【Express.js】页面渲染
页面渲染
常见的页面分为两种,一种是静态页面,比如用 Vue、React 等写好的静态页面,另一种是动态模板页面,如 Thymeleaf,JSP 等。
本节将简要介绍如何在 express 中渲染静态页面,以及适用于 express 的模板引擎 pug 。
配置开放资源
写前端的和搞部署的同学应该都清除,页面渲染的用到的 css, js, fonts, images 等都是静态资源,部署的时候需要在服务器端放行并配置一个正确的路径。
Express 内置了一个 static 中间件来托管静态资源:express.static(root, [options])
大致用法如下:
app.use(URL, express.static(PATH));
URL是外界访问静态资源的前缀路径,PATH则是资源资源目录的位置,可以是相对路径也可以是绝对路径。
渲染静态页面
为了方便演示,我用 evp-express-cli 快速创建了一个 express 后端,并使用 Svelte 快速构建了一个简单的页面,而且已经构建好了,构建产物就在svelte/public目录。
为了方便和模板页面区分,我决定把静态目录设为public,并让我们的静态页面展示在 /static 路由下
- 拷贝静态页面到我们准备开放的public下面
- 配置静态页面获取资源的路径
原本的css,js等等路径都是在/下的,我们调整到/static/下面去
<!DOCTYPE html>
<html lang="en">
<head><meta charset='utf-8'><meta name='viewport' content='width=device-width,initial-scale=1'><title>Svelte app</title><link rel='icon' type='image/png' href='/static/favicon.png'><link rel='stylesheet' href='/static/global.css'><link rel='stylesheet' href='/static/build/bundle.css'><script defer src='/static/build/bundle.js'></script>
</head><body>
</body>
</html>
- 在 express 中设置静态资源路径,src\app.js
app.use('/static', express.static(path.join(__dirname, '../public')));
- 此时运行后端,访问 static 路由即可正常显示我们的静态 svelte 页面
其它的前端框架 Vue、React 等都是类似的,就不介绍了。
模板引擎 pug
可以用的模板引擎有很多,express 官方推荐了 pug,那我们就用 pug吧
还是在刚才那个项目,先安装 pug 依赖:
npm install pug
这次,我打算让 pug 页面渲染在 /views/ 路由下,在根目录创建一个 views 目录
- 在 app.js 中设置页面引擎为 pug
app.set('view engine', 'pug');
- 在
/views路由上渲染pug页面
app.get('/views', (req,res)=> {res.render('index', { title: 'express-pug-demo', message: 'Welcome to express pug!'});
})
后面的是我们给 pug 模板传递的参数,既然是动态页面了,自然要体验一下数据交互
3. 在 views 目录下创建index.pug 和 css目录
4. 在 index.pug 中写页面,传进来的参数相当于全局变量,可以直接引用;我们还自定义了一个常量,放到 a 标签上,并引入了 css/index.css 作为页面样式
- const express_demo = 'https://jun-laner.gitee.io/express-demo'doctype html
html head title= titlestyleinclude css/index.cssbodydiv(class="container")h1= messagea(href= express_demo, target= '_blank') Go to express-demo
- css目录下创建 index.css 并写入样式
.container {text-align: center;padding-bottom: 28px;
