - 渲染器的设计
渲染器与响应式系统的结合 本节,我们暂时将渲染器限定在 DOM 平台。既然渲染器用来渲染真实 DOM 元素,那么严格来说,下面的函数就是一个合格的渲染器: // 渲染器: function renderer(domString, container) {container.innerHTM…...

openCV 图像对象的创建和赋值
文章目录 一、赋值二、克隆三、拷贝四、初始化 一、赋值 赋值操作是将一个cv::Mat对象的数据复制到另一个对象中。赋值操作使用的是浅拷贝(shallow copy),即两个对象共享相同的数据内存。这意味着对一个对象的修改会影响到另一个对象 cv::M…...

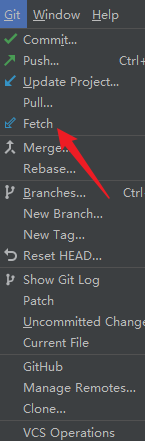
idea - 刷新 Git 分支数据 / 命令刷新 Git 分支数据
一、idea - 刷新 Git 分支数据 idea 找到 fetch 选项,重新获取分支数据 二、命令刷新 Git 分支数据 git fetch参考链接 1. 远程Gitlab新建的分支在IDEA里不显示...

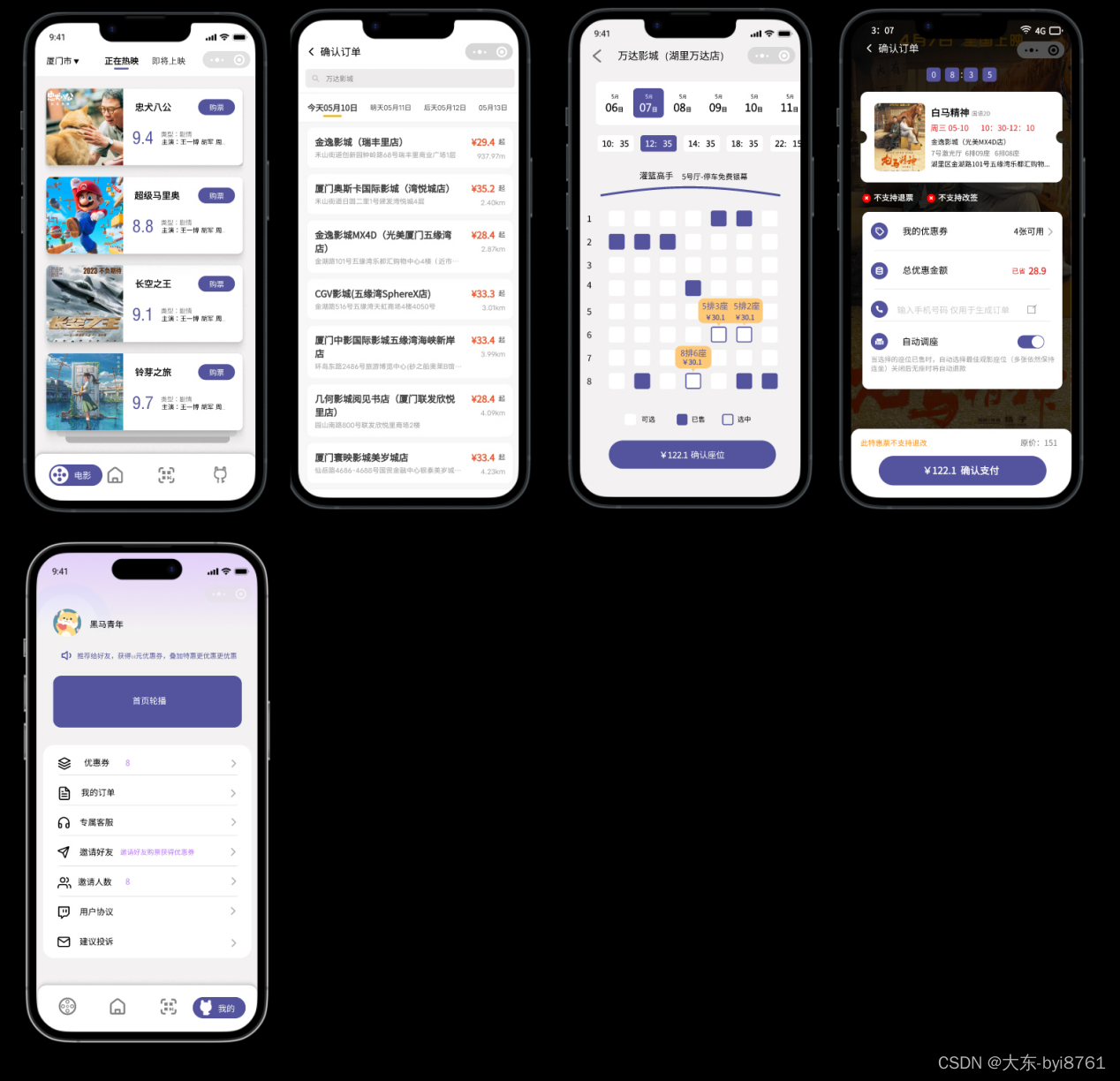
线上电影购票选座H5小程序源码开发
搭建一个线上电影购票选座H5小程序源码需要一些基本的技术和步骤。以下是一个大致的搭建过程,可以参考: 1. 确定需求和功能:首先要明确你想要的电影购票选座H5小程序的需求和功能,例如用户登录注册、电影列表展示、选座购票、订单…...

