【Express.js】集成Redis
集成Redis
本节我们介绍在 express.js 中集成 redis.
Redis是一个高性能的key-value内存数据库,支持事务、队列、持久化等特性,常用于高并发性能场景。
准备工作
- 创建一个 express.js 项目(本文基于evp-express-cli)
- 在开发环境下安装redis
- 安装redis.js:
npm i redis
创建代理
正常的项目都是分层的,为了避免循环依赖,本文采用代理类构造单例的方式来创建redis连接。
redisProxy.js:
在构造器内创建redis连接,并监听个别事件,最后把连接赋给client成员变量。再定义一个静态的获取实例方法,调用时实例若为空,就构建实例:
const Redis = require('redis');
const logger = require('./logger');class RedisProxy {/*** @type {RedisProxy}*/_instance = null;constructor() {const client = Redis.createClient({url: `redis://127.0.0.1:6379`,});client.on('connect', () => {logger.info('Redis connected!');});client.on('error', err => {logger.error('Redis Client Error!', err);process.exit(1);});client.connect();this.client = client}static instance() {if(!this._instance) {this._instance = new RedisProxy();}return this._instance;}
}
然后把redis导出来:
async function init() {return RedisProxy.instance();
}module.exports = {init,instance: RedisProxy.instance(),
};
然后在任意其它地方调用 redisProxy.instance 即可获取单例,在从单例中获取client即可操作redis.
const RedisProxy = require('../utils/redisProxy');
const redisProxy = RedisProxy.instance;
const redis = redisProxy.client;redis.set("name", "evpantchouli"); //设置键
console.log(await redis.get("name"); //取键
你可以自己手动配置一遍,也可以使用evp-express-cli作为手脚架创建项目并选择redis模板。
关于redis.js的详细用法请见官方文档: http://npmjs.com/package/redis
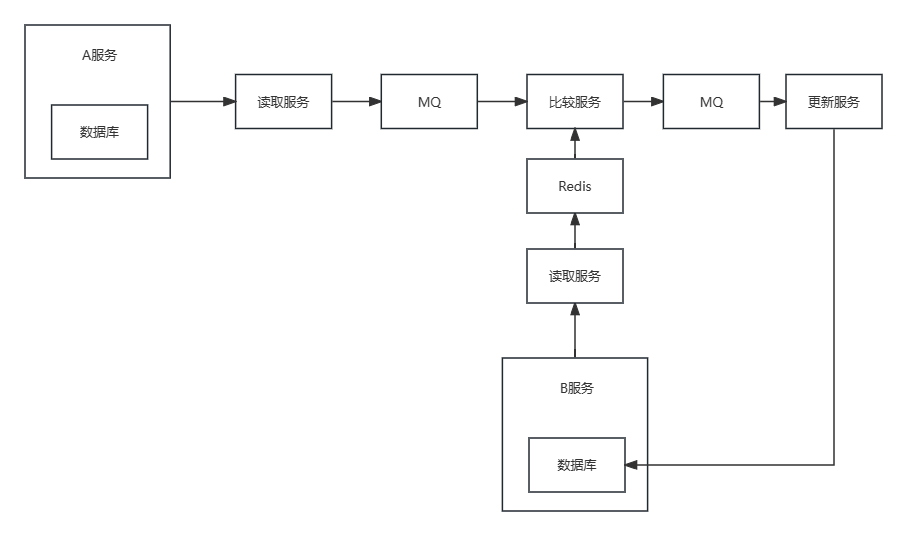
下一节-集成RabbitMQ
相关文章:

【Express.js】集成Redis
集成Redis 本节我们介绍在 express.js 中集成 redis. Redis是一个高性能的key-value内存数据库,支持事务、队列、持久化等特性,常用于高并发性能场景。 准备工作 创建一个 express.js 项目(本文基于evp-express-cli)在开发环境…...

StringBuilder创建的对象如何清空
要清空一个StringBuilder对象,可以使用其实例方法setLength(int newLength)来实现。将newLength参数设置为0,就可以将StringBuilder的内容清空。以下是一个示例代码: StringBuilder sb new StringBuilder(); // 添加一些内容到StringBuilde…...

mybatis-plus实现mysql自定义IKeyGenerator
1. IKeyGenerator主键生成 内置实现类,缺少mysql,因为mysql不支持序列,只能通过表模拟序列 H2KeyGenerator PostgreKeyGenerator KingbaseKeyGenerator 人大金仓的KES数据库 DB2KeyGenerator OracleKeyGenerator2. 新建表模拟序列 CREATE T…...