}
此时重启服务器,并访问 views 即可正常渲染 pug 页面
pug 用法简介
接下来,我们简要介绍一下 pug 的语法(可以直接拉取本节的源码并运行,pug的用法都写在了示范的pug页面中)
标签
在 html 中的标签在 pug 中不能加书名号了,并且会自闭和,无须手动闭合,如:
html:
<p>hello, world!
</p>
pug:
p hello, world!
需要注意的是,html中因为标签是闭合的,所以标签上下、标签之间可以不严谨的对齐,但是 pug 标签必须对齐,排列在它应该排列的列范围内,缩进了才代表这个标签囊括在上一级标签下。
文档类型
Doctype,通常我们指定为 html 即可,其实就是 html 文件的头
doctype html
html
//...
定义变量
在 pug 中我们可以写 js 脚本,定义变量,然后嵌入到标签中去渲染
- const hello_msg="Welcome to express pug!//...span #{hello_msg}
把变量赋给标签内容,可以像上面那种模板嵌入,也可以直接赋予
span= hello_msg
代码块
如果你的 js 代码很长,不方便写在一行,比如定义一个数组
错误示范,这样子是错误的,这是单行脚本的写法
- const list = ["a","b",]
正确示范,空出一行即可:
- const list = ["a","b",]
标签属性
通常我们需要给标签赋予一些属性,比如元素的类名、a 标签的地址、图片的地址等等
a(href= express_demo, target= "_blank") Go to express-demo'
多个属性用逗号分隔开,变量直接赋给属性,硬编码的属性则以字符串传入
列表渲染
通常我们会需要渲染列表,vue 中有 v-for,React用 map 迭代列表,而 pug 可以用 each in 直接迭代列表
- const apps = [{ name: "qq" },{ name: "wechat" },{ name: "ins" }]each app in listp #{app.name}
注意缩进,迭代的元素要缩进到 each 下级
If 分支
如果遇到需要条件渲染的地方,可以这样写
if hello_msgspan hello_msg exists!
Case 分支
如果有条件有多个值,可以用 case 来替换 if
- const day = 1;case daywhen 1span Mondaydefaultspan Unknown
引入外部文件
学过 JSP 的应该记得 JSP 里面就有 include,pug 的include 可以引入一个 pug,引入其它文件则会被当作文本
我们可以用 include 来导入外部CSS:
html head title= titlestyleinclude css/index.css
如果你想用 link 的方式导入CSS,也可以,但 express 后端必须把对应目录设置为静态资源
html head title= titlelink(rel='stylesheet', href='css/index.css') //- 如果要href引入,必须在express中设置为静态资源
设置 views 为资源目录:
app.use('/views', express.static(path.join(__dirname, '../views')));
样式
上面已经介绍从外部引入样式办法,这里再补充一下在 pug 中如何直接写样式:
style.h1 {color: green;}
style标签后面的那个 . 不要忘记,剩下的样式就按常规的CSS写法即可
过滤器
过滤器可以用于渲染特定的片段,需要借助插件实现,当然也可以自定义
以渲染 markdown 为例,先安装 markdown 依赖
npm install jstransformer-markdown-it
然后划定一块区域,放置我们的markdown
div(class="md"):markdown-it(linkify langPrefix='highlight-js')# Markdownuse markdown in pug file## examplethis is example# Thanks For Reading this Article
页面渲染就介绍到这里,重要的静态资源配置,模板页面通常其实用不到,如果需要,更详细的用法可以关注 pug 官方手册
下一节-express-validator
相关文章:

