js的Promise
目录
- 异步任务
- 回调地域
- Promise
- Promise的三种状态
- resolve传入值
- Promise的实例方法
- then
- then的返回值
- 返回Promise的状态
- catch
- catch的返回值
- finally
- Promise的类方法
- resolve
- reject
- all
- allSettled
- race
- any
异步任务
在js中,有些任务并不是立即执行的,如setTimeOut或者发送网络请求等等
这些任务或多或少的延时,而这些延时都可能会导致js代码实际的执行顺序和我们预计的不一样
有些时候我们也会需要这些任务完成后的返回值来进行进一步的操作
如下面代码所示
function ajax(url) {setTimeout(function () {if (url == "http://yes") {return true} else {return false}}, 1000)
}
var data = ajax("http://yes")console.log(data)
这段代码中我们模拟了一个网络请求,希望data能接受到服务器返回的结果,可打印的结果却是undefined

回调地域
为了保证代码的执行顺序,也为了保证我们能拿到需要的返回值,解决以上问题的方法就是使用回调函数
我们将以上的代码改写一下
function ajax(url, success, fail) {setTimeout(function () {if (url == "http://yes") {success("请求成功")} else {fail("请求失败")}}, 1000)
}
ajax("http://yes", function (res) {console.log(res)}, function (err) {console.log(err)
})
结果

我们会在1秒之后拿到结果
现在,我们的需求变成了需要监听页面中的一个按钮,当用户点击了这个按钮的1秒后发送网络请求
代码就变成了下面这样
function ajax(url, success, fail) {setTimeout(function () {if (url == "http://yes") {success("请求成功")} else {fail("请求失败")}}, 1000)
}
document.querySelector("button").addEventListener("click", function () {setTimeout(function () {ajax("http://yes", function (res) {console.log(res)}, function (err) {console.log(err)})}, 1000)
})
这种回调函数嵌套回调函数的做法被称之为回调地域,为了能保证任务的执行顺序,以上代码都是通过硬编码的形式解决
我们将setTimeOut硬编码到click中,再将ajax硬编码到setTimeOut中,以此类推
这种硬编码所带来的无法复用以及难以处理每个步骤中发生的异常情况的问题是回调地域真正问题所在
Promise
在ES6之后规定了一种新的编程范式Promise,它可以很轻松的解决以上问题
通过new创建Promise对象时,我们需要传入一个回调函数,这个回调函数被称之为executor
这个回调函数会立即执行,并且在传入2个回调函数,resolve和reject
当调用resolve方法时会调用Promise对象的then方法传入的回调函数
当调用reject方法时就会调用Promise对象的catch方法传入的回调函数
Promise的三种状态
var promise = new Promise((resolve, reject) => {resolve("success")reject("fail")
})
promise.then((res) => {console.log(res)
}).catch((err) => {console.log(err)
})
在Promise的使用过程中会出现三种状态
- fulfilled
也叫做兑现状态,位于这种状态时表示Promise中的操作成功完成,即调用了resolve方法 - rejected
也被叫做拒绝状态,位于这种状态时表示Promise中的操作失败,即调用了reject方法 - pending
也被叫做初始状态,这种状态意味着此时Promise既没有兑现也没有拒绝,当Promise没有调用resolve和reject方法时Promise位于这种状态
值得注意的是Promise可以从pending状态变成fulfilled和rejected状态
但Promise无法从fulfilled/rejected变为pending和rejected/fulfilled状态
这意味着如果我们在Promise中同时调用了resolve和reject方法,那么只会执行最先调用的那个方法
剩下的方法并不是无法执行,而是状态被锁死无法改变
如上面的代码所示,控制台结果如下

resolve传入值
- 传入一个
普通对象或一个普通值
这个值将会作为then方法的回调函数的参数,并且也会将这个Promise的状态置为fulfilled - 传入一个
Promise
这个新的Promise的状态将会决定原来Promise的状态 - 传入一个
对象,对象中有then方法
也叫做thenable对象,执行这个then方法,并根据then方法的结果来决定Promise的状态
Promise的实例方法
Promise的实例方法具体有以下三个
then
then方法接收两个参数,一个是成功的回调函数,一个是失败的回调函数
var promise = new Promise((resolve, reject) => {resolve("success")reject("fail")
})
promise.then((res) => {console.log(res)
}, (err) => {console.log(err)
})
这种写法等价于上面演示的写法
一个Promise的then方法可以多次调用
var promise = new Promise((resolve, reject) => {resolve("success")
})
promise.then((res) => {console.log("res1", res)
})
promise.then((res) => {console.log("res2", res)
})
结果如下