山西电力市场日前价格预测【2023-08-11】
日前价格预测 预测明日(2023-08-11)山西电力市场全天平均日前电价为367.15元/MWh。其中,最高日前电价为408.91元/MWh,预计出现在20: 00。最低日前电价为343.90元/MWh,预计出现在02: 30。 价差方向预测 1: 实…...

浏览器无法连接网络问题
问题描述 电脑其他程序都能正常联网,但是所有的浏览器都无法联网,同时外部网站都能ping通 问题诊断 查看电脑Internet连接的问题报告显示:该设备或资源(Web 代理)未设置为接受端口"7890"上的连接。 解决方案 经过检查发现不是IP地址…...

ZyjDataLink 全量MySQL同步程序 - 开发过程 01
开发过程由本人从 架构设计 到 代码实现 独立完成,通过该博客记录分享开发经验 ZyjDataLink 当前的目标是做到 MySQL大数据量的快速同步,后期希望扩展的功能 高度可操作性,融入增量数据库同步,跨数据库同步 ZyjDataLink 需求分析…...

为什么说Python股票接口是连接投资与编程的桥梁?
在现代金融领域,投资与技术的结合日益紧密,而Python作为一种强大的编程语言,为投资者提供了开发股票交易策略和分析市场数据的高效工具。 一、Python股票接口的重要性: Python作为一种易学易用的编程语言,逐渐成为金融…...

kubectl,helm安装到window
1、Windows创建目录和文件 创建文件到指定目录记得切换目录 安装到家目录 wangdachuD-M70K45QX-1544 MINGW64 ~ $ mkdir -p .kubewangdachuD-M70K45QX-1544 MINGW64 ~ $ vi configwangdachuD-M70K45QX-1544 MINGW64 ~ $ pwd /c/Users/wangdachu 2、Windows安装kubectl到当前…...
)
【BASH】回顾与知识点梳理(目录)
【BASH】回顾与知识点梳理(目录) 一. 认识与学习 BASH二. Shell 的变量功能三. 命令别名与历史命令四. Bash Shell 的操作环境五. 数据流重导向六. 管线命令 (pipe)七. 前六章知识点总结及练习八. 正则表达式(正规表示法)九. 扩展…...

TFRecords详解
内容目录 TFRecords 是什么序列化(Serialization)tf.data 图像序列化(Serializing Images)tf.Example函数封装 小结 TFRecords 是什么 TPU拥有八个核心,充当八个独立的工作单元。我们可以通过将数据集分成多个文件或分片(shards)…...

【多维定向滤波器组和表面波】表面变换:用于高效表示多维 s 的多分辨率变换(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

45.113.201.X服务器远程不上是什么原因,有什么办法解决?
45.113.201.1远程登录不上可能有多种原因导致,以下是一些常见的问题和解决方法: 网络连接问题:确保本地网络连接正常,尝试通过其他设备或网络连接服务器,确认是否是网络问题导致无法远程登录。 IP地址或端口错误&…...

微信小程序 地图map(电子围栏圆形和多边形)
正常情况下是没有手机上画电子围栏的,公共平台上我也没找到,所以走了一个歪点子,就是给地图添加点击事件,记录点的位置,在画到电子围栏上就是添加电子围栏了,如果只是显示电子围栏就简单了 一、多边形电子…...

Dockerfile 文件
dockerfile是一个文本文件,包含一条条指令,每条指令都会构建一层镜,一般分为四部分:基础镜像信息、维护者信息、镜像操作指令和容器启动时执行指令,#为 Dockerfile 中的注释。 docker build 基于dockerfile制作镜像 OPTIONS参数 …...