【Express.js】页面渲染
页面渲染 常见的页面分为两种,一种是静态页面,比如用 Vue、React 等写好的静态页面,另一种是动态模板页面,如 Thymeleaf,JSP 等。 本节将简要介绍如何在 express 中渲染静态页面,以及适用于 express 的模…...

2.UE数字人语音交互(UE数字人系统教程)
上一篇:1.Fay-UE5数字人工程导入 2.UE数字人语音交互(UE数字人系统教程) 1、启动ue数字人 2、下载Fay数字人控制器 Fay数字人控制器下载地址 3、依照说明配置运行Fay 4、启动Fay控制器 5、切换到UE界面开始说话 6、完成了…...

C语言——水仙花数字
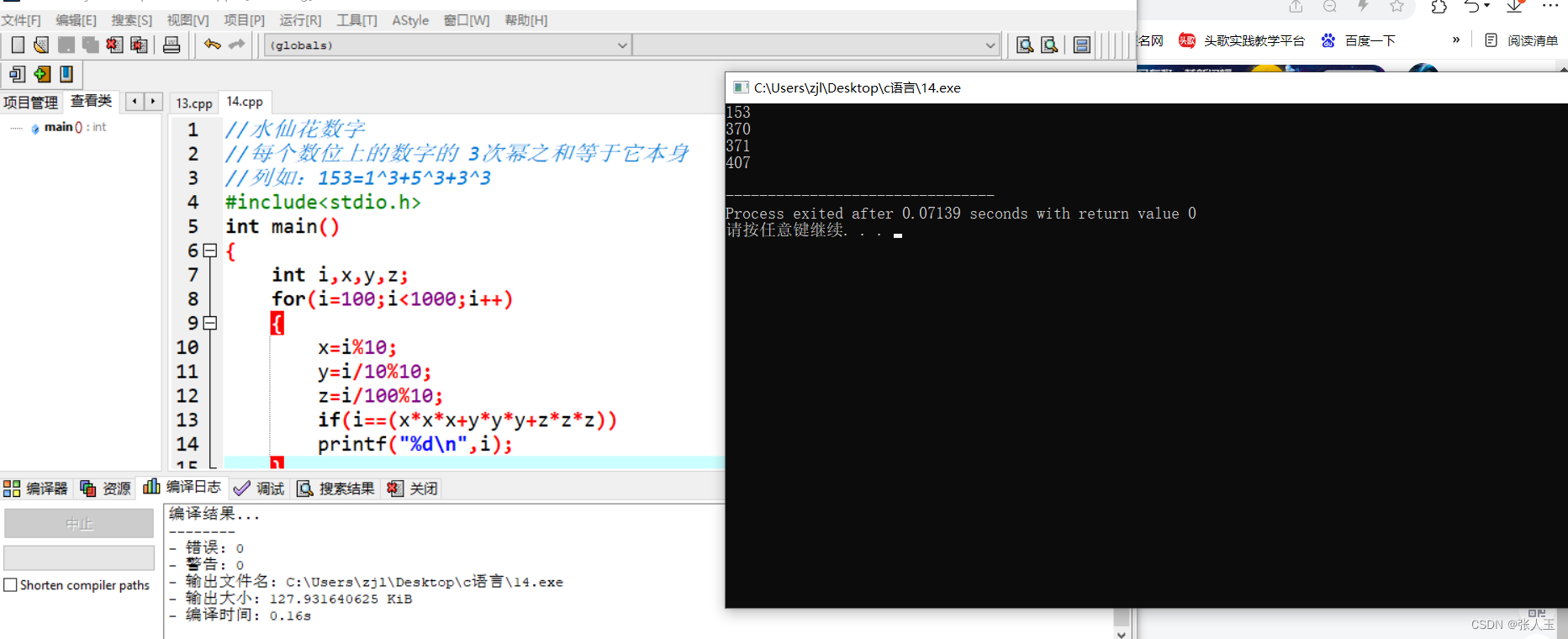
//水仙花数字 //每个数位上的数字的 3次幂之和等于它本身 //列如:1531^35^33^3 #include<stdio.h> int main() {int i,x,y,z;for(i100;i<1000;i){xi%10;yi/10%10;zi/100%10;if(i(x*x*xy*y*yz*z*z))printf("%d\n",i);}return 0; } //输出100-1000…...

java中list对象拷贝至新的list对象并保持两个对象独立的方法
在Java中,如果你想拷贝一个List对象到一个新的List对象,并且修改原来的List不影响新的List中的内容,有几种方法可以实现:使用构造函数: 可以使用List的构造函数,传递原始List作为参数来创建一个新的List对象…...