then的返回值
then方法也具有返回值,他会返回一个Promise
因为返回的是一个Promise所以能进行链式调用
而如果想要继续调用接下来的then方法就需要在这个Promise中调用resolve方法
resolve方法可以传入参数,这里的参数就是最开始的then方法的回调函数的返回值
有以下三种情况
-
回调函数返回一个
普通值var promise = new Promise((resolve, reject) => {resolve("success") }) promise.then((res) => {console.log(res)return "aaa" }).then((res) => {console.log(res) })相当于
then方法返回一个Promise,Promise调用了resolve方法,resolve方法将aaa作为参数传递给了下一个then方法
控制台结果如下

-
回调函数返回一个
Promisevar promise = new Promise((resolve, reject) => {resolve("success") }) promise.then((res) => {console.log(res)return new Promise((resolve, reject) => {resolve("aaa")}) }).then((res) => {console.log(res) })如果返回的是一个
Promise的会先等新的Promise调用resolve之后将resolve的结果传递给下一个then
控制台结果同上 -
回调函数返回一个
含有then方法的对象var promise = new Promise((resolve, reject) => {resolve("success") }) promise.then((res) => {console.log(res)return {then: function (resolve) {resolve("aaa")}} }).then((res) => {console.log(res) })如果返回的是一个
thenable对象的话会等resolve之后将对应的值返回给下一个then
控制台结果同上
返回Promise的状态
在运行then中的回调函数时Promise的状态为pending
在回调函数返回一个结果时Promise的状态为fulfilled
在then方法抛出一个异常时Promise的状态为rejected
catch
catch方法和then方法一样可以多次调用
var promise = new Promise((resolve, reject) => {reject("error")
})
promise.catch((res) => {console.log("res1", res)
})
promise.catch((res) => {console.log("res2", res)
})
控制台结果如下

catch的返回值
catch方法也会返回一个Promise,所以我们也能在catch后面链式调用then或catch
值得注意的是,catch的回调执行完后返回的Promise默认状态为fulfilled
即会在catch调用完后在接下来的链式调用中跳过catch,调用then
如果想要调用接下来的catch则需要抛出一个异常
var promise = new Promise((resolve, reject) => {reject("error")
})
promise.catch((res) => {console.log("res1", res)throw new Error("error")
}).catch((res) => {console.log("res2", res)return "success"
}).catch((res) => {console.log("res3", res)return "error"
}).then((res) => {console.log("res4", res)
})
控制台结果如下

finally
finally是在ES9中新增的一个方法
表示无论Promise对象无论变成fulfilled还是rejected状态,最终都会执行的代码
finally方法不接收参数
var promise = new Promise((resolve, reject) => {resolve("success")
})
promise.catch((res) => {console.log("res1", res)
}).then((res) => {console.log("res2", res)
}).finally(() => {console.log("res3")
})
控制台结果如下

Promise的类方法
Promise除了有实例方法之外还有类方法
resolve
resolve方法会将一个现成的内容转换成Promise来使用
var promise = Promise.resolve("success")
promise.then((res)=>{console.log(res)
})
相当于
var promise = new Promise((resolve, reject) => {resolve("success")
})
promise.then((res) => {console.log(res)
})
控制台结果如下

reject
和resolve类似,只不过会调用reject方法
var promise = Promise.reject("error")
promise.catch((res) => {console.log(res)
})
相当于
var promise = new Promise((resolve, reject) => {reject("error")
})
promise.catch((res) => {console.log(res)
})
控制台结果如下

all
all方法会将多个Promise包裹成一个新的Promise,新的Promise状态由包裹的所有Promise决定
当包裹的所有Promise的状态都为fulfilled时,新Promise的状态为fulfilled,并且会将包裹的所有Promise的返回值组成一个数组返回
如果包裹的Promise中有一个状态为reject时,新Promise状态为reject,并且会将第一个reject的返回值返回
var p1 = new Promise((resolve, reject) => {resolve("p1 success")
})
var p2 = new Promise((resolve, reject) => {resolve("p2 success")
})
var p3 = new Promise((resolve, reject) => {reject("p3 error")
})
var p4 = Promise.all([p1, p2])
p4.then((res) => {console.log(res)
})
var p5 = Promise.all([p2, p3])
p5.catch((res) => {console.log(res)
})
控制台结果如下