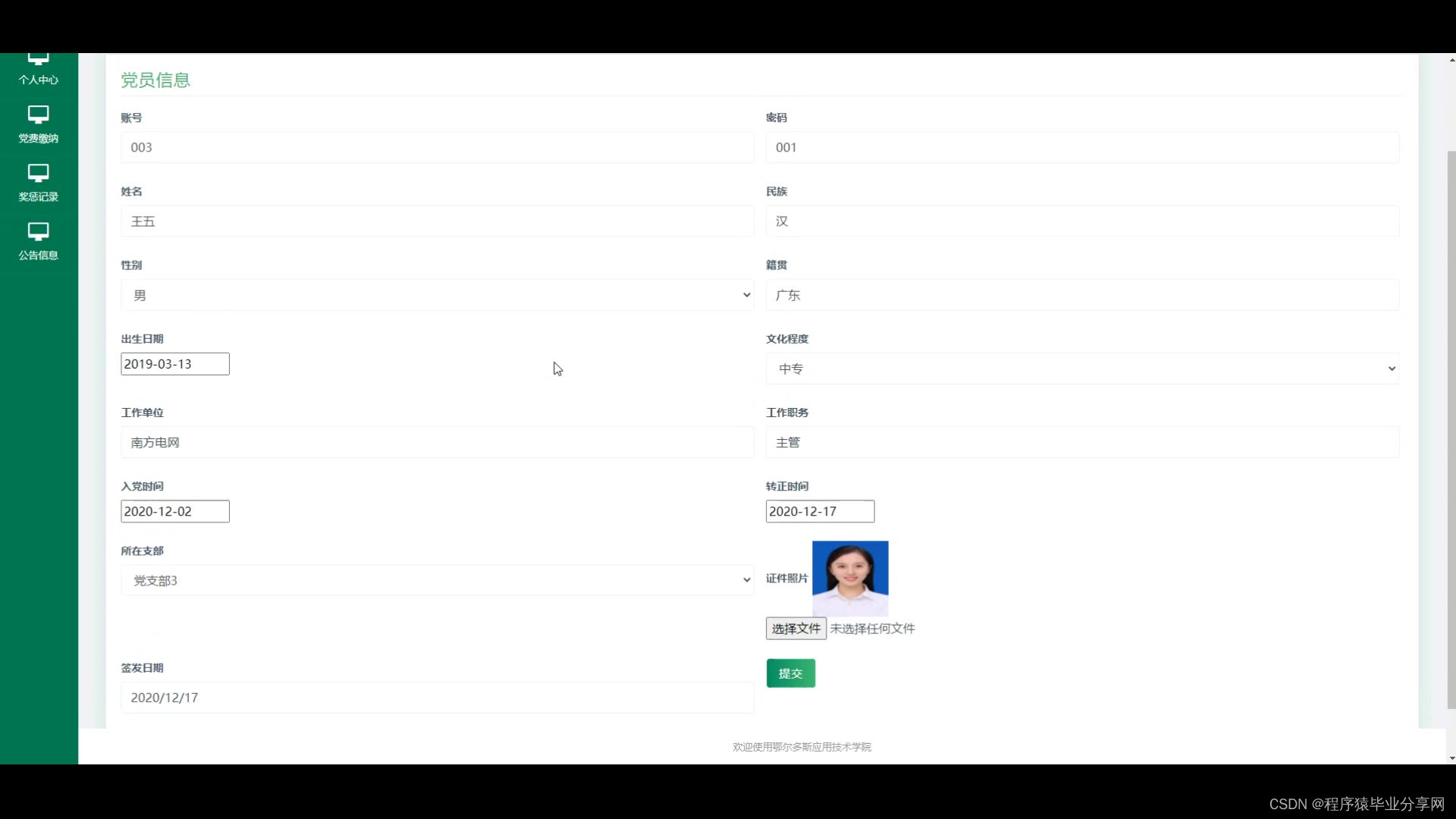
ssm学院党员管理系统源码和论文PPT
ssm学院党员管理系统源码和论文PPT002 开发工具:idea 数据库mysql5.7(mysql5.7最佳) 数据库链接工具:navcat,小海豚等 开发技术:java ssm tomcat8.5 选题意义、价值和目标: 随着鄂尔多斯应用技术学院招生规模的不断扩大&…...

文件数字水印,附一种纯文本隐写术数字水印方法
数字水印(Digital Watermark)是一种在数字媒体文件中嵌入隐藏信息的技术。这些数字媒体可以是图片、音频、视频或文本等。数字水印不会对原始文件造成明显的视觉或听觉变化,但可以在一定程度上保护知识产权,追踪数据来源ÿ…...
 使用Vue开发chrome插件)
测试开发(一) 使用Vue开发chrome插件
目录 一、引言 二、功能说明 三、【配置】操作演示 四、【请求拦截】演示 不断访问博客&#x...

游戏行业实战案例 4 :在线时长分析
【面试题】某游戏数据后台设有「登录日志」和「登出日志」两张表。 「登录日志」记录各玩家的登录时间和登录时的角色等级。 「登出日志」记录各玩家的登出时间和登出时的角色等级。 其中,「角色id」字段唯一识别玩家。 游戏开服前两天( 2022-08-13 至 …...

记一次图片压缩引发的生产问题
省流: 死循环导致没有commit(提交事务),transaction一直没有结束。 正文: 调用接口报错: jdbc报错: MySQLTransactionRollbackException: Lock wait timeout exceeded; try restarting tran…...

mybatis-flex探索
mybatis古今未来 最近无意之中发现了一个非常棒的持久层框架mybatis-flex,迫不及待研究了一下 发现简直就是我的梦中情框,之前写ibatis,后来写mybatis,接着写mybatis-plus,接着研究mybatis-flex ibatis ibatis是apa…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