使用AI工具Lama Cleaner一键去除水印、人物、背景等图片里的内容
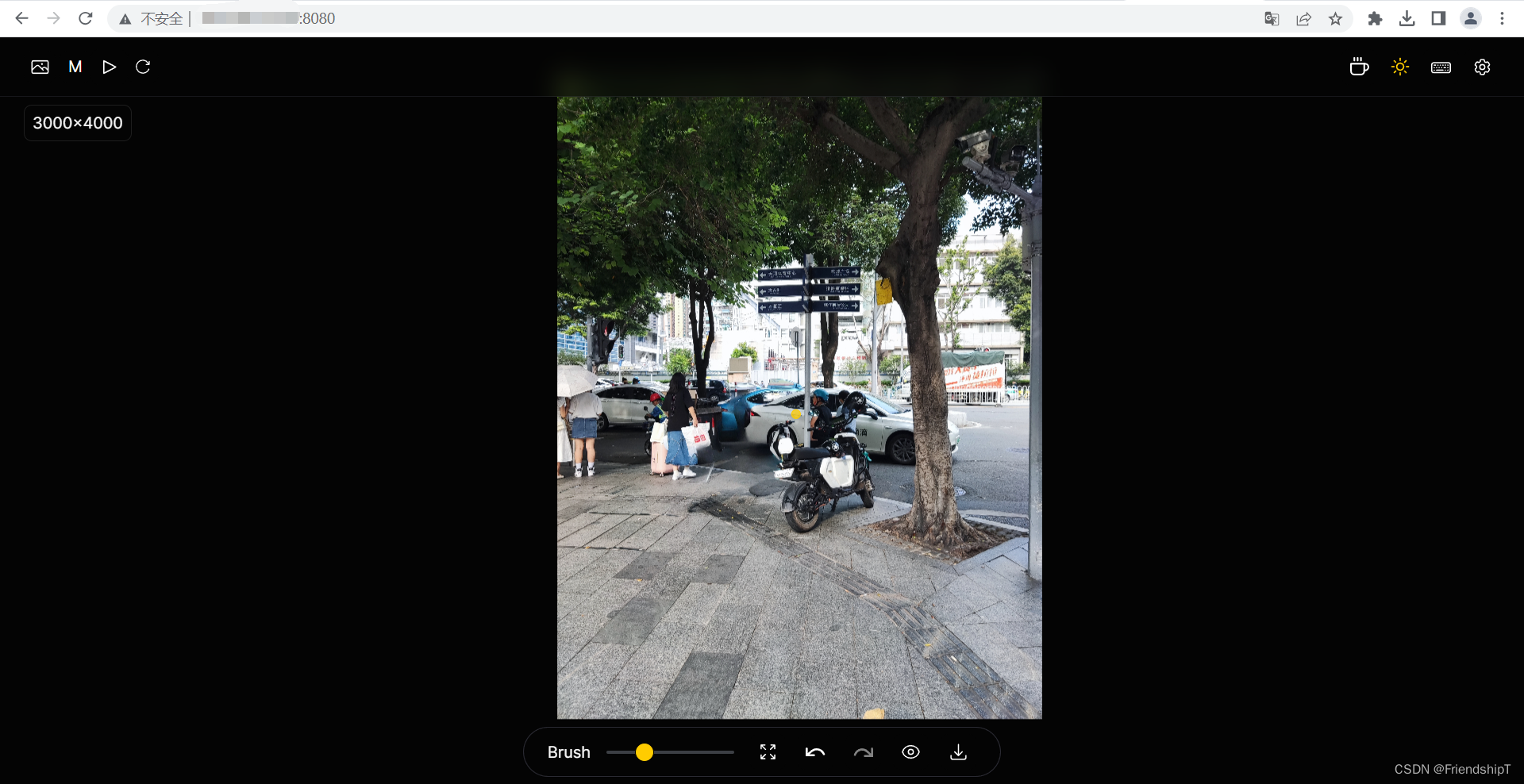
使用AI工具Lama Cleaner一键去除水印、人物、背景等图片里的内容 前言前提条件相关介绍Lama Cleaner环境要求安装Lama Cleaner启动Lama CleanerCPU方式启动GPU方式启动 使用Lama Cleaner测试结果NO.1 检测框NO.2 水印NO.3 广州塔NO.4 人物背景 参考 前言 由于本人水平有限&…...

瑞数系列及顶像二次验证LOGS
瑞数商标局药监局专利局及顶像二次验证 日期:20230808 瑞数信息安全是一个专注于信息安全领域的公司,致力于为企业和个人提供全面的信息安全解决方案。他们的主要业务包括网络安全、数据安全、应用安全、云安全等方面的服务和产品。瑞数信息安全拥有一支…...
)
Anaconda版本和Python版本对应关系(持续更新...)
简介 Anaconda是包管理工具,是专注于数据分析的Python发行版本,其包含Python和许多常用软件包,不同的Anaconda版本里面也配备了不同的Python版本,并且Python的出现时间比Anaconda早很多;相对而言,python原生的pip安装方…...