allSettled
allSettled方法和all方法类似,但不同的是allSettted方法会等待所有Promise有结果后才会有最终的状态,并且最终的状态一定为fulfilled
var p1 = new Promise((resolve, reject) => {resolve("p1 success")
})
var p2 = new Promise((resolve, reject) => {resolve("p2 success")
})
var p3 = new Promise((resolve, reject) => {reject("p3 error")
})
var p4 = Promise.allSettled([p1, p2, p3])
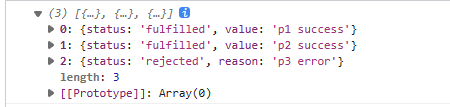
p4.then((res) => {console.log(res)
})
控制台结果如下

其中status为Promise的状态,value为这个Promise的返回值
race
race同样将多个Promise组合成一个新Promise
在这些Promise中如果有一个结果,新Promise的状态就由这个有结果的Promise决定
var p1 = new Promise((resolve, reject) => {setTimeout(() => {resolve("p1 success")}, 2000);
})
var p2 = new Promise((resolve, reject) => {setTimeout(() => {resolve("p2 success")}, 3000);
})
var p3 = new Promise((resolve, reject) => {setTimeout(() => {reject("p3 error")}, 100);
})
var p4 = Promise.race([p1, p2, p3])
p4.then((res) => {console.log(res)
}).catch((res) => {console.log(res)
})
控制台结果如下

any
和race方法相似,不同的地方在于any方法会一直等到第一个fulfilled状态的Promise出现再来决定新Promise的状态
如果所有的Promise均为reject就会报一个AggregateError的错误
var p1 = new Promise((resolve, reject) => {setTimeout(() => {resolve("p1 success")}, 2000);
})
var p2 = new Promise((resolve, reject) => {setTimeout(() => {resolve("p2 success")}, 3000);
})
var p3 = new Promise((resolve, reject) => {setTimeout(() => {reject("p3 error")}, 100);
})
var p4 = Promise.any([p1, p2, p3])
p4.then((res) => {console.log(res)
})
var p5 = Promise.any([p3])
p5.catch((res) => {console.log(res)
})
控制台结果如下

相关文章:

js的Promise
目录 异步任务回调地域Promise Promise的三种状态resolve传入值 Promise的实例方法thenthen的返回值返回Promise的状态 catchcatch的返回值 finally Promise的类方法resolverejectallallSettledraceany 异步任务 在js中,有些任务并不是立即执行的,如set…...
2.4g无线芯片G350规格书详细介绍
G350是一款高度集成的2.4GHz无线收发芯片,旨在为各种应用提供低成本、高性能的无线通信解决方案。该芯片通过降低功耗,在保持寄存器值条件下,实现最低电流为5μA,从而显著提高了电池寿命。它内置了发射接收FIFO寄存器,…...

React中使用mobx管理状态数据使用样例
MobX 是一个身经百战的库,它通过运用透明的函数式响应编程(Transparent Functional Reactive Programming,TFRP)使状态管理变得简单和可扩展。官网地址:关于 MobX | MobX中文文档 | MobX中文网 安装依赖 mobx-react-…...

《HeadFirst设计模式(第二版)》第五章代码——单例模式
代码文件目录: 初始版本: package Chapter5_SingletonPattern.origin;/*** Author 竹心* Date 2023/8/5**/public class Singleton {private static Singleton uniqueInstance;private Singleton(){}public static Singleton getInstance(){if(uniqueIn…...

Linux: network: tools: tcpdump,抓取vlan包需要注意的事情;不然会出现LLC协议
https://bugzilla.redhat.com/show_bug.cgi?id498981#c4 https://serverfault.com/questions/544651/vlan-tags-not-shown-in-packet-capture-linux-via-tcpdump 如果不加-e参数,抓取不到 vlan信息,会导致wireshark解析出现问题。因为,抓到…...