QT正则校验
文章目录 前言一、Qt正则校验1.对输入框进行校验,不允许输入其他字符2.直接校验字符串 二、常用正则校验表达式 前言 项目中会经常遇到需要对字符串进行校验的情况,需要用到正则表达式(Regular Expression,通常简写为RegExp、RE等…...

ChatGPT“侵入”校园,教学评价体制受冲击,需作出调整
北密歇根大学的教授奥曼在学生作业中发现了一篇关于世界宗教的“完美论文”。“这篇文章写得比大多数学生都要好......好到不符合我对学生的预期!”他去问ChatGPT:“这是你写的吗?”ChatGPT回答:“99.9%的概率是的。” ChatGPT“侵…...

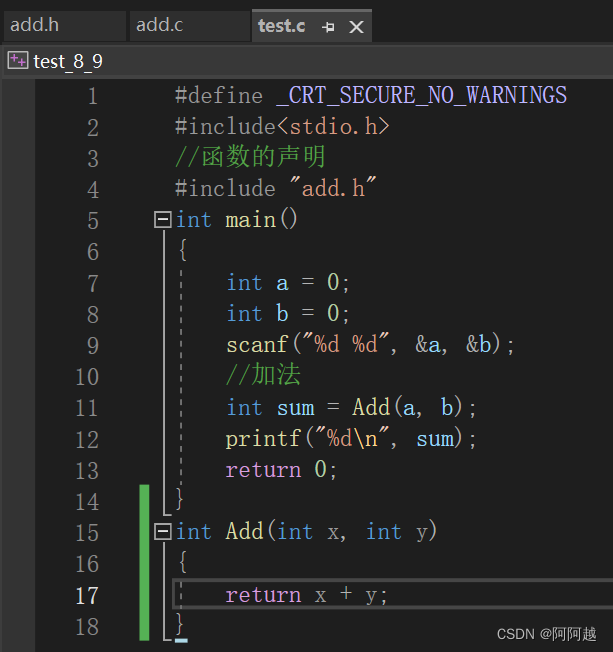
函数的声明和定义
1、函数声明 //告诉编译器有一个函数叫什么,参数是什么,返回类型是什么。但是具体是不是存在,函数声明决定不了。 //函数的声明一般出现在函数的使用之前。要满足先声明后使用。 //函数的声明一般要放在头文件中的。 2、函数的定义 //函数…...

06微服务间的通信方式
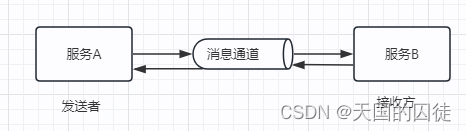
一句话导读 微服务设计的一个挑战就是服务间的通信问题,服务间通信理论上可以归结为进程间通信,进程可以是同一个机器上的,也可以是不同机器的。服务可以使用同步请求响应机制通信,也可以使用异步的基于消息中间件间的通信机制。同…...

研发工程师玩转Kubernetes——local型PV和PVC绑定过程中的状态变化
PV全称是PersistentVolume,即持久卷,是由管理员事先准备好的资源。它可以是本地磁盘,也可以是网络磁盘。 PVC全称是PersistentVolumeClaim,即持久卷申领。它表示卷的使用者,对PV的申请。即我们可以认为,PV是…...

HTTP——十一、Web的攻击技术
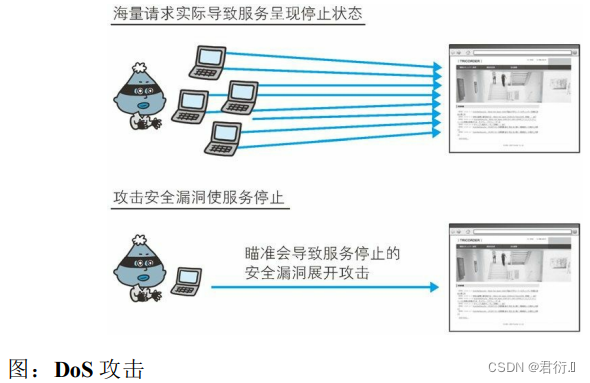
HTTP 一、针对Web的攻击技术1、HTTP 不具备必要的安全功能2、在客户端即可篡改请求3、针对Web应用的攻击模式 二、因输出值转义不完全引发的安全漏洞1、跨站脚本攻击2、SQL 注入攻击3、OS命令注入攻击4、HTTP首部注入攻击5、邮件首部注入攻击6、目录遍历攻击7、远程文件包含漏洞…...