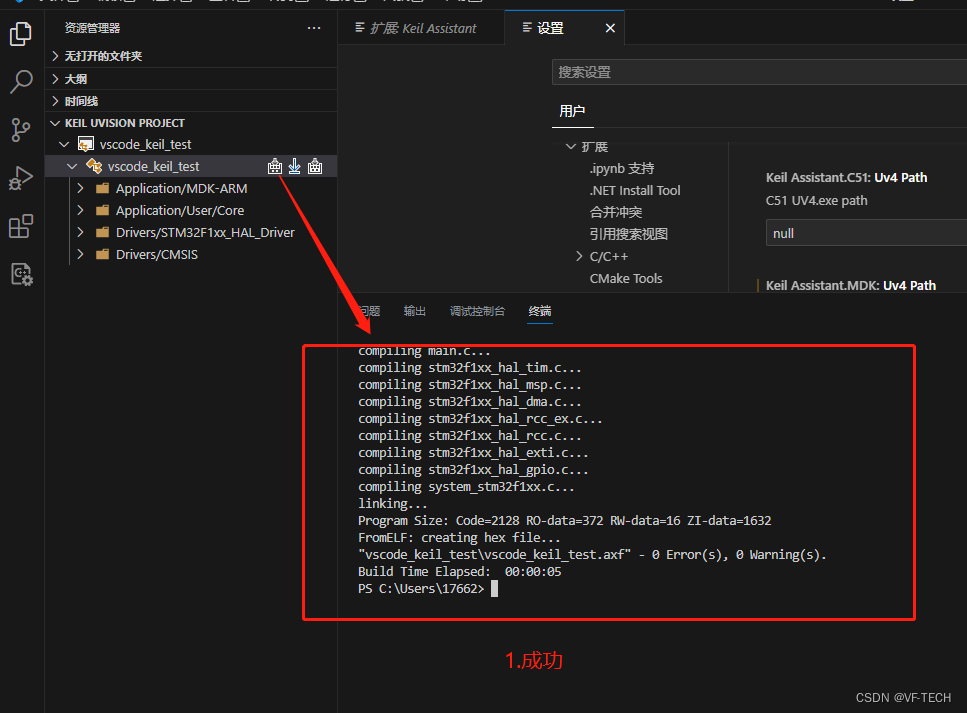
vscode 搭建STM32开发环境
1.需要软件 1.1 vscode 1.2 STM32CubeMX,这个不是必须的,我是为了方便生成STM32代码 2.vscode配置 2.1安装keil Assistant 2.2配置keil Assistant 3.STMCUBE生成个STM32代码 ,如果有自己的代码可以忽略 4.代码添加到vscode,并…...

6款好用的思维导图在线制作网站盘点,拒绝低效、探索创意!
思维导图以其直观、系统的特性,成为了我们理清思路、整理信息的强大助手。利用好思维导图,我们可以更好地理解信息、链接概念,进一步提高我们的学习和工作效率。 在众多制作思维导图的软件中,在线思维导图制作网站更是因其…...

js的Promise
目录 异步任务回调地域Promise Promise的三种状态resolve传入值 Promise的实例方法thenthen的返回值返回Promise的状态 catchcatch的返回值 finally Promise的类方法resolverejectallallSettledraceany 异步任务 在js中,有些任务并不是立即执行的,如set…...
2.4g无线芯片G350规格书详细介绍
G350是一款高度集成的2.4GHz无线收发芯片,旨在为各种应用提供低成本、高性能的无线通信解决方案。该芯片通过降低功耗,在保持寄存器值条件下,实现最低电流为5μA,从而显著提高了电池寿命。它内置了发射接收FIFO寄存器,…...