大数据离线阶段01:Apache Zookeeper
1.Zookeeper基本知识 ZooKeeper概述 Zookeeper是一个分布式协调服务的开源框架。主要用来解决分布式集群中应用系统的一致性问题。 ZooKeeper本质上是一个分布式的小文件存储系统。提供基于类似于文件系统的目录树方式的数据存储,并且可以对树中的节点进行有效管理…...

数字孪生轨道交通,地铁视频孪生三维可视化管控平台
为促进数字孪生城市领域高质量发展,延续《数字孪生城市应用案例汇编(2022年)》已有研究成果,宣传推广一批创新性强、具有示范效应的优秀案例,为各部委及地方政府推动数字孪生城市建设提供有力支撑,中国信息…...

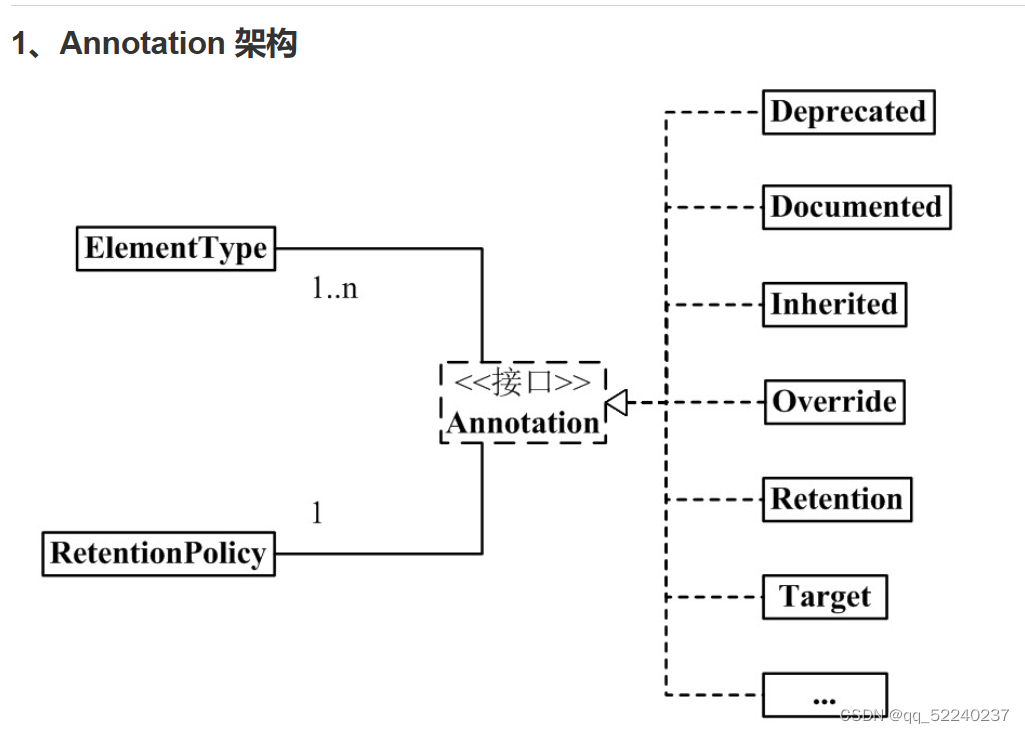
自定义注解(Annontation)
目录 1.注解定义 2.元注解定义 3. 自定义注解(自定义的注解名称相同的会覆盖原注解) 4.Annotation架构(元注解参数介绍) 1.注解定义 注解是用来将任何的信息或元数据(metadata)与程序元素(类…...

基于粒子群改进BP神经网络的血压评估系统,血压预警系统,pso-bp神经网络
目录 摘要 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 粒子群算法的原理及步骤 基于粒子群算法改进优化BP神经网络的血压评估系统 matlab代码 代写下载链接:https://download.csdn.net/downlo…...

Vue中引入外部css导致的全局污染
问题 当在前端使用vue开发时,给特定页面做好了css并且通过import去导入到当前页面;在编译运行之后发现其他页面也受到影响更改了样式,即“全局污染”。 污染方式 单组件污染 单个组件样式,影响到了其他的组件的样式。 单个组件…...