Python-OpenCV中的图像处理-图像金字塔
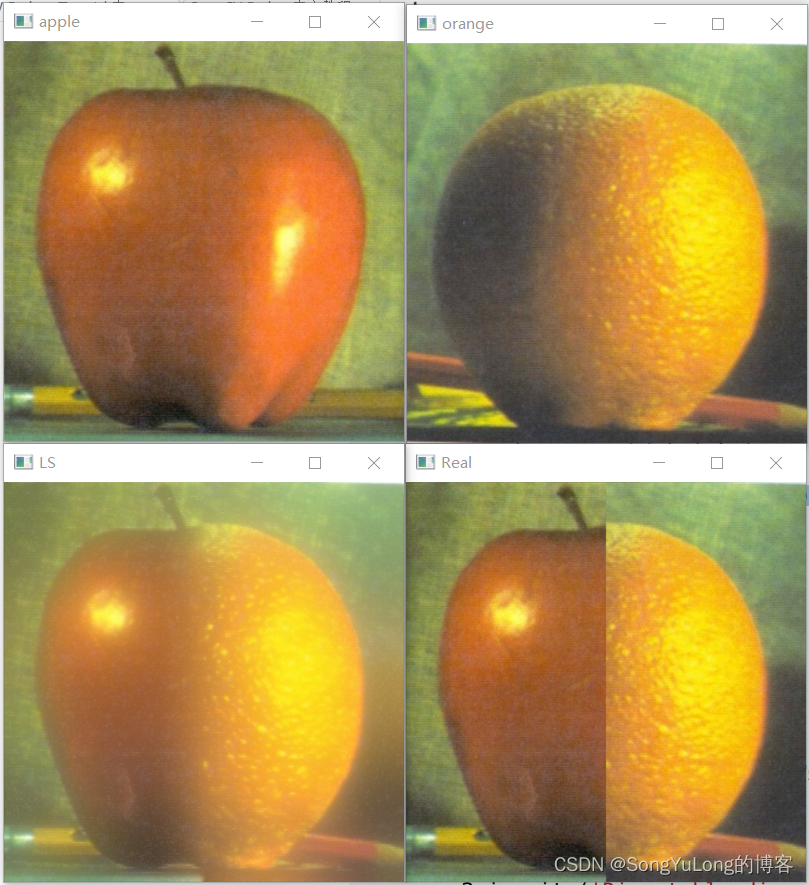
Python-OpenCV中的图像处理-图像金字塔 图像金字塔高斯金字塔拉普拉斯金字塔 金字塔图像融合 图像金字塔 同一图像的不同分辨率的子图集合,如果把最大的图像放在底部,最小的放在顶部,看起来像一座金字塔,故而得名图像金字塔。cv2…...

ArcGIS、ENVI、InVEST、FRAGSTATS技术教程
专题一 空间数据获取与制图 1.1 软件安装与应用讲解 1.2 空间数据介绍 1.3海量空间数据下载 1.4 ArcGIS软件快速入门 1.5 Geodatabase地理数据库 专题二 ArcGIS专题地图制作 2.1专题地图制作规范 2.2 空间数据的准备与处理 2.3 空间数据可视化:地图符号与注…...

Unity-Linux部署WebGL项目MIME类型添加
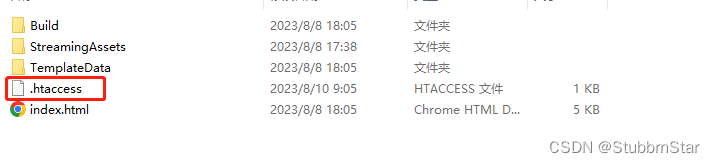
在以往的文章中有提到过使用IIS部署WebGL添加MIME类型使WebGL项目在浏览器中能够正常加载,那么如果咱们做的是商业项目,往往是需要部署在学校或者云服务器上面的,大部分情况下如果项目有接口或者后台管理系统,后台基本都会使用Lin…...

MySQL:表的约束和基本查询
表的约束 表的约束——为了让插入的数据符合预期。 表的约束很多,这里主要介绍如下几个: null/not null,default, comment, zerofill,primary key,auto_increment,unique key 。 空属性 两个值:null&am…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