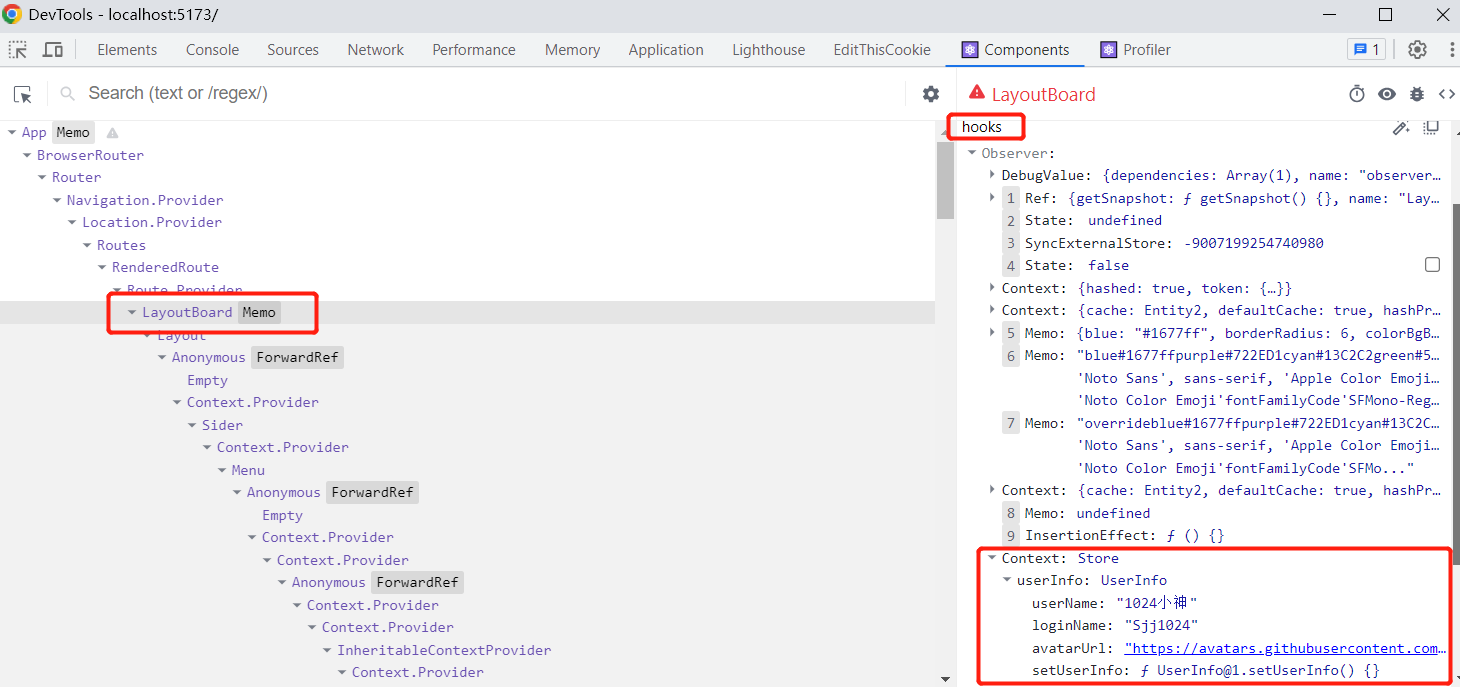
React中使用mobx管理状态数据使用样例
MobX 是一个身经百战的库,它通过运用透明的函数式响应编程(Transparent Functional Reactive Programming,TFRP)使状态管理变得简单和可扩展。官网地址:关于 MobX | MobX中文文档 | MobX中文网 安装依赖 mobx-react-…...

《HeadFirst设计模式(第二版)》第五章代码——单例模式
代码文件目录: 初始版本: package Chapter5_SingletonPattern.origin;/*** Author 竹心* Date 2023/8/5**/public class Singleton {private static Singleton uniqueInstance;private Singleton(){}public static Singleton getInstance(){if(uniqueIn…...

Linux: network: tools: tcpdump,抓取vlan包需要注意的事情;不然会出现LLC协议
https://bugzilla.redhat.com/show_bug.cgi?id498981#c4 https://serverfault.com/questions/544651/vlan-tags-not-shown-in-packet-capture-linux-via-tcpdump 如果不加-e参数,抓取不到 vlan信息,会导致wireshark解析出现问题。因为,抓到…...

大数据离线阶段01:Apache Zookeeper
1.Zookeeper基本知识 ZooKeeper概述 Zookeeper是一个分布式协调服务的开源框架。主要用来解决分布式集群中应用系统的一致性问题。 ZooKeeper本质上是一个分布式的小文件存储系统。提供基于类似于文件系统的目录树方式的数据存储,并且可以对树中的节点进行有效管理…...