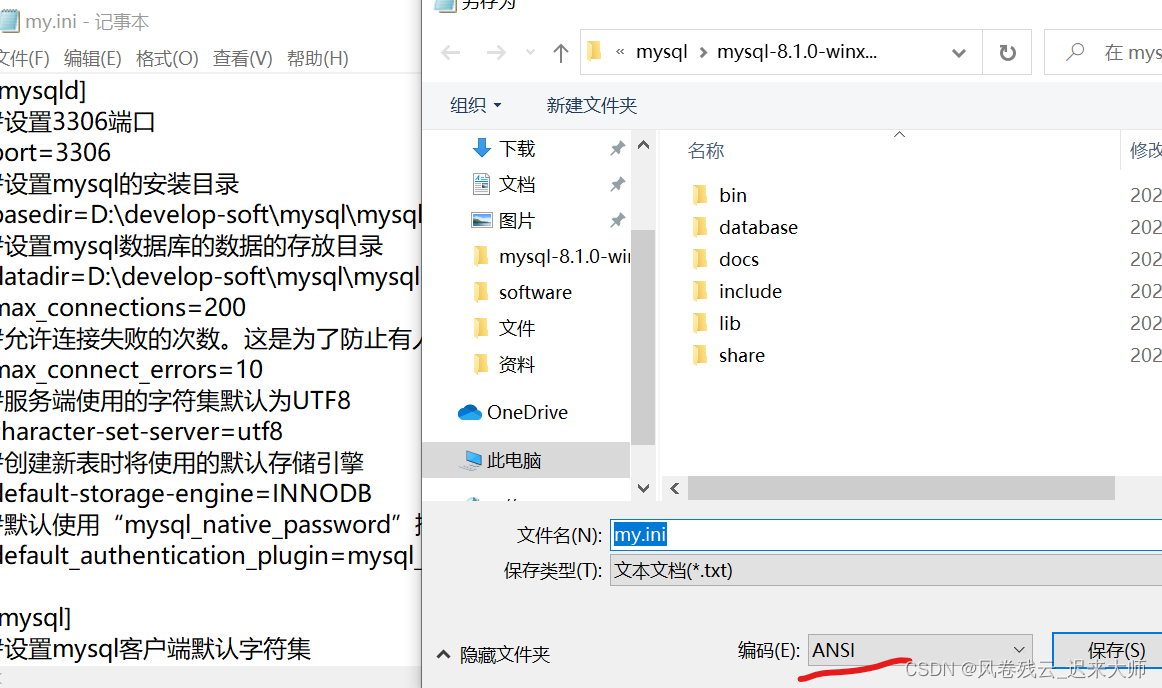
【安装部署】Mysql下载及其安装的详细步骤
1.下载压缩包 官网地址:www.mysql.com 2.环境配置 1.先解压压缩包 2.配置环境变量 添加环境变量:我的电脑--->属性-->高级-->环境变量-->系统变量-->path 3.在mysql安装目录下新建my.ini文件并,编辑my.ini文件 编辑内容如…...

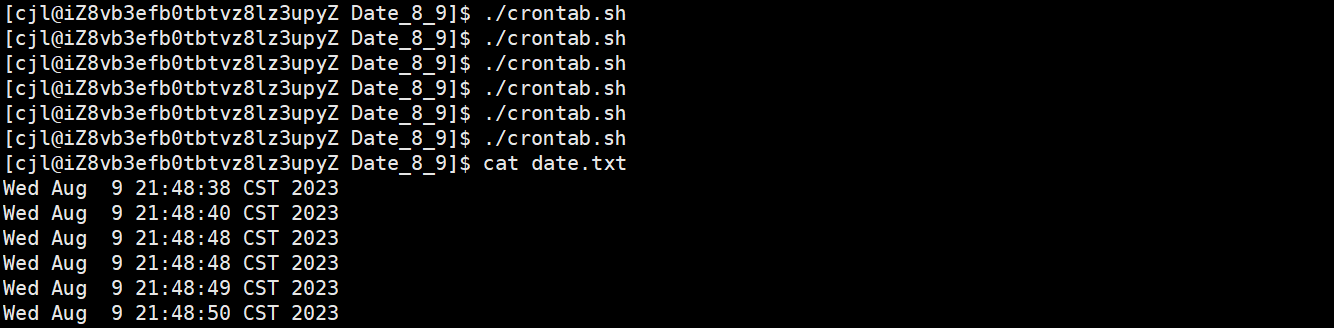
如何循环执行windows和linux上的控制台指令
Linux linux以centos为例做介绍 将以下脚本复制到并命名为repeat.sh #!/bin/bash cmd$1#使用列表for循环 执行1000次相关指令 for variable in seq 1 1000 doecho "execute $variable times "echo $cmd$cmd done 执行指令 ps -ef,执行1000次 sh repeat.sh ps -…...

【Shell】基础语法(三)
文章目录 一、Shell基础语法1. 位置参数和特殊变量2. 输入输出3. 管道4. 文件重定向5. 函数6. 脚本调试方法 二、Shell高级和正则表达式1. sort命令2. uniq命令3. wc命令4. grep命令5. find命令6. xargs7. sed命令8. crontab 一、Shell基础语法 1. 位置参数和特殊变量 $0 …...

linux 服务开机自启
服务开机自启 Centos有两种方式,一是修改/etc/rc.local文件,二是使用chkconfig来管理开机自启(chkconfig无法自启动源码包) # /etc/init.d/目录下必须有启动脚本ls /etc/init.d/httpd# 添加服务,以便让chkconfig指令管理它,开机启…...

【LeetCode】870 . 优势洗牌
870 . 优势洗牌 方法:贪心 思路 这道题的思想类似于 “田忌赛马” ,把 nums1 当成是田忌的马,nums2 当成是齐威王的马。 讨论田忌的下等马(nums1 的最小值): 如果它能比过齐威王的下等马(nums…...

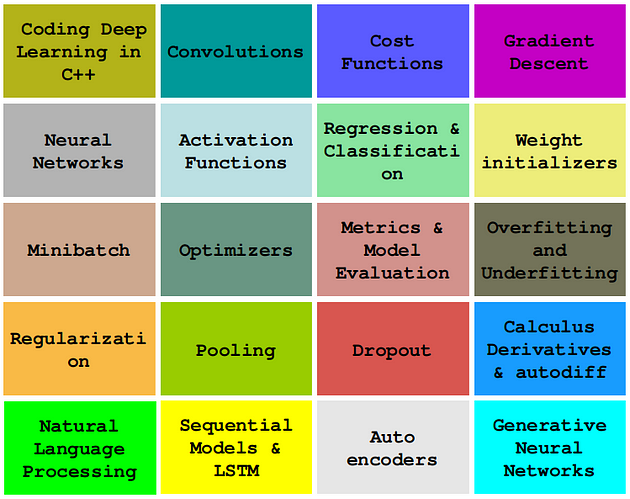
现代C++中的从头开始深度学习【2/8】:张量编程
一、说明 初学者文本:此文本需要入门级编程背景和对机器学习的基本了解。张量是在深度学习算法中表示数据的主要方式。它们广泛用于在算法执行期间实现输入、输出、参数和内部状态。 在这个故事中,我们将学习如何使用特征张量 API 来开发我们的C算法。具…...

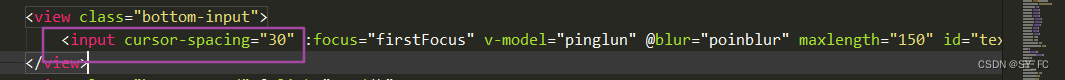
uniapp软键盘谈起遮住输入框和头部被顶起的问题解决
推荐: pages.json中配置如下可解决头部被顶起和表单被遮住的问题。 { "path": "pages/debug/protocol/tagWord", "style": { "app-plus": { "soft…...