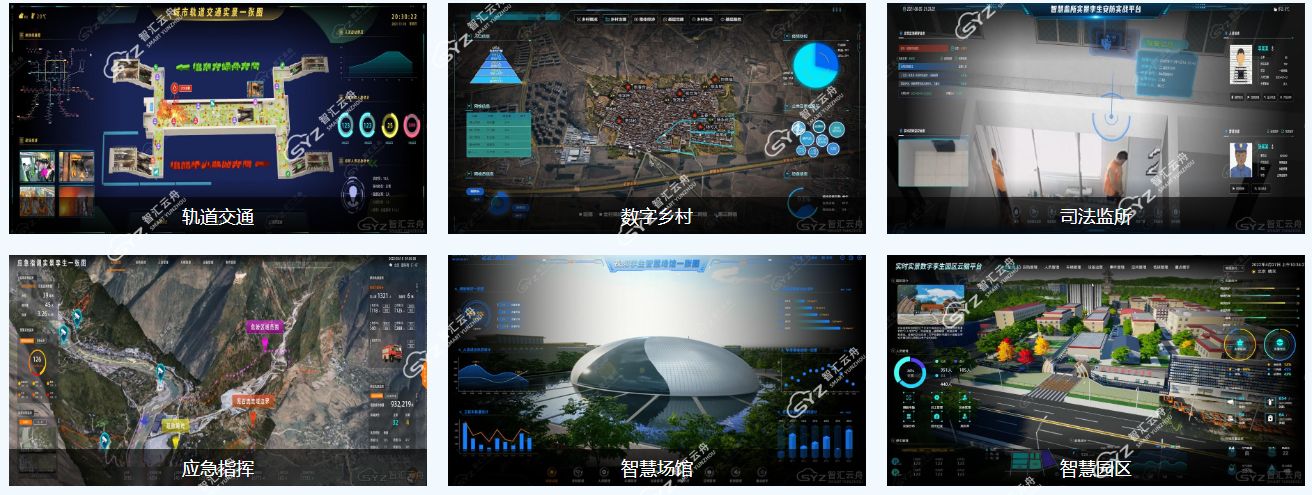
数字孪生轨道交通,地铁视频孪生三维可视化管控平台
为促进数字孪生城市领域高质量发展,延续《数字孪生城市应用案例汇编(2022年)》已有研究成果,宣传推广一批创新性强、具有示范效应的优秀案例,为各部委及地方政府推动数字孪生城市建设提供有力支撑,中国信息…...

自定义注解(Annontation)
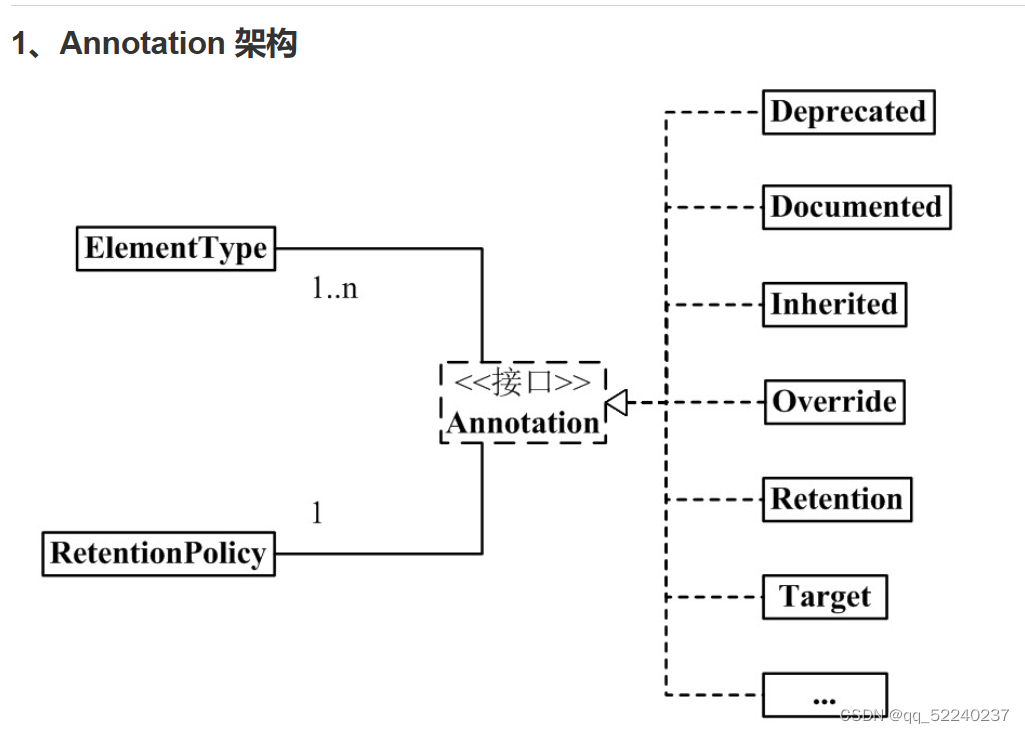
目录 1.注解定义 2.元注解定义 3. 自定义注解(自定义的注解名称相同的会覆盖原注解) 4.Annotation架构(元注解参数介绍) 1.注解定义 注解是用来将任何的信息或元数据(metadata)与程序元素(类…...