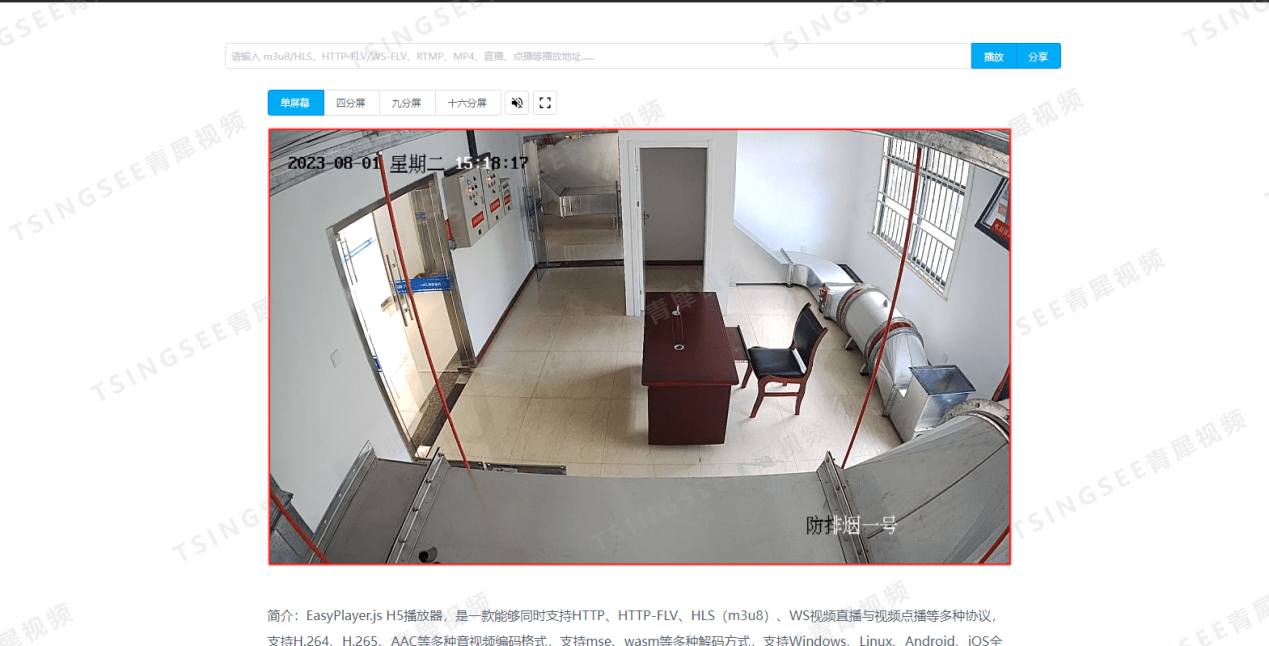
安防监控视频汇聚EasyCVR平台的FLV视频流在VLC中无法播放的原因排查
众所周知,TSINGSEE青犀视频汇聚平台EasyCVR可支持多协议方式接入,包括主流标准协议国标GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。在视频流的处理与分发上,视频监控…...

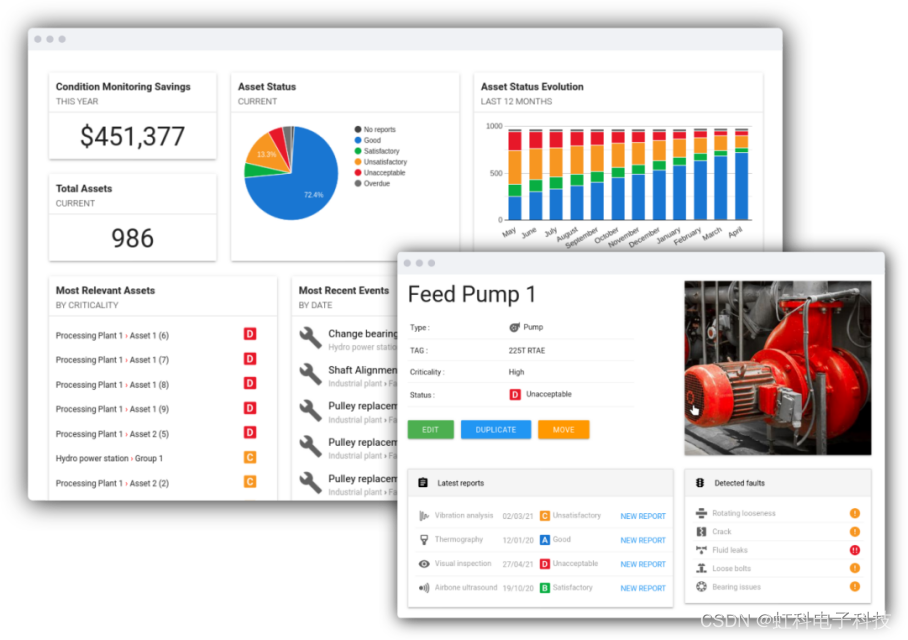
虹科新闻 | 虹科与Power-MI正式建立合作伙伴关系
近日,虹科与Power-MI正式建立合作伙伴关系,双方就工业预测性维护领域进行深入的交流与合作,未来将共同致力于为亚洲市场提供完整的、更高质量的预测性维护解决方案,解决亚洲客户的工业自动化挑战。 虹科与Power-MI都表示十分期待…...