基于粒子群改进BP神经网络的血压评估系统,血压预警系统,pso-bp神经网络
目录 摘要 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 粒子群算法的原理及步骤 基于粒子群算法改进优化BP神经网络的血压评估系统 matlab代码 代写下载链接:https://download.csdn.net/downlo…...

Vue中引入外部css导致的全局污染
问题 当在前端使用vue开发时,给特定页面做好了css并且通过import去导入到当前页面;在编译运行之后发现其他页面也受到影响更改了样式,即“全局污染”。 污染方式 单组件污染 单个组件样式,影响到了其他的组件的样式。 单个组件…...

【安装部署】Mysql下载及其安装的详细步骤
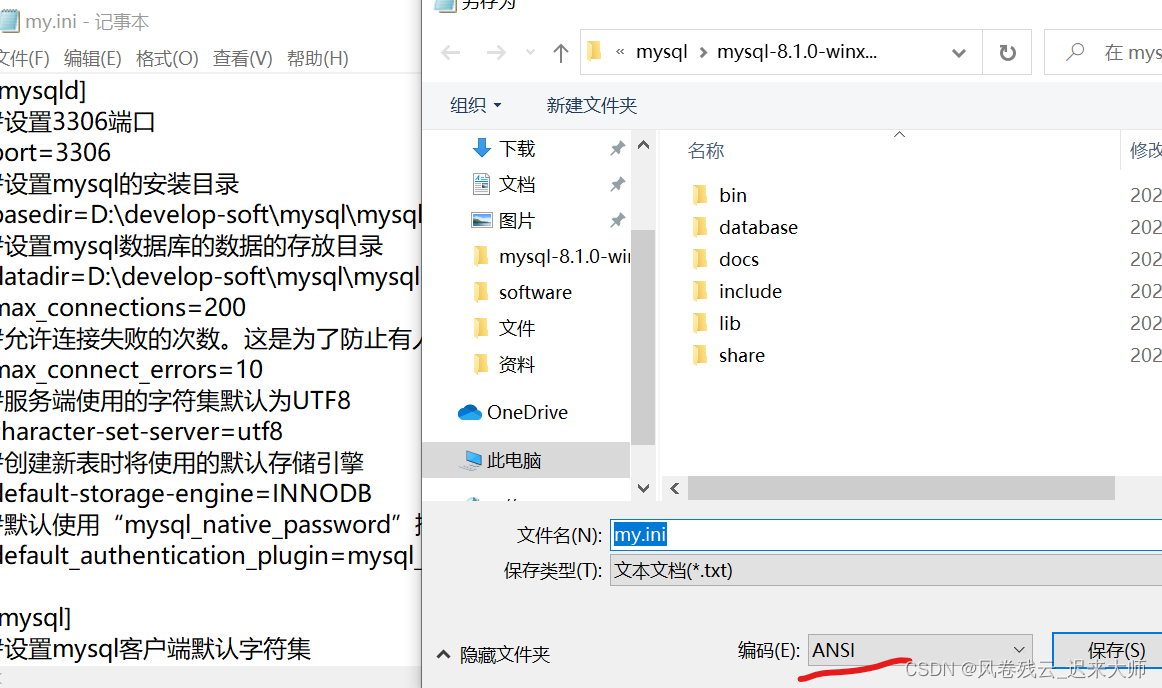
1.下载压缩包 官网地址:www.mysql.com 2.环境配置 1.先解压压缩包 2.配置环境变量 添加环境变量:我的电脑--->属性-->高级-->环境变量-->系统变量-->path 3.在mysql安装目录下新建my.ini文件并,编辑my.ini文件 编辑内容如…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