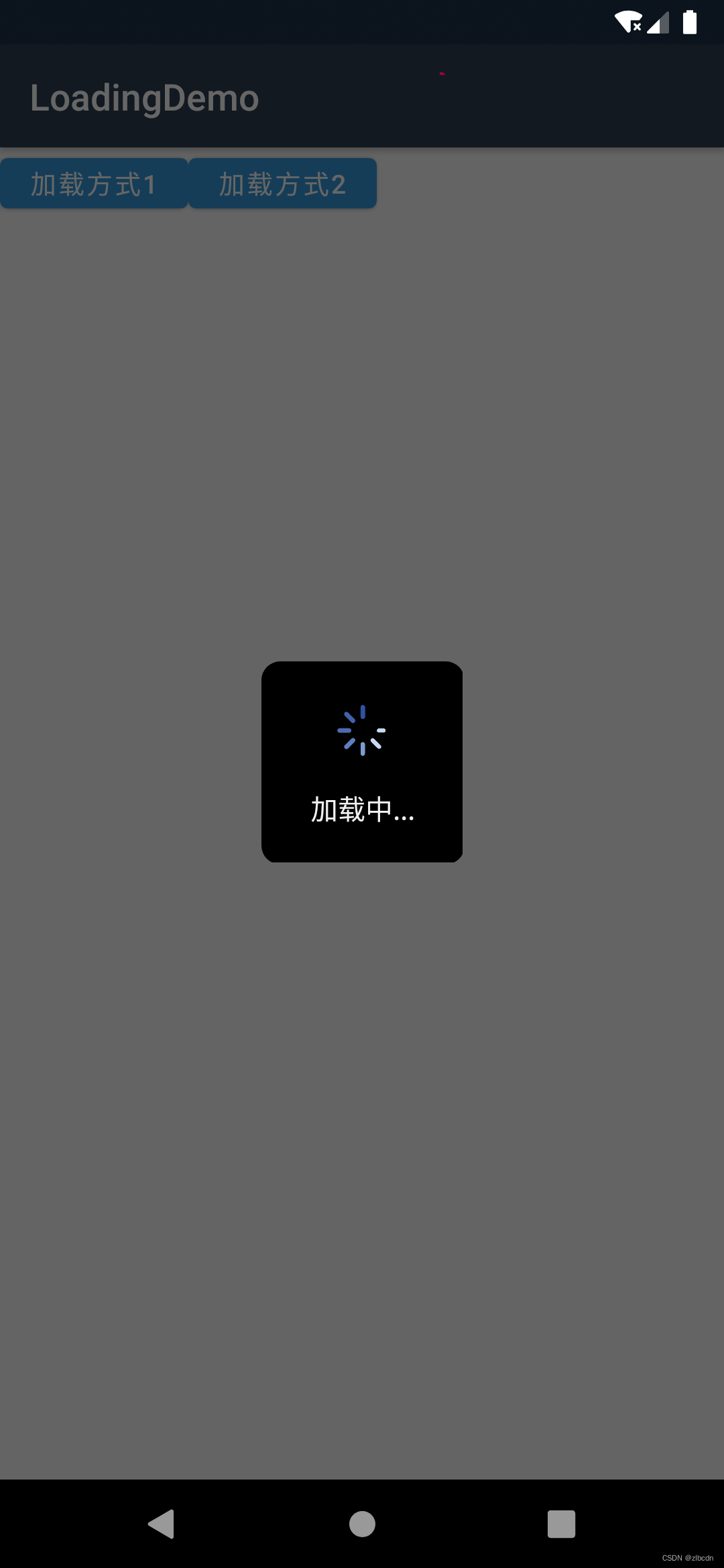
Xamarin.Android实现加载中的效果
目录 1、说明2、代码如下2.1 图1的代码2.1.1、创建一个Activity或者Fragment,如下:2.1.2、创建Layout2.1.3、如何使用 2.2 图2的代码 4、其他补充4.1 C#与Java中的匿名类4.2 、其他知识点 5、参考资料 1、说明 在实际使用过程中,常常会用到点…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
